So erstellen Sie benutzerdefinierte E-Mail-Vorlagen in WooCommerce
Veröffentlicht: 2021-12-22Haben Sie sich jemals gefragt, wie Sie mit Ihren Bestellbenachrichtigungs-E-Mails, die von Ihrem WooCommerce-Shop gesendet werden, einen großartigen ersten Eindruck hinterlassen können? Wenn nicht, dann sieht es so aus, als würde Ihnen ein großer Gewinn aus Ihrem Geschäft entgehen. Das Erstellen benutzerdefinierter E-Mail-Vorlagen mit E-Mail-Anpassungs-Plugins ist mittlerweile weit verbreitet.
Personalisiertes E-Mail-Marketing hat die Kraft, alte Kunden wiederzugewinnen und sie wieder auf Kurs zu bringen. Es wurde auch versucht, eine dauerhafte Kaufbeziehung zu ihnen aufzubauen. Lassen Sie uns mehr darüber besprechen, wie Sie innerhalb weniger Sekunden eine aufregende benutzerdefinierte E-Mail-Vorlage erstellen können.
Inhaltsverzeichnis
- Warum ist es notwendig, sich auf benutzerdefinierte E-Mails zu konzentrieren?
- Wie passe ich E-Mails in WooCommerce an?
- Wie passen Sie Ihre Transaktions-E-Mails an?
- Warum E-Mail Customizer Plus für WooCommerce?
- Höhepunkte
- Letzter Imbiss
Warum ist es notwendig, sich auf benutzerdefinierte E-Mails zu konzentrieren?
Die Mehrheit der Ladenbesitzer wird der Meinung sein: „Ich versende regelmäßig Massen-E-Mails an alle meine Kunden im normalen Format. Ich bekomme eine anständige Conversion-Rate. Warum sollte ich mich dann auf maßgeschneiderte Transaktions-E-Mails verlassen?“ Wenn Sie derjenige sind, der mit dieser Frage murrt, dann ist hier die Antwort.
'Hallo, Johannes!' klingt besser als ein förmliches Hallo! nicht wahr? Wenn Ihre E-Mail entsprechend den Anforderungen des Kunden angepasst wurde, bestehen ebenfalls hohe Chancen, eine höhere Konversionsrate zu erzielen.
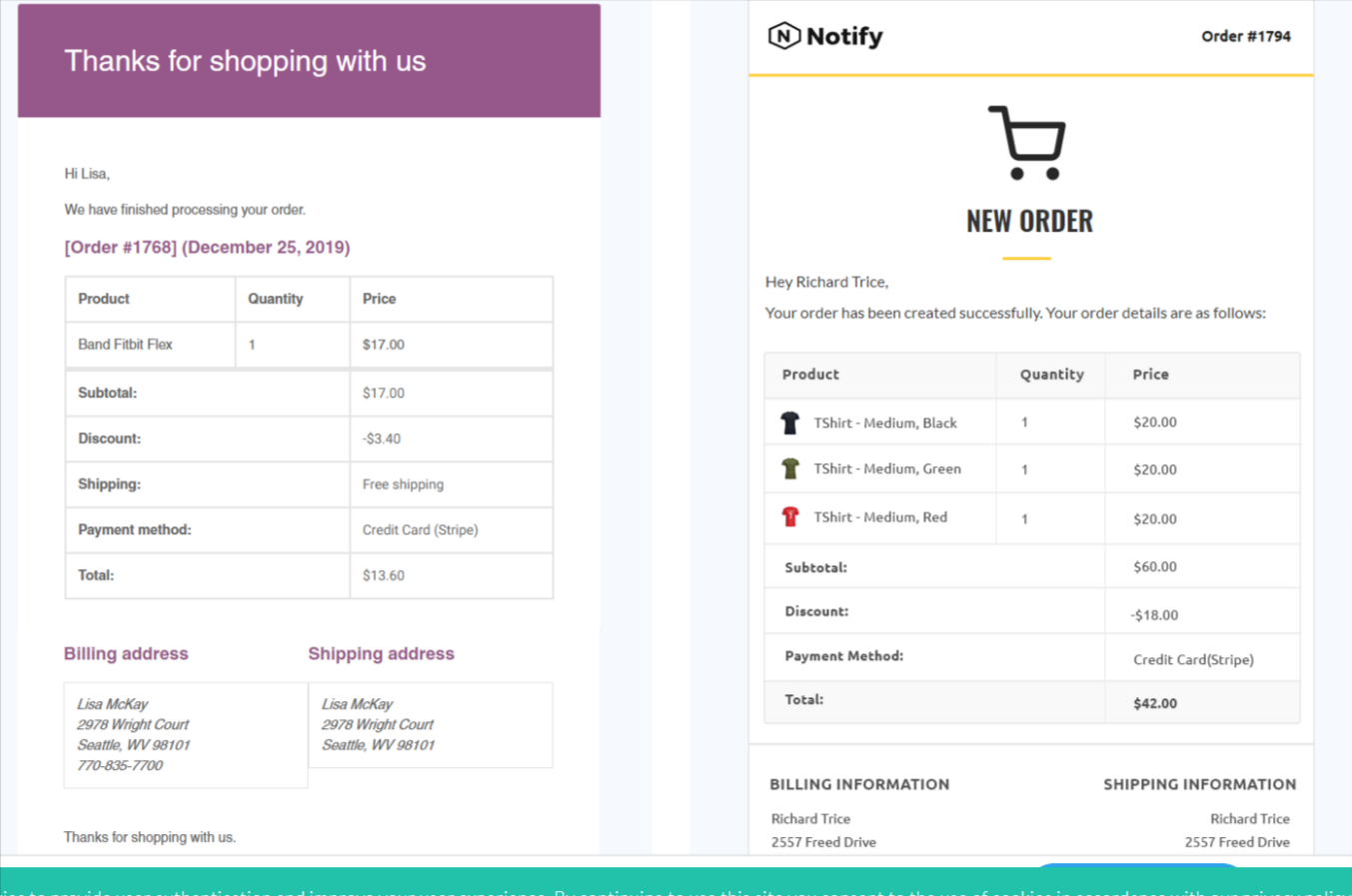
Schauen Sie sich das unten angegebene Bild an.

