Die häufigsten Fehler beim Design und der Entwicklung mobiler Magento-Apps, auf die wir immer wieder stoßen
Veröffentlicht: 2020-10-30Der globale E-Commerce hat im Jahr 2019 3,54 Billionen US-Dollar erwirtschaftet und wird bis 2022 6,54 Billionen US-Dollar erreichen. Wie zu erwarten, wollen versierte Webmaster ein Stück von diesem Kuchen und setzen auf erstklassige E-Commerce-Plattformen.
In diesem Beitrag stellen wir Ihnen Magento 2 vor und warum es im E-Commerce oft gewählt wird wenn es um den Designblock geht.
Was finden Sie in diesem Artikel?
Ein paar Worte zu Magento 2
Häufig auftretende Fehler bei Magento Entwicklung & App Design
1. Überfüllte Benutzeroberfläche und schlechte UX
2. Nicht für iOS & Android bauen oder eine PWA haben
3. Schlechte Benutzertests
4. Schlechte Kassenerfahrung
5. Ladegeschwindigkeit
Abschluss
Hört sich gut an? Tauchen wir ein!
Ein paar Worte zu Magento 2
Obwohl Magento derzeit nicht die am häufigsten verwendete E-Commerce-Softwareplattform ist, verzeichnen Magento-Entwicklungsdienste derzeit eine steigende Nachfrage. Zunächst einmal ist die Plattform hochgradig anpassbar und kann im Grunde genommen genau auf die spezifischen Geschäftsanforderungen zugeschnitten werden, insbesondere wenn das Geschäft komplex und groß ist. Darüber hinaus wächst die Plattform dreimal schneller als ihre Mitbewerber. Ganz zu schweigen davon, dass mit der Einstellung des Supports der ersten Version von Magento Mitte 2020 der zähe Migrationsprozess auf die zweite Version der Plattform einfach unausweichlich ist.
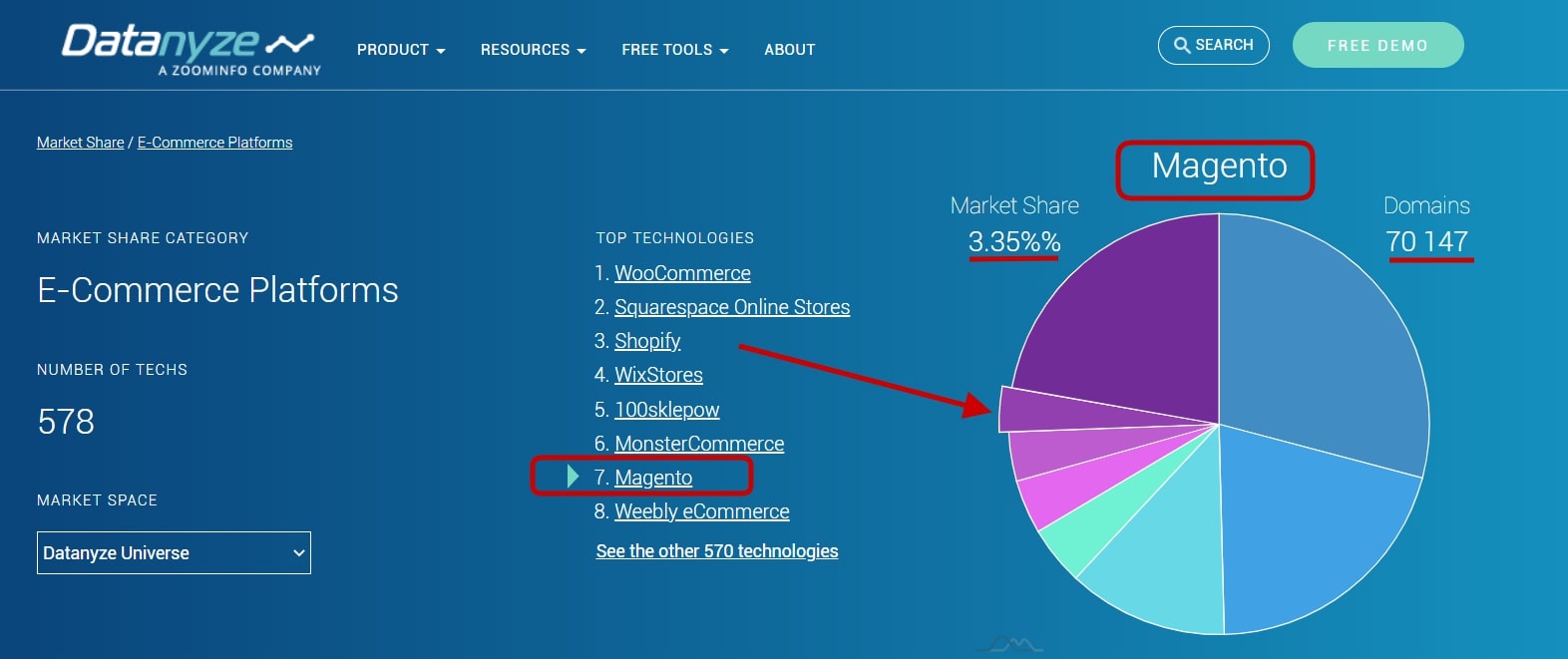
Laut Datanyze und wie auf dem Screenshot unten zu sehen ist, steht Magento in Bezug auf Marktanteil und Domainnummer hinter anderen Plattformen. Es liegt derzeit hinter WooCommerce, Squarespace und Shopify, sein Marktanteil beträgt 3,35% mit mehr als 70.000 Domains.
