So verwenden Sie Heatmap Site Analytics und steigern die Conversions
Veröffentlicht: 2022-08-08Sie möchten also Ihre E-Commerce-Conversion-Rate verbessern.
Sie haben neue Werbestrategien ausprobiert...
Sie haben Ihre Produktbeschreibungen bereits verbessert...
Aber sie scheinen immer noch nicht zu funktionieren und Sie wissen nicht warum.
Das kann natürlich frustrierend sein ... besonders wenn Ihre Konkurrenten erfolgreich sind, obwohl sie fast die gleichen Produkte verkaufen.
Und einer der Gründe ist Ihre Website UX oder Zielseite.
Sie sehen, selbst wenn Sie die gleichen Produkte wie Ihre Konkurrenten verkaufen, haben Sie nicht die gleiche Website.
Aber hör mir zu...
Ich sage nicht, dass Sie Ihren Konkurrenten kopieren sollten.
Denn es gibt einen Weg, herauszufinden, was für Sie am besten funktioniert!
Und das geschieht durch Heatmap-Analysen.
Wenn Sie noch nichts davon gehört haben, verpassen Sie etwas.
Aber keine Sorge, denn dieser Blog wird es dir sagen...
- Was ist Heatmap-Analyse?
- Warum sollten Sie Heatmaps verwenden?
- Wie funktioniert es und welche 4 Arten von Heatmaps helfen Ihnen bei der Analyse?
- Wie können Sie die gesammelten Daten nutzen, um Ihre Konversionsrate zu verbessern?
Kurz gesagt, Heatmaps helfen Ihnen beim Aufbau eines konversionsfreundlichen E-Commerce-Shops.
Um Ihnen das Verständnis der Heatmap zu erleichtern, beginnen wir mit der Erörterung von ...
Was ist Heatmap?
Heatmap ist eine Datenvisualisierungstechnik, mit der Sie die Bewegungen Ihrer Besucher auf Ihrer Website analysieren können.
Es gibt Ihnen einen visuellen Überblick darüber, was Ihre Besucher auf Ihrer Website anklicken.
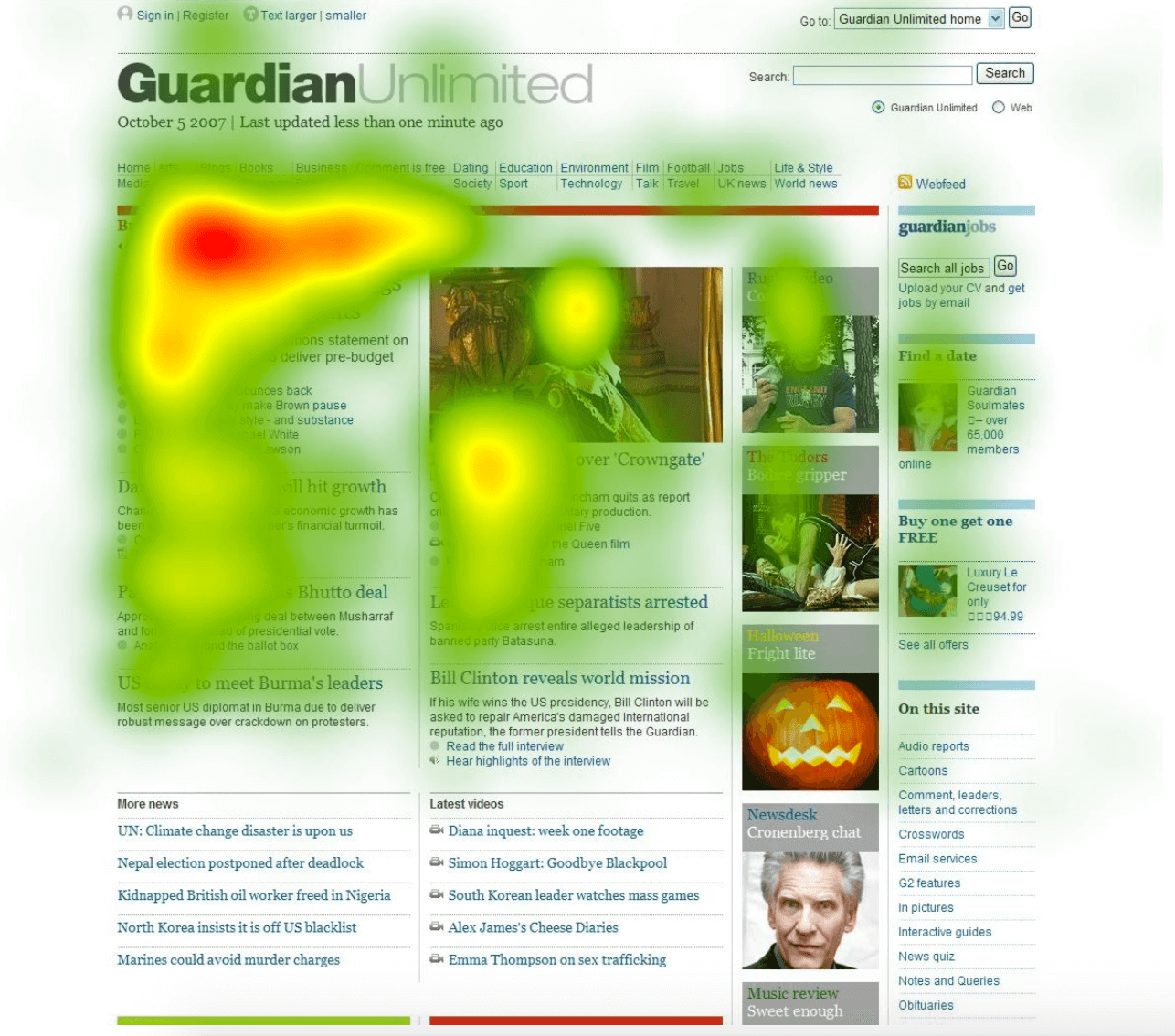
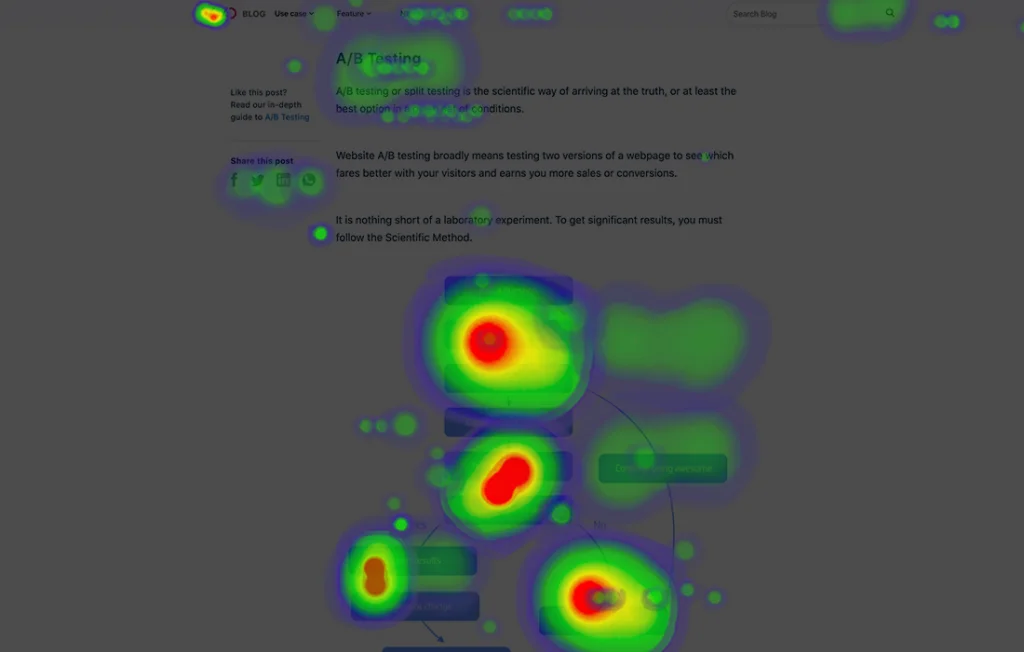
So sieht es aus:

(Quelle)
Auch Heatmaps basieren auf Farben.
Die Farbe der einzelnen Bereiche ändert sich, sobald sie angeklickt werden. Je heller die Farbe, desto mehr Leute klicken auf diesen Bereich Ihrer Website. Dort interagieren Ihre Benutzer am meisten.
Jetzt, da Sie wissen, was eine Heatmap ist, müssen Sie wissen ...
Was sind die Vorteile der Verwendung von Heatmaps?
Es gibt andere Analysetools, aber warum sollten Sie die Verwendung von Heatmaps in Betracht ziehen?
Hier sind drei Gründe dafür. Heatmaps können...
1. Zeigen Sie Ihnen das Verhalten des Benutzers
Da es visuell ist, können Sie leicht sehen, was Ihre Besucher tun, wenn sie sich auf Ihrer Website befinden.
Sie können sehen, wo Ihre Besucher am häufigsten klicken und welche Schaltflächen nicht viele Klicks erhalten.
Heatmaps können Ihnen das Verhalten der Benutzer zeigen, um ...
2. Sie können Ihre Website optimieren
Sobald Sie feststellen, dass einige Dinge nicht beachtet werden, ist es an der Zeit, Ihre Website zu optimieren.
Und das ist keine einmalige Sache. Sie müssen Ihre Website ständig verbessern, um bessere Ergebnisse zu erzielen.
Wenn Sie also Heatmaps als Grundlage dafür verwenden, was Sie auf Ihrer Website ändern werden, kann...
3. Erhöhen Sie Ihre Konversion
Natürlich müssen Sie die gesammelten Daten richtig verwenden.
Nachdem Sie die erforderlichen Änderungen vorgenommen haben, können Sie Ihre Geschäftsziele erreichen, wie z. B. die Steigerung Ihrer Konversion.
Aus diesen Gründen sollten Sie Heatmaps-Analysetools verwenden.
Sie können das Benutzerverhalten sehen und es als Werkzeug verwenden, um Ihre Ziele zu erreichen.
Aber warte...
Wie funktionieren Heatmaps?
Um zu verstehen, wie die Heatmap-Analyse funktioniert und sie verwendet, müssen Sie ein wenig über die „technische Seite“ davon wissen.
Heatmaps sammeln Daten von einer Webseite. Da es farbcodiert ist, reicht die Skala von dunklen bis zu hellen Farben.
Und wie gesagt, wenn es hellere Farben gibt, bedeutet dies, dass es in diesem Bereich eine hohe Interaktion gibt.
Es gibt auch verschiedene Arten von Heatmaps.
Welche Arten von Heatmaps gibt es?
Hier sind einige Arten von Heatmaps, die Sie verwenden können, um Ihre Daten zu interpretieren.
1. Klicken Sie auf Karten
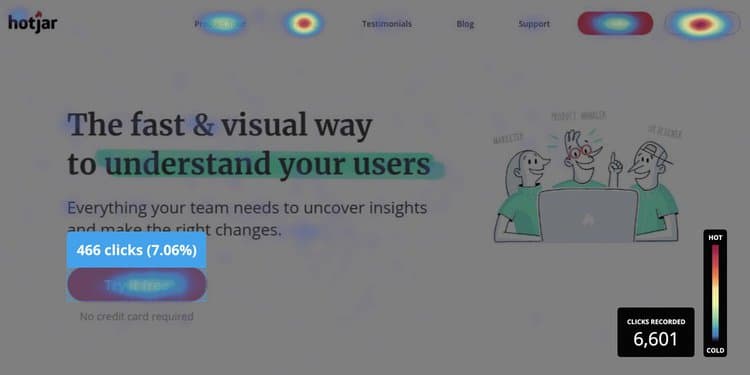
Clickmap ist die häufigste Art von Heatmaps. Dadurch wird erkannt, wohin Ihre Benutzer klicken, wenn sie auf Ihrer E-Commerce-Website surfen.

