9 Must-Have-Features einer Progressive Web App (PWA) für E-Commerce
Veröffentlicht: 2019-01-02Inhaltsverzeichnis
E-Commerce ist einer der am stärksten wachsenden Sektoren für Progressive Web Apps (PWAs). PWAs ermöglichen es Unternehmen, ein großartiges App-ähnliches Erlebnis im Web bereitzustellen, um Kunden effektiv zu binden und zu konvertieren. Aufgrund ihrer hohen Leistung finden Online-Unternehmen jeder Größe PWAs am besten geeignet, um ihre langsamen, klobigen Websites zu ersetzen. Die Zahl der PWA-Einführungen nimmt unter E-Commerce-Websites zu, aber nicht alle generieren tatsächlich einen Mehrwert für ihre Online-Shops.
Empfohlene Lektüre: Wussten Sie, was PWA ist?
Eine PWA für Ihr Unternehmen zu haben, ist der richtige Schritt, garantiert aber nicht unbedingt den Erfolg.
Unterdessen haben Unternehmen mit den erfolgreichsten PWA-Storefronts eines gemeinsam: Sie setzen sich dafür ein, das Kundenerlebnis zu verbessern, indem sie ihre Online-Shops mit innovativen Funktionen bereichern.
So…
Bleiben Sie nicht zurück!
Was kommt als nächstes?
Wenn Sie daran denken, Ihren PWA-basierten Shop aufzubauen oder bereits eine Live-PWA haben, stellen Sie sicher, dass diese Must-Have-Funktionen enthalten sind, um ein solides Einkaufserlebnis zu bieten, das sich letztendlich auf Ihr Endergebnis auswirkt.
Die Liste wurde auf 9 Must-Have-Features einer Progressive Web App (PWA) für E-Commerce eingegrenzt
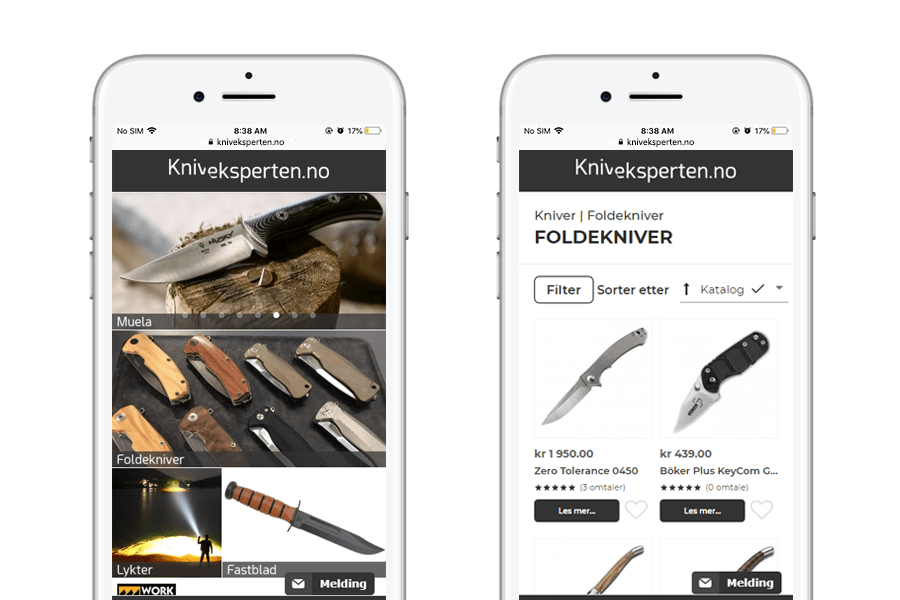
1. Mobile-First-Schnittstelle
PWAs wurden hauptsächlich für Mobilgeräte entwickelt und erfordern einen Mobile-First-Ansatz, wenn es um das Design von Benutzeroberflächen geht. Indem Sie die Komponenten an den einzigartigen Funktionen mobiler Geräte ausrichten, können Sie die PWA-Schnittstelle an mobile Benutzer anpassen. Beim Entwerfen für eine PWA ist es wichtig, herkömmliches Webdesign zu vergessen.
In Bezug auf die Erfahrung ist eine PWA aus Benutzersicht ähnlich wie eine typische native App. Daher ist es großartig, natives App-Design als Inspiration und Maßstab für die Erstellung einer App-ähnlichen Benutzeroberfläche zu nehmen. Ihre PWA sollte um die Benutzererwartung einer nativen App herum aufgebaut sein, um ihr volles Potenzial auszuschöpfen und ein Mobile-First-Erlebnis in Ihrem Online-Shop zu bieten.
Falls Sie etwas Inspirierendes brauchen, um Ihre eigene PWA zu erstellen, sehen Sie sich unsere Liste der besten PWA-Beispiele an.

