So erstellen Sie ein Inline-Opt-in-Formular in WordPress
Veröffentlicht: 2021-07-14Suchen Sie nach einer Möglichkeit, aus Besuchern Ihrer WordPress-Website ganz einfach Abonnenten und potenzielle Kunden zu machen? Ein Inline-Opt-In-Formular ist eine der Lösungen, die für den Job am besten geeignet ist.
In diesem Beitrag erfahren Sie, wie Sie ohne Stress ein Inline-Formular erstellen und zu Ihrer WordPress-Website hinzufügen. Und das ohne etwas von CSS, HTML oder Javascript zu wissen.
Anschnallen!
Was ist der Deal mit Inline-Opt-in-Formularen?
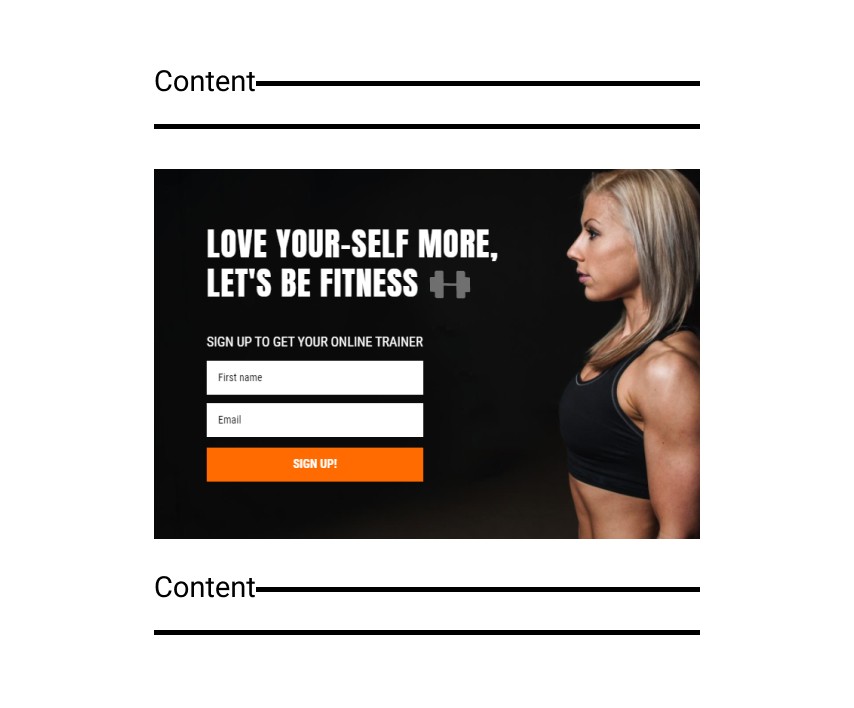
Inline-Opt-In-Formulare sind einfach Formulare, die Sie irgendwo in der Mitte – oder in einigen Fällen oben/unten – eines Beitrags oder einer Seite einbetten.
Besucher bekommen sie also zu sehen, wenn sie eine gewisse Distanz nach unten gescrollt haben.
Sie sehen ungefähr so aus:

Wissen Sie, nur engagierte Besucher können auf Ihren Webseiten nach unten scrollen. Der beste Weg, um sie in Abonnenten zu verwandeln, besteht darin, ein Inline-Opt-In-Formular auf ihrem Weg zu platzieren.
Gründe für die Verwendung eines Inline-Opt-in-Formulars
Okay, vielleicht sind Sie nicht wirklich daran interessiert, mehr Abonnenten zu gewinnen, sondern so viele Leute wie möglich dazu zu bringen, sich für Ihr Webinar anzumelden. Erraten Sie, was? Auch ein Inline-Formular kann in einem solchen Fall helfen.
Darüber hinaus können Sie es auch verwenden: Hier sind einige weitere Gründe, ein Inline-Opt-In-Formular zu verwenden:
- Zur Bewerbung eines Verkaufsangebotes
- Um Besucher mit Coupons und Rabatten zu locken
- Zur Aufforderung potenzieller Kunden, eine Demo zu buchen
Adoric: Das beste Inline-Formular-Plugin für WordPress
Adoric macht das Erstellen und Veröffentlichen eines Inline-Opt-In-Formulars auf Ihrer WordPress-Website zum Kinderspiel. Dies liegt daran, dass Sie dank des intuitiven Drag-and-Drop-Editors von Adoric dafür keine Kenntnisse im Programmieren haben müssen.
Auch wenn Ihre Grafikdesign-Kenntnisse eher gering sind, können Sie dennoch ein gut gestaltetes Opt-in-Formular abschließen.
Dies liegt daran, dass wir eine riesige Bibliothek mit vorgefertigten Formularen haben, die Sie verwenden und nach Ihren Wünschen anpassen können, sodass Sie sich die Mühe ersparen, ein Formular von Grund auf neu zu erstellen. Jedes dieser Formulare wurde sorgfältig entwickelt, um die UX Ihrer Website zu verbessern.
Darüber hinaus verfügt Adoric über viele leistungsstarke Funktionen, die Sie nutzen können, um Ihre Inline-Opt-In-Formulare wirklich effektiv zu machen und besser zu konvertieren. Sie beinhalten:
- A/B-Tests, damit Sie leistungsstarke Formulare erstellen können
- Präzises Zielgruppen-Targeting, das sicherstellt, dass nur die richtigen Personen Ihr Formular sehen
- Einstellungen für die Barrierefreiheit, um Ihre Kampagnen für körperbehinderte Nutzer zugänglich zu machen
Und wenn Sie der Meinung sind, dass ein Inline-Formular nicht das Richtige für Ihre Kampagne ist, können Sie unsere Popups, Slide-in-Formulare und schwebenden Balken ausprobieren.
Sie funktionieren wie ein Zauber. Wir haben eine für jede Art von Kampagne, die Sie bewerben möchten: Sommer-Sale, Frühjahrs-Sale, Back-to-School-Promos, Cyber Monday-Angebote, um nur einige zu nennen.
Gut, kommen wir gleich zur Sache.
So erstellen Sie mit Adoric ganz einfach ein Inline-Formular in WordPress
Hier sind die Schritte zum Erstellen und Veröffentlichen eines Inline-Formulars auf Ihrer WordPress-Website, ohne ins Schwitzen zu geraten.
Schritt 1: Registrieren Sie sich für ein Konto
Das Wichtigste zuerst: Registrieren Sie sich für ein Konto bei Adoric. Das Gute daran ist, dass Sie kostenlos starten können, insbesondere wenn Sie die Gewässer testen möchten.
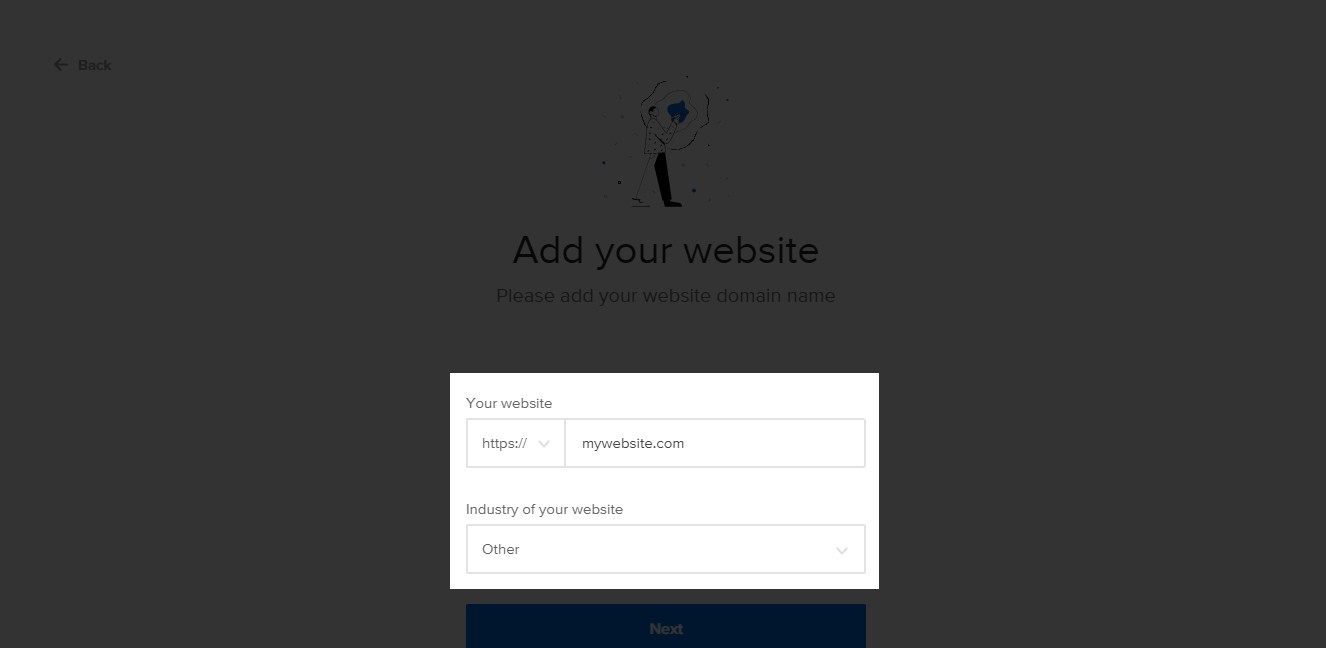
Während des Anmeldevorgangs werden Sie aufgefordert, die URL zu Ihrer Website anzugeben. Tun Sie dies und stellen Sie sicher, dass die von Ihnen eingegebene URL keine Fehler enthält.

