So reagieren Sie schnell in Drupal
Veröffentlicht: 2022-10-11Bevor wir zum „Wie“ kommen, lassen Sie uns ein wenig über das „Warum“ der Implementierung von React in Drupal sprechen. Wie Sie wissen, ist React eine sehr entwicklerfreundliche, komponentenbasierte JavaScript-Bibliothek, mit der Entwickler hochwertige, komplexe Front-End-Schnittstellen erstellen können. Drupal ist ein robustes und leistungsstarkes Content-Management-Framework, das inhaltsgesteuerte und flexible Web-Erlebnisse ermöglicht. Durch die Kombination der überlegenen Front-End-Theming-Funktionen von React mit dem leistungsstarken Back-End-Framework von Drupal können Sie leistungsstarke und außergewöhnliche digitale Erlebnisse liefern. Schauen wir uns die Erstellung von React -Komponenten in Drupal 9 genauer an.

Aber zuerst, was ist React?
Per Definition: „React ist eine deklarative, effiziente und flexible JavaScript-Bibliothek zum Erstellen von Frontend-Benutzeroberflächen. Sie können damit komplexe UIs aus kleinen und isolierten Codeteilen, den sogenannten Komponenten , zusammenstellen.“
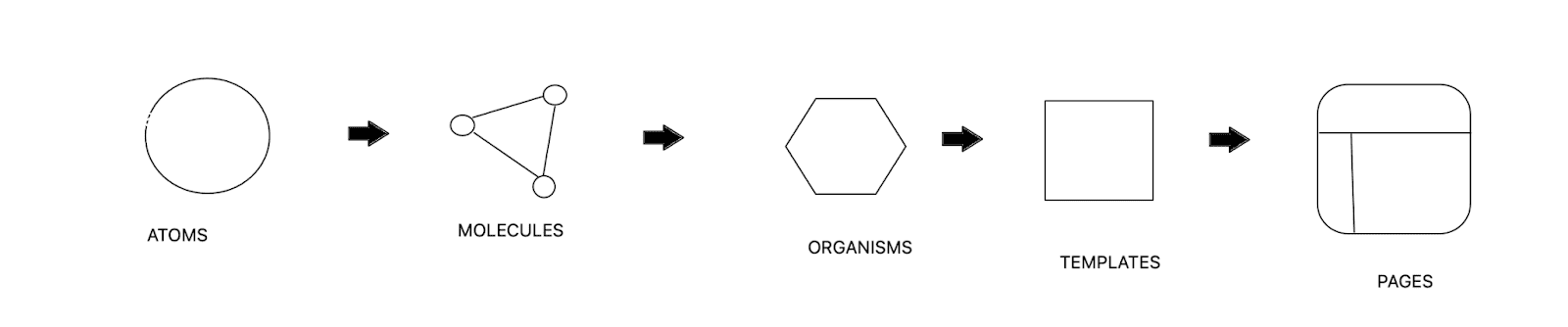
Wenn Sie mit Pattern Lab vertraut sind, sollte es Ihnen leicht fallen, die grundlegenden Bausteine von React zu verstehen. Wir beginnen mit den Grundbausteinen oder Atomen einer Seite und arbeiten uns nach oben, um Designs zu erstellen.

Viele Entwickler ziehen es vor, JSX zu verwenden, um HTML-Code in React zu schreiben. Lesen Sie weiter, um herauszufinden, warum.
Warum JSX für React
Der Codierungsstil und die Syntax von React können komplex werden und sind nicht sehr entwicklerfreundlich. Wie Sie unten sehen, wird ein HTML-Element in React auf diese Weise erstellt.
const element = React.createElement ( 'h1', {className: 'greeting'}, 'Hello, world!' );Und so schreiben Sie dieselbe Funktion in React mit JSX:
const element = <h1 className="greeting">Hello World!</h1>Mit JSX können Sie den Namen der Klasse wie unten erwähnt mit der vordefinierten XML-Syntax „className“ angeben. Wie Sie sehen können, ist es viel einfacher, intuitiver und weniger ausführlich, denselben Code in JSX zu schreiben. Daher verwendet fast die gesamte React-Community JSX, um React-Code zu schreiben.
Was ist JSX? JSX steht für JavaScript-XML. XML ist eine sehr benutzerfreundliche Syntax für Entwickler. JSX erleichtert das Schreiben und Hinzufügen von HTML in React.
Sehen Sie sich den Unterschied zwischen dem Erstellen von Elementen in React und Javascript an. Sie werden feststellen, dass React Ihnen mehr Flexibilität beim Schreiben und Zugreifen auf Code bietet, was das Entwickeln und Debuggen erleichtert.
| Reagieren | Javascript |
const Button = <button onClick={console.log('clicked!')}>Click Me</button> | HTML-DATEI <button>Klick mich</button> JS-DATEI Funktion onClick() { |
Obwohl JSX es Entwicklern leicht macht, Code zu schreiben, ist es nicht das beste Format, das Browser verstehen können. Aus diesem Grund werden wir es in ein reguläres JavaScript-Format kompilieren, das dem Browser bereitgestellt wird.
