Die 10 besten Chrome-Erweiterungen für Grafikdesigner zum einfachen Erstellen atemberaubender Grafiken
Veröffentlicht: 2022-11-19Die Aufgabe eines Grafikdesigners besteht nicht nur darin, ansprechende Designs zu erstellen, die optisch ansprechend sind. Sie brauchen die richtigen Tools, um die perfekte Farbgeschichte zu finden, Designs zu verwalten, sich inspirieren zu lassen, Lösungen für komplexe Markengeschichten bereitzustellen und all dies zu bewältigen, während sie Kreativitätsblockaden vermeiden. Puh! Das klingt nach viel. So einfach es auch klingen mag, die Aufgabe eines Grafikdesigners besteht darin, die gesamte Markengeschichte zu visualisieren und geeignete Grafiken zu erstellen, um die Markenbotschaft zu transportieren.
Was ist besser als einige Tools, die unsere Aufgabe erleichtern? Was wäre, wenn Sie ganz einfach alle Farben der Website Ihres Konkurrenten oder einer anderen gewünschten Webseite mit einem Klick extrahieren könnten? Klingt nach Erleichterung. Sehen wir uns einige wichtige Chrome-Erweiterungen für Designer an, die das Grafikdesign, die Inspiration und die Kundenverwaltung vereinfachen. Sie müssen nicht mehr Stunden damit verbringen, die richtige Schriftart oder Farbe zu finden, sondern mit einem einzigen Klick, ohne von einer Registerkarte zur anderen wechseln zu müssen.
Unverzichtbare Chrome-Erweiterungen für Grafikdesigner
- ColorZilla
- CSS-Peeper
- Fantastischer Screenshot und Bildschirmrekorder
- Textmagier
- Muzli 2
- Fotomanie
- Welche Schriftart
- Seitenlineal
- Sumopaint
- Site-Palette
Unverzichtbare Chrome-Erweiterungen für Grafikdesigner
Von der Inspiration bis hin zur Erstellung einer ganzen Markengeschichte mit Ihren Grafiken können Chrome-Erweiterungen Sie bei vielen Aufgaben als Grafikdesigner unterstützen. Es beschränkt sich nicht darauf, die richtige Schriftart oder Farbpalette zu finden. Sie könnten Ihre Kreativitätsblockade überwinden und Ihre Produktivität steigern. Kein Jonglieren mehr zwischen zehn Websites und zwanzig Anwendungen. Erledigen Sie alles mit nur wenigen Klicks von einer Seite aus. Hier sind einige der besten Chrome-Erweiterungen, die Ihnen helfen, Ihre Arbeit als Grafikdesigner einfacher und effizienter zu gestalten:
ColorZilla
Bewertung: 4,4
Am besten geeignet für: Farblesen

ColorZilla ist eine beliebte Erweiterung, die eine erweiterte Pipette, einen Farbwähler, einen Verlaufsgenerator und vieles mehr bietet. Mit ColorZilla können Sie von jedem Ort in Ihrem Browser aus einen Farbmesswert erfassen, ihn sofort ändern und ihn dann in ein anderes Programm einfügen. Mit einem ausgeklügelten Farbwähler können Sie die Farbe jedes Pixels auf der Seite erhalten (ähnlich wie Photoshop). Mit 7 vorinstallierten Paletten erhalten Sie den besten CSS-Verlaufsgenerator und Palettenbetrachter.
Mit wenigen Klicks können Sie eine Farbpalette für jede Website sowie eine Historie der zuletzt ausgewählten Farben abrufen. Sie können auch Elementinformationen wie Tag-Name, Klasse, ID, Größe usw. abrufen. Farben können auf jeder Zoomstufe problemlos aus Flash-Objekten extrahiert werden.
CSS-Peeper
Bewertung: 4,7
Am besten geeignet für: Stilprüfung einer Website