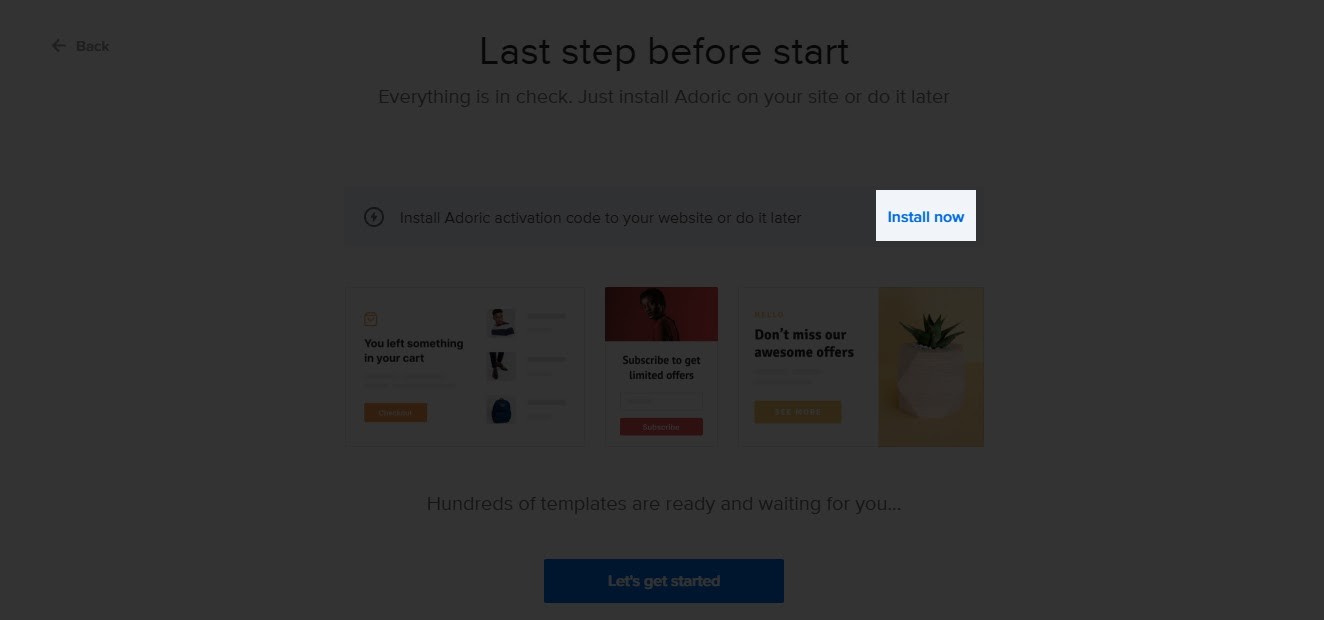
Auf der nächsten Seite werden Sie aufgefordert, Adoric auf Ihrem WordPress zu installieren. Damit kommen wir zu Schritt 2.
Schritt 2: Installieren Sie Adoric auf Ihrer Website
Klicken Sie auf den Link Jetzt installieren , wie unten gezeigt

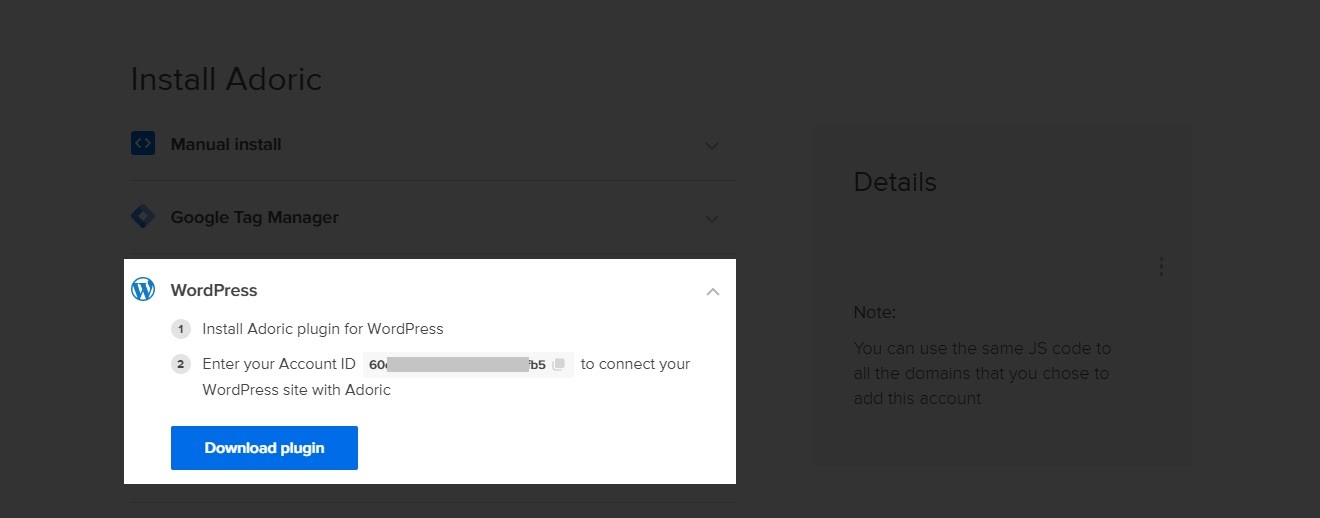
Wenn Sie darauf klicken, werden Sie zur Plugin-Installationsseite weitergeleitet. Bevor Sie auf die Schaltfläche Plug-in herunterladen klicken, notieren Sie sich Ihre Konto-ID . Wenn möglich, kopieren Sie es an einen sicheren Ort.

Laden Sie dann das Plugin herunter, installieren und aktivieren Sie es auf Ihrer Website. Danach ist der nächste Schritt nun, das Plugin mit Ihrem Konto zu verbinden.
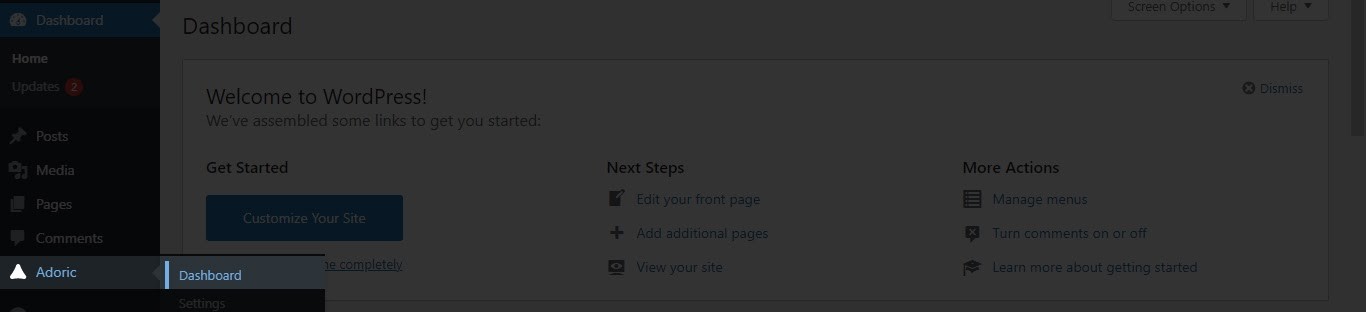
Navigieren Sie dazu von Ihrem WordPress-Dashboard zu Adoric >> Dashboard

