Wie optimiert man Bilder für WordPress?
Veröffentlicht: 2023-08-18WordPress ist eine beliebte Website-Plattform, die stark auf Bilder setzt, um Nachrichten zu übermitteln und Besucher anzusprechen. Allerdings können große Bilddateien die Ladezeit einer Website erheblich verlangsamen, was zu einer schlechten Benutzererfahrung und schlechteren Suchmaschinen-Rankings führt. Um diese Probleme zu vermeiden, ist es wichtig, Bilder für WordPress zu optimieren, um die Leistung zu steigern und das Benutzererlebnis zu verbessern.
Suchmaschinen wie Google nutzen die Bilderkennung, um die Relevanz einer Seite zu ermitteln. Suchmaschinen verlassen sich bei der Entwicklung der besten Bildoptimierungstechniken auf das Fachwissen von Webmastern. Die Optimierung von Bildern für Suchmaschinen-Ergebnisseiten erfordert sowohl technische als auch nichttechnische Fähigkeiten.
Die Verwendung von Bildern auf den Websites ist normal und wird sogar empfohlen, da dies in den meisten Fällen dazu führt, dass Benutzer mehr lesen und die Website erkunden. Wir können Bilder auch verwenden, um die Position einiger Seiten in den organischen Suchergebnissen der Suchmaschine zu verbessern und um Zugriffe auf Dienste wie Google Bilder zu erhalten.
- Beste SEO-Plugins für WordPress-Blogs
- Beste SEO-optimierte WordPress-Themes für SEO und besseres Ranking
In diesem Artikel zeigen wir Ihnen, wie Sie Bilder für das Web optimieren, um eine schnellere Webleistung ohne Qualitätsverlust zu erzielen.
Inhaltsverzeichnis
Die zentralen Thesen
- Die Optimierung von Bildern für WordPress ist entscheidend für die Verbesserung der Website-Geschwindigkeit und des Benutzererlebnisses.
- Zu den Best Practices gehören die Auswahl des richtigen Bildformats, der Einsatz von Komprimierungstechniken und der Einsatz von Bildoptimierungs-Plugins.
- Die Bildkomprimierung ist für die Reduzierung der Bildgröße unerlässlich und wirkt sich erheblich auf die Ladezeit und die Gesamtleistung aus.
Warum werden Bilder für die WordPress-Site optimiert?
Die Bildoptimierung ist ein entscheidender Aspekt bei der Pflege einer leistungsstarken WordPress-Website. Durch die Reduzierung der Dateigröße Ihrer Bilder durch Komprimierungstechniken können Sie die Geschwindigkeit Ihrer Website deutlich verbessern, was für ein positives Benutzererlebnis unerlässlich ist.
Wenn das Laden Ihrer WordPress-Site weniger Zeit in Anspruch nimmt, werden Besucher sie wahrscheinlich verlassen. Dieser Verkehrsverlust kann letztendlich zu geringeren Einnahmen und einem geringeren Gesamterfolg führen. Durch die Optimierung Ihrer Bilder können Sie die Leistung Ihrer Website steigern, was für die Bindung und Zufriedenheit der Besucher unerlässlich ist.
Die Bildoptimierung ist ein entscheidender Aspekt zur Verbesserung der Leistung und Benutzererfahrung Ihrer WordPress-Website. In der heutigen digitalen Landschaft, in der visuelle Inhalte eine wichtige Rolle bei der Einbindung von Benutzern spielen, ist es wichtig sicherzustellen, dass Ihre Bilder optisch ansprechend und auf Geschwindigkeit und Effizienz optimiert sind.
In diesem Artikel erfahren Sie, wie Sie Ihre Bilder in WordPress optimieren. Lassen Sie uns die Gründe untersuchen, warum die Bildoptimierung für Ihre WordPress-Site von enormer Bedeutung ist:
1. Verbesserung der Seitenladegeschwindigkeit
- Optimierte Bilder tragen zu schnelleren Ladezeiten bei, reduzieren die Absprungraten und halten die Nutzer bei Laune.
- Google betrachtet die Seitengeschwindigkeit als einen Rankingfaktor, der die SEO-Leistung Ihrer Website beeinflusst.
- Schneller ladende Seiten führen zu einer besseren Benutzerzufriedenheit und einer höheren Conversion-Wahrscheinlichkeit.
2. Einsparung von Bandbreite und Serverressourcen
- Gut optimierte Bilder verbrauchen weniger Bandbreite, wodurch Ihre Website für Benutzer mit unterschiedlichen Internetgeschwindigkeiten besser zugänglich ist.
- Eine geringere Serverlast aufgrund kleinerer Bildgrößen trägt dazu bei, Abstürze bei Verkehrsspitzen zu vermeiden und sorgt für ein reibungsloses Benutzererlebnis.
3. Mobile Reaktionsfähigkeit
- Optimierte Bilder sind für ein responsives Design von entscheidender Bedeutung und stellen sicher, dass Ihre Website auf verschiedenen Geräten gut aussieht und funktioniert.
- Mobile Benutzer profitieren vom schnelleren Laden von Seiten auf ihren Geräten, die einen erheblichen Teil des Webverkehrs ausmachen.
4. Verbesserte SEO und Suchrankings
- Suchmaschinen berücksichtigen beim Ranking von Websites die Seitenladegeschwindigkeit, die Benutzererfahrung und die Mobilfreundlichkeit.
- Optimierte Bilder tragen zu einer positiven Benutzererfahrung bei und verbessern indirekt das Suchmaschinenranking Ihrer Website.
5. Benutzereinbindung und -bindung
- Hochwertige Bilder erregen die Aufmerksamkeit der Benutzer und steigern die Interaktion mit Ihren Inhalten.