Sehen Sie den Unterschied zwischen der regulären Transaktions-E-Mail und der benutzerdefinierten.
Das Anpassen von E-Mail-Vorlagen ist ebenfalls wichtig.
Wenn ein Kunde von allen WooCommerce-Shops dieselbe generische E-Mail erhält, hat es keinen Sinn, E-Mails und Newsletter an Ihre Kunden zu senden. Es ist höchste Zeit, sich auf Branding zu konzentrieren. Ja, fügen Sie die Persönlichkeit und Identität Ihrer Marke in Ihre Transaktions-E-Mails ein, damit sich Kunden bei jedem Kauf an Ihr Geschäft erinnern.
Laut SmartInsights erhalten Transaktions-E-Mails im Vergleich zu anderen E-Mails etwa 4- bis 8-mal mehr Öffnungen und Klicks. Klingt großartig, nicht wahr? Aber das Traurige daran ist, dass nur 70 Prozent der Unternehmen die E-Mails anpassen. Konsistenz gilt als der Schlüssel zum Aufbau Ihrer Marke. Nehmen Sie sich also Zeit, um Ihre WooCommerce-E-Mail-Vorlagen anzupassen. Es muss die Stimme Ihrer Marke stark widerspiegeln und einen bleibenden Eindruck von Ihrem Geschäft hinterlassen.
Wie passe ich E-Mails in WooCommerce an?
Das Erstellen einer E-Mail ist mit dem Email Customizer-Plugin für Ihren WooCommerce-Shop ganz einfach geworden. Lassen Sie uns lernen, wie Sie Ihre E-Mail-Vorlagen für Ihren WooCommerce-Shop anpassen.
Wie passen Sie Ihre Transaktions-E-Mails an?
Schritt 1 und 2:
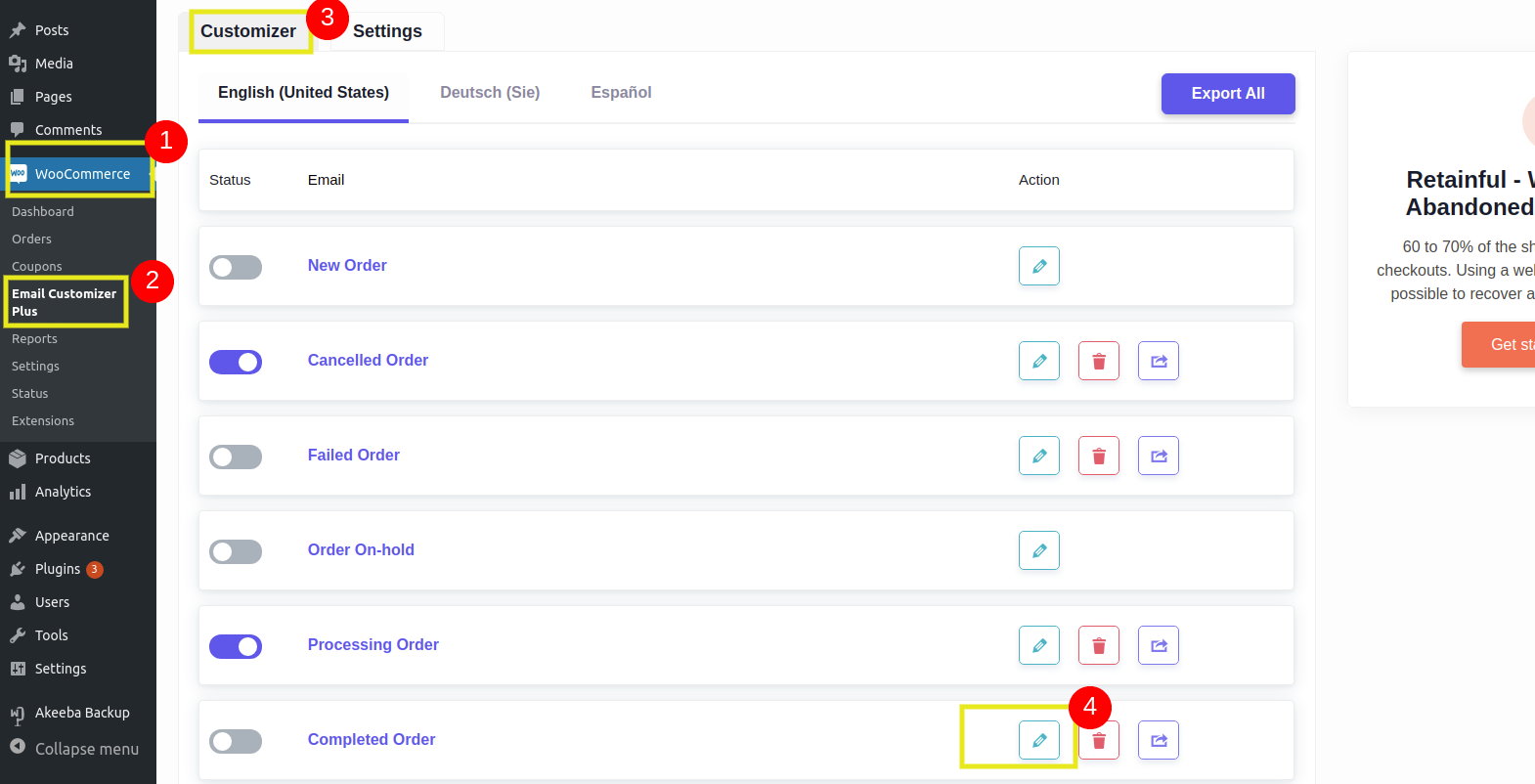
