So erhöhen Sie die Aufrufe Ihrer Website pro Benutzer
Veröffentlicht: 2022-08-04Sie haben Wochen damit verbracht, großartige Inhalte für Ihre Website zu erstellen.
Besucher landen auf den richtigen Seiten, bleiben aber hängen.
Sie gehen .
Sie konvertieren nicht .
Sie möchten die Anzahl der besuchten Seiten erhöhen, wissen aber nicht, wo Sie anfangen sollen.
In diesem Leitfaden werden verschiedene Taktiken erläutert, mit denen Sie Besucher auf Ihrer Website bewegen und sie durch den Verkaufstrichter bis hin zu einer Conversion führen können.
Wir konzentrieren uns auf die Metrik „Aufrufe pro Nutzer“ in Google Analytics 4. Wenn Sie bereits wissen, wo Sie diese Metrik finden und warum sie wichtig ist, können Sie hier klicken , um direkt zu den Tipps zu springen.
Was sind Aufrufe pro Nutzer in Google Analytics 4?
Aufrufe pro Nutzer ist eine Metrik in Google Analytics 4, die Ihnen die durchschnittliche Anzahl der Webseiten oder Bildschirme mobiler Apps angibt, die pro Nutzer angesehen werden.
Wenn Ihre durchschnittlichen Aufrufe pro Benutzer drei sind, bedeutet dies, dass Besucher im Durchschnitt drei Seiten besuchen, wenn sie Ihre Website besuchen.
Warum die Aufrufe Ihrer Website pro Benutzer steigern?
Sie fragen sich vielleicht: „Was soll das?“. Es gibt mehrere Gründe, warum es ein positiver Schritt ist, die Anzahl der von Ihren Besuchern besuchten Seiten zu erhöhen.
- Markenbindung aufbauen. Je mehr Zeit Besucher auf Ihrer Website verbringen und verschiedene Inhalte konsumieren, desto größer ist die Affinität zu Ihrer Marke.
- Suchmaschinen-Optimierung. Google verwendet viele Signale, um zu entscheiden, wo Ihre Seiten in den Suchergebnissen platziert werden. Eines dieser Signale ist, wie viel Zeit Besucher auf Ihrer Website verbringen. Wenn Google sieht, dass Besucher mehrere Seiten Ihrer Website lesen, ist dies ein Zeichen dafür, dass sie von hoher Qualität ist.
Letztendlich möchten Sie Ihren Benutzer auf eine Reise rund um Ihre Website mitnehmen. Es gibt externe Faktoren, die es schwierig machen, den Benutzer immer dazu zu bringen, auf der gewünschten Reise zu bleiben, aber es gibt mehrere Taktiken, mit denen Sie ihn mit der geringsten Reibung auf Ihrer Website bewegen können.

Wo Sie die durchschnittlichen Aufrufe Ihrer Website pro Benutzer finden
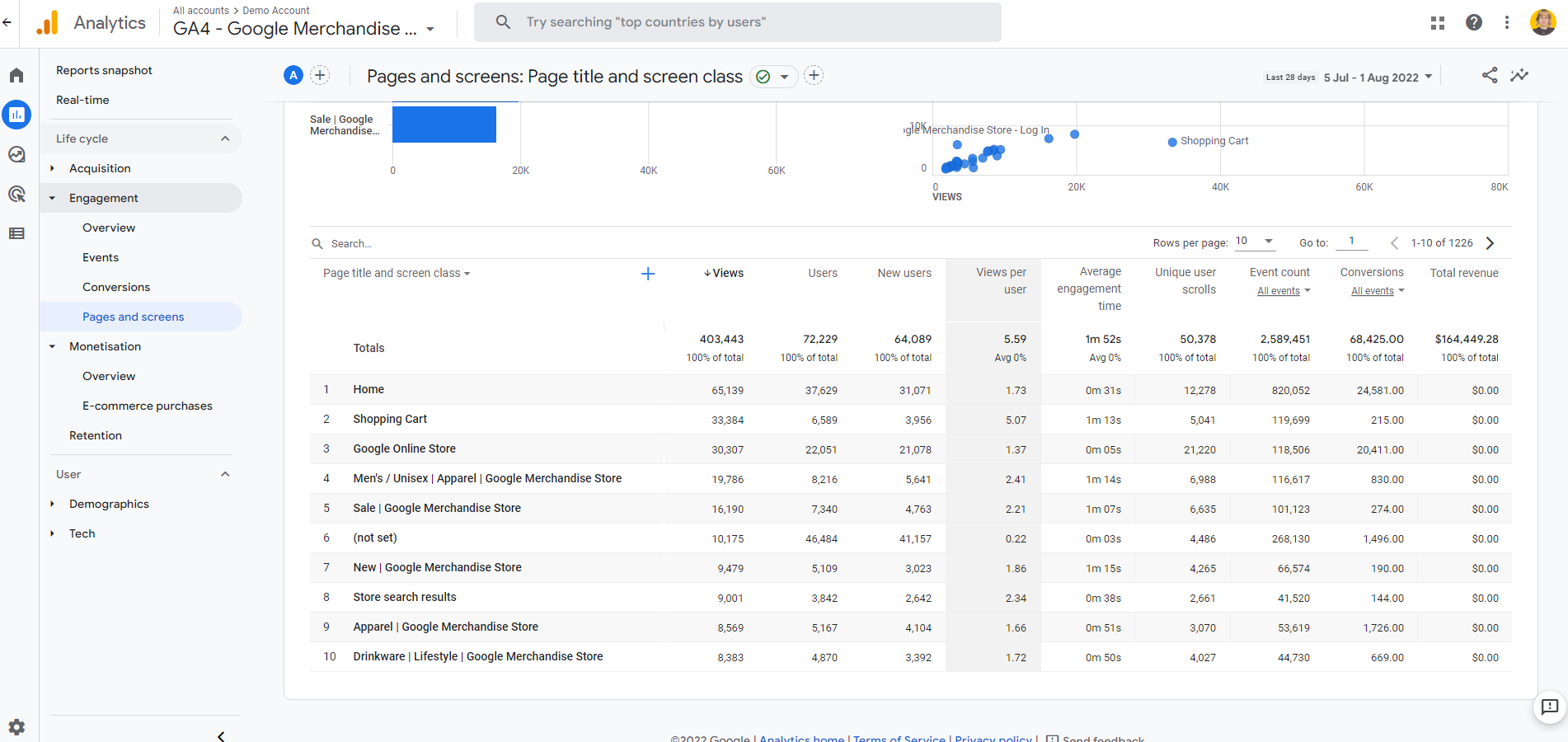
Sie finden die Aufrufe pro Nutzer Ihrer Website im Bericht „Seiten und Bildschirme“ in Google Analytics 4. Wenn Sie noch nicht zu Google Analytics 4 gewechselt sind, können Sie sich unseren Anfängerleitfaden ansehen, der Sie durch die Einrichtung von Google Analytics 4 führt Schritt für Schritt.
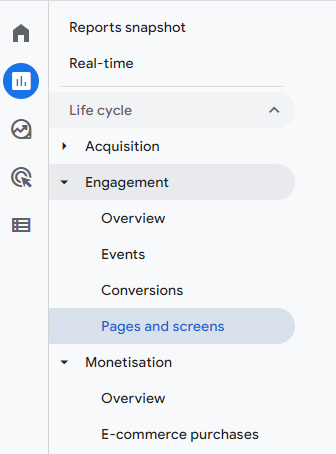
Um den Bericht „Seiten und Bildschirme“ zu finden, gehen Sie zu „Berichte“ und öffnen Sie dann das Dropdown-Menü „Lebenszyklus“. Öffnen Sie das Dropdown-Menü Engagement und wählen Sie Seiten und Bildschirme aus.

