Googles Core Web Vitals Update und wie Unternehmen von PWA profitieren können
Veröffentlicht: 2021-05-19Inhaltsverzeichnis
Wenn Sie mit Magento vertraut sind (oder nach weiteren Informationen zu dieser Plattform suchen), kennen Sie sicherlich Magento PWA. Die Entwicklung der PWA-Technologie bringt Ladenbesitzern enorme Vorteile, sie unterstützt sie bei der Umsatzsteigerung und auch bei der Verbesserung der Webleistung, des Kundenerlebnisses und der Sicherheit.
Die PWA-Technologie ermöglicht es Unternehmen, in Bezug auf wichtige Updates von anderen großen Playern wie Google immer einen Schritt voraus zu sein. Kürzlich veranstaltete Magento ein Webinar (Optimize Your Site Performance with Progressive Web Applications), in dem die bevorstehenden Google-Updates für ihr Ranking-System erklärt wurden und wie PWA die Web-Performance optimieren kann.
Das Webinar wird von Mr. John Knowles, Chief Technology Officer bei JH und Mr. Salvatore Denaro, Senior Web Ecosystem Consultant bei Google gTech, moderiert.

Hier sind die Zusammenfassungen sowie Highlights aus dem Webinar:
Googles Core Web Vitals
Core Web Vitals sind die Geschwindigkeitsmetriken, die Teil der Page Experience-Signale von Google sind, die zur Messung der Benutzererfahrung verwendet werden.
Die Seitenerfahrung wird von Mitte Juni 2021 bis Ende August als Teil des Ranking-Systems von Google rollen. Außerdem können den Suchergebnissen Labels hinzugefügt werden, die angeben, welche Seiten eine gute Benutzererfahrung bieten, aber dies bleibt vorerst eine Möglichkeit.
Das Signal „Seitenerfahrung“ kombiniert Core Web Vitals mit den folgenden Signalen:
- Mobile-Freundlichkeit
- Sicheres Surfen
- HTTPS-Sicherheit
- Aufdringliche Interstitial-Richtlinien
1. Kernkomponenten von Web Vital
Zu den neuen Core-Web-Vitals gehören:
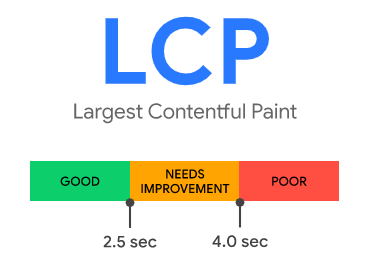
LCP (Largest Contentful Paint): Die Zeit des größten Content-Elements im Viewport wird sichtbar.

Wie Sie sehen können, würde die Website eine gute Erfahrung bieten, wenn LCP innerhalb von 2,5 Sekunden nach Beginn des Ladens der Seite auftritt. Wenn die Zeit zwischen 2,5 und 4 Sekunden liegt, müsste sie verbessert werden, und alles, was länger als 4 Sekunden ist, wird als schlecht angesehen.
Die häufigsten Ursachen für schlechtes LCP sind:
- Langsame Serverantwortzeiten
- Rendering-blockierendes JavaScript und CSS
- Langsame Ressourcenladezeiten
- Clientseitiges Rendern
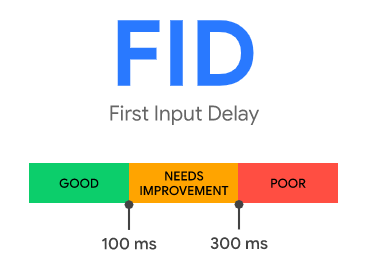
FID (Erste Eingabeverzögerung): Die Zeit von der ersten Interaktion eines Benutzers mit einer Seite bis zu dem Zeitpunkt, an dem der Browser tatsächlich auf diese Interaktion reagiert.

Diese Komponente bezieht sich auf den ersten Eindruck eines Benutzers von einer Website. Eine gute Benutzererfahrung sollte bereitgestellt werden, wenn der FID 100 Millisekunden oder weniger beträgt.
Es ist eine Feldmetrik und kann nur mit der Interaktion eines tatsächlichen Benutzers gemessen werden. In einer Laborumgebung ist die Gesamtblockierzeit (TBT) eine empfohlene Metrik zur Messung von FIB.
Eine schlechte FID ist normalerweise das Ergebnis einer starken JavaScript-Ausführung.
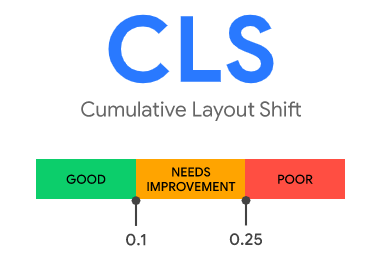
CLS (Cumulative Layout Shift): Wie viel sichtbarer Inhalt im Ansichtsfenster verschoben wurde und wie weit die betroffenen Elemente verschoben wurden.

