So fügen Sie WordPress einen Countdown-Timer hinzu
Veröffentlicht: 2021-07-14Suchen Sie nach einer Möglichkeit, Besucher Ihrer WordPress-Website zum sofortigen Handeln zu bewegen, ohne sich langweilen zu müssen?
Vielleicht möchten Sie, dass sie sich schnell für Ihren Newsletter anmelden, einen Kauf tätigen oder einfach nur eine Seite besuchen. Wenn dies der Fall ist, müssen Sie Ihrer Website nur einen Countdown-Timer hinzufügen.
Countdown-Timer sorgen für Aufregung. Sie tragen dazu bei, ein Gefühl der Dringlichkeit zu wecken, das Besucher dazu bringt, schnell zu handeln und Ihre Angebote ohne Zeitverlust zu nutzen, und so Ihren Umsatz zu steigern.
In diesem Beitrag erfahren Sie, wie Sie Ihrer WordPress-Website im Handumdrehen eine hinzufügen.
Aber zuerst die Grundlagen:
Was ist ein Countdown-Timer und warum sollte er verwendet werden?
Ein Bild sagt mehr als tausend Worte, sagt man. Daher ist eine grafische Darstellung hier eine große Hilfe.
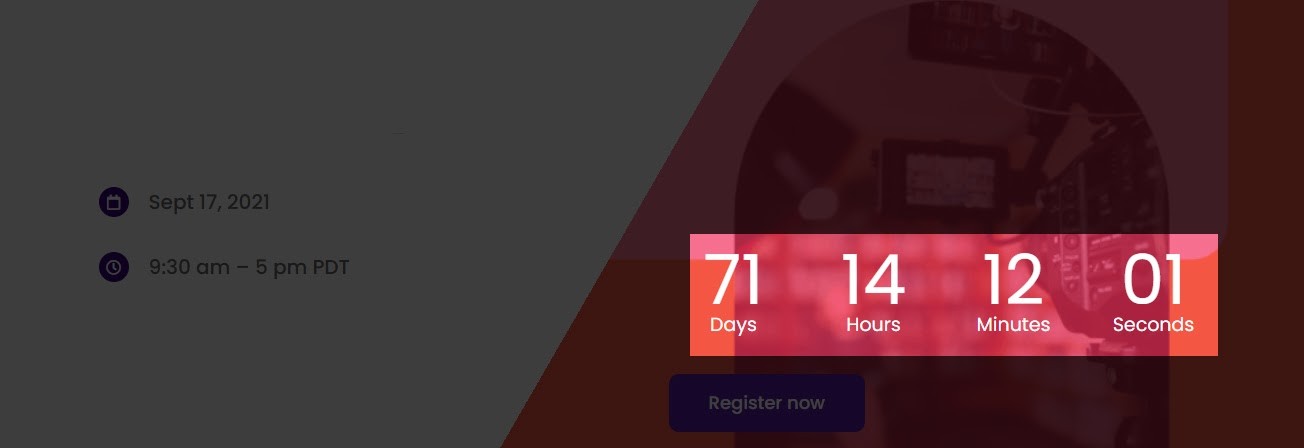
Schauen Sie sich an, wie ein Countdown-Timer auf der Startseite einer Website aussieht

Wie Sie sehen, ist es nur eine digitale Uhr, die auf eine Zeit in der Zukunft herunterzählt. Das ist ein Kinderspiel, oder?
Warum also auf Ihrer Website verwenden? Im Grunde um Spannung und Vorfreude zu erzeugen. Daher werden sie am besten verwendet, wenn Sie Folgendes suchen:
- Schaffen Sie Vorfreude und Aufregung über eine bevorstehende Produkteinführung
- Bewerben Sie zeitkritische Verkaufsangebote. Z.B. Black Friday- oder Cyber Monday-Angebote
- Lassen Sie Besucher sich schnell als Abonnenten anmelden
- Bewerben Sie Ihr Webinar, um so viele Teilnehmer wie möglich zu gewinnen
- Um Knappheit zu schaffen und damit Ihr Produkt hochwertig aussehen zu lassen
- Lassen Sie die Besucher aufgeregt warten, während Sie Ihre Website zur Wartung herunterfahren
Lassen Sie sich ein wenig begeistern. Wussten Sie, dass Countdown-Timer bei richtiger Anwendung Ihren Umsatz um 30 % steigern können? Ja das ist richtig! Sie sind es also wert.
Erstellen eines Countdown-Timers in WordPress mit Adoric
Obwohl es eine Reihe von Lösungen auf dem Markt gibt, mit denen Sie einen Countdown-Timer in Ihrer WordPress-Website erstellen können, ist Adoric ohne Frage die beste von allen.
Nun, Sie könnten denken, dass dies eine voreingenommene Meinung ist. Die Wahrheit ist, das ist es nicht, und hier ist der Grund: Adoric bietet viele außergewöhnliche Funktionen, die Ihren Countdown-Timer zum Knallen bringen. Hier sind einige davon:
- Hochgradig editierbarer Countdown-Timer, den Sie überall auf Ihrer Website hinzufügen können
- Intuitiver Drag-and-Drop-Designeditor zum Erstellen auffälliger Marketingkampagnen
- 10.000+ kostenlose Grafikdesignelemente, um Ihre Kampagnen visuell beeindruckend zu gestalten
- Eine riesige Sammlung vorgefertigter Vorlagen, die Sie nach Herzenslust bearbeiten und optimieren können
- Präzise Zielgruppenausrichtung, die sicherstellt, dass nur die richtigen Personen Ihre Kampagne sehen
Und vieles mehr!
Lassen Sie uns nun die Schritte zum Erstellen eines Countdown-Timers in WordPress durchgehen
Schritte zum Erstellen eines Countdown-Timers in WordPress
Schritt 1: Registrieren Sie sich für ein Konto bei Adoric
Ihre erste Anlaufstelle ist die Registrierung für ein Konto bei Adoric. Machen Sie sich keine Sorgen, Sie können kostenlos beginnen und Ihr Abonnement dann aktualisieren, wenn Ihr Geschäft wächst.
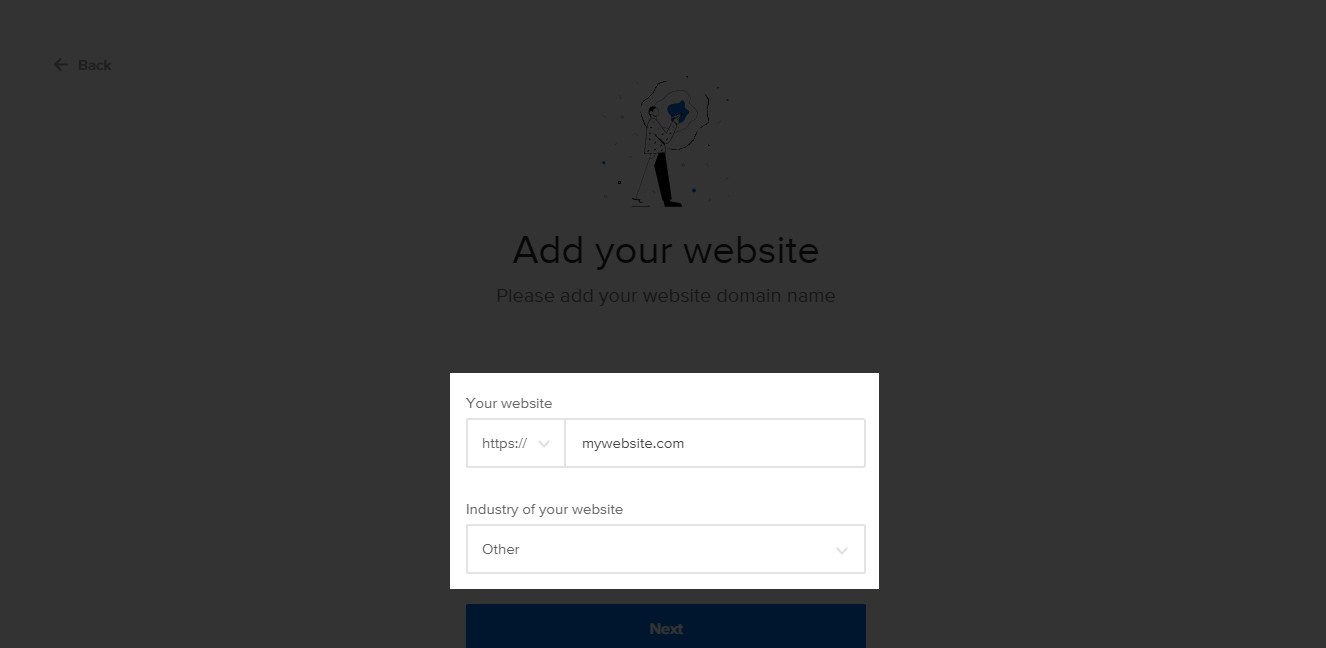
Achten Sie während des Anmeldevorgangs darauf, dass Sie die richtige URL Ihrer Website wie folgt angeben:

Sie können das Feld Branche Ihrer Website weglassen, da es nur optional ist.
Schritt 2: Installieren Sie das Adoric-Plugin auf Ihrer WordPress-Website
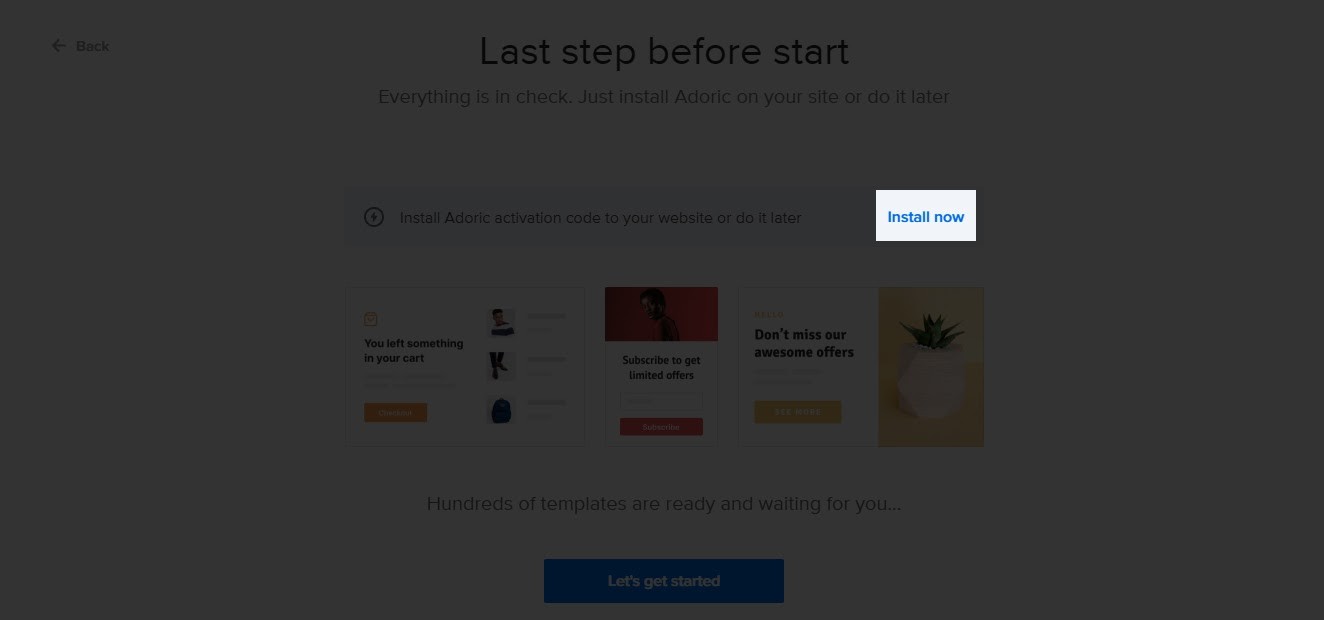
Nachdem Sie sich für ein Konto angemeldet haben, sehen Sie eine Seite mit einem Installationslink darauf. Klicken Sie wie unten gezeigt auf den Link Jetzt installieren :

Sobald Sie dies tun, werden Sie zur Plugin-Download-Seite weitergeleitet.
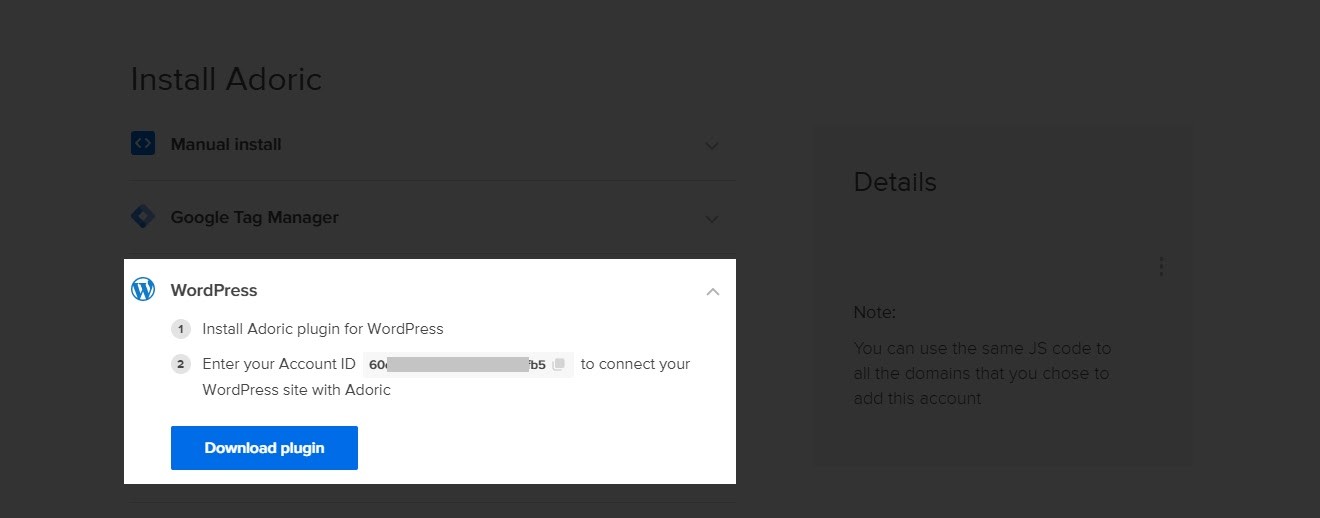
Bevor Sie mit dem Herunterladen des Plugins fortfahren, notieren Sie sich Ihre Konto-ID. Kopieren Sie es möglicherweise an einen sicheren Ort.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Plugin herunterladen .

Nachdem Sie das Plugin heruntergeladen haben, laden Sie es hoch, installieren und aktivieren Sie es auf Ihrer Website wie bei jedem anderen WordPress-Plugin.
Nachdem das Plugin jetzt auf Ihrer Website installiert und aktiviert ist, müssen Sie es im nächsten Schritt mit Ihrem Konto verknüpfen, um es in vollem Umfang genießen zu können.
Navigieren Sie dazu einfach von Ihrem WordPress-Dashboard zu Adoric >> Dashboard .

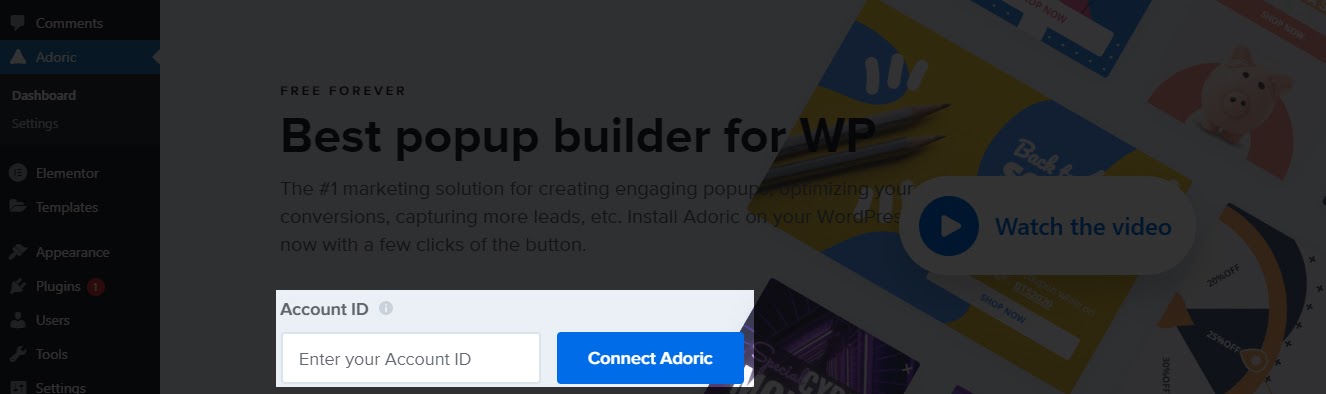
Auf der Dashboard-Seite sehen Sie ein Eingabefeld, in dem Sie nach Ihrer Konto-ID gefragt werden. Geben Sie die zuvor kopierte Konto-ID ein und klicken Sie dann auf die Schaltfläche Connect Adoric .

Und so kann es losgehen.
Schritt 3: Erstellen Sie ein Popup
Nachdem Installation und Einrichtung erledigt sind, ist es an der Zeit, dass Sie Ihrer Website einen Countdown-Timer hinzufügen. Navigieren Sie dazu erneut zu Adoric >> Dashboard und klicken Sie dann auf die Schaltfläche Popup erstellen .