Scrollen Sie zum Ende des Seiten- und Bildschirmberichts, wo sich eine Tabelle befindet. Hier sehen Sie die durchschnittlichen Aufrufe pro Benutzer Ihrer gesamten Website sowie einzelner Seiten.

Es kann hilfreich sein, die durchschnittlichen Aufrufe pro Benutzer für eine bestimmte Seite zu kennen, da es Ihnen zeigt, welche Inhalte auf Ihrer Website Ihre Benutzer erneut besuchen. Wenn Sie einen Blogbeitrag haben, den Benutzer häufig besuchen, möchten Sie das Format möglicherweise in Zukunft für andere Blogs replizieren.

Erreiche die Spitze von Google kostenlos
So erhöhen Sie die Website-Aufrufe pro Benutzer
Es gibt drei Hauptstrategien, die Sie verwenden können, um die Aufrufe Ihrer Website pro Benutzer zu erhöhen.
- Knackpunkte erkennen
- Verbessern Sie die Benutzererfahrung
- Pillar-Content erstellen
Wir empfehlen Ihnen, diese der Reihe nach durchzugehen, da die Identifizierung der Bereiche, in denen Benutzer auf Ihrer Website „ hängen bleiben “, Ihnen helfen wird, Ihr Design und Ihre Benutzererfahrung zu verbessern, und dies wird das Format Ihrer Inhalte beeinflussen.
1. Identifizieren Sie Knackpunkte
Wenn Sie Zugriffe auf Ihre Website erhalten, aber Schwierigkeiten haben, Besucher dazu zu bringen, auf andere Seiten zu wechseln, kann es sein, dass es Bereiche Ihrer Website gibt, in denen sie „ stecken bleiben “.
Dies kann an schwachen Calls-to-Action oder einer schwer verständlichen Navigation liegen.
Es könnte sein, dass Sie wirklich starke CTAs haben, aber sie sind zu weit unten auf Ihrer Seite.
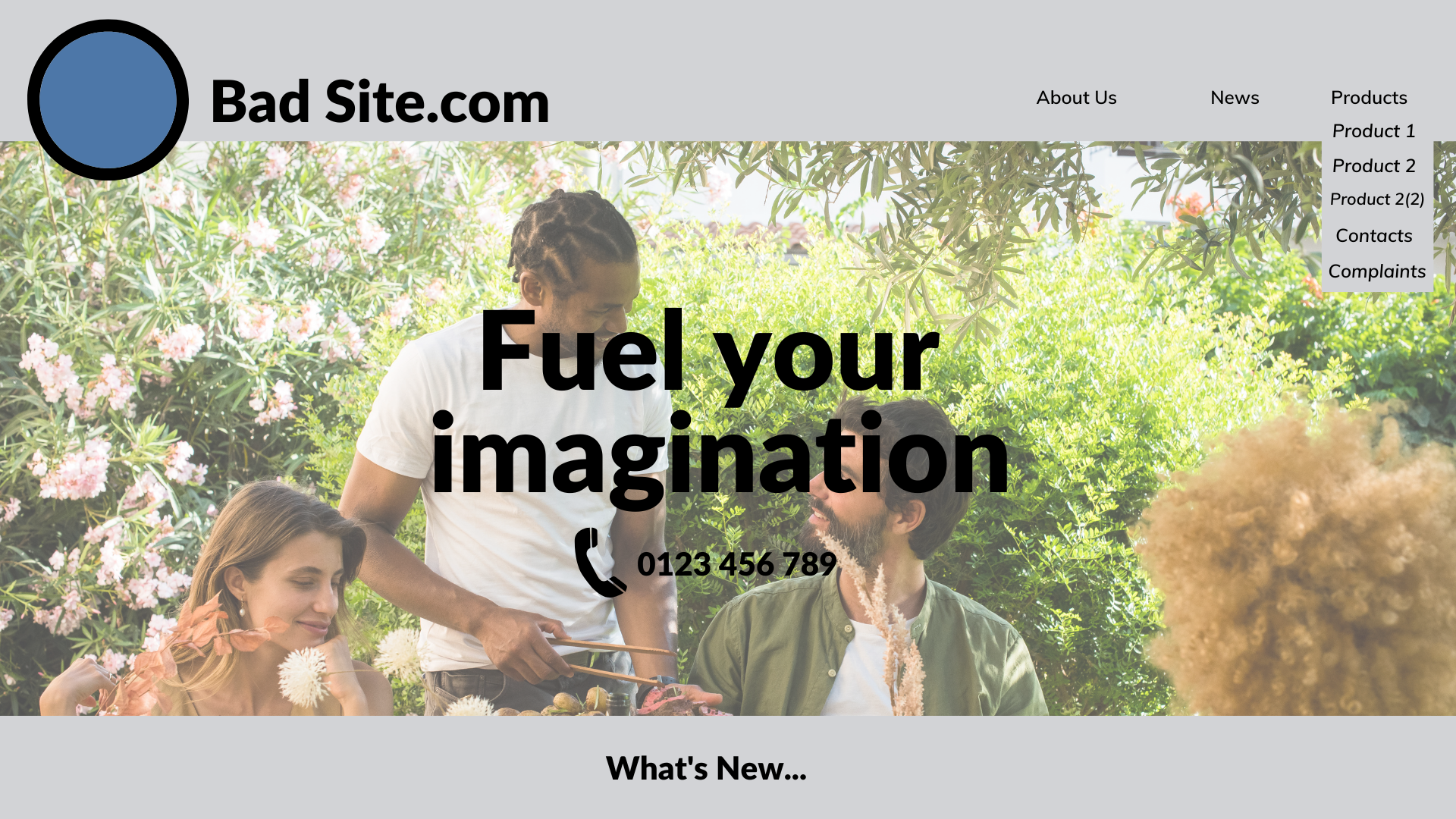
Schauen wir uns ein Beispiel für eine schlechte Website an. Wir haben dieses Mock-up erstellt, daher gibt es keinen Schatten auf eine bestimmte Website.