CSS Peeper ist ein CSS-Reader, der speziell für Designer entwickelt wurde. Mit dieser Chrome-Erweiterung erhalten Sie Zugriff auf wichtige Stile. Es ermöglicht Designern, sich auf das Design zu konzentrieren und gleichzeitig so wenig Zeit wie möglich mit der Programmierung zu verbringen. Es wird kein Schnüffeln mehr durch Code geben. Überprüfen Sie Stile auf unkomplizierte, gut organisierte und optisch ansprechende Weise.
Haben Sie sich jemals gefragt, was die Zeilenhöhe, Schriftgröße oder Schaltflächengröße einer Website ist? Dann ist dies das ideale Instrument, um Ihre Neugier zu stillen. Die Erweiterung macht es Ihnen so einfach wie möglich, Code zu inspizieren. Es hilft Ihnen auch, den verborgenen CSS-Stil von Site-Objekten, Farben und Materialien zu untersuchen.
Fantastischer Screenshot und Bildschirmrekorder
Bewertung: 4,6
Am besten geeignet für: Erfassen und Aufzeichnen des Bildschirms

Awesome Screenshot and Screen Recorder ist eine beliebte Bildschirmaufnahme-, Bildschirmaufnahme- und Screenshot-Chrome-Erweiterung, die Anzeigen in 720p-, 1080p- oder 4K-Auflösung aufzeichnen kann. Es ist sehr nützlich für die Sache eines jeden Designers. Zu seinen herausragenden Merkmalen gehören:
- 2 in 1 Local Screen Recorder und Cloud Screen Recorder.
- Screenshot, Bildschirmaufnahme und Bildschirmaufzeichnung in einem.
- Teilen Sie Aufzeichnungen sofort mit Jira, Slack, Trello, Asana und GitHub über einen teilbaren Link.
- Machen Sie einen Schnappschuss der Website, auf der Sie sich befinden, unabhängig davon, ob es sich um die gesamte Seite, einen bestimmten Ort oder einen sichtbaren Teil handelt.
- Verwischen Sie vertrauliche Daten auf Ihrem Screenshot.
Textmagier
Bewertung: 4,5
Am besten geeignet für: Kreative Textbilder erstellen

Die Texmage Chrome-Erweiterung ist Ihre helfende Hand, wenn Sie ein Bild in Texmage umwandeln möchten, indem Sie den gewünschten Text hinzufügen. Beginnen Sie mit der Auswahl eines Bildes Ihrer Wahl und ziehen Sie es in das Tool, dort passiert die ganze Magie. Alternativ können Sie auch damit beginnen, die Bild-URL einzufügen.
Von Schriftart, Schriftgröße, Ausrichtung, Schriftstil und Deckkraft bis hin zu Text-/Hintergrundfarbe können Sie mit allen Elementen herumspielen, um beeindruckende Textbilder zu erstellen. Es bietet 5 Schriftfamilien und 12 Farboptionen für den Hintergrund. Direkt neben dem Tool können Sie das Bild einfach mit einem Klick teilen. Das Erstellen von Textbildern war noch nie so einfach!
Muzli 2
Bewertung: 4,3
Am besten geeignet für: Designideen erhalten

Muzli 2 ist Ihre End-to-End-Lösung, um auf dem Laufenden zu bleiben und nie die Inspiration zu verlieren. Installieren Sie einfach die Erweiterung, um neue Designideen, frische Bilder und Videos sowie andere Grafiken direkt auf Ihrer Standardregisterkarte zu erhalten. Es ersetzt Ihre alte, langweilige Webseite durch Designinspirationen. Es ist wie Pinterest direkt in Ihrem Browser.

