So gestalten Sie Ihre E-Commerce-Website für den Erfolg: Ein vollständiger Leitfaden
Veröffentlicht: 2021-11-29Inhaltsverzeichnis
Wie kann Ihr Online-Shop im Zeitalter des Online-Shoppings, in dem jede Marke versucht, ihre Online-Präsenz voranzutreiben und mehr Verkäufe zu erzielen, über die anderen triumphieren? Es gibt viele wichtige Faktoren, die zu einer erfolgreichen E-Commerce-Website beitragen, wie z. B. Produktqualität, Lieferkosten, Kundenservice und mehr. Eine Sache, die oft übersehen wird, aber sehr wichtig ist, um Kunden in Ihrem Geschäft zu halten, ist ein exzellentes Webdesign.
Es ist seit langem bekannt, dass Benutzer nur etwa 0,05 Sekunden damit verbringen, ihre Meinung zu Ihrer Website abzugeben und zu entscheiden, ob sie bleiben oder gehen. Daher ist es wichtig, Ihre E-Commerce-Website in coole und attraktive Designs zu hüllen, die die Aufmerksamkeit der Benutzer auf sich ziehen und gleichzeitig ein zufriedenstellendes und reibungsloses Einkaufserlebnis bieten. Lassen Sie uns in die Best Practices eintauchen, wie Sie Ihre E-Commerce-Website nach der Customer Journey gestalten können, um sicherzustellen, dass sie das beste Einkaufserlebnis in Ihrem E-Store genießen können.
Checkliste für das Design von E-Commerce-Websites
Was macht ein erfolgreiches E-Commerce-Shop-Design aus? Sehen wir uns fünf Hauptfunktionen an, die für eine Online-Site als unverzichtbar gelten.
1. Vertrauen und Sicherheit
Zuallererst müssen Kunden das Gefühl haben, dass sie Ihrer Marke vertrauen können, insbesondere diejenigen, die sie zum ersten Mal besuchen. Sie haben noch nichts über Ihre Website erfahren und haben keine Ahnung von Ihrem Geschäft, der Produktqualität oder Ihrem Kundenservice, sodass ihr erster Eindruck von Ihrer Marke möglicherweise nur davon abhängt, was Ihre Website ihnen präsentiert. Ergebnisse von Adobe zeigen, dass 71 % der britischen Verbraucher mehr Einkäufe bei Marken tätigen, denen sie vertrauen, und Marken aufgeben, denen sie nicht vertrauen. Daher ist es von entscheidender Bedeutung, ein Geschäft zu gestalten, in dem Kunden das Gefühl haben, dass ihre Privatsphäre und Zahlungsinformationen geschützt sind, und sie Ihrer Website und Ihrem Produkt vertrauen können.
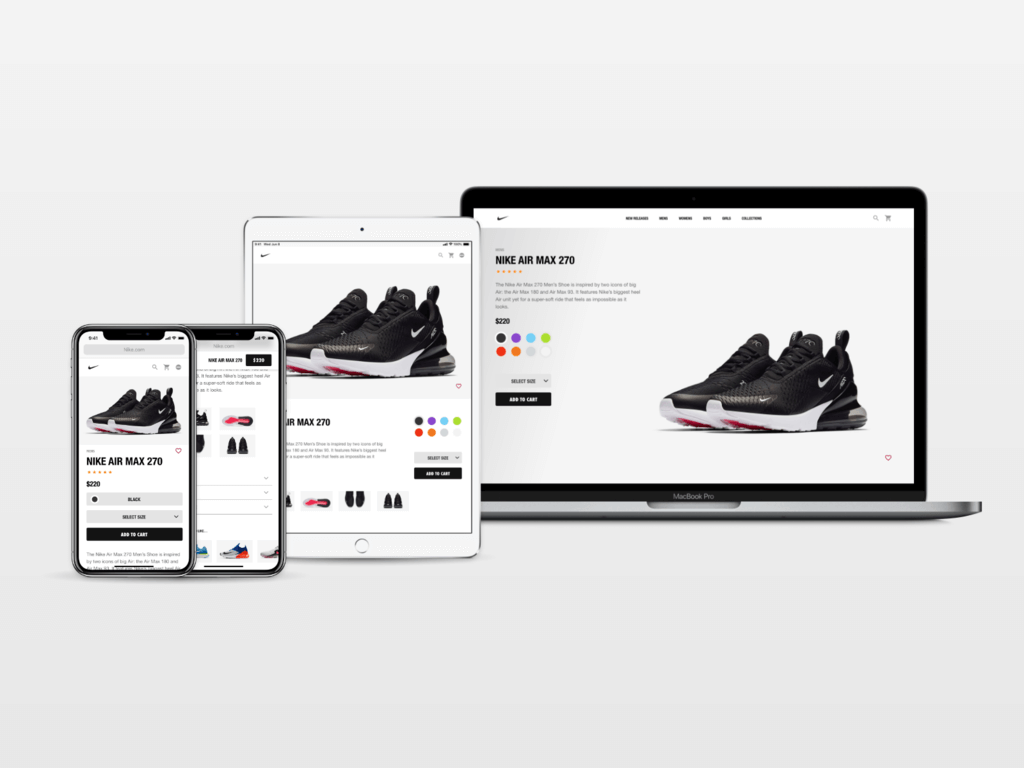
2. Responsives Format
Die Idee, dass Kunden Websites und Online-Shops nur auf Desktops durchsuchen, gehört der Vergangenheit an, da Kunden jetzt gerne nach Produktinformationen suchen und Einkäufe auf Smart Devices tätigen. Tatsächlich verwenden fast 62 % der Smartphone-Besitzer mobile Geräte zum Einkaufen, was bedeutet, dass es ein Muss ist, Ihre E-Commerce-Website auf alle Geräte reagieren zu lassen. Ihr Geschäft sollte so gestaltet sein, dass es mit verschiedenen Smart-Geräten und Bildschirmgrößen kompatibel ist, sei es ein Desktop, Tablet oder Smartphone.

3. Attraktives visuelles Design
Visuelle Attraktivität ist anscheinend die wichtigste oder sogar die einzige Möglichkeit, Kunden dabei zu helfen, sich Ihr Produkt vorzustellen und zu entscheiden, ob Sie in Ihrem Geschäft einkaufen oder nicht. Der Online-Verkauf bedeutet, dass Kunden Ihr Produkt vor dem Kauf nicht berühren, schmecken, riechen, tragen oder anprobieren können. Daher sind schöne visuelle Elemente wie Bilder und Videos, die in einem cleveren Rahmen gezeigt werden, sicherlich die Waffe, um Kunden dazu zu verleiten, länger zu bleiben . Erwägen Sie die Verwendung des eCommerce-Produktkonfigurators, um Ihre Produkte besser zu präsentieren und Kunden die Möglichkeit zu geben, Artikel so zu konfigurieren, wie sie es möchten.
4. Leicht verständliche Navigation
Navigation ist ein Oberbegriff, der sich auf alle UI-Elemente oder Navigationskomponenten bezieht, die Benutzern helfen, sich auf Ihrer Website oder in einer bestimmten Produktkategorie zu bewegen. Eine leicht verständliche Navigation ist das, was Kunden brauchen, um Ihre Website zu durchsuchen und ohne Schwierigkeiten zu finden, was sie brauchen, was ihnen hilft, Zeit zu sparen und ihr Einkaufserlebnis zu verbessern. Die Wahl des besten Navigationsthemas kann stark von Ihren Produkttypen und der Kataloggröße abhängen. Analysieren Sie daher unbedingt Ihr Unternehmen, bevor Sie sich für einen geeigneten Navigationsstil entscheiden.
5. Ausgezeichnete UX/UI
Nichts wünschen sich Kunden mehr, als ein attraktives Design der Online-Website und ein nahtloses Einkaufserlebnis zu genießen. Um dies zu erreichen, ist es unerlässlich, ein cleveres UX/UI-Design zu implementieren, das mit dem Einkaufsfluss der Kunden einhergeht, der Benutzererfahrung große Aufmerksamkeit zu schenken und sich an Best Practices für das Design von E-Commerce-Websites zu halten, die wir im nächsten Teil untersuchen werden.
Best Practices für ein erfolgreiches eCommerce-Website-Design
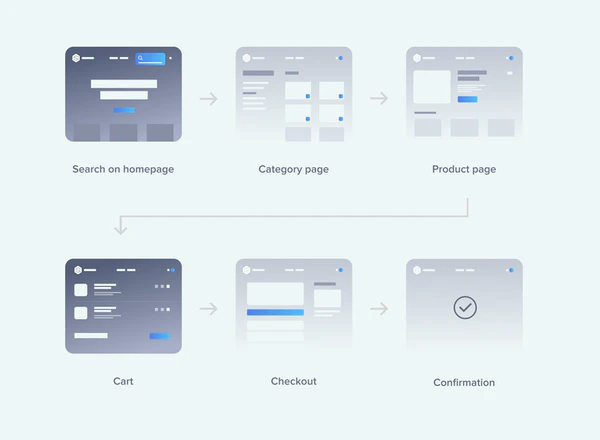
Der beste Weg, um Ihr E-Commerce-Website-Design auf den Erfolg vorzubereiten, besteht darin, jede Seite Ihrer Website nach der Kaufreise des Kunden zu optimieren. Indem Sie jeden Schritt in der Roadmap, wie potenzielle Kunden mit Ihrem Unternehmen interagieren, intelligent gestalten, können Sie nicht nur potenzielle Klicks in tatsächliche Transaktionen umwandeln, sondern auch Kunden davon überzeugen, Ihre Website mehrmals zu besuchen. Kurz gesagt, eine ausgezeichnete E-Commerce-Website sollte in der Lage sein, einen neuen Besucher, der nichts über Ihr Unternehmen weiß, dazu zu bringen, Ihre Produkte zu kaufen und in Zukunft sogar ein treuer Kunde zu werden.

