Wie funktioniert das WooCommerce Email Customizer Decorator Tool?
Veröffentlicht: 2020-06-10Es ist wichtig, den Posteingang Ihrer Kunden aufzuwerten, anstatt langweilige und beschissene E-Mails zu versenden. Der WooCommerce-E-Mail-Customizer hilft Ihnen, kreativere und individuellere Transaktions-E-Mails zu entwerfen, die eine großartige Kundenbindung in Ihrem Geschäft entwickeln würden.
In diesem Artikel erklären wir Ihnen den Prozess der Erstellung und Anpassung Ihrer Transaktions-E-Mails mit dem besten E-Mail-Anpassungstool von WooCommerce.
Bevor Sie beginnen, vergewissern Sie sich, dass Sie das beliebte WooCommerce Email Customizer-Plugin installiert und aktiviert haben:
Holen Sie sich das E-Mail-Customizer-Plugin
Inhaltsverzeichnis
- Warum das WooCommerce Email Customizer-Tool verwenden?
- Welches ist der beste WooCommerce-E-Mail-Customizer, um Ihre Transaktions-E-Mails zu dekorieren?
- Funktionen im WooCommerce Email Customizer Plugin
- Wie konfiguriere ich Email Customizer plus für WooCommerce?
- Wie bearbeitet man E-Mails in WooCommerce mit dem besten Decorator-Tool?
- Häufig gestellte Fragen zum E-Mail-Customizer von WooCommerce
Warum das WooCommerce Email Customizer-Tool verwenden?
Wenn alle Aktivitäten und Funktionen Ihres WooCommerce-Shops für Ihre Entwicklung berücksichtigt werden, haben auch die Transaktions-E-Mails die gleiche Verantwortung für Ihre Leistung. Die Transaktions-E-Mails fungieren als Kommunikationsbrücke zwischen Ihnen und Ihren Kunden. Es ist wichtig, dass diese E-Mails kreativ und attraktiv sind, damit Ihre Kunden wiederholt in Ihrem Geschäft einkaufen.
Dies kann leicht mit einem zuverlässigen WooCommerce-E-Mail-Customizer-Tool erreicht werden. Informieren Sie uns über die allgemeinen Vorteile der Verwendung eines WooCommerce-E-Mail-Anpassungstools zum Erstellen der Transaktions-E-Mails Ihres Geschäfts.
- Einfaches Erstellen und Anpassen der E-Mails mit den vordefinierten Vorlagen.
- Das Tool ermöglicht es WooCommerce, E-Mail-Text, Logo und auch Bilder in der Transaktions-E-Mail anzupassen.
- Weniger zeitaufwändig beim Erstellen einer Transaktions-E-Mail.
- Die angepasste Vorlage kann gespeichert und in Zukunft wiederverwendet werden.
- Unterstützt mehrere Sprachen.
- Dynamische Daten werden über Shortcodes eingegeben.
- Programmierkenntnisse sind für den Umgang mit dem Tool nicht erforderlich.
- Ihre eigenen E-Mail-Vorlagen können mit benutzerdefiniertem CSS erstellt werden.
- Sie können sogar eine Vorschau der angepassten E-Mail erhalten, indem Sie eine Test-E-Mail senden.
Welches ist der beste WooCommerce-E-Mail-Customizer, um Ihre Transaktions-E-Mails zu dekorieren?
Es gibt verschiedene WooCommerce-E-Mail-Customizer-Plugins auf dem Markt, um Ihre Transaktions-E-Mails zu erstellen. Das zuverlässigste und beste WooCommerce-E-Mail-Anpassungstool, um Ihre Transaktions-E-Mails kreativ aussehen zu lassen, ist „Email Customizer Plus for WooCommerce“ von Flycart. Mit diesem Plugin können Sie Transaktions-E-Mails besser und professioneller erstellen und anpassen.
Das Plugin verfügt über die spezialisierteste Funktion, den Drag-and-Drop-Editor, der Ihnen mit seinen exklusiven integrierten Tools bei der Anpassung Ihrer Bestell-E-Mails hilft. Der Decorator, WooCommerce E-Mail-Customizer, ist die beste Lösung für jeden Online-Shop. Es ist einfach zu bedienen, hat eine einfache Benutzeroberfläche mit schönen Designs und es sind keine Codierungen erforderlich.