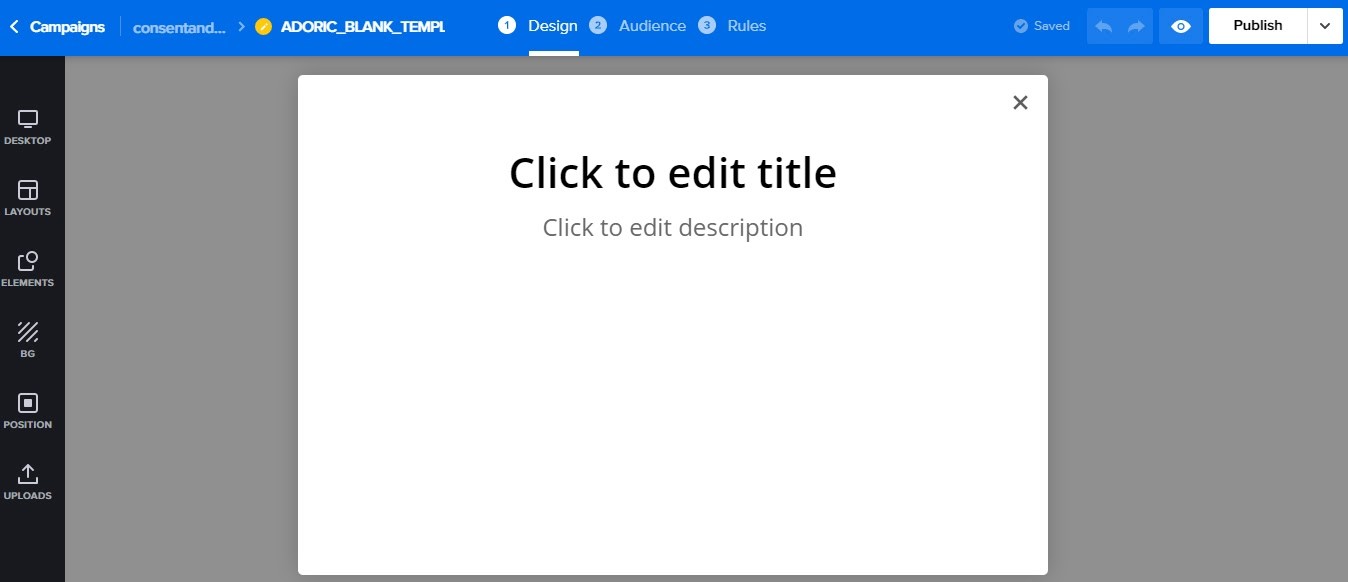
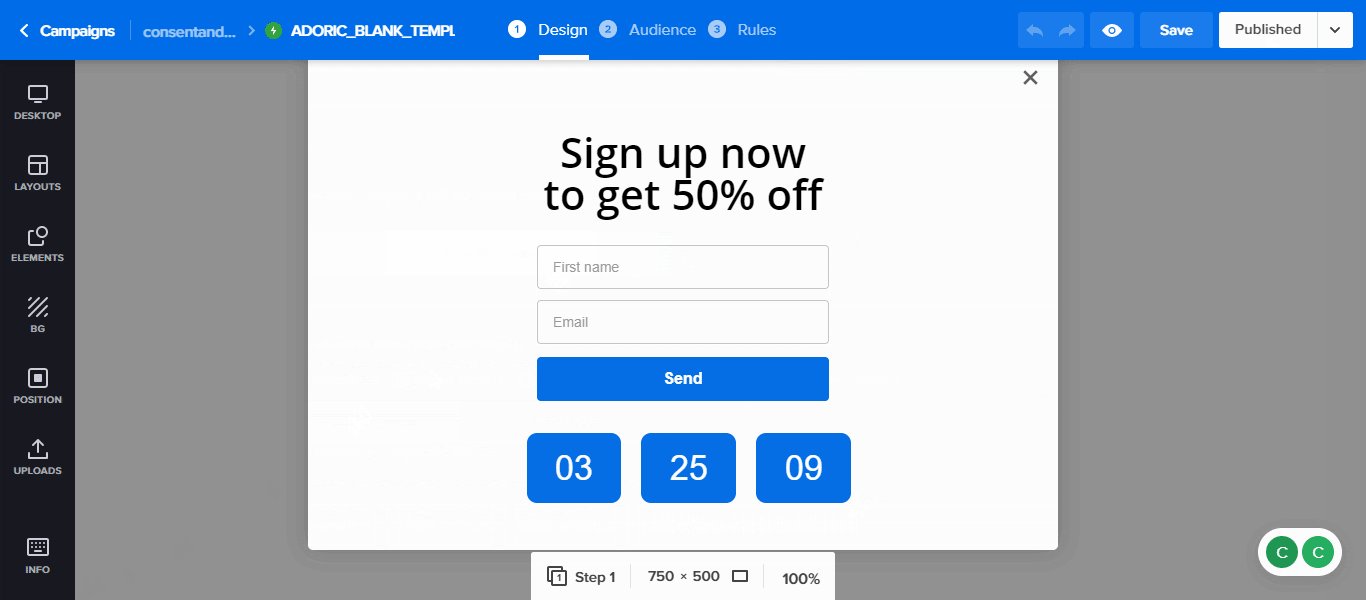
Nach dem Anklicken werden Sie zurück zur Design-Editor-Seite weitergeleitet. Hier bauen Sie den Countdown-Timer aus und fügen ihn zu Ihrer Website hinzu.

An dieser Stelle haben Sie 3 Einbettungsoptionen zum Erstellen des Countdown-Timers: Popup, ein Slide-In oder eine schwebende Leiste. Sie können es sogar direkt in Ihre Seite oder Ihren Beitrag einbetten.
Für dieses Tutorial verwenden wir das Popup im obigen Screenshot – und bauen von Grund auf. Aber Sie müssen nicht von Grund auf neu bauen; Sie können jede unserer über 500 vorgefertigten Vorlagen verwenden, um Zeit zu sparen.
Schritt 4: Inhalt zum Popup hinzufügen
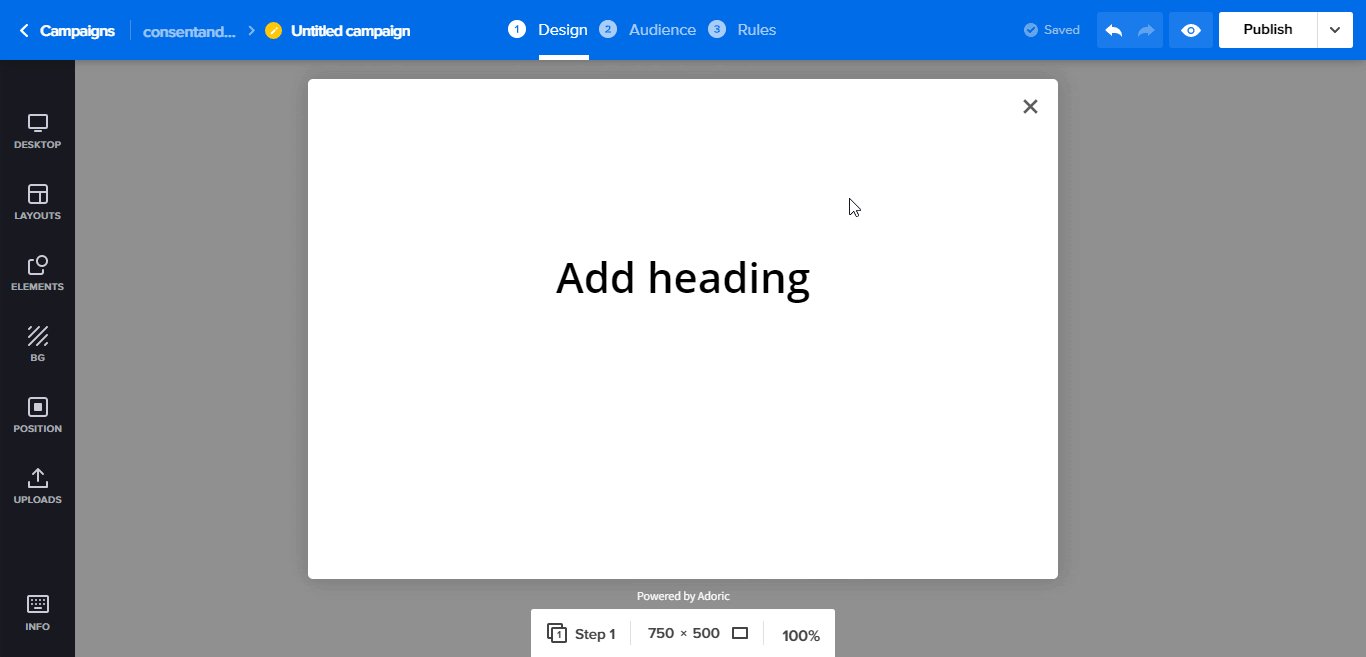
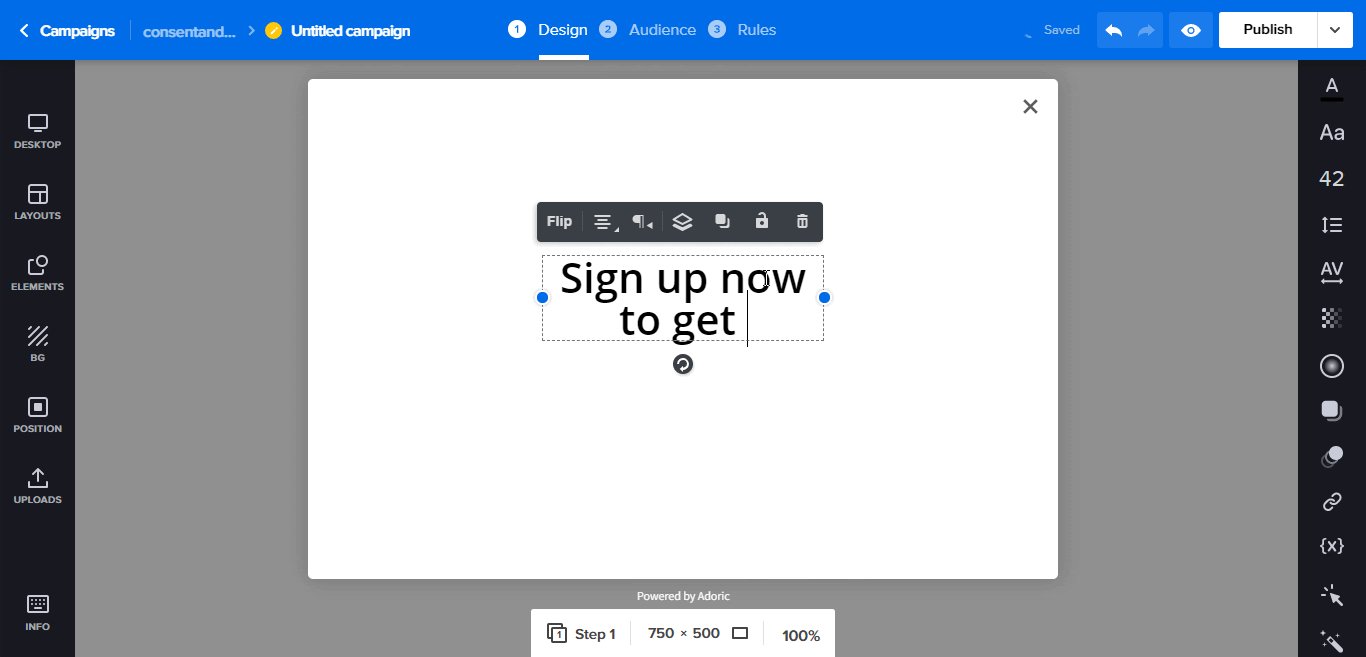
Bereinigen Sie zunächst die Leinwand, indem Sie die Platzhaltertexte wie folgt löschen:

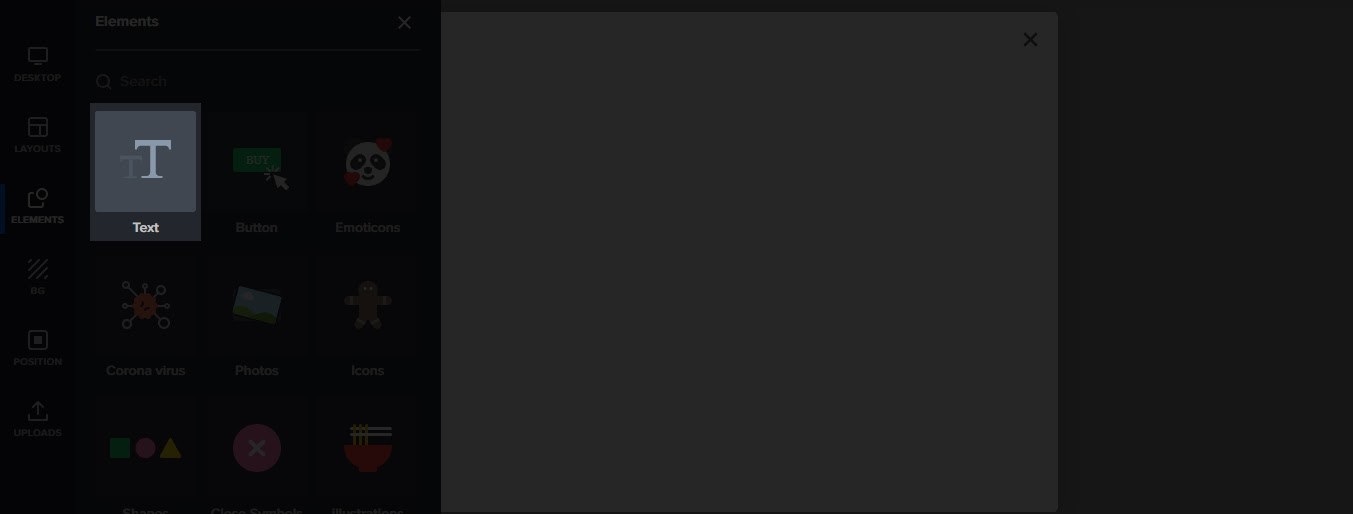
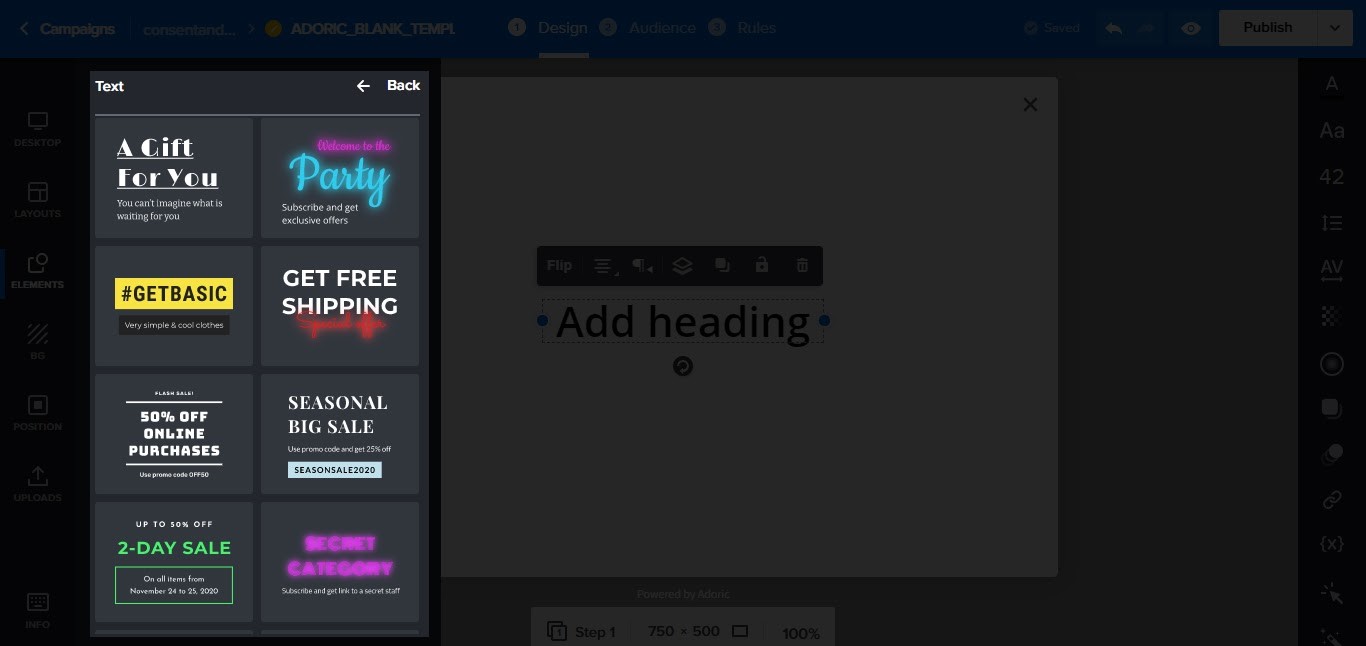
Klicken Sie anschließend im linken Bereich auf die Registerkarte Elemente . Klicken Sie dann auf die Registerkarte Texte .

Klicken Sie dann auf den Link Überschrift hinzufügen. Wenn Sie möchten, wählen Sie aus der Schriftarten-Palette einen Schriftstil aus, der Ihrem Geschmack am besten entspricht. Oder verwenden Sie einfach den Standardschriftstil.