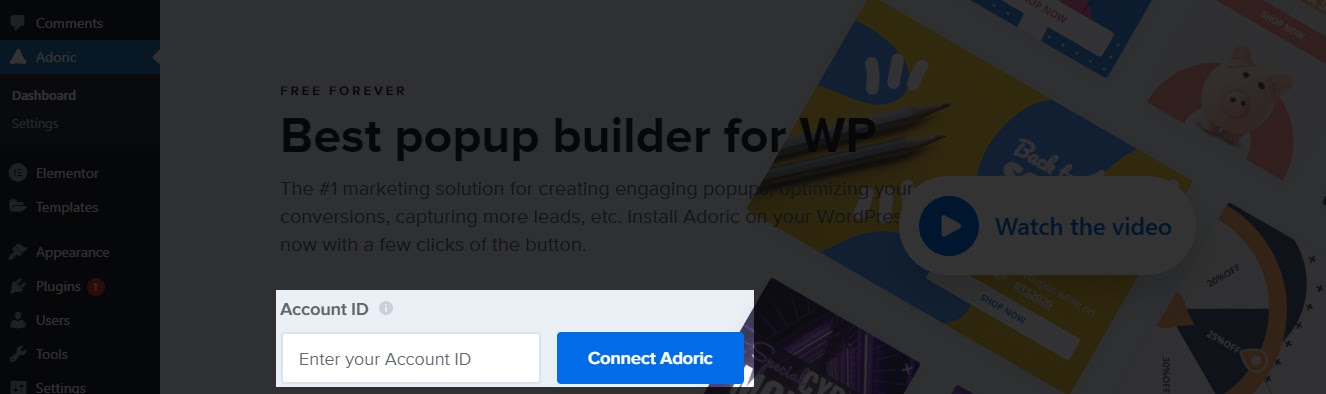
Nach dem Klicken werden Sie aufgefordert, Ihre Konto-ID einzugeben. Tun Sie dies und klicken Sie auf die Schaltfläche Adoric verbinden .

Und Sie sind fertig! Jetzt können Sie Ihrer Website ein Inline-Opt-In-Formular hinzufügen.
Schritt 3: Erstellen Sie Ihr Inline-Formular
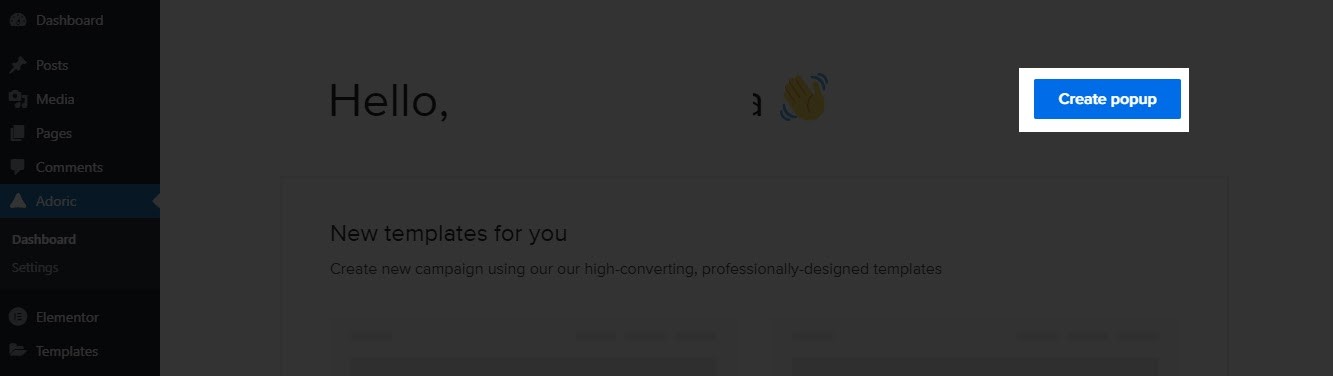
Um mit dem Erstellen eines Inline-Opt-In-Formulars zu beginnen, klicken Sie in Ihrem WordPress Adoric-Dashboard auf die Popup- Schaltfläche Erstellen.


Wenn Sie auf diese Schaltfläche klicken, gelangen Sie zur Design-Editor-Seite. Hier erstellen Sie das Formular.
Um die Dinge ein wenig zu beschleunigen, verwenden wir eine Vorlage und bearbeiten sie. Natürlich können Sie jederzeit von Grund auf neu bauen, wenn Sie dies wünschen.
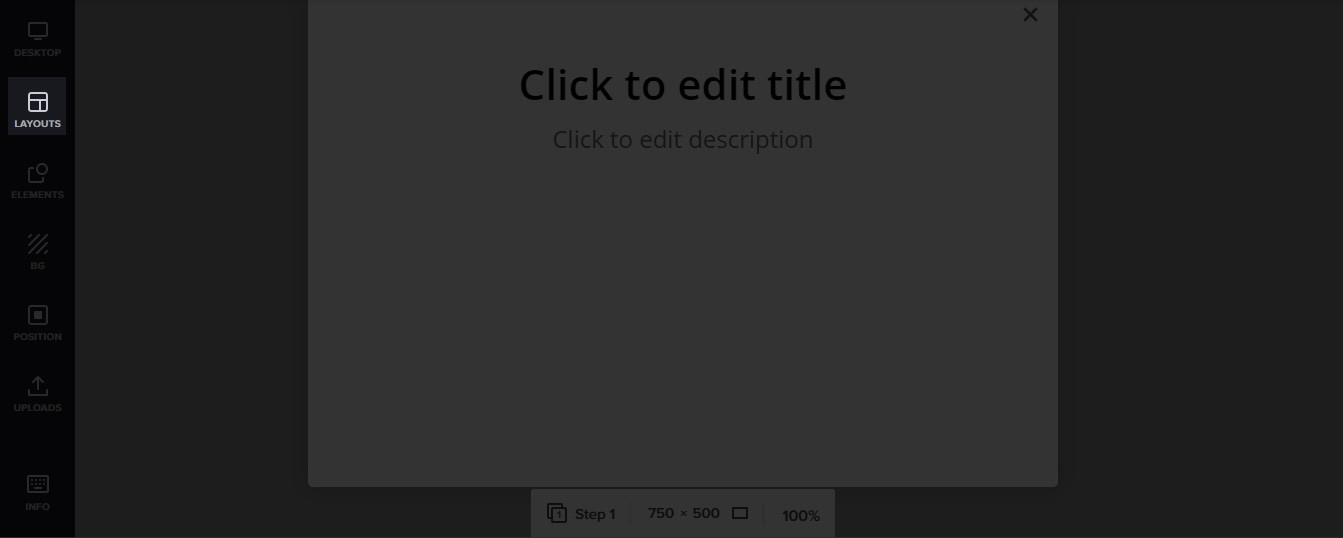
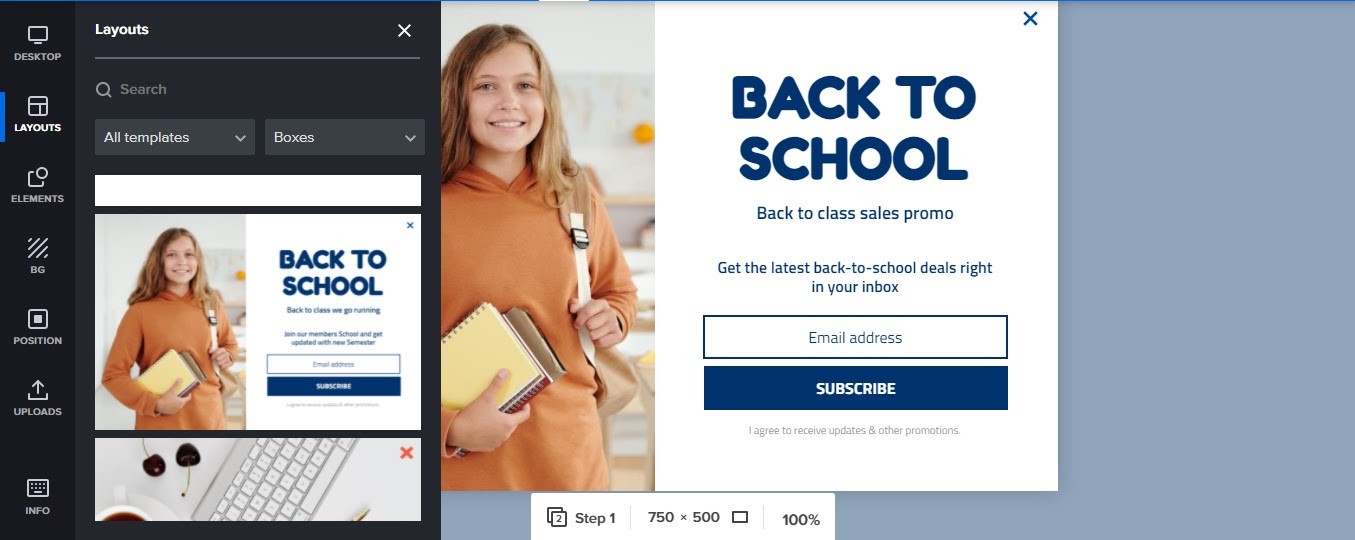
Klicken Sie auf der Design-Editor-Seite auf die Registerkarte Layouts .

