8 bewährte Möglichkeiten zur Steigerung Ihrer mobilen Conversion-Rate
Veröffentlicht: 2020-11-12Der mobile Datenverkehr trägt zum höchsten Prozentsatz des weltweiten Webverkehrs bei. Als Besitzer einer E-Commerce-Website oder eines Blogs verwendet die überwiegende Mehrheit der Besucher und potenziellen Verbraucher höchstwahrscheinlich ihr Smartphone, um auf Ihre Website zuzugreifen. Warum konvertieren Desktop-Benutzer mehr als mobile Benutzer?
Die Sache ist die, mobile Benutzer haben ein ziemlich anderes Verhalten als Desktop-Benutzer. Eine Reihe von Faktoren, darunter der Standort der Benutzer, die Internetverbindung und die Aufmerksamkeit, tragen zu diesen Verhaltensunterschieden bei.
Dies ist ein Grund, warum die Verwendung derselben Conversion-Strategie für beide Plattformen kontraproduktiv ist. Sie müssen Ihre Website auch für kleinere Bildschirme optimieren, wenn Sie die Absprungraten senken und mehr Verkäufe erzielen möchten.
Mehrere Faktoren können sich negativ auf die mobilen Conversion-Raten auswirken. In diesem Artikel werden einige der effektivsten Möglichkeiten zur organischen Conversion Ihrer Website für Mobilgeräte beschrieben.
Folgende Punkte werden wir in diesem Beitrag untersuchen:
- Was ist die Optimierung der mobilen Conversion-Rate?
- So berechnen Sie die mobile Conversion-Rate
- Warum ist die mobile Optimierung so wichtig?
- 8 Strategien zur Verbesserung Ihrer mobilen Conversion-Rate
- Design für Mobilgeräte
- Halte es einfach
- Integrieren Sie On-Page-Empfehlungen
- Nutzen Sie Kampagnen-Trigger
- E-Wallet-Zahlungsmethode angeben
- Priorisieren Sie Datenschutz und Benutzervertrauen
- Verwenden Sie stärkere CTAs
- Optimieren Sie Ihre Website für die Suche
- Verpacken
Bevor wir jedoch auf die Details eingehen, wollen wir definieren, was Optimierung der mobilen Conversion-Rate bedeutet.
Was ist die Optimierung der mobilen Conversion-Rate?
Die Optimierung der Conversion-Rate für Mobilgeräte ist der Prozess zur Verbesserung Ihrer Conversions, insbesondere der Makro-Conversions.
Makro-Conversions sind einfach Ihre wichtigsten Conversion-Ziele. Sie können alles sein, vom Abschluss eines Verkaufs über die Generierung von mehr Leads bis hin zur Einladung von Besuchern, sich für ein Webinar anzumelden.
Der Hauptzweck der Optimierung Ihrer mobilen Website besteht darin, Ihr mobiles Publikum in Ihre Conversion-Strategie einzubeziehen.
Da über 52 % des Web-Traffics von mobilen Nutzern stammen, gestalten immer mehr Unternehmen ihre Online-Plattformen mit Blick auf ein mobiles Publikum. Daher sollten Sie die Conversion-Optimierung für Mobilgeräte ernst nehmen.
So berechnen Sie Ihre mobile Conversion-Rate
Die Berechnung Ihrer mobilen Conversion-Rate ist mithilfe der folgenden Formel ziemlich einfach:
Conversion-Rate = (Conversion/Gesamtbesucher über Mobilgeräte) * 100%
Wenn Ihre Website beispielsweise in den letzten zwei Monaten 15.683 Besucher verzeichnet hat und 432 Besucher konvertieren konnten, beträgt Ihre Conversion-Rate in diesen zwei Monaten 2,75 %.
Beachten Sie, dass die Conversion-Raten je nach Branche, Unternehmen und Traffic-Qualität variieren können. Denken Sie daran, wenn Sie verschiedene Statistiken auf eine gute Conversion-Rate überprüfen.
Warum ist die mobile Optimierung so wichtig?
Der mobile Traffic stellt das höchste Volumen des Web-Traffics dar. Desktop-Leads neigen jedoch dazu, mehr zu konvertieren.
Warum ist das? Im Gegensatz zu mobilen Benutzern sind Desktop-Benutzer in der Regel entspannter und suchen seltener nach sofortigen Informationen. Abgesehen vom Zugriff auf das Internet über Mobilfunknetze verwenden mobile Benutzer außerdem einen kleineren Bildschirm, wodurch sich ihr Surferlebnis von Desktop-Benutzern unterscheidet.