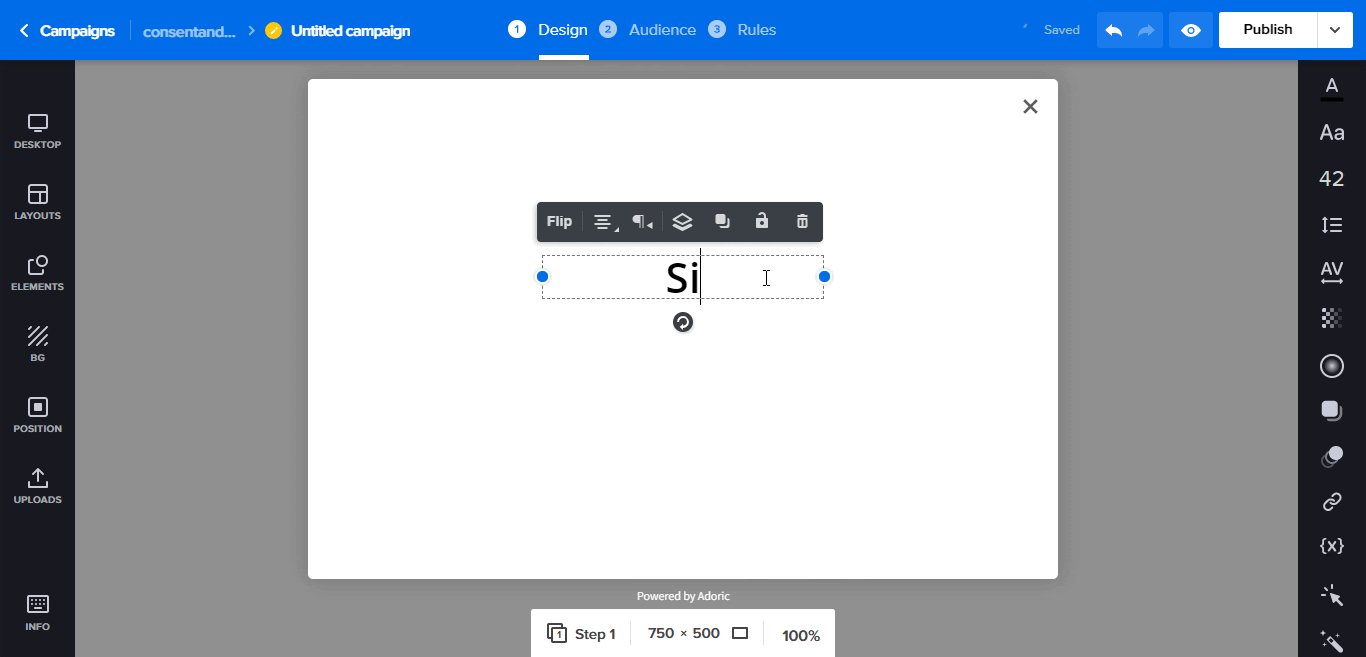
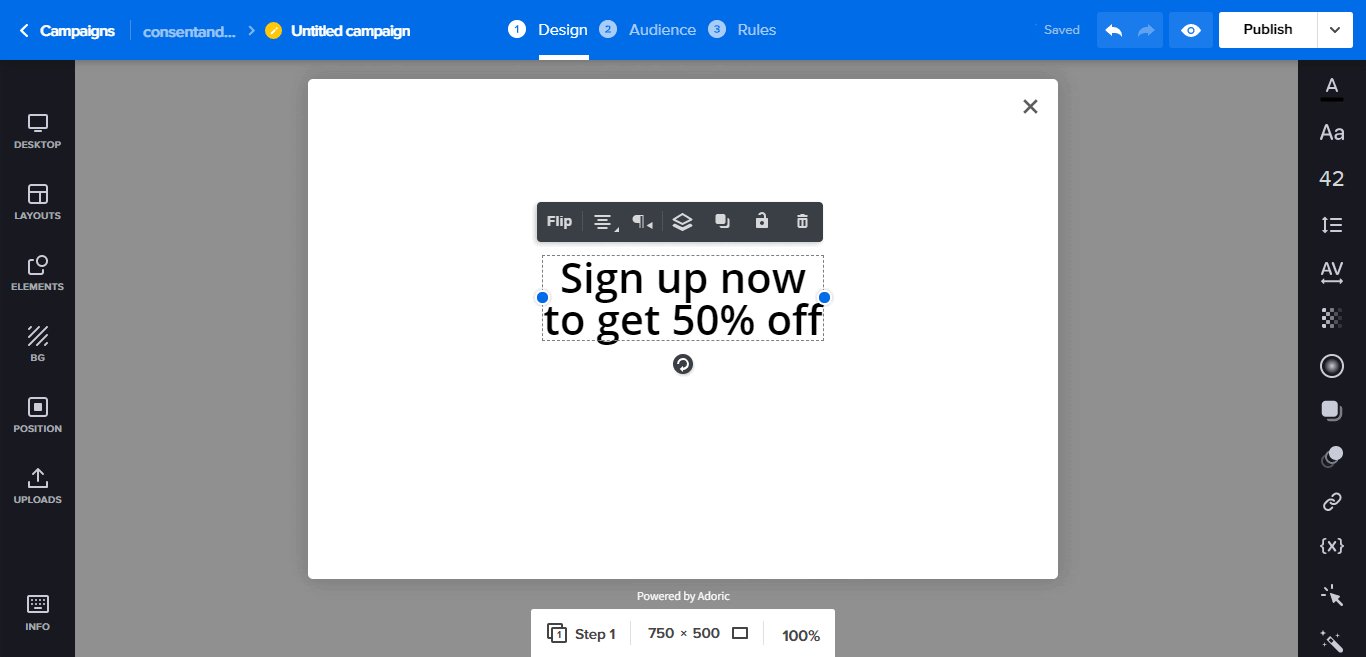
Klicken Sie anschließend auf den Text, der auf der Leinwand abgelegt wurde. Dann bearbeiten Sie es nach Belieben. Für dieses Tutorial erstellen wir den folgenden Text:
Melden Sie sich jetzt an, um 50% Rabatt zu erhalten

Natürlich können Sie jederzeit einen beliebigen Text verwenden. Außerdem steht es Ihnen frei, den Text nach Belieben zu gestalten.
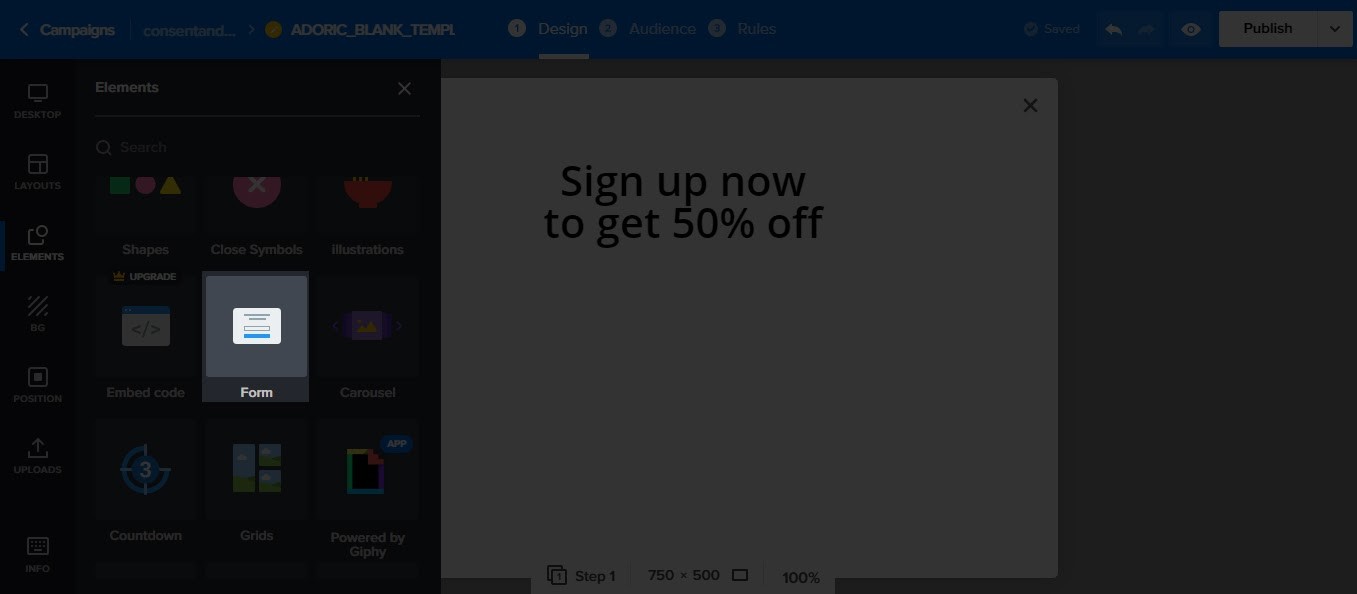
Nachdem Sie den Text erstellt haben, klicken Sie erneut auf die Registerkarte Elemente und wählen Sie dann Formular

