Google AMP – Hype oder Hoffnung?
Veröffentlicht: 2016-11-25Nachdem Google das Spiel wieder geändert und seine AMP-Seiten veröffentlicht hat, wurde das Internet umgedreht, die Leute haben begonnen, Partei zu ergreifen – sowohl dafür als auch dagegen – und viele Leute fragen sich, was genau das für ihr Geschäft bedeutet .
Zweifellos ist dies eine der größten Umwälzungen in der SEO-Branche in den letzten Jahren, aber Google verspricht, dass das Accelerated Mobile Pages- Programm sowohl das Web verändern als auch den Zugriff auf Ihre Lieblingsseiten noch schneller machen wird.
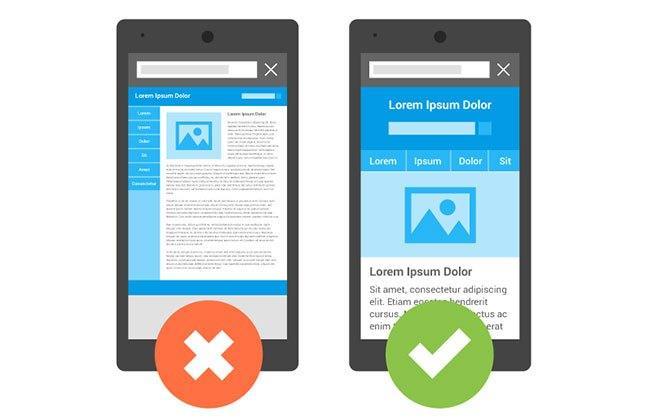
Smartphones und Tablets haben die Art und Weise, wie wir Inhalte konsumieren und auf Informationen zugreifen, revolutioniert, aber mit der steigenden Popularität hatten viele Webentwickler und -verleger Probleme mit den unterschiedlichen Bildschirmgrößen und Betriebssystemen, wenn es um die genaue Anzeige der Seiten geht ihre Website.

Zuvor haben vollständig responsive Designs große Anstrengungen unternommen, um die Standardisierung der Mobilfunkbranche zu unterstützen, aber da sich die Technologie schnell weiterentwickelt, stellte das Schritthalten mit den sich ändernden Zeiten mehr Probleme dar, als die Entwickler bewältigen konnten – insbesondere Google.
Im Februar 2016 veröffentlichte Google dann sein AMP-Update, das es Publishern ermöglicht, leichtgewichtige Webseiten zu erstellen, die großartig aussehen und auf einer Vielzahl von Geräten einwandfrei funktionieren .
Google verspricht, im Laufe der Zeit noch mehr Updates für das AMP-Protokoll zu veröffentlichen, die es Publishern ermöglichen, neue Anzeigentypen für eine höhere Monetarisierung sowie neue Inhaltstypen zu implementieren, um ihre Geschichten und Artikel attraktiver zu machen und sich von ihrer Konkurrenz abzuheben .
Die beste und einfachste Art, AMP zu beschreiben, ist, dass Benutzern Seiten bereitgestellt werden, die abgespeckte Versionen der vollständigen Desktop-Version sind, und sie werden von den eigenen Caching-Servern von Google bereitgestellt und nicht von (manchmal) unzuverlässigen Servern, auf denen Publisher ihre Websites hosten .
Viele Verlage sind jedoch zerrissen. Einerseits laden die neuen AMP-Seiten blitzschnell, in den meisten Fällen in weniger als 1 Sekunde, bieten aber auch eine reduzierte Benutzererfahrung, was bedeutet, dass die meisten Funktionen der meisten wichtigen Websites entfernt wurden .
Es ist zwar noch zu früh, um genau zu sagen, was mit AMP passieren wird, insbesondere angesichts der Geschichte von Google, Produkte zu veröffentlichen, die schließlich gescheitert sind und auslaufen, aber eines ist sicher: Google und Facebook werden gegeneinander antreten, um sich zu ändern wie wir auf das Web zugreifen, wenn es um mobile Geräte geht.
Geben Sie Facebook vs. Google
Da jedes große Werbeunternehmen um mehr „Landraub“ in Bezug auf digitale Immobilien wetteifert, machen diese Entwicklungen nur Sinn. Jedes Unternehmen möchte selbst zum Internet werden, und je mehr Immobilien sie kontrollieren, desto mehr Geld können sie verdienen.