Wenn Sie darauf klicken, sehen Sie eine Vielzahl vorgefertigter Vorlagen, die Sie verwenden können. Finden Sie diejenige, die Ihrem Designgeschmack am besten entspricht, und wählen Sie sie aus.
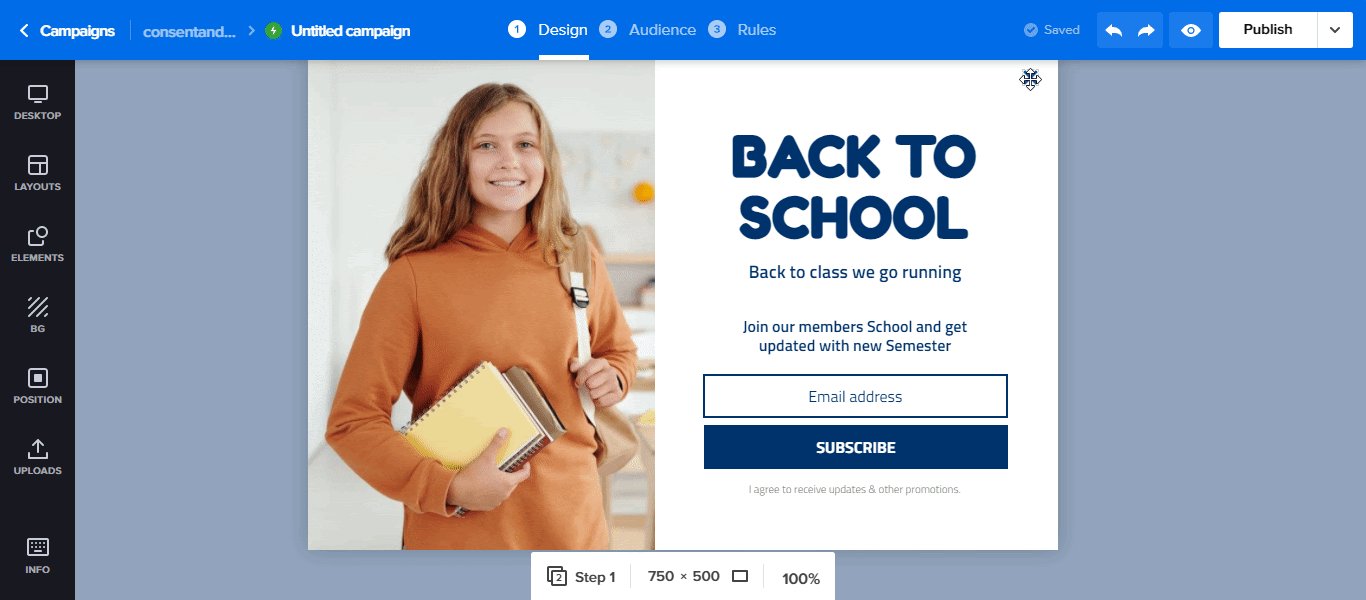
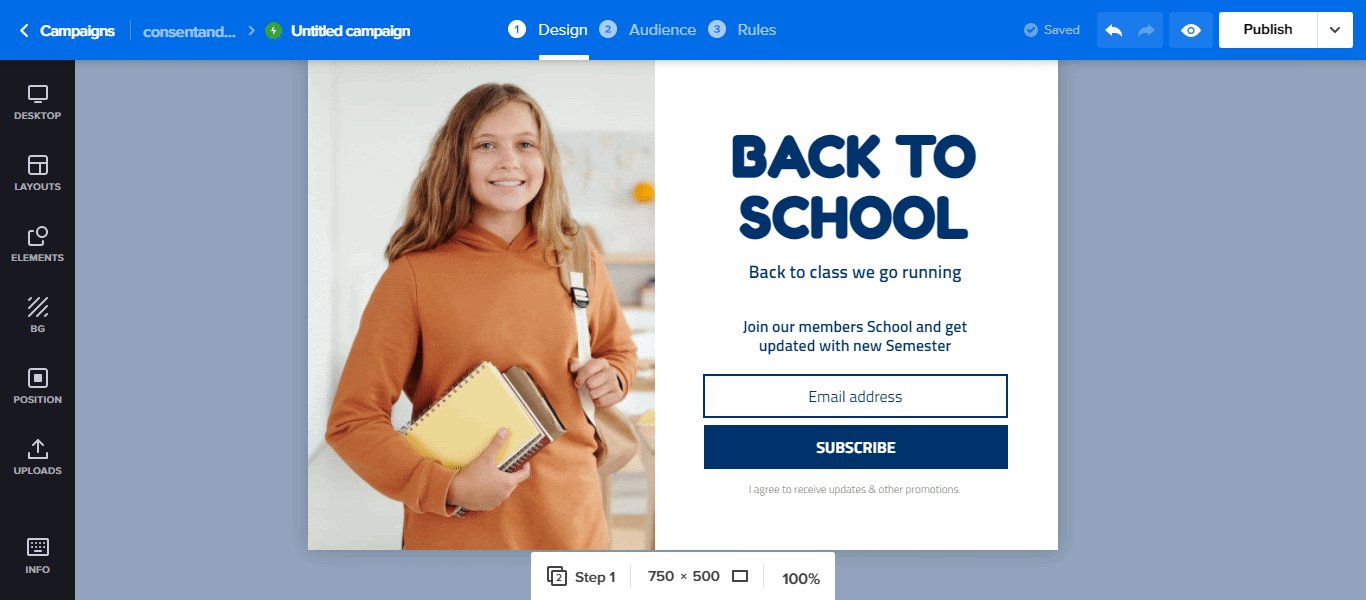
Lassen Sie uns dieses schöne Anmeldeformular für den Schulanfang verwenden.