- Schnelleres Laden führt zu niedrigeren Absprungraten und regt Besucher dazu an, Ihre Website weiter zu erkunden.
6. Teilen in sozialen Medien
- Optimierte Bilder werden schnell geladen, wenn sie auf Social-Media-Plattformen geteilt werden, sodass Ihre Inhalte häufiger wahrgenommen und geteilt werden.
- Eine verbesserte Benutzererfahrung erhöht die Wahrscheinlichkeit von Shares und Engagement in sozialen Medien.
7. Einhaltung der Barrierefreiheit
Optimierte Bilder mit entsprechendem Alternativtext verbessern die Zugänglichkeit für sehbehinderte Benutzer und machen Ihre Website integrativer.
8. Speichereffizienz
Kleinere Bilddateigrößen sparen Speicherplatz auf Ihrem Server, senken die Hosting-Kosten und ermöglichen Ihnen die Unterbringung von mehr Inhalten.
9. Machen Sie Ihre Website zukunftssicher
Mit fortschreitender Technologie bleiben optimierte Bilder relevant und können an neuere Geräte und Bildschirmauflösungen angepasst werden.
10. Content Delivery Networks (CDNs)
- CDNs liefern zwischengespeicherte Inhalte, einschließlich Bilder, von Servern, die geografisch näher an den Benutzern liegen, und verbessern so die Ladezeiten weiter.
- Optimierte Bilder sind für die nahtlose Integration mit CDNs unerlässlich und maximieren deren Vorteile.
Die Einbindung der Bildoptimierung in den Entwicklungsprozess Ihrer WordPress-Site ist ein strategischer Schritt, der die Leistung, das Benutzererlebnis und die Suchmaschinenoptimierung verbessert.
Indem Sie Ladezeiten verkürzen, Ressourcen schonen und die Reaktionsfähigkeit auf Mobilgeräten verbessern, können Sie Ihren Besuchern ein nahtloses und ansprechendes Surferlebnis bieten.
Denken Sie daran, dass jedes bei der Bildoptimierung eingesparte Byte zu einer schnelleren, zugänglicheren und erfolgreicheren Website beiträgt.
Best Practices zur Optimierung von Bildern in WordPress
WordPress verfügt über eine integrierte Funktion zur Optimierung von Bildern für Suchmaschinen. Dazu wird das Bild auf WordPress hochgeladen, seine Größe überprüft und optimiert. Es gibt jedoch einige Dinge, die Sie tun können, um Ihre Bilder für ein besseres Ranking bei Google zu optimieren.
Die Optimierung Ihrer Bilder ist entscheidend für die Verbesserung der Geschwindigkeit und Gesamtleistung Ihrer WordPress-Site. Durch Befolgen dieser Best Practices können Sie sicherstellen, dass Ihre Bilder effektiv optimiert werden.
Hier sind ein paar einfache und leicht umsetzbare Vorschläge zur Verbesserung der Bild-SEO, um mehr Traffic durch Google-Bilder zu generieren.
1. Richtiger Bildname und Beschreibung
Für eine bessere Bild-SEO in WordPress wäre es hilfreich, sich einige Dinge zu merken, wenn Sie die richtigen Bildnamen und -beschreibungen verwenden.
- Stellen Sie zunächst sicher, dass Ihr Bildname eindeutig und aussagekräftig ist. Es hilft Google dabei, Ihre Bilder zu indexieren und auf den Ergebnisseiten von Suchmaschinen (SERPs) höher einzustufen. Wenn Sie beispielsweise ein Bild mit dem Namen „Boot_1.jpg“ haben, stellen Sie sicher, dass der Dateiname „Boot“ enthält, damit die Leute wissen, welches Foto sie möchten.
- Es wird den Leuten helfen, das Bild zu verstehen und zu verstehen, warum sie es möglicherweise auf ihrer Website oder ihrem Blog verwenden möchten. Wenn Sie beispielsweise ein Bild eines Bootes haben, geben Sie Informationen zur Größe, Farbe und anderen möglicherweise relevanten Merkmalen des Bootes an.
- Stellen Sie abschließend sicher, dass Sie für jedes Ihrer Bilder eine gute Beschreibung angeben. Es gibt den Leuten ein besseres Verständnis des Bildes und hilft ihnen, es von anderen Bildern auf Ihrer WordPress-Site zu unterscheiden.
Wenn Sie ein Bild auf Ihre WordPress-Site hochladen, müssen Sie im Namen und in der Beschreibung der Datei die folgenden Informationen angeben:
- Der Dateiname (ohne die Erweiterung .jpg)
- Die Abmessungen des Bildes in Pixel
- Der Dateityp (JPEG, PNG, GIF oder BMP)
- Die URL des Bildes
- Wenn Sie ein Plugin verwenden, das Bildverwaltungsfunktionen bereitstellt, stellen Sie sicher, dass das Plugin diese Informationen auch enthält. Andernfalls können Sie es manuell eingeben.
Verwenden Sie immer einen Namen für das Bild , der aussagekräftig und relevant ist. Vermeiden Sie generische Namen wie „Bild 2.jpg“ oder „IMG003.jpg “, da diese Namen der Suchmaschinenoptimierung nicht zugute kommen.
Die Datei „ optimize-images.jpg“ hilft Ihnen, ein Ranking in Google Bilder zu erreichen, wenn jemand nach dem Begriff „Bilder optimieren“ sucht.