(Quelle)
Mit Klickkarten können Sie sehen, wo Benutzer auf Ihre Website klicken. Dies ist eine großartige Möglichkeit, um herauszufinden, wo Ihre Besucher am meisten interagieren.
Und wenn auf einige "wichtige" Schaltflächen nur wenige oder gar keine Klicks erfolgen, müssen Sie einige Änderungen vornehmen.
Der nächste ist...
2. Karten scrollen
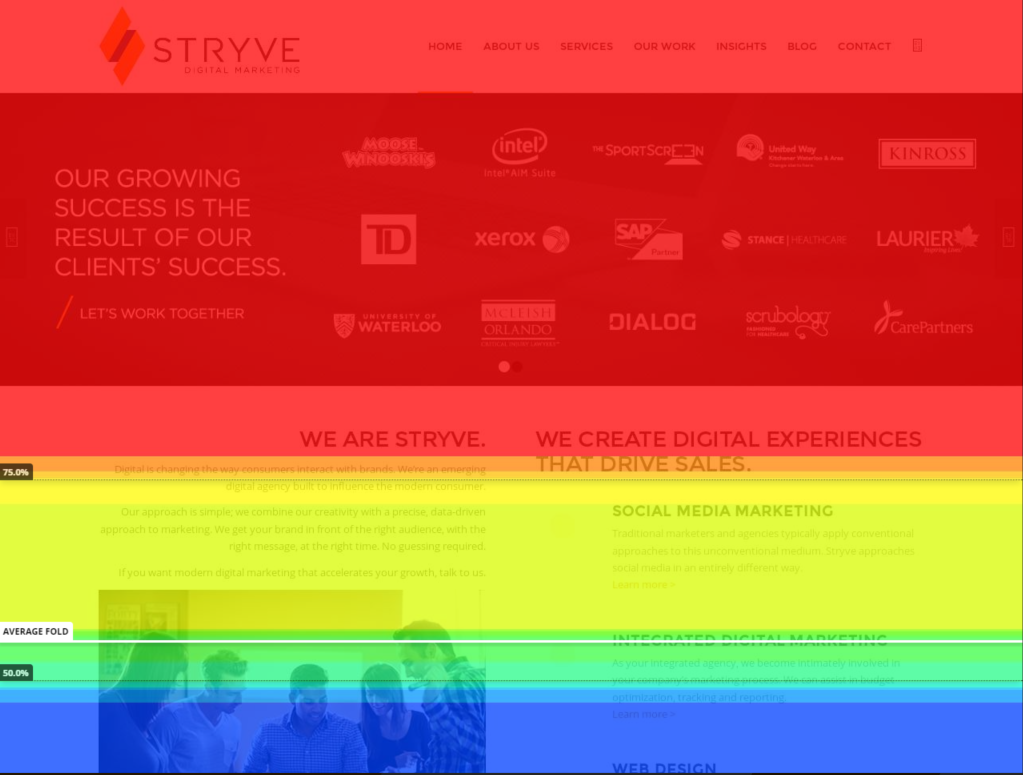
Scroll-Maps zeigen die Scroll-Aktionen Ihrer Besucher auf Ihrer Website an.