Vor diesem Hintergrund sollte sich Ihr mobiler CRO mehr auf Geschwindigkeit und Genauigkeit konzentrieren als auf Ihre traditionelle Optimierung. Obwohl die allgemeine Regel von CRO weiterhin gilt, müssen mehr Details berücksichtigt werden, damit Ihre Website für mobile Benutzer einladend erscheint und sie letztendlich zu einer Conversion führt. Wenn Sie keine Kunden verlieren möchten, weil Sie diese kleinen Details vernachlässigen, ist es wichtig, sowohl Desktop- als auch mobilen Benutzern ein qualitativ hochwertiges Erlebnis auf Ihrer Website zu bieten.
Lassen Sie uns nun 8 Möglichkeiten besprechen, wie Sie Ihre mobilen Conversion-Raten steigern können.
8 Strategien zur Steigerung Ihrer mobilen Conversion-Rate
#1. Design für ein Handy
CRO (Conversion Rate Optimization) für Mobilgeräte ist ein anderes Ballspiel, wenn der Benutzer leicht abgelenkt oder unterwegs ist. Zwei Dinge, die Sie sofort klären möchten, sind, die Navigation auf Ihrer Website zum Kinderspiel zu machen und den Inhalt an kleinere Bildschirme anzupassen.
Zunächst müssen Sie Ihre Benutzererfahrung verbessern, indem Sie sicherstellen, dass alle Funktionen übersichtlich und einfach zu navigieren sind. Ihre mobile Website muss nicht viele umfangreiche Bilder enthalten.
Versuchen Sie, Ihren Besuchern ein prägnantes, aber detailliertes Menü zu bieten, das Ihre wichtigsten Produkte zeigt. Auf diese Weise können Sie leichter auf alle Bereiche Ihrer Website zugreifen, ohne mit allen Details überfordert zu sein.
Eine andere Möglichkeit, Ihren mobilen Besuchern die Arbeit zu erleichtern, besteht darin, Autofill in Ihre Website zu integrieren. Diese Funktion gibt automatisch frühere Angaben ein, was dem Benutzer Zeit spart und das lästige Eintippen in kleine Felder erübrigt.
Wenn Sie Ihre Besucher bitten, Formularfelder manuell auszufüllen, können sie dazu führen, dass sie Ihre Website verlassen. Daher ist es am besten, Autofill zu verwenden. Außerdem hilft es, Formularfehler zu vermeiden.
Die Verwendung großer Schaltflächen für Ihren Call-to-Action (CTA) kann gleichermaßen dazu beitragen, die Erfahrung Ihrer Nutzer auf Mobilgeräten zu verbessern.
Der Grund dafür ist, dass Desktop-Benutzer problemlos auf kleine CTA-Schaltflächen mit Cursor klicken können, während mobile Benutzer kontinuierlich auf ihren Bildschirm tippen müssen, um dasselbe zu erreichen.
Mache deine CTA-Buttons also auf jeden Fall so groß wie möglich, genau wie Etsy.

#2. Halte es einfach
Ein einfaches Seitendesign hat einen zweifachen Vorteil: Erstens trägt es dazu bei, die Ladegeschwindigkeit und das Benutzererlebnis Ihrer Website zu verbessern.
Geschwindigkeit ist etwas, bei dem Sie auf Ihrer mobilen Website keine Kompromisse eingehen können, insbesondere wenn eine Verzögerung der Ladezeit Ihre Conversion-Rate um bis zu 7 % reduzieren kann.
Reduzieren Sie visuelle Inhalte wie großformatige Bilder, um die Gesamtgeschwindigkeit Ihrer Website zu verbessern.
Obwohl eine gute Benutzererfahrung teilweise von einer guten Grafik abhängt, möchten Sie Ihre Website nicht mit irrelevanten Bildern und Videos überlasten.
#3. Integrieren Sie On-Page-Produktempfehlungen
On-Page-Produktempfehlungen werden hauptsächlich von E-Commerce-Websites verwendet, um das Einkaufserlebnis ihrer Benutzer zu verbessern.
Die Implementierung von Produktempfehlungen auf der Seite kann auch die Benutzererfahrung verbessern. Kunden können relevante Produkte leicht sehen, ohne endlos durch Ihre Website navigieren zu müssen.