Warum kann ein Benutzer auf dieser Startseite hängen bleiben?
- Es gibt keinen Aufruf zum Handeln
- Es ist nicht klar, was das Unternehmen verkauft
- Die Produkte treten in der Speisekarte in den Hintergrund
- Die Speisekarte ist schwer zu lesen und macht nicht viel Sinn
Wenn es wie ein Haufen zufällig zusammengewürfelter Elemente aussieht, liegt das daran, dass es so ist. Wir stoßen jeden Tag auf solche Websites – kein klarer nächster Schritt, kein klares Produkt- oder Dienstleistungsangebot und keine Vorteile, wenn man sich für diese Marke gegenüber Wettbewerbern entscheidet.
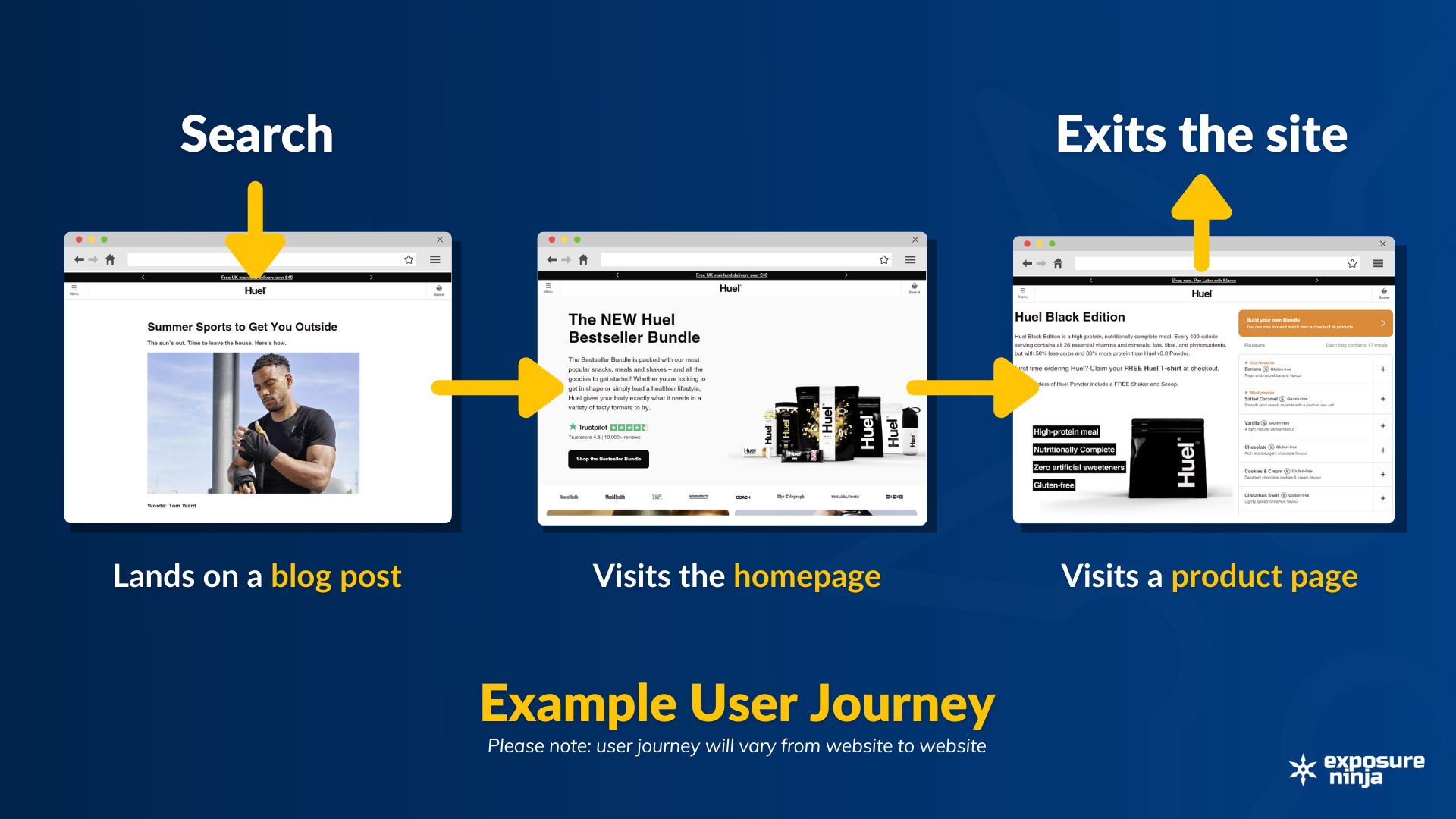
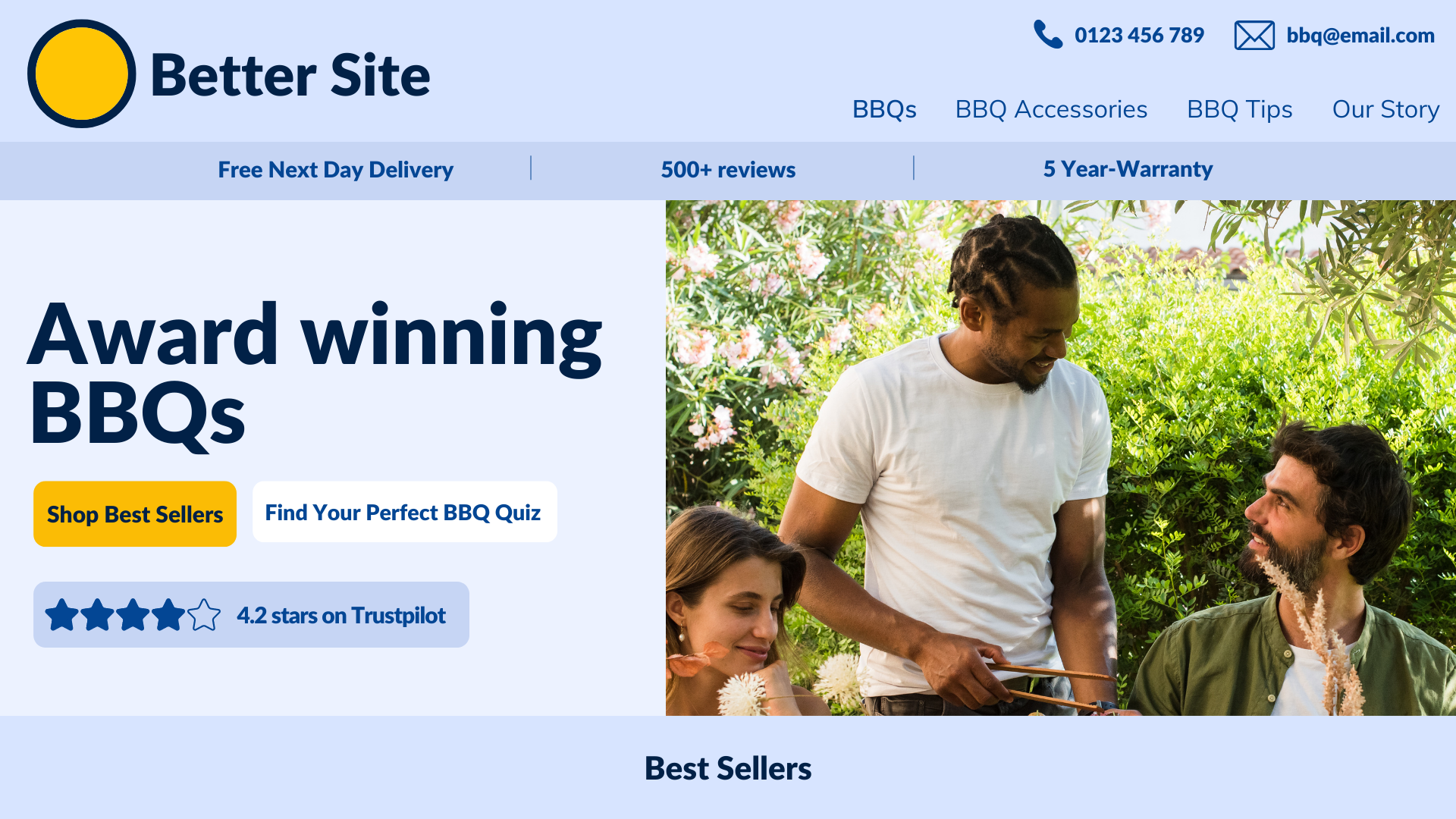
Wie sieht also eine gute Website aus?