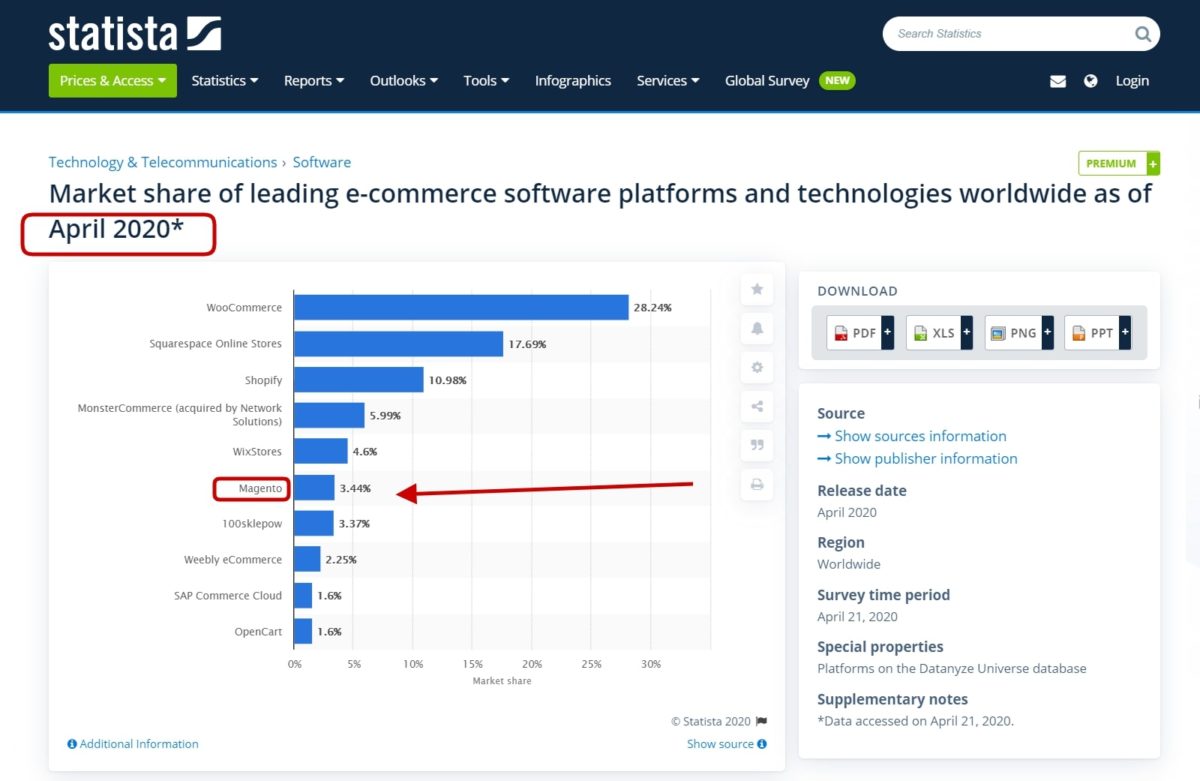
Andere von Statista gesammelte Daten deuten darauf hin, dass Magento im Frühjahr 2020 mit einem Marktanteil von 3,44% den sechsten Platz unter den führenden E-Commerce-Plattformen weltweit einnimmt.