Sobald Sie dies tun, wird ein Formular auf Ihrer Design-Leinwand abgelegt. Bearbeiten und optimieren Sie das Formular nach Belieben, indem Sie die Farbe, den Text und die Positionierung der Schaltfläche ändern.
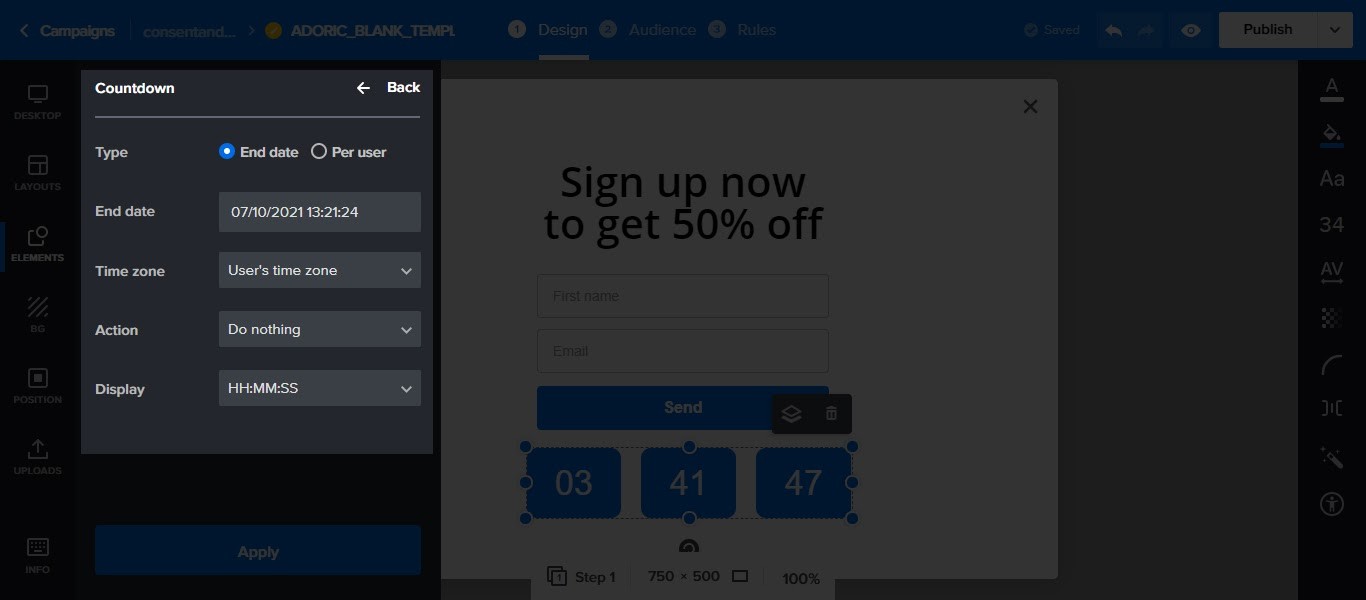
Schritt 5: Fügen Sie dem Popup einen Countdown-Timer hinzu