Funktionen im WooCommerce Email Customizer Plugin
Lassen Sie uns die Highlights des E-Mail-Customizer-Plugins näher erläutern.
- Es ermöglicht Ihnen, Ihr Logo/Bild zu Ihrer E-Mail hinzuzufügen, was Ihre Markenidentität erhöhen würde.
- Der größte Vorteil ist, dass Sie nicht bei Null anfangen müssen, um Ihre Transaktions-E-Mails zu erstellen. Die vorgefertigten E-Mail-Vorlagen lassen sich bei Bedarf einfach optimieren.
- Es unterstützt wichtige Plugins wie - WooCommerce Order Status Manager.
- Sie können eine Vorschau Ihrer E-Mail erhalten, indem Sie eine Test-E-Mail senden, bevor Sie sie an Ihre Kunden senden.
- Das Plugin unterstützt WPML sofort, wo Sie eine E-Mail-Vorlage in jeder Sprache erstellen können, die Ihr Geschäft ausführt.
- Sie können ein Backup Ihres E-Mail-Designs erstellen, indem Sie es einfach mit einem einzigen Klick exportieren.
Wie konfiguriere ich Email Customizer plus für WooCommerce?
Laden Sie das WooCommerce Email Customizer-Plugin herunter, um es in Ihrem WordPress-Admin zu installieren.
Beginnen wir mit dem Installationsprozess des Plugins,
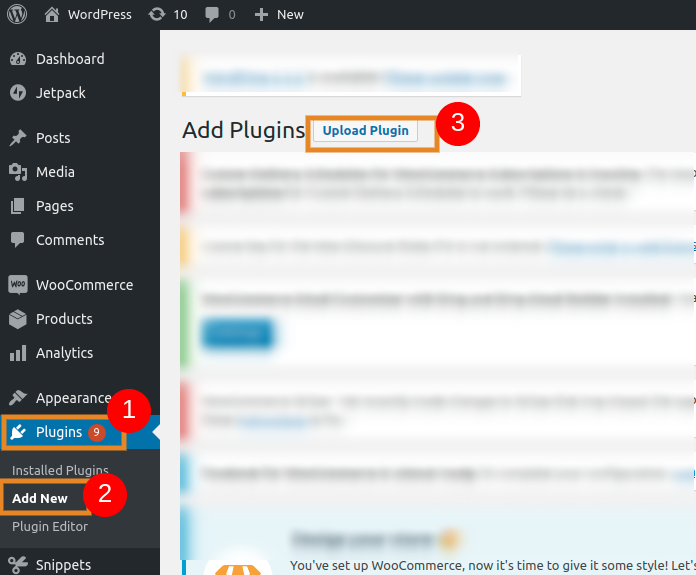
Schritt 1 : Melden Sie sich bei Ihrem WordPress-Admin an und gehen Sie zu Dashboard -> Plugins.
Schritt 2: Klicken Sie auf „Neu hinzufügen“. Dies bringt die Schaltfläche "Plugin hochladen". Klick es an.

Schritt 3: Klicken Sie auf die Schaltfläche „Durchsuchen“ und wählen Sie die heruntergeladene Plugin-Zip-Datei aus.
Schritt 4: Klicken Sie auf die Schaltfläche „Installieren“.
Dadurch wird das Plugin installiert und Sie können Ihre Transaktions-E-Mails jetzt auf professionellere Weise erstellen und anpassen. Das Plugin ermöglicht es WooCommerce, E-Mail-Text, Bild, Logo und mehr mit erweiterten Methoden anzupassen.
Wie bearbeitet man E-Mails in WooCommerce mit dem besten Decorator-Tool?
Mit dem E-Mail-Designer von WooCommerce können Sie viel bessere Transaktions-E-Mails erstellen, um Ihre Kunden anzuziehen. Es gibt mehrere Prozesse zum Anpassen Ihrer Transaktions-E-Mails. Beginnen wir mit der folgenden Navigation,
Gehen Sie zu WooCommerce -> Email Customizer Plus.