Sie erhalten auch handverlesene Feeds auf dem Panel auf der linken Seite. Sie können auswählen, welche Feeds angezeigt werden sollen, und ein individuelles Inspirationsboard erstellen. Sie erhalten handverlesene Inhalte von Dribble, Behance, The Verge und vielen mehr, die stündlich aktualisiert werden, um Sie auf dem Laufenden zu halten.
Fotomanie
Bewertung: 4
Am besten geeignet für: Bearbeiten von Online-Bildern

PhotoMania ist Ihr Studio zum Bearbeiten und Konvertieren Ihrer Bilder in wunderschöne E-Cards, Rahmen und vieles mehr. Sie können mit der Bearbeitung des Fotos mit einem einzigen Klick auf die obere rechte Ecke des gewünschten Google-Bildes beginnen. Danach erhalten Sie Hunderte von Optionen, um das Bild zu verbessern.
Sie können Filter und Rahmen hinzufügen, das Design ändern und sofort die Vorher-Nachher-Änderungen sehen. Ohne Ihr Bild durch eine professionelle Editor-App laufen zu lassen, können Sie das gewünschte Bild fast sofort ändern und teilen/speichern.
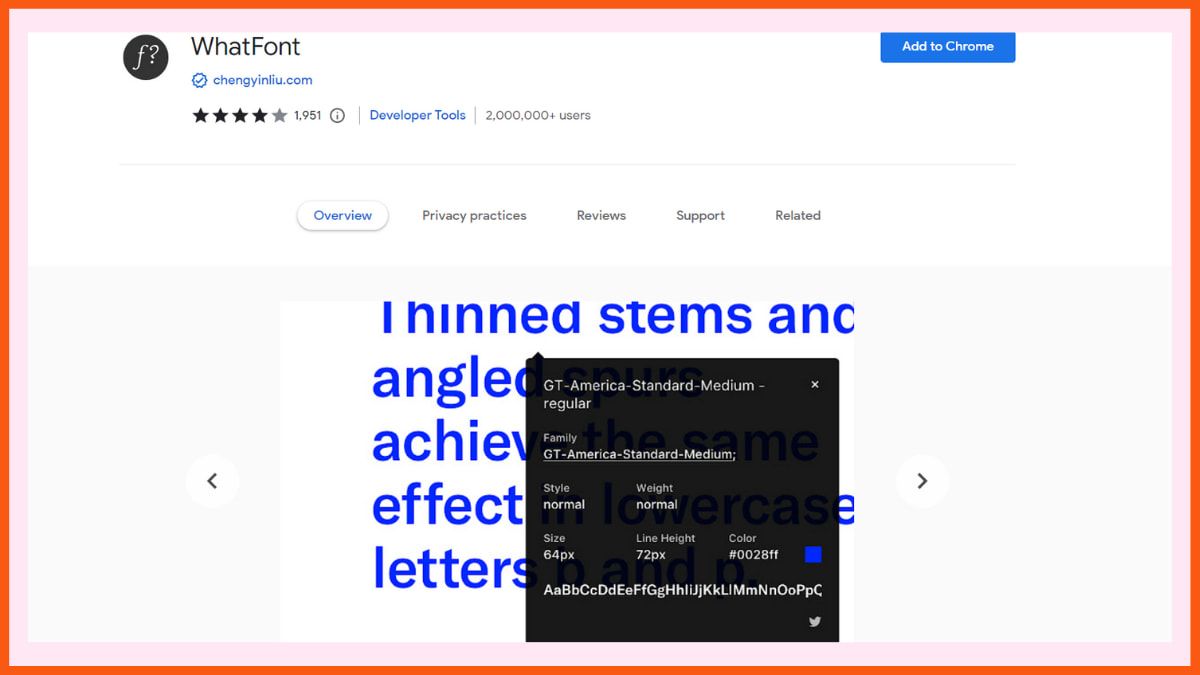
Welche Schriftart
Bewertung: 4
Optimal für: Schrifterkennung auf Webseiten