Gehen Sie in Ihrem WordPress-Dashboard zu WooCommerce > Email Customizer Plus. Der Entwicklungsprozess einer Bestellvorlage umfasst mehrere Schritte. Sehen wir uns an, wie Sie eine E-Mail-Vorlage für eine abgeschlossene Bestellung erstellen.
Mehrsprachige Unterstützung ist in Email Customizer Plus enthalten. Wenn Ihre Website zweisprachig ist, wird diese Option verwendet. Wählen Sie die Sprache aus, für die Sie Änderungen vornehmen möchten.

Schritt 3:
Sobald Sie mit Ihrer Sprachauswahl fertig sind, können Sie den E-Mail-Typ auswählen, den Sie anpassen möchten. Klicken Sie auf „Anpassen“, um Ihre Transaktions-E-Mail zu bearbeiten.
Schritt 4:
Wählen Sie aus einer Liste mit zehn verschiedenen E-Mail-Vorlagen aus, um Ihre E-Mail zu erstellen, und verwenden Sie dann die Vorlage „Abgeschlossene Bestellung“. Sie möchten beispielsweise eine E-Mail an einen Kunden senden, dessen Bestellung abgeschlossen wurde. (Überprüfen Sie Schritt 5)
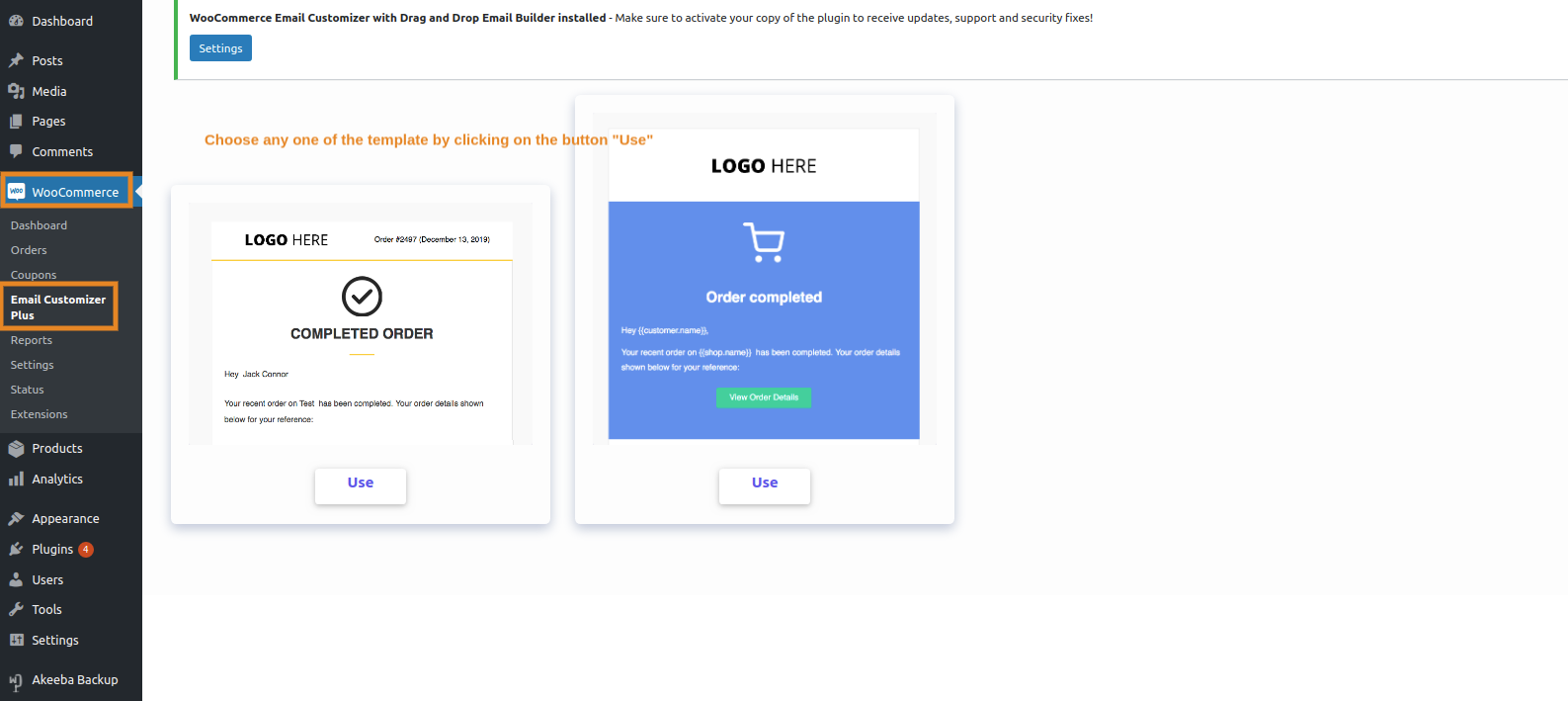
Schritt 5:
Jetzt können Sie die entsprechende E-Mail-Vorlage auswählen, die Sie anpassen möchten.

Nachdem Sie eine Vorlage ausgewählt haben, sehen Sie auf der rechten Seite Optionen und Schaltflächen, um den Inhalt einer E-Mail-Vorlage in eine andere zu kopieren und eine Vorschau der E-Mail-Vorlage anzuzeigen.
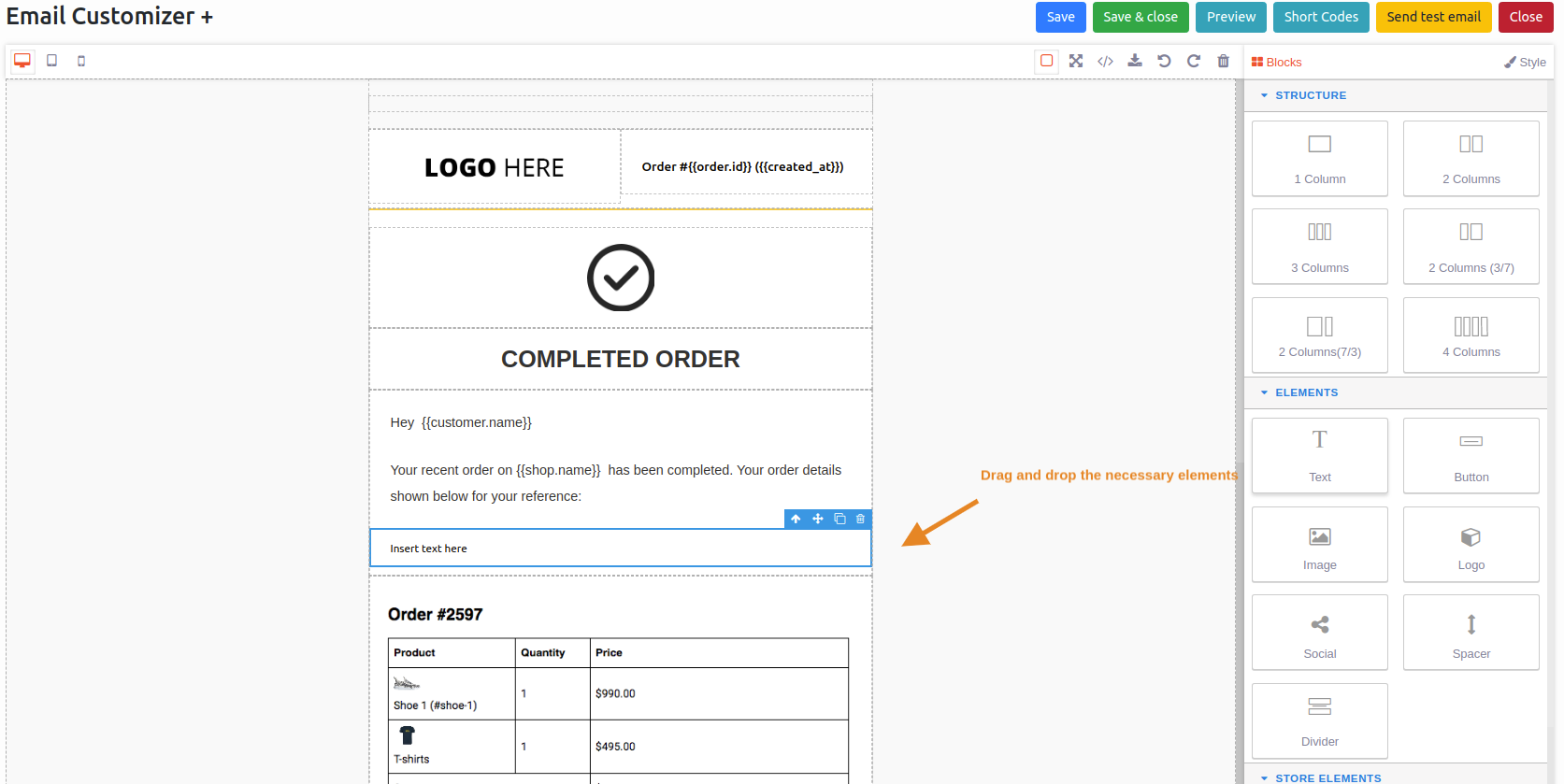
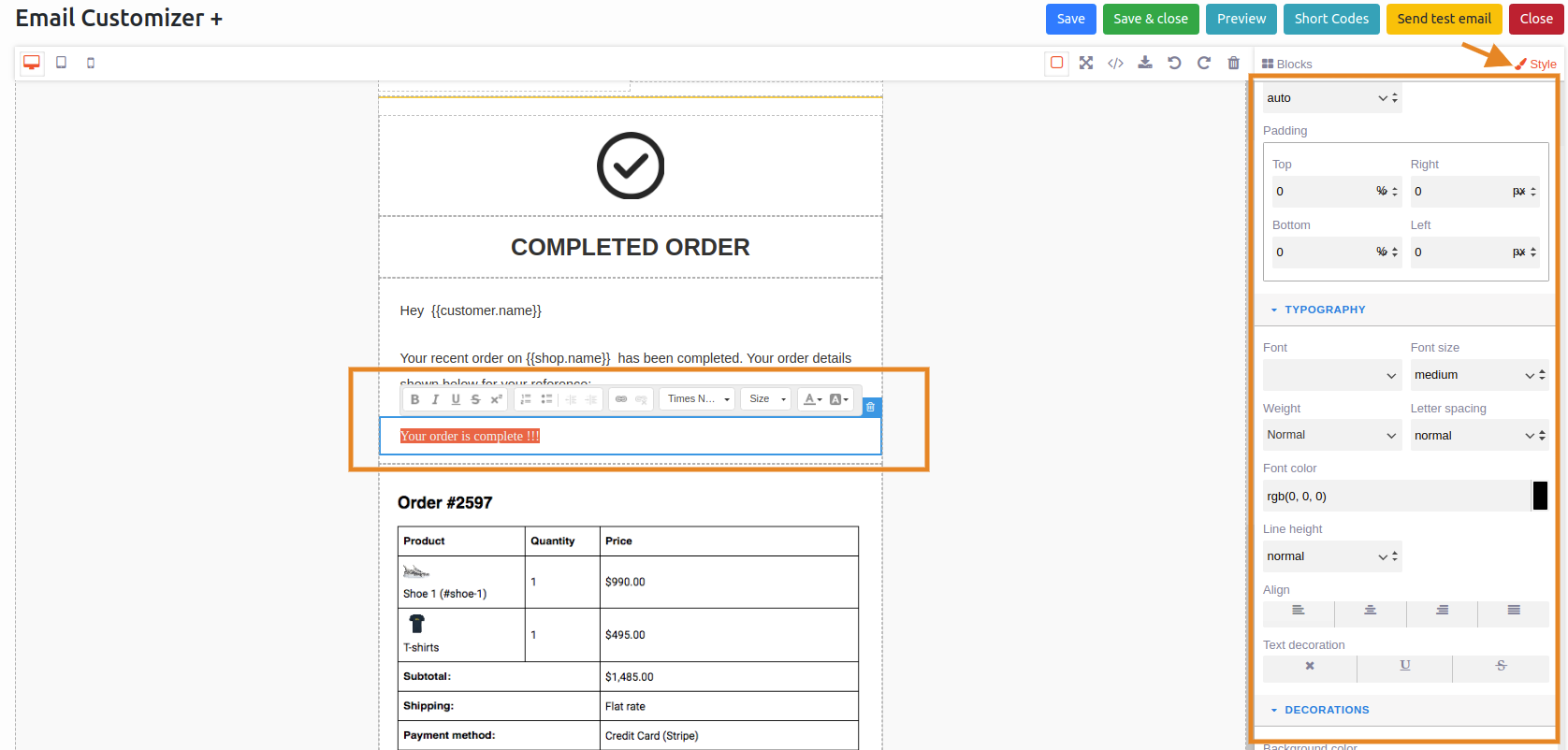
Die Anpassung beginnt hier!
Passen Sie die Vorlagen mit dem Drag-and-Drop-Editor an.