Layout-Verschiebungen sind für Benutzer ablenkend und ärgerlich, und dies kommt bei vielen Websites mehr als oft vor. Jetzt wird Google diese Metrik bald als Teil der Seitenerfahrung messen.
Um Signale zu senden, dass sie eine gute Benutzererfahrung bieten können, sollten Seiten einen CLS von 0,1 beibehalten. oder weniger.
Ein schlechter CLS kann auftreten wegen:
- Bilder ohne Maße
- Anzeigen, Einbettungen und Iframes ohne Dimensionen
- Dynamisch injizierter Inhalt
- Webfonts, die FOIT/FOUT verursachen
- Aktionen, die auf eine Netzwerkantwort warten, bevor DOM aktualisiert wird
2. Tools zur Messung von Core Web Vitals
Core Web Vitals können mit Feld- und Labortools gemessen werden.
Feldwerkzeuge
Felddaten werden aus der Leistung generiert, die durch die Interaktion eines echten Benutzers mit einer Website erfahren wird.
Core Web Vitals können mit Tools gemessen werden wie:
- Google PageSpeed Insights
- Google Search Console
- Bericht zur Chrome-Benutzererfahrung
- Web-Vitals-JavaScript-Bibliothek
- Web.dev
- Web Vital-Erweiterung
*Beachten Sie, dass in bestimmten Fällen beim Messen mit der Search Console oder dem CrUX-Dashboard die Meldung „Keine Daten verfügbar“ angezeigt wird. Das bedeutet entweder, dass Ihre Property neu in der Search Console ist oder dass im CrUX-Bericht nicht genügend Daten verfügbar sind, um aussagekräftige Informationen für den ausgewählten Gerätetyp bereitzustellen.
Laborwerkzeuge
Lab-Daten werden aus einer kontrollierten Umgebung gesammelt und sind während des Entwicklungsprozesses äußerst nützlich und um Seitenregressionen abzufangen, bevor sie auftreten.
Unternehmen können die Metriken in einer Laborumgebung messen mit:
- Leuchtturm
- Chrome-Entwicklungstools
- WebseitenTest
*Diese Laborgeräte messen TBT anstelle von FID, wie oben erwähnt.
Vorteile von PWA gegenüber Googles Update
Geschwindigkeit
Um eine gute Punktzahl von LCP und FID zu erreichen, ist die Ladegeschwindigkeit der Website der Schlüsselfaktor. Und wenn es um Geschwindigkeit geht, schneidet eine PWA-Website außergewöhnlich gut ab. Es ist eines der herausragendsten Merkmale von PWA.
Schnelles Laden
PWAs werden mit progressiver Verbesserung als Kernprinzip erstellt, wodurch die App bei wiederholten Besuchen sofort geladen werden kann. PWAs nutzen den Cache auf Geräteebene und minimieren die Datenmenge, die erforderlich ist, um schnell auf Benutzerinteraktionen zu reagieren.
Single-Page-Erfahrung

PWA lädt dank der Service Workers-Technologie schneller als normale Websites. Es ist schnell beim ersten Laden und sogar noch schneller beim zweiten Laden, da es alle Inhalte vorab zwischenspeichert und sie bei Bedarf liefert.

Dies erklärt, warum Benutzer mit PWA eine einseitige Website erleben können, wodurch die Mühe entfällt, auf das Laden von Seiten wie bei herkömmlichen zu warten.
Interaktiv schnell
Je schneller ein Web auf Benutzerinteraktionen reagieren kann, desto besser ist seine Punktzahl für FDI.
Nach dem Laden können die PWAs sofort mit seidenweichen Übergängen auf Benutzerinteraktionen reagieren. Die sofortige Ladezeit ermöglicht es der App, das Durcheinander zu beseitigen, sodass Benutzer ihre gewünschten Aufgaben schnell erledigen können und es ihnen daher leicht fällt, zu konvertieren.
Zuverlässige Webseite
Offline arbeiten
Auch die Offline-Verfügbarkeit wird durch die Service Workers Technologie ermöglicht. Mit richtig integrierten Servicemitarbeitern werden alle Inhalte beim ersten Besuch der PWA vorinstalliert und anschließend über Javascript bereitgestellt, was PWA zum neuen Go-to-Ansatz für Websites macht, deren ununterbrochenes Erlebnis ein Muss ist.
Außerdem sind Updates sofort auf PWA-Websites verfügbar, sobald das Gerät mit einem Netzwerk verbunden ist.
Sicheres Netz
Eine PWA muss über ein sicheres Protokoll – HTTPS – getrennt werden. Dies garantiert eine sichere Kommunikation zwischen dem Benutzer und dem Server und gewährleistet im Gegenzug ein risikofreies Erlebnis.
Die Verwendung von HTTPS für die gesamte Website trägt dazu bei, Zahlungstransaktionen zu schützen, Benutzerkonten zu sichern und ihre Kommunikation, Identität und das Surfen privat zu halten.
Außerdem wird es bei aktiviertem HTTPS vom Browser automatisch als gesichert markiert, und dies ist für jeden Besucher Ihrer PWA sichtbar. Wenn Sie Besuchern zeigen, dass die PWA gesichert ist, können Sie Vertrauen bei Ihren Kunden aufbauen und den Umsatz und die Konversion entsprechend verbessern.
Browser-/geräteübergreifend