Sie können den Text, die Farbe, den Schriftstil, das Bild usw. des Formulars jederzeit nach Belieben direkt im Design-Editor ändern.
Wenn Ihr Design fertig ist, ist es an der Zeit, es zu Ihrem Beitrag/Ihrer Seite auf Ihrer WordPress-Website hinzuzufügen.
Schritt 4: Fügen Sie das Formular zu Ihrer Seite/Ihrem Beitrag hinzu und veröffentlichen Sie es
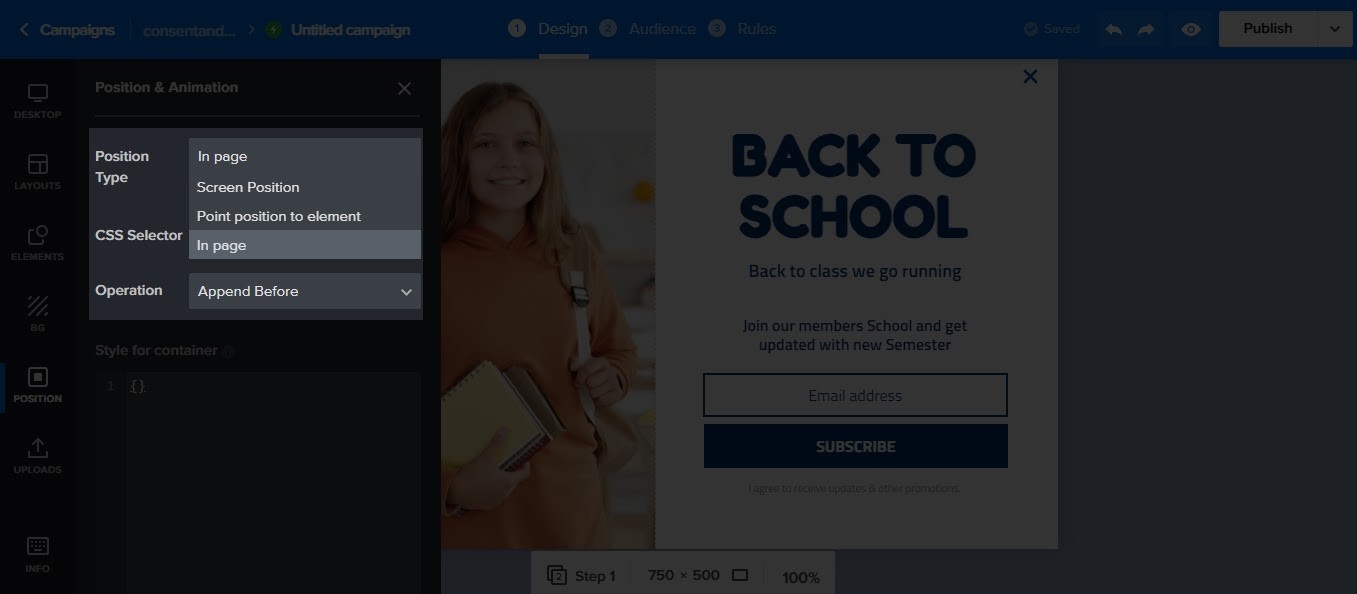
Nach all der harten Arbeit beim Entwerfen Ihres Formulars ist es jetzt an der Zeit, es in Ihre Seite oder Ihren Beitrag einzubetten. Klicken Sie dazu auf der Design-Editor-Seite auf die Registerkarte Position im linken Bereich.

Wählen Sie als Nächstes In page aus dem Auswahlfeld Positionstyp aus.

Klicken Sie anschließend auf die blaue Schaltfläche Auswählen , die sich neben dem CSS-Selektor befindet. Sobald Sie dies tun, wird eine Vorschauseite geöffnet. Standardmäßig wird Ihnen die Startseite Ihrer Website angezeigt.
Aber was ist, wenn Sie möchten, dass das Opt-in-Formular woanders angezeigt wird und nicht auf Ihrer Homepage? Bei Adoric ist das kein Problem.
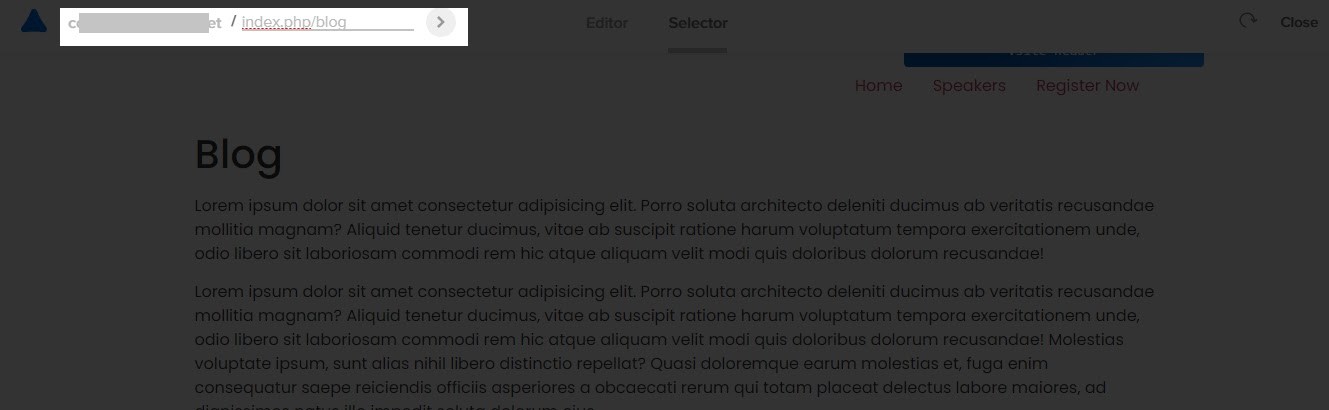
Geben Sie einfach die URL der Seite oder des Beitrags ein, in die das Formular eingebettet werden soll. Ich möchte beispielsweise, dass dieses Formular auf der Blog-Seite meiner Website angezeigt wird. Also, was ich tun werde, ist, die Sub-URL wie folgt einzugeben:
index.php/blog

Klicken Sie dann auf die nächste Pfeilschaltfläche, die Sie im Bild oben sehen. Sie gelangen auf die Seite, die Sie ansprechen möchten.
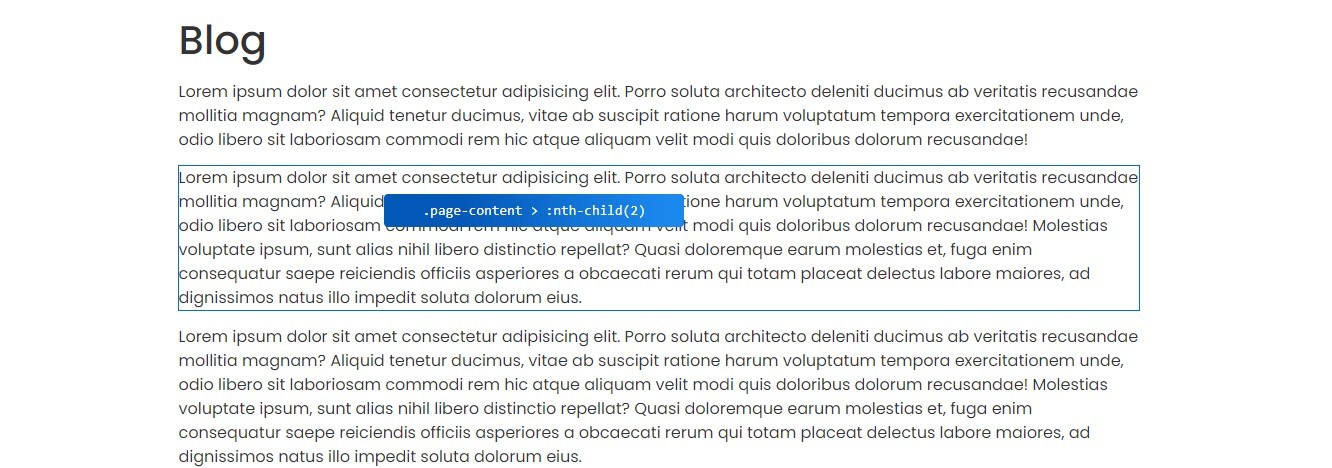
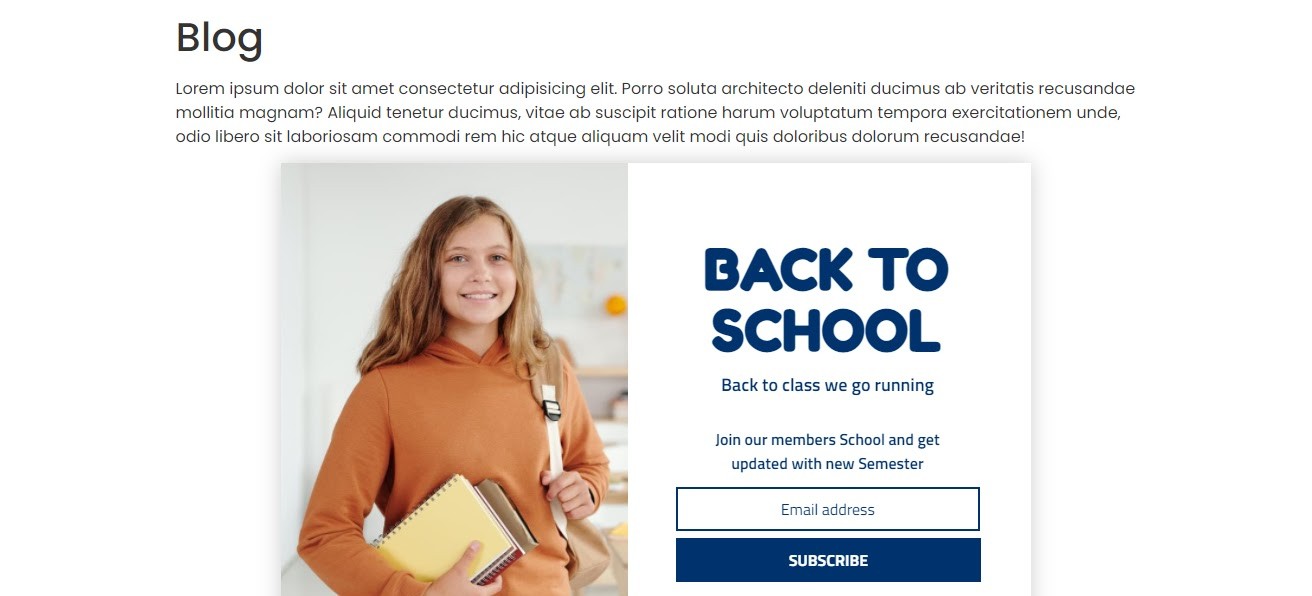
Wählen Sie auf der Seite das Element aus, unter dem das Formular angezeigt werden soll. Zum Beispiel möchte ich, dass das Formular unter dem zweiten Absatz meiner Blog-Seite angezeigt wird. So ging ich über die Auswahl:

Sobald Sie das Referenzelement auswählen, werden Sie automatisch zum Designeditor zurückgeleitet. Hier können Sie das Formular veröffentlichen.
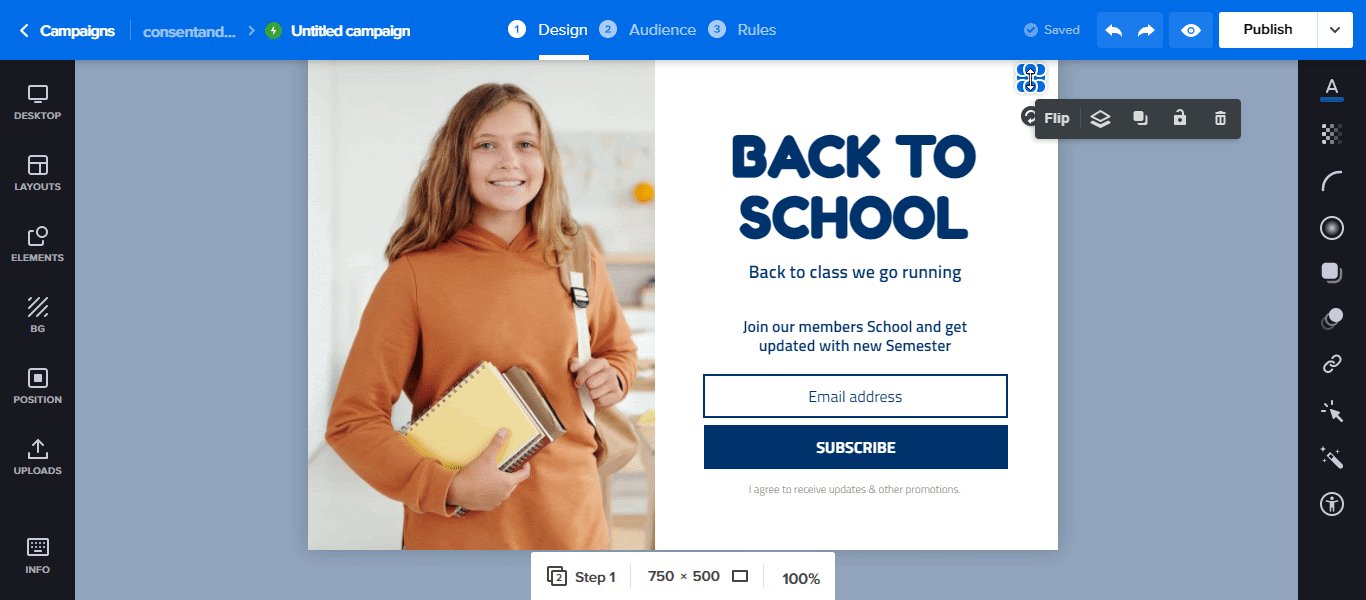
Aber vor der Veröffentlichung sind noch einige Haushaltsarbeiten zu erledigen. Eine löscht die Schließen-Schaltfläche im Formular wie folgt:

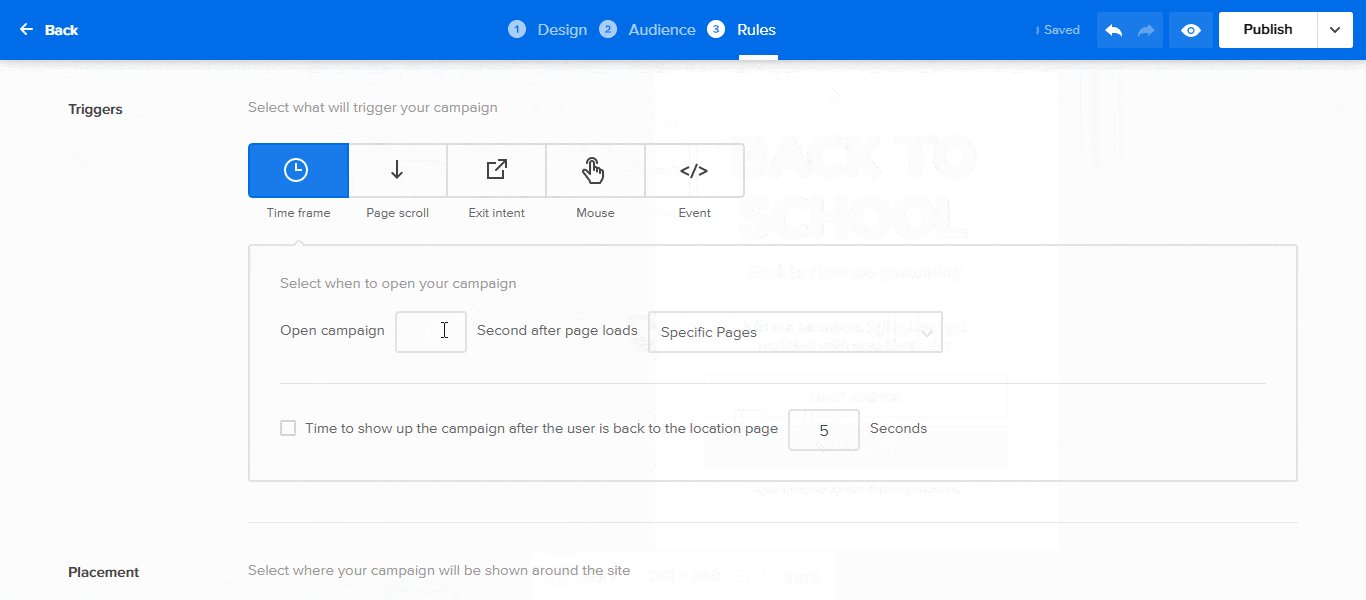
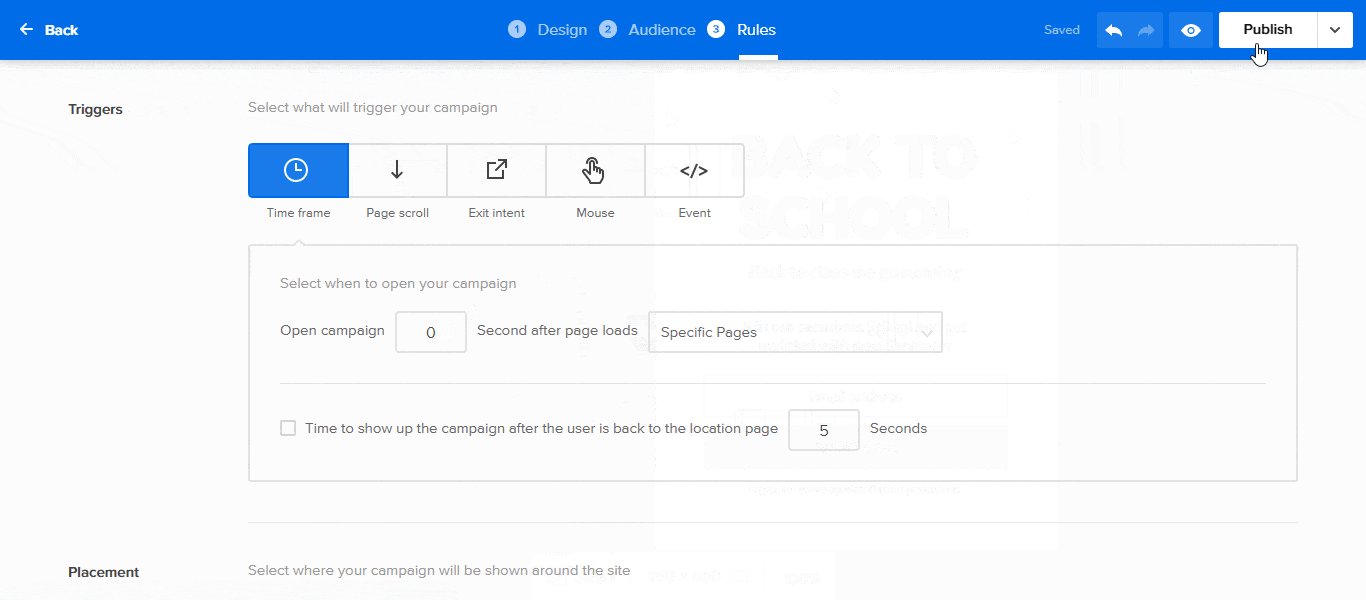
Die zweite Möglichkeit besteht darin, die Zeitverzögerung für das Laden der Seite auf Null zu setzen. Das heißt, die Zeit, die das Formular nach dem Laden der Seite benötigt. Standardmäßig sind 5 Sekunden eingestellt.