Facebook Instant Articles wurde gut angenommen, hauptsächlich aufgrund der Tatsache, dass Facebook es Publishern ermöglicht, auf Daten zuzugreifen und 100 % der Einnahmen zu behalten, die sie mit Anzeigen in ihren Artikeln erzielen . Dies ist ein großer Unterschied zu Google, das zwischen 40 und 60 % der Werbeeinnahmen als Anreiz anbietet.

Die Hauptunterschiede zwischen den beiden basieren darauf, wie sie mit Code umgehen, der jedes Mal geladen wird, wenn Sie eine Webseite öffnen. Facebook verwendet Javascript, wo Google Javascript und andere langsam ladende Aspekte der meisten Webdesigns ausschalten will.
Beide verzichten auf Skripte von Drittanbietern. Das bedeutet, dass alle Ihre vorhandenen Anzeigen, sogar Ihre Analytics, nicht auf den neuen AMP-Seiten von Google geladen werden können . Facebook Instant Articles stellt Ihnen interne Daten zur Verfügung, die Sie verwenden können, während Google noch an einer Lösung arbeitet.
Wo die meisten Entwickler Probleme mit dem neuen AMP-Protokoll haben, ist, dass es wenig bis gar keine Kontrolle über die Seiten selbst gibt. AMP entfernt einen Großteil des Codes, einschließlich CSS, Bilder, Videos und andere Assets, und entscheidet sich dafür, das zu rendern, was sie wollen, und nicht das, was Sie in die Seite integriert haben.
Es ist zwar leicht zu erkennen, warum Google und Facebook dies beide tun, aber es gibt Probleme mit Nur-AMP- oder Nur-Instant-Artikel-Code-Tags, die HTML-Code unterlaufen, der seit Jahren im Web verwendet wird.
Beide Plattformen versuchen, ihre eigenen Code-Teilmengen zu erstellen, was erfordert, dass Entwickler mit den Änderungen Schritt halten, anstatt einfach nur das zu verwenden, was bereits funktioniert. Dies kann auf der Straße viele Probleme bereiten.
Bisher haben die Verlage aufgrund des Kampfes zwischen diesen beiden Goliaths verloren.
Einerseits steigen die Zugriffszahlen mit der Änderung der Suchergebnisseiten, andererseits sinken die Werbeeinnahmen im Vergleich zu vollständig responsiven und mobilspezifischen Webdesigns.

So funktioniert es (AMP)
Das Open-Source-AMP-HTML-Framework greift in bestehenden HTML-Code ein, entfernt jedoch viele der „langsamen“ Teile von HTML und ermöglicht es Herausgebern, leichtgewichtige Versionen ihrer Webseiten zu erstellen.
AMP-HTML ist mit einigen wesentlichen Unterschieden identisch mit HTML5.
Erstens wird die Optimierung von Javascript unterstützt und mit CSS gestaltet, aber die Seiten werden von den Google-Servern zwischengespeichert, sodass die Last auf den Webhosting-Servern reduziert wird und Google die Möglichkeit bietet, die Seite schnell bereitzustellen, wenn ein Benutzer sie anfordert .
Caching ist für AMP unerlässlich. Ohne sie würden sich Besucher immer noch auf Webhosts auf der ganzen Welt verlassen, um die Seiten bereitzustellen, anstatt die Server von Google in der Lage zu sein, Besucher anhand ihres Standorts zu verfolgen und eine im Voraus zwischengespeicherte Seite von einem Server in ihrer Nähe bereitzustellen.
AMP-Seiten sind vollständig von einer für Mobilgeräte optimierten oder vollständig responsiven Website getrennt.

Google legt nach wie vor Wert auf die Desktop-Version Ihrer Website. Sowohl die mobile als auch die AMP-Version Ihrer Website werden als Alternative mit Anmerkungen versehen, sofern Sie das richtige Markup verwenden.