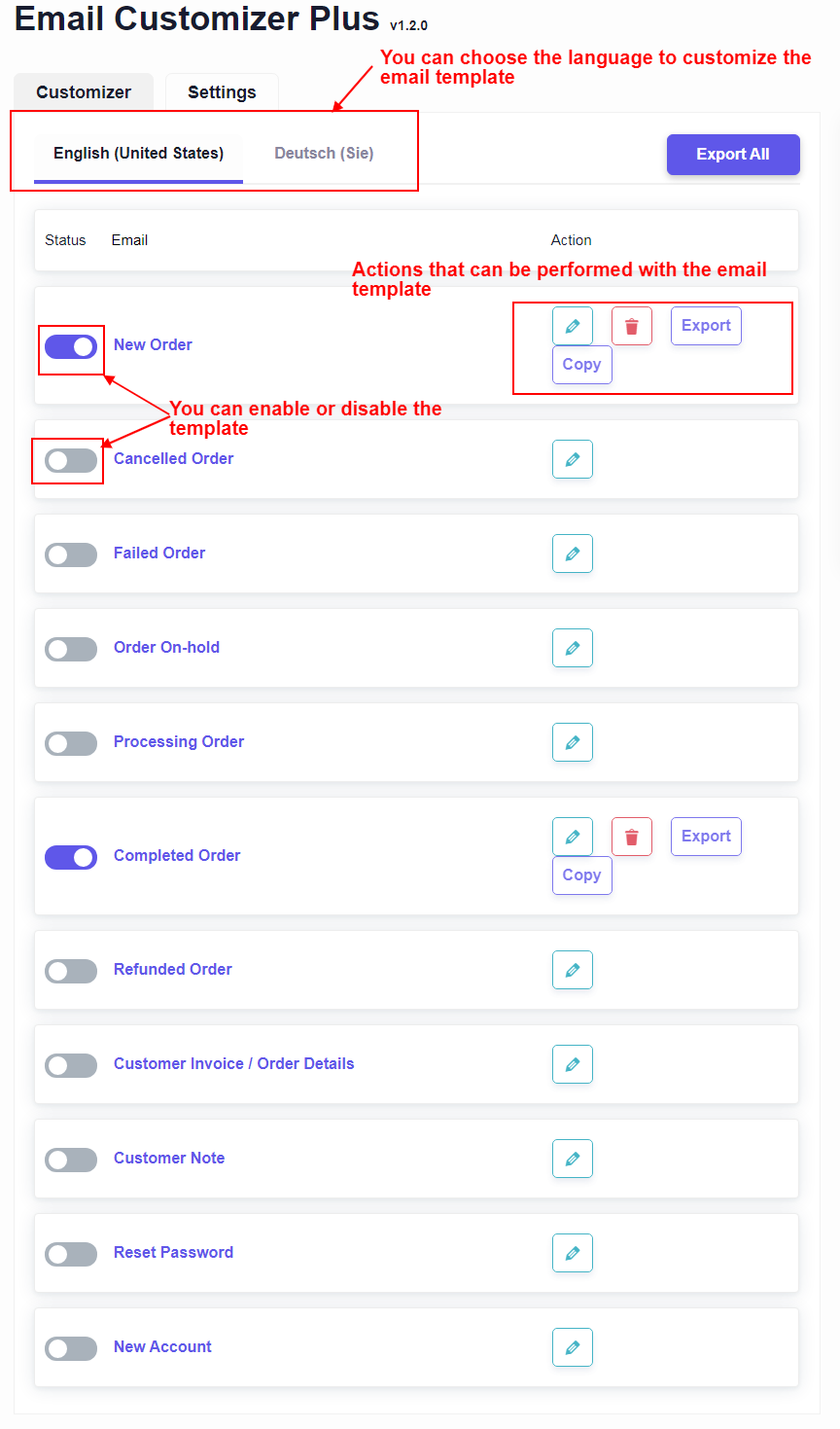
Der Email Customizer Plus unterstützt mehrere Sprachen. Wenn Ihre Unternehmenswebsite mehrsprachig ist, ist diese Option für Ihr Geschäft sehr nützlich. Sie können die Sprache auswählen und anklicken, um Ihre Transaktions-E-Mails anzupassen.
Der Decorator WooCommerce E-Mail-Customizer verfügt über mehr als 11 verschiedene E-Mail-Vorlagen, aus denen Sie nach Bedarf benutzerdefinierte E-Mail-Vorlagen auswählen und erstellen können. Mit diesen E-Mail-Vorlagen können Sie benutzerdefinierte WooCommerce-E-Mails an Ihre Kunden senden.
