Grundlegendes zur Magento-Formularvalidierung
Veröffentlicht: 2021-05-31Inhaltsverzeichnis
In unserem heutigen Artikel erfahren Sie mehr über die Formularvalidierung in Magento 2 und wie Sie die Formularvalidierung am besten in Ihren Magento-Shop implementieren können.
Formularvalidierungsmodule
In Magento gibt es drei Hauptmodule für die Formularvalidierung, die auf der jQuery-Validierung basieren und diese erweitern.
-
/lib/web/jquery/jquery.validate.js: die grundlegende jQuery-Validierung -
/lib/web/mage/validation.js: Enthält die grundlegende jQuery-Validierung und zusätzliche Funktionen wie$.validator.addMethod, die zum Hinzufügen benutzerdefinierter Validierungsregeln verwendet werden können -
/lib/web/mage/validation/validation.js: enthältmage/validation.jsund fügt dem Validator einige weitere Regeln hinzu
Formularvalidierungsregeln
Standardmäßig werden verfügbare Regeln in Magento in /validation/rules.js gespeichert. Dies sind jedoch nicht alle Regeln, die Sie verwenden können. Da die Hauptmodule für die Formularvalidierung auf jQuery basieren, können Sie die integrierten Validierungsmethoden von jQuery verwenden.
Anleitungen
Erstellen Sie benutzerdefinierte Regeln
Wie oben erwähnt, können Sie benutzerdefinierte Regeln erstellen, indem Sie ein JavaScript-Mixin für das Modul mage/validation erstellen und $.validator.addMethod wie folgt aufrufen:
$.validator.addMethod(
'Regelname',
Funktion(Wert, Element) {
// Nach Überprüfung der Validierungsregel wahr oder falsch zurückgeben
},
$.mage.__('Fehlermeldung, die angezeigt wird, wenn die Validierung fehlschlägt')
)Und der folgende Code fügt dem Mixin eine Validierungsregel hinzu, um zu prüfen, ob ein Eingabefeld nur fünf Wörter enthält.
Vendor/Module/view/frontend/requirejs-config.js
var config = {
Konfiguration: {
Mixins: {
'Magier/Validierung': {
„Vendor_Module/js/validation-mixin“: wahr
}
}
}
}Vendor/Module/view/frontend/web/js/validation-mixin.js
define(['jquery'], function($) {
'streng verwenden';
Rückgabefunktion () {
$.validator.addMethod(
'Fünf-Wörter validieren',
Funktion(Wert, Element) {
Rückgabewert.Split(' ').Länge == 5;
},
$.mage.__('Bitte geben Sie genau fünf Wörter ein')
)
}
});Ändern Sie eine vorhandene Validierungsnachricht
Das Nachrichtenobjekt kann nützlich sein, wenn Sie nur eine vorhandene Validierungsnachricht ändern müssen, ohne die Validierungsregel zu ändern.
Zum Beispiel im folgenden Code:
$('#form-to-validate').mage('validation', {
Mitteilungen: {
'Name eingeben': {
'validation-rule-1': 'Validierungsnachricht 1',
'validation-rule-2': 'Validierungsnachricht 2',
},
}
}); input-name ist der Schlüssel des Objekts und sein Wert ist eine Liste von Validierungsregeln. Diese Validierungsregeln haben Validierungsmeldungen als Wert, die Sie frei nach Ihren Wünschen ändern können.
Erstellen Sie benutzerdefinierte Formularvalidierungen
Mit der mage/validation können Sie benutzerdefinierte Formularvalidierungen erstellen, bevor Sie sie an den Server senden.
Schritt 1: Initiieren Sie Validierungen
Es gibt zwei Möglichkeiten, wie Sie die Formularvalidierung einleiten können:
Verwenden des data-mage-init Attributs
<form data-mage-init='{"Validierung": {}}'>
...
