Magento 2 Landing Page: Eine einfache Anleitung (inklusive Erweiterungen)
Veröffentlicht: 2022-07-06Die Landingpage von Magento 2 ist mehr als nur ein Schlagwort, sie ist eine Goldgrube und ein Muss, wenn Sie Ihre Konversion verbessern möchten. In diesem Beitrag werden wir den Prozess der Erstellung hochkonvertierender Zielseiten schnell und ohne Einschränkungen oder technische Einschränkungen durchgehen. Sie wissen nicht, wie man codiert oder designt? Keine Bange. Wir haben Sie zurück!
Inhalt
Was ist Magento 2 Landingpage?
Definition
Eine Zielseite ist eine eigenständige Webseite, die speziell für eine Marketing- oder Werbekampagne im digitalen Marketing entwickelt wurde. Es ist die Seite, auf der ein Besucher „landet“, nachdem er auf einen E-Mail-Link, eine Anzeige von Google, Bing, YouTube, Facebook, Instagram, Twitter oder eine andere ähnliche Website geklickt hat.
Zweck der Landingpage in Magento
Eine Zielseite ist eine sehr zielgerichtete, ergebnisspezifische digitale Darstellung des Direktmarketing-Briefes. Das Ziel ist es, einen Benutzer zu engagieren und ihn zu einer Aktion zu überreden, indem gezielte Inhalte verwendet werden, um eine gewünschte Aktion zu stimulieren.
Die beste Möglichkeit, die Konversionsraten Ihrer Marketingkampagnen zu verbessern und Ihre Kosten pro Lead oder Verkauf zu senken, ist die Verwendung von Zielseiten, da sie einen laserähnlichen Fokus haben.
Arten von Magento 2-Zielseiten
Es gibt 3 Möglichkeiten, eine Zielseite zu klassifizieren:
- Zweck: Lead-Erfassung, Konvertierung, Kontakt und mehr.
- CTA-Komplexität: Nur E-Mail, detaillierte Leads.
- Aussehen: Lang- vs. Kurzformseite.
Hubspot hat 13 Beispiele für Zielseiten in den folgenden Kategorien detailliert beschrieben:
- Seite zusammendrücken
- Splash-Seite
- Lead-Erfassungsseite
- Click-Through-Landingpage
- Zielseite „Erste Schritte“.
- Zielseite „Abbestellen“.
- Verkaufszielseite in Langform
- Landing Page für bezahlte Werbung
- 404-Zielseite
- Landingpage „Über uns“.
- Seite "Demnächst verfügbar".
- Preisseite
- „Danke“ Landingpage
Landingpage vs. Startseite vs. Produktseite: Was sind die Unterschiede?
Technisch gesehen kann jede Seite eine Zielseite sein. Dies ist der Standardname in Google Analytics und Ads. Sie können jedoch nicht alle Zielseiten gleich behandeln. Als „Landing Page“ bezeichnen wir hier eine kampagnenspezifische Seite mit nur einem Call-to-Action und ohne Website-Navigation.
Lassen Sie uns nun die Unterschiede zwischen einer Zielseite und anderen Seiten deutlicher machen.
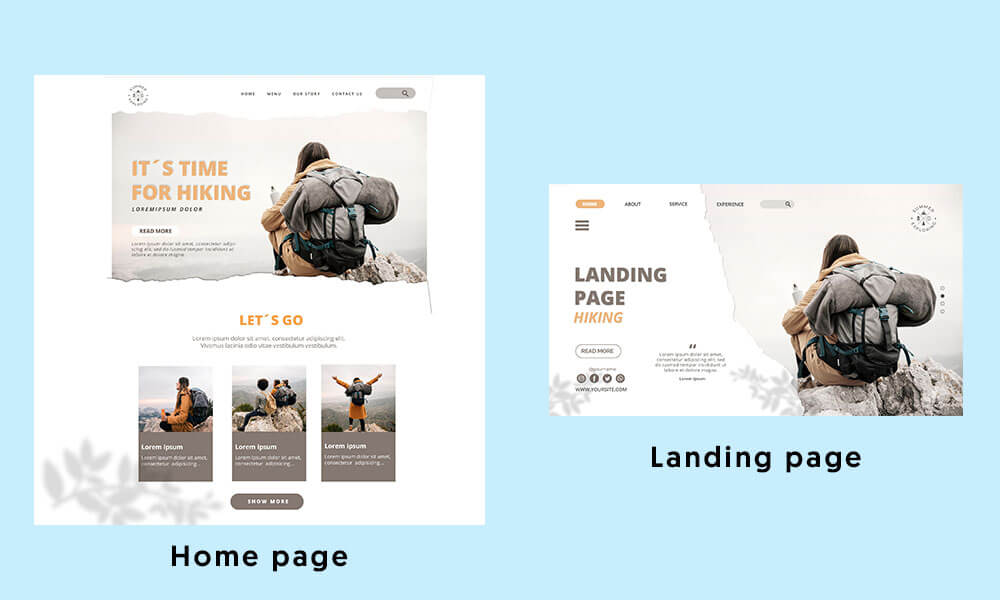
Landingpage vs. Homepage

Hier ist ein Beispiel zwischen einer Zielseite und einer Startseite. Die Startseite ist eine Verzeichnisseite mit mehreren „Ausgängen“, die Ihre Besucher erkunden können. In der Zwischenzeit hat die Landung nur 1 Link, der nur mit 1 CTA verknüpft ist.