Reagieren Sie auf Datenformulare
Reaktionskomponenten haben zwei Arten von Daten:
• Requisiten
◦ Requisiten sind Eigenschaften, die von Vorfahren in der Komponentenhierarchie empfangen werden. Sie können nicht verändert oder mutiert werden. Um beispielsweise eine Variable von einer übergeordneten an eine untergeordnete Komponente zu übergeben, können Sie sie als Requisite übergeben.
• Zustand
◦ Der Status ist lokal für eine Komponente und kann durch Ereignisse geändert werden. Wenn Sie beispielsweise eine Statusvariable (state.text) haben, kann der Text entsprechend verschiedener Aktionen geändert werden.
HINWEIS: Untergeordnete Komponenten können sowohl die Werte dieses Zustands als auch Ereignisse empfangen, um diesen Zustand durch Requisiten zu aktualisieren
So integrieren Sie React mit Drupal
Zunächst erstellen wir ein benutzerdefiniertes Modul und dann die JSX-Datei.
Lassen Sie uns nun das benutzerdefinierte Drupal-Modul wie unten gezeigt erstellen:
Module/react/react.info.yml erstellen
web > modules > react > ! react.info.yml 1 name: React 2 type: module 3 description: 'A module for basic React components.' 4 core_version_requirement: *8.7.7 || ^9Als nächstes erstellen wir die React-Datei wie unten gezeigt. Wir erstellen ein HTML-Markup mit einem H1-Tag, das in der React-App- ID gedruckt wird.
Erstellen Sie module/react/js/src/index.jsx
web > modules > react > js > src > # index.jsx 1 import React from 'react'; 2 import ReactDOM from 'react-dom'; 3 4 ReactDOM. render( 5 <h1>Hello there - world!</h1>, 6 document. getElementById( ' react—app') 7 );Zugriff auf die JSX-Datei von Drupal
Damit Drupal nun auf die gerade erstellte JSX-Datei zugreifen und diese verwenden kann, müssen Sie eine JavaScript-Toolchain mit Webpack einrichten.

Auf hoher Ebene konfigurieren wir einen Prozess, der unsere Quell-JavaScript-Dateien wie index.jsx nimmt und sie durch verschiedene Build-Schritte leitet, die letztendlich eine einzelne, optimierte .js -Datei ausgeben. Dieser Build-Schritt ermöglicht es uns, das gesamte React/JavaScript-Ökosystem zu nutzen, während wir an unserem Drupal-Modul oder -Thema arbeiten.
Die grundlegenden Schritte sind:
- Richten Sie eine Toolchain ein, die Ihre JavaScript-Assets in eine oder mehrere „gebündelte“ JavaScript-Dateien mit einem bekannten Speicherort verarbeitet, der sich nicht ändert
- Erstellen Sie eine Drupal-Asset-Bibliothek, die auf die gebündelten Assets aus Ihrer Build-Toolchain verweist
Schritt 1: Installieren Sie React, Webpack und Babel
Bevor Sie diese installieren, müssen Sie sicherstellen, dass node und nmp in Ihrer Entwicklungsumgebung bereit sind. React ist die Javascript-Bibliothek. Babel und Webpack sind Compiler, die Sie benötigen, um die .jsx-Datei für den Browser in Javascript umzuwandeln. Babel ist einer der besten Community-Compiler zum Kompilieren von .jsx-Dateien. Um React, Webpack und Babel zu installieren, führen Sie die folgenden Befehle aus dem Stammverzeichnis Ihrer Themenmodule /react/ in Ihrem Terminal aus
1 # Create a package.json if you don't have one already. 2 npm init -y 3 # Install the required dependencies 4 npm install —-save react react-dom prop—types 5 npm install —-save-dev @babel/core @babel/preset-env @babel/preset-react babel-loader webpack webpack-cliSchritt 2: Konfigurieren Sie Webpack mit einer webpack.config.js -Datei
Erstellen Sie eine webpack.config.js -Datei im Stammverzeichnis Ihres Moduls: modules/react/webpack.config.js
1 const path = require('path'); 2 3 const config = { 4 entry: { 5 main: ["./js/src/index.jsx"] 6 }, 7 devtool:'source-map', 8 mode:'development', 9 output: { 10 path: path.resolve(__dirname, "js/dist"), 11 filename: '[name].min.js' 12 }, 13 resolve: { 14 extensions: ['.js', '.jsx'], 15 }, 16 module: { 17 rules: [ 18 { 19 test: /\.jsx?$/, 20 loader: 'babel-loader', 21 exclude: /node_modules/, 22 include: path.join(__dirname, 'js/src'), 23 } 24 ], 25 }, 26 }; 27 28 module.exports = config;Schritt 3: Konfigurieren Sie Babel mit einer .babelrc -Datei
Stellen Sie eine Konfiguration für Babel bereit, indem Sie eine .babelrc -Datei mit den folgenden leicht verfügbaren Voreinstellungen (die beim Kompilieren des React-Codes verwendet werden) im Stammverzeichnis des Moduls erstellen: modules/react/.babelrc
web > modules > react > .babelrc >... 1 { 2 "presets": [ 3 "@babel/preset-env", 4 "@babel/preset-react" 5 ] 6 }Schritt 4: Fügen Sie einige Hilfsskripte zu package.json hinzu
Dies ist erforderlich, um Ihr nmp-Paket auszuführen, da es vor jeder Aktion immer auf die Basisdatei package.json verweist.