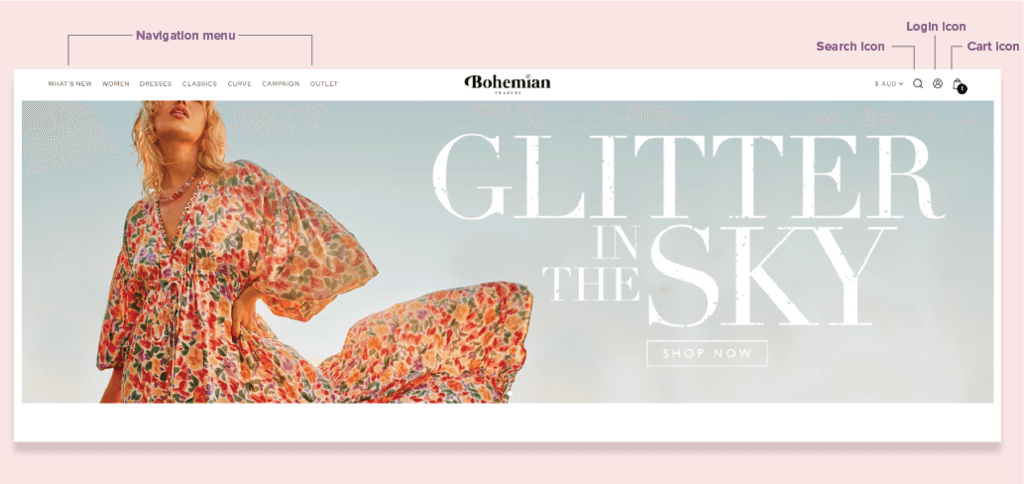
1. Navigationselemente
Die erste und wichtigste Aufgabe bei der Gestaltung Ihrer Online-Websites besteht darin, die Struktur und Zusammensetzung Ihrer Website festzulegen. Dies ist nicht nur entscheidend, damit sich Kunden ungehindert auf Ihrer Website bewegen können, sondern eine gut strukturierte Navigation ist auch ein entscheidender Faktor, der zum SEO-Ranking Ihrer Website beiträgt. Ihre Navigation sollte intuitiv und klar demonstriert sein, um Besuchern zu helfen, mühelos nach gewünschten Informationen zu suchen und jederzeit während ihres Kaufvorgangs zu den gewünschten Seiten zu gelangen.
Ein einfacher, aber wirkungsvoller Tipp bei der Gestaltung des Navigationsmenüs ist es, es einfach zu machen. Werden Sie nicht zu ausgefallen, es sei denn, Sie möchten, dass sich Ihre Besucher verirren und Ihre Website verlassen, ohne wertvolle Informationen zu finden.

– Menüs
Ein leicht verständliches Navigationsmenü sollte alle Kategorien enthalten, die Ihre Website anbietet. Alle Ihre Hauptseiten sollten die oberste Ebene des Dropdown-Menüs einnehmen. Gruppieren Sie Ihre Artikel abhängig von Ihren Produkttypen in Unterkategorien, damit sie unter den Menüs der obersten Ebene angezeigt werden.
– Produktsuche
Produktsuchsymbole sollten auf jeder Seite Ihrer E-Commerce-Website sichtbar sein. Was werden Ihre Kunden kaufen, wenn sie ihre gewünschten Artikel nicht finden können? Daher sollten Sie Zeit und Mühe investieren, um Ihre Produktrecherche mit einigen nützlichen Funktionen zu erweitern, die Kunden helfen, im Handumdrehen zu finden, wonach sie suchen.
- Unterstützung aller Arten von Suchanfragen : Die Suchfunktion sollte alle Arten von Suchanfragen umfassen, die Kunden möglicherweise stellen, wie z. B. Artikelnamen, Produktkategorien und relevante Schlüsselwörter.
- KI-gestützte Suchleiste : In der Vergangenheit verwendeten E-Commerce-Shops häufig Beispielsuchanfragen in der Eingabe, um Kunden den Informationstyp vorzuschlagen, nach dem sie suchen können. Mit der Weiterentwicklung der KI können Sie jetzt ein KI-gestütztes Suchtool platzieren, um die Suchanfragen der Kunden automatisch zu vervollständigen. Diese Funktion erleichtert es den Nutzern, genau das zu finden, was sie suchen, da der vorgeschlagene Begriff auch in Ihrem Online-Shop zu einem genaueren Ergebnis führen kann.
– Warenkorb-Symbol
Neben der Suchleiste sollte auch Ihr Einkaufswagensymbol auf jeder Seite Ihrer Website allgegenwärtig sein. Auf diese Weise wissen Kunden, wie viele Artikel sie ihrem Einkaufswagen hinzugefügt haben, und können sie einfach überprüfen, wenn sie auf die Schaltfläche „Warenkorb“ klicken. Eine fortgeschrittenere Idee ist es, den Vorschaumodus zu aktivieren, wenn sie mit der Maus über das Einkaufswagensymbol fahren. Durch einfaches Klicken auf das Warenkorb-Symbol gelangen Käufer direkt zur Checkout-Seite, um ihren Einkauf jederzeit abzuschließen.
– Anmeldesymbol
Mit diesem Symbol kann Ihr Benutzer klicken, um sich entweder anzumelden oder sein Konto zu besuchen. Ähnlich wie das Einkaufswagen-Symbol sollte auch dieser Button auf jeder Seite Ihres Online-Auftritts sichtbar platziert werden, damit Kunden ihn jederzeit anklicken können. Selbst wenn Sie nicht verlangen, dass sich Ihre Kunden anmelden, um Artikel anzuzeigen oder einen Kauf zu tätigen, ist es langfristig dennoch vorteilhaft, sie zur Anmeldung aufzufordern, da Sie ihre Informationen wie E-Mail und Geburtstag einfacher erfassen können. Dies ist eine einfache, aber wirkungsvolle Taktik, um einmalige Besucher in treue Kunden umzuwandeln, über die viele Online-Shops noch nachdenken müssen.
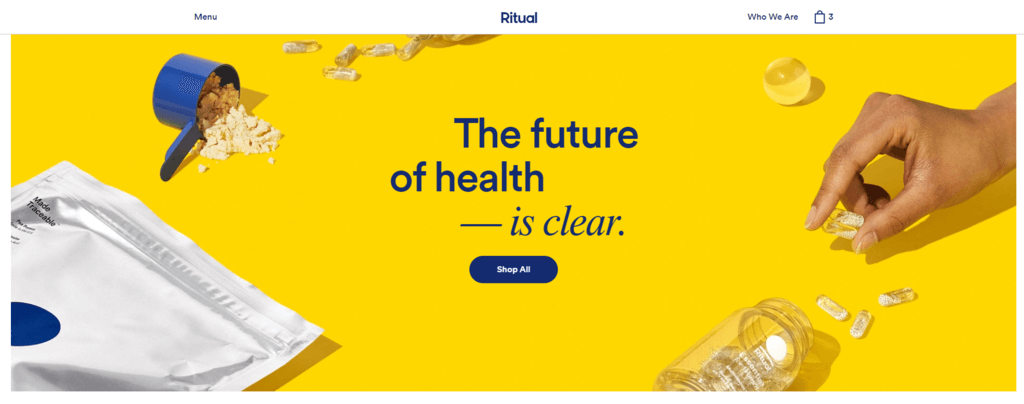
2. Homepage
Stellen Sie sich vor, Ihre E-Commerce-Website ist wie ein Haus und Besucher sind Gäste, die zum ersten Mal in Ihr Haus kommen. Die Homepage ist wie Ihr Wohnzimmer, und Sie möchten sie vielleicht schön gestalten, damit sie einen guten Eindruck von Ihnen und Ihrem Zuhause bekommen. Gestalten Sie Ihre Homepage so, dass sie nicht nur neue Besucher beeindruckt, sondern ihnen auch hilft, Ihr Unternehmen in Sekundenschnelle zu verstehen. Hier sind ein paar Ideen, wie Sie die Homepage Ihrer eCommerce-Website so gestalten können, dass sie sofort einen guten Eindruck hinterlässt:
- Bild, das Ihre Geschäftsideen liefert
Sollten Sie auf jeder Seite Ihrer Website hochwertige Bilder verwenden? Na sicher. Aber das Bild auf Ihrer Homepage ist noch spezieller, da es in der Lage sein sollte, Ihre Marke klar darzustellen und das Vertrauen der Kunden zu erwecken. Nutzen Sie diese Chance, Ihren Kunden Ihre Professionalität zu zeigen und hinterlassen Sie erneut einen starken Eindruck in den Köpfen der Kunden. Schließlich sagt ein Bild mehr als tausend Worte.
- Aufmerksamkeitsstarke Überschrift
Viele von uns konzentrieren sich bei der Gestaltung oft auf Bilder und Grafiken statt auf Text, aber eigentlich sind beide gleich wichtig, wenn es um die Planung Ihres Homepage-Headers geht. Ihre Überschrift sollte die Aufmerksamkeit der Besucher in Sekundenschnelle erregen und sofort hervorheben, was Ihr Unternehmen anbietet.
- Call-to-Action „above the fold“.
Es stimmt, dass sich nicht viele Kunden für einen Kauf entscheiden, nachdem sie nur für Sekunden auf Ihrer E-Commerce-Website gelandet sind, aber es ist dennoch eine gute Praxis, einen auffälligen CTA zu platzieren, der für Ihre Produkte relevant ist. Dies ermutigt Ihre Kunden, nach dem Scrollen Ihrer Website Maßnahmen zu ergreifen, oder sie kommen beim zweiten Mal zurück und finden leicht die CTA-Schaltfläche, auf die sie klicken können. Für viele faule Benutzer ist ein mutiger und klarer CTA, der sie direkt zur Kategorieseite führt, eine gute Idee.