Ja, die Homepage ist wunderschön. Es bewirbt die Marke, ermöglicht die Produkterkundung und liefert weitere Details über das Geschäft und seine Grundprinzipien. Ein Besucher kann von diesem Punkt aus auf alles zugreifen, einschließlich Posten in Message Boards, Lesen von Pressemitteilungen, Lesen der Nutzungsbedingungen und Bewerbung für Jobs.
Sie kaufen jedoch möglicherweise nichts. Und das ist die Kernidee.
Die Zielseite dieses Kunden hat eine ganz andere Funktion. Alles daran arbeitet hart daran, diese Besucher in Kunden umzuwandeln, insbesondere in Kombination mit raffinierten Anzeigen, die ein einzelnes Angebot hervorheben. Es konvertiert den Traffic, den die Marke bereits erhält, besser. So effektiv sind Landingpages!
Landingpage vs. Produktseite
Lassen Sie uns die Produktseite definieren.
Eine Produktseite (oder Webseite) dient dazu, den Benutzer über Informationen zu informieren, typischerweise über ein Produkt und/oder eine Dienstleistung. Da das Ziel darin besteht, die Massen anzusprechen, ist der Inhalt in der Regel breit gefächert. Es sollte:
- stellen Sie Ihr Unternehmen vor,
- Informieren Sie Ihr Publikum über Ihr Produkt,
- und bieten Sie Links zu anderen Bereichen Ihrer Website an, um Website-Besuchern dabei zu helfen, die gesuchten Inhalte zu finden.
Wie oben erwähnt, ist eine Zielseite viel laserfokussierter. Sie möchten dem Benutzer ein Angebot unterbreiten, das er nicht ablehnen kann, nachdem er sich mit Ihren Waren oder Dienstleistungen vertraut gemacht hat. Die Komponente Ihrer Marketingkampagne, die dem Kunden dieses Angebot direkt und ohne Ablenkung präsentiert, ist Ihre Zielseite.
Warum benötigt Ihr Magento-Shop Landing Pages?
Wir können einen ganzen Artikel darüber auflisten, warum eine Zielseite für den Erfolg Ihres Unternehmens absolut entscheidend ist. Aber machen wir es kurz und bündig (so wie eine gute Landing Page sein sollte).
Landing Pages sind die beste Wahl, um die Konversionsraten Ihrer Marketingkampagnen zu verbessern und Ihre Kosten pro Lead oder Verkauf in kürzester Zeit zu senken.
Die Suchmaschinenoptimierung kann sehr lange dauern und die Schaltung von Anzeigen oder E-Mail-Kampagnen kann teuer werden. Durch die Nutzung von Landing Pages erhöhen Sie die Konversionsrate Ihrer aktuellen Besucher und nutzen Ihre Zeit und Ihr Geld besser.
Must-do-Leitfaden für eine hochgradig konvertierbare Magento 2-Landing Page
Faustregel: Die 3-Klick-Regel ist nicht golden
Die 3-Klick-Regel basiert auf der Idee, dass Benutzer wahrscheinlich frustriert sind und aufgeben, wenn eine Aufgabe mehr als drei Klicks erfordert. Obwohl es sich um eine unkomplizierte Methode zur Berechnung der Interaktionskosten für wichtige Aufgaben der Informationssuche handelt, ist ihre offensichtliche Einfachheit auch ihr größter Fehler.