Was auf dieser Website würde Besucher dazu bringen, auf eine andere Seite zu wechseln?
- H1-Überschrift, die ihnen genau sagt, was das Unternehmen tut, damit sie nicht sofort gehen
- Einfach zu lesendes Menü, geordnet nach Wichtigkeit
- Klare Handlungsaufforderungen für diejenigen, die bereit sind zu kaufen, und diejenigen, die sich nicht sicher sind, welches Produkt das richtige für sie ist
All dies erleichtert Besuchern den nächsten Schritt, sei es das Navigieren zu einer anderen Seite über das Menü oder das Folgen einer Handlungsaufforderung.
Die gleichen Regeln gelten für jede Seite Ihrer Website, von Produktseiten bis hin zu Blogbeiträgen.
Stellen Sie sicher, dass Ihr Menü auf jeder Seite sichtbar und konsistent ist und dass alle Ihre Inhalte interne Links und gegebenenfalls Handlungsaufforderungen enthalten. Wir werden die Macht interner Links und Calls-to-Action weiter unten in diesem Leitfaden behandeln.
Es gibt mehrere Möglichkeiten, wie Sie die Orte identifizieren können, an denen Besucher auf Ihrer Website hängen bleiben.
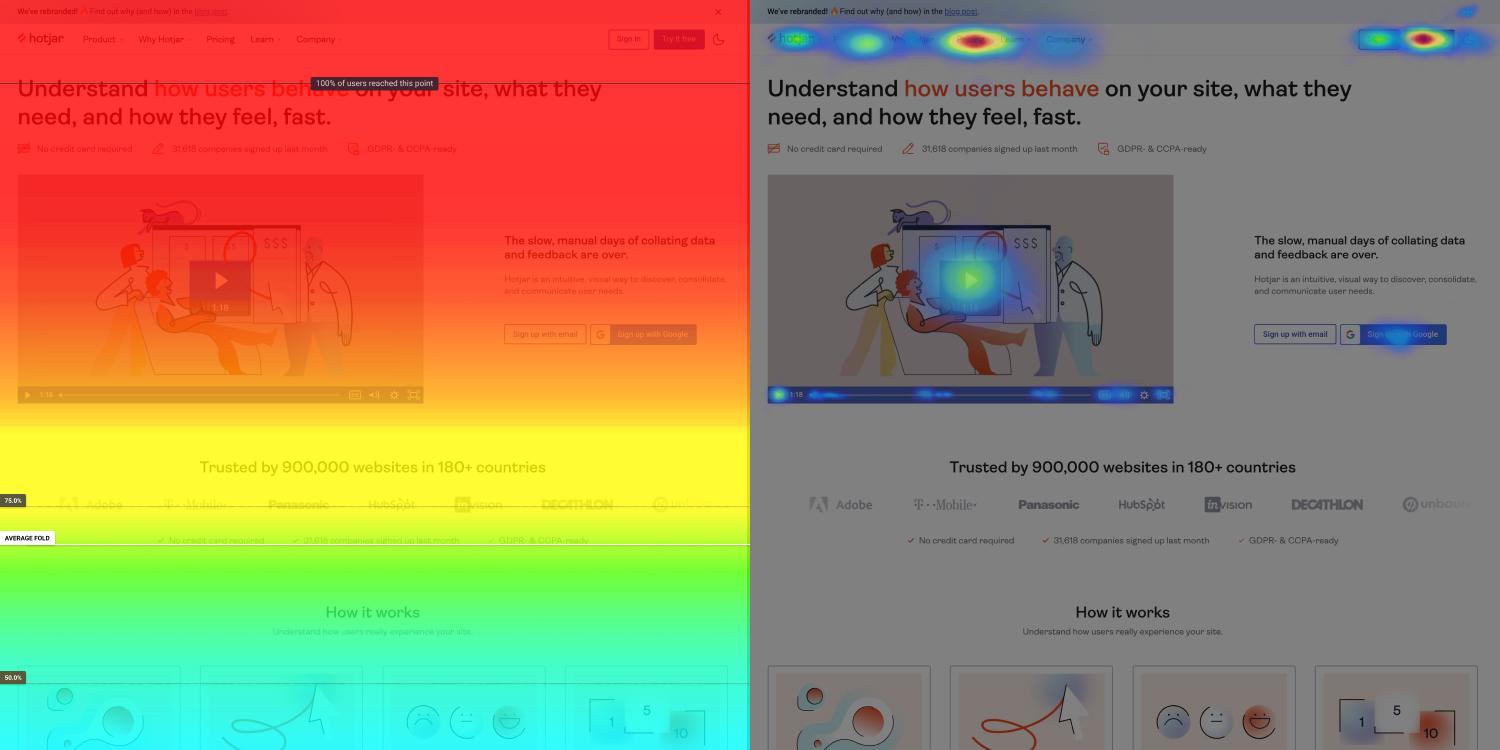
Sie können Heatmapping-Software wie Hotjar auf Ihrer Website installieren, um zu sehen, wie Benutzer mit Ihrer Website interagieren.

Bildquelle: hotjar
Sie können Leute dafür bezahlen, dass sie Ihre Website besuchen und ihre Erfahrungen bewerten. Es ist gut, eine Außenperspektive zu bekommen, da sie die Dinge oft anders sehen als diejenigen, die der Marke nahe stehen oder in sie eingetaucht sind.
Sie können auch benutzerdefinierte Berichte in Google Analytics 4 verwenden, um User Journeys zu verfolgen.
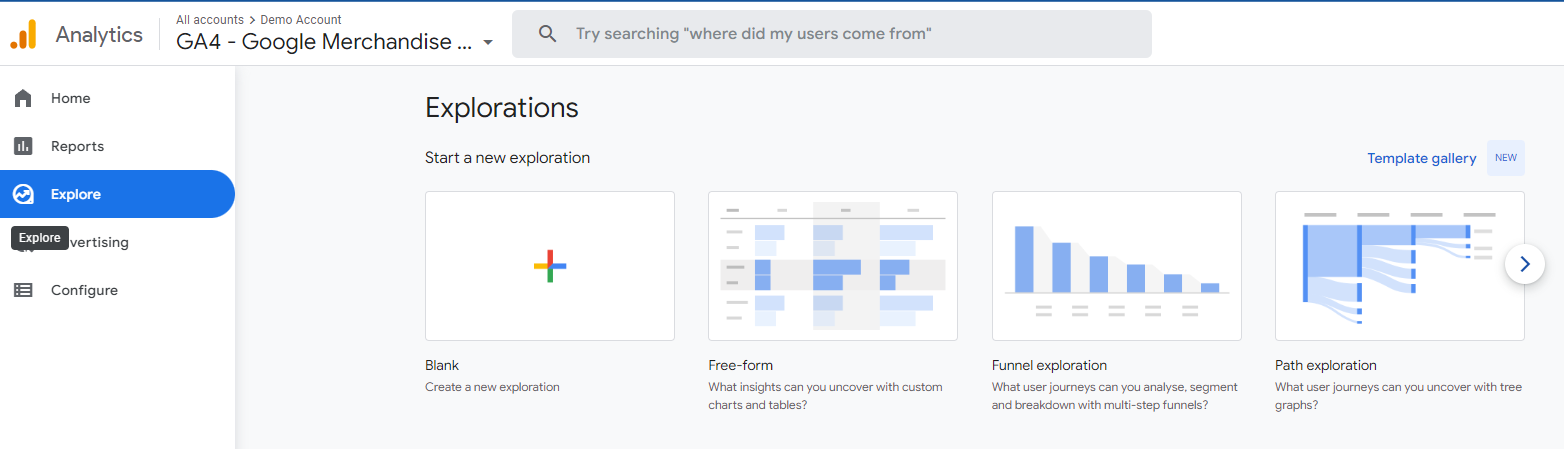
So zeigen Sie die Reise eines Benutzers in Google Analytics an 4
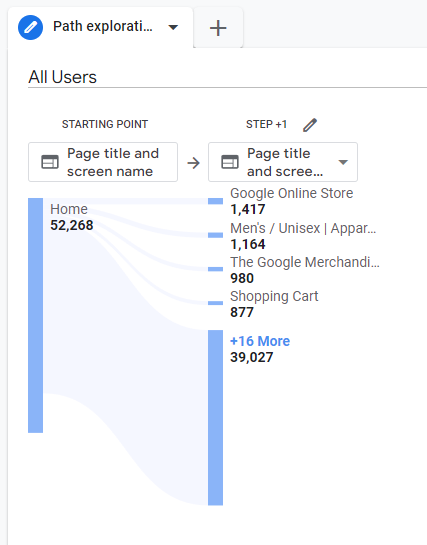
Um User Journeys in Google Analytics 4 zu verfolgen, gehen Sie zum Abschnitt „Erkunden“ und erstellen Sie eine neue Pfaderkundung.