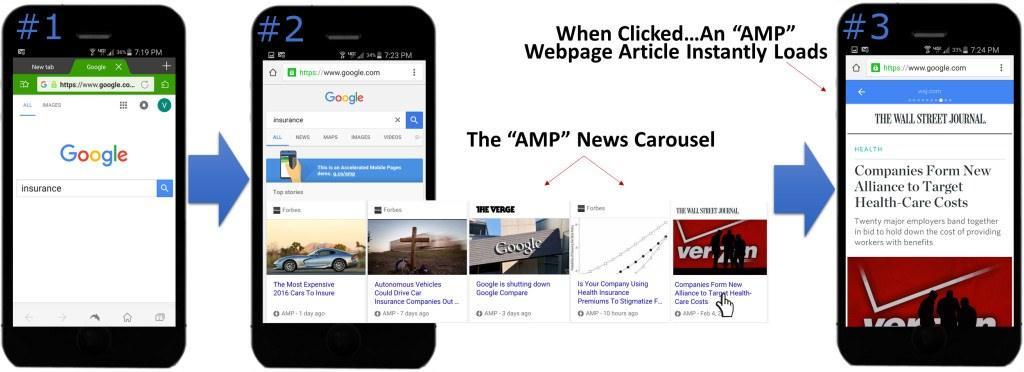
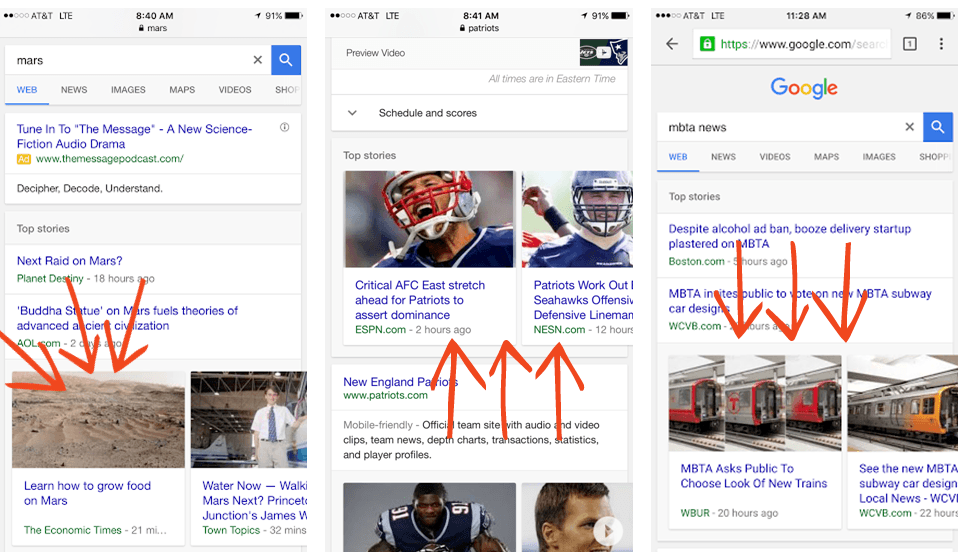
Wenn ein mobiler Nutzer bei Google nach einem Keyword sucht, liefert Google in erster Linie AMP-Seiten , während die Standardsuchergebnisse die bevorzugte Version der Seite enthalten, je nach Auswahl des Herausgebers.
Obwohl die Arten von Anzeigen und Trackern, die Publisher für ihre AMP-Artikel verwenden können, stark eingeschränkt sind, gibt es immer noch mehrere verschiedene Lösungen zur Monetarisierung ihrer Inhalte. Ab sofort sind sowohl DoubleClick als auch OpenX mit AMP kompatibel. Beide sind heute zwei der größten Werbenetzwerke im Internet.
Sollten Sie AMP implementieren?
AMP wurde eingeführt, um Nachrichtenverleger zu unterstützen, ist jedoch für viele verschiedene Arten von Unternehmen relevant.
Alles, von E-Commerce-Organisationen bis hin zu großen Marken, kann das AMP-Projekt nutzen, um ihren Suchverkehr zu steigern und ihre Website für die wachsende mobile Benutzerbasis benutzerfreundlicher zu gestalten.
eBay war beispielsweise einer der ersten Anwender des AMP-Projekts und präsentierte fast 8 Millionen verschiedene Suchergebnisse für alles, von Kameradrohnen bis hin zu Suchanfragen zu Sony Playstation. Nach der Implementierung meldete eBay einen Anstieg seines Traffics um fast 15 %, der ausschließlich auf AMP-bezogenen Suchanfragen basiert.
Der kommerzielle Anreiz allein reicht für viele verschiedene Unternehmen aus, um mit der Implementierung von AMP-Seiten zu beginnen. Da immer mehr Unternehmen beginnen, die Technologie zu übernehmen, wird sie zu einem Online-Standard, sodass andere Unternehmen fast nachziehen müssen. Als eines der Unternehmen, die AMP frühzeitig einführen, bietet dies große Vorteile für ihr Endergebnis.