Aber beeilen Sie sich noch nicht mit Schlussfolgerungen über seine Position in den Listen. Während des 4-Jahres-Zeitraums von 2016 bis 2020 ist die Händlerbasis von Magento um satte 200% gewachsen. Was ziemlich beeindruckend ist, wenn man bedenkt, dass es allein von 2017 bis 2018 um 100 % gewachsen ist. Darüber hinaus ist Magento eine der führenden B2B-E-Commerce-Plattformen.
Und wie bereits kurz erwähnt, eignet es sich hervorragend für große und hochgradig anpassbare Geschäfte, die sich nicht an die „Standard“-Vorlagendesigns halten wollen. Ja, dies impliziert daher den Arbeitsumfang professioneller Entwickler und Designer für den Aufbau des Stores (im Gegensatz zum Optimieren vorgefertigter Drag-and-Drop-Blöcke).
Aus diesem Grund möchten wir auf die langjährige Entwicklung von Magento 1 und Magento 2 zurückgreifen und darüber sprechen, was man nicht tun sollte, um ein Magento-Projekt erfolgreich zu machen.
Häufig auftretende Fehler bei Magento Entwicklung & App Design
Die Entwicklung von Magento erfordert starke technische Fähigkeiten und ein sehr gründliches Verständnis der Navigationsprinzipien, um geeignete Designs zu erstellen. Somit hat es nicht jeder mit der Plattform rosig. Entwickler und Designer von Magento-Apps machen Fehler, die sie Conversions und Gewinne kosten. Lassen Sie uns diese Fehler untersuchen und wie sie behoben werden können.
1. Überfüllte Benutzeroberfläche und schlechte UX
Überladene Elemente können Ihr Magento-App-Design zerstören, bevor Sie überhaupt anfangen. Halten Sie das Design daher einfach.
Beim Online-Shopping verbringen die Menschen etwa vier Minuten auf dem Handy. Aber sie verbringen fünf Minuten oder mehr auf dem Desktop. Daher haben Sie nur minimale Zeit, um sich bei einem potenziellen Käufer zu profilieren. Vernichten Sie Ihre Chancen nicht mit Unordnung.
Auf keinen Fall möchten Sie ein langweiliges Design erstellen. Das ist auch kontraproduktiv. Sie müssen die Dinge ausgleichen. Insbesondere möchten Sie, dass Ihre App-Benutzer ein interaktives Erlebnis genießen, das sie zum Kauf führt.
Wie finden Sie also einen Ausgleich? Wie erreichen Sie eine interaktive Benutzeroberfläche und vermeiden Unordnung? Wie gestaltet man User Experiences, die Klick machen?
Hier sind einige Best Practices der Branche, die Sie verwenden können.
Das Design sollte Double-Tap und Pinch-to-Zoom unterstützen
In einer Studie hat das Baymard Institute Folgendes herausgefunden:
„40 Prozent der E-Commerce-Sites boten keine Zoomfunktionen wie Doppeltippen oder Bildeinklemmen.“
Folglich verzeichneten diese Websites hohe Absprungraten. Laut der Studie litten selbst Websites, die Nahaufnahmen ihrer Produktbilder zeigten, aber keine Zoomgesten unterstützten, unter schlechten Conversions.
Ein weiteres Problem ist die Verwendung von Bildern mit niedriger Auflösung. Sie sind mit nichts gleichzusetzen, da die Benutzer die Produktdetails nicht sehen können. Solange Bilder hochwertig und größenoptimiert sind, sind Sie auf dem richtigen Weg.
Darüber hinaus weisen erfahrene Magento-Entwickler und Designer mobiler Apps deutlich darauf hin, dass Zoomfunktionen vorhanden sind. Die Studie des Baymard Institute ergab, dass 50 Prozent der Apps, die diese Funktion anboten, dies nicht angaben.
Unterstützen Sie die Funktion "Artikel speichern" oder "Warenkorb speichern".