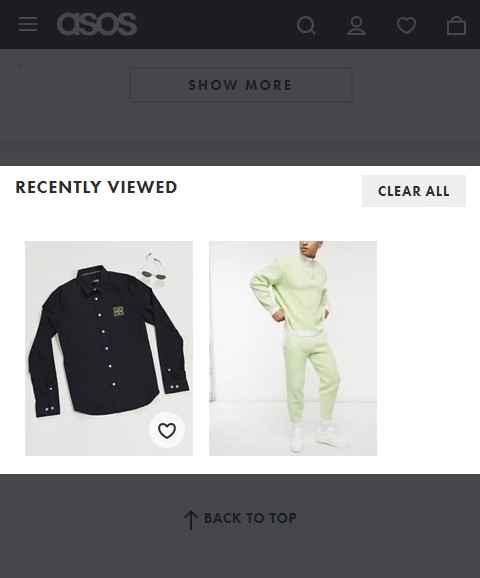
Eine der besten Möglichkeiten für Produktempfehlungen auf der Seite besteht darin, Produkte vorzuschlagen, die denen ähneln, die sich ein Kunde gerade ansieht oder kürzlich angesehen hat.

Auf der obigen ASOS-Seite werden unten Artikel vorgeschlagen, die eng mit dem zusammenhängen, was angezeigt wird. Das Design ermöglicht es Ihnen außerdem, durch verschiedene Empfehlungen zu scrollen, während Sie auf derselben Seite bleiben.
#4. Nutzen Sie Kampagnen-Trigger
Eine Studie von Localytics ergab, dass ausgelöste Kampagnen das Engagement um 200 % steigern können. Egal, ob Sie ein Produkt verkaufen oder Leads gewinnen möchten, Kampagnen zum richtigen Zeitpunkt können Ihre Conversion-Rate unglaublich steigern. Einige der besten Tools in diesem Zusammenhang sind Popup-Anzeigen und ausgelöste E-Mails.
Rechtzeitige, mobilfreundliche Pop-ups und ausgelöste E-Mails ermöglichen es Ihnen, Kampagnen automatisch anzuzeigen, ohne Besucher zu verärgern.
Mit Popups können Sie Ihren Kunden ganz einfach Ihre Rabatte und Angebote anbieten. Aber damit sie gut funktionieren, müssen Sie sie genau dann anzeigen, wenn die Zeit reif ist.

Das Anzeigen Ihrer Popups zur falschen Zeit kann zu einer hohen Absprungrate führen, was Sie für Ihre Website definitiv nicht wünschen.
Außerdem müssen Sie bedenken, dass Mobil nicht gleich Desktop ist. Daher können Sie es sich nicht leisten, mehrere Pop-ups auf dem Bildschirm Ihrer Benutzer anzuzeigen.
Aufgrund des begrenzten Bildschirmplatzes wird das Füllen Ihrer Seite mit mehreren Pop-ups Ihre Interessenten überfordern und die Website-Navigation beeinträchtigen.
Ein besserer Ansatz besteht darin, auf jeder wichtigen Seite Ihrer mobilen Website einen CTA zu platzieren. Erwägen Sie die Verwendung der Targeting- und Trigger-Funktionen von Adoric, um die Verkaufskonversion zu verbessern, wenn Sie eine E-Commerce-Website besitzen.

Oben ist ein Beispiel dafür, wie Cosmetic Capital effektiv ein Pop-up auf ihrer Produktseite eingefügt hat. Das Pop-up fordert die Benutzer auf, ihre E-Mails einzugeben, um 5% Rabatt auf ihre Einkäufe zu erhalten. Außerdem können Benutzer nahtlos durch die Seite scrollen, ohne dass das Pop-up ihnen im Weg steht.
#5. E-Wallet-Zahlungsmethode angeben
Aufgrund von Misstrauen gegenüber Zahlungsmethoden verlassen satte 19% der Kunden ihren Warenkorb. Bei der Fülle an Finanzinformationen, die auf Smartphones gespeichert sind, möchten Käufer sicher sein, dass ihre Finanzdaten sicher sind.
Der beste Weg, solche Bedenken auszuräumen, besteht darin, E-Wallet-Zahlungsmethoden wie Android Pay, Apple Pay und PayPal anzubieten.
Digitale Geldbörsen sind mit mehreren Verschlüsselungsebenen gesichert, was sie zur sichersten Option beim Online-Einkauf macht. Für E-Commerce-Websites ist ein einfacher und sicherer Zahlungsprozess der letzte Schritt zur Erreichung einer Makrokonversion.