> Debug "scripts": { "build": "webpack", "build:dev": "webpack", "start": “webpack —-watch" },Schritt 5: Führen Sie build aus, um die jsx- Dateien in die einzelne js -Datei zu kompilieren
Jetzt können wir die JSX-Datei kompilieren.
npm run build (ODER) npm run build:dev
Im Grunde kompiliert dies die Datei gemäß der Konfiguration in der Datei webpack.config und erstellt nun die kompilierte js -Datei im erwähnten Repository js/src/dist .
Schritt 6: Definieren Sie eine Drupal-Asset-Bibliothek
Sie können nun die kompilierte JavaScript-Datei als Drupal-Asset in der Bibliothek ( libraries.yml ) hinzufügen.
web > modules > react > ! react.libraries.yml 1 react_app: 2 version: 1.0 3 js: 4 js/dist/main.min.js: {minified: true}Jetzt sind Sie bereit, einige coole React-Komponenten auf Ihrer Drupal-Website zu erstellen.
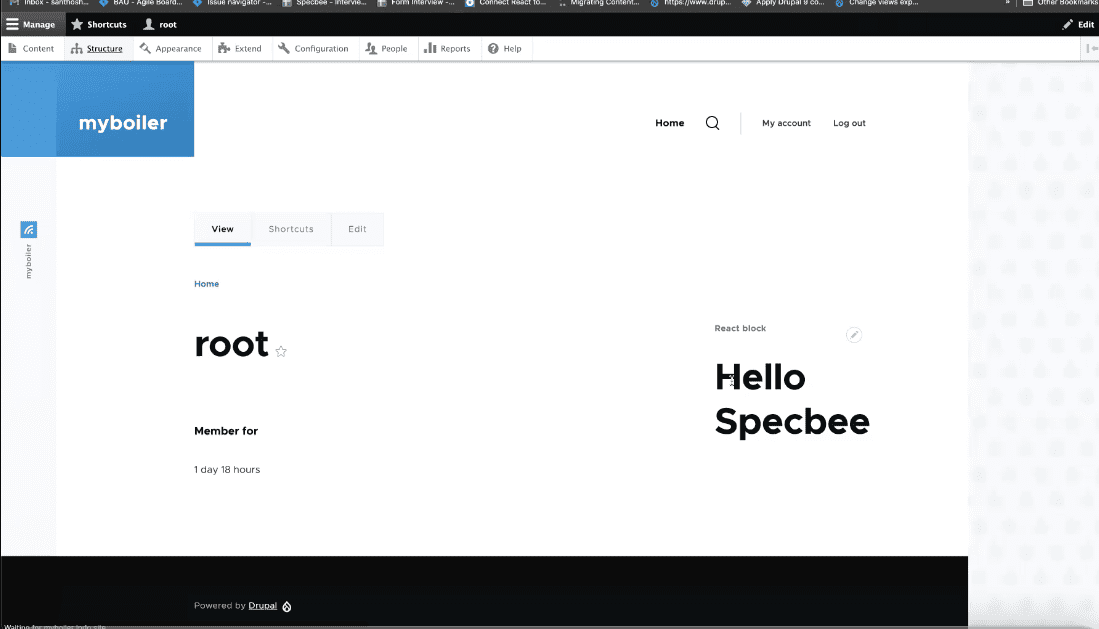
So sah mein Endergebnis aus (unten). Sie können den React-Block sehen, den ich mit einem H1-Tag „Hello Specbee“ erstellt habe.

Abschließende Gedanken
War das nicht einfach? Stellen Sie beim Erstellen von React-Komponenten in Drupal sicher, dass Sie das React-Dom -Element in Drupal erstellt haben („ react-app “) und hängen Sie immer die Javascript-Datei (die wir aus der React-JSX-Datei kompiliert haben) an die Drupal-Bibliothek an. Gefällt Ihnen, was Sie gerade gelesen haben? Wir bemühen uns, jede Woche wertvolle Inhalte für Sie zu veröffentlichen. Abonnieren Sie unseren wöchentlichen Newsletter, um mit all unseren neuesten Erkenntnissen auf dem Laufenden zu bleiben.