(Quelle)
Sie können sehen, wohin Ihre Benutzer scrollen, und diese Daten verwenden, um zu sehen, ob die Länge Ihrer Webseite ideal für Ihre Zielgruppe ist.
Wenn beispielsweise nur weniger als die Hälfte Ihrer Zielseite dunklere Farben aufweist, bedeutet dies, dass Benutzer nur in diesem Bereich Ihrer Seite bleiben.
So hilft Ihnen eine Scroll-Map bei der Analyse des Nutzerverhaltens.
Ein anderer ist ...
3. Eyetracking-Heatmaps
Eye-Tracking-Heatmaps zeigen die Aufmerksamkeit an, die jeder Abschnitt oder jedes Element auf einer Website erregt.

(Quelle)
Es gibt zwei Arten von Eye-Tracking-Karten:
- Heatmap des Fixierungsvolumens: Sie zeigt den Abschnitt der Seite mit einer großen Anzahl von Augenfixierungen. Es wird aufgezeichnet, wenn ein Benutzer länger als 50 Millisekunden auf eine bestimmte Stelle schaut.
- Heatmap für die Fixierungsdauer: Sie zeigt an, wie lange ein Benutzer ein bestimmtes Element der Website betrachtet hat.
Eye-Tracking-Heatmaps helfen Ihnen bei der Analyse, ob die dynamischen Elemente Ihrer Website in Ordnung sind.
Und zuletzt...
4. Maus-Heatmaps
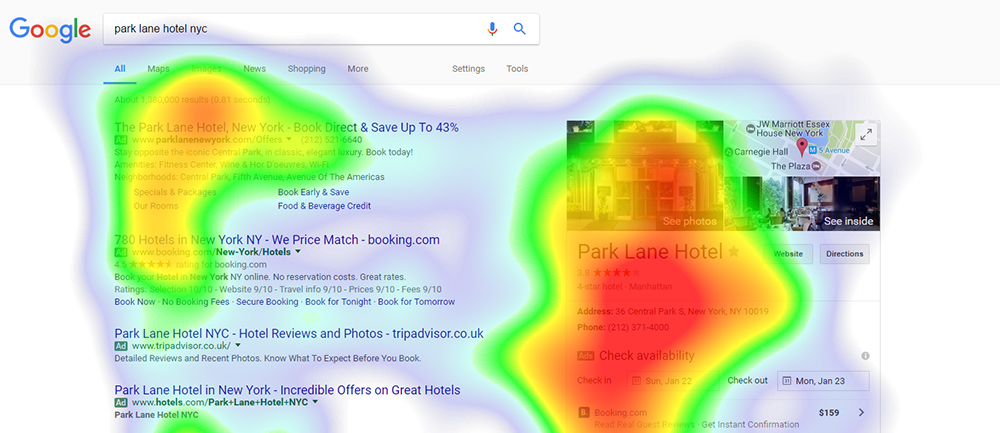
Mithilfe von Maus-Heatmaps können Sie angeben, wo Ihre Benutzer klicken, den Mauszeiger bewegen, scrollen und pausieren, wenn sie sich auf bestimmten Webseiten befinden.