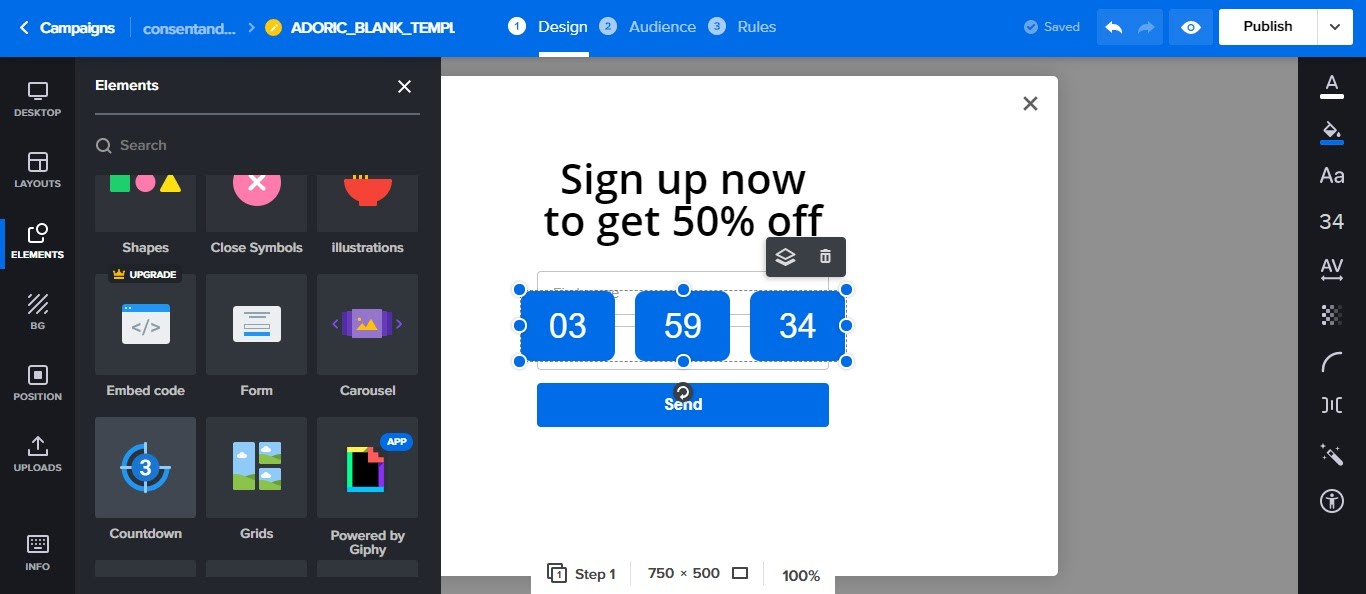
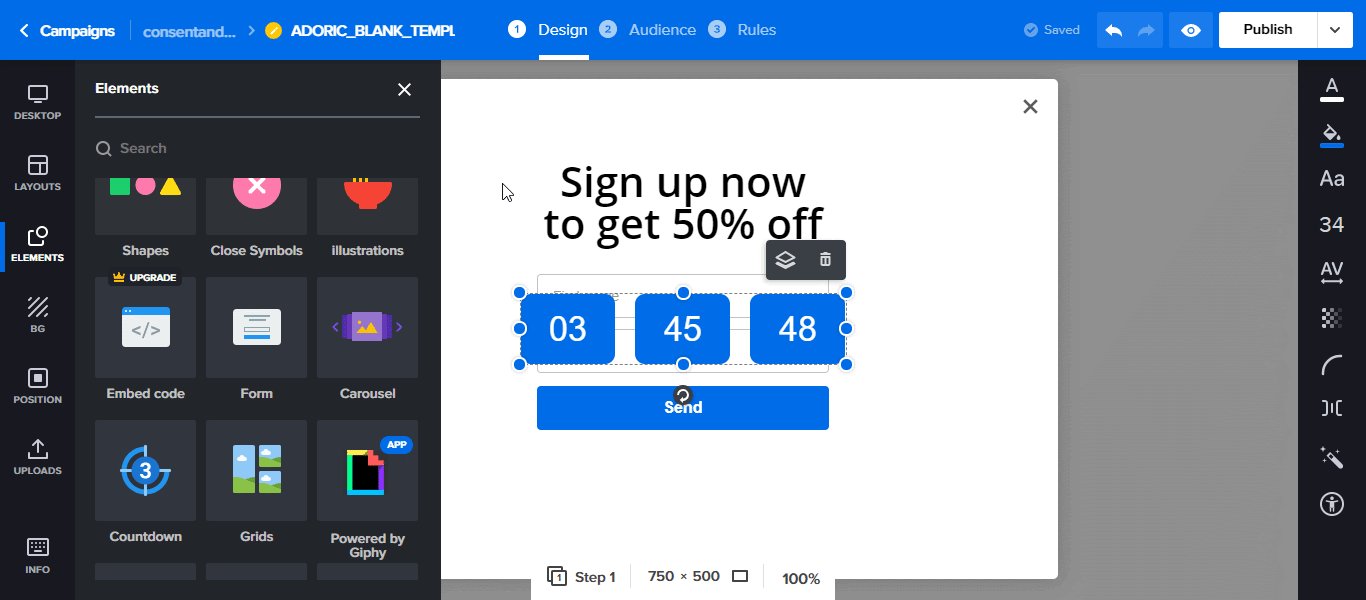
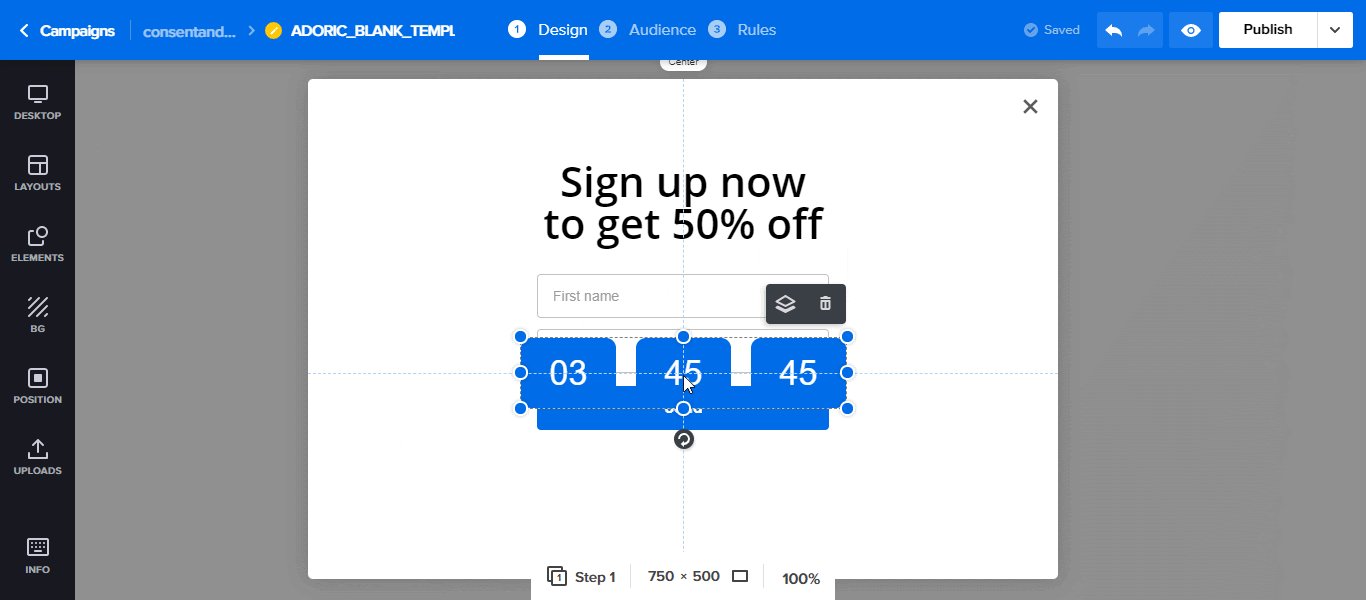
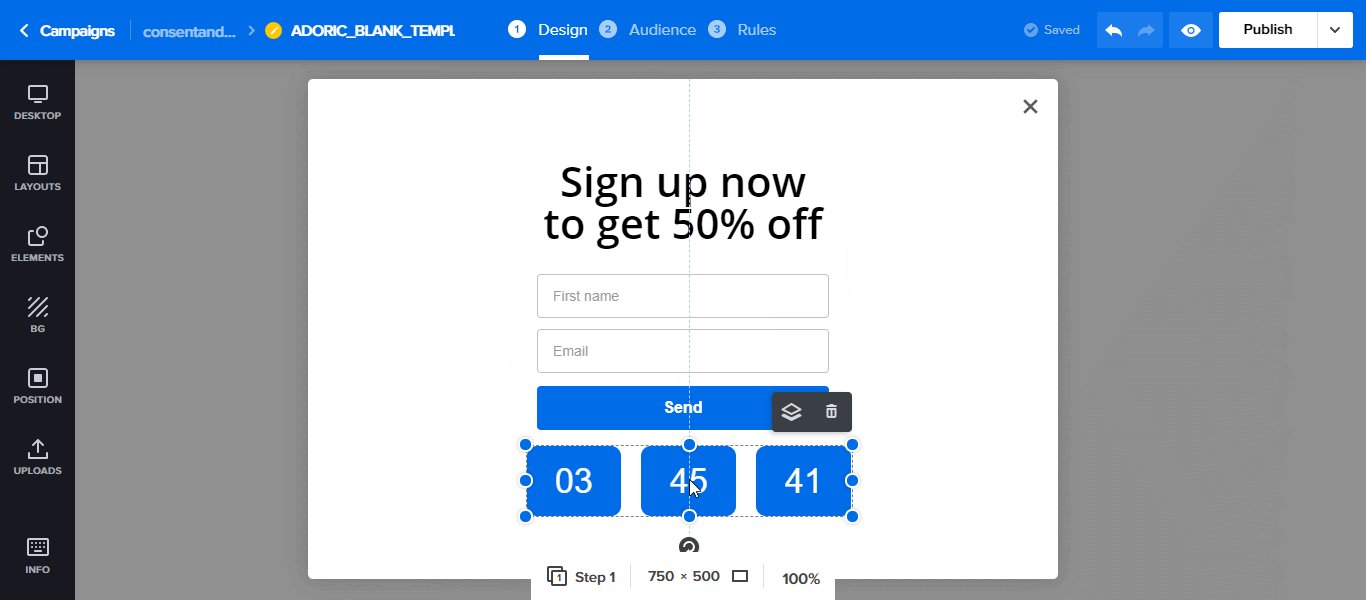
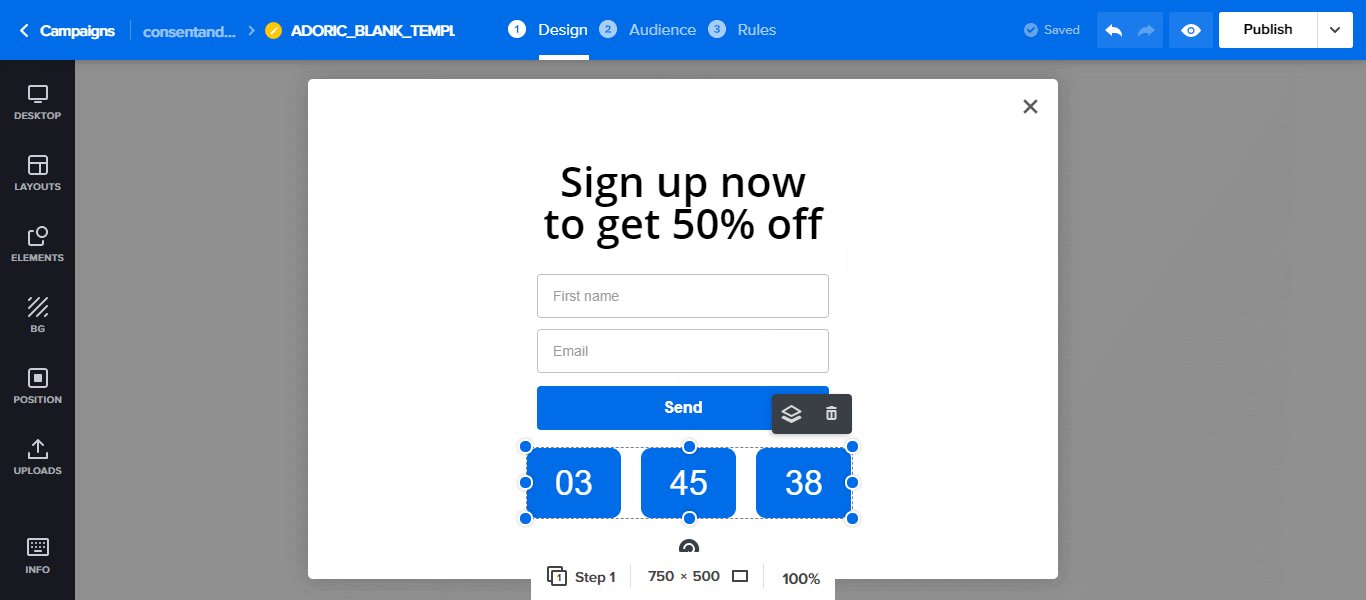
Wenn Sie damit fertig sind, fügen Sie wie zuvor für das Formular einen Countdown-Timer zu Ihrer Leinwand hinzu.

