Leitfaden zum Erstellen eines Moduls in Magento 2
Veröffentlicht: 2015-11-20Suchen Sie nach einer Möglichkeit, ein Modul in Magento 2 zu erstellen? Heute zeigen wir Ihnen, wie Sie ein Modul in Magento 2 erstellen. Wir hoffen, dass Sie daran Gefallen finden und es einfach nutzen können!
Ein flexibles Modul zu erstellen ist sehr schwierig, aber wir haben ein einfaches Tutorial zum Erstellen eines einfachen Moduls in Magento 2. Ich hoffe, dass dieses Tutorial Ihnen im ersten Schritt helfen konnte. Bevor Sie das Modul erstellen, müssen Sie die Unterschiede in der Verzeichnisstruktur zwischen den beiden Versionen von Magento verstehen. In der Verzeichnisstruktur von Magento 2 werden Code-Pools aus der Code-Basis-Dateistruktur entfernt. Jetzt sind alle Module nach Anbieter gruppiert. Daher können wir Module direkt im App/Code-Verzeichnis erstellen.
Letztes Update: Wir haben gerade die Version 2.0 von Claue Multipurpose Magento 2 Theme veröffentlicht, mit einer Reihe von Leistungsverbesserungen und exklusiven Funktionen. Probieren Sie dieses Thema jetzt aus: Claue Magento Theme 2. 0

Live-Demo
Claue – Clean, Minimal Magento 2&1 Theme ist eine hervorragende Vorlage für einen modernen und sauberen E-Commerce-Shop mit über 40 Homepage-Layouts und unzähligen Optionen für Shop, Blog, Portfolio, Store-Locator-Layouts und andere nützliche Seiten. Claue Version 2. 0 kommt mit einer Reihe exklusiver Funktionen, darunter:
- Basierend auf dem Luma-Thema.
- Erfüllen Sie alle Standards von Magento Theme
- Deutliche Leistungssteigerung
- Kompatibel mit den meisten Erweiterungen von Drittanbietern.
- Voll kompatibel mit Magento 2.4.x
Diese zweite erweiterte Version unterscheidet sich vollständig von ihrer vorherigen. Wenn Sie also Claue Version 1 verwenden und auf Claue Version 2 aktualisieren möchten, können Sie nur eine neue Website erstellen, anstatt von der alten Version zu aktualisieren. Kommen wir nun zum Hauptthema zurück.
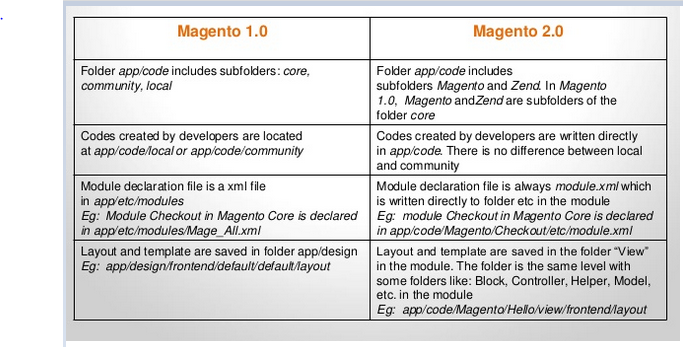
Unterschiede zwischen Magento1.0 und Magento2.0
Es gibt einige grundlegende Unterschiede zwischen Magento 1.0 und Magento 2.0, sodass Sie die Ordnerstruktur in Magento 2.0 leicht visualisieren können. Daher ist die Erstellung eines einfachen Moduls in Magento 2.0 ein Kinderspiel.