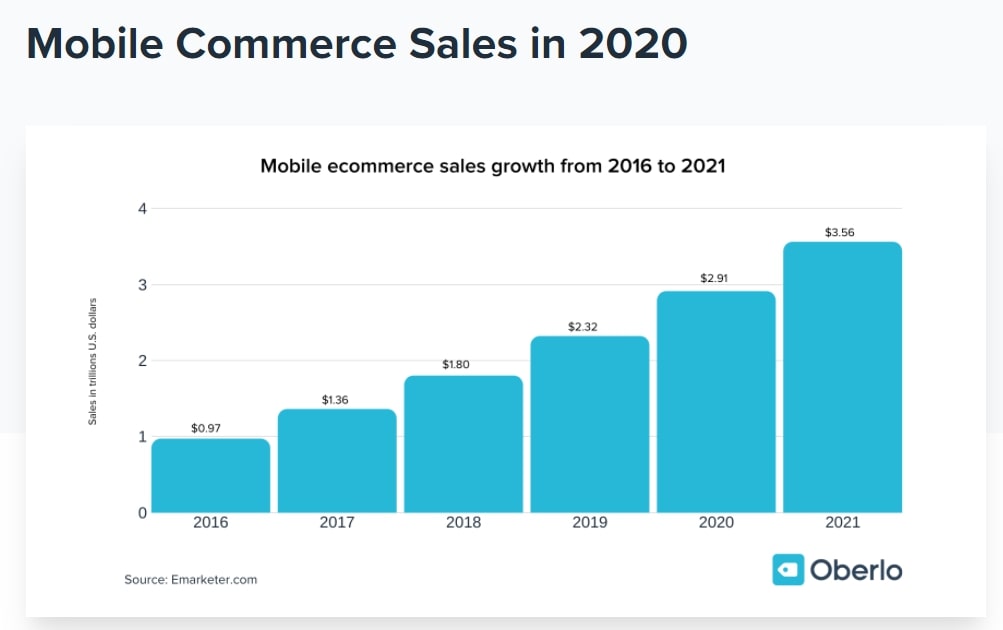
Basierend auf der Oberlo-Statistik zum M-Commerce-Umsatz 2020 wächst die Zahl der Verkäufe über mobile Geräte nur weiter, dies ist im Screenshot unten deutlich zu sehen.
Obwohl mobile Geräte den meisten Traffic zu einem Online-Shop führen, kehren Käufer häufig zu ihren Desktops zurück, um den Kauf abzuschließen. Hier kommt die Funktion „Artikel speichern“ oder „Wunschliste“ ins Spiel.
Der Einbau der Funktion „Warenkorb speichern“ (auch als Perpetual Shopping Cart bezeichnet) in Ihre Magento eCommerce-App kann in vielen Fällen nützlich sein. Da Käufer manchmal noch nicht zum Kauf bereit sind, möchten sie den Warenkorb für später speichern. Sie möchten diesen Käufern auch in regelmäßigen Abständen Erinnerungs-E-Mails senden, um ihre Einkäufe abzuschließen. Darüber hinaus ist es sinnvoll, eine Erinnerungsanzeige auf der Desktop-Version zu platzieren, um sie zu ermutigen, die Checkout-Schritte abzuschließen.
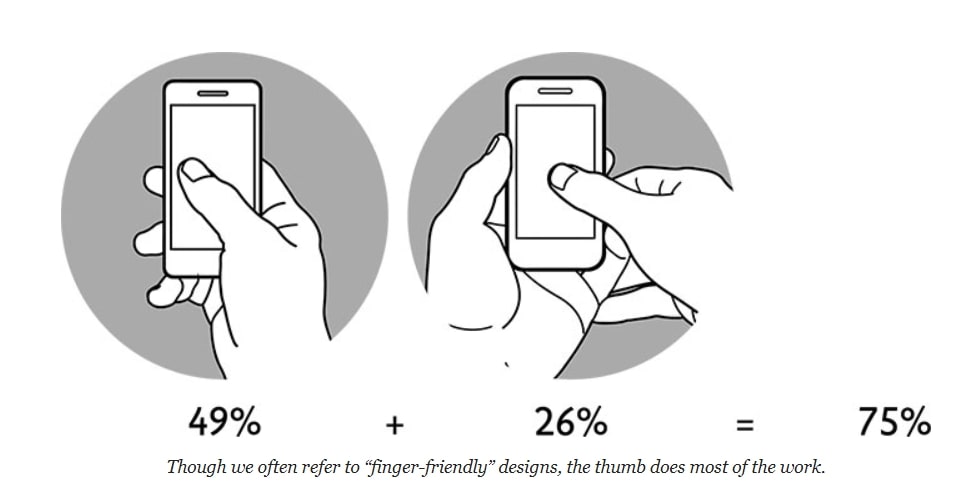
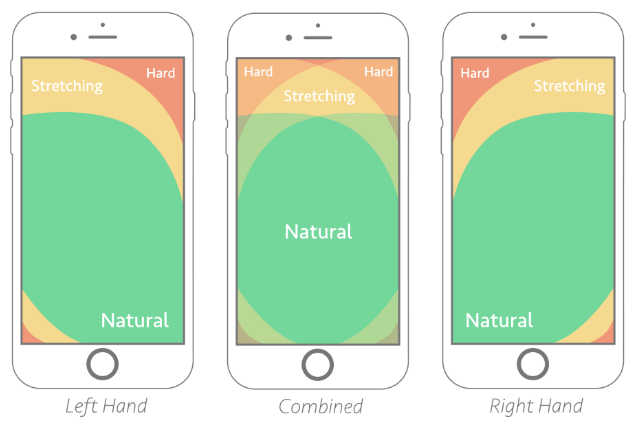
Design für den Daumen
Etwa 75 Prozent der Handynutzer verlassen sich bei der Interaktion mit ihren Geräten auf ihren Daumen. Das Design Ihrer mobilen Website sollte sich also an diesem Nutzerverhalten orientieren.