- Präsentieren Sie Bestseller und vorgestellte Produkte
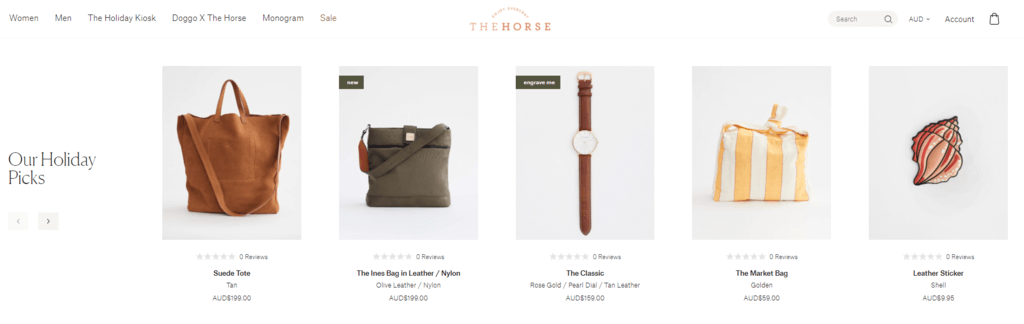
Platzieren Sie Bestseller-Produkte auf Ihrer Homepage, um die Aufmerksamkeit der Kunden zu erregen. Ihre Homepage ist der Ort, an dem Sie Besuchern Ihre Website vorstellen und versuchen, einen guten Eindruck zu hinterlassen, also werfen Sie ihnen nicht alles vor, was Sie haben. Versuchen Sie, nur die meistgesuchten Artikel oder vorgestellten Produkte für besondere Anlässe und Anlässe auszuwählen.

- Produktschnellansicht
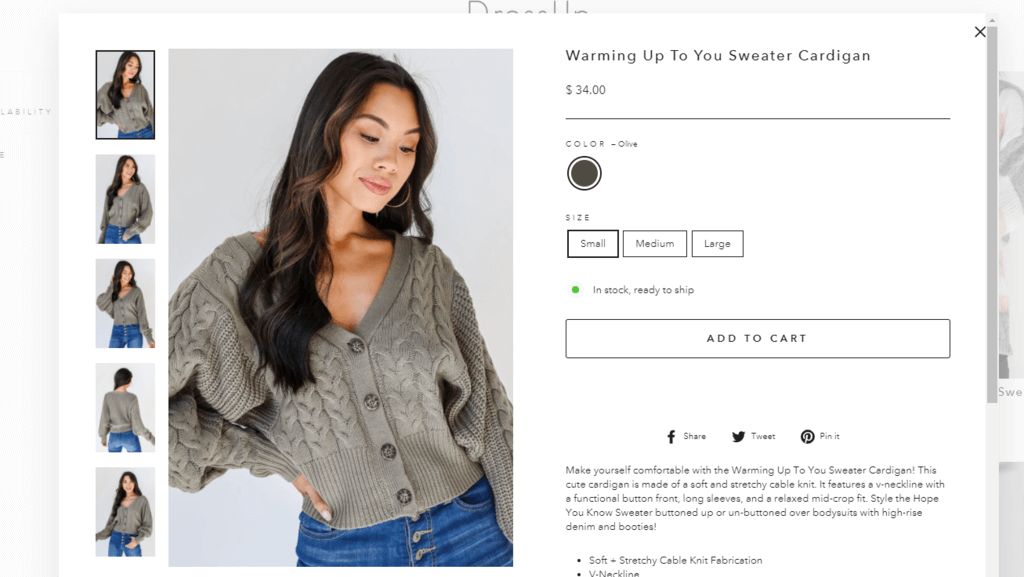
Die Produktschnellansicht zeigt die wichtigsten Produktdetails in einem modalen Fenster an, damit Kunden jedes gewünschte Produkt in Sekundenschnelle anzeigen können, ohne eine neue Seite laden zu müssen. Diese Funktion ist vielleicht noch nicht weit verbreitet, aber viele Mode- und Bekleidungshändler haben die Vorteile der Produktschnellansicht genutzt, um unnötiges Laden von Seiten zu vermeiden, was Schaufensterbummeln hilft, das Einkaufserlebnis wirklich zu genießen. Versuchen Sie nicht, jedes Detail Ihres Produkts zu zeigen, sondern fügen Sie einen Link zur Produktseite ein und vergessen Sie nicht, die Schaltflächen „In den Einkaufswagen“ und „Auf die Wunschliste speichern“ einzuschließen. Die Produktschnellansicht kann je nach Ihren Geschäftsabsichten entweder auf Ihrer Homepage oder auf der Kategorieseite oder auf beiden platziert werden.

