Wie lassen sich E-Commerce-Kategorieseiten verkaufen? 7 Live-Beispiele
Veröffentlicht: 2017-08-22Die Mehrheit der Besitzer von E-Commerce-Shops verbringt die meiste Zeit damit, entweder die Homepage zu optimieren oder gut organisierte und aufpolierte Produktseiten zu erstellen .
Während die oben genannten Seiten sicherlich wichtig sind, gibt es noch einen anderen Seitentyp, dessen Potenzial von Online-Händlern oft ignoriert und übersehen wird.
Ich spreche von Kategorieseiten .
Grundsätzlich sind dies einzelne Website-Seiten , die die Website-Taxonomie strukturieren . In Online-Shops werden Kategorien und Unterkategorien normalerweise verwendet, um Produkte oder Dienstleistungen zu klassifizieren, indem sie an einem Ort zusammengefasst werden.
Kategorieseiten helfen bei der Verbesserung der Ladennavigation , der Benutzerfreundlichkeit und der internen Suchmechanismen , was alles dazu führt, dass das Einkaufserlebnis der Kunden insgesamt verbessert wird. Darüber hinaus kann eine Kategorieseite, während sie die Rolle eines Durchgangspunkts spielt, optimiert werden, um die Kaufabsicht der Besucher zu festigen und sie in Käufer umzuwandeln.
In diesem Artikel erfahren Sie, wie Sie die häufigsten Fehler beim Erstellen von Seiten dieser Art vermeiden . Außerdem erklären wir Ihnen, wie Sie die Effizienz Ihrer bestehenden Website-Kategorien und -Unterkategorien verbessern können.
Inhaltsverzeichnis
- Inhalt der Kategorieseite
- Inhaltstypen
- Content-Platzierung
- Inhaltliche Qualität
- Bilder optimieren
- Verwenden Sie keine Heldenaufnahmen, die den gesamten ersten Bildschirm einnehmen
- Seien Sie konsistent mit den Bildern, die Sie für Kategorien verwenden
- Verwenden Sie .GIF / Videovorschauen
- Endeffekt
Inhalt der Kategorieseite
Die hässliche Wahrheit ist, dass die meisten E-Commerce-Kategorieseiten wenig Inhalt haben. In den meisten Fällen gibt es nur eine Liste von Produkten und eine winzige Menge an Inhalten (die normalerweise von den eigentlichen Produktseiten stammen).
In der Zwischenzeit kann das Einfügen einiger nützlicher und einzigartiger Inhalte diese Seiten besser ranken und Ihnen eine zusätzliche Portion zielgerichteten Traffic bringen.
Durch die Optimierung der Kategorieseiten können Sie Ihren Ladenbesuchern außerdem mehr über Ihr Produkt und Ihre Marke erzählen , häufig gestellte Fragen beantworten und sie durch den Konversionstrichter führen .
 Inhaltstypen
Inhaltstypen
Es wird allgemein angenommen, dass das Maximum, was auf Kategorieseiten hinzugefügt werden kann, eine erweiterte Beschreibung ist.
Eine große Anzahl von E-Commerce-Websites hat jedoch bewiesen, dass Sie dort praktisch jede Art von Inhalt erfolgreich verwenden können.
Kategorieseiten können also Folgendes enthalten:
- eine detaillierte Beschreibung der Kategorieprodukte,
- Augenweide Heldenbilder,
- fesselnde Bild-Slider,
- Banner, die globale Ladenverkäufe oder Sonderangebote ankündigen,
- Abschnitte mit vorgestellten Produkten und Dienstleistungen,
- eine Rubrik „Neuankömmlinge“,
- Videos, die zeigen, wie man das am besten geeignete Kategorieprodukt auswählt oder wie man es richtig verwendet,
- Anwendungsfälle,
- Fallstudien,
- einen Abschnitt „Expertenratschlag“,
- FAQ,
- und sogar Geschichtenerzählen.
Nachfolgend finden Sie einige Beispiele, die zeigen, wie die oben genannten Inhaltstypen auf Kategorieseiten verwendet werden.
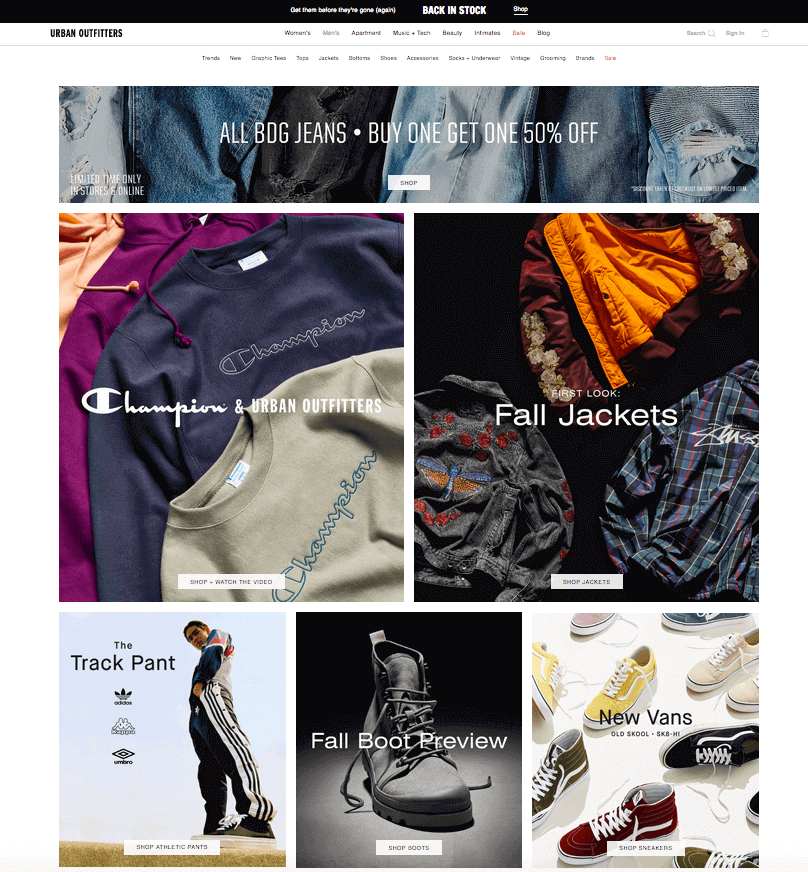
In der Hauptkategorie verwendet Urban Outfitters auffällige Bilder, um verschiedene Marken und Arten von Kleidung vorzustellen. Bild ist anklickbar.