(Quelle)
Es wird auch "Move Maps" genannt, weil es zeigt, wohin Ihre Besucher ihre Maus bewegen.
Dies ist auch eine hervorragende Methode, um zu messen, wie und wo Ihre Benutzer am meisten auf Ihren Webseiten interagieren.
Ich bin sicher, Sie wollen jetzt zum saftigen Teil kommen ...
Wie können Sie die Daten verwenden, um Ihre Conversion zu verbessern?
Sobald Sie alle quantitativen Daten und die grafische Darstellung haben, die Sie benötigen, müssen Sie sie richtig verwenden.
Basierend auf Ihren Erkenntnissen müssen Sie also einige Änderungen vornehmen.
Einige Änderungen, die Sie vornehmen können, sind...
Ändern Sie die Schaltflächenplatzierungen


Wenn eine bestimmte Seite nicht den erforderlichen Klick erhält, kann dies eine der Änderungen sein, die Sie implementieren müssen.
Zum Beispiel Ihre Homepage. Sie haben die Schaltfläche oben links auf der Website platziert, aber sie erhält nicht viele Benutzerklicks.
Das bedeutet, dass Sie möglicherweise einige Ihrer Schaltflächenplatzierungen dort anpassen müssen, wo Benutzer hauptsächlich auf der Grundlage Ihrer Klickdaten navigieren.
Klicken oder schweben sie über den mittleren Teil Ihrer Website? Möglicherweise müssen Sie Ihren Knopf dort platzieren.
Es hängt von den Daten ab, die Sie haben, und den Schlüsselelementen Ihrer Website.
Solange Ihre Besucher problemlos die gewünschte Aktion ausführen können, können Sie Ihr Ziel erreichen.
Möglicherweise müssen Sie auch ...
Verbessern Sie Ihren Call-to-Action

Sie haben vielleicht die besten Schaltflächenplatzierungen ... aber sie klicken noch nicht.
Sie sollten einen Blick auf Ihre CTAs werfen.
Haben sie diese drei Dinge?
- Dringlichkeit
- Aufmerksamkeitsstarkes Design
- Überzeugungskraft
Wenn nicht, sollten Sie bessere CTAs schreiben, die sie dazu bringen, die gewünschte Aktion auszuführen ... nämlich die Conversion.
Ein überzeugender Call-to-Action wird es ihnen schwer machen, nicht auf diese Schaltfläche zu klicken.
Aber bevor Sie sie zum Klicken bringen können, müssen Sie ...
Schreiben Sie eine bessere Verkaufskopie

Was ist, wenn Ihre Kunden nur durch Ihre Website scrollen? Klicken sie nichts an? Oder nicht einmal lange auf die gleiche Seite schauen.
Das kann auf eines hindeuten...
Sie behalten ihre Aufmerksamkeit nicht.
Verkaufstext ist eines der wichtigsten Elemente für Website-Besitzer.
Aus diesem Grund müssen Sie eine bessere Verkaufskopie schreiben, die ihre Aufmerksamkeit erregt und Maßnahmen ergreift.
Oder noch besser...
Verbessern Sie Ihr UX-Design

Die Verbesserung Ihres gesamten UX-Designs ist wichtig, um die Effizienz Ihrer Website sicherzustellen.
Webentwicklung ist keine einmalige Sache.
Sie müssen Ihre Website von Zeit zu Zeit verbessern, um sicherzustellen, dass alles perfekt funktioniert.
Überprüfen Sie alle Schaltflächenplatzierungen, Webtexte, CTAs, wie die Website auf einem mobilen Gerät funktioniert und vieles mehr.
Und durch Heatmaps wird es einfacher, Ihre Website zu verbessern, da Sie über Daten verfügen, die Sie leiten.
Aber um seine Effizienz zu testen, können Sie...
Führen Sie einen A/B-Test durch