Die 3-Klick-Regel hat einen großen Fehler, da bisher in keiner veröffentlichten Studie Daten vorgelegt wurden, die sie stützen. Eine Studie von Joshua Porter hat dies widerlegt und gezeigt, dass weder der Abbruch der Benutzer noch die Zufriedenheit steigt, wenn eine Aufgabe mehr als drei Klicks erfordert. Während es entscheidend ist, die Interaktionskosten auf einem Minimum zu halten, ist die Situation komplexer, als nur die Klicks zu verfolgen und eine maximale Anzahl als allgemeine Richtlinie festzulegen.
Killer Copy: Das A und O Ihrer Landing Page
Wenn Sie die Struktur einer Zielseite verstehen und sich an diese Richtlinien halten, können Sie die Konversionsraten steigern. Danach können Sie erfinderische und originelle Wege finden, um Ihr Endziel für die Zielseite zu maximieren.
Ein Alleinstellungsmerkmal
Das Knistern, das Ihre Ware oder Dienstleistung von der Konkurrenz unterscheidet, ist Ihr Alleinstellungsmerkmal. Es erklärt die hartnäckige Frage „Was macht dieses Angebot so besonders?“ Verlieren Sie sich nicht zu sehr in der Idee, „einzigartig“ zu sein. Betrachten Sie Ihren USP als die Art und Weise, wie Sie Ihr Angebot von der Konkurrenz abheben (und besser!).
Damit die Besucher Ihrer Zielseiten verstehen, was Ihr Produkt oder Ihre Dienstleistung attraktiv macht, muss dieser Vorschlag kurz und bündig kommuniziert werden.
Hauptschlagzeile
Eine gute Überschrift sollte diese 3 Aufgaben perfektionieren:
- Erklären Sie, welches Produkt/welche Dienstleistung Sie anbieten
- Binden Sie Kunden mit ihrem größten Einwand ein
- Sichern Sie sich Ihr Produkt als DIE Lösung
Header unterstützen
Sie können in den H3- und H4-Überschriften Ihrer Zielseite spezifischer sein. Beschreiben Sie das Produkt. Zeigen Sie, wie es den in Ihrem Titel erwähnten Wert generiert.
Hier sind 2 Schwerpunkte:
- Es kann als direkte Fortsetzung der Überschrift dienen und die Idee vervollständigen. (Ihre Überschrift sollte jedoch für sich allein stehen können).
- Es könnte auch einen Mehrwert schaffen oder eine andere, überzeugende Botschaft vermitteln, während es dennoch für Ihre Überschrift relevant ist.
Bekräftigende Aussagen
Dieser ist optional.
Dieses Statement ist ein Schlusssatz, der Ihren USP unterstreicht. Hier bieten Sie Ihrem Besucher eine letzte Chance zur Konversion. Lassen Sie es zählen, denn dies ist Ihre Chance zu glänzen und der Höhepunkt der Erzählung, die Sie über Ihr Angebot erzählen.
Ein überzeugender Abschluss könnte ein Gefühl der Dringlichkeit vermitteln oder den Besucher an den ursprünglichen Zweck des Besuchs erinnern. Um zu vermeiden, dass Sie auf einer Clickthrough-Seite nach oben scrollen müssen, sollte sie auch Ihren Aufruf zum Handeln wiederholen.
Sozialer Beweis
Social Proof gibt Kunden den Wert, den Sie versprechen, und erhöht sofort die Glaubwürdigkeit. Also, zwei Hauptfunktionen von Social Proof: Vertrauen aufbauen und zum Handeln anregen.
Dementsprechend kann Social Proof auf mehreren Wegen auf einer Landingpage erscheinen:
- Erfahrungsberichte von Kunden
- Eine Fallstudie (oder Links zu Fallstudien)
- Videozeugnisse oder Interviews
- Firmenlogos der Kunden
- Bewertungsergebnisse von Bewertungsseiten wie Yelp, Amazon oder Capterra
Bessere visuelle Stimulation
Das Hauptbild oder -video
Sie werden feststellen, dass blumige Sprache und willkürliche Bilder von Menschen, die sich die Hände schütteln, Ihnen nicht viel helfen. Noch wichtiger ist, dass Sie herausfinden, wie Ihr Kunde denkt und welche Sprache Sie verwenden sollten, um ihn zu überzeugen.
Präsentieren Sie Ihr Produkt in seiner ganzen schillernden Pracht. Die Idee ist, der Realität so nahe wie möglich zu kommen.
Idealerweise sollte der visuelle Inhalt Ihrer Landingpage den Nutzungskontext abbilden. Dies könnte Ihre Killer-App sein, die auf einem eleganten, modernen Gerät läuft, wenn Sie für ein SaaS-Geschäft verantwortlich sind. Oder, wenn Sie im E-Commerce arbeiten, könnte jemand eine beträchtliche Blase Ihres veganen Kaugummis blasen.