Indem Sie den Knotentyp „ Seitentitel und Bildschirm “ per Drag-and-Drop in das Startpunktfeld ziehen, können Sie sehen, wohin die Leute nach Ihrer Homepage oder jeder anderen Seite Ihrer Website gehen.

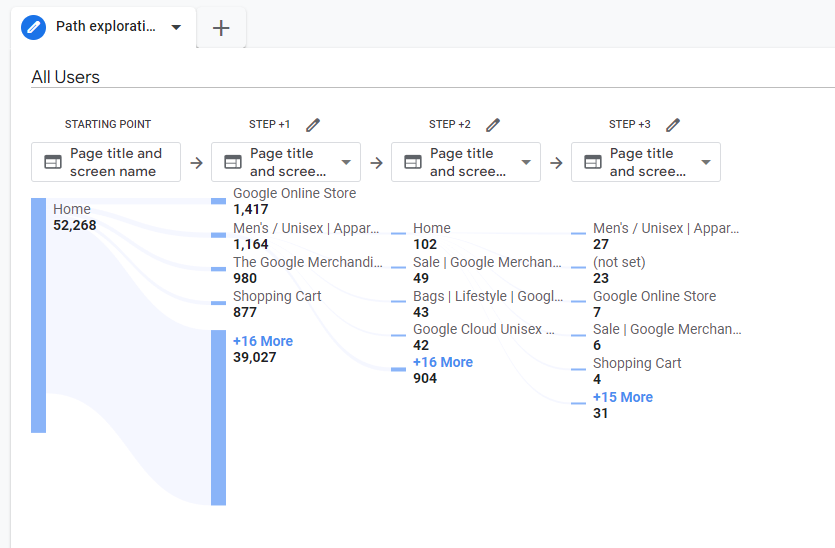
Wenn der Google Merchandise Store versucht, mehr Besucher von der Startseite dazu zu bringen, Produkte auf der Kategorieseite "Herren/Unisex" zu besuchen, könnten sie diesen Pfad erweitern und das Verhalten sehen, das nach dem Besuch der Kategorieseite "Herren/Unisex" auftritt.

Wir können sehen, dass die Mehrheit der Besucher ( 102 ) nach dem Besuch der Herren/Unisex-Seite zur Startseite zurückkehrt, was darauf hindeuten könnte, dass die Kategorieseite optimiert werden muss und viele Besucher auf dieser Seite nicht finden, was sie suchen, also nicht auf eine Produktseite wechseln.
Wenn Sie die Reihenfolge verstehen, in der Ihre Benutzer Ihre Seiten besuchen, und wohin sie gehen oder nicht, anstatt zu konvertieren, können Sie besser verstehen, welche Bereiche Ihrer Website verbessert werden müssen.
Wenn Sie die Conversions und Ihre durchschnittliche Ansicht pro Benutzer erhöhen möchten, können Sie dies tun, indem Sie Ihrer Website ein Suchfeld hinzufügen. Sie können dann das Suchfeld verwenden, um nicht nur zu verfolgen, wonach Nutzer suchen, sondern ihnen auch dabei zu helfen, das zu finden, wonach sie suchen, wenn sie es auf der Seite, auf der sie sich gerade befinden, nicht gefunden haben.
Indem Sie unten auf Ihren Kategorieseiten ein Suchfeld hinzufügen, können Personen nach einem Artikel suchen, den sie nicht gefunden haben. Das bedeutet, dass der Besucher das gesuchte Produkt findet und zum Kunden wird, anstatt zu denken, dass Sie es nicht verkaufen, und Ihre Website zu verlassen .
Sie können Google Analytics auch verwenden, um zu verfolgen, wonach Besucher suchen, und sicherzustellen, dass diese Produkte auf den Produktseiten sichtbar sind. Es kann sein, dass Besucher häufig nach einem Produkt suchen, es aber nicht finden können, weshalb es nicht die erforderlichen Verkäufe erzielt, damit Sie es als beliebtes Produkt identifizieren können.
2. Verbessern Sie die Benutzererfahrung
Wenn Besucher auf bestimmten Seiten Ihrer Website „ stecken bleiben “, müssen Sie wahrscheinlich einige Änderungen vornehmen. Dies kann das Gesamtdesign Ihrer Website, Ihrer Navigation oder Seiten innerhalb Ihrer Website sein.
Website design
Wenn Ihre Website schwer zu sehen ist, wird es den Benutzern schwer fallen, zu erkennen, wohin sie als nächstes gehen sollen, oder sie können sie sogar sofort verlassen.
Dies kann an einem Mangel an Call-to-Action, zu vielen Calls-to-Action, schlechtem Design in Bezug auf Farben und Bilder oder einer überfüllten Website liegen.