Die Anpassung erfolgt in zwei einfachen Schritten:
- Auswählen eines Blocks
- Erstellen eines Blockstils

Hier können Sie die Vorlage nach Ihren Wünschen bearbeiten. Sie können den Betreff der E-Mail auch mit attraktiven Schriftarten anpassen.


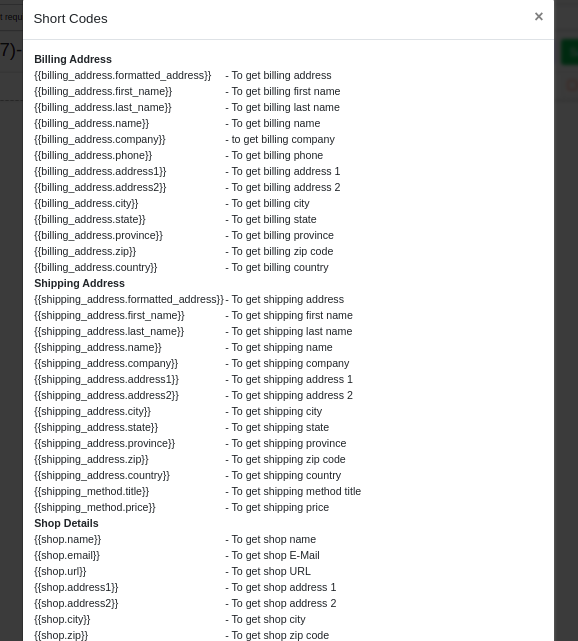
Wenn Sie Ihrer E-Mail-Vorlage personalisierte Informationen hinzufügen möchten, können Sie die Shortcodes verwenden. Stellen Sie sicher, dass Sie sich auf das richtige Plugin verlassen, um Einkaufsdaten von Kunden abzurufen. Das Shortcode-Symbol öffnet ein Popup-Fenster mit allen Shortcodes. Während der Bearbeitung eines Elements können diese Shortcodes verwendet werden, um zusätzliche Informationen wie Bestelldetails, Kundeninformationen usw. hinzuzufügen.
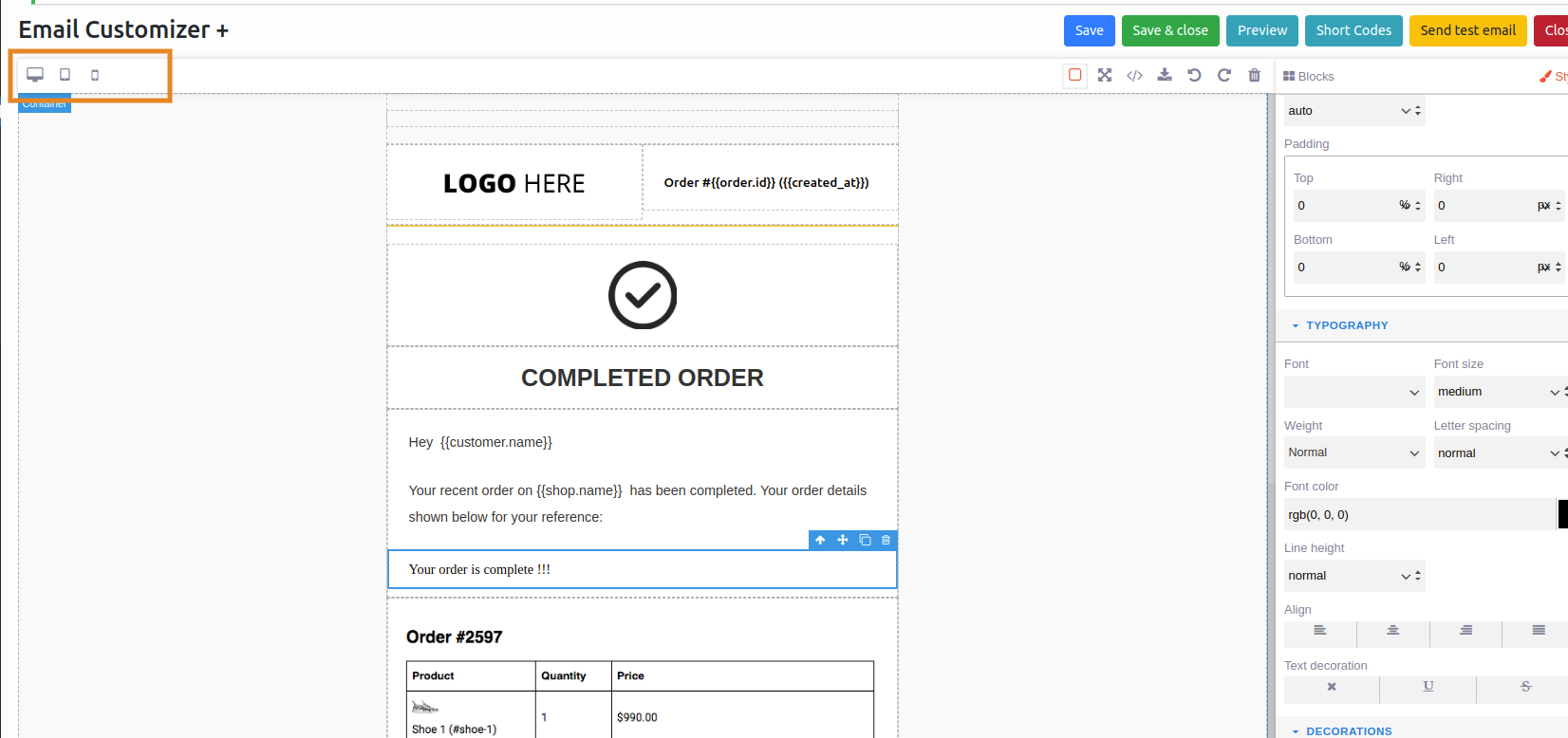
Schritt 6 :
Sobald Sie fertig sind, können Sie Ihre E-Mails über verschiedene Gadgets, einschließlich PC, Tablet und Handy, in der Vorschau anzeigen.