Erstellen Sie ein Modul in Magento2
Schritt 1: Erstellen Sie Konfigurationsdateien.
– Erstellen Sie eine Datei: app/code/Tutorial/Example/etc/module.xml (Zweck: Diese Datei deklariert Ihr Modul) und fügen Sie diesen folgenden Code ein:
- <? xml-Version = „1.0“ ?>
- <config xmlns:xsi = „http://www.w3.org/2001/XMLSchema-instance“ xsi:noNamespaceSchemaLocation = „..
- /../../../../lib/internal/Magento/Framework/Module/etc/module.xsd“ >
- < Modulname = „Tutorial_Beispiel“ setup_version = „1.0.0“ >
- </modul>
- </config>
- Erstelle Datei: app/code/Tutorial/Example/etc/frontend/routes.xml (Zweck: Der Router Ihres Moduls für das Frontend wird hier angegeben):
- <? xml-Version = „1.0“ ?>
- <config xmlns:xsi = „http://www.w3.org/2001/XMLSchema-instance“ xsi:noNamespaceSchemaLocation = „..
- /../../../../../lib/internal/Magento/Framework/App/etc/routes.xsd“ >
- <Router - ID = „Standard“ >
- <Routen - ID = „Beispiel“ FrontName = „Beispiel“ >
- <Modulname = „ Tutorial_Beispiel“ />
- </route>
- </router>
- </config>
Schritt 2: Erstellen Sie Controller-, Layout- und Vorlagendateien.
Nach dem Erstellen der Konfigurationsdateien beginnen wir mit Controller-, Layout- und Vorlagendateien.
– Erstellen Sie die Controller-Datei: app/code/Tutorial/Example/Controller/Index/Index.php und diesen Code eingeben:
- <? php
- Namensraum Tutorial \Example\Controller\Index ;
- Verwenden Sie Magento \Framework\App\Action\Context ;
- Verwenden Sie Magento \Framework\View\Result\PageFactory ;
- class Index erweitert \Magento\Framework\App\Action\Action
- {
- /**
- * @param Kontext $kontext
- * @param Seitenfabrik $resultSeitenfabrik
- */
- öffentliche Funktion __konstruieren (
- Kontext $context ,
- PageFactory $resultPageFactory
- )
- {
- parent :: __construct ( $context );
- $this -> resultPageFactory = $resultPageFactory ;
- }
- öffentliche Funktion execute ()
- {
- $resultPageFactory = $this -> resultPageFactory -> create ();
- // Seitentitel hinzufügen
- $resultPageFactory -> getConfig ()-> getTitle ()-> set ( __ ( 'Beispielmodul' ));
- // Paniermehl hinzufügen
- /** @var \Magento\Theme\Block\Html\Breadcrumbs */
- $ breadcrumbs = $resultPageFactory -> getLayout ()-> getBlock ( 'Breadcrumbs' );
- $ breadcrumbs -> addCrumb ( 'home' ,
- [
- 'label' => __ ( 'Home' ),
- 'Titel' => __ ( 'Home' ),
- 'link' => $this -> _url -> getUrl ( ” )
- ]
- );
- $ breadcrumbs -> addCrumb ( 'tutorial_example' ,
- [
- 'label' => __ ( 'Beispiel' ),
- 'Titel' => __ ( 'Beispiel' )
- ]
- );
- return $resultPageFactory ;
- }
- }
– Erstellen Sie die Layoutdatei: app/code/Tutorial/Example/view/frontend/layout/example_index_index.xml

- <? xml-Version = „1.0“ Codierung = „UTF-8“ ?>
- <page xmlns:xsi = „http://www.w3.org/2001/XMLSchema-instance“ layout = „3columns“
- xsi:noNamespaceSchemaLocation = „../../../../../../../lib/internal/Magento/Framework/View/Layout/
- etc/page_configuration.xsd“ >
- <Körper>
- <ReferenzContainername = „Inhalt “ >
- <block class = „Magento\Framework\View\Element\Template“ name = „tutorial_example_block“
- template = „Tutorial_Beispiel::index.phtml“ />
- </referenceContainer>
- </body>
- </Seite>
– Vorlagendatei erstellen: app/code/Tutorial/Example/view/frontend/templates/index.phtml
<h1> <? php echo __ ( 'Dies ist ein Beispielmodul!' ) ?> </h1>
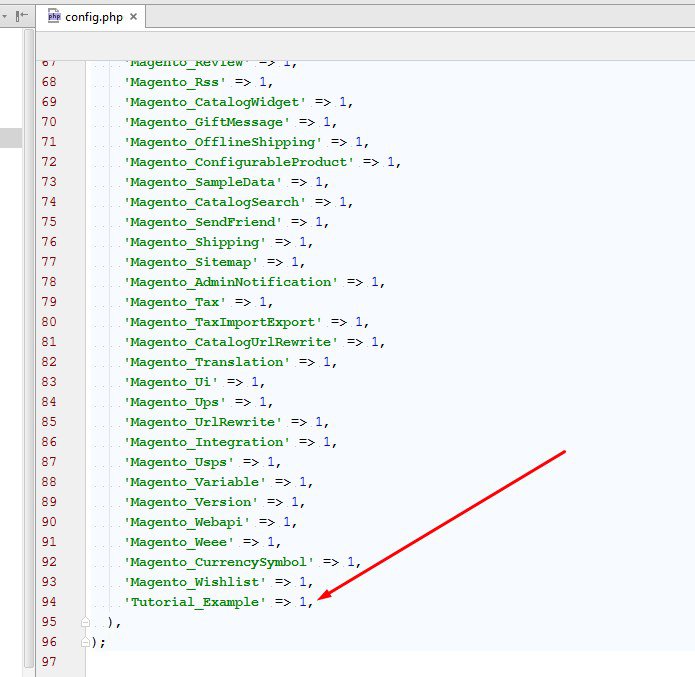
Schritt 3: Aktivieren Sie das Modul in der Konfigurationsdatei von Magento 2

Wir werden dieses Modul durch Öffnen aktivieren app/etc/ config.php Datei dann fügen Sie diese Zeile hinzu:
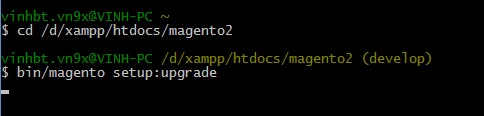
Öffnen Sie dann den Befehl in Windows (oder das Terminal in Linux und MAC OS). Gehen Sie zu Ihrem Magento-Stammordner und führen Sie diese Befehlszeile aus, um Ihr Modul zu installieren:
bin\magento setup:upgrade

Löschen Sie abschließend den Magento-Cache und greifen Sie dann mit der URL zu http://localhost/magento2/example/index/index/
Besuchen Sie den Magesolution-Blog, um keine Updates oder Tutorials zu Magento 2.0 zu verpassen