Angesichts der Tatsache, wie Google AMP-Seiten in seinen Suchergebnissen priorisiert, war die Akzeptanz stark. Unternehmen, die um Geld für mobile Anzeigen kämpfen, freuen sich darüber, wie einfach es war, mehr des begehrten Traffics auf ihre eigenen Seiten zu senden, anstatt ihren Konkurrenten weiterhin ein größeres Stück vom Kuchen abzunehmen.

Der größte Pushback kam von Googles Versuch, AMP-Publisher in ihrem eigenen Werbenetzwerk zu halten, was bei einigen Publishern zu einem Umsatzrückgang geführt hat. Nur die Zeit wird zeigen, ob Anzeigen im standardmäßigen mobilen Web erfolgreicher sind oder ob die AMP-Umsätze mit der Weiterentwicklung der Technologie weiter steigen werden.
Da die Technologie so neu ist, haben viele Entwickler versucht, herauszufinden, wie sie funktioniert. Im Laufe der Zeit wird AMP jedoch zu einem einflussreicheren Faktor bei der Erstellung und Anzeige von Webseiten. Dies ist kein weiteres gescheitertes Programm von Google.
Google hat jahrelang versucht, mobil ansprechende Websites zu erzwingen, und hat sogar Algorithmen veröffentlicht, die speziell entwickelt wurden, um mobile responsive Versionen von Seiten über den Desktop-Versionen in einer Vielzahl von Suchergebnissen anzuzeigen.
Mit ihrem neuesten Vorstoß haben sich alle Tests gelohnt, die sie unternommen haben, um Verlage dazu zu bringen, mobile responsive Designs zu übernehmen, und sie werden nicht so schnell verschwinden. Wenn Sie in der heutigen Internetlandschaft ein Verleger sind, möchten Sie unabhängig von Ihrer Branche AMP in Ihr Design integrieren.
Es ist ein intelligentes Geschäft und wird Ihnen als Early Adopter die Tore öffnen , um in Ihrer spezifischen Branche als Erster auf den Markt zu kommen.
Warum es funktioniert
Mobile Geräte bringen in der Regel Mobilfunknetze mit sich. Und mobile Netzwerke können unzuverlässig und langsam sein. Google hat genau auf die Wünsche der Suchenden gehört und versucht, genau das zu liefern: schnelles Laden von Webseiten, unabhängig von Verbindungsgeschwindigkeit oder Gerät.
Wenn Google in der Lage ist, die schnellsten Ergebnisse anzubieten und die Suchenden nicht warten müssen, bis die Seiten geladen sind, werden sie den Löwenanteil des Internetverkehrs halten und dem Markt einen Schritt voraus sein.
Google hat auch Anreize, um die Leute im mobilen Web zu halten. Sie besitzen derzeit 5 der 9 beliebtesten mobilen Apps, wobei ihr aktueller Marktanteil weit weniger sicher ist. Entwickler von mobilen Apps entwickeln sich ständig weiter, um mit der Zeit zu gehen, also musste Google nachziehen oder zurückgelassen werden.
Was AMP für SEO bedeutet
Derzeit ist AMP kein direkter Faktor dafür, wie Ihre Website in den Suchergebnissen rangiert, und Sie werden nicht bestraft, wenn Sie die AMP-Technologie nicht übernehmen.
Sie werden auch keine massive Verbesserung Ihres Suchrankings feststellen, wenn Sie es implementieren.
Bevor Sie in den Suchergebnissen hoch ranken können, müssen Sie zunächst alle anderen Algorithmus-Anforderungen erfüllen. Daran hat sich auch nach der AMP-Bewegung nichts geändert.
Geschwindigkeit ist jedoch heute wichtiger denn je. Wenn es zwei Artikel gibt, die im Hinblick auf die anderen Ranking-Signale auf der ganzen Linie genau gleich sind und einer schneller geladen wird als der andere, wird die Seite, die schneller lädt, in den Suchergebnissen bevorzugt behandelt.
AMP kann auch indirekt beeinflussen, wo Seiten in den Suchergebnissen landen, basierend auf Ranking-Faktoren, die in die aktuellen Algorithmen einbacken. Wenn beispielsweise eine AMP-Seite mehr Klicks mit weniger Bounces generiert, geht Google davon aus, dass die Seite wertvoll ist und ordnet sie am Ende vor anderen Seiten ein , die möglicherweise Probleme mit der Bounce-Rate haben.