Auch digitale Zahlungsmethoden tragen wesentlich dazu bei, Zahlungen auf mobilen Plattformen intuitiv und reibungslos zu gestalten. Eine der größten Herausforderungen für Kunden beim Einkaufen auf ihrem Smartphone besteht darin, Rechnungsinformationen auf kleineren Bildschirmen ausfüllen zu müssen. Der Prozess wird meist als umständlich oder mühsam angesehen.
Durch die Verbesserung der Funktionen Ihrer Website für die mobile Nutzung können Kunden für Artikel in ihren Einkaufswagen bezahlen, ohne bei jedem Kauf erneut Finanzinformationen eingeben zu müssen. Digitale Geldbörsen sind die beste Wahl, wenn Sie den Checkout für Ihre Kunden einfach und bequem gestalten möchten.

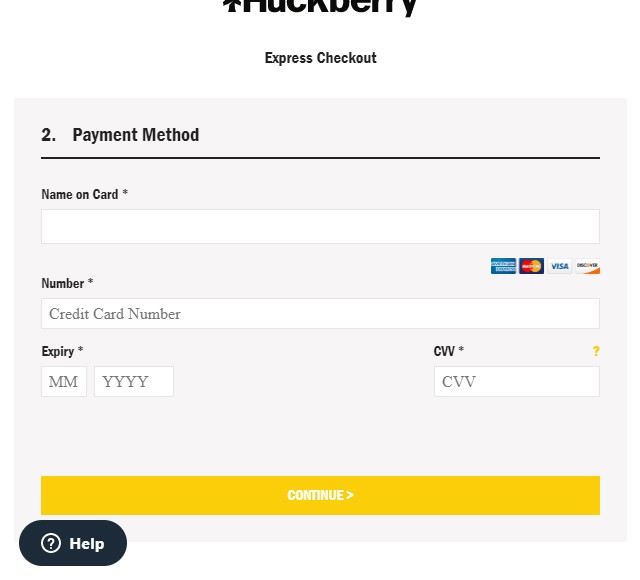
Im obigen Beispiel sehen Sie, dass Huckberry seinen Kunden verschiedene Zahlungsmöglichkeiten anbietet. Dazu gehören Visa und Mastercard, American Express und Discover.
#6. Priorisieren Sie Datenschutz und Benutzervertrauen
Wie sicher sind die personenbezogenen Daten, die Ihnen die Nutzer anvertrauen? Solange Sie Ihren mobilen Besuchern nicht garantieren, dass ihre persönlichen Daten bei Ihnen sicher sind, werden sie nicht konvertieren.
Bei mobilen Benutzern ist es wahrscheinlicher, dass ihre Passwörter, App-Anmeldeinformationen und Finanzdaten auf ihren Telefonen gespeichert sind. Daher neigen sie dazu, bei den Websites, die sie besuchen, besonders wachsam zu sein.
Hier sind einige der Möglichkeiten, wie Sie Ihre Besucher dazu bringen können, Ihrer Website zu vertrauen:
- Machen Sie Ihre Website mit HTTPS sicher, das das Vertrauen der Benutzer stärken und sie ermutigen kann, mit der Website selbstbewusst umzugehen. Um Privatsphäre und Vertrauen aufzubauen, können Sie verschiedene SSL-Zertifikate wie RapidSSL-Zertifikate und andere Marken-SSL-Zertifikate von GlobalSign, Sectigo usw. verwenden. Es baut einen sicheren Tunnel zwischen dem Server und dem Browser für einen reibungslosen und sicheren Datenübergang auf.
- Fügen Sie Ihrer Webseite Vertrauenssiegel hinzu. Vertrauensabzeichen zeigen Ihren Interessenten, dass sie sich auf einer legitimen Website befinden und alle geteilten Daten sicher und geschützt sind.
- Zeigen Sie Erfahrungsberichte und Bewertungen von anderen Kunden an, um Ihre Legitimität zu beweisen. Je mehr Erfahrungsberichte Sie hinzufügen, desto mehr Menschen werden Ihnen vertrauen.
#7. Verwenden Sie stärkere CTAs
Call-to-Action-Schaltflächen sind leistungsstarke Tools, mit denen Sie Besucher dazu bringen, bestimmte Aktionen auszuführen. Dies kann ein Kauf, die Anmeldung zu Ihrer Mailingliste usw. sein.
Obwohl jeder Besucher Ihrer Website ein potenzieller Kunde ist, haben nicht alle die Absicht zu kaufen. Einige Besucher besuchen Ihre Seite, um Preise zu vergleichen, Produktdetails zu überprüfen oder mehr über Ihre Website zu erfahren.