Ein Design mit Fokus auf den Daumen steigert die Konversion, verbessert die Benutzerinteraktion und erleichtert die Navigation. Dies ist doppelt so relevant, wenn Sie an Ihrem progressiven Webanwendungsdesign arbeiten.
Darüber hinaus möchten Sie, dass Ihr Design kritische Benutzerelemente im natürlichen Bereich der „Daumenzone“ platziert. Ihre Benutzer sollten keine Schwierigkeiten haben, auf alles zuzugreifen, was Sie in Ihrer App tun möchten.

Screenshot aus dem Smashing Magazine
Dieses Benutzerverhalten ist ein weiterer Grund, Ihr Magento-App-Design für mobile Geräte aufzuräumen. Sie möchten, dass sich die Benutzer auf nur wenige Dinge gleichzeitig konzentrieren, da dies der Art und Weise entspricht, wie sie ihre Mobiltelefone verwenden. Beachten Sie an dieser Stelle, dass die Größe der mobilen Geräte ständig größer wird. Aus diesem Grund wird es als gängige Praxis angesehen, Schaltflächen, Menüeinträge und andere Elemente näher am unteren Rand des mobilen Bildschirms zu platzieren.
Nutzen Sie Mikrointeraktionen, um die Benutzererfahrung zu verbessern
Dieser Punkt zur Verwendung von Mikrointeraktionen baut auf dem vorherigen über das Design für den Daumen auf.
Sehen Sie sich das Video oben an. Das ist Mikrointeraktionen in Aktion. Ein Benutzer möchte sehen, wie das Produkt in einer anderen Farbe, Größe, mit einer zusätzlichen Funktion usw. aussieht. Mikrointeraktionen helfen Käufern, das Produkt ohne großen Aufwand vollständig zu erleben.
Aber diese Art der Benutzererfahrung hört nicht bei den Produktfunktionen auf. Käufer können die Vorteile von Mikrointeraktionen genießen, wenn sie ein Produkt einfach bewerten, liken oder vergleichen können.
Das Ziel dabei ist, dem Benutzer ein möglichst intuitives Erlebnis zu bieten.
Erstellen Sie Formulare, die den UX Best Practices entsprechen
Viele Entwickler und Entwickler mobiler Magento-Apps achten nicht auf Formularelemente. Es überrascht nicht, dass es ihren Bekehrungen schadet.
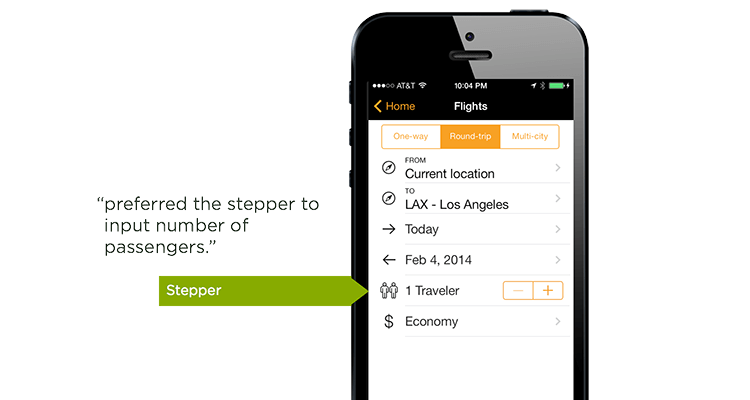
Die meisten Entwickler verwenden beispielsweise immer noch Dropdown-Menüs in ihren Formularen. Eine Benutzerteststudie zeigt jedoch, dass Stepper bei Formularen besser funktionieren.