Die meisten SEOs in der Branche erwarten, dass AMP einen erheblichen Einfluss auf die Art und Weise hat, wie Suchergebnisse gehandhabt werden, insbesondere solche, die von Mobilgeräten abgefragt werden oder speziell auf mobilbezogene Keywords zugeschnitten sind.
Fallstricke, die Sie beachten sollten
Bei jeder anderen Technologieänderung können Sie eine Vielzahl von Vorteilen erwarten, zusammen mit einigen Fallstricken, die Sie durchgehen müssen, wenn Sie sich durchsetzen wollen.
Jetzt, da die Technologie weltweit eingeführt wurde, entwickeln immer mehr Entwickler automatisierte Methoden, um sie in Ihre Seiten zu implementieren, ohne sich damit zu befassen, dass möglicherweise etwas kaputt geht.
Um Ihnen eine Vorstellung zu geben, denken Sie daran, wo SEO noch vor wenigen Jahren stand. Sie mussten alles in Ihre Seiten hartcodieren, von den Meta-Tags bis hin zu kanonischen Tags und mehr. Jetzt machen Plugins wie All In One SEO und WordPress SEO das Leben leicht. Alles, was Sie tun müssen, ist die Lücken auszufüllen.

AMP-Plugins für WordPress-Websites funktionieren auf die gleiche Weise. Wenn Sie WordPress zum Verwalten Ihrer Website verwenden, ist die Implementierung von AMP auf Ihren Seiten ziemlich einfach und kann durch die Installation des offiziellen Plugins erreicht werden.
Wenn Sie sich auf einer anderen Plattform befinden oder Ihre Seiten hart kodieren, müssen Sie die AMP-Tags Seite für Seite implementieren.
Die Implementierung von AMP auf Ihren Seiten wird Ihr Website-Design im Wesentlichen um etwa 10 Jahre zurückwerfen , aber es gibt Ihnen auch eine neue Grundlage und eine neue Plattform für die Entwicklung Ihrer Website. Dieses Mal setzen Sie jedoch, anstatt sich auf die Optik und Benutzerfreundlichkeit zu konzentrieren, auf die Geschwindigkeit der Website als oberste Priorität.

Einer der größten Fallstricke der AMP-Technologie besteht darin, dass Ihre Seiten nicht mehr auf Ihrer Website gehostet werden.
Sie werden auf Ihrer Website erstellt, aber Google speichert eine Version der Seite im Cache und stellt sie Besuchern einer Google.com-Domain und nicht Ihrer eigenen Domain und URLs zur Verfügung.
Dies bedeutet, dass Sie möglicherweise feststellen, dass Ihr Website-Traffic in Ihren Analytics erheblich zurückgeht, während Sie tatsächlich jedem Besucher mehr Seitenaufrufe bereitstellen. Es ist ein kleines Rätsel, da Entwickler neue Wege finden, um die Besucher zu verfolgen, die über die AMP-Server zugreifen, anstatt direkt Ihr eigenes Analytics-Pixel abzufeuern.
Strenge Cookie-Beschränkungen erschweren es auch, die Aktivitäten Ihrer Besucher zu verfolgen und ihnen basierend auf den Ergebnissen ihres Browserverlaufs neue Inhalte bereitzustellen.
So profitieren Sie von der AMP-Bewegung
Während die Zukunft von AMP ungewiss ist, ist eines sicher: Google hat viel Ressourcen und Arbeitskraft aufgewendet, um sicherzustellen, dass es nicht denselben Umständen zum Opfer fällt, die auch bei ihren anderen Usability-Rollouts geplagt wurden: nämlich Google+ und Autorenschaft.
AMP hat große Auswirkungen auf das mobile Web, aber sein Überleben wird letztendlich davon abhängen, wie gut es von den Herausgebern akzeptiert wird und ob es als Industriestandard übernommen wird oder nicht.
AMP hat bessere Chancen, zum Industriestandard zu werden, da es nicht annähernd so viele Anforderungen stellt wie beispielsweise die Autorenschaft. Für die Autorenschaft war ein Google+ Konto sowie die Implementierung von Code auf den Seiten Ihrer Website erforderlich. Als Google+ zu fallen begann, ging auch die Autorenschaft einher.