CTA-Schaltfläche
Dank Ihres CTA ist es einfach, den nächsten Schritt zu machen.
„Registrieren“, „Testversion starten“ und andere Schaltflächen betonen in der Regel die Aktion. Hier sind drei weitere effektive CTAs.
- Call-to-Value: Typischerweise funktionieren Buttons, die „Wert“ über „Aktion“ priorisieren, besser. Der Schlüssel ist, das in Ihrem Titel gemachte Versprechen einzulösen.
- Dem Kunden das Zögern nehmen: Wenn er keine Zeit hat – Start *x* in 3 Minuten . Wenn der Preis ein Problem darstellt – Anfangs ab $*y* .
- Lead erfassen: Um die Registrierung so einfach wie möglich zu gestalten, kombinieren Sie die E-Mail-Erfassung mit Ihrem CTA. Den Rest können Sie mit dem E-Mail-Marketing-Follow-up sammeln.
Negativer Raum
Negativraum für Leerraum ist der Bereich auf einer Website, der verwendet wird, um ein bestimmtes Element hervorzuheben oder darauf aufmerksam zu machen.
Da es in der Nähe nichts anderes zu sehen gibt, zwingt das White-Space-Grafikdesign die Menschen dazu, sich auf bestimmte Post-Click-Landing-Page-Komponenten zu konzentrieren. Fast überall auf einer Zielseite kann etwas Leerraum verwendet werden, um alles hervorzuheben und die Aufmerksamkeit Ihres Besuchers zu erregen.
SEO-sichere und UX-UI-optimierte Zielseite
Das Ziel von SEO sind tiefgreifende, relevante Inhalte, die auf die Anfrage eines Benutzers zu einem bestimmten Thema eingehen. Diese Strategie zielt darauf ab, das Suchmaschinenranking der Seite zu erhöhen, damit sie mehr potenzielle Kunden anziehen kann.
Das Hauptziel von UX besteht darin, es dem Benutzer so einfach wie möglich zu machen, auf der Seite zu navigieren und das zu finden, was er braucht. UX konzentriert sich darauf, dem Benutzer eine nützliche Ressource bereitzustellen, und kann Conversions auf der Website unterstützen.
Einfach ausgedrückt geht es bei UX darum, den Benutzer zu begeistern, während es bei SEO darum geht, Suchmaschinen glücklich zu machen. Hier gilt es abzuwägen.
Der Inhalt Ihrer Website muss sowohl bei Suchmaschinen als auch bei menschlichen Besuchern ein Hit sein, um erfolgreich zu sein. Denken Sie daran, dass die Bereitstellung gründlicher, relevanter Inhalte immer noch das Herzstück des SEO-Schreibens ist, wenn es um den Inhalt der Seite geht. Aber das negiert nicht die Notwendigkeit, dass es ansprechend und benutzerfreundlich ist.
Wie erstelle ich eine Landing Page mit dem Magento Landing Page Builder?
Mit Magento Landing Page Builder ist es ganz einfach, inhaltsreiche Seiten mit einzigartigen Layouts zu erstellen, die Ihr visuelles Storytelling verbessern und die Kundenbindung und -loyalität steigern.

In der Version Adobe Commerce 2.3.1 wurden die erweiterten Tools für Page Builder vorgestellt. Die grundlegenden Page Builder-Funktionen sind jetzt in Magento Open Source ab Version 2.4.3 zugänglich.
Hier sind die 7 Schritte, die Sie ausführen müssen, um mit diesem unterstützenden Tool eine Zielseite zu erstellen.
Schritt 1: Erstellen Sie eine einfache Seite

- Navigieren Sie zu Inhalt > Elemente > Seiten .
- Klicken Sie auf Neue Seite hinzufügen und:
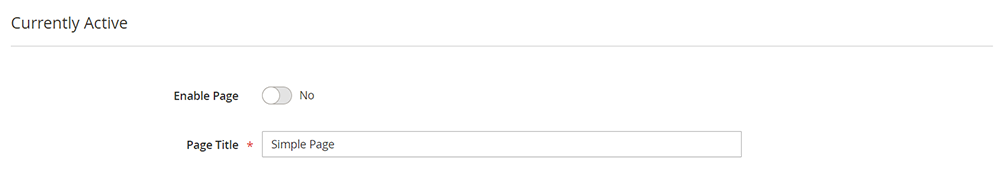
- Setzen Sie Seite aktivieren auf Nein – wir möchten, dass die Seite noch nicht für Kunden angezeigt wird.