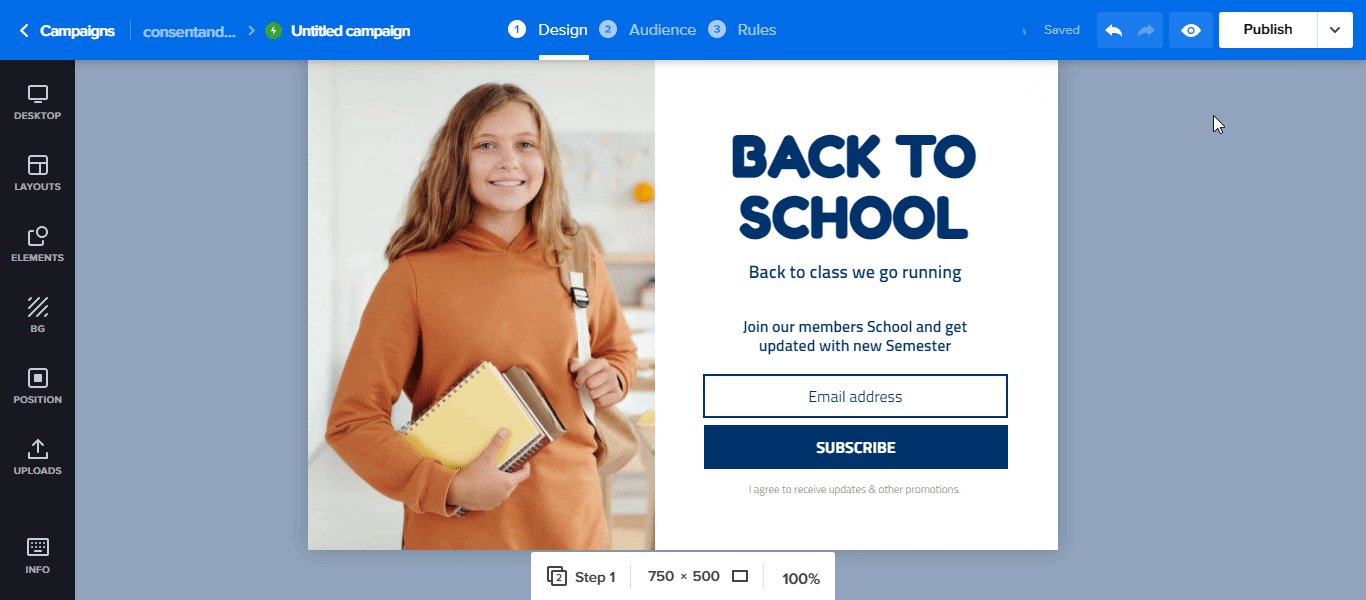
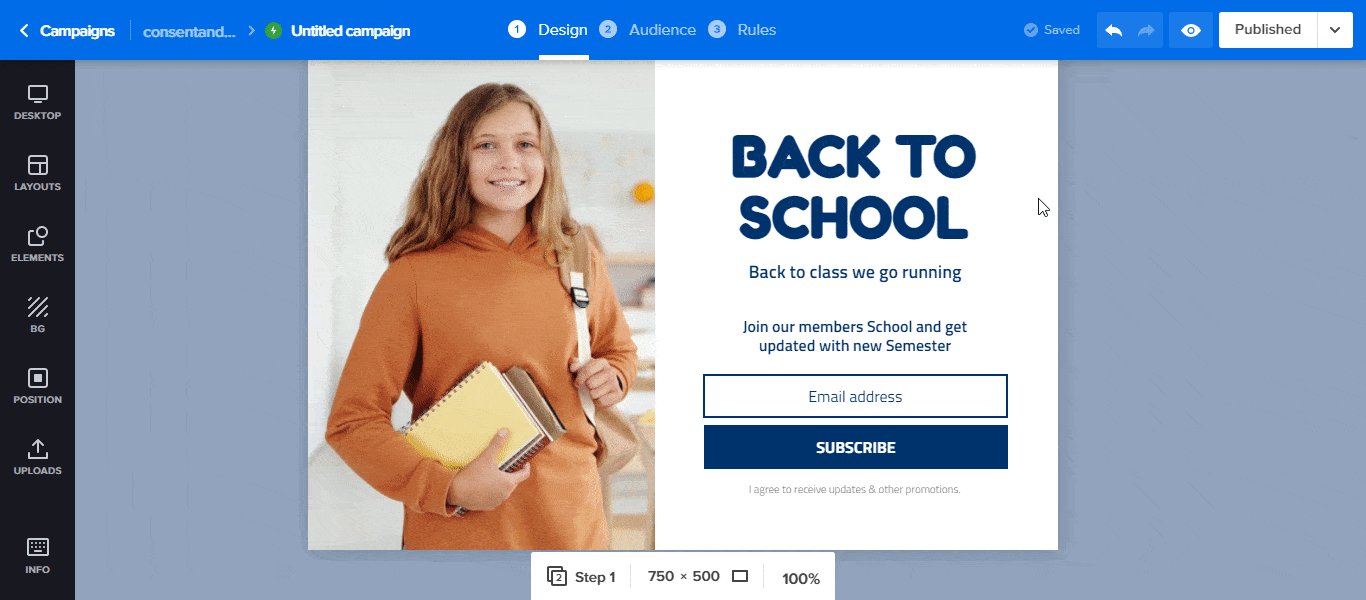
Klicken Sie abschließend auf die Schaltfläche Veröffentlichen in der oberen rechten Ecke des Design-Editors. Und so erscheint das Formular genau dort, wo Sie es haben wollten.