Der Niedergang beider Technologien bedeutet, dass es für Web-Publisher schwerer werden wird, AMP tatsächlich in großem Maßstab zu implementieren.
Das ist Ihre Gelegenheit, einzusteigen, bevor sie mit der Einführung beginnen.
Wenn Sie in Ihrer Nische oder Branche einer der ersten sein können, der AMP einsetzt, sind Sie bereit, eine große Menge an Datenverkehr zu erfassen. Google kann Ihnen auch gefallen, weil sie Ihrer Website länger vertrauen als neuere Websites, bei denen die Implementierung der Technologie länger dauert.
So implementieren Sie AMP
Nun zu den guten Seiten: Implementieren Sie AMP tatsächlich auf Ihrer Website, damit Sie die neue Technologie nutzen und Ihre Website für den Besucherstrom öffnen können, den Google derzeit bevorzugt behandelt.
AMP basiert auf drei verschiedenen Frameworks.
AMP HTML : Dies ist die Teilmenge des HTML5-Codes, abzüglich der Bloatware, die normalerweise mit codelastigen Designs in Verbindung gebracht wird. Wenn Sie mit HTML selbst vertraut sind, können Sie AMP-HTML problemlos implementieren. Um Ihnen den Einstieg zu erleichtern, finden Sie hier einen Link, der alle HTML-Tags beschreibt, auf die auf AMP-basierten Seiten zugegriffen werden kann.
AMP JS : Dies ist das Javascript-Framework, das für mobile Seiten verwendet wird. Javascript von Drittanbietern ist derzeit im AMP-Framework nicht zulässig. Das einzige derzeit verwendete Javascript basiert auf dem Umgang mit Ressourcen und dem Sicherstellen des asynchronen Ladens.
AMP CDN : Das AMP CDN ist ein optionales Content Delivery Network, das Ihre AMP-basierten Seiten aufnimmt, automatisch zwischenspeichert und kleinere Leistungsoptimierungen vornimmt, um sicherzustellen, dass sie schnell geladen werden und keine defekten oder nicht unterstützten Elemente enthalten.
Die größte Komplikation bei der Implementierung von AMP auf Ihren Seiten ist die Tatsache, dass Sie zwei verschiedene Versionen pflegen müssen, die den Benutzern tatsächlich angezeigt werden.
Da AMP die Menge an Ressourcen begrenzt Sie auf der Seite laden, sind Sie gehen zu können , nicht Dinge wie Lead - Generierung Formulare verwenden, Kommentar Abschnitte, iframes oder andere Elemente , die die meisten Designer verwenden, vor allem diejenigen auf Wordpress.
Sie müssen wahrscheinlich auch Ihre Vorlage neu schreiben, um Größenbeschränkungen zu berücksichtigen. Zum Beispiel:
- Ihr CSS muss auf der Seite integriert und kleiner als 50 KB sein.
- Benutzerdefinierte Schriftarten können verwendet werden, sie müssen jedoch eine spezielle AMP-Schriftarterweiterung haben, um richtig geladen zu werden.
- Auch Multimedia, wie Videos und Bilder, müssen anders gehandhabt werden. Bilder müssen mit dem amp-img-Element geladen werden, während animierte GIFs mit dem amp-anim-Element geladen werden müssen.
- Mit Amp-Video-Elementen können Sie lokal gehostete Videos über HTML5 laden. Um Videos von einer separaten Plattform wie beispielsweise YouTube zu laden, müssen Sie amp-youtube verwenden.
Ab sofort werden auch verschiedene Add-Ons wie Diashows, Karussells und Bildleuchtkästen sowie Social-Media-Einbettungen für große Plattformen wie Facebook, Twitter, Instagram, Pinterest und das inzwischen eingestellte Vine unterstützt.
Die Tags sind zwar nicht unbedingt schwierig zu verwenden, erfordern jedoch zusätzliche Schritte, während Sie das Design Ihrer Website planen. Sie müssen auch die Originalversion Ihrer Seite ändern, um das folgende Tag einzufügen, im Wesentlichen ein kanonisches Tag für AMP-basierte Seiten:
<link rel="amphtml" href="http://www.yoursite.com/blog-post/amp/">
Die Implementierung von Werbung auf Ihren AMP-basierten Seiten ist etwas schwieriger, insbesondere da Software und Plugins zur Anzeigenblockierung jeden Tag beliebter werden.