Außerdem gibt es auf dieser Seite die Abschnitte „ Neu eingetroffen “ und „ Jetzt im Angebot “.
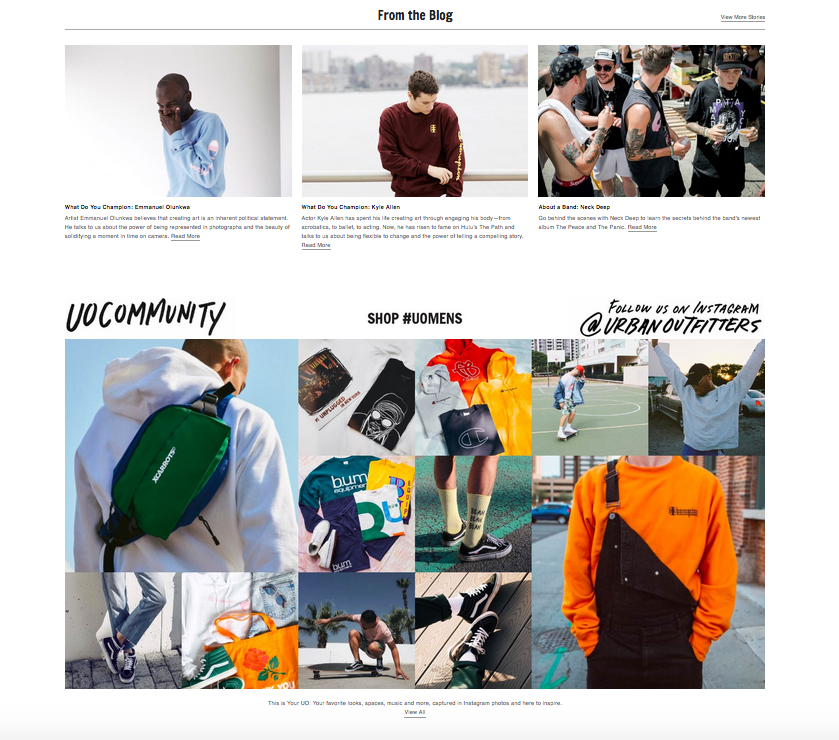
Aber das Interessanteste ist ganz unten auf der Seite. Dort gibt es einen Abschnitt mit relevanten Blog-Artikeln und nutzergenerierten Inhalten – ein Feed von Instagram-Posts mit dem Marken-Hashtag des Unternehmens.
So schafft die Marke etwas, das alle ihre Kunden vereint – eine engagierte Community ihrer Fans . In der Community kann jeder seine eigene Geschichte teilen und Feedback von Gleichgesinnten erhalten.

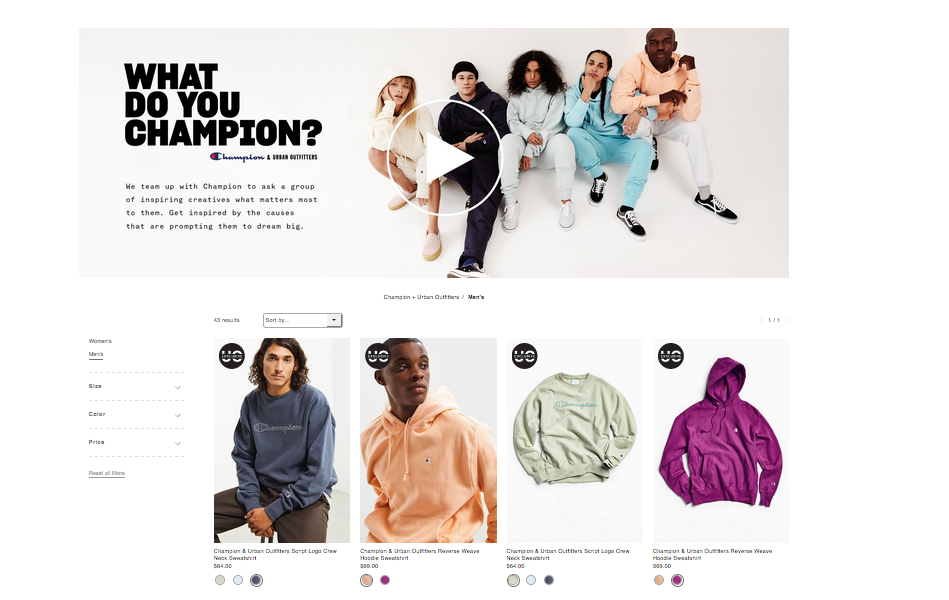
Wenn Sie bis zur Unterkategorieebene vordringen, sehen Sie ein großartiges Beispiel für die Nutzung von Videoinhalten .

In den Videos interviewt Urban Outfitters seine Stammkunden und fragt sie nach ihrer Meinung zu einer bestimmten Marke.
Durch das Hinzufügen all dieser zusätzlichen Inhalte zielt Urban Outfitters darauf ab, mit Website-Besuchern und Kunden in Kontakt zu treten, sie aufzuklären und alle möglichen Informationen über die ausgewählte Produktgruppe bereitzustellen.
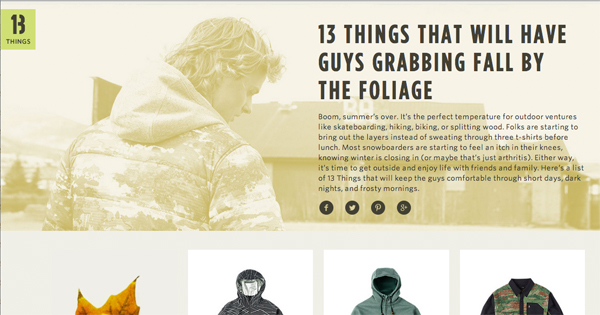
Ein weiteres großartiges Beispiel für die Verwendung von Inhalten auf Kategorieseiten stammt von 13 Things .
Diese Jungs haben es geschafft, Storytelling direkt auf den Kategorieseiten erfolgreich einzusetzen. Ihre Geschichten fügen sich nativ in das Layout der Kategorieseite ein, obwohl sie ganz oben platziert sind.

Content-Platzierung
Die größte Herausforderung beim Hinzufügen von Inhalten auf Kategorieseiten besteht darin, den richtigen Platz dafür zu finden.
Einerseits kann es sein, dass Kategorieprodukte auf der Seite nach unten verschoben werden, wenn zu viel Inhalt über dem Produktraster platziert wird. Das kann Käufer verwirren und die Konversionsraten dieser Seite senken. Wenn Sie andererseits Inhalte am Ende einer solchen Seite hinzufügen, wird niemand sie jemals finden.
Um ehrlich zu sein, gibt es kein allgemeingültiges Rezept, um den idealen Platz für Inhalte auf einer Kategorieseite zu finden .
Die Platzierung hängt vom Seitenlayout und der Art des Inhalts ab, den Sie hinzufügen möchten. Nachfolgend finden Sie einige Beispiele.
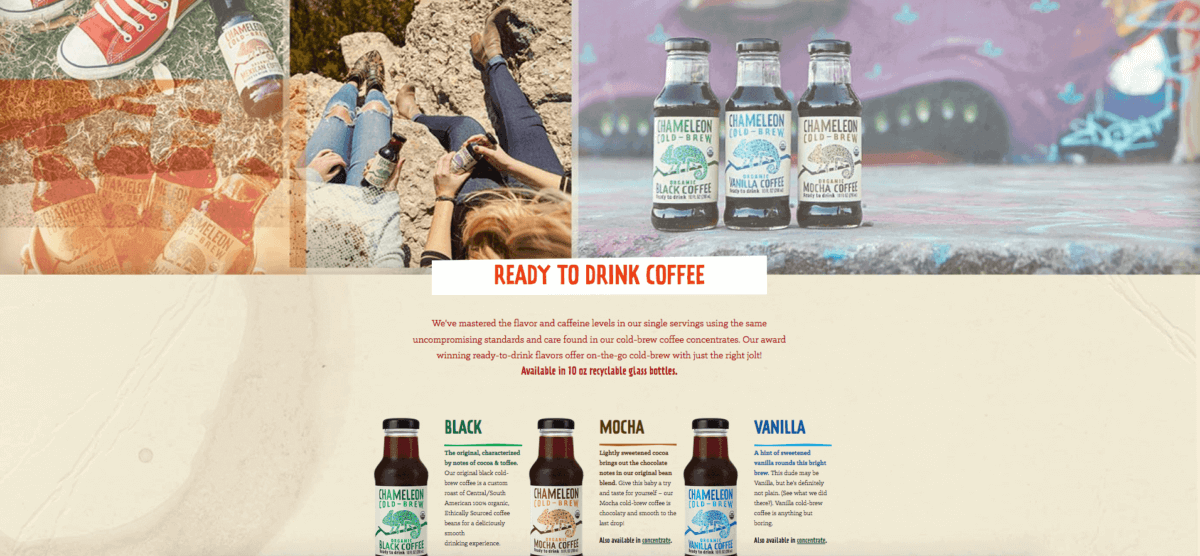
Helle Heldenaufnahmen werden besser oben auf dieser Seite angezeigt. Gleiches gilt für Bild-Slider und Banner mit Sonderangeboten. (anklickbar)
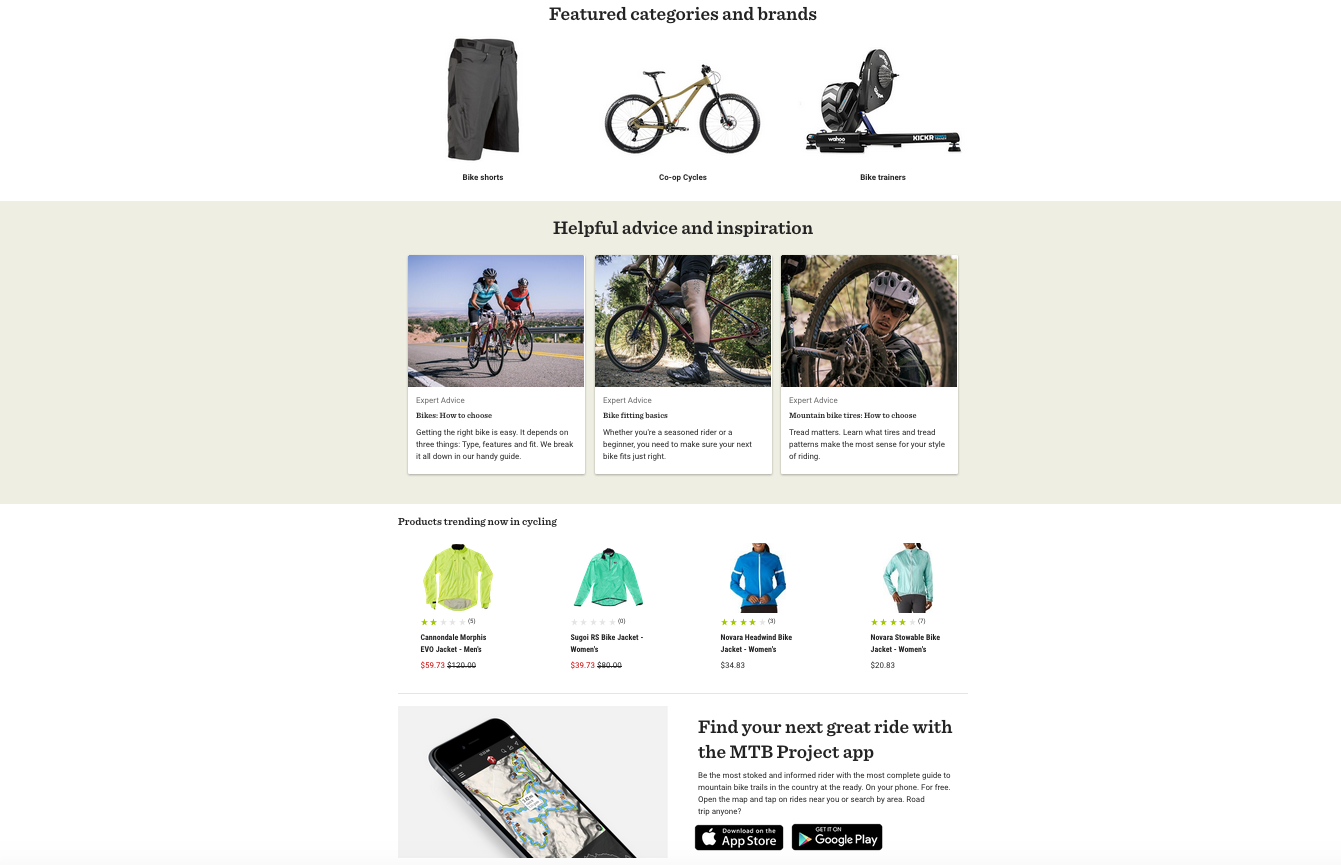
 Die vorgestellten Produkte und Marken , Ihre Anzeigen für mobile Apps, können entweder oben oder in der Mitte Ihrer Kategorieseite platziert werden. Dort lenken sie die Aufmerksamkeit der Besucher nicht vom Hauptinhalt ab und fügen ihm zusätzliche wertvolle Details hinzu.
Die vorgestellten Produkte und Marken , Ihre Anzeigen für mobile Apps, können entweder oben oder in der Mitte Ihrer Kategorieseite platziert werden. Dort lenken sie die Aufmerksamkeit der Besucher nicht vom Hauptinhalt ab und fügen ihm zusätzliche wertvolle Details hinzu.

Produktanwendungsfälle, Expertentipps und FAQ-Abschnitte sehen in der Mitte oder unten auf dieser Seite besser aus .
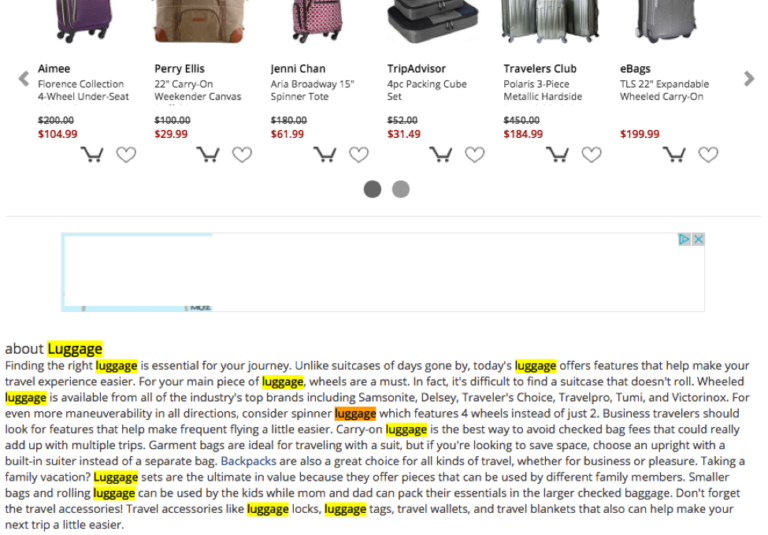
Wenn Sie eine detaillierte Textbeschreibung einer bestimmten Produktgruppe hinzufügen (mit Blick auf SEO), ist es im Allgemeinen ratsam, sie am Ende einer Kategorieseite hinzuzufügen, um die Aufmerksamkeit nicht von den Produkten abzulenken, die Sie verkaufen.
So haben wir es auf der MageWorx- Website (anklickbar) gemacht.


Inhaltliche Qualität
Welchen Inhalt Sie auch immer für Ihre Website erstellen, die Qualität ist immer der Schlüsselfaktor . Inhalte für Kategorieseiten sind da keine Ausnahme.
Auch wenn Sie eine allgemeine Beschreibung für Ihre Kategorie schreiben, denken Sie daran, dass Sie Inhalte für Menschen erstellen und keine Filterkopie für die Suchmaschinen .
Nachfolgend finden Sie gute und schlechte Beispiele für eine Kategorieseitenbeschreibung.
Schlecht
„Sie befinden sich in der Kategorie [KATEGORIENAME]! Hier finden Sie [CATEGORYTAGS] und andere tolle [CATEGORY_NAME]-Produkte.“
Gut
[SHOPNAME] bietet eine breite Palette von [PRODUCTNAME] an, von Einstiegsoptionen unter 50 $ (z. B. [BRANDNAME], [BRANDNAME]) bis hin zu innovativen, fortschrittlichen Lösungen ab 500 $ und entworfen von [BRANDNAME], [BRANDNAME] .
Bei einer so umfangreichen Auswahl kann die Auswahl der richtigen Option eine entmutigende Aufgabe sein. Aus diesem Grund haben wir einen [PRODUCTNAME]-Kaufleitfaden (Link) erstellt, der alle Trendlösungen, ihre Funktionen und Preise beschreibt.
Verschwenden Sie nicht nur Platz auf Ihrer Kategorieseite, indem Sie dort nutzlosen Inhalt hinzufügen.
Statt einer Wolke aus mit Keywords besetzten Texten für die Suchmaschinen-Bots:

Fügen Sie etwas hinzu, das Ihre Kunden wirklich zu schätzen wissen.
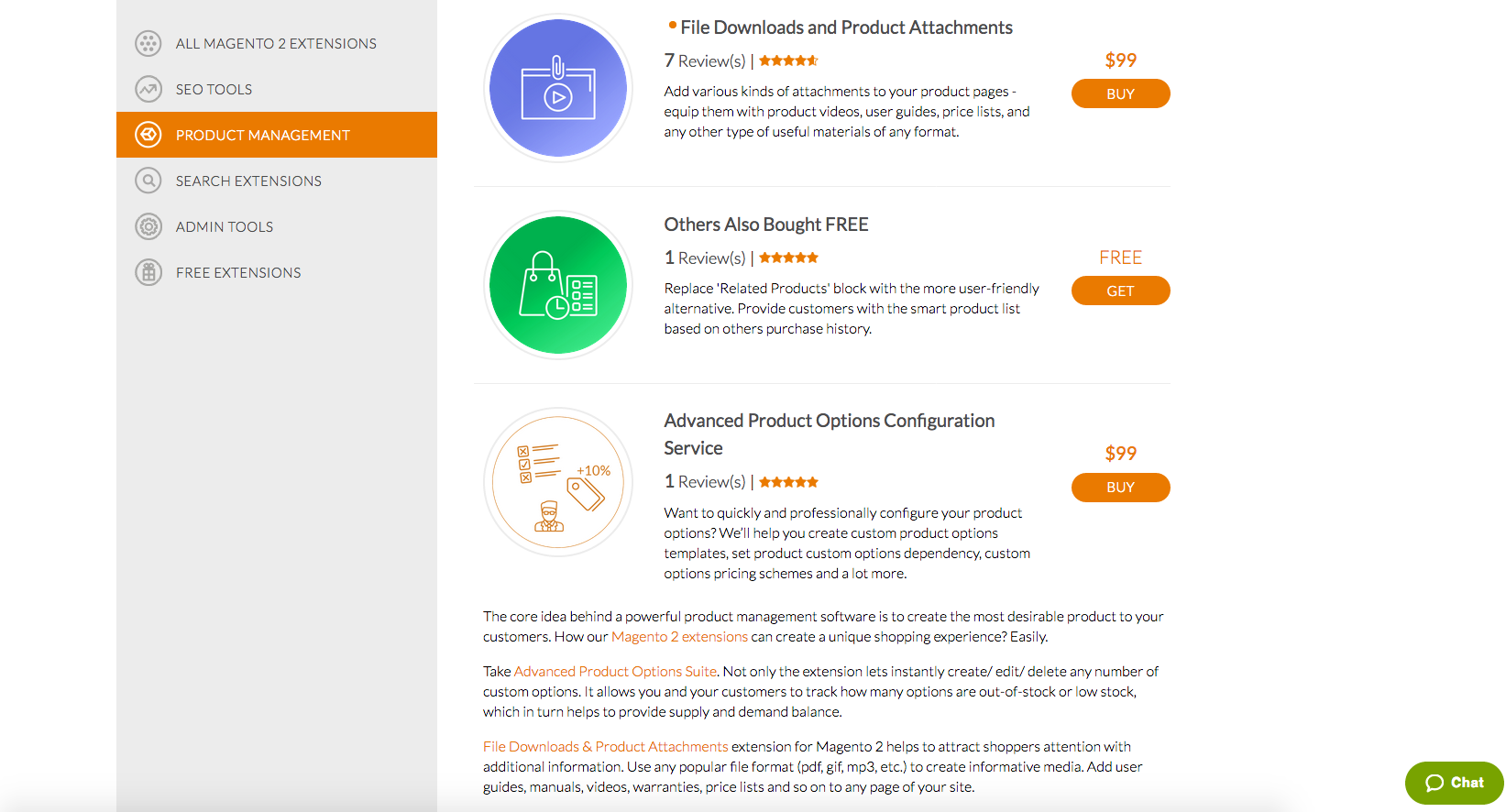
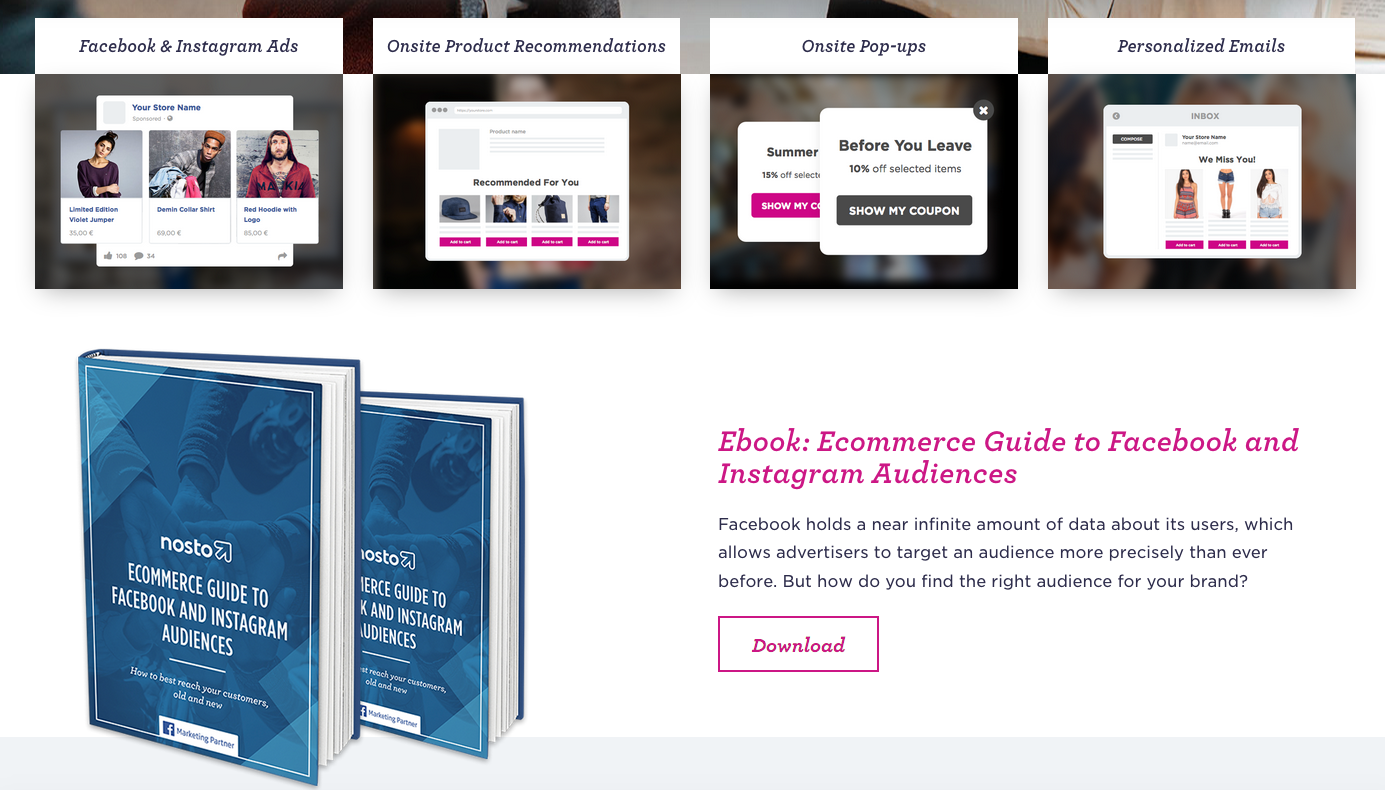
Nosto zum Beispiel nutzt den Bereich unterhalb der Liste ihrer Dienste, um für ihr eBook zu werben: (anklickbar)

Damit schlagen sie zwei Fliegen mit einer Klappe. Erstens informieren sie Website-Besucher und helfen ihnen, ihre Dienste besser zu verstehen. Zweitens erfassen sie E-Mails potenzieller Kunden.
Welchen Inhalt Sie auch immer zu Ihren Shop-Kategorieseiten hinzufügen, stellen Sie sicher, dass er Ihren Besuchern und Kunden einen Mehrwert bringt.
Bilder optimieren
Beim Besuch von stationären Geschäften haben Sie vielleicht bemerkt, dass sie aktiv Schilder und Banner verwenden, die in verschiedenen Abteilungen hängen. Diese visuellen Hilfsmittel helfen, die Aufmerksamkeit der Kunden auf etwas Wichtiges zu lenken oder sie über ihren aktuellen Standort zu informieren.
Bilder auf eCommerce-Kategorieseiten spielen eine ähnliche Rolle.
Kategoriegrafiken können effektiv verwendet werden, um:
- Kunden sagen, wo sie sind,
- Website-Besucher über Rabatte, Sonderangebote oder Vorteile des Treueprogramms informieren,
- Informieren Sie Kunden über Ihre Produktangebote ( Neuzugänge, vorgestellte Produkte usw.),
- Verleihen Sie Ihrer Website zusätzlichen Glanz und Professionalität .
So können Bilder auf Kategorieseiten die gesamte Seitennavigation verbessern und ihre Konversionsraten vervielfachen.
Bei falscher Verwendung können Kategoriegrafiken jedoch das Einkaufserlebnis Ihrer Kunden komplett ruinieren. Nachfolgend sind die Dinge aufgeführt, die beim Hinzufügen von Bildern auf E-Commerce-Kategorieseiten zu berücksichtigen sind.
Verwenden Sie keine Heldenaufnahmen, die den gesamten ersten Bildschirm einnehmen
Wie oben erwähnt, sollten Bilder auf Kategorieseiten die Navigation verbessern und Kunden helfen zu verstehen, wo sie sich befinden .
Die Verwendung zu großer Hero-Shots drückt den Inhalt der Hauptkategorieseite nach unten, sodass Website-Besucher verwirrt werden können (insbesondere auf ihrem Handy). Große Bilder drücken den Hauptinhalt nach unten, sodass unklar ist, was eine solche Seite bietet.
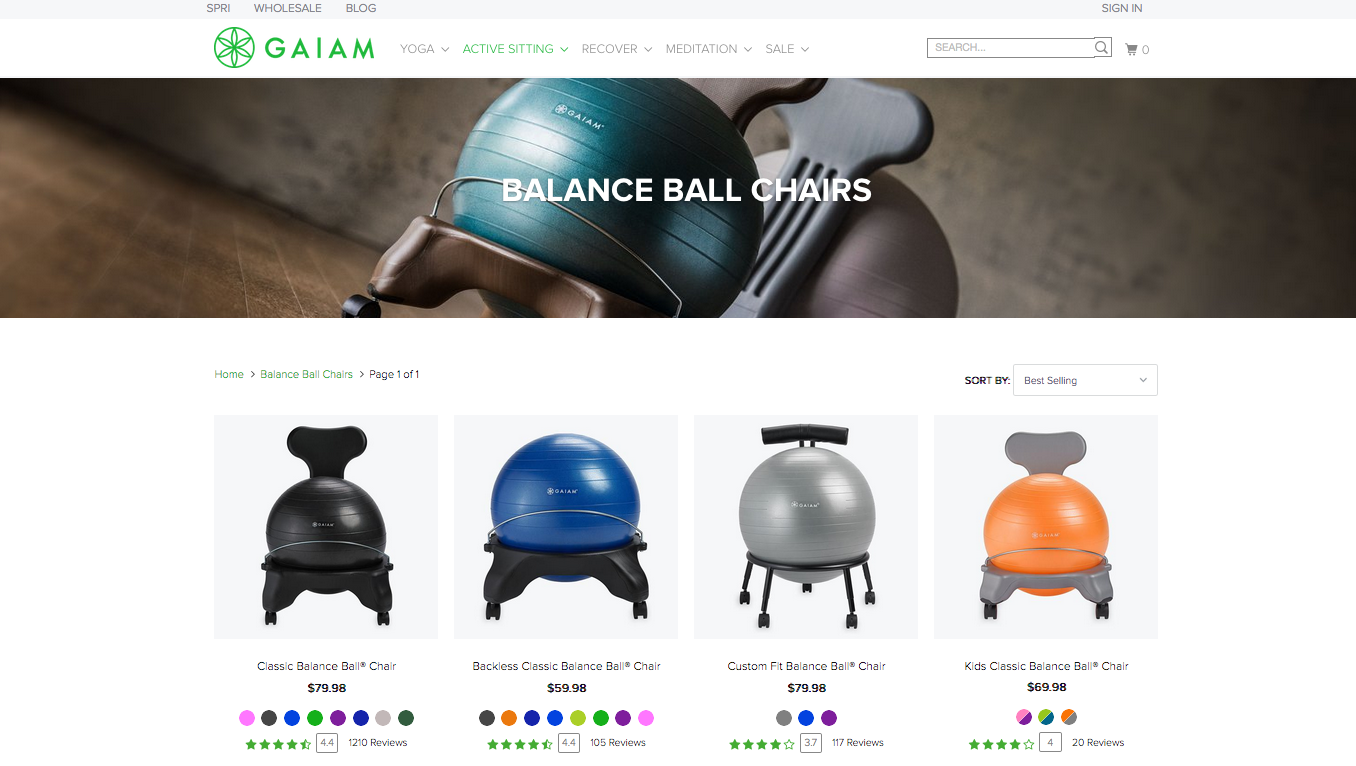
Idealerweise sollten Kategorie-Hero-Bilder nicht mehr als 2/3 des 1. Bildschirms sowohl auf mobilen als auch auf Desktop-Geräten bedecken (damit zumindest einige Produkte auf dem 1. Bildschirm sichtbar sein könnten) und anschaulich veranschaulichen, worum es in einer darunter liegenden Kategorie geht.
Gaiam und Sephora sind gute Beispiele für die Verwendung von Heldenbildern auf Kategorieseiten. Ersteres zeigt deutlich, was ein Kunde unten auf der Seite findet. Letzteres lässt sofort erkennen, dass dies eine Seite einer bestimmten Kosmetikmarke ist – sie zeigen das Logo der Marke, das Motto und die Hauptprodukte des Unternehmens direkt über dem Produkt-Feed.
Bilder sind anklickbar.


Seien Sie konsistent mit den Bildern, die Sie für Kategorien verwenden
Psychologisch wird eine Kategorieseite von einem Seitenbesucher als Wahrnehmungseinheit wahrgenommen. Wenn es also darum geht, es mit Bildern zu füllen, werden Faktoren wie Konsistenz , Sauberkeit und Organisation von entscheidender Bedeutung.
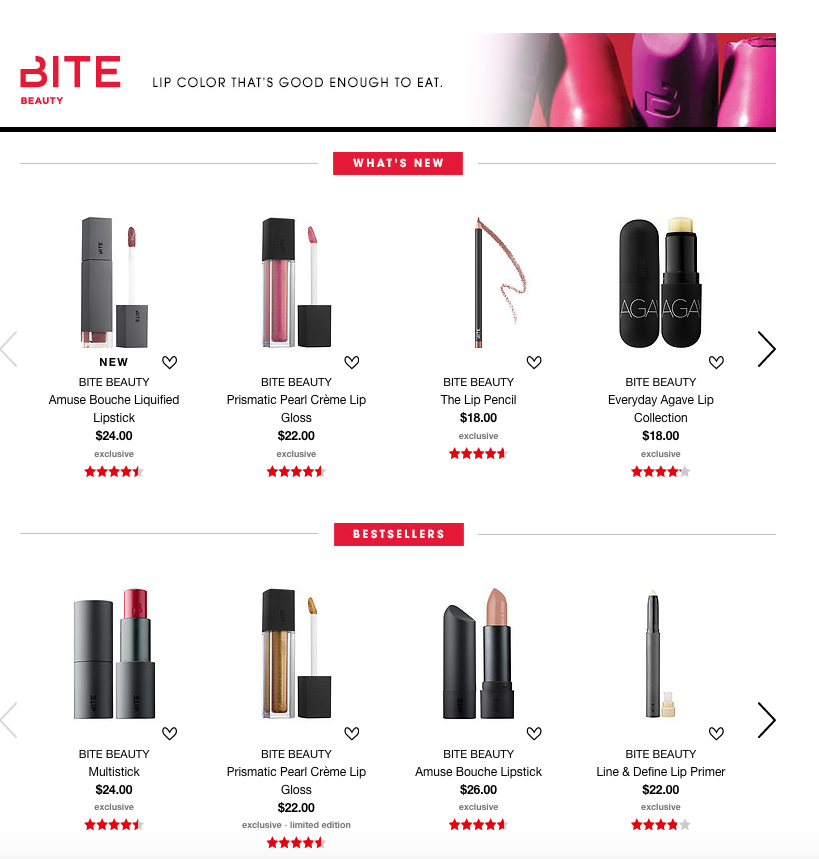
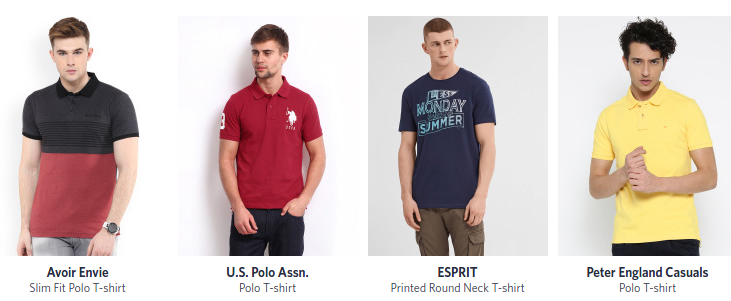
Vergleichen Sie einfach dieses Beispiel:

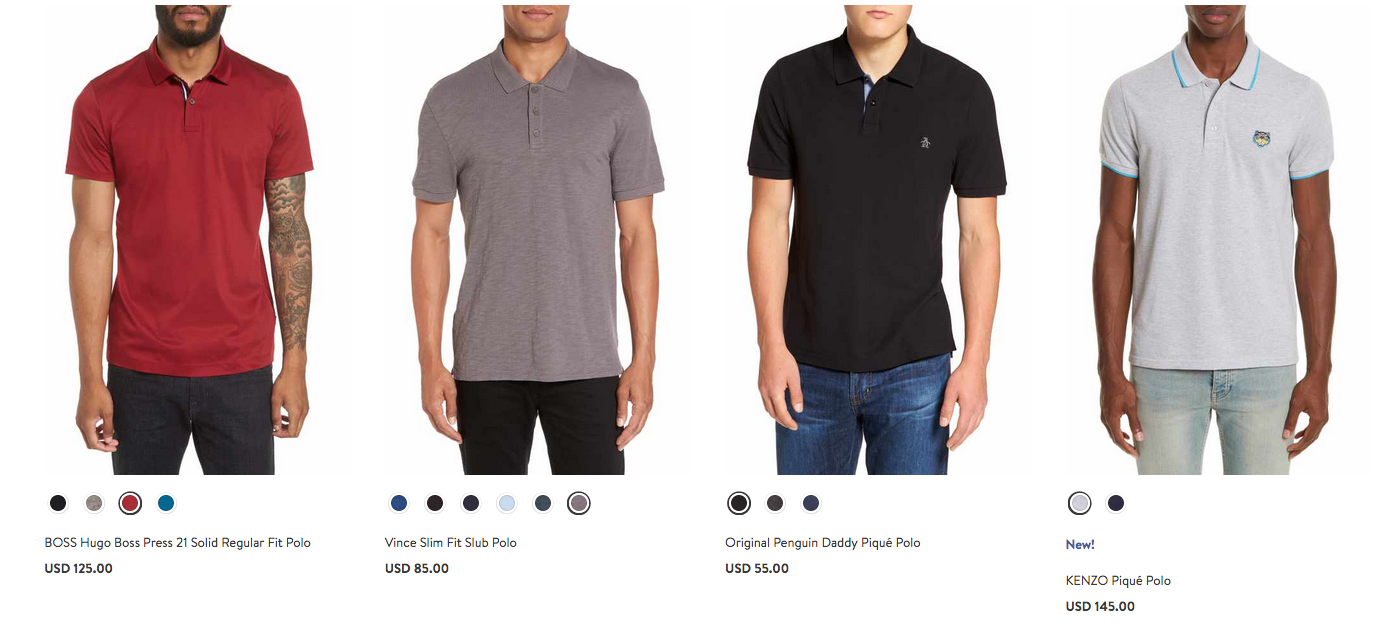
mit diesem:

Im ersteren Fall sehen wir Bilder mit verschiedenen männlichen Models, die unterschiedliche Posen einnehmen. Sie tragen T-Shorts verschiedener Marken, Passformen, Halsformen und Grafiktypen. Sieht so aus, als wären diese Fotos zu unterschiedlichen Zeiten und in unterschiedlichen Umgebungen gemacht worden. All das lässt diese Kategorieseite ziemlich inkonsistent aussehen.
Im letzteren Beispiel hingegen sehen wir eine gut organisierte, konsistente Produktpalette mit der gleichen Passform und Halsform, die alle auf einem homogenen Hintergrund stehen. Ein solcher Ansatz verbessert definitiv das Erscheinungsbild einer E-Commerce-Kategorieseite und erleichtert die Wahrnehmung ihres visuellen Inhalts.
Obwohl der letztere Fall nicht unbedingt von allen E-Commerce-Shops implementiert werden sollte (da einige Shops möglicherweise einzigartige Designs, Seitenlayouts usw. haben), ist dies definitiv ein gutes Beispiel, dem man folgen sollte.
Verwenden Sie .GIF / Videovorschauen
Sie haben wahrscheinlich schon von einer Produkt-Bildvorschau zum Verkleinern gehört (oder verwenden sie bereits). Diese Funktion ermöglicht es Kunden, sich ein ausgewähltes Produkt genauer anzusehen, indem sie die Bildgröße anpassen.
Videos oder . Mit der GIF-Vorschau können Sie diese Funktionalität weiter erweitern und jedes Produkt in Aktion anzeigen. Außerdem können Sie so jedes Produkt aus verschiedenen Blickwinkeln präsentieren.
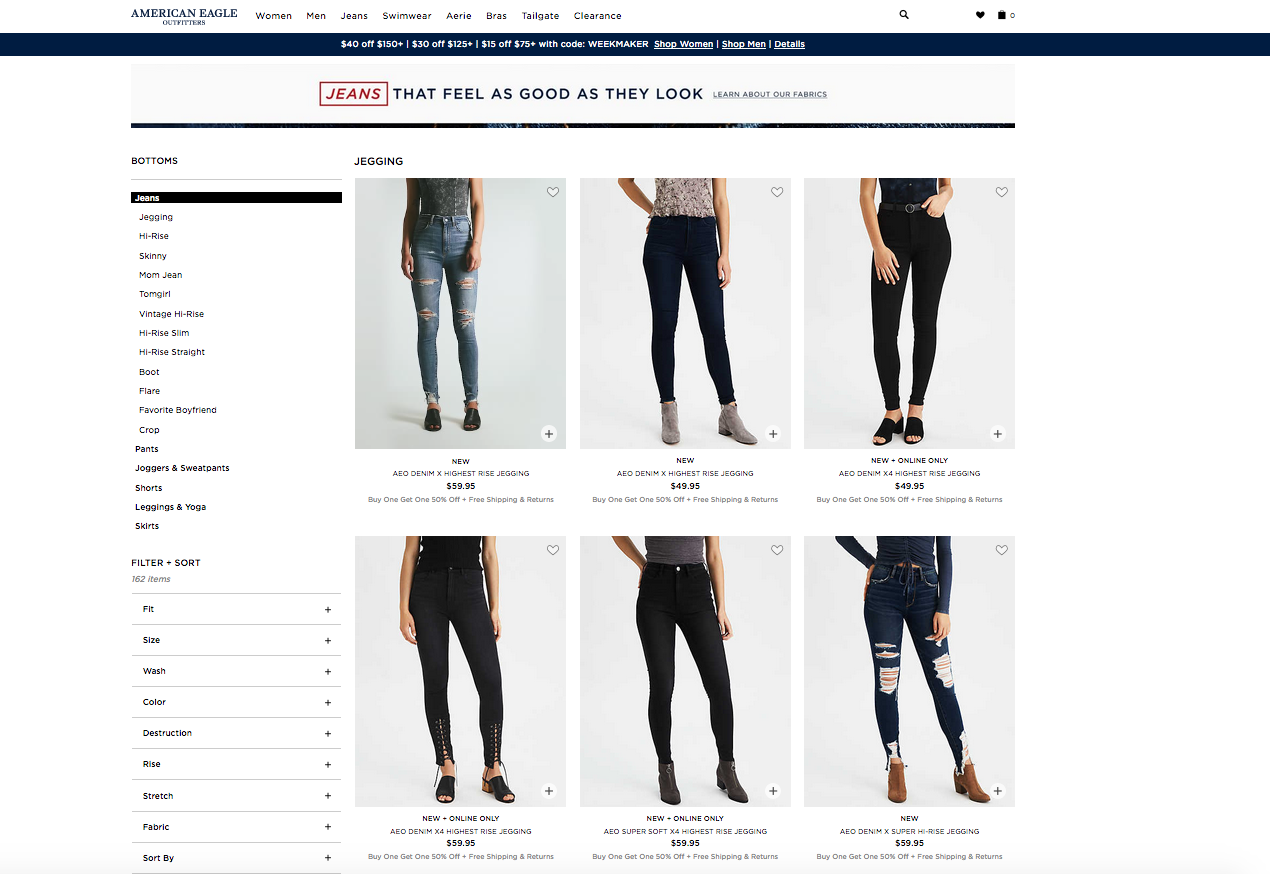
Produktvideovorschauen können per Mouseover direkt im Produktkatalog angezeigt werden. So hat American Eagle das umgesetzt:

Endeffekt
Indem Sie Ihren Website-Kategorien die richtigen Inhalte und Bilder hinzufügen, helfen Sie Ihren Besuchern, eine klare Vorstellung davon zu bekommen, was Sie verkaufen und was sie auf Ihrer Website bekommen können. Außerdem könnten sie einige Produkte finden, die sie vorher nicht kannten.
Im nächsten Artikel verraten wir Ihnen, wie Sie Shop-Kategorien in Sachen SEO und Mobile optimieren.
Informieren Sie sich über Updates in unserem Blog – der Artikel „Optimizing Category Pages for SEO and Mobile“ erscheint nächste Woche .