Es endet nicht dort. Hier sind einige andere UX Best Practices für Formularentwürfe:

- Halt dich kurz. Begrenzen Sie die Anzahl der Formularfelder, die Benutzer ausfüllen müssen oder die sie überhaupt sehen. Sie können das unsichtbare automatische Ausfüllen aktivieren, wenn Sie zusätzliche Daten erfassen möchten, ohne dass Benutzer diese manuell ausfüllen müssen.
- Platzieren Sie Formularfeldbeschriftungen über Formularfeldern. Ihre Benutzer würden die Beschriftungen leichter sehen und die Fehlerwahrscheinlichkeit wird verringert.
- Verwenden Sie kurze Erklärungen. Verwenden Sie kleine Erklärungen, um Benutzern zu erklären, warum Sie bestimmte Informationen sammeln. Dies kann auch die Formularkonvertierungen steigern.
- Machen Sie Tastaturen intuitiv. Wenn ein Formularfeld nur für Zahlen vorgesehen ist, wie Kreditkartennummern und Mobiltelefonnummern, lassen Sie intuitiv eine Wähltastatur anzeigen. Auf diese Weise können Sie Fehler reduzieren und die Benutzererfahrung verbessern.
- Verschieben Sie nicht ausgefüllte Formularfelder auf dem Bildschirm nach oben. Machen Sie Formulare, um zum nächsten leeren Formularfeld zu scrollen, sobald der Benutzer ein Feld ausfüllt. Formularfelder automatisch nach oben scrollen zu lassen, um das folgende nicht ausgefüllte Formularfeld anzuzeigen, reduziert den Aufwand und erhöht die Formularausfüllrate.
Automatisieren Sie die Dateneingabe mit Visuals
Für diese Funktion möchten Sie Adressensuche, automatische Vorschläge und automatische Erkennung verwenden, um Ihren Benutzern zu helfen, Formulare auszufüllen und Dateneingabeaktivitäten schneller abzuschließen.
Ihre App-Benutzer können ihre Adresse mit der Funktion zur Adresssuche schneller angeben. Plattformen wie Google Places und USPS bieten offene APIs, die Sie dabei unterstützen können.
Autosuggestionen sind überall. Du kennst sie. Google verwendet sie, um Suchanfragen vorzuschlagen, bevor Sie mit der Eingabe Ihres Suchbegriffs fertig sind, und Ihr Telefon verwendet sie, um Ihnen Wörter für automatische Korrekturfunktionen vorzuschlagen.
Erfahrene Designer verwenden diese Funktion, um Suchenden zu helfen, Produkte in ihren E-Commerce-Shops schneller zu finden. Die automatische Erkennung hilft Ihrem Benutzer, die Richtigkeit der eingegebenen Daten zu überprüfen. Beispielsweise kann Ihr Kunde den Kreditkartentyp sehen, den er während des Bezahlvorgangs eingegeben hat.
Abschließende Gedanken zu UI- und UX-Fehlern
Zweifellos ist dies der längste Abschnitt hier. Aber es ist aus einem Grund so. Die meisten Designer- und Entwicklerfehler sind auf Fehler bei der Benutzeroberfläche und der Benutzererfahrung zurückzuführen.
Ein weiterer schwerwiegender Fehler bei der Benutzererfahrung besteht darin, dass die Magento-Suche nicht priorisiert wird. Machen Sie den Inhalt der App hochgradig durchsuchbar und die Benutzeroberfläche suchfreundlich.
Machen Sie die App schließlich sicher, sonst funktioniert nichts mehr. Benutzer sind beim Einkaufen über ihr mobiles Gerät mehr um die Sicherheit besorgt als um alles andere. Ihre Benutzer sollten nicht raten müssen, ob ihre Daten sicher sind oder nicht. Sicherheit sollte überall in der App geschrieben werden. Sie möchten also:
- Vertrauensabzeichen verwenden
- Anwenden von Schlosssymbolen
- Verwenden Sie während des gesamten Einkaufserlebnisses Sicherheitswörter wie „Sicher“ und „Verschlüsselt“.