Aber mit einem starken CTA können Sie diese Besucher in Kunden umwandeln.
Ein guter CTA sollte klar und unkompliziert sein – er sollte Ihre Besucher nicht fragen lassen, was genau Sie von ihnen erwarten sollen.
Außerdem muss es leicht zu finden und klar genug sein, um Ihren Kunden den erforderlichen Schritt zu erleichtern.
Sie möchten die Benutzer nicht so sehr mit CTAs bombardieren, dass sie sie nicht mehr ernst nehmen. Sie müssen jedoch sichtbar genug sein, um Wirkung zu erzielen.
Teilen Sie Ihren Besuchern mit, welche Aktion Sie ausführen sollen, indem Sie starke Befehlsverben wie „Shop“, „Herunterladen“ und „Abonnieren“ als CTA verwenden. Um ein Gefühl der Dringlichkeit oder Begeisterung zu wecken, versuchen Sie es mit Sätzen wie "Jetzt kaufen und 40 % Rabatt erhalten!" und „Kostenlos registrieren“.
Schauen Sie sich zum Beispiel einen unserer CTAs hier bei Adoric an.

Beachten Sie, wie groß die Schaltfläche „Kostenlos anmelden“ auf dem Handy ist? So soll es auch bei dir sein.
#8. Optimieren Sie Ihre Website für die Suche
Ihre mobile Website hat einen großen Einfluss auf Ihre Online-Sichtbarkeit. Wieso den? Google verwendet beim Ranking von Webseiten einen Mobile-First-Index. Das bedeutet, dass Crawler zuerst Ihre mobile Webseite und dann Ihre Desktop-Site lokalisieren.
Die meisten der Strategien, die Sie anwenden müssen, um Ihre Website für mobile Benutzer zu optimieren, haben wir bereits besprochen. Zu diesen Strategien gehören die Verbesserung der Benutzererfahrung und Navigation auf Ihrer Website und das Sicherstellen, dass alle Seiten gut gestaltet sind.
Sie müssen Ihre Website jedoch auch für die Suche optimieren. Eine Möglichkeit, dies zu erreichen, besteht darin, schlüsselwortreiche Meta-Beschreibungen für Ihre Blogs und Seiten zu schreiben. Betten Sie außerdem Ihre Ziel-Keywords in Ihre Post- und Seitentitel ein.
Durch die Optimierung Ihrer mobilen Website für Suchmaschinen können Ihre Kunden Ihre Produkte leicht finden, indem Sie Ihre Inhaltsanzeige in den Suchergebnissen platzieren. Im Gegenteil, die Verwendung der falschen Title-Tags zieht das falsche Publikum an, führt zu niedrigen Klickraten und führt wiederum zu höheren Absprungraten. Mithilfe der mobilen Testtools von Google können Sie die Leistung Ihrer Website überprüfen und nützliche Vorschläge zur Problemlösung erhalten.
Verpacken
Die Optimierung Ihrer Website für Mobilgeräte hat viele Vorteile, von denen wir die meisten in diesem Beitrag untersucht haben.
Wenn Sie also noch nicht damit angefangen haben, ist es an der Zeit, dass Sie es tun.
Zum Glück haben wir Ihnen eine ganze Reihe von Strategien mitgeteilt, die Sie zu diesem Zweck verwenden können.
Die Optimierung der mobilen Conversion ist nicht auf das oben Besprochene beschränkt. Jeden Tag werden neue Ideen zur Verbesserung der Konversionsraten entdeckt, wenn sich die Markttrends entwickeln. Implementieren Sie die für Ihr Unternehmen am besten geeigneten Strategien, um die besten Ergebnisse zu erzielen.
Denken Sie daran, dass der Fokus auf Geschwindigkeit, Effizienz und Komfort liegen sollte. Stellen Sie sicher, dass Sie eine gute Benutzererfahrung bieten, damit Ihre Besucher motiviert bleiben und bereit sind, für zukünftige Einkäufe oder weitere Inhalte zurückzukehren.
Wir hoffen, Sie haben in diesem Artikel einige nützliche Tipps zur Steigerung Ihrer mobilen Conversion-Raten gefunden. Um leistungsfähigere Tools zur Optimierung Ihrer Website zu erhalten, beginnen Sie Ihre Reise mit Adoric, indem Sie sich für ein kostenloses Konto anmelden.
Testen Sie Adoric kostenlos