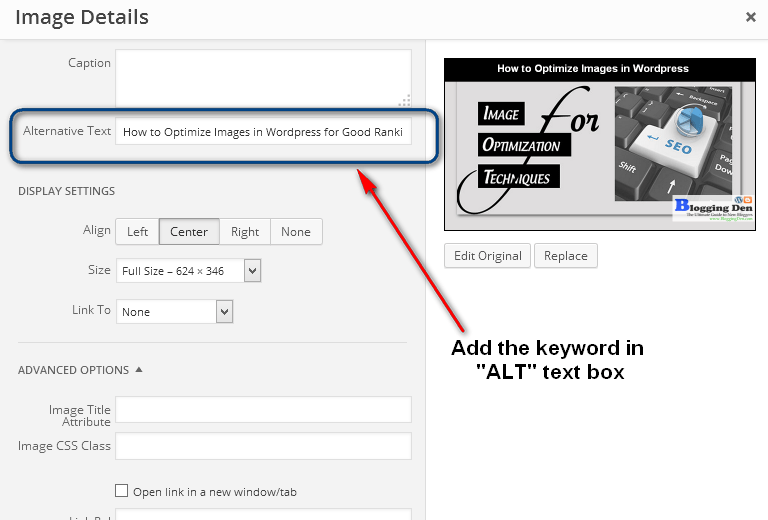
2. Schreiben Sie immer einen guten Alt-Text
Beim Bloggen gibt es zwei Arten von Text: ALT-Text und HTML. Wenn Menschen Ihren Blog auf einem mobilen Gerät lesen möchten, benötigen sie den Text in ihrer Muttersprache. Im Allgemeinen können sie dies nur tun, indem sie Bilder von Ihrem Blog (oder, was wahrscheinlicher ist, einer ganzen Website) herunterladen. Da es sich bei diesen Bildern um riesige Dateien handelt, die viel Platz beanspruchen, verzichten die meisten Blogger aus diesem Grund darauf, sie zu verwenden.
Der Eigentümer einer Website ist dafür verantwortlich, dass die Textlinks auf seiner Website ordnungsgemäß funktionieren. Wir alle wissen, dass Inhaltslinks sowohl Bilder als auch Text enthalten. Wenn Sie jedoch ein ALT-Tag für die Bilder-SEO in einem WordPress-Blog verwenden, sollte das Alt-Attribut nicht nur für das Bild verwendet werden. Sie können es auch als Link zur Seite Ihrer Website verwenden, auf der sich das Bild befindet.

Ein „Alt“-Attribut ist immer von grundlegender Bedeutung. Matt Cutts hat die Bedeutung davon in einem Video erklärt, das er vor einiger Zeit gemacht hat.
3. Verwenden Sie geeignete Beschreibungen und Titel
Es gibt viele Möglichkeiten, das Ranking Ihrer Bilder zu verbessern. Allerdings ist die Erstellung hochwertiger Beschreibungen und Titel eine der effektivsten Methoden. Die Beschreibungen und Titel dienen als Inhaltszusammenfassung, die den Menschen ein besseres Verständnis dafür vermittelt, worum es in Ihren Bildern geht. Sie tragen auch dazu bei, die Bildersuchergebnisse zu verbessern und dabei zu helfen, herauszufinden, wonach Menschen suchen.
Der Titel und die Beschreibung Ihres Bildes sind die beiden wichtigsten Dinge, die Sie bei der Erstellung einer Bild-SEO-Strategie berücksichtigen sollten. Der Titel ist eine kurze Beschreibung des Bildes, das in den Suchmaschinenergebnissen angezeigt werden soll, während die Beschreibung eine ausführliche Erläuterung Ihres Bildes ist. Die Bedeutung von Beschreibungen und Titeln bei der Bild-SEO kann nicht genug betont werden.
Beschreibungs-Tags sind eine der effektivsten Möglichkeiten, dies zu tun, während Titel eine weitere effektive Möglichkeit sind, Ihre Inhalte zu beschreiben und Ihre Leser anzulocken. Sie können Beschreibungen und Titel auf Ihrer Website verwenden, müssen aber wissen, wann und wie Sie sie verwenden .
Die Benutzeroberfläche von WordPress ist einfach zu verwenden, da Sie einem hochgeladenen Bild einen Titel und eine Beschreibung hinzufügen können. Durch die Bereitstellung beschreibender Informationen können Sie Google dabei helfen, zu verstehen, worum es in dem Bild geht.
4. Kohärenzbild im Kontext
Es gibt einige Möglichkeiten, Coherence-Bilder im Kontext für eine bessere Bild-SEO in WordPress zu verwenden.
- Die erste Möglichkeit besteht darin, auf Ihrer Website einen Link zurück zur Bildquelle einzufügen. Dies trägt dazu bei, das Gesamtranking Ihrer Website in Suchmaschinen zu verbessern, da Google hochwertige Inhalte als einen Faktor betrachtet, der das Ranking einer Website beeinflusst.
- Eine weitere Möglichkeit, das Coherence-Bild im Kontext einer besseren Bild-SEO in WordPress zu verwenden, besteht darin, es als Teil der Kopf- oder Fußzeile Ihres Blogs zu verwenden. Dies trägt dazu bei, die Klickraten (CTRs) und die Interaktionsraten zu erhöhen, da die Wahrscheinlichkeit, dass Menschen Ihre Website besuchen, höher ist, wenn sie auf jeder Seite hochwertige Bilder sehen.
- Schließlich können Sie Coherence-Bilder in Ihren Beiträgen und Seiten verwenden, um Ihren Lesern ein ansprechendes und optisch ansprechendes Erlebnis zu bieten. Es hilft ihnen, länger auf Ihrer Website zu bleiben und mehr Einkäufe in Ihrem Geschäft zu tätigen, was letztendlich genau das ist, was Sie wollen!