Die vorgefertigten E-Mail-Vorlagen, die in den WooCommerce Email Customizer integriert sind, sind unten zu sehen.

Abhängig vom Status der Kundenbestellung können Sie die Vorlage auswählen, die gemäß Ihren Anforderungen angepasst werden soll. Dies hilft WooCommerce, benutzerdefinierte E-Mails an den jeweiligen Kunden zu senden, die mit dem E-Mail-Anpassungstool erstellt wurden.
Der Status der E-Mail-Vorlage kann vom Shop-Inhaber je nach Bedarf entweder aktiviert oder deaktiviert werden. Die E-Mail-Vorlage kann bei Bedarf bearbeitet, gelöscht und auch exportiert werden.
Jetzt wird der Vorgang zum Anpassen der E-Mail-Vorlage detailliert beschrieben.
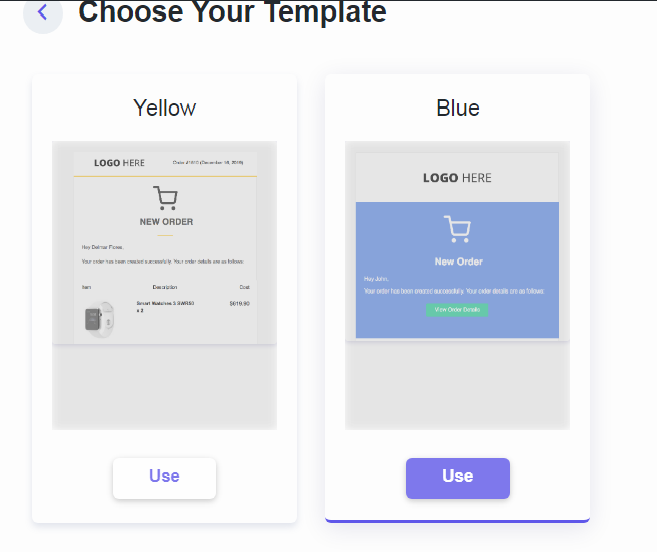
Wählen Sie die Sprache und die Vorlage aus. Klicken Sie auf Anpassen, um zur folgenden Seite zu gelangen.

Wählen Sie nun die Vorlage aus, indem Sie auf die Schaltfläche „Verwenden“ klicken. Wenn Sie die Vorlage auswählen, gelangen Sie zum Drag-and-Drop-Editor.
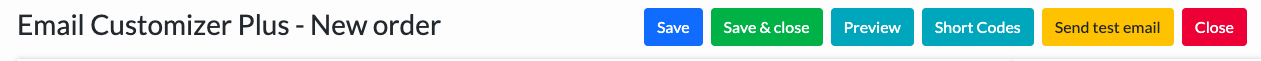
Auf der rechten Seite des Drag-and-Drop-Editors haben Sie Schaltflächen zum Speichern, zur Vorschau, zur Eingabe von Shortcodes und sogar zum Senden einer Test-E-Mail, wie auf der folgenden Seite gezeigt.

Speichern – Sie können die angepasste E-Mail-Vorlage für die zukünftige Verwendung speichern.
Vorschau – Sie können eine Vorschau der E-Mail anzeigen, bevor Sie sie an Ihre Kunden senden.
ShortCodes - enthält Shortcodes, um dynamische Daten in Ihre E-Mail einzugeben. Die WooCommerce-E-Mail fügt ein benutzerdefiniertes Feld mit Shortcodes hinzu und erhält dynamische Kundendaten. Es hilft beim Abrufen von Details wie Bestellungen, Adressen, Kundendaten usw. aus dem Back-End.
Test-E-Mail senden – Sie können eine Test-E-Mail senden, bevor Sie die angepasste E-Mail an Ihre Kunden senden.