AMP hat auch Probleme bei der Anzeige Ihres Analytics-Codes, da er auf Javascript basiert. Anstatt Analytics zu verwenden, müssen Sie einige verschiedene AMP-spezifische Tags verwenden.
- AMP-Pixel : Dies ist das Tag, das Sie anstelle eines Standard-Tracking-Pixels verwenden müssen. Sie können auch eine Reihe verschiedener Variablen implementieren, um ein stärkeres Tracking und Besucher-Tagging zu ermöglichen.
- AMP-Analytics : Dies ist etwas fortgeschrittener als das Standard-Amp-Pixel, wird aber wahrscheinlich auf Ihrer Site implementiert, wenn Sie ein höheres Maß an Konfiguration und mehr Kontrolle wünschen.
Wenn Sie Google Analytics nicht speziell verwenden, verwenden Sie wahrscheinlich das amp-analytics-Tag. Sie müssen es im Abschnitt <head> platzieren und es dann mithilfe von JSON-Markup im Abschnitt <body> Ihrer Website konfigurieren.
Weitere Informationen zur Analytics-Implementierung finden Sie auf der AMP-Projektwebsite selbst, indem Sie hier klicken.
AMP trifft WordPress
Obwohl alles, was ich gerade behandelt habe, zu technisch erscheinen mag, ist die Implementierung von AMP auf Ihren Seiten, insbesondere über WordPress, eigentlich ziemlich einfach.
Zur Zeit entwickelt Automattic/Wordpress ein Plugin, das häufig aktualisiert wird und Ihnen die Arbeit erheblich erleichtert.
Schritt 1: Installieren Sie das offizielle Plugin
Um zu beginnen, müssen Sie das offizielle AMP-Plugin für WordPress herunterladen. Derzeit ist es nicht über Ihr WordPress-Dashboard verfügbar. Sie müssen also zum GitHub-Repository navigieren und die ZIP-Datei herunterladen. Sie finden es, indem Sie hier klicken.
Installieren Sie es wie jedes andere Plugin. Nach der Installation müssen Sie /amp/ nach Ihren Artikel-URLs hinzufügen, oder wenn Sie Standard-Permalinks verwenden, müssen Sie das Tag ?amp=1 hinzufügen.
Schritt 2: Überprüfen Sie Ihre Einstellungen und optimieren Sie sie bis zur Perfektion
Sobald Sie das Plugin installiert und konfiguriert haben, müssen Sie warten, bis die Google Search Console die AMP-Version Ihrer Seiten abruft. Das geht meiner Erfahrung nach nicht so schnell. Wenn Sie etwas reparieren oder ändern, kann es einige Tage dauern, bis die Search Console die Änderungen widerspiegelt.
Ich empfehle die Verwendung einer Kombination aus der Search Console und dem Chrome-Validierungsprozess.
Um den Chrome-Validierungsprozess zu verwenden, müssen Sie eine Ihrer AMP-Seiten in Chrome besuchen und dann " #devleopment=1 " am Ende der URL hinzufügen. Drücken Sie nun Strg + Umschalt + I, um die Entwicklertools zu öffnen und zu Ihrer Konsole zu navigieren.
Bei Erfolg wird eine Meldung mit der Aufschrift „Validierung erfolgreich“ angezeigt. Wenn nicht, erhalten Sie eine Liste mit allen Problemen, die Sie angehen müssen. In den meisten Fällen müssen Sie jede Ihrer AMP-Seiten durchgehen und sie mit dieser Methode einzeln validieren.
Je nachdem, wie Sie die Artikel formatiert haben, müssen Sie möglicherweise auch einige Änderungen vornehmen, damit die Seiten tatsächlich validiert werden. Die häufigsten Probleme, die ich während des Validierungsprozesses hatte, waren die an Bilder angehängten Höhen- und Breitenattribute und die Korrektur älterer YouTube-Einbettungscodes.
Schritt 3: Analytics-Funktionalität installieren
Wenn Sie die Leistung Ihrer neu gegründeten AMP-basierten Seiten tatsächlich verfolgen möchten, müssen Sie eine Form des Trackings implementieren. Eine der beliebtesten Tracking-Plattformen ist Google Analytics.
Leider funktioniert Analytics nicht sofort.

