Bildoptimierung in Magento 2: Best Practices
Veröffentlicht: 2021-08-11Inhaltsverzeichnis
Die Leistung wirkt sich direkt auf Ihr Endergebnis aus – und da Bilder die am häufigsten nachgefragte Art von Ressource im Web sind, sollte die Optimierung von Bildern der erste Schritt sein, an den Sie denken sollten, wenn Sie versuchen, die Konversionsrate Ihres Magento-Shops zu verbessern.
In diesem Tutorial zeigen wir Ihnen, wie Sie Bilder in Ihrem Magento-Shop optimieren können.
Produktbilder in Einheitsgröße
Sie können Ihre Produktbilder in großen Mengen optimieren, indem Sie die Komprimierung für die Bilddateien in /media/catalog/product/ ausführen .
Hier sind einige Tools, die Sie verwenden sollten: GIFSicle , JPEGTran , OptiPNG . Diese Befehlszeilen schreiben Ihre aktuellen Bilder in eine optimierte Version um, ohne den Dateinamen zu ändern. Alle zwischengespeicherten Bilder werden ebenfalls optimiert, während Sie den Cache nicht aktualisieren müssen.
- PNG-Bilder: Verwendung von OptiPNG
optipng -o7 -strip all media/catalog/product/*.png - JPEG-Bilder: Verwendung von JPEGTran
find media/catalog/product/ -name "*.jpg" -type f -exec jpegtran -copy none -optimize -outfile {} {} \; - GIF-Bilder: Verwendung von GIFSicle
gifsicle --batch --optimize=3 media/catalog/product/*.gif
Verwenden Sie das richtige Bildformat
Die Verwendung des richtigen Bildformats hilft auch, die Dateigröße Ihrer Bilder zu reduzieren. Einige Bildformate wie JPEG und PNG eignen sich beispielsweise am besten für Fotos und Webbilder, während Bildformate wie GIF und BMP mit ihren begrenzten (256) Farben besser für Dateien mit kleiner Auflösung wie Logos, Schaltflächen und Symbole geeignet sind.
Um besser zu verstehen, welches Bildformat Sie für Ihre Bildanforderungen verwenden sollten, sehen Sie sich die folgende Tabelle an:
| Zweck | Bestes Format(e) |
| Produktbilder | JPEG, PNG |
| Logos | SVG |
| Tasten; Symbole | GIF |
Ersetzen Sie GIFs durch Videos
GIF ist eine coole Möglichkeit, Ihre Inhalte interessanter zu gestalten, aber es ist möglicherweise nicht die beste Option, wenn Sie die Ladegeschwindigkeit Ihrer Seite optimieren möchten. Was ist also eine alternative Methode?
Mit Videos!
Sie können Ihr GIF in ein MP4- oder WebM-Video konvertieren. Aber Sie sollten prüfen, ob dies mit Googles Lighthouse möglich ist. Wenn Sie GIFs haben, die konvertiert werden können, sollten Sie einen Vorschlag zu „Verwenden Sie Videoformate für animierte Inhalte“ sehen:

Der nächste Schritt besteht darin, Ihr GIF zu konvertieren. Um ein MP4-Video zu erhalten, wird empfohlen, FFmpeg zu verwenden. Führen Sie den folgenden Befehl in Ihrer Konsole aus:
ffmpeg -i my-animation.gif -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
Dies weist FFmpeg an, my-animation.gif als Eingabe zu nehmen, was durch das Flag -i gekennzeichnet ist, und es in ein Video namens my-animation.mp4 zu konvertieren.
Falls die Abmessungen Ihres GIFs ungerade sind, fügen Sie einen Zuschneidefilter wie unten hinzu:

ffmpeg -i my-animation.gif -vf "crop=trunc(iw/2)*2:trunc(ih/2)*2" -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
Führen Sie für WebM-Video diesen Befehl in Ihrer Konsole aus:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
* Hinweis : Obwohl ein WebM-Video kleiner als ein MP4-Video ist, unterstützen nicht alle Browser das Format, da es relativ neu ist.
Konvertieren Sie Bilder in WebP
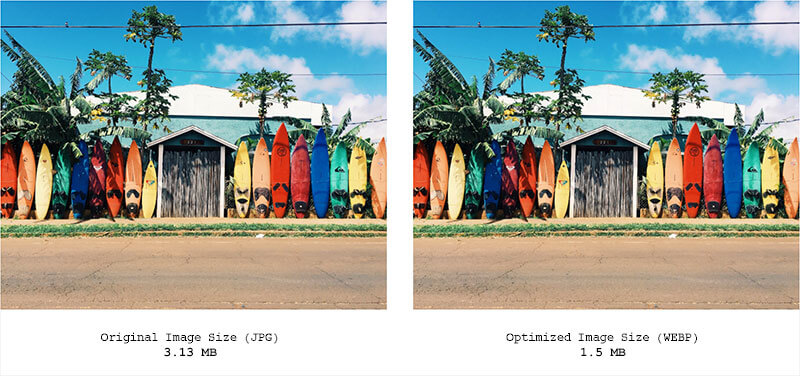
WebP ist ein Bildformat der nächsten Generation, das ein außergewöhnliches Verhältnis von Bildqualität zu Dateigröße bietet. Im Vergleich zu JPG und PNG sind WebP-Bilder im Durchschnitt 25 – 35 % kleiner, bei nahezu null Verlust an Bildqualität.