- Seitentitel eingeben
- Erweitern Sie den Abschnitt Design . Das Layout ist standardmäßig auf Seite – Volle Breite eingestellt. Zusätzlich zu den fünf Standard-Layoutoptionen. Layouts in voller Breite für Seiten, Kategorien und Produkte werden von Page Builder hinzugefügt.
- Setzen Sie Neues Design auf Magento Luma, wenn die Beispieldaten verfügbar sind. Wenn nicht, können Sie ein anderes Design aus der Liste auswählen oder es leer lassen, um das Standarddesign zu verwenden. Das Standarddesign der Seite kann durch ein anderes Design ersetzt werden, indem Sie die Einstellung „Neues Design“ verwenden.
- Klicken Sie auf Speichern .
Schritt 2: Zeile erstellen und definieren
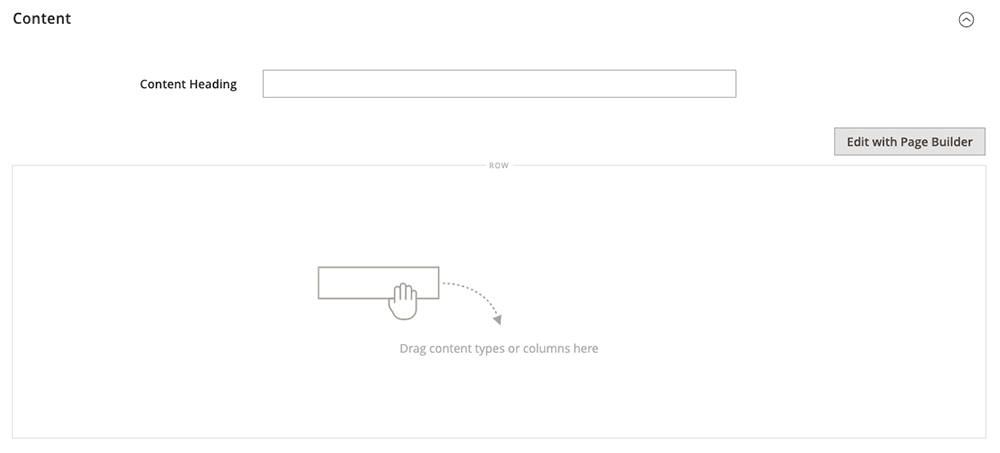
- Erweitern Sie den Abschnitt Inhalt . Jetzt haben Sie die Vorschau einer leeren Zeile.

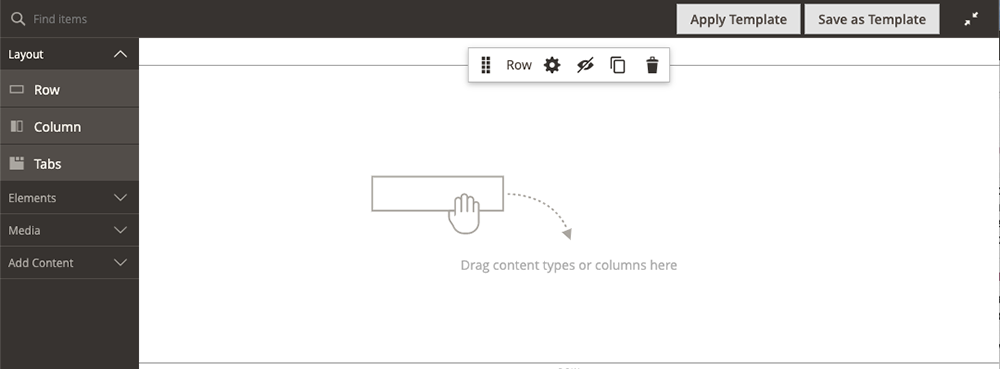
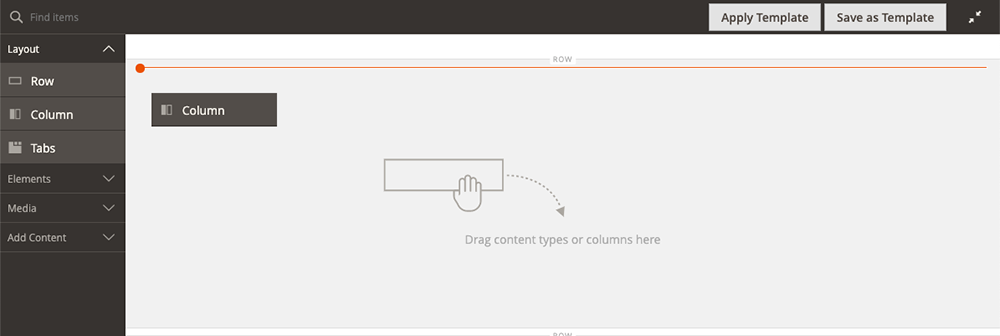
2. Wählen Sie Bearbeiten mit Page Builder . Der Bereich auf der linken Seite des erweiterten Page Builder-Arbeitsbereichs enthält die Inhaltswerkzeuge, mit denen Sie Ihre Inhalte in der Phase erstellen können.