Die Aktivierung von Amp-Analytics ist jedoch ziemlich einfach. Sie müssen sich in Ihrem WordPress-Dashboard befinden und zum Plugin-Editor navigieren: Plugins > Editor. Wählen Sie dann „AMP“ aus.
Navigieren Sie schließlich zum amp-post-template-actions.php Datei.
Sie sollten dieser Datei die folgenden Codezeilen hinzufügen:
add_action( 'amp_post_template_head', 'amp_post_template_add_analytics_js');
Funktion amp_post_template_add_analytics_js( $amp_template ) {
$post_id = $amp_template->get( 'post_id' );
?>
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<?php
}
add_action( 'amp_post_template_footer', 'xyz_amp_add_analytics');
Funktion xyz_amp_add_analytics( $amp_template ) {
$post_id = $amp_template->get( 'post_id' );
?>
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"Konto": "UA-XXXXX-Y" - fügen Sie Ihre Konto-ID hinzu
},
"löst aus": {
"trackPageview": {
"ein": "sichtbar",
"request": "Seitenaufruf"
}
}
}
</script>
</amp-analytics>
<?php
}
Stellen Sie sicher, dass Sie UA-XXXXX-Y in Ihre Google Analytics-Property-ID ändern. Gehen Sie nun den Validierungsprozess auf Ihren Seiten erneut durch, und Ihre Validierung sollte erfolgreich sein.
Ist AMP also Hype oder Hoffnung?
Einerseits widersetzen sich viele SEOs in der Branche dem AMP-Trend und beschuldigen es, nur ein weiteres Programm von Google zu sein, das am Ende wie so viele andere scheitern wird.
Dies kann jedoch diesmal anders sein.
Google hat viel Ressourcen und Arbeitskraft aufgewendet, um sicherzustellen, dass es erfolgreich ist, und wenn Sie sich die zugrunde liegenden Gründe für die Entwicklung ansehen, können Sie sehen, dass sich das Internet bereits in diese Richtung bewegt.

Hinzu kommt die Tatsache, dass Facebook bereits seine Instant Articles-Plattform veröffentlicht hat und den Publishern, die sie übernehmen, 100 % der Werbeeinnahmen anbietet. Sie können sehen, warum es für Google so wichtig ist, den Hut in den Ring zu werfen.
Meistens steckt viel Hype hinter der Einführung. Die Herausgeber, die es eingeführt haben, haben jedoch einen enormen Anstieg des Datenverkehrs festgestellt, den Google auf ihre Website liefert.
Auf der Grundlage des Verkehr zunimmt allein, und die Tatsache , dass mehr des Internets ist auf mobiles ansprechendes und leicht zugängliches Design bewegen, vor allem als mobiler Datenverkehr ereilt Desktop - Verkehr, Implementierung AMP (und sogar Artikel Facebook Sofortiger) nur e sens macht.
Obwohl derzeit keine Faktoren im Zusammenhang mit AMP in die Algorithmen integriert sind, spricht nichts dafür, dass Google nicht mehr Wert auf die AMP-Seiten selbst legen wird.
AMP-Seiten werden zwischengespeichert und auf den Servern von Google gespeichert, sodass sie viel mehr Zeit haben, den Inhalt zu prüfen und mehr Vertrauen in die Websites aufzubauen, auf denen AMP-Seiten ausgeführt werden.
Wenn Sie in der Lage sind, die Qualität Ihrer Inhalte aufrechtzuerhalten und gleichzeitig AMP implementieren, können die sozialen und nutzerbasierten Signale, die Ihre Website an Google sendet, ausreichen, um Ihnen bei bestimmten Keywords zu helfen – insbesondere bei solchen, die tendenziell sind auf einem mobilen Gerät häufiger gesucht werden als auf einem Desktop-Gerät.
Das Urteil über die langfristige Tragfähigkeit des AMP-Projekts steht noch aus, aber alle Anzeichen deuten darauf hin, dass es noch lange bestehen wird. Allein auf dieser Grundlage ist es wahrscheinlich eine gute Idee, Zeit zu investieren, Ihre Website zu konfigurieren und zu überprüfen, ob AMP richtig funktioniert .
Im Moment kann Ihre Website nur neue Vorteile aus der Einführung der neuen Technologie ziehen. Jeder Webnutzer bevorzugt Seiten, die schnell geladen werden, und AMP wurde speziell dafür entwickelt.
