So passen Sie WooCommerce-Bestell-E-Mails an
Veröffentlicht: 2021-06-25Eine Bestellung in Ihrem WooCommerce-Onlineshop zu erhalten, ist pure Freude. Wenn eine Bestellung eintrifft, senden Sie als Erstes eine WooCommerce-Bestätigungs-Bestell-E-Mail an den Kunden. Sicherlich ist eine langweilige E-Mail-Vorlage nicht das, was Sie zu versenden planen, oder? Die von Ihnen gesendeten E-Mails müssen den Standards Ihres Shops entsprechen und mehr bieten als die allgemeinen WooCommerce-Einstellungen. Zustimmen?
Die meisten Besitzer von WooCommerce-Shops haben das Bedürfnis, ihre Transaktions-E-Mails (nicht nur Bestell-E-Mails) mit ihrem bearbeiteten E-Mail-Text, Logo, Werbeprodukten und anderen Details anzupassen. Wenn es dir genauso geht, dann hast du Recht. Lassen Sie uns eingehend untersuchen, warum und wie die Anpassung der WooCommerce-E-Mail-Vorlagen Ihrem Online-Geschäft helfen wird.
Bevor Sie beginnen, vergewissern Sie sich, dass Sie das beliebte WooCommerce Email Customizer-Plugin installiert und aktiviert haben:
Holen Sie sich das E-Mail-Customizer-Plugin
Inhaltsverzeichnis
- Warum ist es notwendig, WooCommerce-Bestell-E-Mails anzupassen?
- So passen Sie die WooCommerce-Bestell-E-Mail an
- Installation und Konfiguration der WooCommerce-Bestell-E-Mail
- Vollständige Anleitung zum Erstellen und Anpassen der ersten transaktionalen WooCommerce-E-Mail-Vorlage
- WooCommerce Email Customizer plus mit Drag & Drop-Builder
- Herausragende Funktionen des WooCommerce Email Customizer
- Vorteile der Anpassung von WooCommerce-E-Mails
- Einpacken
Warum ist es notwendig, WooCommerce-Bestell-E-Mails anzupassen?
Transaktions-E-Mails sind die häufigsten Interaktionen zwischen Ihnen und den Kunden. Tatsächlich erhalten sie nach der Anmeldung auf Ihrer Website als Erstes eine Willkommens-E-Mail. Sollte es nicht beeindruckend aussehen?
Nicht nur die Willkommens-E-Mail, sondern auch jede andere Transaktions-E-Mail wie die Bearbeitung der Bestellung, die abgeschlossene Bestellung, die Rückerstattung der Bestellung, das Zurücksetzen des Passworts usw. muss beeindruckend aussehen. Lassen Sie mich Ihnen sagen, warum:
- Der Kunde freut sich tatsächlich darauf, sie zu erhalten, weil sie eine Bestätigung der Aktivität des Kunden sind.
- Sie sind Eins-zu-Eins-E-Mails und für einen bestimmten Kunden bestimmt.
- Die standardmäßigen WooCommerce-E-Mails sind nicht so interessant.
- Ihr Online-Shop verdient gut gestaltete E-Mails.
Ihre WooCommerce-E-Mails müssen also gut aussehen und deshalb sollten Sie sie anpassen.
So passen Sie die WooCommerce-Bestell-E-Mail an
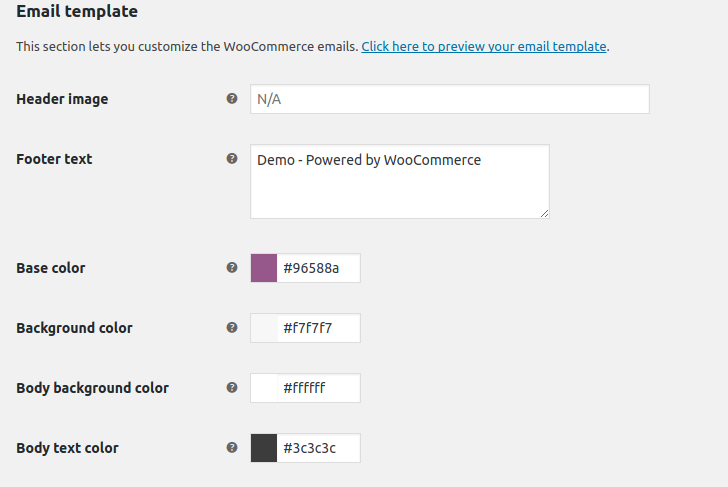
Die WooCommerce-E-Mails werden aus Vorlagen gebildet. Die standardmäßigen WooCommerce-Vorlagen können bis zu einem gewissen Grad im Bereich WooCommerce > Einstellungen > E-Mails angepasst werden.
Sie können einige Funktionen mithilfe der WooCommerce-Einstellungen anpassen, einschließlich Kopfzeilenbild, Fußzeilentext, Schriftfarbe und Hintergrundfarbe. Aber wenn Sie viele Details ändern müssen, müssen Sie durch Code modifizieren (was wirklich ermüdend sein kann).

Soweit wir bereits wissen, ist die normale WooCommerce-E-Mail-Anpassung mithilfe von Code einfach zu komplex.
Nun, die offensichtliche Lösung ist, sich für ein Plugin zu entscheiden, und es gibt so viele E-Mail-Plugins da draußen. Unter allen ist das WooCommerce Email Customizer Plus Plugin ein großartiges Tool, um eine E-Mail nicht nur anzupassen, sondern von Grund auf neu zu erstellen.
Während Sie mit anderen Plugins lediglich die WooCommerce-E-Mail-Kopfzeile und -Fußzeile ändern und ein Logo hinzufügen können, kann dieses Plugin mehr als nur bearbeiten. Lass uns genauer hinschauen:
Installation und Konfiguration der WooCommerce-Bestell-E-Mail
Sind Sie bereit, eine herzlich willkommene Transaktions-E-Mail zu erstellen? Um die WooCommerce-Bestell-E-Mail zu konfigurieren, laden Sie zunächst den Email Customizer Plus für WooCommerce herunter.
Schritt 1:
Melden Sie sich beim WordPress-Admin-Dashboard an
Schritt 2:
In Plugins -> Klicken Sie auf „Neu hinzufügen“ -> „Plugin hochladen“

Schritt 3:
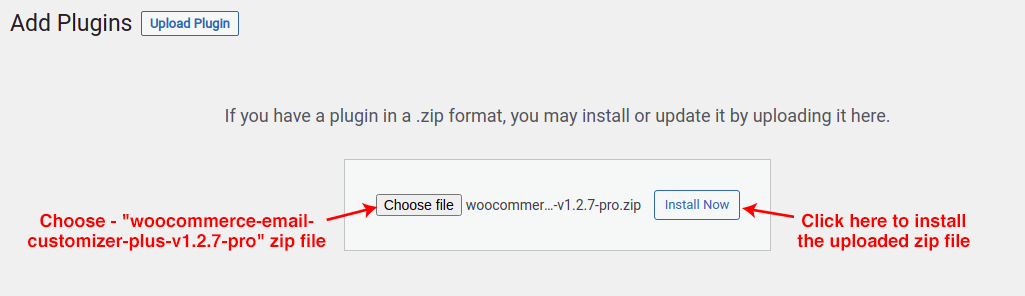
Durchsuchen Sie das Plugin und installieren Sie die heruntergeladene ZIP-Datei

Schritt 4:
Klicken Sie auf „Plugin aktivieren“, um das Plugin zu starten und den Installationsvorgang abzuschließen.
Schritt 5:
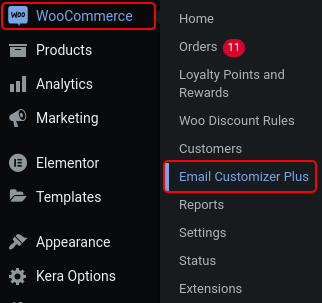
Gehen Sie im Dashboard zu WooCommerce -> Klicken Sie auf „Email Customizer Plus“.

Schritt 6:
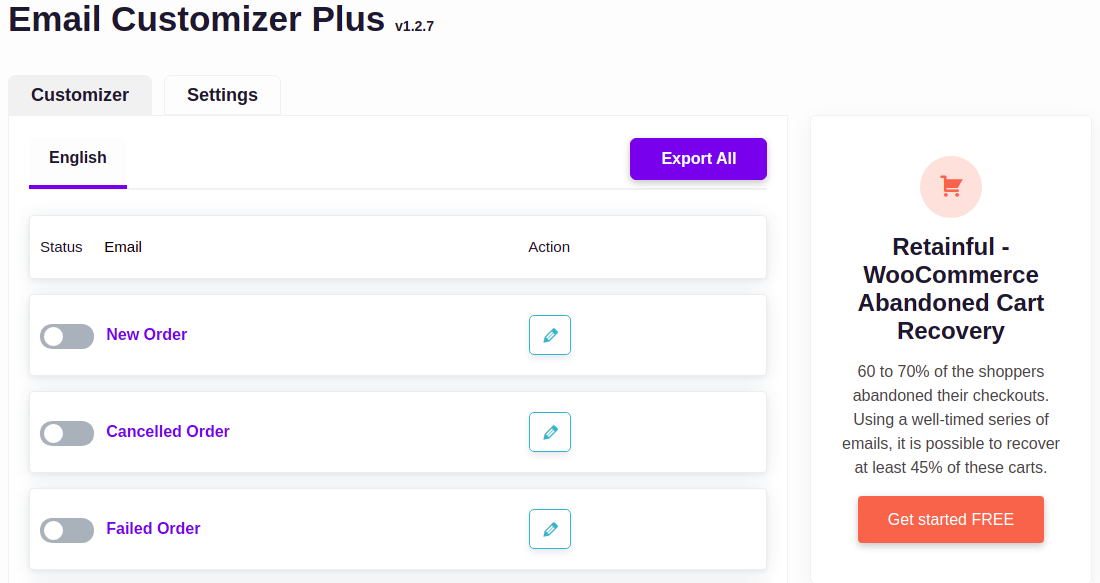
Eine Registerkarte von Email Customizer Plus wird wie unten dargestellt angezeigt.

Schritt 7:
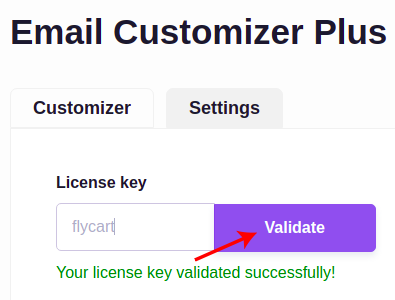
Um den WooCommerce-E-Mail-Customizer zu konfigurieren, gehen Sie zu Einstellungen -> Geben Sie den erhaltenen Lizenzschlüssel ein und klicken Sie auf die Schaltfläche „Validieren“, um ihn erfolgreich zu verifizieren.

Vollständige Anleitung zum Erstellen und Anpassen der ersten transaktionalen WooCommerce-E-Mail-Vorlage
Erstellen Sie zum ersten Mal die E-Mail-Vorlage in WooCommerce? Das Erstellen einer E-Mail-Vorlage kann mit einer Basisversion eines beliebigen Tools erfolgen, aber passen Sie es stilvoller mit mehreren Optionen an, indem Sie die folgenden Richtlinien befolgen.
Schritt 1:
Gehen Sie nach Abschluss des Installationsvorgangs zum Admin-Dashboard -> WooCommerce -> Klicken Sie auf „Email Customizer Plus“.
Schritt 2:
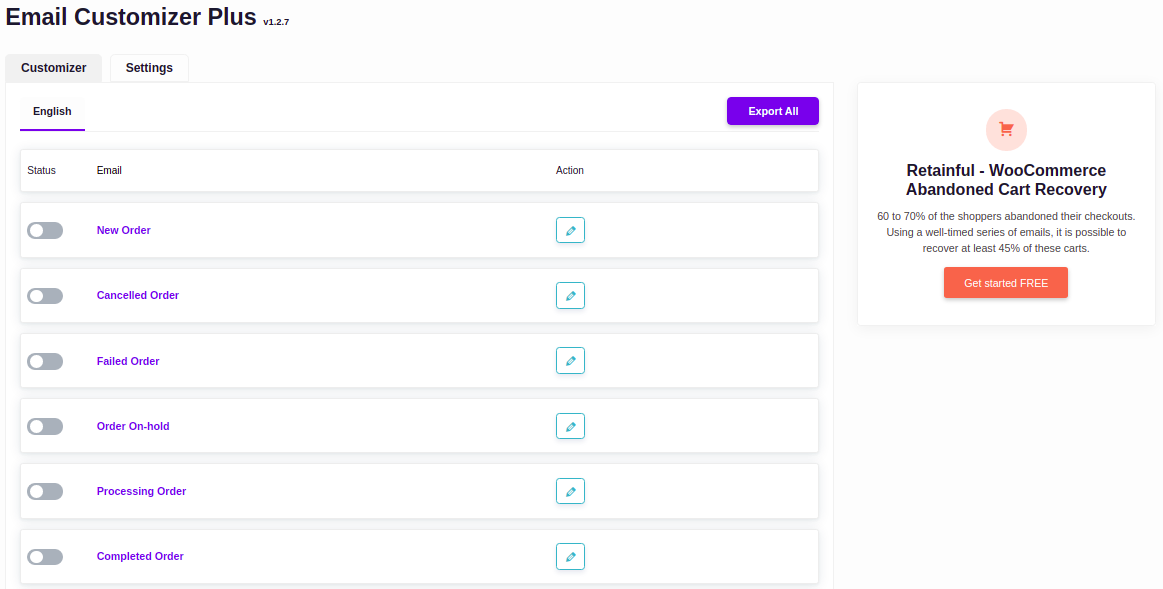
Eine Registerkarte von Email Customizer Plus mit mehr als 10 verschiedenen coolen Vorlagentypen wird angezeigt. Wählen Sie gemäß Ihren Anforderungen die entsprechende E-Mail-Vorlage aus.
Wählen Sie beispielsweise für erhaltene Bestellungen die Vorlage „Neue Bestellung“, um einen Käufer zu benachrichtigen, der eine Bestellung in Ihrem WooCommerce-Shop aufgegeben hat.

Schritt 3:
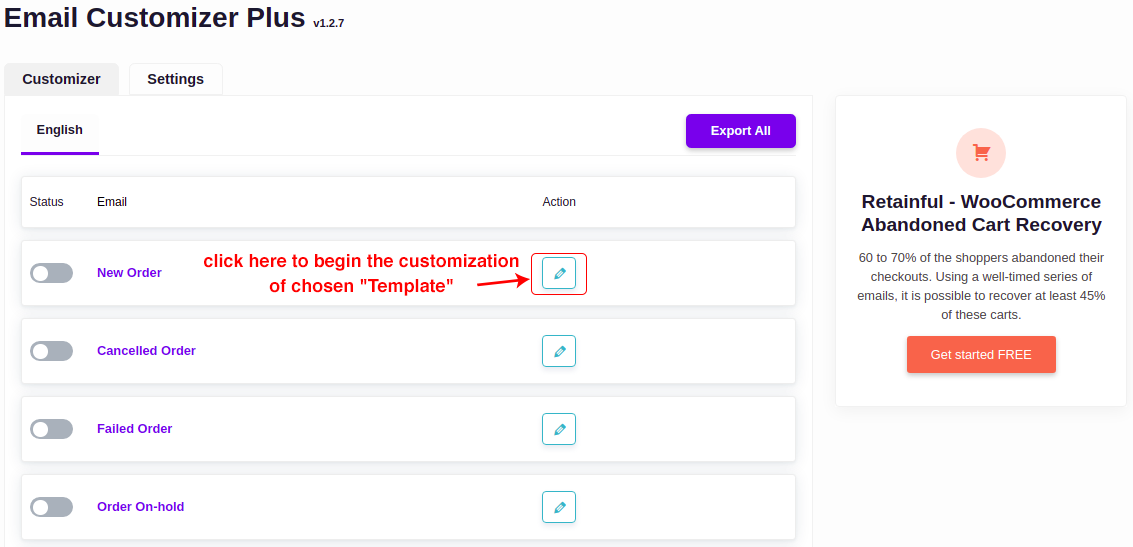
Klicken Sie in der ausgewählten Vorlage auf die Option zum Anpassen.

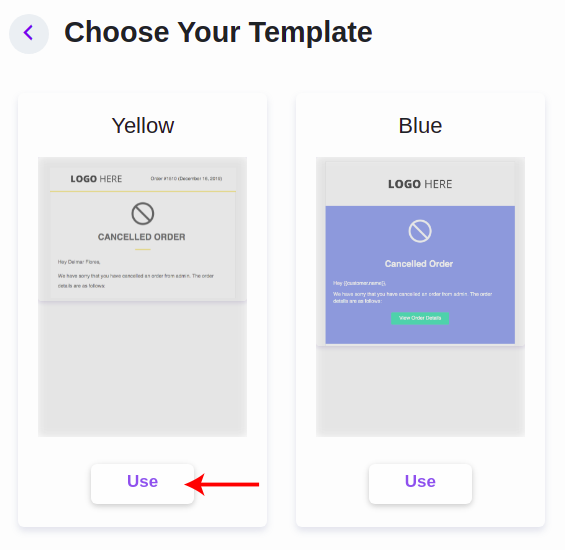
Schritt 4:
Wählen Sie das Vorlagenlayout und klicken Sie auf „Verwenden“, um den Vorgang zu starten

Schritt 5:
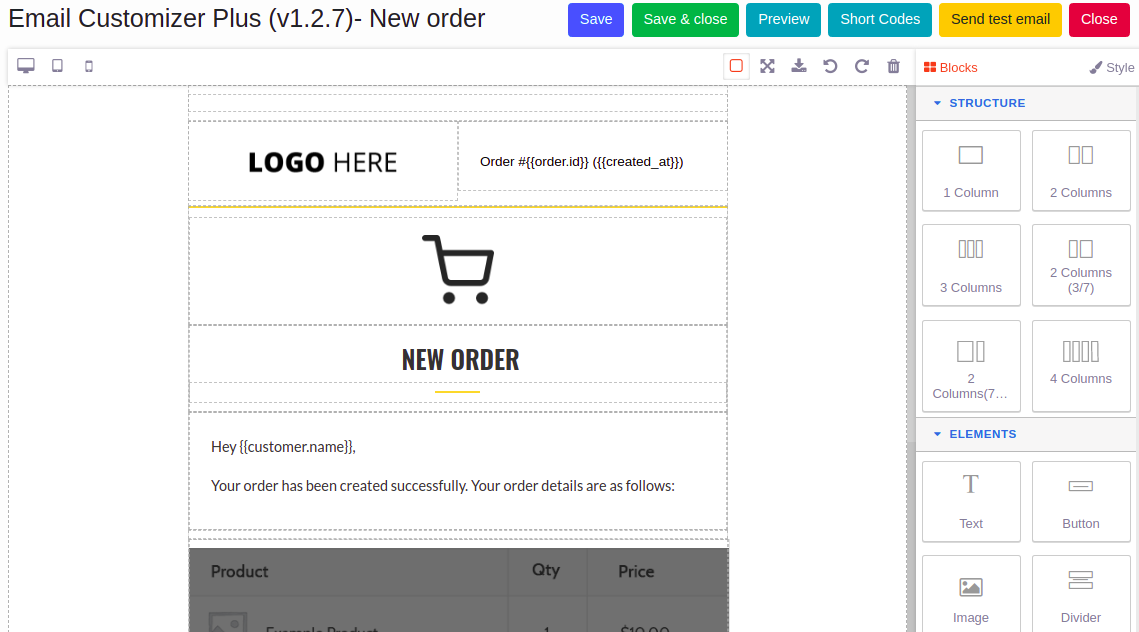
Basierend auf dem ausgewählten Layout erscheint die Vorlage wie unten abgebildet

Es ist Zeit, mit Ihren Designs kreativ zu werden. Lass uns anfangen.
Für die Anpassung von E-Mail-Vorlagen stehen zwei Optionen zur Verfügung, z.
- Blöcke
- Stil
Blöcke -> Verwenden Sie zum Ziehen und Ablegen des erforderlichen Segments in der Vorlage.
Stil -> Hier können Sie das Erscheinungsbild jedes Segments anpassen und verschönern.

WooCommerce Email Customizer plus mit Drag & Drop-Builder
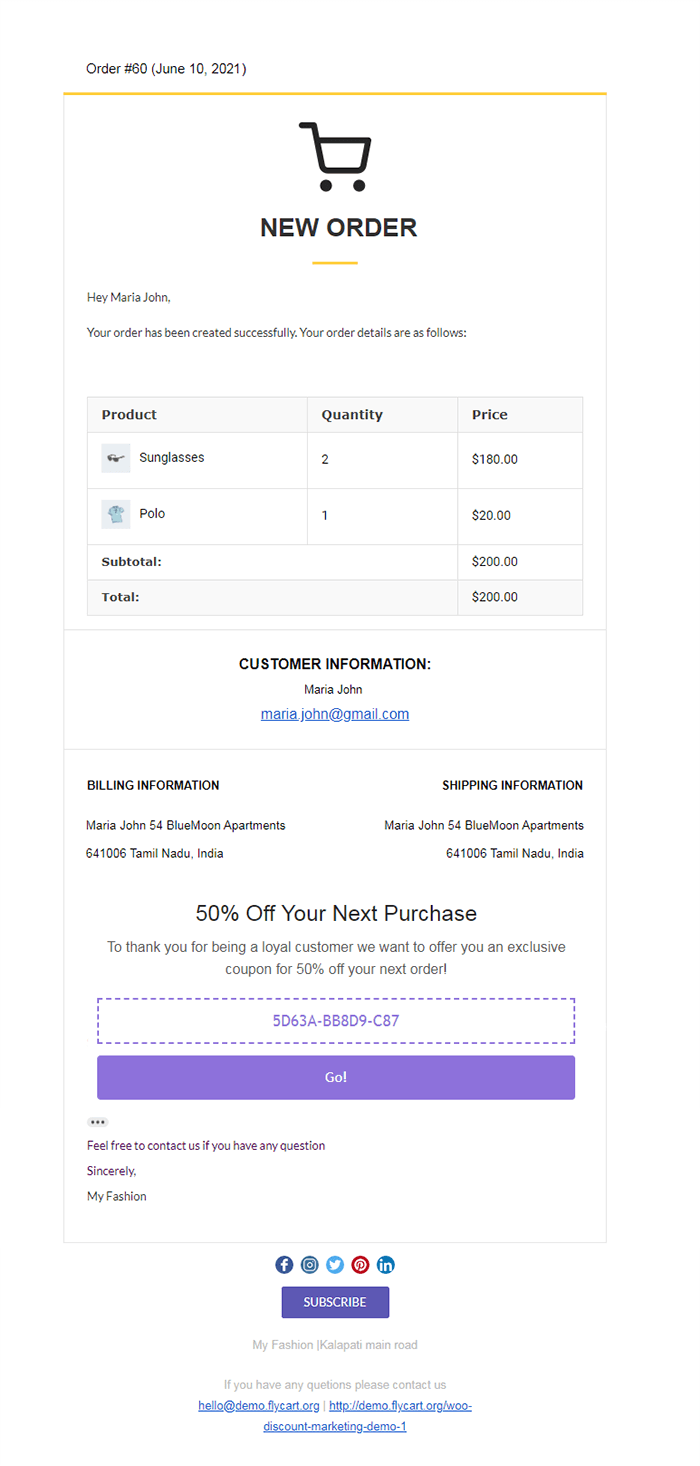
Das E-Mail-Customizer-Plugin von WooCommerce beseitigt einfach alle Arten von Langeweile im Zusammenhang mit E-Mails. Es wird mit einem Drag-and-Drop-Builder zum Erstellen von Vorlagen für alle Arten von Transaktions-E-Mails geliefert. Ja, Sie können eine E-Mail buchstäblich in Sekunden „erstellen“ und an Ihre Kunden senden. Unten sehen Sie ein Beispiel für eine benutzerdefinierte Vorlage.

Um weitere Informationen zum Drag & Drop-Builder zu erhalten, grenzen wir es mit Block & Stylings ein.
Blöcke - bestehen hauptsächlich aus drei Blöcken wie z

- Struktur
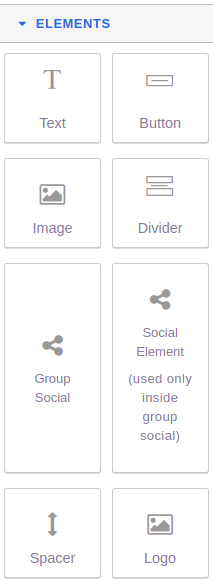
- Elemente
- Elemente speichern
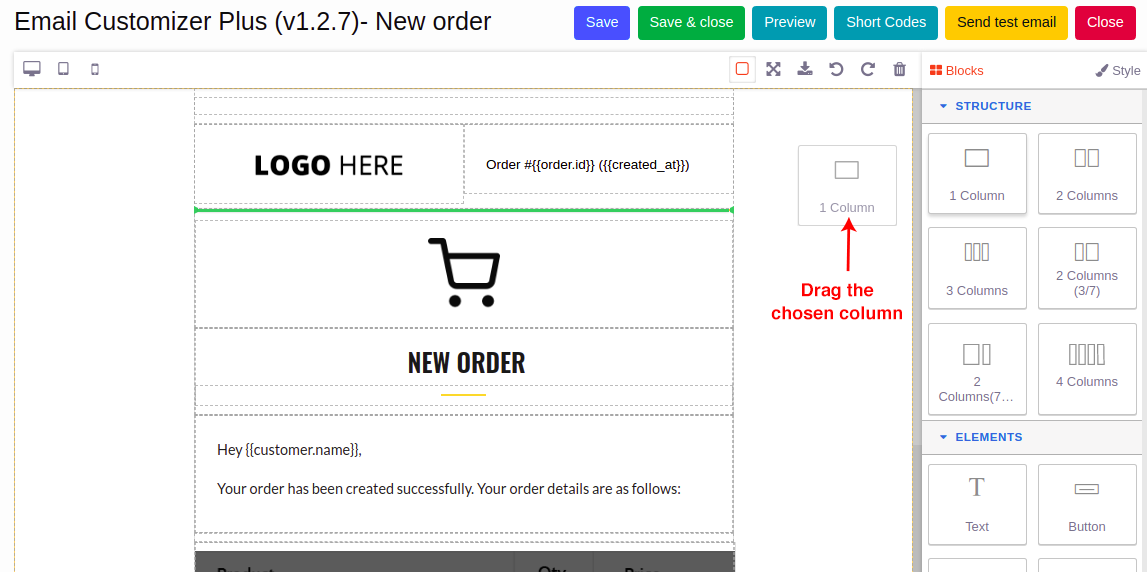
Struktur:
Es besteht spaltenweise aus Segmenten von Blöcken. Wählen Sie die gewünschte Spalte aus und ziehen Sie die Spalte auf die Vorlage und legen Sie sie auf den erforderlichen Abschnitten ab. In jeder Spalte können Sie neue Inhalte erstellen. Zu einfach, nicht wahr?

Elemente:
In diesem Block können wir mehrere Segmente ziehen und ablegen, z
Text - Zum Einfügen des Textes verwenden
Schaltfläche – Erstellen Sie eine neue Call-to-Action-Schaltfläche
Bild – Fügen Sie Bilder hinzu, indem Sie den Quellpfad eines bestimmten Bildes eingeben
Teiler – Zum Erstellen eines Teilers zwischen zwei Abschnitten
Group Social – Mehrere Social-Media-Plattformen können hinzugefügt werden
Soziales Element - Wird verwendet, um eine individuelle Social-Media-Plattform innerhalb des „Gruppen-Social“ hinzuzufügen.
Abstandshalter – Erstellen Sie einen Abstand innerhalb der Abschnitte
Logo – Zusätzliche Logobilder können hinzugefügt werden, indem ein idealer Bildquellpfad angegeben wird

Shop-Elemente:
Hier ist ein Grundbedarf an Store-Content-Blocks vorhanden, wie z
Adresse – Verwenden Sie diese Option, um die Adresse sowohl für Rechnungs- als auch für Versandinformationen hinzuzufügen
Bestellzusammenfassung - Eine Beschreibung der Bestelldetails kann hinzugefügt werden
Retainful – Um Ihren Kunden zu überraschen und zu begeistern, erstellen Sie den nächsten Bestellcoupon in der E-Mail-Vorlage

Was das Styling betrifft, können Sie die Vorlage attraktiver aufblühen lassen. Wenn der Anpassungs- oder Bearbeitungsteil beginnt, wird die Stiloption mit verschiedenen Optionen angezeigt, z.
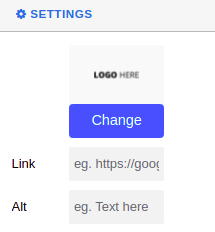
- Einstellungen
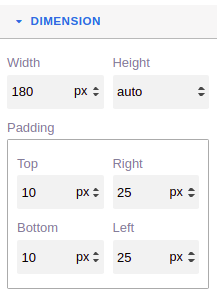
- Abmessungen
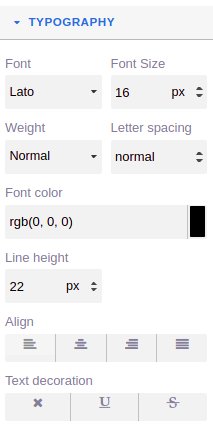
- Typografie
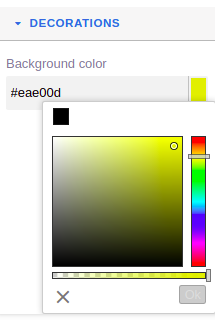
- Dekoration
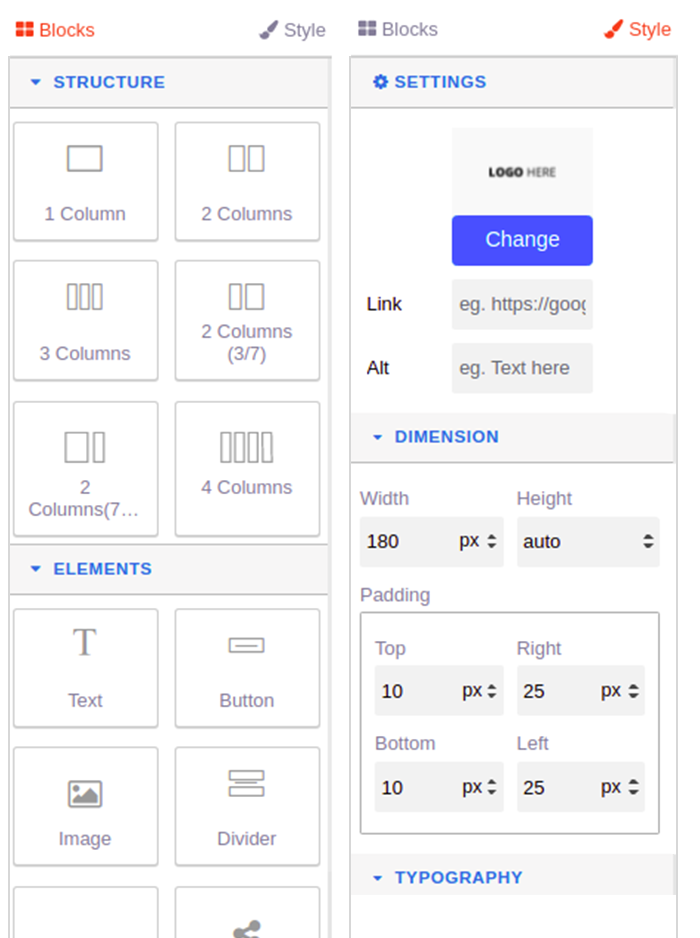
Einstellungen:
Zeigen Sie die Einstellungen des gesamten Abschnitts oder einzelner Segmente von Elementen innerhalb der Spalte an. Wo Sie WooCommerce-E-Mail-Text bearbeiten können. Das folgende Bild zeigt die Einstellungen des Segments „Logo Here“.

Abmessungen:
Es hilft, die Größe von Bildern, Symbolen oder Inhaltstexten anzupassen. Für Bilder können Breite und Höhe geändert werden und für Text kann die Höhe geändert werden. Das Padding bestimmt die Ausrichtungsposition der Bilder/Symbole oder des Textes. Der folgende Schnappschuss zeigt die Dimension eines Bildes.

Typografie:
Textanpassung und -gestaltung können hier vorgenommen werden. Der Textinhalt kann mit Schriftart, Größe, Farbe, Höhe und Ausrichtung sowie Textdekorationen geändert werden. Nutzen Sie Ihre Kreativität und verbessern Sie die Textur der Vorlage.

Dekoration:
Bearbeiten Sie die Hintergrundfarbe nach Ihren Wünschen. Erstellen Sie eine schillernde Vorlage mit einer einzigartigen Kombination von Teint.

Um Ihnen ein klares Verständnis des Drag-and-Drop-Vorgangs zu vermitteln, wird unten ein Beispiel gezeigt
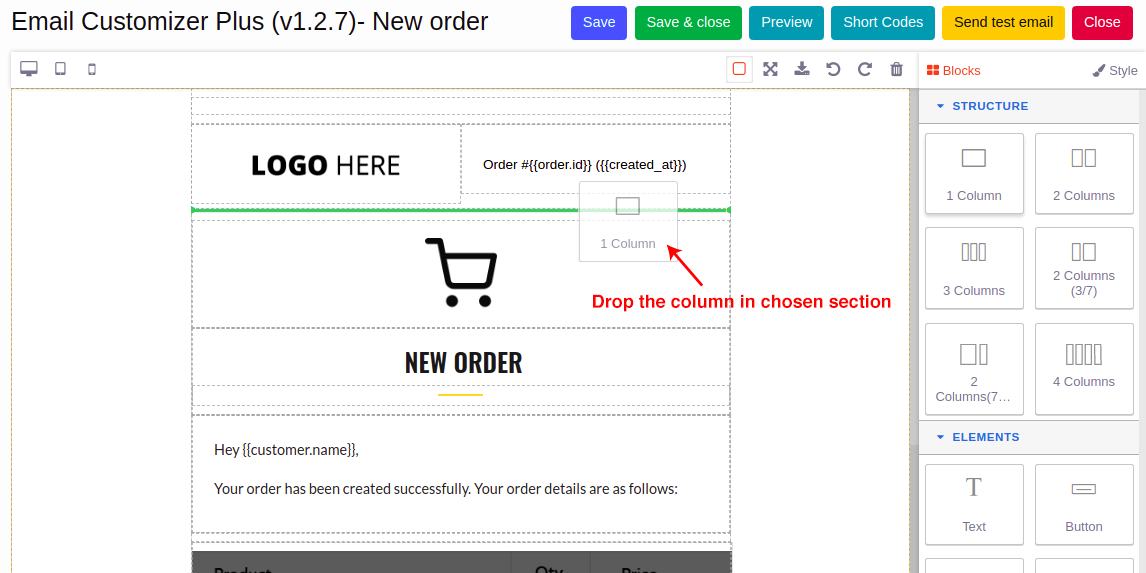
Beispielsweise wird 1 Spalte aus der Struktur gezogen und im erforderlichen Abschnitt der Vorlage abgelegt, wie in den folgenden Schritten gezeigt.
Schritt 1:
Wählen Sie die Spalte aus und ziehen Sie sie.

Schritt 2:
Ziehen Sie die Spalte in die Nähe des ausgewählten Zielbereichs und legen Sie sie dort ab.

Schritt 3:
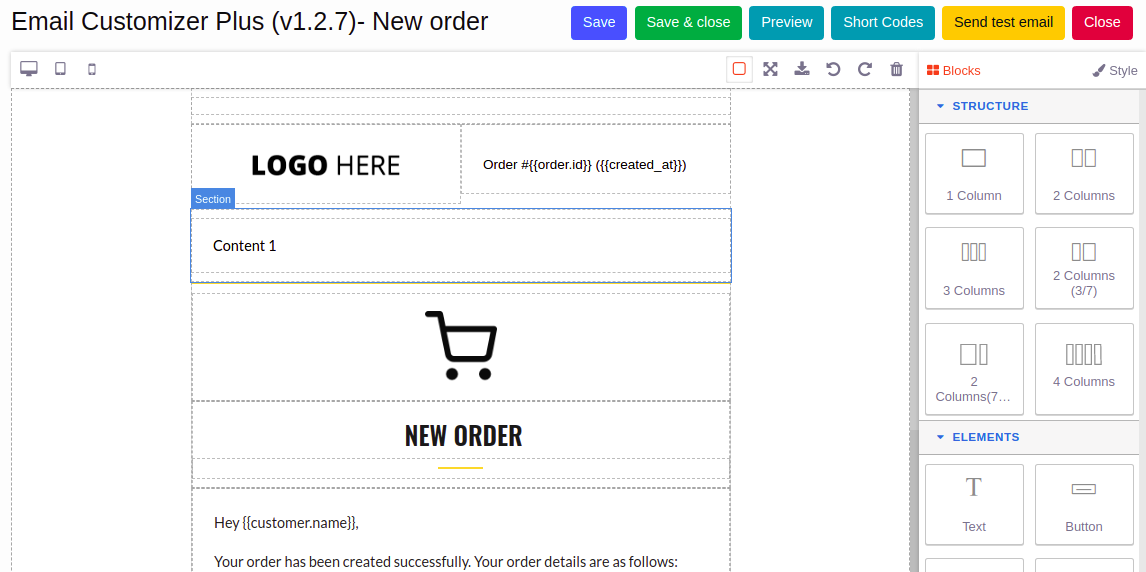
Ein neuer Inhaltsbereich wird wie unten gezeigt angezeigt.

Schritt 4:
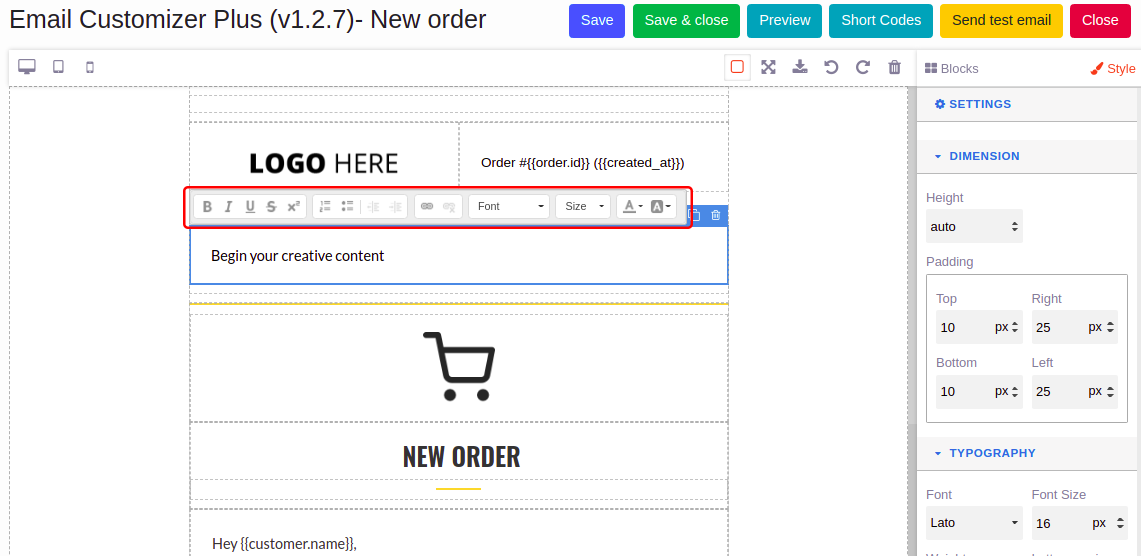
Beginnen Sie mit der Inhaltserstellung. Darüber erscheint eine Textwerkzeugpalette. Macht den Bearbeitungsteil effektiver und einfacher.

Schritt 5:
Klicken Sie nach Abschluss der Anpassung auf die Schaltfläche „Speichern“ und senden Sie eine Test-E-Mail, um die erstellte stilvolle E-Mail-Vorlage zu überprüfen.
Herausragende Funktionen des WooCommerce Email Customizer
- Passen Sie alles in Ihrer WooCommerce-Bestell-E-Mail an.
- Über 15 Elemente, darunter Text, Bilder, Schaltflächen, Absätze, soziale Symbole und mehr.
- Fügen Sie die dynamischen Daten wie Bestellübersicht, Kundeninformationen, Produkte in die Bestellung mit Shortcodes ein.
- Shortcodes werden dynamisch durch die jeweiligen WooCommerce-Daten ersetzt, bevor die E-Mail an den Kunden gesendet wird.
- Live-Vorschau Ihrer Änderungen. Verwenden Sie eine Bestellung, um zu sehen, wie Ihre E-Mails aussehen würden.
- Senden Sie eine Test-E-Mail, um Ihr Design zu validieren.
- Unterstützung für „WooCommerce Custom Order Status Manager“.
- Unterstützung für „WooCommerce Checkout Field Editor“.
- WordPress Multisite-kompatibel.
- Unterstützt „mehrere Sprachen“.
Sie können auch die E-Mails für jede einzelne Bestellung in Bruchteilen von Minuten anpassen, wenn Sie dies wünschen. Alles was du tun musst, ist:
- Installieren Sie WooCommerce Email Customizer Plus auf Ihrer Website.
- Gehen Sie zu WooCommerce > E-Mail Customizer Plus.
- Beginnen Sie mit der Erstellung von Vorlagen mit wenigen Klicks!
Es ist kinderleicht!
Vorteile der Anpassung von WooCommerce-E-Mails
Nachdem Sie nun wissen, warum und wie Sie Ihre WooCommerce-Bestell-E-Mails anpassen können, sprechen wir darüber, wie Ihr Unternehmen davon profitieren kann.
Angenommen, Ihre WooCommerce-E-Mail mit abgeschlossener Bestellung besteht aus Ihrem Markenlogo, Markennamen, Bestelldetails, Versanddetails, Rechnungsdetails, Ihren sozialen Links, Fußzeilentext und einer Call-to-Action-Schaltfläche, alles in Ihrer bevorzugten Schriftart und Farbe. Sowohl Sie als auch der Kunde würden mit der Detaillierung zufrieden sein. Dies ist mit dem gerade besprochenen E-Mail-Customizer-Plugin möglich.
Ergebnis : Der Kunde kann zu Ihrer Website zurückkehren, indem er auf die CTA-Schaltfläche klickt.
Also, mit angepassten E-Mails,
- Senden Sie gut aussehende Transaktions-E-Mails
- Bewerben Sie Produkte per E-Mail mit Bildern
- Zeigen Sie Ihre Angebote mit Bannern/Header-Bildern in E-Mails
- Gewinnen Sie Kundeninteraktion mit Call-to-Action-Buttons
- Ihre E-Mails können Ihrer Marke gerecht werden
Lassen Sie uns neben den Vorteilen auch über die Nachteile sprechen, wenn Sie KEINE personalisierte E-Mail haben.
Stellen Sie sich vor, Sie senden die generische WooCommerce-E-Mail mit nur einem Kopfzeilentext, einem Kopfzeilenbild (Logo) und Bestelldetails mit einem Standardtext „Danke für Ihre Bestellung“. Klingt gut? Nein? So empfindet auch der Kunde.
Ergebnis : Der Kunde wirft keinen zweiten Blick auf die E-Mail. Sie könnten die Chance verpassen, den Kunden zu beeindrucken und zu binden.
Einpacken
Wie ich bereits erwähnt habe, sind Transaktions-E-Mails die aktivste Kommunikation zwischen Ihnen und Ihrem Kunden. Der Kunde ignoriert sie entweder oder ist versucht, Ihre Website erneut zu besuchen. Das Erscheinungsbild der E-Mail spielt eine sehr wichtige Rolle bei der Wahl des Kunden. Machen Sie das Beste aus der Aufmerksamkeit Ihrer Kunden, indem Sie die besten E-Mails aller Zeiten versenden!
Haben Ihnen Ihre Transaktions-E-Mails dabei geholfen, Ihr Unternehmen zu verändern? Teilen Sie es uns in den Kommentaren mit. Wir würden uns freuen, von Ihnen zu hören!
Frohes Verkaufen!