Wenn Ihre Transaktions-E-Mail-Vorschauausgabe so anregend ist, wie Sie es erwarten, dann ist es an der Zeit, die E-Mails zu testen. Klicken Sie in der rechten Ecke auf die Option „E- Mail testen “. Sobald die Ergebnisse gut genug sind, können Sie fortfahren und Ihre „Transaktions-E-Mail-Kampagne“ live schalten.
Warum E-Mail Customizer Plus für WooCommerce?
E-Mail-Anpassung Plus für WooCommerce ist für viele WooCommerce-Shops zu einer praktischen Lösung geworden.
Wieso den?
Dies liegt vor allem an den erweiterten Funktionen und einfachen Anpassungsoptionen. Die E-Mail-Anpassung mit diesem Plugin ist mit einem Drag-and-Drop-Builder einfacher, und Transaktions-E-Mails können effektiver angepasst werden.
Es verbessert die Attraktivität der Transaktions-E-Mail-Vorlage und veranlasst Ihre Kunden, zu Ihnen zurückzukehren. Dies würde den Wert Ihrer Marke schrittweise steigern.
Um Ihre E-Mail-Vorlage dynamischer zu gestalten, können Sie in WooCommerce ein Logo, eine Kopfzeile, eine Fußzeile und Bilder hinzufügen. Es ist einem Seitenersteller sehr ähnlich, bei dem Sie Bilder, Absätze und Textblöcke per Drag & Drop verschieben und nach Bedarf ändern können.
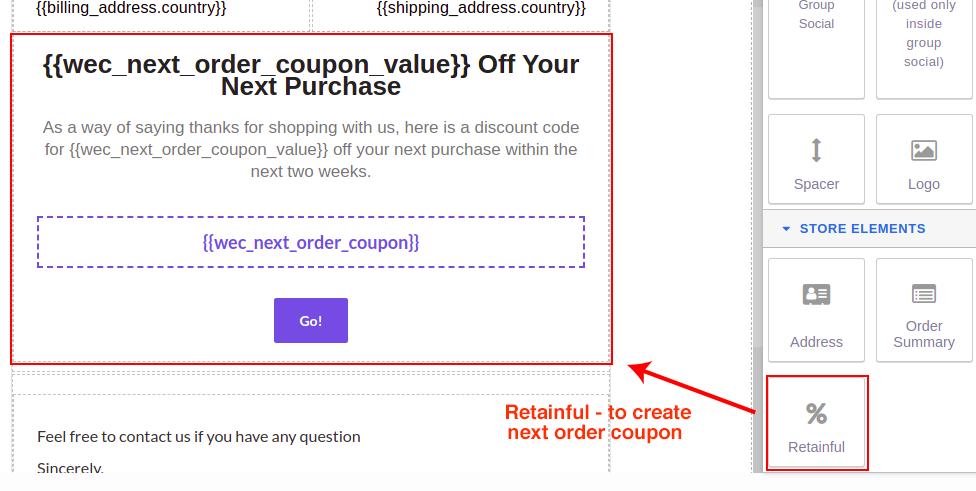
Die innovativste Funktion des Plugins besteht darin, dass es Retainful mit dem Email Customizer Plus-Plugin integriert, um „Gutscheine für die nächste Bestellung “ bereitzustellen.
Geben Sie Gutscheincodes für den nächsten Einkauf Ihrer Kunden an, um sie bei der Stange zu halten. Kunden können einen dynamisch erstellten Gutscheincode in ihrer Bestellbestätigungs-E-Mail erhalten. Diese Funktion würde Kunden dazu anregen, regelmäßig in Ihrem Geschäft einzukaufen.
Höhepunkte
Wenn wir uns entscheiden, Email Customizer Plus zu verwenden, werden Sie immer wieder von den eingetragenen Funktionen in Erstaunen versetzt. Lassen Sie uns die Funktionen in drei Abschnitte unterteilen.
