So bearbeiten Sie Ihr BigCommerce-Karussell
Veröffentlicht: 2021-02-26Obwohl Sie die BigCommerce-Karussellfunktion nicht unbedingt verwenden müssen, bietet sie E-Commerce-Websites eine Menge eingebauten Wert und kann die Benutzererfahrung Ihres E-Commerce-Webdesigns erheblich verbessern.
Es ist auch keine Raketenwissenschaft. Das BigCommerce-Karussell ist einfach ein System rotierender Bilder, die möglicherweise mit anderen Seiten verknüpft sind und auf Ihrer Homepage angezeigt werden und sich alle paar Sekunden ändern, damit Ihre Besucher einen Eindruck davon bekommen, was Ihr Unternehmen tut oder anbietet. Unter anderem kann Ihr BigCommerce-Karussell:
- Direkter Traffic zu Conversion-orientierten Seiten.
- Optimieren Sie das Navigationserlebnis des Benutzers auf Ihrer Website.
- Fördern Sie Conversions für umsatzstärkste Kategorien.
- Präsentieren Sie Gelegenheiten für Cross-Selling-Möglichkeiten.
Es ist eine großartige Gelegenheit, Ihren Benutzern verlockende und originelle Produkt- oder Unternehmensfotos zu präsentieren, aber es kann auch eine großartige Möglichkeit sein, Dienstleistungen oder Sonderangebote zu bewerben. Das Beste ist, dass es nicht zu schwierig ist, eine Funktion zu verwenden. Auch ohne einen BigCommerce-Webdesigner können Sie ein einfaches Karussell erstellen.
Folgendes müssen Sie tun:
1. Melden Sie sich bei Ihrem BigCommerce-Verwaltungsportal an
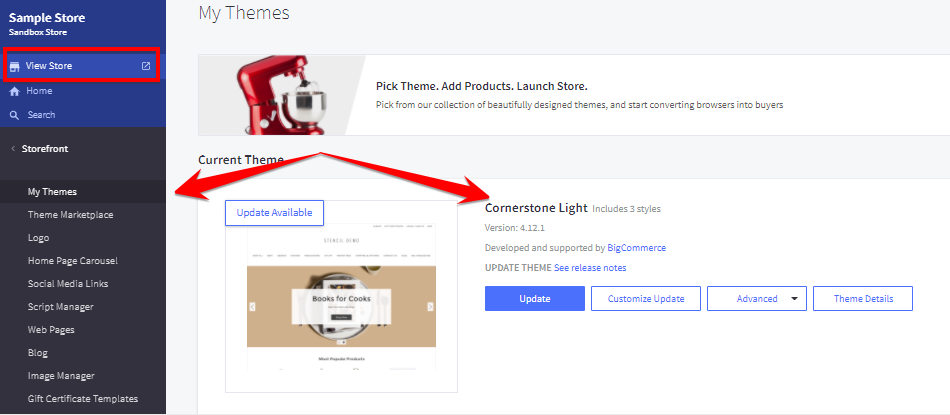
Im Bild unten sehen Sie das Admin-Portal eines BigCommerce-Shops. Dieser Shop verwendet das Cornerstone Light-Design, das in diesem Fall eine Standardeinstellung ist. Das von Ihnen verwendete Thema wirkt sich möglicherweise auf die Präsenz oder das Erscheinungsbild Ihres Karussells aus. Denken Sie also daran. Wenn Sie darüber nachdenken, Ihr aktuelles BigCommerce-Design zu ändern, zu aktualisieren oder zu bearbeiten, lesen Sie bitte unseren Blog zu diesem Thema unter dem vorherigen Link.

Es gibt mehr als eine Möglichkeit, Änderungen und Anpassungen an Ihrem BigCommerce-Karussell vorzunehmen, aber für die Zwecke dieses Tutorials zeigen wir Ihnen eine der benutzerfreundlichsten Möglichkeiten, dies zu tun. Bevor Sie das Karussell tatsächlich ändern, können Sie auf „Store anzeigen“ klicken, wie im Bild oben angegeben. So sieht Ihre Storefront für Besucher Ihres Online-Shops aus. In diesem Standardbeispiel hat das Karussell zwei Folien und zeigt Stock-Bilder von Büroprodukten. Da 1Digital Ⓡ Agency eine Agentur für digitales Marketing ist und keine Lampen verkauft, möchten wir unser Karussell ändern, damit es besser zu unserem Angebot passt.
2. Klicken Sie auf „Storefront“ und dann auf „Home Page Carousel“
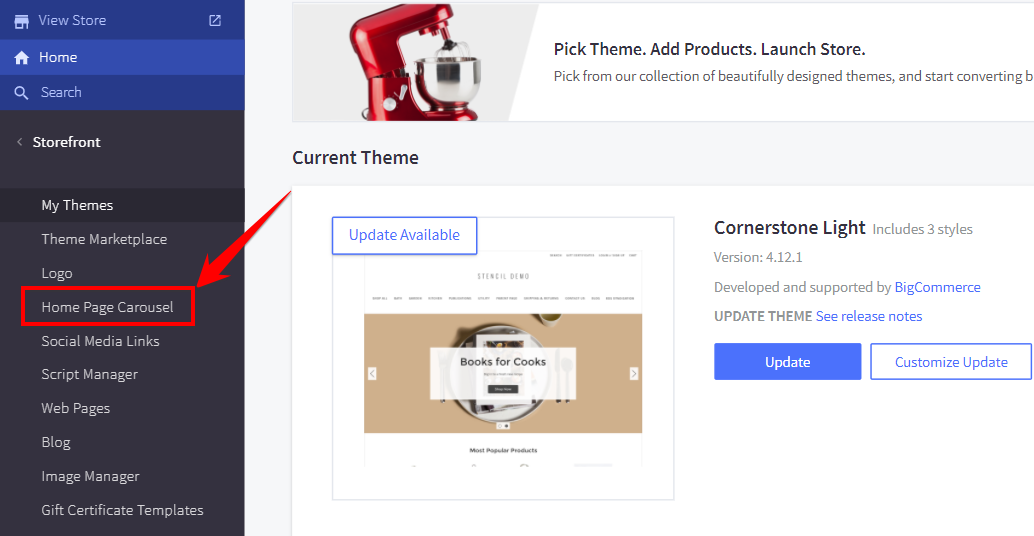
Zurück im Admin-Portal sehen Sie im Menü auf der linken Seite „Storefont“. Klicken Sie auf „Storefront“ und Sie sehen eine Reihe von Optionen, darunter „Theme Marketplace“, „Logo“ und „Homepage Carousel“, wie im Bild unten angezeigt. Glücklicherweise ist BigCommerce ziemlich benutzerfreundlich und ermöglicht es Ihnen, eine Vielzahl von Bearbeitungen, Änderungen und Anpassungen vorzunehmen, ohne einen Code zu kennen.

3. Laden Sie Bilder in Ihr Karussell hoch
Während Sie Ihr Homepage-Karussell in beliebiger Reihenfolge bearbeiten können, beginnen wir mit den Bildern. Wir können dann zurückgehen und die Anzahl der Folien, Überschriften, Texte, Schaltflächen, Links und alternativen Texte sowie die Dauer bearbeiten, die eine Folie angezeigt wird, bevor sie gedreht wird.
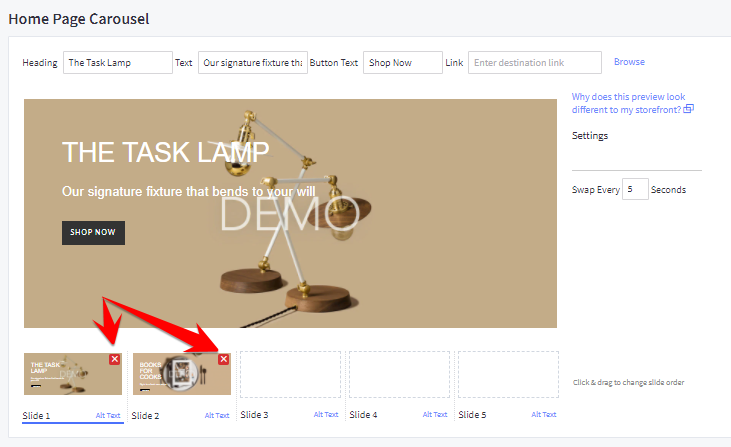
Zuerst entfernen wir die Bilder, die dieses Beispielkarussell standardmäßig ausgefüllt haben, indem wir auf die roten X in der Ecke klicken, wie im Bild unten angegeben.

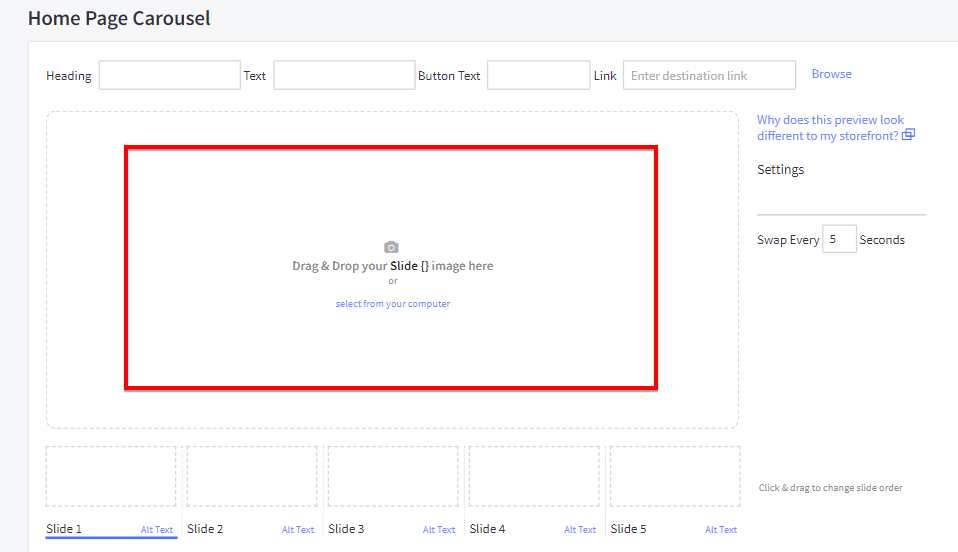
Sobald Sie die Bilder entfernt haben, sehen Sie einen Abschnitt, in dem Sie aufgefordert werden, Fotos per Drag-and-Drop zu ziehen oder sie von Ihrem Computer auszuwählen, wie im Bild unten zu sehen ist.

Wie Sie sehen, haben Sie zwei Möglichkeiten, Bilder zu Ihrem Karussell hinzuzufügen: Ziehen Sie sie per Drag-and-Drop oder wählen Sie sie aus den Dateien auf Ihrem Computer aus. Zur Veranschaulichung verwenden wir einige Grafiken, die einige unserer Säulendienste darstellen: eCommerce Digital Marketing, Design und Entwicklung. Wir werden drei verwenden, aber Sie können bis zu fünf auswählen.
So sieht das Karussellgebäude aus, nachdem Sie die Bilder hochgeladen haben, die Sie verwenden möchten:

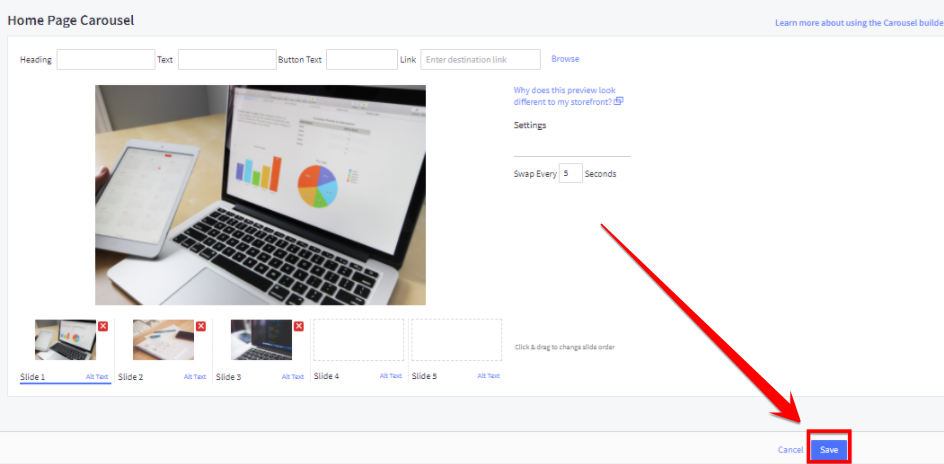
Sie werden feststellen, dass es einige wichtige leere Bereiche gibt – wie Überschrift, Text, Alt-Text und Schaltflächentexte. Es gibt auch keine Links, die wir gleich ändern werden. Die Folien sind auch so voreingestellt, dass sie sich alle 5 Sekunden drehen, was wir in Ruhe lassen, aber Sie können es ändern, wenn Sie möchten. Bevor Sie fortfahren, klicken Sie unten rechts auf Speichern.
4. Fügen Sie Überschriften, Text, Schaltflächentext und Links hinzu
Um das Erscheinungsbild unserer Diashow zu verbessern, werden wir Überschriften und Text für jedes Bild hinzufügen. Für unsere Folie „Digitales Marketing“ wählen wir „Digitales Marketing“ als Überschrift – und fügen einen CTA hinzu.
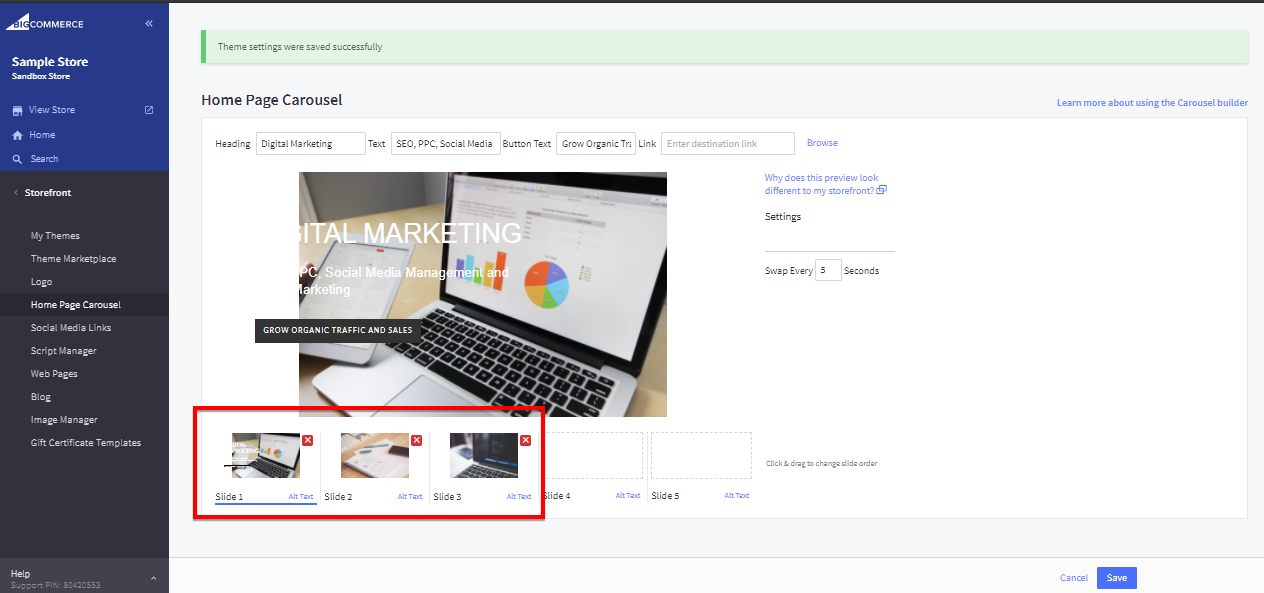
Zunächst zeigen wir Ihnen anhand eines Beispiels, wie Sie mit dem Homepage-Karussell-Tool im Back-End eine Überschrift und etwas Text hinzufügen, bevor wir mit dem Seitenersteller Anpassungen vornehmen.
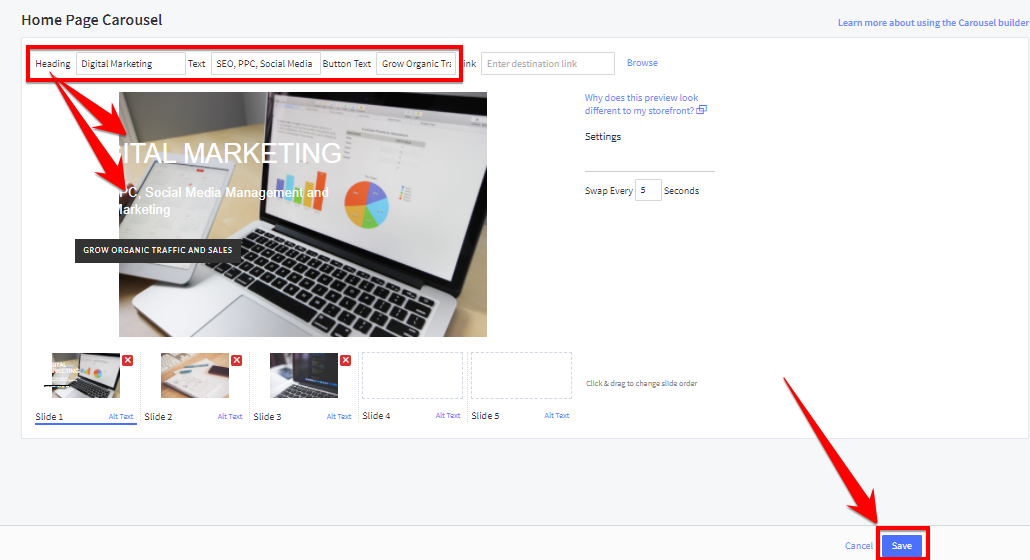
Für die unten gezeigte Folie verwenden wir die Überschrift „Digitales Marketing“ und den Beschreibungstext „SEO, PPC, Social Media Management und E-Mail-Marketing“, da dies eine ziemlich gute Zusammenfassung unserer Dienstleistungen gibt. Geben Sie diesen Text in die beiden oben auf der Seite angezeigten Felder ein.


Wie Sie in unserem Beispiel sehen können, sieht der Text auf der Folie nicht gut aus – aber noch keine Panik! Wir zeigen Ihnen, wie Sie mit dem Page Builder einige zusätzliche kleinere Änderungen daran vornehmen können. Bevor wir dort ankommen, fügen wir eine Schaltfläche mit einem Link zu unserer Säulenseite für digitales Marketing hinzu, die einen klaren Aufruf zum Handeln enthält.
Wie klingt „Grow Organic Traffic and Sales“? Nutzen wir das. Geben Sie es in das Feld oben im Bild oben ein, wo "Schaltflächentext" steht. Geben Sie dann die URL der Seite ein, auf die Sie den Traffic leiten möchten. Für uns ist dies unsere Säulenseite für digitales Marketing. Nachdem Sie dies getan haben, sehen Sie, was wir im vorherigen Bild haben (wir haben es bereits eingegeben).
Klicken Sie erneut auf Speichern (unten rechts auf der Seite, wie im Bild angezeigt). Jetzt werden wir diese Anpassungen an der Website in der Vorschau anzeigen und Feinanpassungen mit dem Page Builder-Tool vornehmen. Klicken Sie links im Admin-Portal auf „Store anzeigen“.
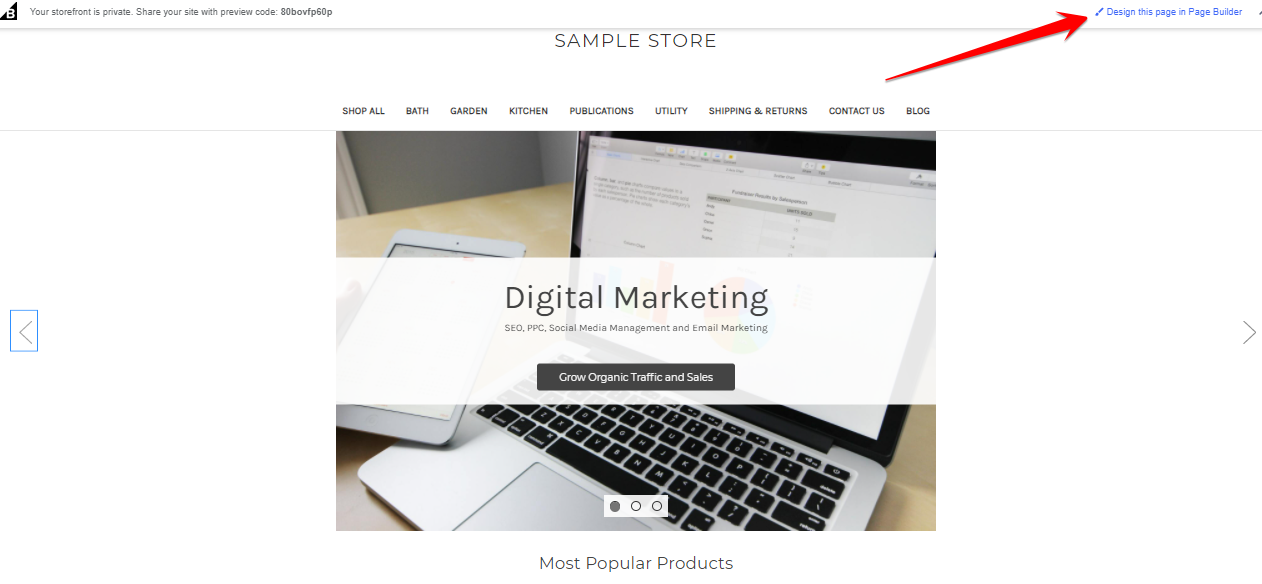
Wie Sie sehen können, sieht das vordere Ende viel besser aus als das hintere Ende, und der seltsame, falsch ausgerichtete weiße Text wurde ersetzt und die Ausrichtung korrigiert. Allerdings ist die Darstellung noch ein wenig fad. Um Feineinstellungen am Karussell vorzunehmen, klicken Sie auf „Diese Seite im Page Builder gestalten“, was Ihnen Folgendes zeigt:

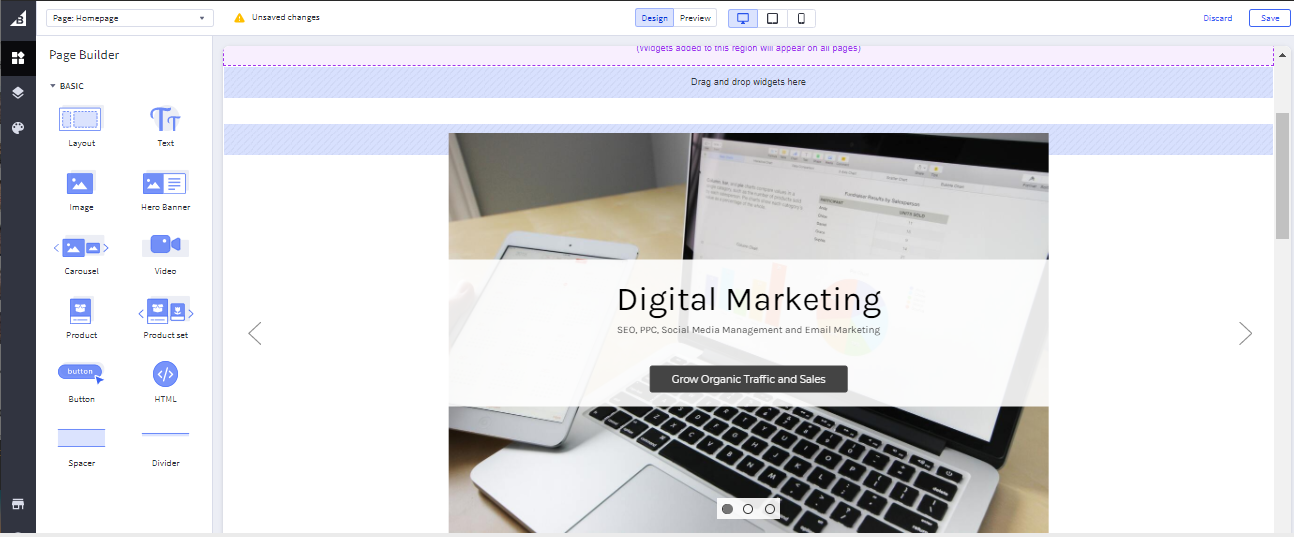
Das bringt Sie zurück zu dieser Seite:

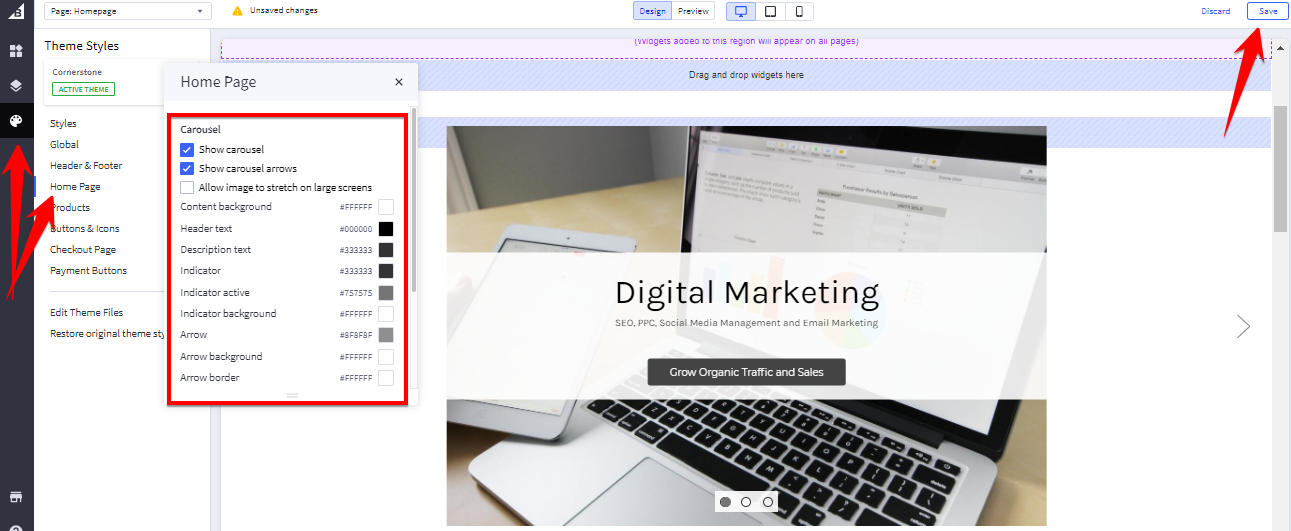
Jetzt zeigen wir Ihnen, wie Sie ein paar Änderungen an der Farbe des Textes vornehmen, der hier auf dem Karussell-Display erscheint. Es ist jedoch wichtig zu beachten, dass das Design die Schriftart, die Position des Textes und die Bildgröße steuert. Wenn Ihnen das Aussehen also nicht gefällt, müssen Sie ein neues Design installieren oder mit einem BigCommerce arbeiten Entwickler, um erweiterte Änderungen vorzunehmen.
Sehen Sie sich das Bild unten an und klicken Sie auf „Themenstile“ (wo angegeben, es ist eine Palette) und dann auf „Startseite“, wo Sie einige Anpassungen an der Farbe des Textes auf dem Karussell vornehmen können.

Hier können Sie sehen, dass Sie einige kleinere Anpassungen an der Farbe des Textes auf Ihrem Karussell vornehmen können, wenn Sie dies wünschen. Stellen Sie einfach sicher, dass Sie wie oben im Bild angezeigt auf „Speichern“ klicken, damit Ihre Änderungen nicht verloren gehen.
Sie haben gerade ein BigCommerce-Karussell für Ihren Online-Shop erstellt – aber es gibt noch eine weitere Ergänzung, die Sie vielleicht an Ihrem Karussell vornehmen möchten, bevor Sie es beenden – Sie sollten den Folienbildern passenden Alt-Text hinzufügen. Gehen Sie zurück zum Tool „Homepage-Karussell“, wo Sie begonnen haben.
5. Bonus: Verbessern Sie Ihr BigCommerce-SEO, indem Sie Alt-Text zu Ihrem Karussell hinzufügen
Schauen Sie sich das Bild unten an, wo Sie das Karussell sehen können, das wir gerade erstellt haben.

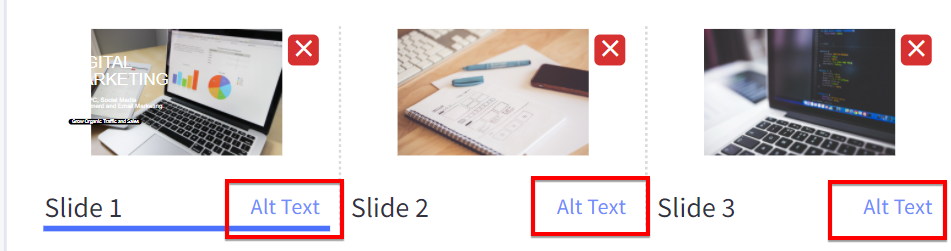
Wenn Sie in den angezeigten Bereich hineinzoomen, werden Sie sehen, dass Sie mit diesem Tool alternativen Text zu Ihrem Karussell hinzufügen können.

Es gibt einen Hauptgrund, warum Sie dies tun sollten, bevor Sie fertig sind – es kann den SEO-Wert Ihrer Website verbessern. Es wird alternativer Text genannt, weil es sich um Text handelt, der anstelle eines Bildes als Alternative zum Bild angezeigt werden kann. Um Ihr Karussell mit Alt-Text richtig zu optimieren, müssen Sie eine Schlüsselwortrecherche durchführen, aber in diesem Fall geben wir für unsere digitalen Marketingdienste möglicherweise „digitales Marketing“, „SEO“ oder „Marketingdienste“ nur oberflächlich ein Beispiel.
Gut erledigt! Sie haben gerade Ihr erstes BigCommerce-Karussell erstellt und sogar Ihren On-Page-SEO-Score mit geschmackvollem, gut recherchiertem Alt-Text für Ihre Karussellbilder ein wenig gesteigert. Sie sind auf dem besten Weg zu einem großartigen Einkaufserlebnis und einer E-Commerce-Website, die das Bild der Suchmaschinenoptimierung ist.
Wenn Sie jedoch daran interessiert sind, erweiterte Änderungen am Design Ihrer E-Commerce-Website vorzunehmen, und ein sehr spezifisches Image für Ihre Marke im Sinn haben, kann Ihnen ein BigCommerce-Partner dabei helfen, die Änderungen vorzunehmen, die mit den Tools von BigCommerce nur schwer vorzunehmen sind.
Egal, ob Sie nach einem BigCommerce-Designer suchen, der Ihr Karussell und Ihre gesamte UX auf die nächste Stufe hebt, oder nach einem E-Commerce-SEO-Unternehmen, das die Meta-Beschreibungen, Blog-Posts, Seitentitel und Produktseiten Ihrer Website im Rahmen einer genialen SEO optimiert Strategie, 1Digital Ⓡ Agency ist hier, um zu helfen.
Sehen Sie sich einfach unser E-Commerce-Kundenportfolio an, um visuelle Beweise für die Art von kreativem Genie zu erhalten, das wir hervorbringen können – und rufen Sie uns dann unter 888-982-8269 an, um dies für Ihre Website zu verwirklichen.
Es mag viele BigCommerce-Designer geben, aber es gibt nur 1Digital Ⓡ .
