So passen Sie das Produktseitenlayout in Magento an
Veröffentlicht: 2021-08-16Inhaltsverzeichnis
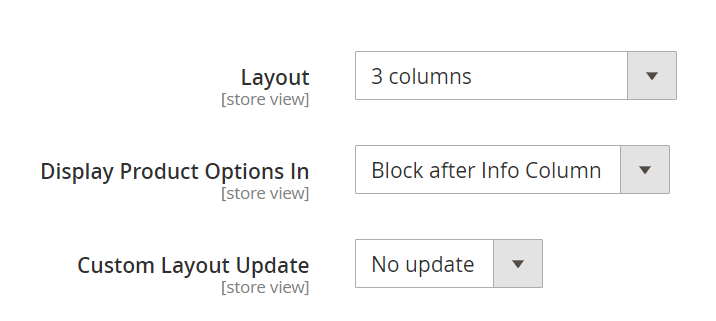
Wie Sie vielleicht wissen, erfordert jedes Produkt ein bestimmtes Seitenlayout, das auf seinen einzigartigen Merkmalen basiert. Hier geht es also darum, ein bestimmtes Produktseitenlayout für mehrere Produkte in einer Kategorie anzupassen , ohne das Kategorielayout zu ändern .
Dazu müssen wir die Grundlagen durchgehen, und erst dann lernen wir, das Layout der Produktseite mit Layoutdateien anzupassen.
Über Layoutdateien
In Magento sind Layoutdateien .XML-Dateien, die verwendet werden, um die Struktur einer bestimmten Seite zu definieren. Layoutdateien werden klassifiziert in:
- Basislayouts : die von Modulen bereitgestellten Layoutdateien
| Typ | Ort |
|---|---|
| Seitenkonfiguration und generische Layoutdateien | <module_dir>/view/frontend/layout |
| Seitenlayoutdateien | <module_dir>/view/frontend/page_layout |
- Theme-Layouts : Die von Themes bereitgestellten Layout-Dateien
| Typ | Ort |
|---|---|
| Seitenkonfiguration und generische Layoutdateien | <theme_dir>/<Namespace>_<Modul>/layout |
| Seitenlayoutdateien | <theme_dir>/<Namespace>_<Modul>/page_layout |
So passen Sie das Layout der Produktseite an
Um das Layout einer bestimmten Seite anzupassen, müssen Sie die Layoutdatei dieser Seite mit einer benutzerdefinierten überschreiben. Dazu müssen Sie die Layoutdateien für die Produktseite Ihres Designs suchen.
Passen Sie das Layout der Produktseite für alle Produkttypen an

Magento 2 Vorherige/Nächste Produktseite
Magento 2 Previous Next Product Page ist eine optimierte Funktion, die es Kunden ermöglicht, mit einem einzigen Klick nahtlos durch Produktseiten zu navigieren. Diese Funktion erhöht die Benutzerfreundlichkeit Ihres Shops und sorgt für ein reibungsloses und angenehmes Surferlebnis für Ihre Kunden.
Was ist, wenn Sie das Produktseitenlayout für alle Ihre Produkttypen anpassen möchten?
Dies ist der einfache Teil, da Sie nur Änderungen an der gemeinsamen Layoutdatei vornehmen müssen, dh catalog_product_view.xml (befindet sich in /theme_dir/Magento_Catalog/layout/), damit die Änderung auf alle Ihre Produkttypen übertragen wird.
Strukturieren Sie Inhalte im Layout mithilfe von Containern
Das Layout Ihrer Produktseiten wird mithilfe von Containern strukturiert, auf die verwiesen oder weitere Blöcke hinzugefügt werden können.
Beispiel :
<move element="product.info.social" destination="product.info.main" before="product.info.price"/>
Hier sind die gängigen Container, die im Produktseitenlayout verwendet werden:
-
product.info.main -
product.info.price -
product.info.stock.sku -
product.info.form.content -
product.info.extrahint -
product.info.social -
product.info.media
Passen Sie das Layout der Produktseite für ein bestimmtes Produkt an
Es gibt zwei Möglichkeiten, wie Sie das Layout Ihrer Produktseite für ein bestimmtes Produkt anpassen können. Beide beinhalten das Ablegen von Dateien in einem bestimmten /layout/-Ordner.
Methode 1 : Erstellen Sie ein benutzerdefiniertes Layout-Update
Ab Magento 2.3.4 wird das XML-Feld „Layout-Update“ im Magento-Admin-Panel jetzt in einen Selektor umgewandelt, was bedeutet, dass Sie diesem Feld keinen Code mehr frei hinzufügen können.