- Nutzen Sie die Farbpsychologie
- Habe eine gültige SSL
Da Sie vor allem für die Sicherheit von Kundendaten verantwortlich sind, sollten Sie daher bei der Sicherheit und Datensicherheit die Extrameile gehen, insbesondere wenn Sie hohe Geldstrafen oder Gerichtsverfahren vermeiden möchten.
2. Nicht für iOS & Android bauen oder eine PWA haben
Möglicherweise haben Sie echte Gründe, sich auf eine Plattform zu konzentrieren, und das ist in Ordnung, wenn es gut für Ihr Geschäft ist. Aber einige Magento-App-Designer und -Entwickler, die sich auf nur eine Plattform konzentrieren, haben keinen Business Case für ihre Entscheidungen.
Idealerweise möchten Sie bauen, um dem Wachstum Rechnung zu tragen und Ihren Benutzern die Möglichkeit zu geben, überall dort einzukaufen, wo sie sich wohl fühlen. Also für mehr als eine Plattform bauen. Schließlich reicht es in den meisten Fällen aus, Ihre App auf iOS und Android zu haben. Fast jeder nutzt diese beiden mobilen Plattformen.
Möchten Sie Ihr Spiel wieder aufnehmen und sich einem moderneren Ansatz zuwenden? Gehen Sie in eine andere Richtung und entscheiden Sie sich für PWAs anstelle von nativen Apps. Schnell, benutzerfreundlich und mit den herausragenden Funktionen einer nativen Anwendung, ohne dass sie tatsächlich heruntergeladen werden müssen, sind progressive Web-Apps derzeit das nächste große Ding im M-Commerce.
3. Schlechte Benutzertests
Beim Testen entdeckte LukeW Ideation + Design den Formulartyp, der besser konvertiert. Wenn Sie Benutzertests ignorieren, optimieren Sie möglicherweise den Inhalt endlos und ohne dass dafür nichts angezeigt wird.
Einige Magento-Designer und -Entwickler für mobile Apps ermäßigen Benutzertests. Aber unterschiedliche Zielgruppen haben einzigartige Bedürfnisse und Vorlieben. Tests helfen Ihnen herauszufinden, was Ihre Zielgruppen wollen und erwarten. Erwägen Sie daher, etwas Zeit in Tests zu investieren.
4. Schlechte Kassenerfahrung
Ein großer Teil der Fälle, in denen der Warenkorb abgebrochen wird, passiert direkt beim Bezahlvorgang der Bestellung. Große Schande. Erwähnen Sie die Fehler beim Bezahlvorgang, die Ihr Unternehmen viel kosten können:
- Ein überwältigender Checkout-Prozess. Ein langwieriger und komplizierter Checkout-Prozess.
- Ausblenden des Warenkorbwerts. Wenn Sie Ihre Gesamtbestellkosten verschleiern, während die Benutzer einkaufen, wird Ihr Umsatz beeinträchtigt. Gleiches gilt für versteckte Gebühren.
- Geringes Vertrauen. Keine Vertrauenswürdigkeit (Sicherheitsabzeichen, Schlosssymbole und andere psychologische Fehler). Wer möchte in einer potenziell gefährlichen App oder einem potenziell gefährlichen Store kaufen? Beachten Sie, dass „potenzielle Gefahr“ genug Gefahr ist.
- Erzwungene Kontoerstellung. Zwingen von Benutzern, ein Konto zu erstellen, bevor sie zur Kasse gehen. In einer Studie hatten 60 Prozent der Teilnehmer Schwierigkeiten, den Guest Checkout einer App zu finden. Machen Sie es sich leicht, bei Ihnen einzukaufen, und drängen Sie potenzielle Kunden nicht dazu, das zu tun, was sie nicht wollen.
- Slow Magento Checkout und Add-to-Cart. Wenn die Bearbeitung der Schritte zu lange dauert, besteht eine große Chance, dass Ihr Kunde den Laden verlässt, ohne etwas zu kaufen.
- Buggy-App. Wenn Ihr Geschäft Fehler aufweist oder abstürzt, ermutigen Sie Ihre potenziellen Käufer, das Geschäft zu verlassen. Also, beheben Sie es, wenn Sie müssen, und tun Sie es schnell.
- Begrenzte Zahlungsmethoden. Bieten Sie mehrere Zahlungsoptionen an, am Ende des Tages ist es in Ihrem Interesse, dass die Leute Sie bequem bezahlen können. Dies sollte kein Grund sein, die Bestellung nicht abzuschließen.