Der Drag-and-Drop-Editor passt Ihre E-Mails in zwei Schritten an,
- Wahl des Blocks
- Den Block gestalten
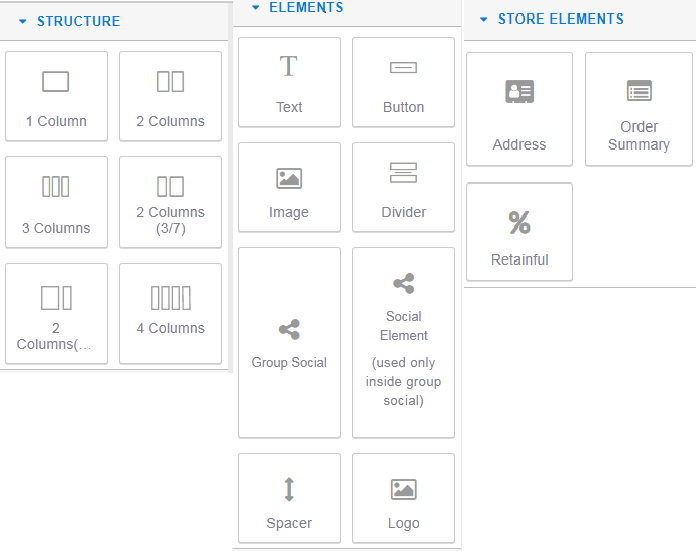
Das Decorator-Tool verfügt über drei Blöcke zum Anpassen Ihrer E-Mails

Struktur : Dieser Block wird zum Hinzufügen von Spalten zu Ihren E-Mails verwendet. Sie können die Spalten sogar nach Bedarf gestalten. Ziehen Sie einfach die erforderliche Spaltenstruktur per Drag & Drop in den Text der E-Mail.

Elemente : Dieser Block enthält Tools, die zum Anpassen des Inhalts der E-Mail erforderlich sind. Sie können diese Tools verwenden, indem Sie sie einfach per Drag & Drop in die E-Mail ziehen.
- Text - Ziehen Sie dieses Element per Drag & Drop für WooCommerce, um den E-Mail-Text anzupassen. Der WooCommerce passt den E-Mail-Text mit dem erforderlichen Stil, der Größe und der Farbe an.
- Schaltfläche - kann verwendet werden, um beliebige Schaltflächen zu Ihrer E-Mail hinzuzufügen. Mit diesem Element können beispielsweise CTA-Buttons wie „ABONNIEREN“ hinzugefügt werden.
- Bild - kann verwendet werden, um Bilder in die E-Mail einzufügen. Ziehen Sie das Element per Drag & Drop -> doppelklicken Sie darauf, um das Logo einzufügen
- Trennlinie – fügt eine Trennlinie zwischen den Inhalten der E-Mail hinzu.
- Group Social – dazu gehören die Social-Buttons für die E-Mail (Facebook, Pinterest, Twitter, LinkedIn).
- Abstandshalter – fügt Leerzeichen zwischen dem Inhalt der E-Mail ein.
- Logo – wird verwendet, um der Transaktions-E-Mail ein Logo hinzuzufügen. Ziehen Sie das Element per Drag & Drop -> doppelklicken Sie darauf, um das Logo einzufügen.
Shop-Elemente: Dieser Block wird verwendet, um Shop-Elemente wie Adresse (Rechnungsadresse und Lieferadresse), Bestelldetails und Details zum Gutschein für die nächste Bestellung hinzuzufügen.
- Adresse - enthält Versand- und Rechnungsadresse an die E-Mail
- Bestellübersicht - enthält Bestelldetails.
Die Store-Elemente holen sich die jeweiligen Details über Shortcodes aus dem Backend. Shortcodes sind die Essenz des E-Mail-Builders, da sie als Platzhalter für dynamische Daten verwendet werden. Die WooCommerce-E-Mail fügt ein benutzerdefiniertes Feld mit Shortcodes hinzu, um die dynamischen Daten zu erhalten.
Hinweis – Beispiel: {{order.id}} Bei Verwendung wird dieser Shortcode durch die tatsächliche Bestell-ID in der E-Mail-Benachrichtigung ersetzt, die an den Kunden gesendet wird, nachdem er/sie eine Bestellung aufgegeben hat.
- Retainful – fügt Ihren Kunden über Retainful den Gutschein für die nächste Bestellung hinzu.
Diese Funktion erhöht den Datenverkehr Ihres Shops durch die Integration von Retainful in den E-Mail-Designer von WooCommerce. Diese Integration ermöglicht es Ihnen, der Bestell-E-Mail Ihres Kunden einen Gutschein hinzuzufügen, der ihm das Gefühl gibt, in Ihrem WooCommerce-Shop einzukaufen.