Neben dem Namen des Bildes und dem ALT-Text verwendet Google auch den Inhalt der Seite, um das Bild zu ermitteln. Verbinden Sie also Bilder und Inhalte für die besten Ergebnisse in den SERPs.
Es gibt einige Möglichkeiten, Coherence-Bilder im Kontext für eine bessere Bild-SEO in WordPress zu verwenden.
- Sie können das Hintergrundbild zu jedem Beitrag oder jeder Seite hinzufügen. Dies trägt dazu bei, die Sichtbarkeit des Bildes zu verbessern und es für Suchmaschinen einfacher zu indizieren.
- Mit dem Coherence-Plugin können Sie benutzerdefinierte Miniaturansichten und Indizes für Ihre Bilder erstellen. Es wird dazu beitragen, ihr Ranking auf den Ergebnisseiten von Suchmaschinen (SERPs) zu verbessern.
- Sie können Coherence auch als Teil Ihrer Content-Strategie nutzen, um hochwertige visuelle Assets zu erstellen, die auf Ihrer Website, Ihrem Blog oder Ihren Social-Media-Profilen verwendet werden können.
- Wählen Sie das richtige Bildformat
Die Wahl des Bildformats kann die Größe und Qualität Ihrer Bilder erheblich beeinflussen. JPEG und PNG sind die beiden am häufigsten verwendeten Formate für WordPress-Websites. JPEG eignet sich für Fotos und Bilder mit vielen Farben, während PNG ideal für Bilder mit transparentem Hintergrund oder Text ist, da es eine höhere Bildqualität bietet. Es ist wichtig, die Art des Bildes und seinen Verwendungszweck zu berücksichtigen, bevor Sie sich für das Format entscheiden.
5. Verwenden Sie Komprimierungstechniken
Komprimierungstechniken können die Dateigröße Ihrer Bilder reduzieren, ohne dass die Qualität darunter leidet. Es gibt zwei Arten von Komprimierungstechniken: verlustfrei und verlustbehaftet. Bei der verlustfreien Komprimierung bleiben alle Bilddaten erhalten, während bei der verlustbehafteten Komprimierung einige Daten verworfen werden, um eine kleinere Dateigröße zu erreichen. Der Einsatz geeigneter Komprimierungstechniken kann die Ladezeiten Ihrer Website erheblich beeinflussen.
6. Optimieren Sie die Bildqualität
Es gibt ein paar Dinge, die Sie tun können, um die Bildladegeschwindigkeit für eine bessere Bild-SEO in WordPress zu verbessern.
- Stellen Sie sicher, dass Ihre Bilder hochwertig und für SEO optimiert sind. Das bedeutet, dass sie groß genug sein sollten, um auf einer Seite sichtbar zu sein, die richtige Dateigröße haben und mit einer Beschriftung versehen sein sollten. Das bedeutet, dass Sie die Verwendung von Bildern mit niedriger Auflösung vermeiden sollten, da diese bei der Anzeige auf Websites oder Blogs zu einer schlechten Bildqualität führen.
- Stellen Sie sicher, dass Ihre Bilder in Ihren Beiträgen korrekt verwendet werden. Bilder sollten nicht als alleinige Inhaltsquelle auf einer Seite verwendet werden, sondern als Ergänzung zum Text und zur Bereitstellung eines visuellen Kontexts. Bilder sind ordnungsgemäß mit Schlüsselwörtern und anderen Metadaten versehen, sodass Suchmaschinen sie leicht finden können. Zu diesen Metadaten gehören der Dateiname, die Dateigröße, die Abmessungen und die Schlüsselwörter, auf die Sie abzielen möchten.
- Verwenden Sie Alt- und Title-Tags, um Ihre Bilder zu indizieren und in Suchmaschinen zu finden.
- Stellen Sie abschließend sicher, dass Ihre Bilder auf einem sicheren Server gehostet werden, auf dem Suchmaschinen darauf zugreifen können, ohne von Viren oder anderer Malware beeinträchtigt zu werden.
Die Bildqualität ist entscheidend; Versuchen Sie ständig, klare, farbenfrohe und visuell ansprechende Bilder zu verwenden, um bessere Rankings und die SERPs von Google zu erzielen.
7. Verwenden Sie Optimierungs-Plugins für Bilder
WordPress-Plugins zur Bildoptimierung können die Optimierung Ihrer Bilder vereinfachen und automatisieren. Diese Plugins nutzen fortschrittliche Komprimierungstechniken, um die Dateigröße von Bildern zu reduzieren und gleichzeitig deren Qualität beizubehalten. Beliebte Plugins zur Bildoptimierung sind Imagify, Smush und ShortPixel.

Indem Sie diese Best Practices befolgen, können Sie eine optimale Bildoptimierung für Ihre WordPress-Site sicherstellen und so die Geschwindigkeit der Site, das Benutzererlebnis und die Gesamtleistung verbessern.
8. Größe und Format der Bilder
Die Größe und das Format der Bilder, die Sie auf Ihrer WordPress-Site verwenden, können die Bild-SEO Ihrer Website erheblich beeinflussen.
Stellen Sie sicher, dass alle Ihre Bilder eine Auflösung haben, die hoch genug ist, damit Google sie richtig anzeigen kann, aber niedrig genug, damit sie nicht zu viel Platz auf Ihrer Website einnehmen.
Sie möchten außerdem sicherstellen, dass die Bilder das richtige Format haben, damit Google sie korrekt indizieren kann. Mit dem Tool „Google Bildersuche“ können Sie sehen, welche Formate von Google unterstützt werden und welche zu den besten Suchmaschinenergebnissen führen.