A/B-Testing bedeutet, zwei verschiedene Varianten Ihrer Website zu testen, um zu sehen, welche gut funktioniert.
Bei einer Variante wird beispielsweise der Button Ihrer Website in der oberen linken Ecke platziert. Während es auf dem anderen in der Mitte ist.
Sobald Sie die Ergebnisse der Website-Heatmaps erhalten haben, sehen Sie, welche die meisten Klicks erhalten hat.
Und Sie verwenden diese Informationen, um die dynamischen Elemente Ihrer Website erneut zu überprüfen und anzupassen.
Eine Website-Heatmap zu haben ist so hilfreich, oder?
Wie können Sie also ein Heatmap-Tool erhalten oder installieren?
Wie installiere ich eine Website-Heatmap mit Google Analytics?
Wie wir wissen, ist Google Analytics eines der besten Analysetools für Ihr Unternehmen.
Sie können verschiedene E-Commerce-Metriken wie Conversion, Sitzungsaufzeichnungen, Seitenaufrufe, Absprungraten usw. anzeigen.
Sie können GA aber auch als Heatmap-Tool verwenden.
Hier ist wie:
1. Installieren Sie die Page Analytics-Erweiterung von Google

Kopf hoch!
Es gibt Berichte darüber, dass es nicht perfekt funktioniert. Wenn dies für Sie nicht funktioniert, stelle ich Ihnen am Ende dieses Blogs alternative Heatmap-Tools zur Verfügung.
2. Richten Sie Ihr Konto in Google Analytics ein
Fügen Sie den Tracking-Code auf Ihrer Website ein und geben Sie die URL ein, auf der Sie eine Website-Heatmap platzieren möchten. Wenn Sie das Page Analytics-Tool bereits haben, liefert Google Analytics alle Daten, die Sie benötigen.
3. Segmentieren Sie Ihre Website-Besucher
Fügen Sie bis zu 4 Segmente hinzu, wie organischer Traffic, Empfehlungs-Traffic, wiederkehrende Benutzer, bezahlter Traffic usw.
4. Passen Sie die Konfigurationen an
Wenn Sie dies anpassen, werden die Daten angezeigt, die Sie sehen möchten. Sie können das Datum anpassen, alle Besucher oder Besucher in Echtzeit sehen und vieles mehr.
5. Analysieren Sie die Daten
Sobald Sie die Konfigurationen festgelegt haben, generiert Page Analytics Ihre Website-Heatmap-Analysen in Echtzeit.
Sie können Farben auswählen, die die Aktionen des Benutzers durch Farben anzeigen.

Oder Blasen, die den Prozentsatz der Benutzeraktionen anzeigen.

Sehen? Es ist einfach, eine Website-Heatmap einzurichten!
Aber es gibt noch andere Heatmap-Tools, die Sie verwenden können ...
Heatmap
Heatmap ist eine Heatmap-Software, mit der Sie Ihre Daten verfolgen können.
Es ist einfach einzurichten! Melden Sie sich einfach an, geben Sie die URL der Website ein und wählen Sie einen Plan aus. Sie haben einen kostenlosen Plan für Sie, mit dem Sie beginnen können.

Stellen Sie einfach sicher, dass Sie den Tracking-Code installieren.
Eine weitere Heatmap-Software ist ...
Inspektion
Dies ist eines der besten Heatmap-Tools, da sie über Eye-Tracking-, Maus- und Scroll-Heatmaps verfügen.

Mit dieser Art von Fähigkeit ist es keine Überraschung, dass dies ein kostengünstiges Heatmap-Analysetool ist, das Sie verwenden können.
Worauf wartest du?
Verwenden Sie Heatmaps, um Ihren E-Commerce-Shop zu verbessern!
Auf den ersten Blick können Heatmaps überwältigend sein.
Aber mit der richtigen Interpretation können Sie die Daten richtig nutzen, um Ihren E-Commerce-Shop zu verbessern!
Und um Ihnen das Leben zu erleichtern, müssen Sie ein eCommerce-Thema installieren, das bereits benutzerfreundlich ist.
Debutify kann die Antwort sein.
Es ist ein benutzerfreundliches E-Commerce-Theme, das Ihre Besucher lieben werden.
Es hat auch über 50 Add-Ons, um Ihre Gewinne, AOV und ...
Verbessern Sie Ihre Conversions mit Debutify - kostenlos!
14-tägige kostenlose Testversion. 1 Klicken Sie auf Installation. Keine Kreditkarte benötigt.