Für die Coupons sind im Plugin „Retainful“ einige allgemeine Einstellungen vorzunehmen. Diese Einstellungen werden widergespiegelt, wenn Sie die Coupons mit Hilfe des Drag-and-Drop-Editors in Ihrem WooCommerce-E-Mail-Anpassungstool für die Transaktion zur Transaktions-E-Mail hinzufügen.
Somit können alle diese Elemente im Drag-and-Drop-Editor nach Bedarf für Ihre Transaktions-E-Mails ausgewählt und gestaltet werden.
Mit dem Email Customizer Plus können Sie auch benutzerdefinierte E-Mail-Vorlagen in WooCommerce mit „Custom CSS“ erstellen. Dazu ist der nachstehenden Navigation zu folgen,
Email Customizer Plus -> Einstellungen -> Benutzerdefiniertes CSS.
Sie können den erforderlichen Code zum Erstellen der E-Mail-Vorlage nach Bedarf eingeben. Die beste und empfohlene Methode zum Erstellen einer benutzerdefinierten WooCommerce-E-Mail ist die Verwendung der vorgefertigten Vorlagen, die in das Plugin integriert sind.
Sehen wir uns nun ein Beispiel für die Anpassung einer „Neue Bestellung“-E-Mail an.
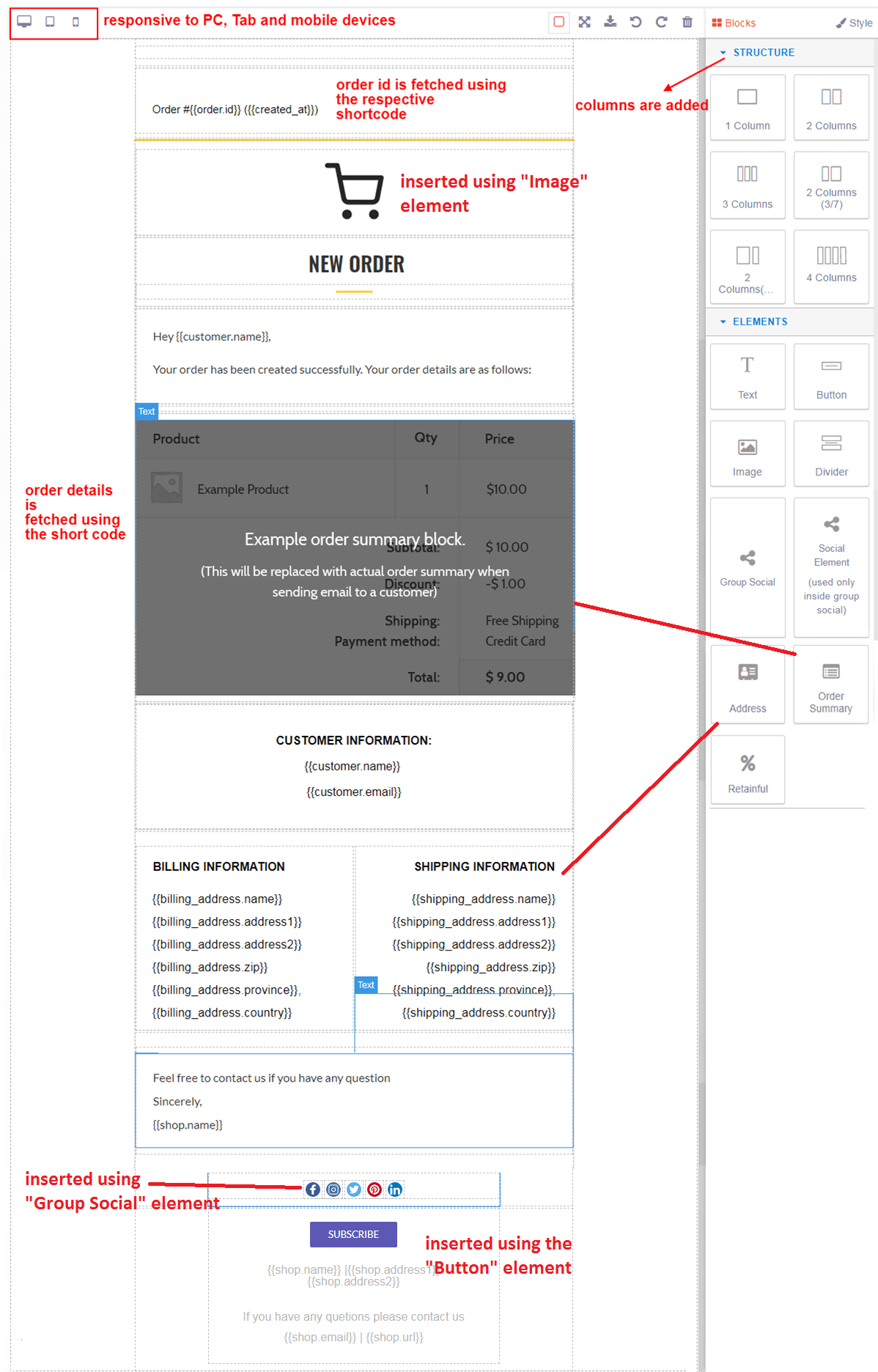
Wählen Sie die Vorlage „Neue Bestellung“ und passen Sie sie mit dem Drag-and-Drop-Editor an, wie im folgenden Screenshot gezeigt.