</form> Verwenden des Skripttyp-Tags text/x-magento-init
<script type="text/x-magento-init">
{
"#mein-formular": {
"Validierung": {}
}
}
</script>Schritt 2: Definieren Sie Validierungsregeln für ein Formularfeld
Es gibt verschiedene Möglichkeiten, wie Sie Formularvalidierungsregeln in Magento definieren können

Als Attribut
<Eingabe ... erforderlich="true"/>
Als Attribut mit Argumenten
<Eingabe ... erforderlich="true" minlength="15"/>
Als Klassenname
<input ... class="Eingabetext erforderlicher Eintrag"/>
Als Klassenname mit Argumenten
<input ... class="Eingabetext erforderlicher Eintrag" minlength="15"/>
Als data-validate :
<input ... data-validate='{"required":true}'/> Als data-validate mit Argumenten
<input ... data-validate='{"required":true, "minlength":10}'/> Verwenden data-mage-init
<form ... data-mage-init='{"validation": {"rules": {"field-1": {"required":true}}}}'>
...
</form> Verwenden data-mage-init mit Argumenten
<form ... data-mage-init='{"validation": {"rules": {"field-1": {"required":true, "minlength":20}}}}'>
...
</form>Beispiele
Hier versuchen wir, Formularfelder zusammen mit Validierungsformularen für jedes Feld mit unterschiedlichen Validierungsmethoden zu erstellen.
<form class="form" method="post" data-mage-init='{"validation":{"rules": {"field-4": {"required":true}}}}'>
<fieldset class="fieldset">
<div class="Feldname erforderlich">
<label class="label" for="field-1"><span>Feld 1 (mit Datenvalidierung)</span></label>
<div class="control">
<input name="field-1" title="Field 1" value="" class="input-text" type="text" data-validate='{"required":true, "url": true}' />
</div>
</div>
<div class="Feldname erforderlich">
<label class="label" for="field-2"><span>Feld 2 (mit Attribut)</span></label>
<div class="control">
<input name="field-2" title="Field 2" value="" class="input-text" type="text" required="true"/>
</div>
</div>
<div class="Feldname erforderlich">
<label class="label" for="field-3"><span>Feld 3 (mit Klassenname)</span></label>
<div class="control">
<input name="field-3" title="Field 3" value="" type="text" class="input-text required-entry"/>
</div>
</div>
<div class="Feldname erforderlich">
<label class="label" for="field-4"><span>Feld 4 (unter Verwendung von data-mage-init)</span></label>
<div class="control">
<input name="field-4" title="Field 4" value="" class="input-text" type="text"/>
</div>
</div>
</fieldset>
<div class="actions-toolbar">
<div class="primär">
<button type="submit" title="Submit" class="Action Submit Primary">
<span>Senden</span>
</button>
</div>
</div>
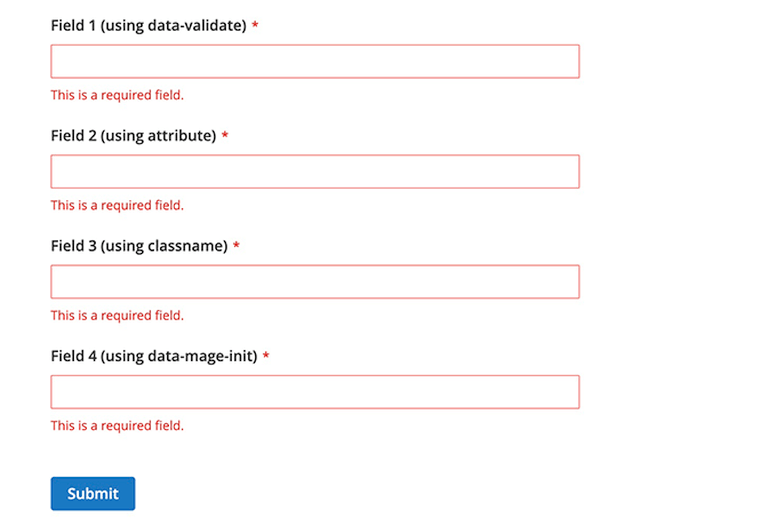
</form>Wenn Sie die obigen Felder und Formularvalidierungen verwenden, sollte Ihr Ergebnis in etwa so aussehen: