So erstellen Sie ein benutzerdefiniertes Modul und fügen CSS-Bibliotheken in Drupal 9 hinzu
Veröffentlicht: 2023-01-31Es stehen Tausende von Drupal-Kernmodulen und beigesteuerten Modulen zur Auswahl, also warum sollte irgendjemand immer noch benutzerdefinierte Module erstellen wollen? In den meisten Fällen suchen Website-Ersteller nach angepassten Funktionen, um bestimmte Funktionen zu erreichen oder sich von der Konkurrenz abzuheben. Bei Komponenten, die nicht alltäglich sind, erfüllt ein beigesteuertes oder ein Kernmodul nicht immer die genauen Anforderungen. Hier kommt die benutzerdefinierte Modulentwicklung ins Spiel.
Dank der Flexibilität von Drupal können Sie jetzt leistungsstarke benutzerdefinierte Module erstellen, um Funktionalität und Logik hinzuzufügen, um Ihre einzigartigen Geschäftsanforderungen zu erfüllen. Lesen Sie weiter, um eine einfache Schritt-für-Schritt-Anleitung zur Entwicklung benutzerdefinierter Module und zur Anwendung von CSS-Assets auf Ihrer Drupal 9-Website zu finden.

Entwicklung benutzerdefinierter Drupal-9-Module in 5 einfachen Schritten
Hier sind einige wichtige Schritte, die Sie befolgen müssen, um mit der Erstellung eines benutzerdefinierten Moduls in Drupal 9 zu beginnen.
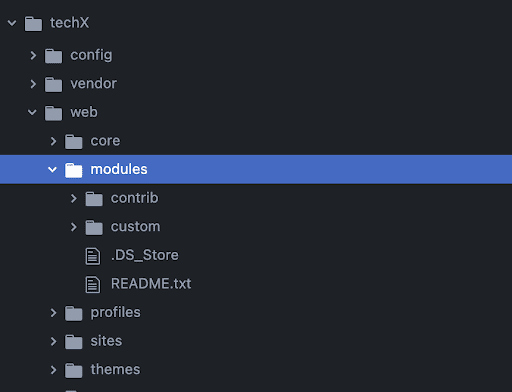
Schritt 1: Erstellen Sie einen benutzerdefinierten Ordner für Ihr Modul

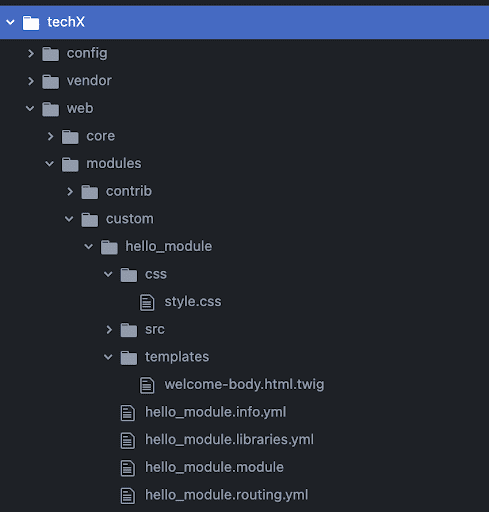
Drupal 9 Dateistruktur
Schritt 2: Wählen Sie einen Kurznamen oder Maschinennamen für Ihr Modul
Einige wichtige Regeln, die Sie befolgen sollten, bevor Sie einen Namen für Ihr Modul auswählen:
- Es muss mit einem Buchstaben beginnen.
- Es darf nur Kleinbuchstaben, Ziffern und Unterstriche enthalten.
- Es darf keine Leerzeichen enthalten.
- Er darf nicht länger als 50 Zeichen sein.
- Es muss einzigartig sein. Ihr Modul sollte nicht denselben Kurznamen haben wie andere Module, Designs, Design-Engines oder Installationsprofile, die Sie auf der Website verwenden werden.
- Es sollte keiner der reservierten Begriffe sein: src, lib, supplier, assets, CSS, files, images, js, misc, templates, Includes, Fixtures oder Drupal .
Nennen wir es: „hello_module“.
Schritt 3: Erstellen Sie eine .info.yml-Datei
Ihre .info.yml -Datei enthält die Modulinformationen, Kompatibilitäts- und Abhängigkeitsinformationen. Die .info.yml-Datei wird erstellt, um Drupal über seine Existenz im System zu informieren und Informationen für die Verwaltungsseiten der Drupal-Web-Benutzeroberfläche bereitzustellen.
Unser Dateiname: hello_module.info.yml
name: Hello Module type: module description: 'First custom drupal 9 module' package: custom core_version_requirement: ^9 || ^10 Die .info.yml -Datei besteht aus 3 Dingen: Schlüssel, Trennzeichen, Wert.
Wobei der Schlüssel der Name ist, das Trennzeichen ':' (Doppelpunkt) und der Wert "Hello Module".
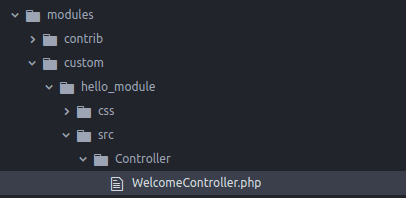
Schritt 4: Erstellen Sie einen Controller
Controller sind für die Steuerung des Ablaufs der Anwendung und ihrer Logik verantwortlich. Verantwortliche verarbeiten Benutzeranfragen und bestimmen die geeignete Vorgehensweise. Sie können eine oder mehrere Aktionen ausführen und unterschiedliche Ergebnisse auf eine bestimmte Anfrage zurückgeben. Der Controller in unserem Modul ist dafür verantwortlich, den Body zu generieren und an die Seite zurückzusenden.
Lassen Sie uns nun eine Datei in einem Ordner mit der Struktur /src/Controller/WelcomeController.php erstellen

Unser Dateiname: WelcomeController.php
<?php namespace Drupal\hello_module\Controller; class WelcomeController { public function welcome() { $body = "Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularized in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."; return [ '#markup => $body ]; } }Schritt 5: Erstellen Sie eine routing.yml-Datei:
Eine Route gibt den Code an, der ausgeführt werden soll, um die Antwort zu generieren, wenn ein URI angefordert wird.
Die Datei .routing.yml wird erstellt, um Routen zu definieren. Jede Route ist als Maschinenname in Form von my_module_name.route_name (z. B. hello_module.welcome ) definiert.
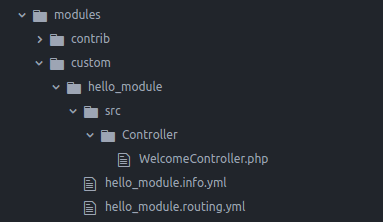
hello_module.welcome: path: '/welcome' defaults: _controller: 'Drupal\hello_module\Controller\WelcomeController::welcome' _title: 'Welcome to techX session' requirements: _permission: 'access content'So sieht unsere gesamte hello_module -Modulstruktur aus:


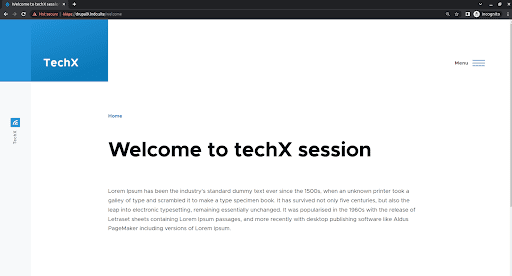
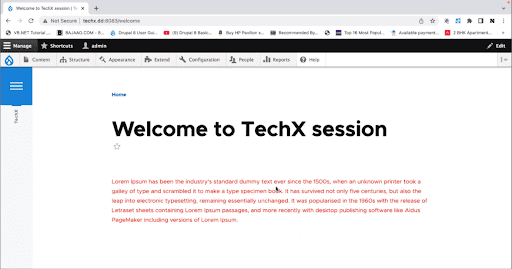
Schließlich ruft der Besuch von /welcome den von Ihnen erstellten Controller auf und zeigt den Textkörper mit dem Titel an.
Ergebnis:

Anhängen von Bibliotheken zum Anwenden von CSS
Es gibt mehrere Möglichkeiten, CSS auf ein benutzerdefiniertes Modul anzuwenden. Eine Möglichkeit wäre, nach der Klasse zu suchen, indem Sie das Element untersuchen und dann das CSS darauf anwenden. Eine andere Möglichkeit besteht darin, eine Vorlage zu erstellen und Ihre eigene einzigartige Klasse hinzuzufügen und auf diese bestimmte Klasse abzuzielen. Letzteres ist ein besserer Weg als Ersteres, da Sie Ihre eigene einzigartige Klasse haben und Ihre Änderung auf keinen Fall auf andere Seiten angewendet werden kann.
Um eine Bibliothek zu erstellen, müssen Sie eine neue Datei als „ module_name.libraries.yml “ erstellen und sie in Ihrem benutzerdefinierten Modulordner ablegen. Sie benötigen nun eine CSS-Datei, in die Sie Ihren CSS-Code schreiben. Erstellen Sie einen Ordner namens CSS und platzieren Sie „ style.css “ in diesem Ordner. Jetzt müssen Sie auch eine benutzerdefinierte Vorlage erstellen. Erstellen Sie eine benutzerdefinierte Vorlage als „ welcome-body.html.twig “ und platzieren Sie sie im Vorlagenordner (wie unten gezeigt).

Unsere Datei: hello_module.libraries.yml
custom: version: 1.x css: theme: css/style.css: {}Jetzt weiß Drupal also nicht, dass diese Vorlage existiert. Um Drupal darüber zu informieren, müssen Sie eine „ module_name.module “-Datei für alle benutzerdefinierten Änderungen erstellen und hook_theme() für die Implementierung verwenden.
Unser Dateiname: hello_module.module
function hello_module_theme() { return [ 'welcome_body' => [ 'template' => 'welcome-body', 'variables' => [ 'body' => 'Default body text' ] ] ]; }Unsere Vorlagendatei: welcome-body.html.twig
<div class="welcome-body"> <p class="body-text"> {{ body }}</p> </div>Nun fügen wir dem Haupttext unserer Vorlage rote Farbe hinzu und zielen auf die Klasse „ body-text “ in der Vorlage ab.
Unsere CSS-Datei: style.css
.body-text { color: red }Jetzt müssen Sie die Bibliothek an unseren Controller anhängen und das darin enthaltene Design aufrufen, damit die benutzerdefinierte Vorlage aufgerufen wird.
namespace Drupal\hello_module\Controller; class WelcomeController { public function welcome() { $body = "Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularized in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."; return [ '#theme' => 'welcome_body', '#body' => $body, '#attached' => [ 'library' => [ 'hello_module/custom', ], ] ]; } }Hier ist das Ergebnis nach Anwendung des CSS:

Abschließende Gedanken
Die Flexibilität, benutzerdefinierte Module zu erstellen, die spezifische Funktionen hinzufügen, die einzigartig für eine Geschäftsanforderung sind, ist eines der Leistungsmerkmale von Drupal. Mit benutzerdefinierten Modulen können Sie die Kernfunktionalität von Drupal erweitern und einer Website neue Funktionen und Logik hinzufügen. Wir hoffen, dass dieser Artikel Ihnen hilft, Ihr erstes benutzerdefiniertes Modul auf Drupal 9 zu erstellen. Wenn Sie dies nützlich fanden, sollten Sie unseren wöchentlichen Newsletter abonnieren, in dem wir jede Woche tolle Sachen herausbringen und ihn direkt an Ihren Posteingang senden!
Wenn Sie nach einer Drupal-Entwicklungsagentur suchen, die Ihnen helfen kann, benutzerdefinierte Module zu erstellen, um Ihren wachsenden Geschäftsanforderungen gerecht zu werden, würden wir uns gerne mit Ihnen unterhalten!