Ziehen Sie dann den Countdown-Timer wie folgt an eine beliebige Stelle auf der Leinwand:

Als nächstes sollten Sie den Countdown-Timer anpassen. Klicken Sie dazu darauf und stellen Sie im linken Bereich Ihre Parameter ein.

Klicken Sie auf die Schaltfläche Übernehmen , wenn Sie fertig sind. An diesem Punkt können Sie das Popup mit einem Countdown-Timer auf Ihrer WordPress-Website veröffentlichen.
Aber vorher müssen Sie etwas im Haushalt machen. Zunächst müssen Sie Adoric die Seite(n) Ihrer Website mitteilen, auf der das Popup erscheinen soll.
So gehen Sie vor:
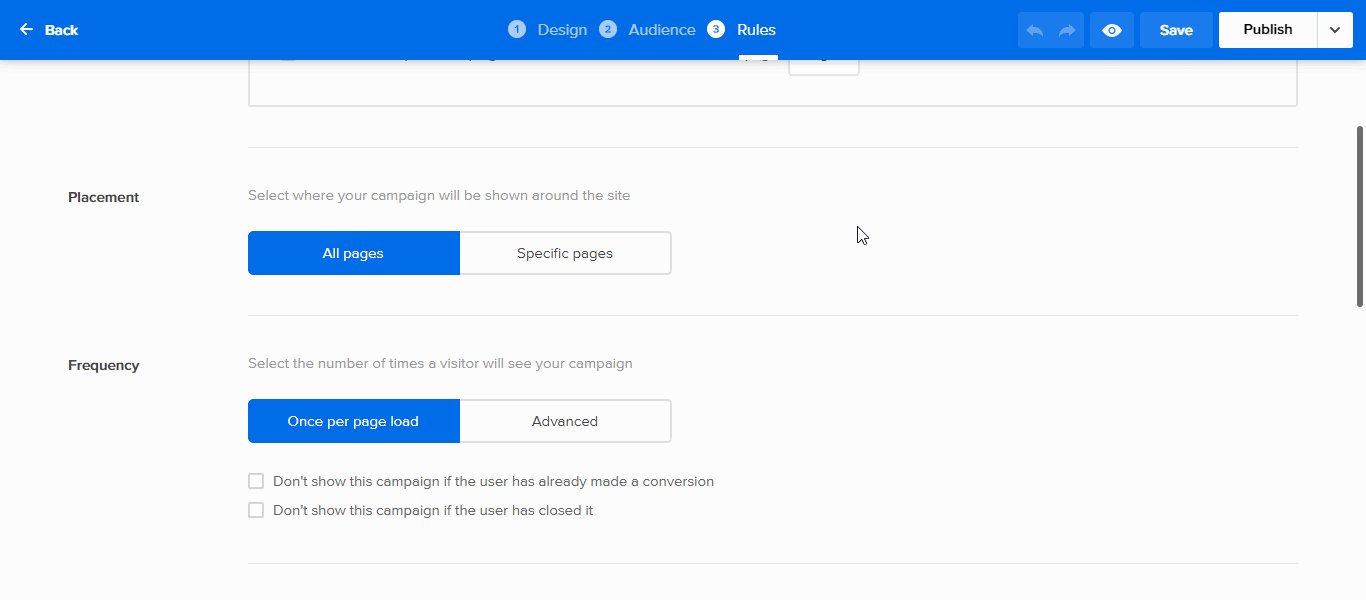
- Klicken Sie oben auf dem Bildschirm auf die Registerkarte Regeln
- Eine Seite wird geöffnet. Scrollen Sie nach unten zum Abschnitt Platzierung .
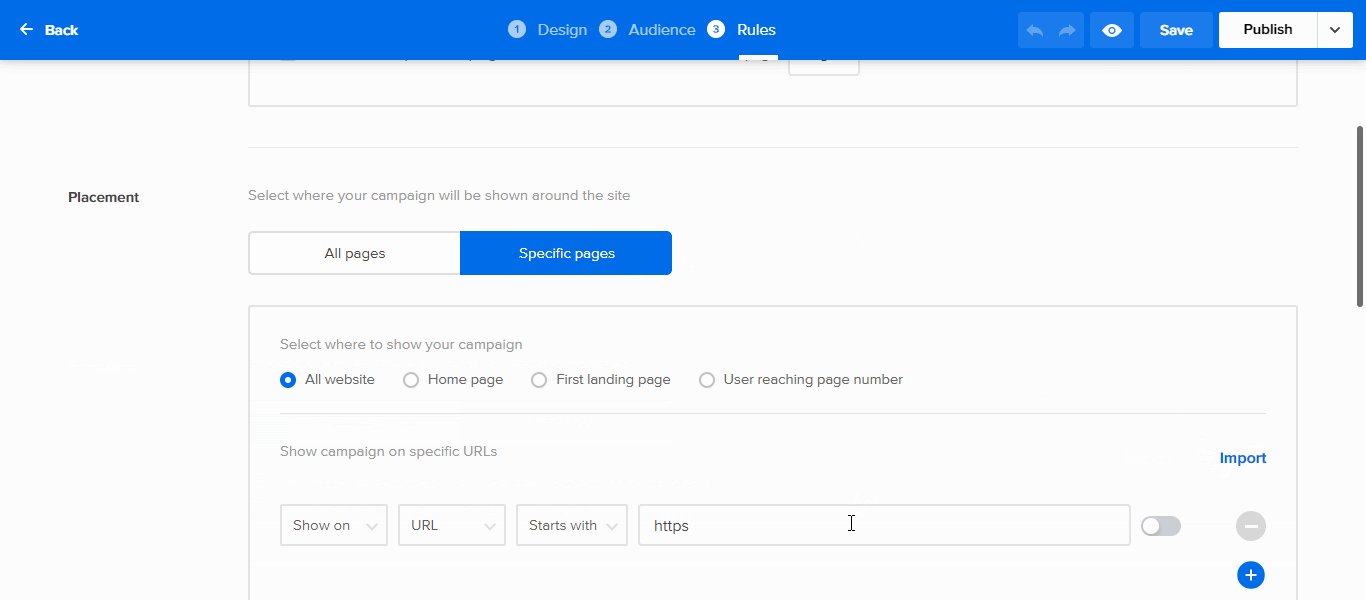
- Klicken Sie auf Bestimmte Seiten und dann auf die Schaltfläche Hinzufügen.
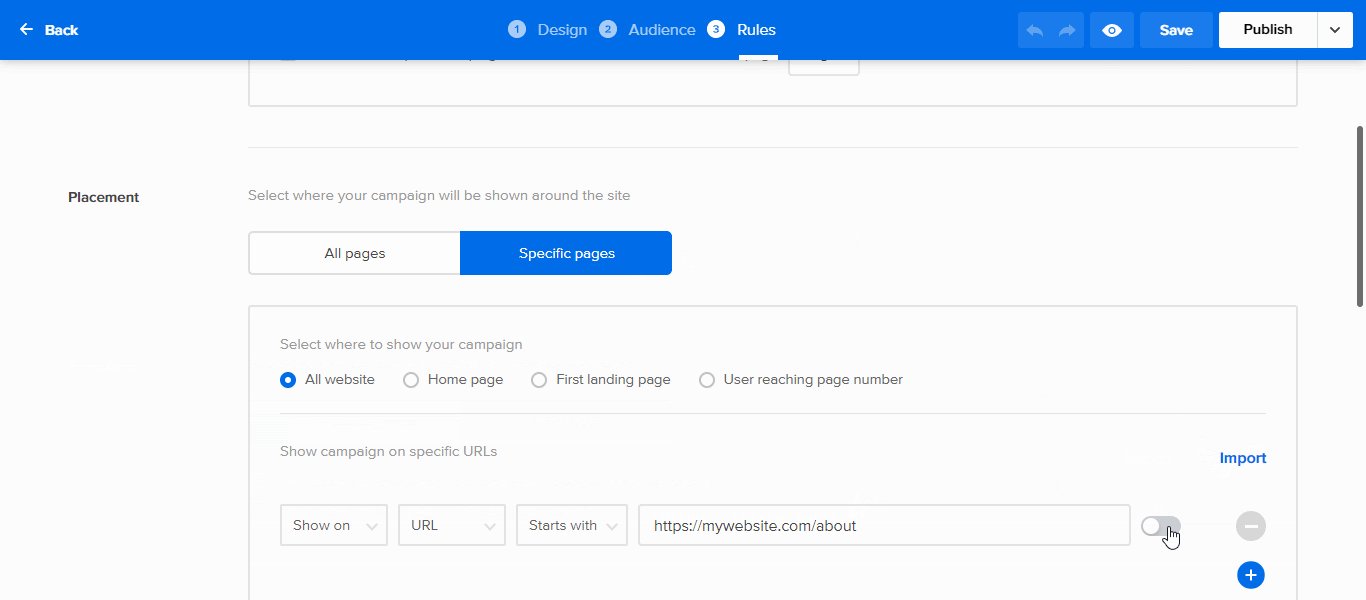
- Geben Sie die URL der Seite ein, auf die Sie ein Targeting durchführen möchten. Klicken Sie auf die Umschaltfläche und veröffentlichen Sie
Sie können auch Anpassungen an den Optionen für Frequenz, Auslöser und Schließen vornehmen, wenn Sie dies wünschen. Klicken Sie auf die Schaltfläche Veröffentlichen . Dadurch gelangen Sie zurück zum Design-Editor.

Jetzt veröffentlichen das Popup mit der Schaltfläche in der oberen rechten Ecke Veröffentlichen klicken, und Sie haben eine Countdown - Timer auf Ihrer Webseite lebt. Und das ist es!
Abschließend sei noch darauf hingewiesen, dass Sie Ihre Kampagne nicht wie in diesem Tutorial von Grund auf neu erstellen müssen.
Zum Glück haben wir viele Popup-Vorlagen mit bearbeitbaren Countdown-Timern, die darin eingebettet sind. Beispiele sind dies, das und das. Sie können mit jedem von ihnen beginnen.
Verpacken
Im obigen Beispiel haben wir einem Popup einen Countdown-Timer hinzugefügt. Sie müssen Ihre Option jedoch nicht allein auf Popups beschränken. Sie können sie auch zu einem Slide-In, einer schwebenden Leiste hinzufügen oder sogar direkt als Inline-Countdown-Timer zu Ihrer Seite/Ihrem Beitrag hinzufügen.
Testen Sie Adoric kostenlos