Um benutzerdefinierte Layout-Updates für Ihre Produktseiten anzuwenden, müssen Sie eine .XML-Datei in einem bestimmten Ordner ablegen ( app/design/frontend/<Vendor>/<Theme>/Magento_Catalog/layout/ ). Die Layoutaktualisierung aus dieser .XML-Datei wird dann als auswählbare Option unter Benutzerdefinierte Layoutaktualisierung angezeigt.
Die Regel für benutzerdefinierte Layoutaktualisierungsdateinamen
Ihre benutzerdefinierten Layout-Update-Dateinamen müssen die folgende Regel einhalten:
catalog_product_view_selectable_<Product SKU>_<Name for Layout Update>.xml
wo:
-
<Product_SKU>: ist die SKU des Produkts, auf das Sie die Aktualisierung des benutzerdefinierten Layouts anwenden möchten -
<Name for Layout Update>: ist der Name dieses Layouts, der in der Auswahl für benutzerdefinierte Layout-Aktualisierung angezeigt wird
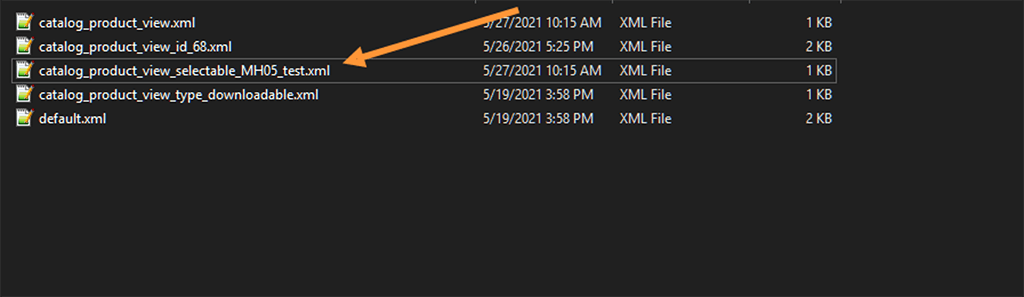
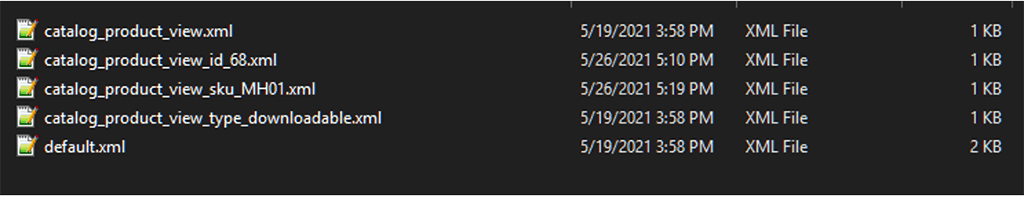
Wenn wir beispielsweise ein neues benutzerdefiniertes Layout-Update für diese SKU anwenden möchten: MH05. Wir müssen eine benutzerdefinierte Layoutdatei namens catalog_product_view_selectable_ MH05_test.xml in /theme_dir/Magento_Catalog/layout/ mit folgendem Inhalt einfügen:

<?xml-Version="1.0"?>
<page layout="1column" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<Körper>
<move element="page.main.title" destination="product.info.main" before="-"/>
<move element="product.info.stock.sku" destination="product.info.price" after="product.price.final"/>
<move element="product.info.review" destination="product.info.main" before="product.info.price"/>
<referenceContainer name="page.wrapper">
<referenceBlock name="breadcrumbs" remove="true"/>
</referenceContainer>
</body>
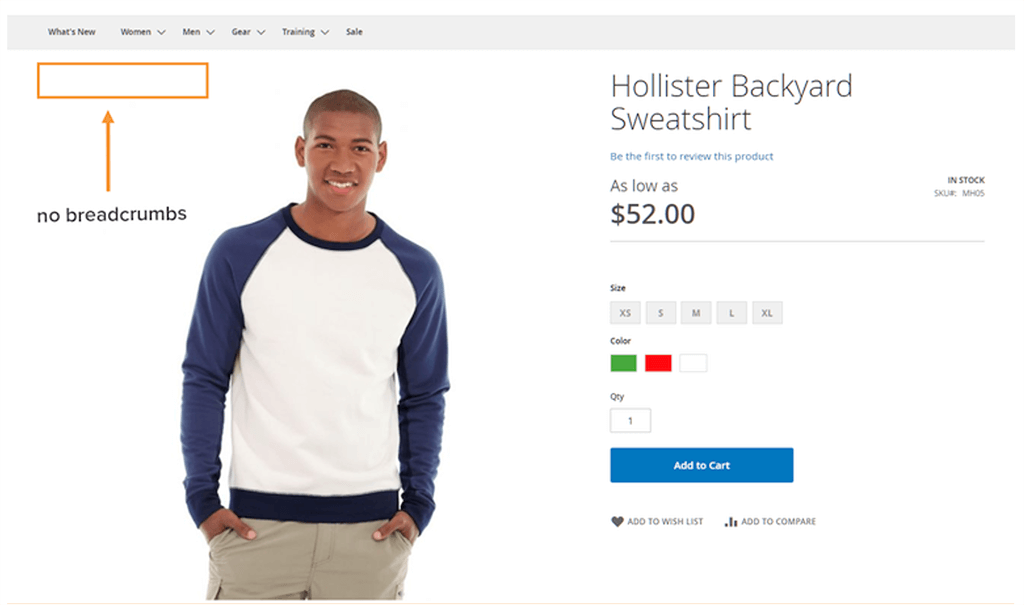
</Seite>Dieses Testlayout entfernt die Breadcrumbs von der Produktseite der Produkt-SKU MH05.
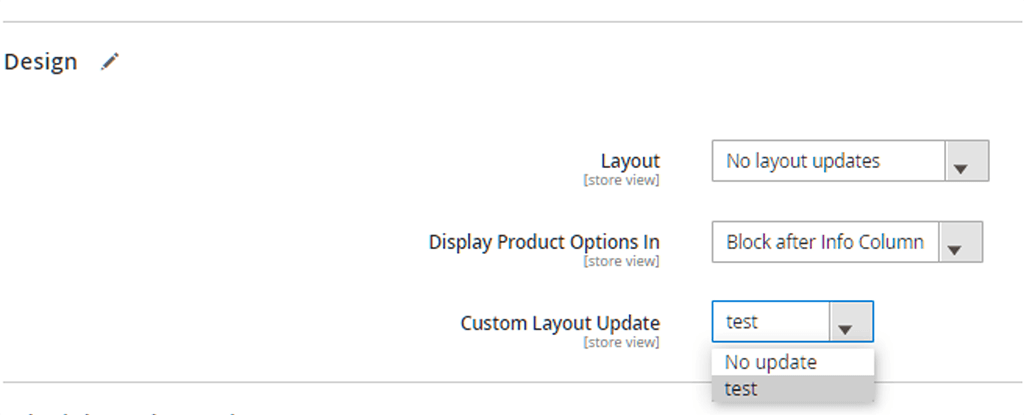
Wählen Sie als Nächstes unter Katalog > Produkte das Produkt mit der SKU MH05 aus. Sie sollten jetzt ein benutzerdefiniertes Layout-Update namens test sehen können:

Wählen Sie dieses neue benutzerdefinierte Layout-Update und speichern Sie die Änderungen.
Löschen Sie jetzt Ihren Cache mit:
php bin/magento cache:flush
Und die Änderungen sollten sich jetzt auf Ihrem Frontend widerspiegeln.

Methode 2 : Layout überschreiben
Mit der addPageLayoutHandles-Methode können Sie das Layout überschreiben mit:
- Produkt ID
- Produkt-SKU
- Produktart
Wenn Sie beispielsweise das Produktseitenlayout für ein Produkt mit der ID 68 anpassen möchten, muss der Name der Layoutdatei dem folgenden Format entsprechen:
catalog_product_view_id_number.xml
zB catalog_product_view_id_68
Und die Datei muss sich im folgenden Teil befinden:
/theme_dir/Magento_Catalog/layout/

Leeren Sie den Cache nach der Meldung des Systems. Wenn nicht, können Sie zum Frontend gehen, um das neue angepasste Seitenlayout für das jeweilige Produkt zu überprüfen.
Für den Produkttyp können Sie dieselben Schritte ausführen und den Dateinamen entsprechend ändern. Verwenden Sie beispielsweise catalog_product_view_type_bundle.xml , um das neue Seitenlayout für gebündelte Produkte anzuwenden.
Ich hoffe, Sie genießen Ihr neues Seitenlayout für Ihre schönen Artikel!
Zusammenhängende Posts:
So passen Sie den Checkout-Prozess in Magento 2 an
So passen Sie Ihre Magento-E-Mail-Vorlagen an