Erhalten Sie nicht genug Traffic?
Konvertieren Sie nicht genug Leads?
Holen Sie sich eine kostenlose Überprüfung Ihres Marketings und Ihrer Website von unserem Expertenteam für digitales Marketing im Wert von 197 £.
Oh, haben wir gesagt, dass es KOSTENLOS ist?
Navigation
Es kann verlockend sein, Ihre Menüleiste „ innovativ “ zu gestalten, aber dies ist eine der wichtigsten Möglichkeiten, auf denen Benutzer auf Ihrer Website von Seite zu Seite reisen. Ihr Menü sollte die wichtigsten Produkte oder Dienstleistungen zuerst auflisten, damit Benutzer sofort finden, was sie brauchen.
Nehmen wir an, Sie sind eine Anwaltskanzlei. Welches dieser Menüs wäre sinnvoller?
A. Startseite – Unsere Geschichte – Kundenlogin – Rechtsratgeber – Rechtsberatung
B. Startseite – Juristische Dienstleistungen – Rechtsratgeber – Unsere Geschichte – Kundenlogin
Menü B ist viel effektiver. Die Services stehen im Vordergrund , gefolgt von Bloginhalten. Der Kundenlogin landet ganz rechts, wo Benutzer den Login oft erwarten.
Das Menü Ihrer Website ist nicht die einzige Möglichkeit für Benutzer, sich auf Ihrer Website zurechtzufinden. Die interne Verlinkung kann dazu beitragen, die Aufrufe Ihrer Website pro Benutzer zu erhöhen, indem Besucher zu Stellen auf Ihrer Website geleitet werden, an denen sie mehr über ein bestimmtes Thema erfahren können.
Interne Verlinkung
Die interne Verlinkung hilft Ihren Besuchern, von Ihrem Inhalt aus durch Ihre Website zu navigieren.
Wenn Sie eine Produktseite schreiben und andere Produkte erwähnen, verlinken Sie sie .
Wenn Sie einen Leitfaden schreiben und ein anderes Thema erwähnen, über das Sie zuvor geschrieben haben, verlinken Sie darauf .
Dies ist eine großartige Möglichkeit, alte Inhalte zu bewerben und Ihrem Publikum mehr Informationen zu einem Thema zu geben, ohne alles in einen riesigen, unmöglich zu lesenden Leitfaden aufnehmen zu müssen.
Sie können auch einen Pillar-Inhalt erstellen und dann interne Links verwenden, um Benutzer zu detaillierteren, spezifischen Inhalten zu leiten.
3. Erstellen Sie Pillar-Inhalte
Pillar-Inhalte sind ausgearbeitete Inhalte, die mit kleineren, spezifischeren Inhalten verknüpft sind.
Ein Beispiel für Säuleninhalte für einen Hypothekenmakler könnte „So kaufen Sie Ihr erstes Haus“ sein. Dieser Blogbeitrag enthält alle Schritte, die Sie durchlaufen müssen, um Ihr erstes Haus zu kaufen.
Einige dieser Schritte erfordern mehr Erklärung und Details als andere, sodass Sie einzelne Blog-Beiträge erstellen können, in denen diese Schritte detaillierter beschrieben werden.
Beispiele könnten sein:
- „So finden Sie einen Hypothekenmakler“
- „So berechnen Sie Ihre Einzahlung“
- „Beste Sparkonten für Erstkäufer“.
Sie verlinken dann auf diesen Inhalt im Säulenstück und geben den Lesern die Möglichkeit, mehr über diesen Schritt oder dieses Thema zu erfahren, wenn sie möchten, oder weiterzulesen.
Aus diesem Grund können Pillar-Inhalte zu mehreren Seitenaufrufen auf Ihrer Website führen, da einige Leser diese anderen Seiten besuchen, um mehr zu erfahren.
Pillar-Content ist keine Entschuldigung dafür, die Hälfte der Ratschläge zu geben, nur damit Sie auf eine andere Seite verlinken können – denken Sie daran, dass die auf einer Seite verbrachte Zeit auch dazu beiträgt, diese Seite in den Suchergebnissen zu verbessern. Sie möchten Ihren Besuchern auch eine gute Benutzererfahrung bieten – wenn sie merken, dass sie immer wieder zu einer neuen Seite wechseln müssen, um mehr Informationen zu erhalten, verlieren sie schnell das Interesse .
Dieser Leitfaden, den Sie gerade lesen, ist ein wichtiger Bestandteil unseres Blogs „Einsteigerleitfaden für Google Analytics 4“. Die ursprüngliche Anleitung ist sehr detailliert, aber da es sich um eine Anleitung für Anfänger handelt, war es nicht richtig, so viele Informationen in diese eine Anleitung aufzunehmen.