Wie Sie sich vorstellen können, ist die Gefahr immens. Anders ausgedrückt: Von zehn Käufern, die eine E-Commerce-Site besuchen, kaufen sieben nicht. Aber ein besseres Checkout-Design führt zu einer 35-prozentigen Steigerung der Conversion-Raten. Dies ist ein Denkanstoß.
Erfahren Sie in unserem Leitfaden, wie Sie mobile Zahlungen optimieren.
5. Ladegeschwindigkeit
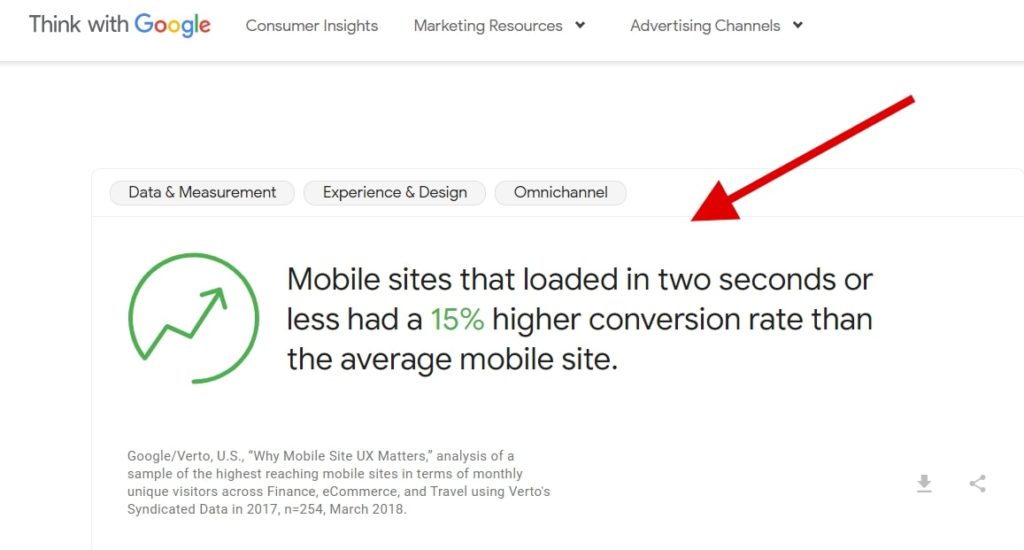
Nicht zuletzt sind sich laut einer Studie von Google/Verto, USA, Vermarkter einig, dass die Geschwindigkeitssteigerung ihrer mobilen Websites und Apps ihre Konversionsraten um 15 % verbessert hat. Diese Statistik sollte nicht überraschen, da das Laden von mobilen Webseiten im Vergleich zu Desktop-Seiten viel länger dauert. Das Komprimieren des Codes und der Dateigewichtung Ihrer App kann also Ihre Gewinne messbar verbessern.
Erfahren Sie hier mehr über die Website-Geschwindigkeit und wie Sie sie verbessern können.
Abschluss
Design bestimmt den Geschäftserfolg. Mit den Worten der Forscher des Baymard Institute, deren Studie im Leitfaden erwähnt wurde,
„Unsere Untersuchungen deuten darauf hin, dass die durchschnittliche E-Commerce-Website ihre Conversion-Rate allein durch Designverbesserungen des Checkout-Prozesses um 35 % verbessern kann.“
Wenn Sie also einen dieser Design- und Entwicklungsfehler für mobile Magento-Apps machen oder gemacht haben, können Sie ihn beheben. Die Schlüssel sind in Ihren Händen. Benutze sie.
Biografie des Autors:

Alex Husar , CTO bei Onilab mit mehr als 8 Jahren Erfahrung in Magento und Salesforce. Er absolvierte die Tschechische Technische Universität und erwarb einen Bachelor-Abschluss in Computer Software Engineering. Alex's Expertise umfasst sowohl Full-Stack-Entwicklungsfähigkeiten als auch eine starke Fähigkeit, dem gesamten Team projektkritische Anleitungen zu geben.
Neugierig auf die Top-E-Commerce-Trends für 2020?
Sie sind in unserem kostenlosen E-Book aufgeführt: Holen Sie sich den ultimativen Überblick über ALLE E-Commerce-Trends 2020, um sie alle kennenzulernen. 2020 ist schon da – holen Sie sich Ihr Exemplar besser so schnell wie möglich