Auf diese Frage gibt es keine allgemeingültige Antwort, da die Größe und das Format der Bilder für eine bessere Bild-SEO je nach verwendetem Theme oder Plugin variieren. Das Smush-Plugin ist eine hervorragende Bildkomprimierung für WordPress-Blogs.
Zu den allgemeinen Richtlinien, die hilfreich sein können, gehören jedoch:
- Bilder sollten eine Auflösung von mindestens 300 dpi haben.
- Bilder sollten im richtigen Verzeichnis abgelegt werden (normalerweise wp-content/uploads) und entsprechend der Dateierweiterung (JPG, JPEG, PNG) benannt werden. Zum einfachen Laden empfehle ich das Format „.PNG“. Dies liegt daran, dass dieses Format eine gute Qualität und eine akzeptable Größe haben kann.
- Vermeiden Sie die Verwendung transparenter oder halbtransparenter PNGs, da diese Probleme bei der Indexierung durch Suchmaschinen verursachen können.
- Verwenden Sie bei Bedarf Bildunterschriften, um zusätzliche Informationen zu einem Bild bereitzustellen.
Sie können Tools wie Smush verwenden. Es oder „Für Web speichern“ in Photoshop, um die Bildgröße zu optimieren.
Tipp: Nutzen Sie den TinyPNG-Dienst, um Ihre PNGs von einer großen auf eine kleine und einfach zu ladende Größe zu komprimieren.
Bildkomprimierung und ihre Bedeutung verstehen
Durch die Bildkomprimierung wird die Größe einer Bilddatei reduziert, ohne die Qualität wesentlich zu beeinträchtigen. Dies ist ein entscheidender Aspekt der Bildoptimierung und wirkt sich direkt auf die Ladezeit der Website und die Gesamtleistung aus.
- Große Bilddateien können Ihre Website verlangsamen und zu einer schlechten Benutzererfahrung führen. Wenn ein Bild richtig komprimiert ist, wird seine Dateigröße reduziert, was zu schnelleren Ladezeiten führt. Es kann die Geschwindigkeit und Leistung Ihrer Website drastisch verbessern und sie benutzerfreundlicher und für Ihr Publikum zugänglicher machen.
- Es gibt verschiedene Techniken zum Komprimieren von Bildern, einschließlich verlustfreier und verlustbehafteter Komprimierung. Bei der verlustfreien Komprimierung bleibt die Qualität eines Bildes erhalten und gleichzeitig die Dateigröße reduziert, während bei der verlustbehafteten Komprimierung ein Teil der Bildqualität geopfert wird, um eine deutlichere Reduzierung der Dateigröße zu erreichen.
- Der effektive Einsatz von Bildkomprimierungstechniken und -tools ist für die Optimierung der Website und die Gewährleistung einer angenehmen Benutzererfahrung für Besucher von entscheidender Bedeutung.
Auswahl des richtigen Bildformats für WordPress
Beim Hochladen von Bildern auf Ihre WordPress-Site ist die Wahl des richtigen Formats für ein ausgewogenes Verhältnis von Bildqualität und Dateigröße von entscheidender Bedeutung. In diesem Abschnitt werden zwei der beliebtesten Formate für Webbilder, PNG und JPEG, erläutert und Tipps gegeben, welche Formate Sie wann verwenden sollten.
A. PNG-Bildformat
Das Bildformat PNG (Portable Network Graphics) ist ein verlustfreies Komprimierungsformat, das Transparenz und hohe Bildqualität unterstützt und sich daher ideal für Grafiken und Logos eignet. PNG-Dateien sind häufig größer als JPEG-Dateien, wodurch sie langsamer geladen werden. Es wird empfohlen, PNGs für Bilder zu verwenden, die einen transparenten Hintergrund erfordern oder wenn Ihr Bild Text oder grafische Elemente mit scharfen Linien oder Kanten enthält.
B. JPEG-Bildformat
Das JPEG-Bildformat (Joint Photographic Experts Group) ist ein verlustbehaftetes Komprimierungsformat, das qualitativ hochwertige Bilder mit kleineren Dateigrößen unterstützt, wodurch sie schneller geladen werden können. Das JPEG-Format eignet sich gut für fotografische Bilder mit sanften Farbverläufen und weniger scharfen Kanten. Allerdings unterstützen JPEGs keine Transparenz und können bei zu starker Komprimierung zu Bildqualitätseinbußen führen.
Berücksichtigen Sie bei der Wahl zwischen den Formaten PNG und JPEG die Art des Bildes, das Sie hochladen möchten, ob ein transparenter Hintergrund erforderlich ist, den Detaillierungsgrad Ihres Bildes und die Gesamtdateigröße des Bildes. Eine gute Faustregel ist die Verwendung von PNGs für Grafiken und Logos und JPEGs für Fotos.