Erreiche die Spitze von Google kostenlos
So erstellen Sie Pillar-Inhalte
Das Schreiben von Pillar-Inhalten ist ähnlich wie das Schreiben jedes anderen Blogs, aber mit etwas mehr Details. Stellen Sie sich Pillar-Content als den ultimativen Leitfaden zu einem Thema vor, mit Links zu detaillierteren Inhalten auf Ihrer Website für diejenigen, die ihr Wissen auf die nächste Stufe bringen möchten.
Es gibt einige Möglichkeiten, wie Sie sicherstellen können, dass Ihre Pillar-Inhalte so gut wie möglich sind.
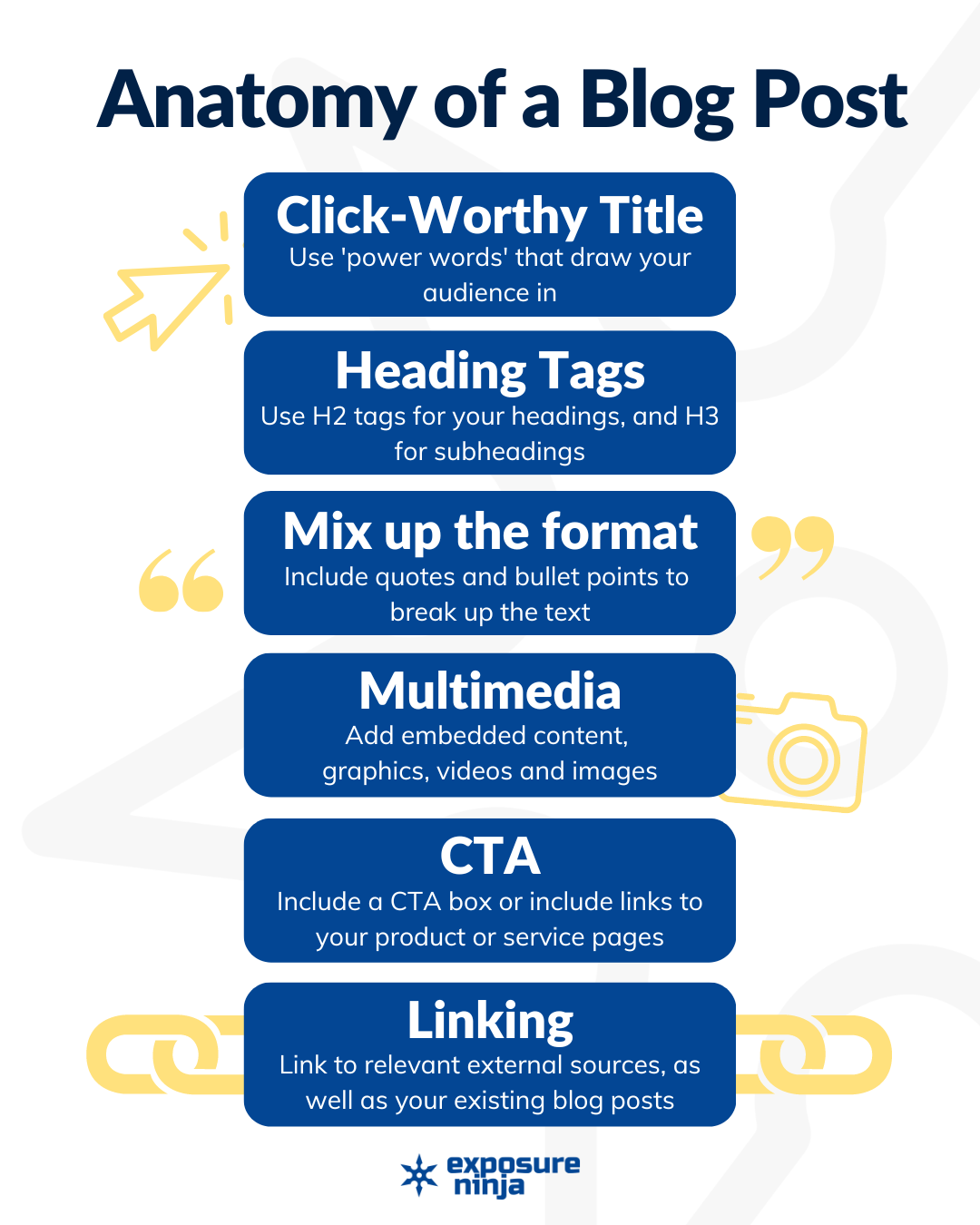
Klickwürdiger Titel
Führen Sie Keyword-Recherchen durch, um sicherzustellen, dass es ein Publikum für Ihren Pillar-Content gibt, und verwenden Sie dann dieses Keyword in Ihrem Titel. Setzen Sie das Schlüsselwort so nah wie möglich an den Anfang des Titels, aber stellen Sie sicher, dass es immer noch sinnvoll ist.
Es ist besser, einen sinnvollen Titel zu haben, auf den die Leute tatsächlich klicken, als einen, der nur geschrieben wurde, um Google-Roboter anzusprechen.
Überschriften-Tags
Wenn Sie Ihre Überschriften schreiben, bevor Sie Ihren Säuleninhalt schreiben, erhalten Sie eine Struktur, von der aus Sie arbeiten können. Wir empfehlen, Ihr Schlüsselwort oder Ihren Titel in eine Suchmaschine einzugeben und dann die Skyscraper-Methode zu verwenden, um Inspiration für Ihre eigenen Überschriften zu finden. Möglicherweise sehen Sie ein Thema, das Sie nicht behandeln wollten, oder stellen fest, dass ein Thema, das Sie behandeln wollten, veraltet ist.
Wenn Sie sich für diese Überschriften entschieden haben, identifizieren Sie anhand des H2-Tags, welche Überschriften und welche anhand des H3-Tags Unterüberschriften sind.
Die Verwendung unterschiedlicher Überschriftengrößen in Ihrem Blogbeitrag hilft dabei, Ihre Leser zu beschäftigen. Dies trägt auch dazu bei, die Aufmerksamkeit der Leser zu erhalten, die den Inhalt nach dem gesuchten Abschnitt durchsuchen.
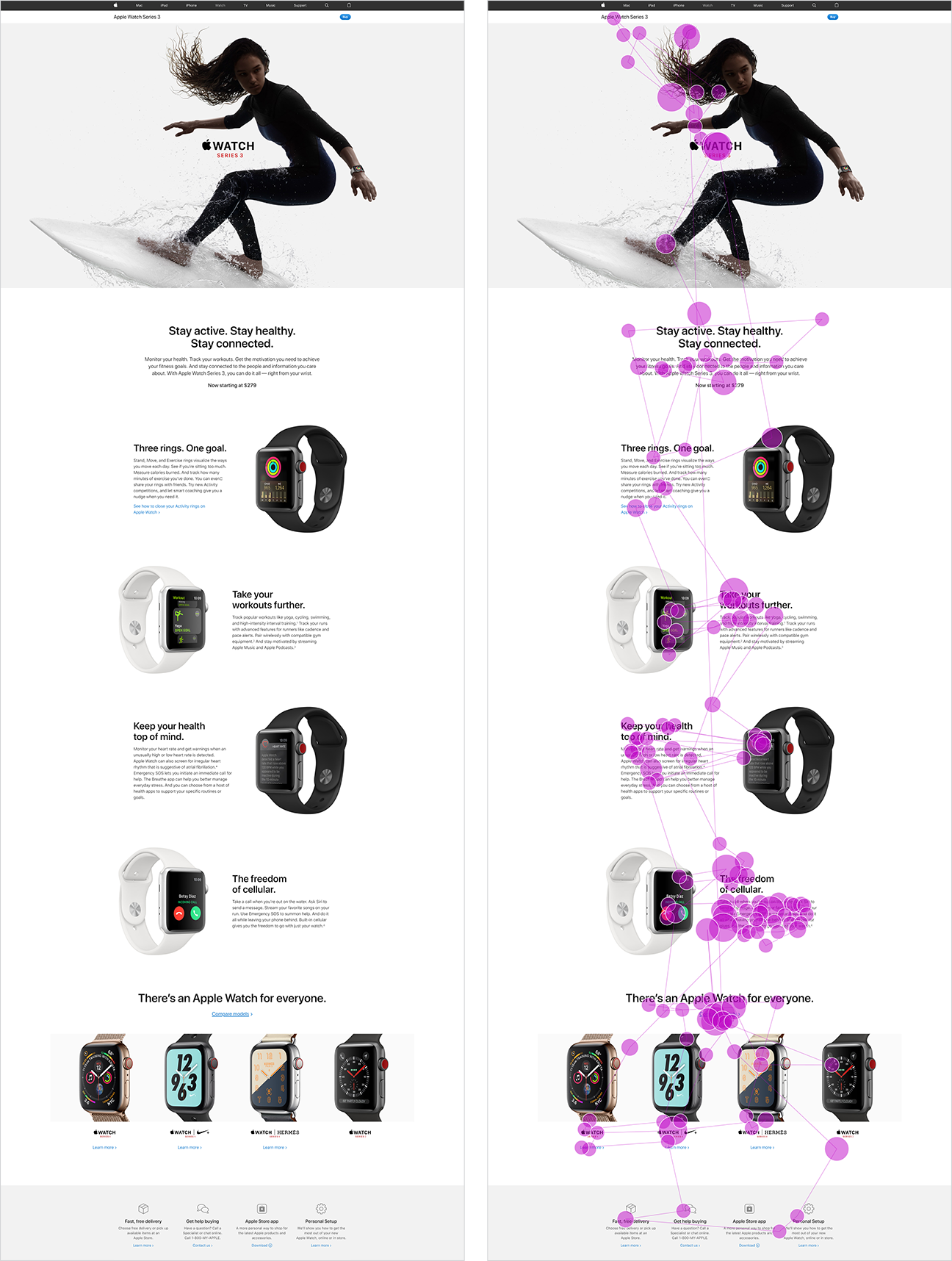
Hier ist ein Beispiel dafür, wie ein Benutzer eine Seite auf der Apple-Website scannt, aus einer Studie der Nielsen Norman Group darüber, wie Menschen online lesen.