3. Kategorieseite
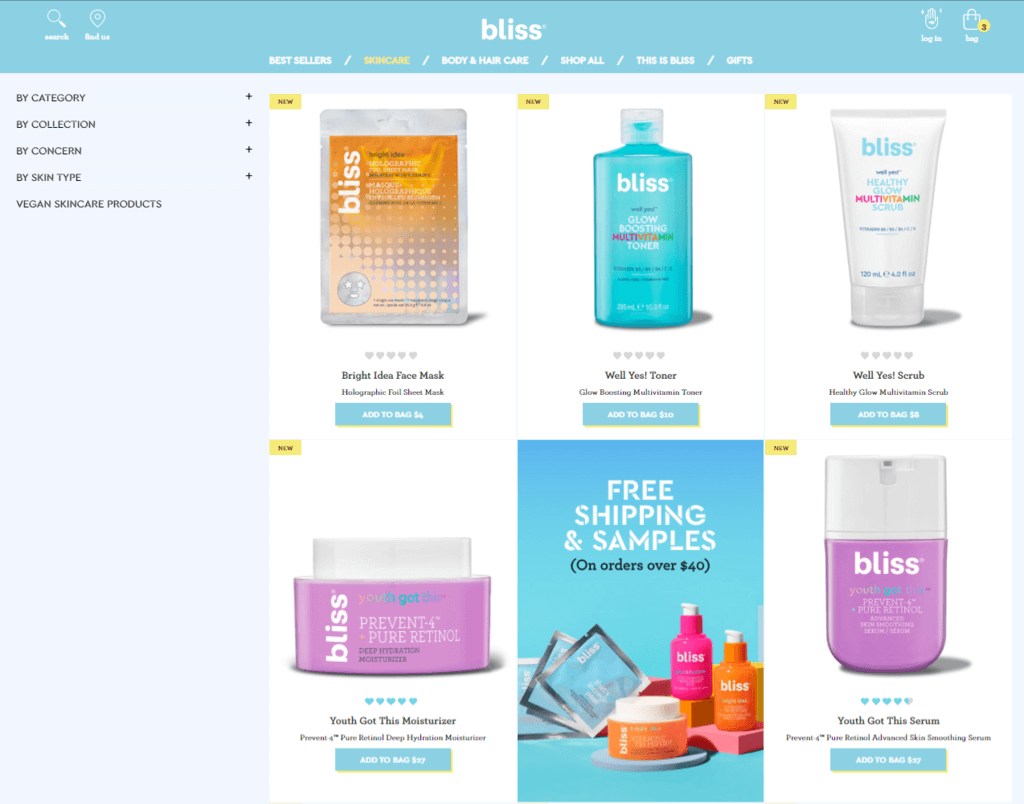
Die Kategorie- oder Produktlistenseite ist der Ort, an dem jedes Produkt Ihres Shops unter der von Ihnen definierten Produktkategorie aufgeführt ist. Beispielsweise kann eine Einzelhandelsmarke für Hautpflege mehr als Hunderte von Produkten haben, die jedoch unter „Gesicht“, „Körper“, „Hände“ usw. kategorisiert sind. Der Hauptzweck der Kategorieseite besteht darin, Besuchern dabei zu helfen, unter Hunderten oder sogar Tausenden von Artikeln auf Ihrer Website leicht das zu finden, was sie kaufen möchten. Die Aufgabe der Produktsuche kann für Benutzer schmerzhaft sein, wenn Sie es versäumen, eine klare und nützliche Kategorieseite zu entwerfen.
Wenn Ihr Geschäft nur wenige Produkte verkauft, müssen Sie diese nicht in kleinere Gruppen unterteilen, und Sie können alle Ihre Artikel auf der Produktlistenseite platzieren. Die meisten E-Commerce-Unternehmen müssen Produkte jedoch normalerweise in mehrere Kategorien unterteilen, sodass Sie Ihre Produktlistenseite effektiv gestalten können, indem Sie sich auf die Gruppierungs- und Filterfunktion für Produktkategorien konzentrieren.
- Kategoriename: Ihr Kategoriename sollte eindeutig sein und sofort alle Produkte hervorheben, die Kunden in diesem Abschnitt finden können. Versuchen Sie, universelle Namen zu verwenden, anstatt Markennamen oder zu spezifische Namen für Kategorien.
- Filter- und Sortierfunktionen: In jeder Kategorie gibt es noch Hunderte von Artikeln, die Kunden durchsuchen müssen. Selbst innerhalb einer einzelnen Kategorie sind Filter- und Sortierfunktionen immer noch unerlässlich, um Kunden bei der Suche nach einem bestimmten Produkt zu unterstützen. Lassen Sie sie die Ergebnisse nach verschiedenen Kriterien sortieren (Preisklasse, Größe, Farbe, Marken, Produktbewertung usw.).
- Lagerverfügbarkeit : Es ist besser, das „nicht vorrätig“-Schild im Voraus anzubringen, anstatt die Kunden erfahren zu lassen, wann sie sich entschieden haben, zur Kasse zu gehen. Außerdem kann Ihnen die Lagerverfügbarkeit dabei helfen, hervorzuheben, welche Artikel knapp sind oder bald ausverkauft sein werden, was Kunden dazu motiviert, sie schnell zu kaufen.
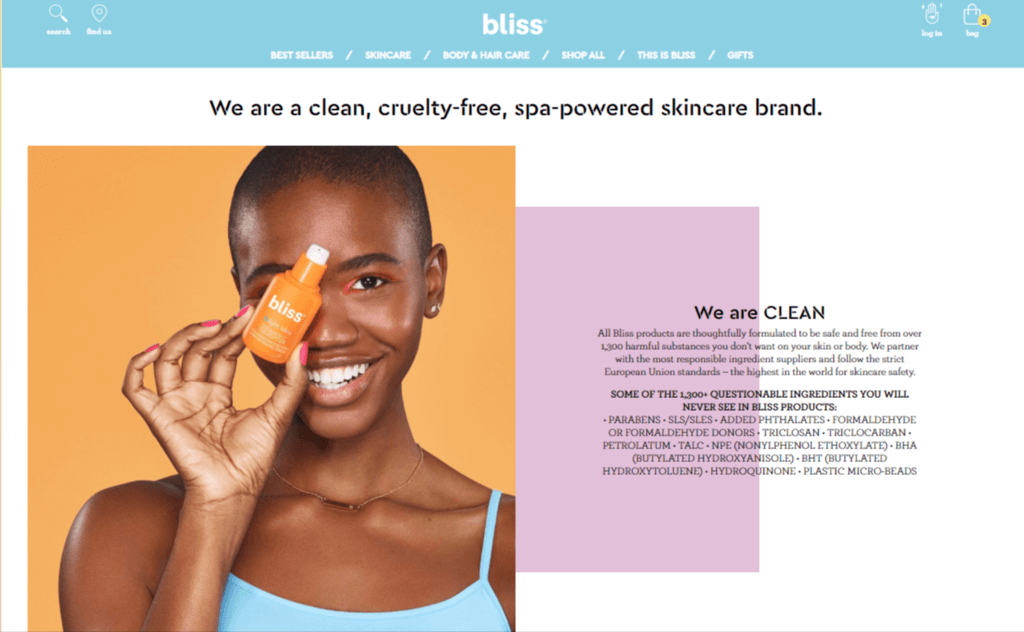
Ein großartiges Beispiel für das Design von Kategorieseiten ist Bliss, eine Schönheits- und Hautpflegemarke. Alles, was Kunden finden müssen, wird klar und schön in einer Rasteransicht dargestellt.

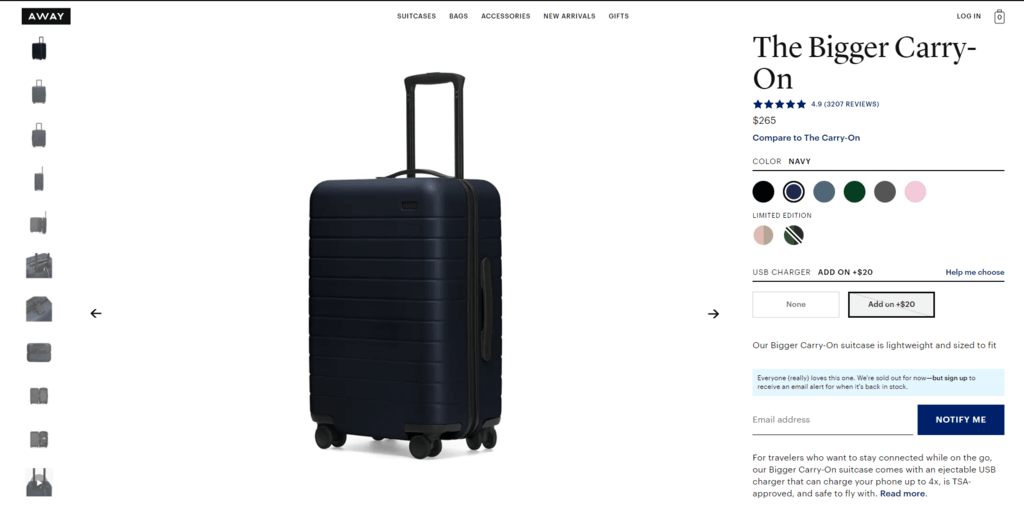
4. Produktseite
In diesem Stadium hat der Kunde das gewünschte Produkt erfolgreich gefunden und sich entschieden, auf einen bestimmten Artikel zu klicken, um weitere Informationen zu erhalten und zu entscheiden, ob er es kaufen möchte oder nicht. Da Online-Shopping bedeutet, dass Kunden einen Artikel nicht physisch sehen, berühren oder ausprobieren können, können sie sich nur auf das verlassen, was Sie auf der Produktseite anbieten, um zu visualisieren, was sie kaufen werden. Daher sollte Ihre individuelle Produktseite so anschaulich und informativ wie möglich sein, um ein persönliches Einkaufserlebnis zu schaffen. Hier sind einige Praktiken, die Sie anwenden können, um Ihre Produktseite zu gestalten:
– Produktvisualisierung
- Weißer Hintergrund: Der Hintergrund muss Ihr Produkt hervorheben. Ein weißer Hintergrund funktioniert am besten mit fast jedem Farbschema, sodass Kunden Ihr Produkt deutlich sehen können.
- Hochwertige Bilder: Gute Bilder helfen Kunden, sich besser vorzustellen, was sie kaufen werden. Hochwertige und attraktive Bilder in allen Produktwinkeln vermitteln ein umfassenderes Gefühl für das Produkt. Erwägen Sie die Verwendung einer Foto-Diashow mit einer Zoom-In-Funktion, damit Kunden Details Ihres Produkts sehen können.
- Produktkonfigurator: Geben Sie Kunden ein effektives Werkzeug, um zu konfigurieren, was sie kaufen möchten, und erhalten Sie eine anschauliche Visualisierung von Produkten in 2D- oder 3D-Dimensionen.
Produktvideo: Ein Video kann in kurzer Zeit mehr Informationen liefern und das verwendete Produkt sowie Funktionsinformationen zeigen.
– Produktbeschreibungen
Kunden benötigen detaillierte Informationen zu allem, was mit dem Produkt zu tun hat, einschließlich Größen- und Farboptionen, Größentabelle, Gesamtkosten, geschätzte Lieferzeit, Rückgaberecht und mehr. Je besser Kunden Ihr Produkt verstehen, desto eher kaufen sie in Ihrem Geschäft ein.