Da das Bildformat jedoch noch relativ neu ist, wird es in Magento 2 nicht und in Browsern wie Safari nur eingeschränkt unterstützt. Um WebP in Ihrem Magento-Shop zu verwenden, müssen Sie Erweiterungen wie Magento 2 Convert Images to WebP verwenden, um die automatische Konvertierung aller Ihrer Bilder in WebP zu aktivieren.
Responsive Bilder verwenden
Geben Sie sich nicht mit einem „One-size-fits-all“-Ansatz zufrieden, wenn Sie die beste Seitenleistung erzielen möchten. Versuchen Sie stattdessen, verschiedene Bildgrößen für verschiedene Geräte bereitzustellen.
Es gibt mehrere Tools, die Sie bei dieser Aufgabe unterstützen können, aber das Sharp-npm-Paket und die ImageMagick-CLI-Tools sind vielleicht die beliebtesten.
Scharf (für automatische Größenänderung)
Um Sharp als Node-Skript zu verwenden, speichern Sie diesen Code als separates Skript in Ihrem Projekt und führen Sie es dann aus, um Ihre Bilder zu konvertieren:
const sharp = require('sharp'); const fs = require('fs'); const directory = './images'; fs.readdirSync(directory).forEach(file => { sharp(`${directory}/${file}`) .resize(200, 100) // width, height .toFile(`${directory}/${file}-small.jpg`); });ImageMagick (zur einmaligen Größenänderung von Bildern)
Führen Sie den folgenden Befehl in Ihrem Terminal aus, um die Größe eines Bildes auf 54 % seiner ursprünglichen Größe zu ändern:
umwandeln -Größe ändern 54% Bild.jpg Bild-klein.jpg
Führen Sie den folgenden Befehl aus, um die Größe eines Bilds so zu ändern, dass es in eine Breite von 500 Pixel und eine Höhe von 300 Pixel passt:
# macOS/Linux convert picture.jpg -resize 500x300 picture-small.jpg # Windows magick convert picture.jpg -resize 500x300 picture-small.jpg* Hinweis : Die empfohlene Anzahl von Bildgrößen beträgt 3-5. Je mehr Größen Sie erstellen, desto besser wird es natürlich auf einem Gerät angezeigt, aber dies kann mehr Platz auf Ihrem Server beanspruchen.
Verwenden Sie ein CDN
Ein CDN ist eine weitere Möglichkeit, Ihre Bilder on-the-fly zu optimieren, ohne die Quellbilder manipulieren zu müssen. Für Magento lautet die offizielle Empfehlung Fastly, da es eng in Magento integriert ist und zusätzliche Sicherheitsvorteile sowie Ganzseiten-Caching-Lösungen bietet.
Integrieren Sie Erweiterungen von Drittanbietern
Eine weitere Möglichkeit, Ihre Bilder zu optimieren, ist die Verwendung einer Magento-Erweiterung. Die Erweiterung erledigt die Arbeit für Sie, um sicherzustellen, dass Ihre Bilder die Ladegeschwindigkeit der Seite nicht verlangsamen.
Hier sind einige nützliche Erweiterungen, die für Ihren Magento-Shop geeignet sein können:
Bildoptimierer für Magento 2 von Mageplaza
Diese Erweiterung unterstützt Shop-Administratoren beim Komprimieren verschiedener Bildtypen, einschließlich PNG, JPG, GIF, TIF und BMP, und lässt Sie sogar die Komprimierungsstufe festlegen. Außerdem kann die Komprimierung häufig aktiviert werden, sodass Sie sich darüber keine Gedanken machen müssen.
Lazy Load für Magento 2 von Amasty
Mit der Lazy Load-Erweiterung werden Produktinformationen nur ausgefüllt, wenn ein Benutzer die Seiten nach unten scrollt, wodurch die anfängliche Seitenwiedergabe beschleunigt wird. Es verfügt auch über zusätzliche Optimierungstools: Bildkomprimierung und Optimierung der Codestruktur, um die beste Seitenleistung zu erzielen.
Hoffe das hilft!