Bildquelle: NN Group
Dies ist besonders hilfreich, wenn es um Pillar-Inhalte mit Abschnitten geht, die auf detailliertere Blog-Posts verlinken – die Besucher, die scannen, finden den gewünschten Abschnitt, sehen, dass sie auf einer anderen Seite noch mehr Informationen erhalten und dorthin gehen, wodurch sich die Anzahl der Beiträge erhöht Seiten, die sie ansehen.
Mischen Sie das Format
Pillar-Inhalte sind oft lang, und das Verwechseln des Formats Ihres Beitrags kann dazu beitragen, die Aufmerksamkeit Ihrer Leser zu erhalten.
- Verwenden Sie sparsamen oder kursiven Text, um bestimmte Wörter oder Sätze hervorzuheben.
- Wenn Sie eine Liste erstellen, verwenden Sie Aufzählungszeichen oder Zahlen, um sie vom Rest des Textes abzuheben und visuelles Interesse zu wecken.
- Fügen Sie Pop-out-Zitate von Experten und Fachleuten hinzu, um die Glaubwürdigkeit zu erhöhen und den Text aufzulockern.
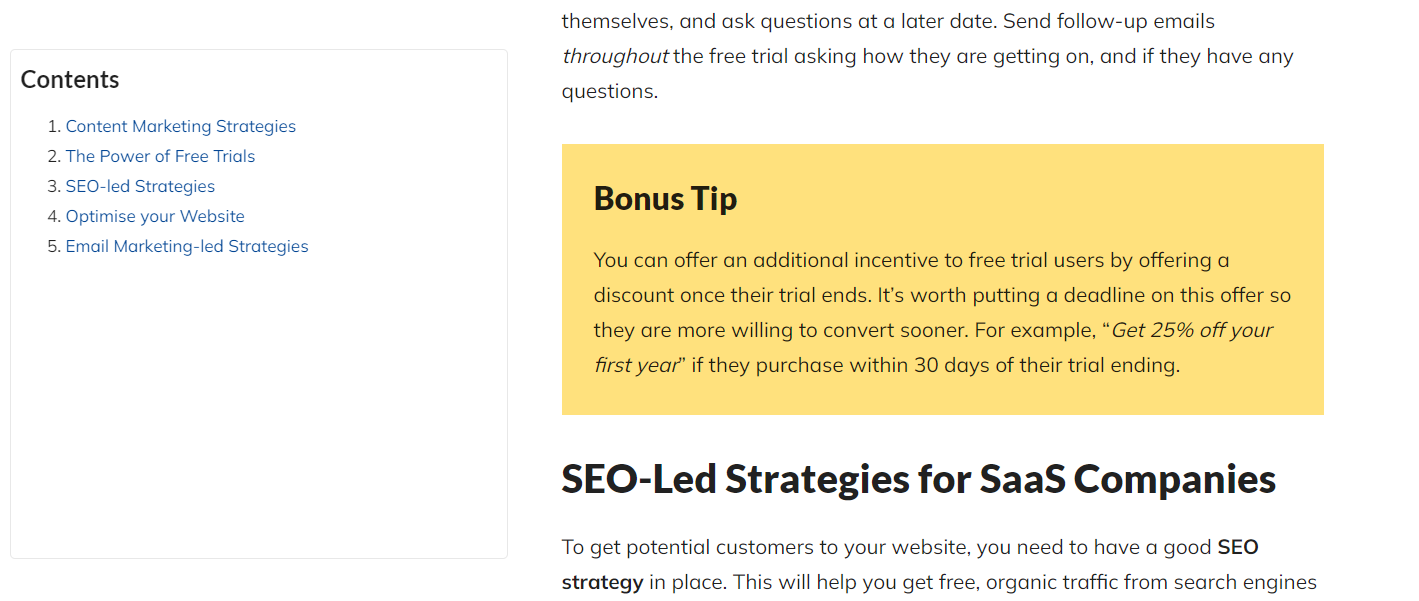
Hier ist ein Beispiel für ein Pop-out-Zitat. Es lenkt die Aufmerksamkeit auf das Zitat selbst, indem es den Text vergrößert und definiertere Anführungszeichen hinzufügt.“
Ein weiteres visuelles Element, das Sie Ihrem Pillar-Inhalt hinzufügen können, ist eine Johnson Box .
Johnson-Boxen werden verwendet, um einen Informationsabsatz hervorzuheben. Sie brechen nicht nur den Rest des Textes auf, sondern machen den Leser darauf aufmerksam, dass dies ein wichtiger Abschnitt ist.
Sie werden am häufigsten als ein Kästchen hinter dem Text auf einer Webseite gesehen, das eine andere Farbe als der Hintergrund hat. Der hier geschriebene Text befindet sich in einer Johnson-Box. Sie können auch ein Beispiel im Screenshot unten sehen.

Johnson Boxes eignen sich gut für Pillar-Inhalte, da Sie sie verwenden können, um Leser zu einem anderen Inhalt zu leiten. Verwenden Sie sie wie andere visuelle Elemente sparsam.
Multimedia
Pillar-Inhalte profitieren enorm von Multimedia-Elementen. Pillar-Inhalte gehen oft sehr ins Detail, und einige Ideen werden mit einem Video oder einer Infografik besser erklärt.
Bilder helfen auch dabei, Ihre Leser zu beschäftigen, indem sie Ihrem Blog-Post visuelles Interesse verleihen.
Wenn Sie Ableger Ihrer Pillar-Inhalte erstellen, um einige Aspekte detaillierter zu erläutern, können Sie möglicherweise die Multimedia-Elemente aus Ihren Pillar-Inhalten wiederverwenden und so Zeit sparen.
Handlungsaufforderungen
Das Hinzufügen relevanter Handlungsaufforderungen kann dazu beitragen, Kunden zu konvertieren, was häufig den Wechsel zu einer anderen Seite der Website beinhaltet, wodurch sich Ihre durchschnittlichen Seitenaufrufe pro Benutzer erhöhen.
Es ist wichtig, dass diese Handlungsaufforderungen relevant sind. Wenn sie nicht zu Ihrem Inhalt passen oder den Leser etwas fragen, das nicht der Stufe des Trichters entspricht, in der sie sich befinden, werden sie es ausschalten und nicht sehen, warum es für sie relevant ist.
Abhängig vom Thema Ihres Pillar-Contents werden Sie wahrscheinlich keine CTAs bewerben, die versuchen, einen Verkauf von Ihren Kunden zu erzielen, aber Sie möchten vielleicht einen herunterladbaren Leitfaden oder eine Checkliste anbieten oder den CTA verwenden, um sie zu einem anderen zu leiten detaillierten Leitfaden, der sich auf Ihre Pillar-Inhalte bezieht.
Verknüpfung
Die interne Verlinkung ist ein wichtiger Bestandteil Ihres Pillar-Contents. Im gesamten Leitfaden möchten Sie auf detailliertere Leitfäden zu den verschiedenen Aspekten dieses Themas verlinken. Es ist wahrscheinlich, dass Sie zuerst den Pillar-Inhalt schreiben und dann später daran arbeiten, die detaillierteren Anleitungen hinzuzufügen und auf sie zu verlinken, sobald sie fertig sind.

Pillar-Inhalte sind außerdem „immergrün“ , was bedeutet, dass sie noch lange nach ihrer Veröffentlichung für Sie funktionieren werden. Es lohnt sich, Ihre Pillar-Inhalte alle 6 bis 12 Monate zu überprüfen, um sicherzustellen, dass die Inhalte noch relevant sind.
Zusammenfassung – So erhöhen Sie die Aufrufe Ihrer Website pro Benutzer
Es gibt viele Vorteile, wenn Sie die Aufrufe Ihrer Website pro Benutzer erhöhen, darunter eine Verbesserung der Suchrankings und der Aufbau einer Beziehung zu Ihren bestehenden oder zukünftigen Kunden.
Die wichtigsten Möglichkeiten, wie Sie Ihre Ansichten pro Benutzer verbessern können, sind:
- Knackpunkte erkennen
- Verbesserung der Benutzererfahrung
- Pillar-Content erstellen
Vergessen Sie nicht, vor Juli 2023 auf Google Analytics 4 umzusteigen.
Wenn Sie es bis zur letzten Minute warten, verlieren Sie alle Ihre historischen Daten. Es ist besser, es jetzt einzurichten und Daten für ein Jahr zu haben, auch wenn Sie nicht sofort umsteigen möchten. Erfahren Sie in unserem Einsteigerleitfaden, wie Sie Google Analytics 4 einrichten.
Was als nächstes zu lesen ist
- Erfahren Sie, wie Sie Besucher länger auf Ihrer Website halten, um die durchschnittliche Interaktionszeit Ihrer Website zu erhöhen.
- Sorgen Sie dafür, dass Ihre Besucher auf Ihre Website zurückkehren, indem Sie lernen, wie Sie aktive Sitzungen pro Benutzer auf Ihrer Website steigern können.
- Erstellen Sie Inhalte, die Besucher tatsächlich lesen wollen und die Sie an die Spitze von Google bringen.