PWAs funktionieren browserübergreifend und bieten universellen Zugriff für alle Benutzer. Sie können zu jedem Browser navigieren und sofort auf die App zugreifen.
Eine gut gestaltete und gut gebaute PWA kann sicherstellen, dass Benutzer beim Surfen die bestmögliche Erfahrung machen, unabhängig von ihrem Gerät – Tablet, Desktop oder Handy.
Ansprechende UX
Erweiterte Funktionen
PWA-Websites sind mit einer Reihe fortschrittlicher Funktionen ausgestattet, die darauf abzielen, das Engagement für E-Commerce-Shops zu erleichtern.
Sie können sich einen Platz auf dem Startbildschirm verdienen, was einen schnellen wiederholten Zugriff ermöglicht, ohne dass ein Browser gestartet und die Adresse eingegeben werden muss. Durch den bequemen Zugriff auf die Web-App direkt vom Startbildschirm des Benutzers aus erreicht PWA die hohe Re-Engagement-Rate einer nativen App.
Tipps zur Verbesserung der Core Web Vitals-Ergebnisse
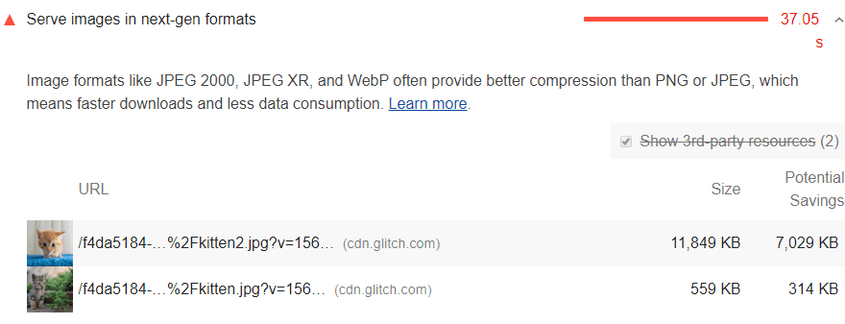
- Bildkompression

Dies bleibt ein grundlegender, aber wesentlicher Schritt zur Verbesserung Ihrer Webleistung. Nach der Komprimierung würden Bilder weniger Platz beanspruchen und die Ladegeschwindigkeit Ihrer Seite erhöhen.
Stellen Sie Ihre Bilder nach Möglichkeit in JPEG 2000, JPEG XR und WebP bereit. Diese Bildformate haben im Vergleich zu ihren älteren JPEG- und PNG-Gegenstücken überlegene Komprimierungs- und Qualitätsmerkmale.
Ein weiterer Ratschlag ist, das Hinzufügen irrelevanter Bilder zu Ihren Seiten zu vermeiden.
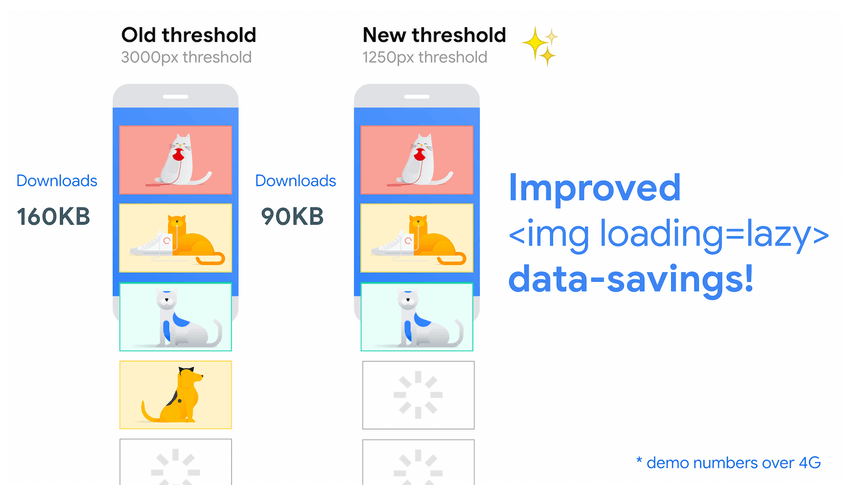
- Faules Laden