Obwohl Ihre Produktbeschreibung so detailliert wie möglich sein sollte, möchten Sie Ihre Kunden vielleicht nicht mit zu vielen Informationen auf den ersten Blick verwirren. Versuchen Sie, neben dem Produktbild eine Zusammenfassung einzufügen, und geben Sie Details nach der Schaltfläche „In den Warenkorb“ an. Auf diese Weise werden Kunden nicht überfordert und können bei Bedarf auf detaillierte Beschreibungen zugreifen.
– Schaltfläche „In den Warenkorb“.
Die Schaltfläche „In den Warenkorb“ sollte die Mitte Ihrer Produktseite sein. Es sollte groß sein, auffällig angezeigt und mit anderen Farben auf der Seite kontrastiert werden. Die beste Vorgehensweise bei der Gestaltung der Schaltfläche „In den Warenkorb“ ist es, sie einfach zu gestalten, aber hervorzuheben, damit Kunden nicht woanders suchen müssen, wenn sie einen Kauf tätigen möchten.

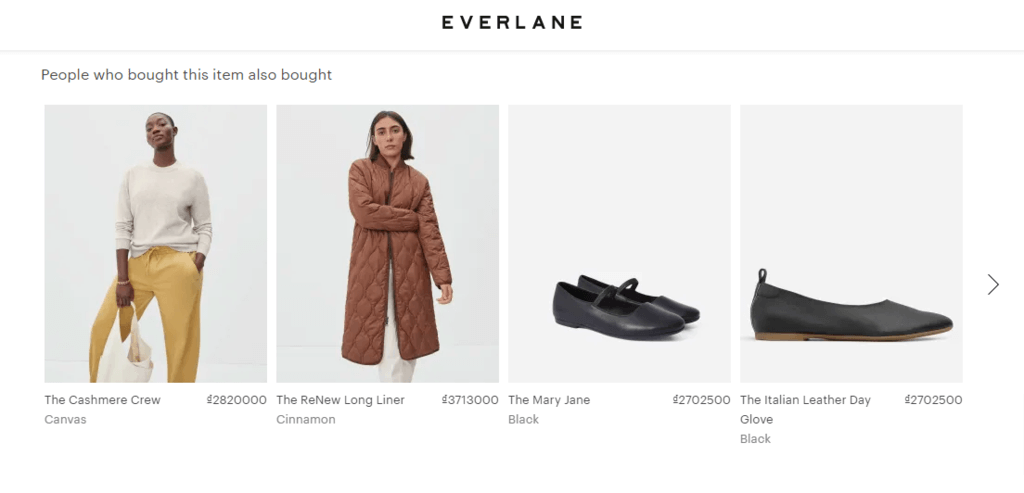
– Empfohlene Produkte
Ihre Produktdetailseite ist ein großartiger Ort, um verwandte Artikel zu verkaufen. Durch einfaches Platzieren eines Abschnitts mit verwandten oder empfohlenen Produkten auf der Produktseite wird sanft demonstriert, was Kunden möglicherweise benötigen, und sie möglicherweise dazu ermutigt, weiter einzukaufen. Diese Strategie ist jedoch nur effektiv, wenn Ihre vorgeschlagenen Produkte relevant sind und die Anforderungen der Kunden erfüllen können.

– Kundenbewertungen und Erfahrungsberichte
Das ultimative Ziel der Produktseite ist es, Kunden davon zu überzeugen, eine Bestellung aufzugeben, sodass vertrauenswürdige Kundenrezensionen und Erfahrungsberichte den Kunden helfen können, sich einen zuverlässigen Überblick über Ihr Produkt zu verschaffen. Der Abschnitt mit Kundenbewertungen kann in verschiedenen Stilen erscheinen, aber denken Sie daran, sich kurz zu halten und authentische Bewertungen von Kunden bereitzustellen.
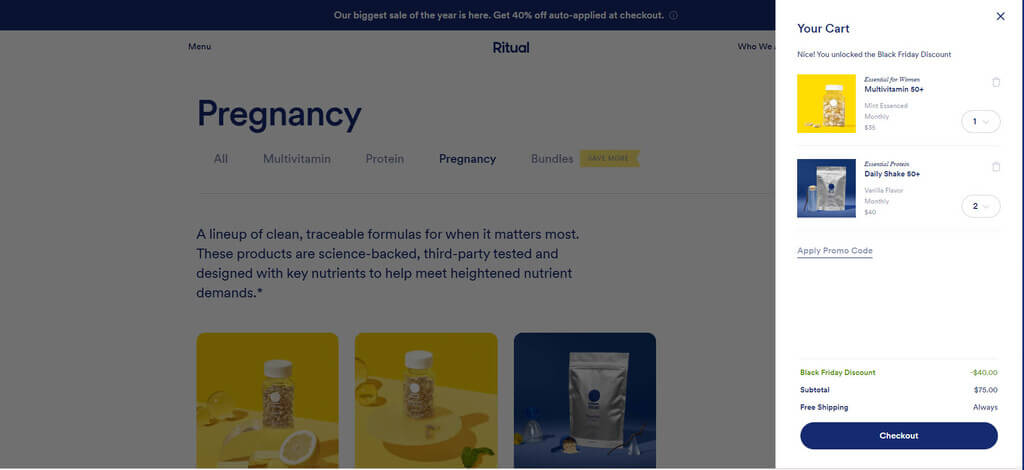
5. Einkaufswagen
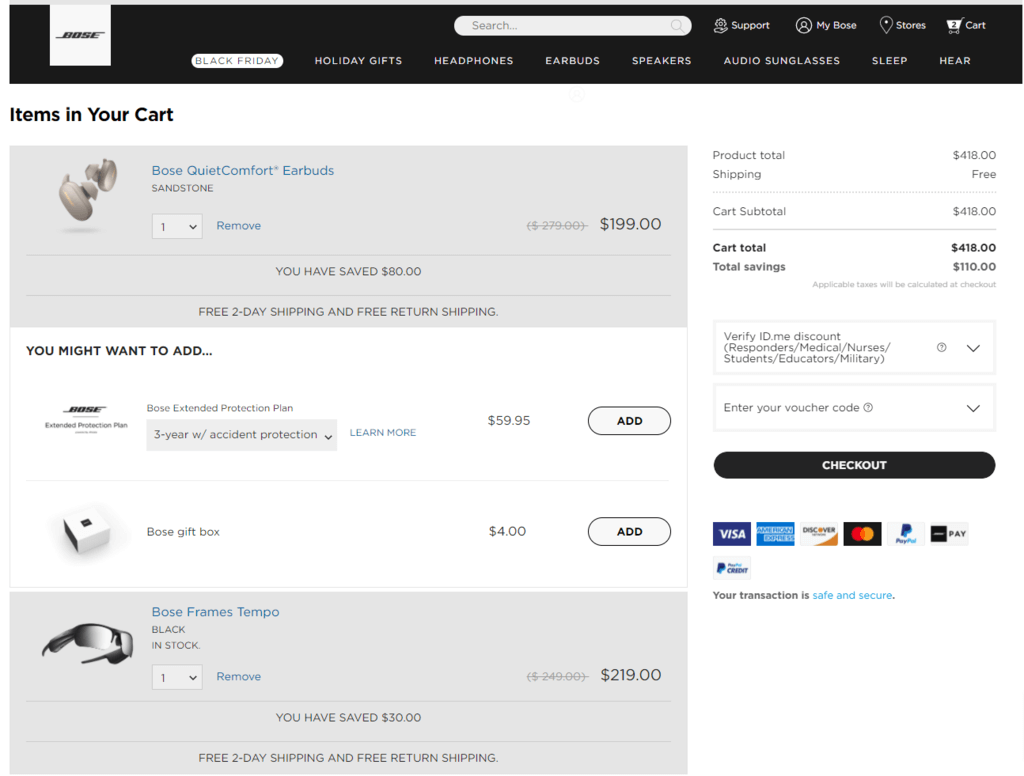
Der Warenkorb ist der Ort, an dem Kunden ihre Bestellungen überprüfen, die endgültige Kaufentscheidung treffen und schließlich zur Kasse gehen. Um Kunden vom Warenkorb zum Checkout-Bildschirm zu führen, gibt es einige Praktiken, um einen benutzerfreundlichen Warenkorb zu erstellen:
- Angemessene Informationen : Im Warenkorb sollten Kunden vier obligatorische Elemente überprüfen können: Produktinformationen mit Bildern, Produktmenge, Einzel- und Gesamtpreis. Diese Elemente sollten übersichtlich und ohne Verwirrung angeordnet sein. Denken Sie daran, Produkte im Warenkorb mit den detaillierten Produktseiten zu verknüpfen, damit Kunden bei Bedarf weitere Details finden können.