3. Bewegen Sie den Mauszeiger über eine leere Zeile, um die Toolbox aufzurufen. Jeder Inhaltscontainer verfügt über eine Toolbox, die einen ähnlichen Satz von Optionen enthält.

4. Klicken Sie in der Toolbox Zeile auf Einstellungen
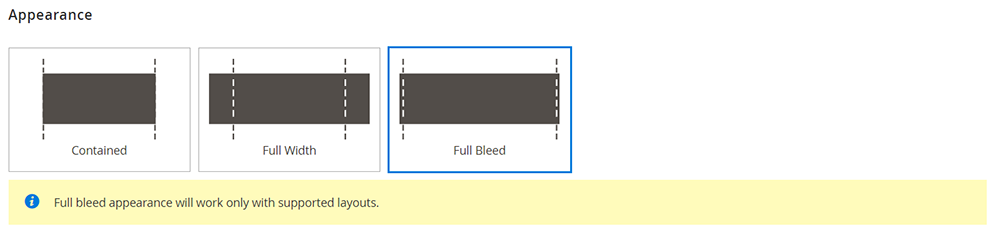
5. Klicken Sie unter Darstellung auf Randlos . Randlos erweitert den linken und rechten Rand des Inhaltsbereichs und des Hintergrunds der Zeile auf die volle Breite der Seite.

6. Scrollen Sie nach unten zum Abschnitt Erweitert und stellen Sie sicher, dass alle Einstellungen für Ränder und Auffüllung auf 0 gesetzt sind. Diese Option stellt sicher, dass das Banner die gesamte Breite der Zeile umfasst.
7 . Scrollen Sie nach oben und klicken Sie auf Speichern.
Schritt 3: Erstellen Sie ein Banner
1. Erweitern Sie Medien im Page Builder-Bedienfeld und ziehen Sie einen Banner-Platzhalter auf die Bühne.
2. Bewegen Sie den Mauszeiger über den Banner-Container, um die Toolbox anzuzeigen.
3. Wählen Sie das Einstellungssymbol neben der Banner-Toolbox und wählen Sie das gewünschte Erscheinungsbild aus.
4. Fügen Sie das Hintergrundbild hinzu.
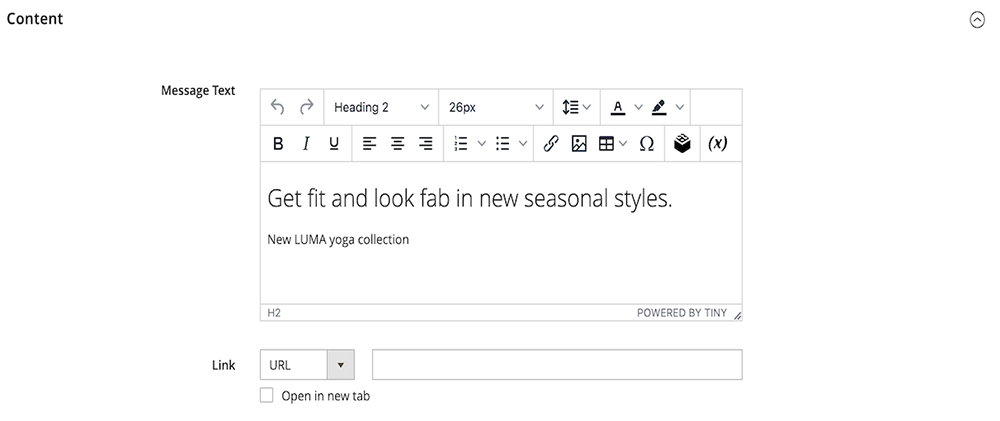
5. Erstellen Sie Text und wenden Sie das Format darauf an.
6. Beachten Sie, dass Ihr Text im Feld Nachrichtentext sichtbar ist. Text kann entweder auf der Bühne oder im Inhaltsbereich der Bannereinstellungen eingegeben und bearbeitet werden.