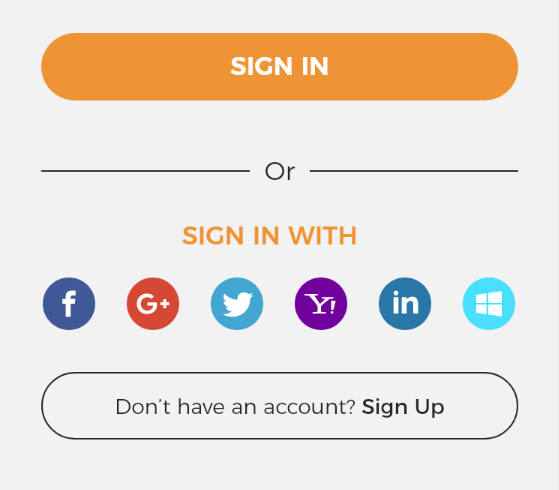
2. Soziale Integration
Integrationen mit den bevorzugten sozialen Netzwerken Ihrer Kunden eignen sich hervorragend für den Erwerb und das Engagement Ihrer PWA. Mithilfe von Social-Media-Plattformen können Sie den Registrierungsprozess für neue Benutzer optimieren, indem Sie sie schnell über das bevorzugte soziale Konto anmelden lassen. Es beseitigt den Aufwand, ein langes Formular auszufüllen, bevor Sie die Vorteile angemeldeter Kunden genießen.
Soziale Integration bietet noch sinnvollere Möglichkeiten für Ihre Online-Benutzer, mit Ihrer Marke zu interagieren: Sie ermöglicht Kunden, ihre Wunschliste, Bestellungen und Bewertungen über soziale Netzwerke zu teilen. Sie können Ihre Produkte und Kategorien mögen und Kommentare auf den Produktseiten Ihres Shops posten. All diese Fähigkeiten führen letztendlich zu einer höheren Sichtbarkeit der Marke in sozialen Netzwerken, was sehr effektiv ist, um hochwertige neue Benutzer für Ihren Online-Shop zu gewinnen.

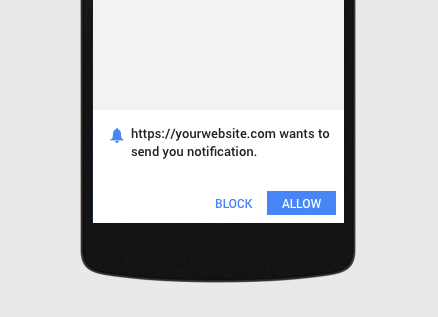
3. Web-Push-Benachrichtigung
Für Unternehmen, die mehr Benutzer in ihren PWA-Shop einbeziehen möchten, wird die Web-Push-Benachrichtigung eine ihrer am häufigsten verwendeten Funktionen sein. Push-Benachrichtigungen bieten den persönlichsten Kanal, um mit Kunden in Echtzeit auf ihren Smartphones in Kontakt zu treten.
Mit einem einfachen Ein-Klick-Opt-in direkt aus der PWA können gezielte Push-Nachrichten basierend auf Standort oder Verhalten an das Gerät des Benutzers gesendet werden. Diese Benachrichtigungen sehen und fühlen sich genauso an wie die der nativen App, auch wenn der Browser gerade nicht läuft. Laut Fallstudien von Google haben Web-Push-Nachrichten zu einem deutlich höheren Engagement und einer deutlich höheren Bindung von Push-aktivierten Benutzern geführt.