- Leicht bearbeitbar: Käufer möchten möglicherweise Anpassungen oder Änderungen an der Produktmenge, -farbe oder -größe vornehmen, nachdem sie ihren Einkaufswagen überprüft haben. Außerdem ist es wichtig, dass sie problemlos Artikel entfernen oder ihren Warenkorb zur späteren Überprüfung speichern können.
- Call-to-Action (CTA) löschen : Sobald Kunden die Überprüfung der Artikel abgeschlossen haben, gelangen sie zum Checkout-Bildschirm. Ähnlich wie die Schaltfläche „In den Warenkorb“ sollte CTA einfach zu bedienen und unkompliziert mit hervorragenden Farben sein.
- Mini-Warenkorb-Widget : Der Warenkorb sollte den Einkaufsfluss des Kunden nicht unterbrechen, sondern ein Fenster sein, das Kunden dabei hilft, den Inhalt ihres Warenkorbs leicht zu überprüfen und bei Bedarf zum Einkaufen zurückzukehren. Ein Mini-Warenkorb-Widget ermöglicht es Käufern, direkt von der Produktseite aus schnell zu navigieren, Produkte hinzuzufügen und Artikel zu überprüfen.

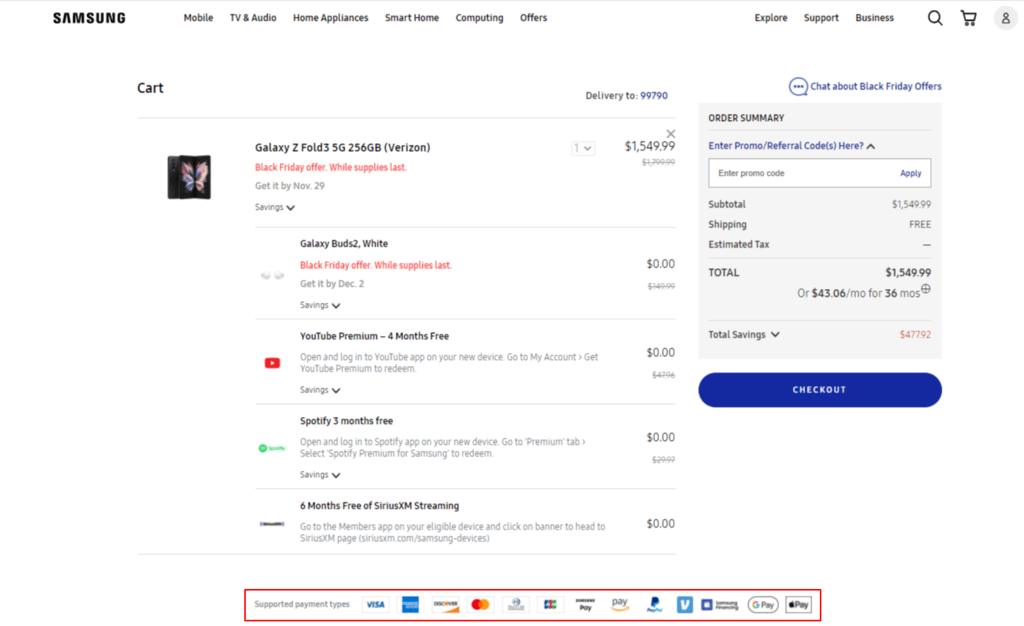
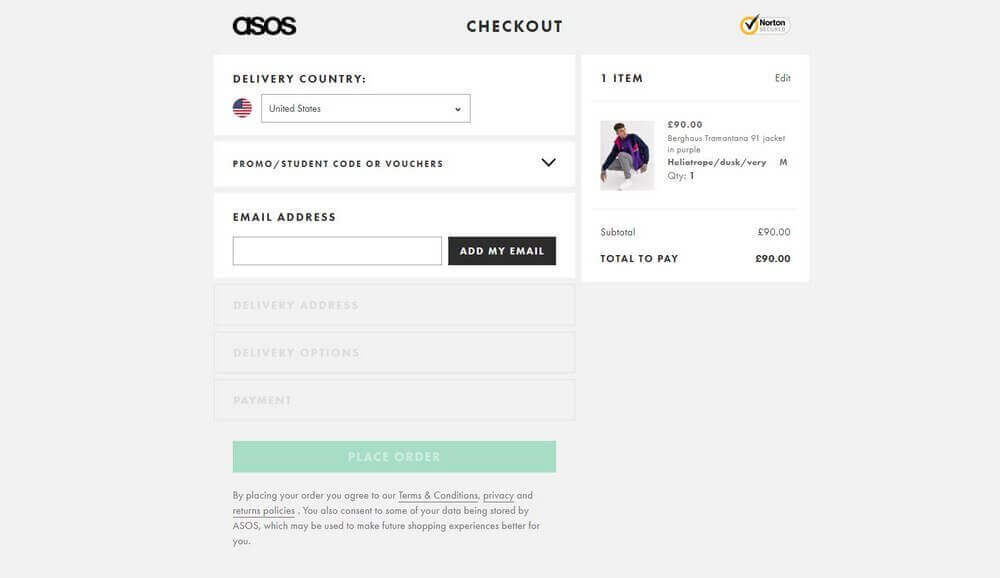
6. Checkout-Seite
Der letzte Schritt, um Kundenkäufe in Ihrem E-Commerce-Shop abzuschließen, ist, wenn sie schließlich eine Bestellung auf dem Kassenbildschirm aufgeben. Normalerweise enthält der Kassenablauf oft 4 wesentliche Abschnitte:
- Versandinformationen
- Versandart
- Zahlungsmethode
- Bestellbestätigung
Für jeden Abschnitt und den gesamten Chẹkout-Prozess im Allgemeinen gibt es viele Faktoren, die zu einem erfolgreichen Checkout-Bildschirm beitragen, der Ihrem Geschäft hilft, Conversions zu erzielen:
- Registrierung optional machen: Viele Käufer ziehen es vor, Einkäufe ohne Anmeldung zu tätigen, also zwingen Sie sie nicht, ein Konto zu erstellen, um Bestellungen abzuschließen, wenn sie dies nicht möchten. Lassen Sie die Registrierung ihrer Wahl. Wenn Sie sie dazu ermutigen möchten, ein Konto in Ihrem Online-Shop zu erstellen, stellen Sie klar dar, welche Vorteile sie erhalten können, z. B. Versandrabatte, exklusive Angebote oder zusätzliche Geschenke.
- Schließen Sie verschiedene Zahlungsmethoden ein: Bereitstellung von Benutzern mit Es wird erwartet, dass mehrere Zahlungsoptionen ein eCommerce-Trend sein werden, der in naher Zukunft weiter stark wachsen wird. Da Kunden heutzutage ihre Zahlungsmethoden mit digitalen Geldbörsen, Kreditkarten, Nachnahme usw. diversifiziert haben, ist es wichtig, dass Sie ihnen mehrere Finanzierungsoptionen an der Kasse anbieten.