7. Legen Sie den Banner-Link und die Schaltfläche im Inhaltsbereich fest:
- Stellen Sie Link auf Kategorie ein und wählen Sie dann Auswählen , um den Kategoriebaum anzuzeigen.
- Wählen Sie als verknüpfte Kategorie Neuigkeiten aus.
- Ändern Sie die Einstellung „ Schaltfläche anzeigen“ in „Immer“.
- Geben Sie „Jetzt einkaufen“ als Text ein, der auf der Schaltfläche in Schaltflächentext angezeigt wird.
- Akzeptieren Sie die primäre Standardeinstellung für Schaltflächentyp .
- Das Schaltflächenformat wird durch den Schaltflächenstil des aktuellen Designs bestimmt.
8. Klicken Sie in der rechten oberen Ecke der Bühne auf Vollbild schließen, um zur Vorschauseite zurückzukehren.
9. Speichern und aktualisieren Sie den Cache bei Bedarf in der Cache-Verwaltung .
Schritt 4: Erstellen Sie Spalten
1. Ziehen Sie einen Spaltenplatzhalter in die oberste Reihe der Bühne im Bereich „Layout“ des Page Builder-Bedienfelds.

2. Bewegen Sie den Mauszeiger über den ersten Spaltencontainer, um die Toolbox aufzurufen, und wählen Sie dann Einstellungen aus.
3. Scrollen Sie nach unten zum Abschnitt Erweitert und stellen Sie sicher, dass alle Werte für Ränder und Auffüllung auf 0 eingestellt sind.
4. Kehren Sie zum Page Builder-Arbeitsbereich zurück, indem Sie zum Anfang der Seite zurückscrollen und auf Speichern klicken.
Schritt 5: Zeilen und Spalten neu anordnen
Nachdem Sie alle Designs fertiggestellt haben, besteht der letzte Schritt darin, die Zeilen neu anzuordnen, damit sie mit dem ursprünglichen einfachen Seitenbeispiel übereinstimmen. Die erste Zeile muss nach unten verschoben werden, damit sie dem ursprünglichen Beispiel entspricht, und die letzte Zeile muss nach oben verschoben werden.
Halten Sie die Maustaste auf dem Verschieben -Symbol gedrückt, während Sie die Zeile an die Position unterhalb der roten Hilfslinie unten auf der Seite ziehen, und stellen Sie sicher, dass der gesamte Inhalt in der Zeile ausgewählt ist.
Schritt 6: Machen Sie die Seite SEO-sicher
Der nächste Bereich beim Erstellen Ihrer Seite mit Magento Landing Page Builder ist SEO. Geben Sie in der Suchmaschinenoptimierung Folgendes ein:
- Der URL-Schlüssel
- Meta-Titel
- Meta-Keywords
- Meta-Beschreibung.
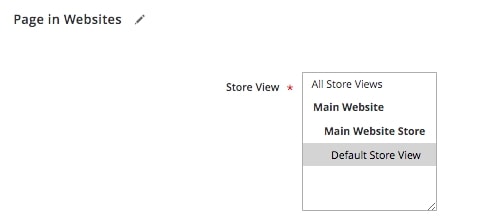
Schritt 7: Wählen Sie die Ebene der Zielseite
Wählen Sie auf der Registerkarte Websites eine Ansicht aus. Legen Sie das Ranking Ihrer Zielseite im Abschnitt Hierarchie fest.

Speichern und aktivieren Sie jetzt Ihre Seite, wann immer Sie wollen!
Dieser Prozess kann zeitintensiv sein, daher würden wir Ihnen gerne eine Liste von Helfern zur Verfügung stellen, die es Ihnen erleichtern.
Top 5 der empfohlenen Magento 2-Landingpage-Erweiterungen
1. Mageworx Magento Landingpage-Erweiterung

Das neue Modul ermöglicht es Händlern, einzigartige SEO-freundliche Zielseiten für ihre Magento 2-Webshops zu erstellen. Als Ergebnis haben Ladenbesitzer jetzt ein Tool, um mehr ihrer Ladenbesucher in Kunden umzuwandeln.
Hauptmerkmale :
- Individualisierte Landingpages für verschiedene Marketingkampagnen.
- Seiten mit SEO-Optimierung.
- Die XML-Sitemap von Mageworx enthält Zielseiten.
- Design auf Anfrage.
- Umfangreiche Bedingungen für den Inhalt der Zielseite.
Preis : 149 $
Am besten geeignet für : Diese Landing Page Builder-Erweiterung für Magento 2 ist perfekt für kleine und mittlere Magento-Websites mit Anfängerniveau.