Erfolgreiche Unternehmen nutzen diesen Kanal als entscheidenden Teil ihrer Strategie für mobiles Engagement, da sich gezeigt hat, dass er wertvolle Auswirkungen auf ihr Endergebnis hat.
4. Berichterstattung und Analysen
Eine weitere Funktion, die die besten PWAs gemeinsam haben, ist Analytics. Der beste Weg, Ihre PWA-Leistung zu optimieren, ist die Integration eines umfassenden Analytics-Systems in die Web-App.
Mit integrierten Analysen können Sie Benutzermuster und die Gesamtleistung Ihrer PWA aus der Vogelperspektive betrachten. Um dies zu erreichen, sammelt und meldet das Analysesystem Daten, damit Sie die Benutzererfahrung innerhalb der Web-App verstehen und Bereiche für Verbesserungen identifizieren können.
PWA bietet zwar einzigartige Funktionen wie den Offline-Modus, aber es kann komplizierter sein, seine Ereignisse zu verfolgen, wenn Benutzer offline sind. Um dies zu bewältigen, haben beliebte Analysesysteme wie Google Analytics, Mixpanel usw. die Fähigkeit angenommen, Daten unabhängig von den Internetbedingungen zu sammeln. Offline-Ereignisse können in die Warteschlange gestellt und an das System gesendet werden, wenn das Netzwerk verfügbar ist.
Wenn Sie diese Daten regelmäßig verfolgen, können Sie Ihre PWA für ein tieferes Engagement und eine bessere Konversion optimieren, was sich letztendlich in Umsatzwachstum niederschlägt.

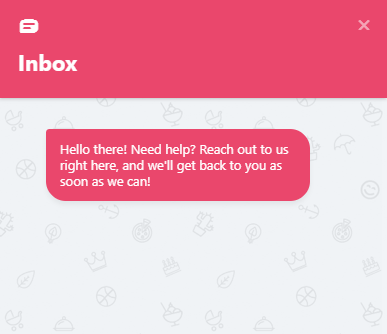
5. Live-Chat

Als am meisten bevorzugter Support-Kanal ist das Anbieten von Live-Chat im PWA-Store ein Muss für jedes kundenorientierte Unternehmen. Für Ihr Online-Geschäft ist der Live-Chat der beste Weg, um mit Kunden in Verbindung zu bleiben und ihnen bei ihren Schwachstellen zu helfen.
Für Kunden ist die Verwendung von Live-Chat die bequemste Möglichkeit, auf einen Online-Support-Mitarbeiter zuzugreifen und sofort eine Antwort auf ihre Anfragen zu erhalten, während sie Ihre PWA durchsuchen.
Durch die proaktive Kontaktaufnahme und schnelle Lösung von Problemen können Online-Unternehmen die Interaktionserfahrung besser verwalten und wertvollere Kundenbeziehungen aufbauen. Das Must-Have-Feature steigert nachweislich die Käufe, stärkt die Kundenbindung und verbreitet durch Mundpropaganda ein positives Markenerlebnis.
6. Erweiterter Checkout
Der Hauptvorteil einer PWA besteht darin, dass Benutzer die gewünschte Aufgabe schnell erledigen können. Da es bei E-Commerce-PWAs vor allem darum geht, Online-Einkäufe zu tätigen, ist der Checkout der Hauptbereich für die Optimierung, wenn Sie großartige Einnahmen für Ihr Unternehmen erzielen möchten. Um dies zu erreichen, ist eine Reihe von Features und Funktionen erforderlich, die Kunden dabei helfen, den Checkout schnell und einfach abzuschließen.
Je nach Ihren geschäftlichen Anforderungen können Sie sich an Funktionen zum automatischen Ausfüllen, zur Kasse auf einer Seite oder zum Kauf mit einem Klick wenden, um die Erfahrung für Online-Käufer zu optimieren. Mit diesen Checkout-Verbesserungen können Unternehmen einen schnellen und nahtlosen Weg zum Abschluss der Bestellung schaffen, der die Konversion und den Umsatz maximiert. Der vereinfachte Checkout-Prozess eignet sich gut für eine PWA, bei der die Umwandlung von Verkäufen das wichtigste Ziel ist.