- Verwenden Sie einen einseitigen Checkout : Der herkömmliche mehrseitige Checkout-Bildschirm ist nicht mehr von Vorteil, wenn Kunden ein schnelles und nahtloses Einkaufserlebnis wünschen. One-Page-Checkout macht den Checkout-Prozess für Kunden viel bequemer, insbesondere für diejenigen, die mobil einkaufen, und kann die Frustration durch zeitaufwendiges und träges Laden wie bei der Verwendung des Multi-Page-Checkout verhindern.

- Verwenden Sie eindeutige Fehlerindikatoren: Viele Kunden finden es frustrierend, wenn sie ein Formular nicht absenden können, aber nicht wissen, welche Informationen sie falsch angegeben haben. Anstatt alle Fehler anzuzeigen, nachdem Kunden ihre Formulare eingereicht haben, ist es viel besser, Fehler in Echtzeit anzuzeigen, die korrigiert werden müssen, damit sie sofort Anpassungen vornehmen können.
Bisher haben wir alle Seiten Ihrer Website durchgesehen, die mit der Customer Journey in Ihren E-Commerce-Shops einhergehen, sowie die Best Practices für deren Gestaltung. In den folgenden Abschnitten werfen wir einen Blick auf andere Seiten Ihrer Website, die nicht eng mit dem Kundenkauf zusammenhängen, aber dennoch einen entscheidenden Teil zum Erfolg Ihrer Online-Shop-Website beitragen. Die meisten der folgenden Praktiken beziehen sich auf die Gestaltung Ihrer Website, um Ihre Marke vorzustellen, Vertrauen aufzubauen und eine Verbindung zu Ihren Kunden herzustellen.
7. Über uns Seite
Über uns ist der Ort, an dem Kunden mehr über Ihre Marke und Markengeschichte, Ihr Team und Ihre Geschäftsvisionen erfahren können. Es ist immer gut, menschliche Beziehungen zu Kunden aufzubauen, besonders wenn ihr gesamtes Einkaufserlebnis online stattfindet. Durch die klare Anzeige aller Geschäftsinformationen und Kontakte auf mehreren sozialen Kanälen auf „Über uns“ haben die Benutzer außerdem ein Gefühl des Vertrauens, da Ihre Marke in Ihren Kommunikationskanälen transparent ist.

Über uns ist auch die erste Anlaufstelle für viele neue Besucher, insbesondere wenn sie noch keine klare Vorstellung von Ihrer Marke haben oder bestätigen möchten, ob Ihre Marke vertrauenswürdig genug ist, um weitere Maßnahmen zu ergreifen. Die Gestaltung Ihrer „Über uns“-Seite ist genauso wichtig wie Ihre Homepage, wenn Sie versuchen, einen guten Eindruck zu hinterlassen. Dies könnte beispielsweise dadurch geschehen, dass Sie Ihre Unternehmenswerte hervorheben und Ihre inspirierenden Ideen hinter Ihrer Marke erzählen.
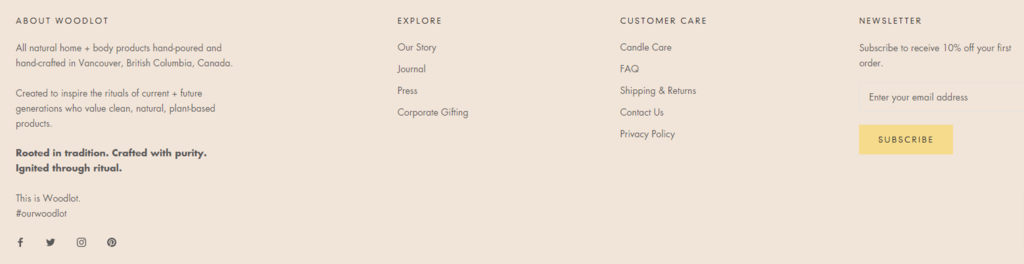
8. Website-Fußzeile
Nach all der Zeit und Mühe, die Sie für die Gestaltung Ihres E-Commerce-Shops aufwenden, kann es leicht sein, die Fußzeile der Website zu vernachlässigen, da viele glauben, dass kein Kunde bis zum Ende Ihrer Website gelangen wird, wenn sich oben viele interessante Teile befinden. Obwohl die Web-Fußzeile am Ende Ihres Shops platziert werden kann, ist dies jedoch nicht das Ende des Kundenerlebnisses. Dieser Ort kann Ihnen helfen, Kunden-E-Mails zu sammeln, über mehrere Social-Media-Kanäle mit Kunden in Kontakt zu treten und zusätzliche Informationen für Kunden bereitzustellen.
- Verlockende Social-Icons: Präsentieren Sie alle Icons Ihrer Social-Media-Kanäle, um Benutzer zu ermutigen, sich mit Ihren Marken zu verbinden. Viele Benutzer haben keine Ahnung, wie sie Ihre authentischen Social-Media-Konten finden können, also zeigen Sie ihnen alle Ihre Kanäle an.
- Datenschutz- und Widerrufsbelehrung: Verlinken Sie diese beiden Seiten mit Ihrer Fußzeile. Obwohl nicht viele Kunden beim ersten Besuch Ihrer Website nach diesen Informationen suchen, versuchen sie möglicherweise, mehr über diese Richtlinien zu erfahren, wenn sie sich entscheiden, in Ihrem Geschäft einzukaufen.
- Kurze Geschäftsinformationen: Platzieren Sie eine kurze Beschreibung Ihrer Geschäftsinformationen, damit Kunden sich schnell ein Bild davon machen können, worum es bei Ihrem Unternehmen geht. Diese Unternehmensinformationen können kurz sein, sind jedoch für diejenigen unerlässlich, die nicht viel Zeit haben, durch Ihre Seite „Über uns“ zu scrollen, und es ist praktisch, diesen Abschnitt auf jeder Seite zu haben, damit Benutzer ihn sehen können, wenn sie das Ende Ihrer Shop-Webseite erreichen .