WhatFont ist eine Chrome-Erweiterung, mit der Sie die Schriftart einer Webseite identifizieren können. Wenn Ihnen beispielsweise die Schriftart einer Webseite gefällt, sagen wir die Schriftart dieses Blogs (obwohl es sich um eine einfache handelt), und Sie möchten dieselbe für Ihre verwenden. Ein Entwickler kann Firebug und Webkit Inspector problemlos bereitstellen, aber für andere ist diese Erweiterung ein echter Lebensretter. Kein Kampf mehr im Internet, um die richtige Schriftart für Webseiten zu finden.
Als Grafikdesigner können Sie einige Webseiten durchsuchen, um eine Schriftart zu finden, die Ihnen gefällt, und dieses Tool verwenden, um die Schriftart mit einem einzigen Klick zu identifizieren. Darüber hinaus informiert es Sie über die Dienste, die zum Bereitstellen der gewünschten Webfonts verwendet werden. Die Auswahl von Schriftarten für Ihre Webseite wird einfacher als je zuvor.
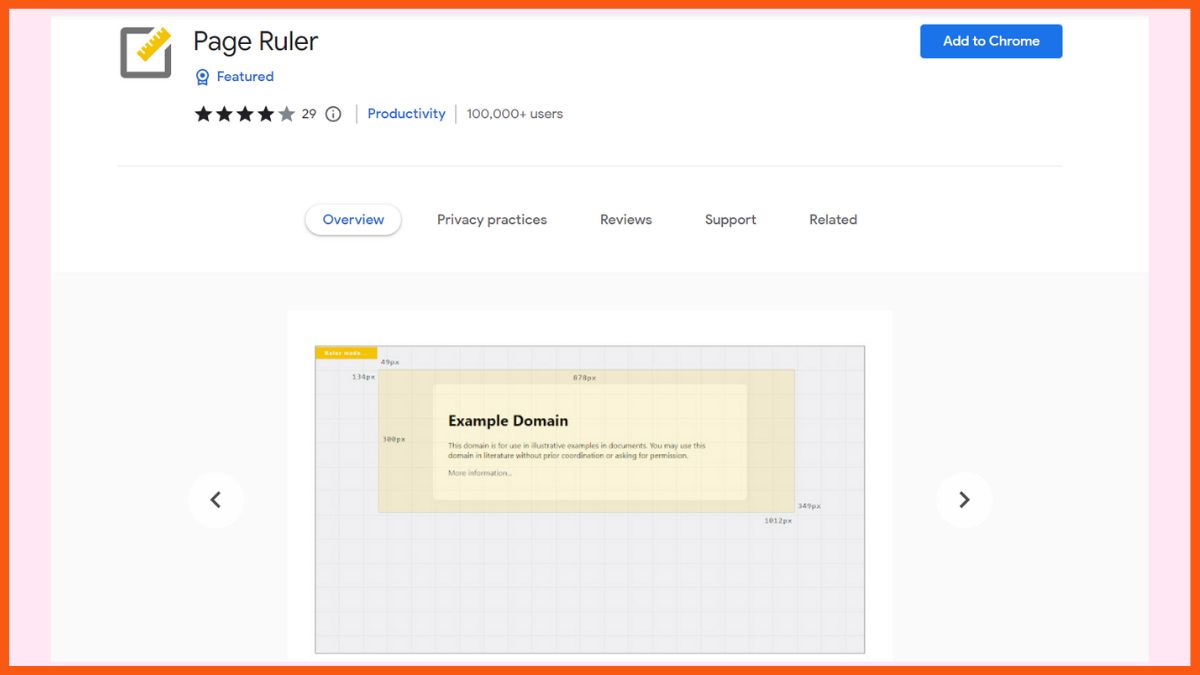
Seitenlineal
Bewertung: 3,9
Am besten geeignet für: Messen von Seitenelementen

Mit der Page Ruler Chrome-Erweiterung können Sie Entfernungen (in Pixel) auf einer Webseite messen. Bestimmen Sie mit einem benutzerfreundlichen Lineal die Größe von Seitenelementen in Pixeln.
Wenn Sie Ihre Maus über die Seite bewegen, zeichnet sie ein rechteckiges Lineal. Breite, Höhe, Anfang und Ende des Lineals sind alle mit übereinstimmenden Metriken in Pixeln beschriftet. Wenn Sie Ihren Cursor bewegen, wird das Rechteck kleiner und alle Zahlen werden aktualisiert. Tippen Sie einfach einmal auf die Schaltfläche in der Symbolleiste, um die Erweiterung zu aktivieren. Um die Erweiterung zu deaktivieren, drücken Sie die Symbolleistenschaltfläche erneut. Auf Desktop-PCs funktioniert dieses Addon mit Mausklicks. Sie können das Rechteck auf Geräten mit Touch-Funktion per Touch auf der Seite zeichnen.
Sumopaint
Bewertung: 3,7
Am besten geeignet für: Malen und Bearbeiten von Bildern