- Header
- Text der E-Mail
- Fusszeile
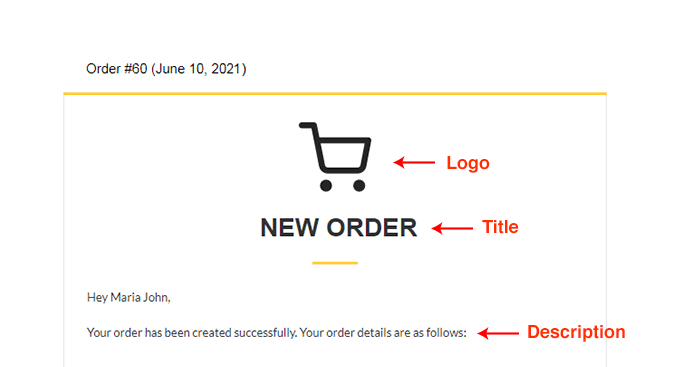
Header-Bereich

Der Kopfbereich der Transaktions-E-Mail enthält das Logo, den Titel und die Beschreibung der E-Mail. Mit dem Drag-and-Drop-Editor wird die Anpassung einfacher als je zuvor.
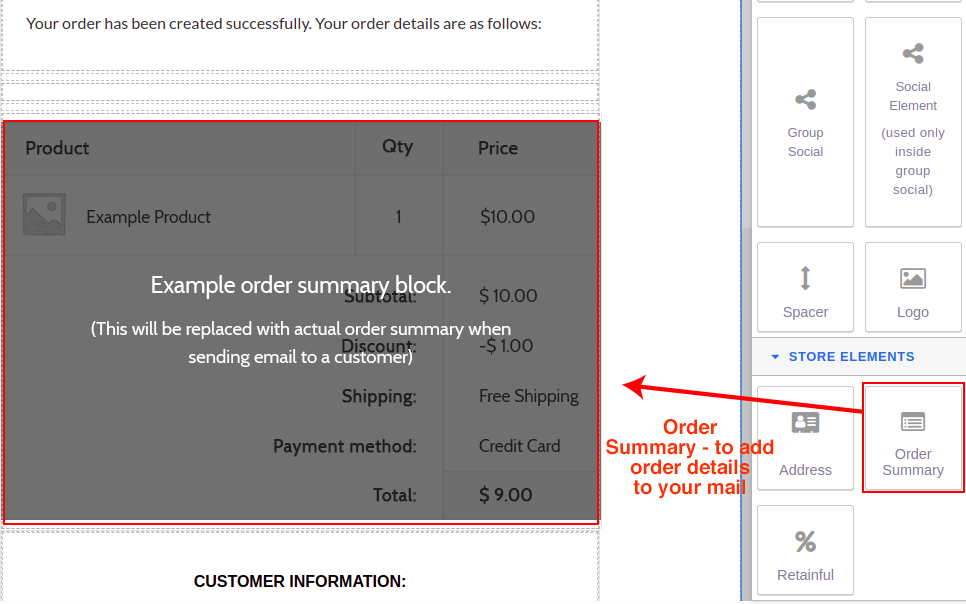
Text der E-Mail
Der Text der Transaktions-E-Mail enthält Bestelldetails, Rechnungs-/Lieferadresse, Kundeninformationen und Bestellstatus.

Ich möchte auch eine Anmerkung zu der zuvor besprochenen Funktion „ Gutschein für die nächste Bestellung “ hinzufügen. Wenn Sie Ihre E-Mail mit den erforderlichen Kundeninformationen und anderen Rechnungsdetails anpassen, können Sie zusammen mit der E-Mail auch einen Gutscheincode für Ihren Kunden bereitstellen. Es wird sie für ihren nächsten Einkauf anregen.
Das Bearbeiten des Gutscheins für die nächste Bestellung für Ihre E-Mail erfolgt ebenfalls im Text des E-Mail-Bereichs. Wenn Sie auf „% Retainful“ klicken, können Sie den Coupon für die nächste Bestellung bearbeiten.

Fußbereich
Dem Next Order Coupon hinzugefügt, können Sie zur nächsten Funktion „Shortcodes“ wechseln. Sie können die Shortcode-Schaltfläche oben auf der Seite und unten im Drag-and-Drop-E-Mail-Builder sehen. Um die vollständige Liste der zu bearbeitenden Shortcodes zu erhalten, klicken Sie darauf. Sobald Sie fertig sind, erhalten Sie diese Liste.

Es wird Handshake mit Ihrem Bearbeitungsprozess. Neben den aufgeführten Shortcodes können Sie auch benutzerdefinierte Shortcodes nach Ihren Anforderungen erstellen. Der Fußzeilenteil enthält einen abschließenden Hinweis, Schaltflächen für soziale Medien und andere anklickbare Schaltflächen.
Und der anpassbare Teil ist vorbei. Ja, so einfach ist das.
Letzter Imbiss
Jetzt können Sie alle Transaktions-E-Mails ganz einfach anpassen, um die Identität und den Markenwert Ihres Geschäfts zu verbessern. Stellen Sie sicher, dass Sie sich auf das richtige E-Mail-Customizer-Plugin verlassen, um Chaos bei der Bearbeitung Ihrer E-Mails zu vermeiden.
Viel Spaß beim Anpassen!