Mit dem WooCommerce-E-Mail-Customizer - Drag-and-Drop-Editor wird die E-Mail-Vorlage mithilfe der Blöcke gestaltet und angepasst.
Jedes Element im Block kann durch einfaches Ziehen und Ablegen in der E-Mail-Vorlage verwendet werden. Es kann weiter gestaltet werden, indem Sie einfach auf den Inhalt doppelklicken.
Nach der Anpassung können Sie eine Vorschau der Vorlage erhalten, indem Sie eine Test-E-Mail senden. Mit dem WooCommerce-E-Mail-Customizer können Sie die angepasste E-Mail-Vorlage für die zukünftige Verwendung speichern.
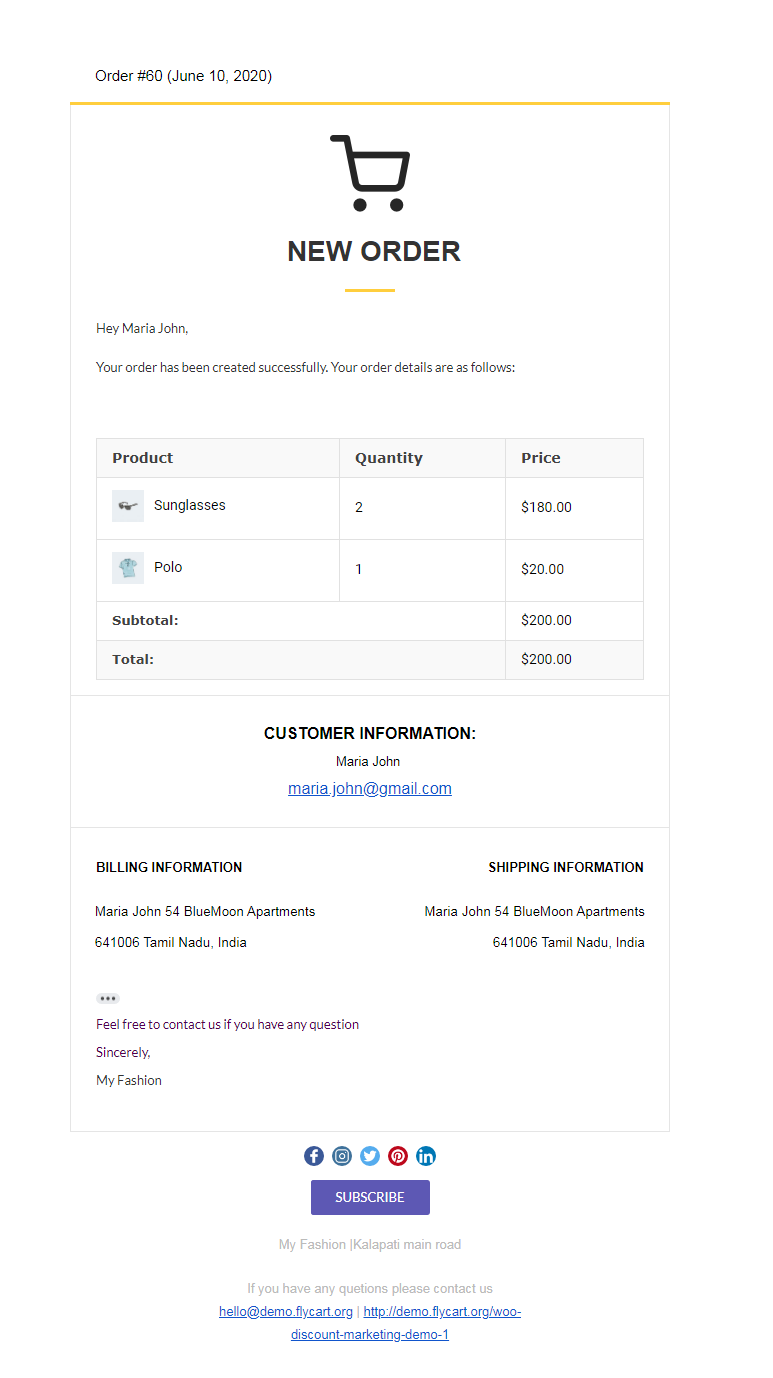
Sehen Sie sich die angepasste E-Mail für neue Bestellungen an, die als Test-E-Mail gesendet wurde.