Sumopaint ist eine Chrome-Erweiterung, mit der Sie Bilder malen und verändern können. Mit Sumo Paint können Sie Ebenen mit Rückgängig-Unterstützung in 11 Mischmodi und klassischen Ebeneneffekten erstellen. Während Sie das Bild drehen, drehen, zoomen und schwenken, können Sie Ebenen schnell duplizieren, zusammenführen und glätten. Sie erhalten 20 Filter und Effekte in den Kategorien - Blur, Distort, Noise, Pixelate, Sharpen, Posterize und Threshold.
Sie erhalten außerdem professionelle Malwerkzeuge, darunter über 300 Pinsel, komplexe Funktionen wie Schwerkraft und Bezierkurvenglättung in Echtzeit, animierte Pinsel, Sättigungswerkzeuge und so weiter. Sie können Fotos mit folgenden Tools verbessern:
- Unscharfe Maske.
- Kontrast/Helligkeit.
- Farbbalance.
- Farbtemperatur.
- Ein Klon-Stempel-Tool mit über 300 Pinseln, das Dispersion und zufällige Rotation ermöglicht.
Site-Palette
Bewertung: 2,6
Am besten geeignet für: Farbextraktion

Site Palette ist ein kostenloses Browser-Plugin zum Erstellen von Farbpaletten. Dies ist ein unverzichtbares Tool für Grafikdesigner und Frontend-Entwickler, um Farben für jede Website zu sammeln. Zu den Features gehören:
- Unterstützung für mehrere Palettengeneratoren.
- Teilbare Links generiert.
- Vorschaubild der Palette zum Download verfügbar.
- Adobe Swatch-Unterstützung wurde eingeführt.
- Verwenden Sie die Google Art-Palette, um die Paletten zu optimieren.
- Druckstile wurden hinzugefügt: Paletten drucken oder als PDF speichern.
Ein Browser-Addon zum Erstellen umfangreicher Paletten. Ein unverzichtbares Tool für Frontend-Entwickler und -Designer. Das Extrahieren von Farbschemata ist völlig kostenlos.
Fazit
Es lohnt sich, diese Chrome-Erweiterungen auszuprobieren und zu Ihrer Liste hinzuzufügen, um die Produktivität als Designer zu steigern. Anstatt Stunden damit zu verbringen, auf Ihren Bildschirm zu starren oder zwischen Anwendungen zu wechseln, können Sie so viel mit einem Klick erledigen.
Unser Favorit ist CSS Peeper, das sich um die technischen Aspekte des visuellen Designs kümmert, damit Sie sich auf Ihre Arbeit konzentrieren können.
Häufig gestellte Fragen
Welches sind die besten Chrome-Erweiterungen für Grafikdesigner?
Einige der besten Chrome-Erweiterungen für Grafikdesigner sind:
- Welche Schriftart
- Textmagier
- ColorZilla
- CSS-Peeper
- Muzli 2
- Fotomanie
Gibt es eine Chrome-Erweiterung, um Designinspiration zu finden?
Muzli 2 ist eine beliebte Chrome-Erweiterung, mit der Sie sich Design-Inspirationen aus dem Internet holen können.
Was macht die WhatFont-Erweiterung?
WhatFont ist eine Chrome-Erweiterung, mit der Sie die Schriftart einer Webseite identifizieren können. Darüber hinaus informiert es Sie über die Dienste, die zum Bereitstellen der gewünschten Webfonts verwendet werden.