Schritt 5: Integrieren Sie Ihr CRM
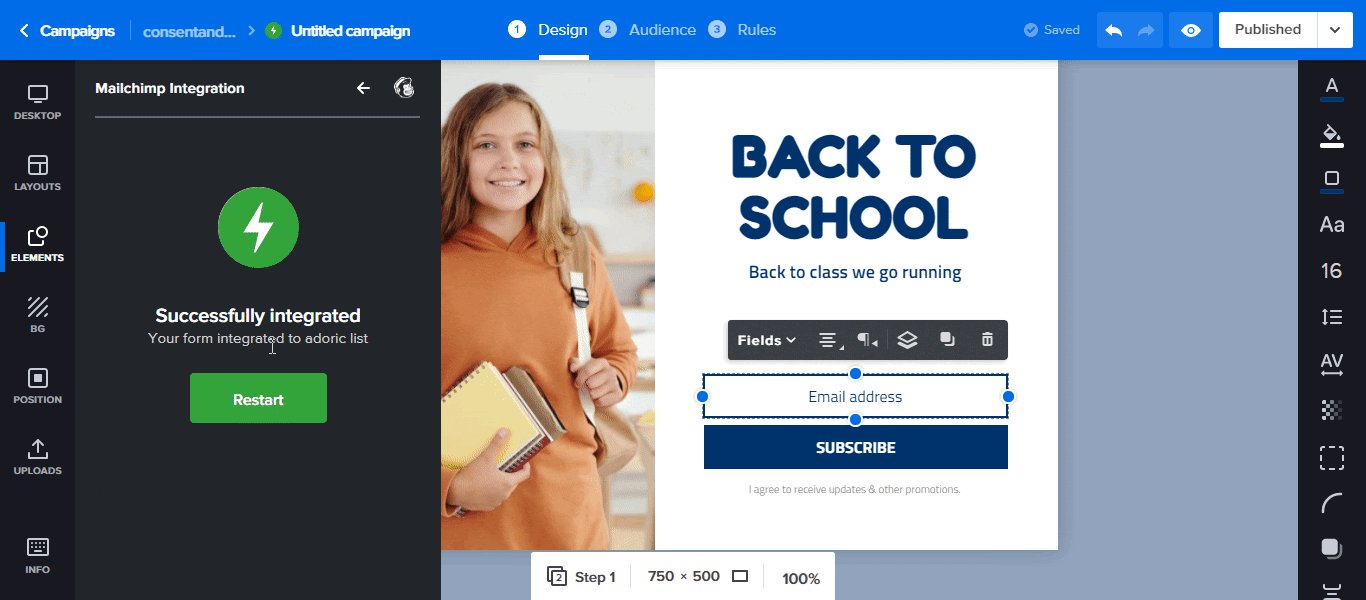
Standardmäßig werden alle von Ihrem Formular erfassten Leads in Ihrem Adoric-Konto gespeichert. Wenn Sie jedoch lieber ein CRM wie Mailchimp oder Hubspot verwenden, können Sie es in Ihr Konto integrieren.
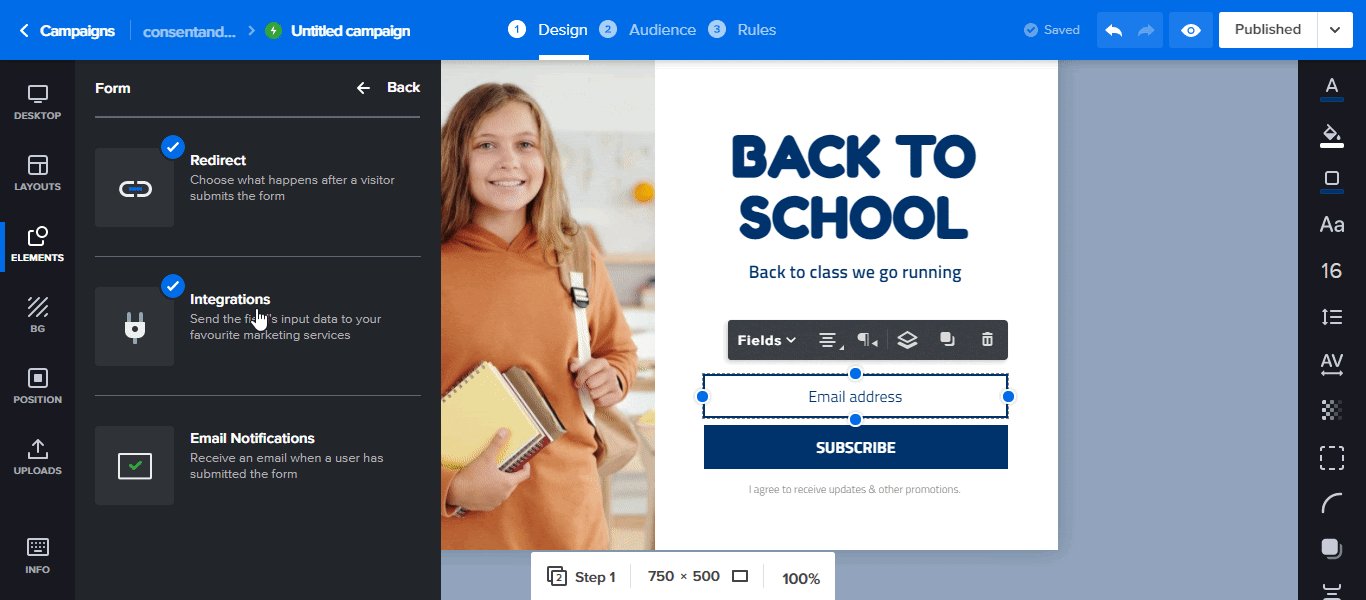
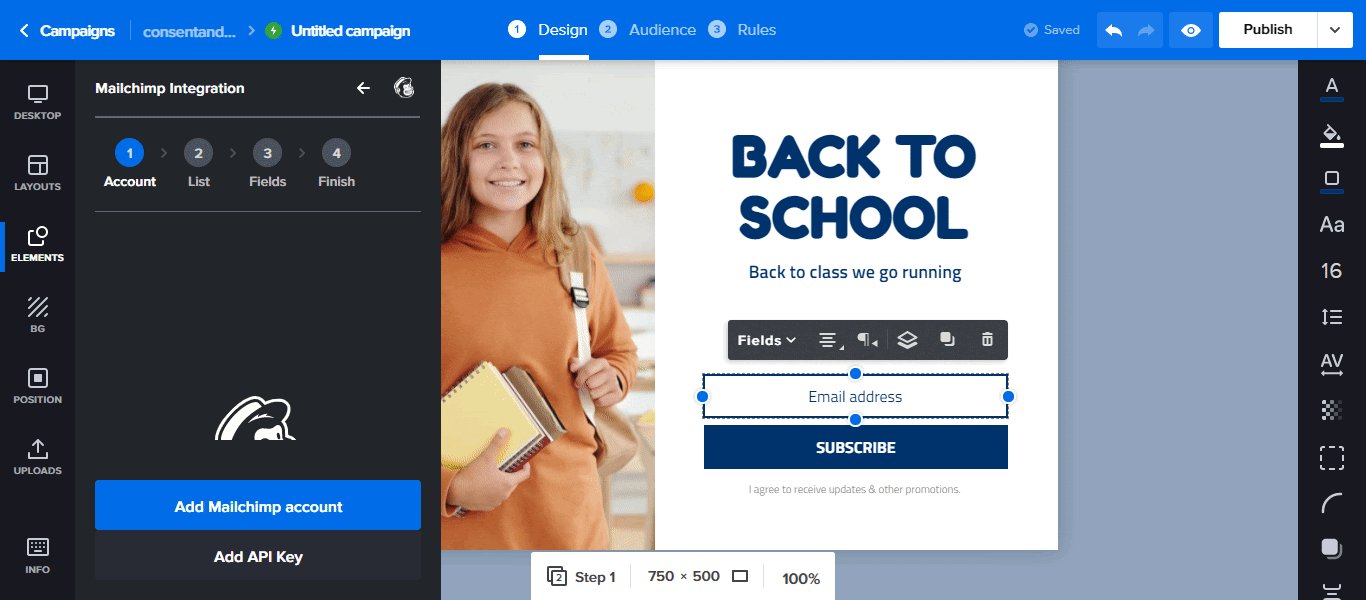
Klicken Sie dazu auf das E-Mail-Anmeldeformular, gefolgt von Integrationen , wählen Sie Ihr bevorzugtes CRM aus und klicken Sie dann auf Neu starten .

Wenn Sie beispielsweise Mailchimp verwenden, fahren Sie mit der Verknüpfung mit Ihrem Konto fort, indem Sie Ihre API-Schlüssel hinzufügen und dann die folgenden Schritte ausführen.
Wenn das zu viel Arbeit ist, klicke auf die Schaltfläche Mailchimp-Konto hinzufügen . Ein neues Browserfenster würde sich öffnen. Melden Sie sich dann bei Ihrem Mailchimp-Konto an, um Adoric damit zu verknüpfen.
Verpacken
Da haben Sie es also: 5 einfache Schritte zum Erstellen einer Inline – oder In-Page, wenn Sie es lieber nennen – Opt-In-Formular für Ihre WordPress-Website.
Testen Sie Adoric kostenlos