Beste Bildoptimierungs-Plugins für WordPress
Bei der Optimierung von Bildern in WordPress kann der Einsatz von Bildoptimierungs-WordPress-Plugins die Bildgröße deutlich reduzieren, ohne dass die Qualität darunter leidet. Für WordPress sind mehrere Plugins verfügbar, jedes mit einzigartigen Funktionen und Vorteilen. Die Plugins sind eine Alternative; Wenn Sie Ihre Bilder vor dem Hochladen optimieren, müssen Sie kein Bildoptimierungs-Plugin verwenden. Hier sind einige beliebte und beste WordPress-Plugins, die Sie in Betracht ziehen sollten:
| Smush | Unbegrenzte Bildkomprimierung | Verlustbehaftete Komprimierung, Massen-Smushing, WebP-Bildoptimierung | Komprimiert und optimiert Bilder ohne Qualitätsverlust, unterstützt alle gängigen Bildformate und bietet einen kostenlosen Plan mit unbegrenzter Bildkomprimierung |
| ShortPixel | 100 Bildkomprimierungen pro Monat | Unbegrenzte Bildkomprimierung, WebP-Bildoptimierung, Lazy Loading | Komprimiert und optimiert Bilder ohne Qualitätsverlust, unterstützt alle gängigen Bildformate und bietet einen kostenlosen Plan mit 100 Bildkomprimierungen pro Monat. Mit ShortPixel können Sie PNG automatisch in JPG konvertieren, WebP-Versionen Ihrer Bilder erstellen und PDF-Dateien optimieren. |
| EWWW Image Optimizer-Plugin | Keine Dateigrößenbeschränkung | Massen-Smushing, Lazy Loading, WebP-Bildoptimierung | Komprimiert und optimiert Bilder ohne Qualitätsverlust, nutzt verlustfreie Komprimierung und bietet einen kostenlosen Plan ohne Dateigrößenbeschränkung. Es gibt auch Optionen für verlustbehaftete und verlustfreie Komprimierung. Der Hauptvorteil besteht darin, dass es bei EWWW keine Beschränkungen hinsichtlich der Dateigröße oder der Anzahl der hochgeladenen Bilder gibt. |
| WP Compress | Unbegrenzte Bildkomprimierung | Lazy Loading, WebP-Bildoptimierung | Komprimiert und optimiert Bilder ohne Qualitätsverlust, nutzt verschiedene Komprimierungstechniken und bietet einen kostenlosen Plan mit unbegrenzter Bildkomprimierung |
| Stellen Sie sich vor | 200 Bilder pro Monat | Unbegrenzte Bildkomprimierung, WebP-Bildoptimierung, Lazy Loading | Komprimiert und optimiert Bilder ohne Qualitätsverlust, nutzt verlustfreie Komprimierung und bietet einen kostenlosen Plan mit 200 Bildkomprimierungen pro Monat. Imagify ist mit WooCommerce, NextGen Gallery und anderen beliebten Plugins kompatibel und eignet sich daher ideal für Websites mit vielen Bildern, die komprimiert werden müssen. Imagify ist ein Bildkomprimierungs-Plugin für WordPress, das über das am besten aussehende Einstellungsmodul auf dieser Liste verfügt. |
Das beste kostenlose WordPress-Bildoptimierungs-Plugin ist EWWW Image Optimizer. Wenn Sie optimieren möchten, hilft Ihnen diese Methode, Speicherplatz auf Ihrem WordPress-Hosting-Konto zu sparen, und sie garantiert das schnellste Bild mit der besten Qualität, da Sie jedes Bild manuell überprüfen. Insgesamt sind alle diese WordPress-Bildoptimierungsoptionen auf ihre Art großartig und tragen dazu bei, Ihre WordPress-Site zu beschleunigen.
Optimieren von Bildern mit einem Bildoptimierungs-Plugin
Nach der Installation Ihres bevorzugten Bildoptimierungs-Plugins wird die Optimierung von Bildern automatisiert. Das Plugin komprimiert und skaliert Bilder beim Hochladen und stellt so sicher, dass die Bilder ohne Qualitätseinbußen optimiert werden.
Einige Plugins erfordern jedoch möglicherweise eine zusätzliche Konfiguration, um vorhandene Bilder in Ihrer WordPress-Medienbibliothek zu optimieren.
Das Plugin kann Ihnen helfen , Bilder in großen Mengen zu komprimieren oder neue Dateien zu optimieren, während Sie sie in WordPress hochladen. Es ist wichtig zu beachten, dass Bildkomprimierungs-Plugins zwar die Bildgröße erheblich reduzieren können, sie jedoch möglicherweise nicht für alle Arten von Websites geeignet sind.
Wenn Sie eine Website mit vielen hochauflösenden Bildern oder komplexen Grafiken haben, sind möglicherweise manuelle Optimierungstechniken erforderlich, um die beste Qualität und Leistung sicherzustellen.
Techniken zum Optimieren von Bildern vor dem Hochladen auf WordPress
Durch die Optimierung von Bildern für das Web vor dem Hochladen in WordPress können Sie die Dateigröße erheblich reduzieren, die Website-Geschwindigkeit verbessern und das Benutzererlebnis verbessern. Hier sind einige Techniken, um die Ladegeschwindigkeit von Bildern vor dem Hochladen zu verbessern:
A. Größe von Bildern ändern
Eine gängige Technik besteht darin, die Größe von Bildern an die Größe anzupassen, in der sie auf der Website angezeigt werden. Es reduziert die Dateigröße und macht WordPress überflüssig, die Größe der Bilder auf Ihrer Website zu ändern.
B. Bilder komprimieren
Eine weitere effektive Technik besteht darin, Bilder ohne Qualitätseinbußen zu komprimieren. Sie können ein Bildkomprimierungstool wie Adobe Photoshop oder Online-Tools wie TinyPNG oder Compressor.io verwenden, um die Bildgröße zu reduzieren und gleichzeitig die Qualität beizubehalten.
Tipp: Versuchen Sie, die Größe der Bilddatei unter 100 KB oder so gering wie möglich zu halten, ohne die Qualität zu beeinträchtigen
C. Verwenden Sie beschreibende Dateinamen
Geben Sie Ihren Bildern aussagekräftige Dateinamen, die deren Inhalt genau widerspiegeln. Es hilft Suchmaschinen, das Bild zu verstehen, und unterstützt sehbehinderte Benutzer, die auf Bildschirmleseprogramme angewiesen sind, um auf Ihre Inhalte zuzugreifen.