7. Webzahlungen
Zahlungsaufforderung ist eine perfekte Funktion, um PWAs für eine schnelle Aufgabenerledigung zu optimieren. Die neue API von Google – Payment Request verspricht, das Zahlungserlebnis für Webnutzer von Grund auf zu verbessern. Es eliminiert das Checkout-Formular für Online-Käufer, indem Versand, Rechnungsinformationen und Zahlungsmethode in einem Schritt kombiniert werden. Der Standard ermöglicht eine schnelle und nahtlose Zahlungsabwicklung, die es Kunden ermöglicht, einfach über die native Benutzeroberfläche zu bezahlen. Die Zahlungsanforderung unterstützt verschiedene Zahlungssysteme und macht es einfach, jede Art von Zahlungsmethode zu integrieren, um den Benutzerpräferenzen und Geschäftsanforderungen gerecht zu werden.
Erfahren Sie im folgenden Video, wie Zahlungsanforderungen auf Shopping-Websites funktionieren:
8. Sicherheit
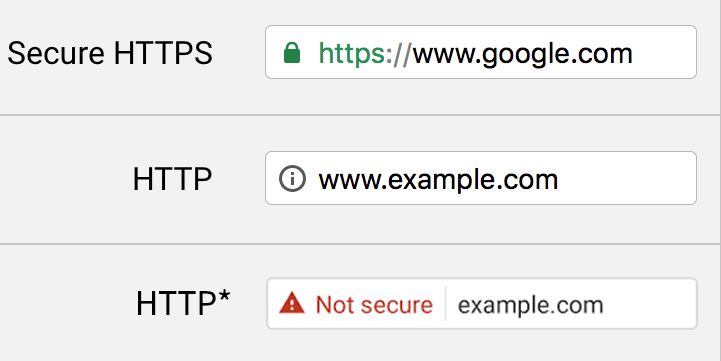
Sicherheit sollte für jedes Online-Geschäft oberste Priorität haben. Die Kontrolle über die Sicherheit Ihrer Website ist erforderlich, damit sie als PWA anerkannt wird. Genauer gesagt müssen Sie Ihre Webanwendung über HTTPS mit einem Sicherheitszertifikat bereitstellen. Es stellt sicher, dass alle Online-Benutzer eine sichere Verbindung zu Ihrer PWA haben, indem jede Datenübertragung zwischen ihnen und dem Server geschützt wird.
Die Verwendung von HTTPS für die gesamte Website trägt dazu bei, Zahlungstransaktionen zu schützen, Benutzerkonten zu sichern und ihre Kommunikation, Identität und das Surfen privat zu halten.
Wenn HTTPS aktiviert ist, wird es vom Browser automatisch als gesichert markiert, was für jeden Besucher Ihrer PWA sichtbar ist. Wenn Sie Besuchern zeigen, dass die PWA gesichert ist, können Sie Vertrauen bei Ihren Kunden aufbauen und den Umsatz und die Konversion entsprechend verbessern. Außerdem erhalten Websites, die HTTPS verwenden, einen gesunden Schub in ihren Suchrankings von Google.

9. Suchmaschinenoptimierung
Zu Gunsten der Auffindbarkeit können PWAs von Suchmaschinen indiziert werden, wodurch eine großartige App-ähnliche Erfahrung über die Suchergebnisse zugänglich wird.
Eine PWA ist jedoch standardmäßig nicht suchmaschinenfreundlich.
Es gibt mehrere technische Herausforderungen, um sicherzustellen, dass die PWA auffindbar ist. Typischerweise behandeln Suchmaschinen PWA wie eine JavaScript-basierte Website, was zu einigen Problemen führt, die sich auf die SEO-Leistung auswirken können. Wenn SEO richtig optimiert ist, kann PWA Unternehmen große Vorteile in Bezug auf Sichtbarkeit und Kundengewinnung bieten.
Um sicherzustellen, dass Ihre PWA angemessen indexiert ist, sehen Sie sich einige allgemeine PWA-SEO-Tipps an – wie von Google empfohlen:
- Geben Sie Canonical-Tags an, wenn Sie Inhalte aus verschiedenen Online-Quellen bereitstellen, um Duplikate zu vermeiden.
- Verwenden Sie das Tool Abruf wie durch Google, um zu testen, wie Google Ihre PWA indexiert.
- Stellen Sie sicher, dass die Seite keine fragmentierten Identifikatoren verwendet (alles nach dem Hash-Symbol in ihrer URL), da Google sie ignoriert.
- Verwenden Sie Schema.org-Metadaten, die mit Ihrem Seiteninhalt übereinstimmen, um dessen Erscheinungsbild in Suchmaschinen zu verbessern
SimiCart Progressive Web-Apps
Mit über acht Jahren Erfahrung im E-Commerce-Bereich hat SimiCart Progressive Web Apps mit Blick auf E-Commerce entwickelt. Infolgedessen unterstützt SimiCart PWA alle oben genannten Must-Have-Funktionen einer PWA für E-Commerce und mehr.
Ein SimiCart-Kunde, Shopkees, hat seit dem Start seiner PWA-Storefront erstaunliche Ergebnisse erzielt:
- 124 % höhere Seitenladegeschwindigkeit
- Steigerung der mobilen Conversion um 20 %
- 36 % höhere Online-Einnahmen
SimiCart ist hier, um alle Ihre PWA-bezogenen Fragen und Bedürfnisse zu beantworten. Und speziell für Online-Händler, die eine rundum perfekte PWA-Lösung für Ihren Magento-Webshop suchen, bieten wir eine komplette und kostengünstige Lösung für Sie und Ihren Shop.