2. Amasty-Landingpages Magento 2

Die Amasty Landing Pages Magento 2-Erweiterung ist eine vielseitige und benutzerfreundliche Lösung, sodass Sie sofort mit der Erstellung beeindruckender Landing Pages beginnen können. Das Modul ermöglicht es Online-Shop-Managern, einzigartige Inhalte einzufügen, benutzerdefinierte Meta-Tags hinzuzufügen, Google-freundliche URLs zu generieren und vieles mehr.
Hauptmerkmale :
- Optionen für eine umfassende SEO-Optimierung
- Erstellen Sie separate Seiten, um Sonderangebote hervorzuheben.
- Verwalten Sie Ihre Zielseiten effektiv.
- Vollständige Sitemap-Integration
- Landingpage-Import/Export
- Unterstützung für mehrere Geschäfte
Preis : 149 $/erstes Jahr, dann 95 $/Jahr.
Am besten geeignet für : Anfänger im Webdesign. Eher geeignet für mittlere bis große Unternehmen.
3. Magento 2 Landing Page Extension von Magezon

Die Magento 2 Page Builder-Erweiterung von Magezone ist eine bessere und einfachere Möglichkeit, E-Commerce-Websites zu erstellen. Auch wenn Sie keine Programmiererfahrung haben, bietet Landing Pages by Magezon alles, was Sie zum Erstellen personalisierter und qualitativ hochwertiger Webseiten benötigen.
Hauptmerkmale :
- Vorgefertigte Vorlagen.
- Es gibt zahlreiche Elemente.
- Cache-Unterstützung, Entwickler-API und benutzerdefiniertes CSS.
- Passen Sie Layouts für jedes Gerät an, wobei Sie sich auf zwei Schriftarten und eine Symbolbibliothek konzentrieren.
- Sehr kompatibel.
Preis : 119 $
Am besten geeignet für : Magento-Händler mit Neuling im Webdesign. KMU-freundlich.
4. Buildify von Aheadworks

Das Modul enthält einen bequemen visuellen Drag-and-Drop-Editor, eine Bibliothek mit vorgefertigten Layoutvorlagen und eine große Auswahl an Inhalts-Widgets. Ohne Programmierkenntnisse können Sie das Toolset des Moduls verwenden, um verschiedene Seitendesigns von Grund auf neu zu erstellen oder das Layout vorkonfigurierter Vorlagen zu optimieren.
Hauptmerkmale :
- Über 40 fertige Vorlagen
- 70 Themen-Widgets für soziale Medien
- Unterstützung für benutzerdefiniertes HTML/CSS/JS
- Finder macht es einfach, Widgets zu finden.
Preis : 29,90 $/Monat oder 299,00 $/Jahr
Am besten für : Anfängerfreundlich mit Unterstützung für Frontend und Webdesign auf fortgeschrittenem Niveau mit erlaubtem benutzerdefiniertem Code.
5. Zielseiten von Makarovsoft

Obwohl die Demo derzeit nicht verfügbar ist, können wir auf dem Screenshot sehen, dass die Landing Page von Makarovsoft einfach zu konfigurieren ist. Die Funktionen sind preiswert. Betrachten Sie andere Magento 2-Zielseitenerweiterungen auf der Liste, wenn Sie erweiterte Funktionen wünschen.
Hauptmerkmale:
- Verbessern Sie die SEO Ihres Shops, indem Sie jeder Seite ihre URL und Metainformationen geben.
- Erstellen Sie so viele Zielseiten, wie Sie möchten.
- Zeigen Sie die Produktauswahl auf CMS-Seiten oder über der Produktkategorie an
- Erhöhen Sie Ihre Verkaufs-Conversion-Rate. Lassen Sie Ihre Kunden genau das sehen, was sie sich wünschen.
- Erstellen Sie für jede Zielseite eine eindeutige Breadcrumb-Struktur.
Preis : 69 $
Am besten geeignet für: Erstellen und Starten einer einfachen Magento 2-freundlichen Zielseite.
Fazit
Wir hoffen, dass Ihnen dieser Beitrag einen umfassenden Überblick über die Landingpage von Magento 2 gegeben hat und wie Sie eine solche erfolgreich in Ihrem Geschäft einsetzen können. Neben der Option zum Selbermachen können Sie mit unserer Empfehlung die am besten passende Erweiterung auswählen, um die Erstellungszeit zu verkürzen.
Eine andere Möglichkeit ist, eine Beratung bei Tigren zu buchen, unser Team ist immer bereit, Ihre Vision zu unterstützen.