D. Bildformat optimieren
Auch die Wahl des richtigen Bildformats kann sich erheblich auf die Dateigröße auswirken. JPEG eignet sich beispielsweise besser für Fotos und komplexe Bilder, während PNG besser für Grafiken und Bilder mit weniger Farben geeignet ist.
Denken Sie daran, dass JPEG-Bilder dazu neigen, Bilder zu komprimieren und an Qualität zu verlieren, während PNG-Bilder größer sind, aber ihre Qualität beibehalten. Das ideale Bildformat hängt vom Bildinhalt und -kontext ab.
Profi-Tipp: Verwenden Sie das JPEG-Format für komplexe Bilder und das PNG-Format für transparente Bilder und einfache Grafiken.
Durch die Implementierung dieser Techniken können Sie die Größe der Bilddateien erheblich reduzieren und Ihre Bilder für WordPress optimieren, wodurch die Geschwindigkeit der Website verbessert und das Benutzererlebnis verbessert wird.
Optimieren von Bildern nach dem Hochladen in WordPress
Nachdem Sie Ihre Bilder auf WordPress hochgeladen haben, können Sie sie noch mit verschiedenen Techniken optimieren.
- Eine der beliebtesten Möglichkeiten, Bilder nach dem Hochladen zu optimieren, ist die Verwendung von Bildkomprimierungs-Plugins für WordPress. Diese Plugins können Ihre Bilder automatisch komprimieren und ihre Größe ändern, ohne an Qualität zu verlieren.
- Ein sehr empfehlenswertes Plugin ist der neue Bildoptimierer. Dieses Plugin kann die SEO im Handumdrehen verbessern, während Sie sie hochladen, und Ihre vorhandenen Bilder optimieren. Sie müssen es mit Ihrer WordPress-Site verbinden und die Einstellungen konfigurieren. Sobald dies erledigt ist, optimiert das Plugin Ihre WordPress-Bilder automatisch im Hintergrund und stellt sicher, dass sie so klein wie möglich sind, ohne ihre Qualität zu beeinträchtigen.
- Eine weitere Möglichkeit, Bilder nach dem Hochladen besser sichtbar zu machen, besteht darin, die Größe manuell zu ändern. Sie können Bearbeitungssoftware wie Adobe Photoshop oder GIMP verwenden, um die Größe Ihrer Bilder auf eine niedrigere Auflösung zu ändern. Dadurch wird die Dateigröße reduziert und das Laden des Bildes beschleunigt.
- Darüber hinaus können Sie Komprimierungstechniken wie verlustbehaftete oder verlustfreie Komprimierung verwenden, um die Dateigröße weiter zu reduzieren. Bei der verlustbehafteten Komprimierung werden einige Bilddaten entfernt, während bei der verlustfreien Komprimierung die Daten komprimiert werden, ohne dass Informationen verloren gehen.
Es ist jedoch wichtig zu beachten, dass eine zu starke Komprimierung zu einer Verschlechterung der Bildqualität führen kann. Daher ist es entscheidend, das richtige Gleichgewicht zwischen Dateigröße und Bildqualität zu finden.
Die Rolle des Lazy Loading bei der Bildoptimierung
Lazy Loading ist eine effektive Technik zur Optimierung von Bildern für WordPress. Es verzögert das Laden von Bildern, bis sie auf dem Bildschirm des Benutzers sichtbar werden. Auf diese Weise verkürzt Lazy Loading die anfängliche Ladezeit der Seite, was zu einer schnelleren Seitendarstellung und einem verbesserten Benutzererlebnis führt.
- Lazy Loading funktioniert durch die Aufteilung der Seite in kleinere Abschnitte, wobei nur der sichtbare Abschnitt Bilder lädt. Wenn der Benutzer nach unten scrollt, werden neue Bilder im sichtbaren Abschnitt geladen und der Vorgang wiederholt sich.
- Diese Technik hilft, Bandbreite zu sparen und die Anzahl der HTTP-Anfragen zu reduzieren, was zu schnelleren Ladezeiten führt.
Neben der Verbesserung der Website-Geschwindigkeit ist Lazy Loading auch für die SEO-Optimierung von Vorteil. Suchmaschinen priorisieren schnell ladende Websites und belohnen sie mit besseren Suchrankings.
Mit der Lazy-Load-Technik können Sie die Leistung Ihrer Website steigern und ihre Sichtbarkeit in Suchmaschinen verbessern.
Bildqualität und Dateigröße in WordPress ausgleichen
Um Bilder für Ihre WordPress-Site zu optimieren, müssen Sie das richtige Gleichgewicht zwischen Bildqualität und Dateigröße finden. Erwägen Sie den Einsatz von Komprimierungstechniken und die Auswahl des geeigneten Bildformats, um dieses Gleichgewicht zu erreichen.
Es gibt zwei Arten von Komprimierungstechniken: verlustfreie und verlustbehaftete Komprimierung. Die verlustfreie Komprimierung reduziert die Dateigröße, ohne die Bildqualität zu beeinträchtigen, wohingegen die verlustbehaftete Komprimierung die Dateigröße reduziert, indem einige Bilddaten verworfen werden, was zu einem leichten Qualitätsverlust führt.
Wenn es auf die Aufrechterhaltung einer möglichst hohen Bildqualität ankommt, ist eine verlustfreie Komprimierung die bessere Option. Steht jedoch die Reduzierung der Dateigröße im Vordergrund, bietet sich eine verlustbehaftete Komprimierung an.