Ich hoffe, dieser Leitfaden hat Sie ausführlich über die Funktionsweise des WooCommerce-E-Mail-Anpassungstools informiert. WooCommerce sendet mit dem dekorativen Tool benutzerdefinierte E-Mails auf attraktivere Weise an Ihre Kunden.
Der Email Customizer Plus für WooCommerce hilft Ihnen bei der Erstellung kreativer und attraktiver Transaktions-E-Mails für Ihre Kunden. Es hilft auch dabei, den Warenkorbabbruch zu reduzieren und die Conversions mit seiner erweiterten Funktion wie dem „Retainful“-Element zu steigern.
Bringen Sie die Transaktions-E-Mails Ihres Shops mit dem besten WooCommerce-E-Mail-Customizer-Dekorationstool auf den Punkt und erleben Sie großartige Ergebnisse.
Ich wünsche Ihnen viel Glück.
Häufig gestellte Fragen zum E-Mail-Customizer von WooCommerce
Der WooCommerce-E-Mail-Customizer ist das dekorative Werkzeug, um die Transaktions-E-Mails Ihres Shops attraktiver und professioneller zu gestalten.
Mit WooCommerce können Sie auf zwei Arten eine benutzerdefinierte E-Mail-Vorlage erstellen
- Erstellen Sie Ihre eigene E-Mail-Vorlage mit benutzerdefiniertem CSS.
- Erstellen Sie eine benutzerdefinierte E-Mail-Vorlage mit einem der besten E-Mail-Anpassungs-Plugins von WooCommerce
Es gibt viele E-Mail-Customizer-Plugins auf dem Markt. Wählen Sie die für Ihren WooCommerce-Shop am besten geeignete aus.
Der Drag-and-Drop-Editor passt Ihre E-Mails an, indem er den Block auswählt und gestaltet.
Das Decorator-Tool verfügt über drei Blöcke zum Anpassen Ihrer E-Mails.
Struktur: Dieser Block wird zum Hinzufügen von Spalten zu Ihren E-Mails verwendet. Sie können die Spalten sogar nach Bedarf gestalten. Ziehen Sie einfach die erforderliche Spaltenstruktur per Drag & Drop in den Text der E-Mail.
Elemente: Dieser Block enthält Tools, die zum Anpassen des Inhalts der E-Mail erforderlich sind (Text, E-Mail-CTA-Schaltflächen, Leerzeichen usw.). Sie können diese Tools einfach per Drag-and-Drop in die E-Mail ziehen.
Shop-Elemente: Dieser Block wird verwendet, um Shop-Elemente wie Adresse (Rechnungsadresse und Lieferadresse), Bestelldetails und Details zum Gutschein für die nächste Bestellung hinzuzufügen.
WooCommerce-Bestell-E-Mails können mit dem besten WooCommerce-E-Mail-Anpassungs-Plugin – „Email Customizer Plus“ – dekoriert werden. Das Plugin verfügt über die spezialisierteste Funktion, den Drag-and-Drop-Editor, der Ihnen mit seinen exklusiven integrierten Tools bei der Anpassung Ihrer Transaktions-E-Mails hilft.
Ja, Sie können dynamische Einkaufsdaten mit den entsprechenden „ShortCodes“ zu Ihren WooCommerce-Transaktions-E-Mails hinzufügen.