Lazy Loading ist eine Methode, mit der Sie bestimmte Ressourcen als nicht blockierend (nicht kritisch) identifizieren und der Browser diese nur bei Bedarf lädt. Somit können Sie die Länge des kritischen Rendering-Pfads verkürzen, was sich in reduzierten Seitenladezeiten niederschlägt.
- Wichtige Ressourcen vorab laden
Indem Sie eine bestimmte Ressource vorab laden, teilen Sie dem Browser mit, dass Sie sie priorisieren und früher abrufen möchten, als der Browser sie sonst auf der aktuellen Seite entdecken würde.
- Minimieren Sie lange Aufgaben
Jede Aufgabe, deren Ausführung länger als 50 ms dauert, wird als lange Aufgabe betrachtet.
Ereignisse wie die Ausführung von JavaScript und das Analysieren von CSS können eine Blockierung des Hauptthreads verursachen, was dazu führt, dass Seiten einfrieren und nicht mehr reagieren.
Sie können die JavaScript-Nutzlast reduzieren, indem Sie Code-Splitting verwenden, Ihren JavaScript-Code minimieren und komprimieren, nicht verwendeten Code entfernen und dem PRPL-Muster folgen. Reduzieren Sie den Zeitaufwand für das Analysieren von CSS, indem Sie unkritisches CSS minimieren oder zurückstellen oder nicht verwendetes CSS entfernen.
- Platzreserve für Bilder und Einbettungen zum Laden
Benutzer finden es verwirrend, wenn sie versuchen, auf ein Element (eine Schaltfläche/ein Bild/ein Video) zu klicken und sich das Element dann verschiebt. Dies wirkt sich auf den CLS-Score Ihrer Website aus und sendet Signale, dass Seiten möglicherweise eine schlechte UX bieten.
Reduzieren Sie CLS, indem Sie die Größenattribute für Breite und Höhe von Bildern und Videos eingeben. Alternativ reservieren Sie den benötigten Platz mit CSS-Seitenverhältnisboxen. Dadurch wird sichergestellt, dass der Browser den richtigen Speicherplatz für Bilder und Videos reserviert.
Mit Einbettungen können Sie die Layoutverschiebung verhindern, indem Sie ausreichend Platz für Einbettungen mit einem Platzhalter oder Fallback vorberechnen.
- Entwerfen Sie Interstitials, die wichtige Inhalte nicht behindern
Interstitials können frustrierend sein, wenn sie wichtige Elemente auf einer Seite verdecken.
Um zu visualisieren, wie sich Interstitials auf Ihren Seiten verhalten, überprüfen Sie sie manuell auf verschiedenen Geräten oder verwenden Sie Tools wie die Screenshot-Funktion von Chrom DevTool.
Wenn Interstitials oder Pop-ups den Hauptinhalt auf den Seiten zu blockieren scheinen, sollten Sie erwägen, sie neu zu gestalten, um eine bessere Benutzererfahrung zu bieten.
Fazit
Zusammenfassend lässt sich sagen, dass Websitebesitzer bereits daran gearbeitet haben sollten, ihre Punktzahl für Core Web Vitals-Metriken – LCP, FID und CLS – zu verbessern. Obwohl diese Metriken möglicherweise keine drastischen Änderungen im Ranking verursachen, bieten sie Websites eine Anleitung für eine gute Benutzererfahrung.
In Bezug auf Googles Update haben PWA-Websites Vorteile gegenüber herkömmlichen. Dank ihrer Technologie bieten PWAs eine hervorragende Webleistung mit schnellem Laden, zuverlässiger und ansprechender Benutzererfahrung.
Außerdem können bestimmte Praktiken für eine bessere Benutzererfahrung einfach angewendet werden, vom Vorabladen von Ressourcen bis zum Reservieren von Speicherplatz für Bilder und Einbettungen. Unternehmen sollten ihre Webleistung regelmäßig anhand von Feld- und Labordaten verfolgen, um eine konsistente Benutzererfahrung zu gewährleisten und möglichen Problemen vorzubeugen.
Für Magento-Händler, die Ihre Webleistung mit PWA optimieren möchten, hier bei SimiCart sind wir ein Team von Google-qualifizierter PWA-Entwicklungsagentur, die bereit ist, Ihren Magento-Shop zu transformieren.