Berücksichtigen Sie bei der Entscheidung für ein Bildformat das Bild selbst und seinen Verwendungszweck. Das PNG-Format eignet sich besser für Bilder mit transparentem Hintergrund, wie zum Beispiel Logos. Allerdings ist das JPEG-Format die bessere Option, wenn das Bild viele Farben und eine große Bandbreite an Tonwerten aufweist.
Sie sollten ein Bildkomprimierungs-Plugin verwenden, um Bildqualität und Dateigröße effektiv auszubalancieren. Mit diesen Plugins können Sie Bilder komprimieren, ohne deren Qualität zu beeinträchtigen. Zu den beliebten Optionen gehören ShortPixel, Smush und Imagify.
Der Einfluss der Bildoptimierung auf die Geschwindigkeit der WordPress-Site
Die Bildoptimierung ist entscheidend für die Verbesserung der Geschwindigkeit und Leistung Ihrer WordPress-Site. Die Größe und Qualität Ihrer Bilder kann die Ladezeit, das Benutzererlebnis und das Suchmaschinenranking Ihrer Website erheblich beeinflussen.
Durch die Optimierung Ihrer Bilder können Sie deren Größe reduzieren, ohne die Qualität zu beeinträchtigen, was zu schnelleren Seitenladezeiten und einem reibungsloseren Benutzererlebnis führt.
Lazy Loading reduziert nicht nur die Bildgröße, sondern kann auch die Website-Geschwindigkeit verbessern, da Bilder nur dann geladen werden, wenn sie benötigt werden, und nicht alle auf einmal. Wenn Ihr WordPress-Theme diese Funktion unterstützt, ist die Aktivierung von Lazy Loading eine einfache und effektive Möglichkeit, die Leistung der Website zu steigern.
Bei der Optimierung Ihrer Bilder ist es wichtig, die richtige Balance zwischen Bildqualität und Dateigröße zu finden. Durch die Verwendung verlustfreier Komprimierungstechniken kann die Bildqualität erhalten bleiben und gleichzeitig die Dateigröße reduziert werden, während verlustbehaftete Komprimierung die Dateigröße weiter verringern kann, allerdings auf Kosten einer leichten Verschlechterung der Qualität.
Die Optimierung Ihrer Bilder ist entscheidend für die Verbesserung der Geschwindigkeit und Benutzererfahrung Ihrer WordPress-Site. Wenn Sie die Best Practices befolgen und Bildoptimierungstools verwenden, können Sie die Leistung Ihrer Website verbessern, die Besucher zufrieden stellen und Ihr Suchmaschinenranking verbessern.
Häufig gestellte Fragen (FAQs)
Wie kann ich Bilder für WordPress optimieren, um die Geschwindigkeit der Website zu verbessern?
Die Optimierung von Bildern für Ihre WordPress-Website ist entscheidend für die Steigerung der Website-Geschwindigkeit und die Verbesserung des Benutzererlebnisses. Hier sind einige Tipps, um Ihre Bilder effektiv zu optimieren:
Warum ist Bildoptimierung für meine WordPress-Site wichtig?
Die Bildoptimierung verbessert die Geschwindigkeit der Website, das Benutzererlebnis und die Gesamtleistung Ihrer WordPress-Website erheblich. Indem Sie die Dateigröße Ihrer Bilder reduzieren, können Sie schnellere Ladezeiten und ein reibungsloseres Surfen für Ihre Besucher gewährleisten.
Was sind die Best Practices zur Optimierung von Bildern in WordPress?
Bei der Optimierung von Bildern in WordPress ist die Einhaltung dieser Best Practices unerlässlich: – Wählen Sie das richtige Bildformat, z. B. JPEG oder PNG, basierend auf Ihren spezifischen Anforderungen. – Verwenden Sie Komprimierungstechniken, um die Dateigröße zu reduzieren, ohne die Bildqualität zu beeinträchtigen. – Nutzen Sie Bildoptimierungs-Plugins, um den Optimierungsprozess zu automatisieren und die Effizienz zu maximieren.
Was ist Bildkomprimierung und warum ist sie für die Bildoptimierung wichtig?
Unter Bildkomprimierung versteht man die Reduzierung der Dateigröße eines Bildes, ohne dessen visuelle Qualität wesentlich zu beeinträchtigen. It is essential for optimizing images, as smaller file sizes lead to faster load times and improved site performance.
How do I choose the right image format for WordPress?
Consider your specific requirements when selecting an image format for WordPress. JPEG is suitable for photographs and complex images, while PNG works well for transparent graphics and images. It's important to balance image quality and file size for optimal performance.
How can image optimization plugins help me in WordPress?
The optimization plugins offer features and benefits that simplify optimizing images in WordPress. They automate tasks such as resizing, compressing, and optimizing images, ensuring optimal performance without compromising quality. Popular plugins like ewww image optimizer can be used to optimize images after uploading them to WordPress.
What techniques can I use to optimize images before uploading them to WordPress?
Before uploading images to WordPress, the following techniques are recommended: – Resize images to the appropriate dimensions for your website. – Compress images without compromising quality. – Use tools or software to maintain image quality while reducing file size.
Final words on optimize images for wordpress
In conclusion, optimizing images for WordPress is crucial for improving site speed, user experience, and overall performance. Following the best practices outlined in this article, such as choosing the right image format, compressing images, and utilizing image optimization plugins, you can significantly boost your site's speed and provide a seamless user experience.
It is also important to balance image quality and file size when optimizing images and consider lazy loading as a technique to enhance site performance further. By prioritizing image optimization, you can ensure that your WordPress site runs efficiently and maintains a competitive edge.