Allgemeine Tipps zum Design von E-Commerce-Websites
In diesem Abschnitt werden wir einige allgemeine Praktiken durchgehen, die auf den gesamten Website-Designprozess angewendet werden können, um Ihr Geschäft im besten Licht zu präsentieren und auch das Einkaufserlebnis zu verbessern. Diese Taktiken mögen ähnlich klingen, da Sie schon mehrmals von ihnen gehört haben, aber nicht alle E-Commerce-Unternehmen haben diese Tipps erfolgreich angewendet.
1. Halten Sie es einfach
Eine der wichtigsten Regeln, die Sie während des Webdesign-Prozesses beachten sollten, ist, es einfach zu halten. Je mehr Elemente Sie auf der Seite haben, desto abgelenkter können Ihre Kunden sein. Viele glauben, dass das Platzieren einer breiten Palette von Werbebannern und Popups mit verschiedenen Farben die Aufmerksamkeit der Kunden auf sich ziehen kann, aber tatsächlich könnten Kunden mit zu vielen Informationen überfordert sein und wissen nicht, worauf sie sich konzentrieren sollen. Außerdem wird das unordentliche Website-Layout mit inkonsistenten Schriftarten und Stilen zu einer schlechten Benutzererfahrung führen. Gestalten Sie daher auf jeder Seite einfach, sauber und übersichtlich – und behalten Sie immer das Produkt im Fokus.
2. Setzen Sie überzeugendes Design ein
Persuasives Design bezieht sich auf das Verständnis von psychologischen Triggern und Nutzerverhalten, um das Nutzererlebnis zu verbessern. Dies kann erreicht werden, indem eine Website benutzerfreundlich gestaltet wird und die Benutzer zum Handeln angeregt werden. Einfach verständliches, überzeugendes Design nutzt Erkenntnisse aus der menschlichen Psychologie in Designmuster auf der Website, um Benutzer zu ermutigen, schnell eine Kaufentscheidung zu treffen. Überzeugendes Design kann im E-Commerce-Webdesign in vielen Formen verwendet werden, z. B. in den empfohlenen Produktabschnitten, Kundenempfehlungen oder Social Proofs und CTA-Schaltflächen. All diese Elemente haben sich menschliche psychologische Erkenntnisse zunutze gemacht, um Kunden davon zu überzeugen, dass sie sofort eine Bestellung aufgeben müssen, ohne zu viel darüber nachzudenken.
Wenn die überzeugende Designmethode an jedem Ziel der Customer Journey richtig eingesetzt wird, werden sich Ihre Benutzer natürlich mehr mit Ihrem Geschäft beschäftigen und schneller eine Entscheidung treffen.
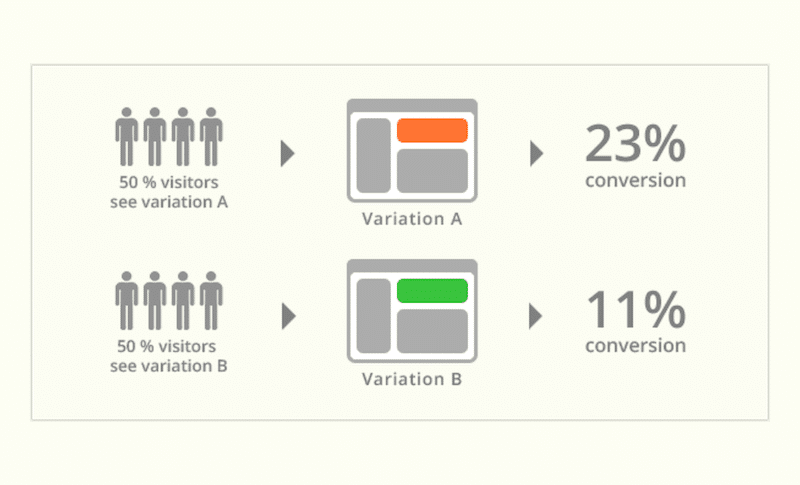
3. Verwenden Sie A/B-Tests
Beim Entwerfen Ihrer Online-Website stehen möglicherweise viele Optionen zur Verfügung, die es schwierig machen, zu entscheiden, welche für Ihren E-Commerce-Shop am besten geeignet ist. An dieser Stelle können Sie jederzeit A/B-Tests verwenden, um zu entscheiden, welche Website-Layouts besser konvertieren. A/B-Testing bedeutet, dass Sie zwei verschiedene Website-Layouts gleichzeitig verwenden. Nach einiger Zeit können Sie die Metriken für jede Version vergleichen, um festzustellen, welches Website-Layout eine höhere Conversion erzielt, und Sie können abschließen, diese Version allen Benutzern zu präsentieren, die Ihre Website besuchen.

Da eine Online-Website aus vielen verschiedenen Teilen besteht und selbst kleine Änderungen im Design erhebliche Auswirkungen auf das Kundenerlebnis in Ihrem Geschäft haben können, ist es wichtig, dass Sie A/B-Tests durchführen, um einen ganzheitlichen Überblick über Ihr aktuelles Design zu erhalten und gegebenenfalls Verbesserungen vorzunehmen erforderlich.
Inspirierende Beispiele für das Design von E-Commerce-Websites
Beim Entwerfen Ihrer E-Commerce-Website ist es wichtig, sich bewusst zu sein, dass es keinen einzigen Weg gibt, Ihre Website erfolgreich zu machen. Alle oben genannten Best Practices sollen Ihnen dabei helfen, eine allgemeine Vorstellung davon zu bekommen, wie Ihr Online-Shop aussehen sollte, und sicherstellen, dass Kunden ein angenehmes Einkaufserlebnis genießen können, wenn sie Ihre Website besuchen. Es gibt jedoch immer Raum für Kreativität, und es kann erforderlich sein, etwas anderes zu tun, um sich in diesem harten Wettbewerb abzuheben. Nachfolgend sind einige der E-Commerce-Marken aufgeführt, die ihre Websites erfolgreich für eine hervorragende Benutzererfahrung gestaltet und eine inspirierende Atmosphäre verbreitet haben.
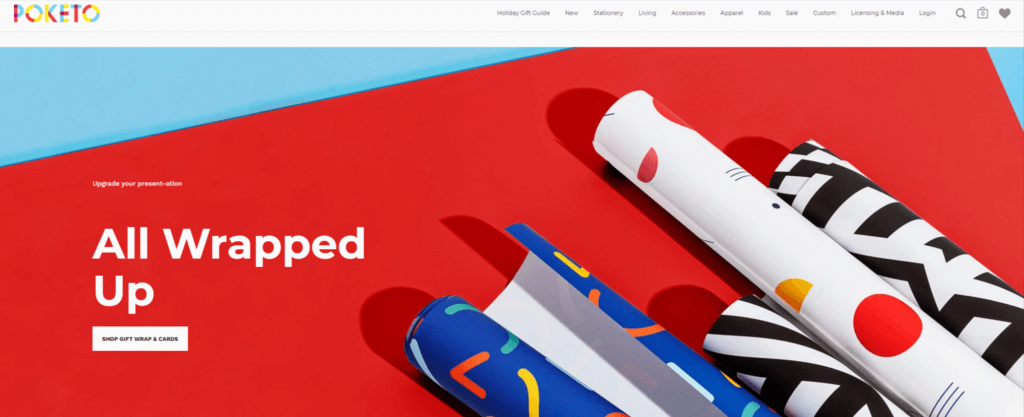
1. Poketo

Poketo, eine Marke, die Schreibwaren entwirft und Haushaltswaren, Bekleidung und Accessoires vertreibt, hat erfolgreich verschiedene helle und lebendige Farben kombiniert, um das Thema ihrer Produkte und den Geschäftswert zu vermitteln. Es ist nie einfach, so viele helle Farben in einem Layout zu verwenden, aber Poketo hat hervorragende Arbeit geleistet, indem es weiße Farbe für den Text und die Call-to-Action-Schaltfläche verwendet hat, wodurch der Inhalt selbst unter vielen lebhaften Farbtönen hervorsticht.
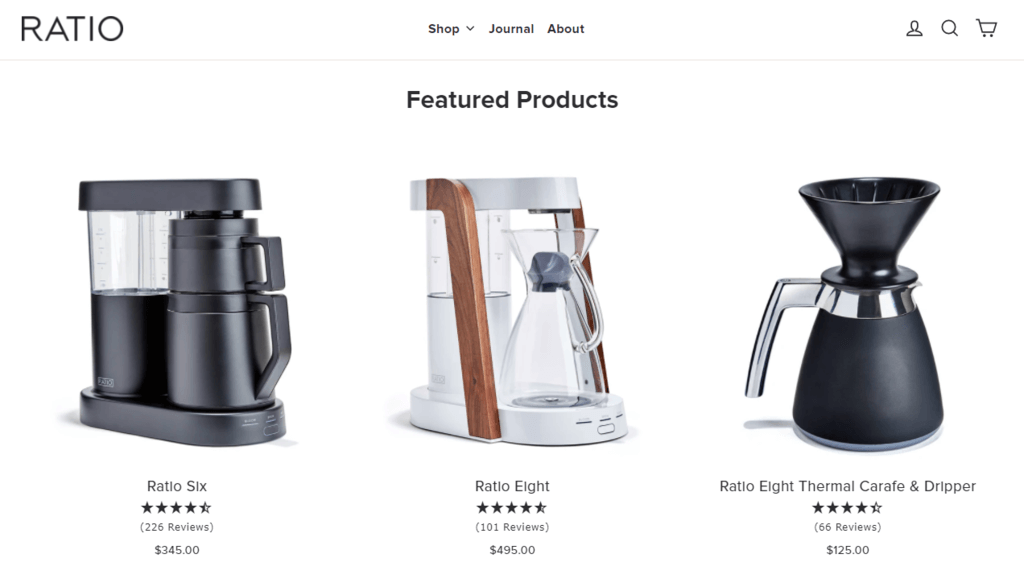
2. Verhältnis

Ratio ist eine in Thailand ansässige Marke, die hochwertige Kaffeemaschinen verkauft, insbesondere für Kaffeeliebhaber. Ihr Webdesign zielt auf Einfachheit und Eleganz ab, strahlt aber dennoch eine erstklassige Atmosphäre aus, wenn Benutzer zum ersten Mal auf ihrer Website landen. Da sie nicht viele Produkte haben, konzentriert sich ihre Homepage darauf, ihre herausragenden Eigenschaften für Kaffeeliebhaber und Kundenreferenzen aus vertrauenswürdigen Quellen zu präsentieren. Ratio-Webdesign ist ein perfektes Beispiel für „Einfach ist das Beste“-Praxis.
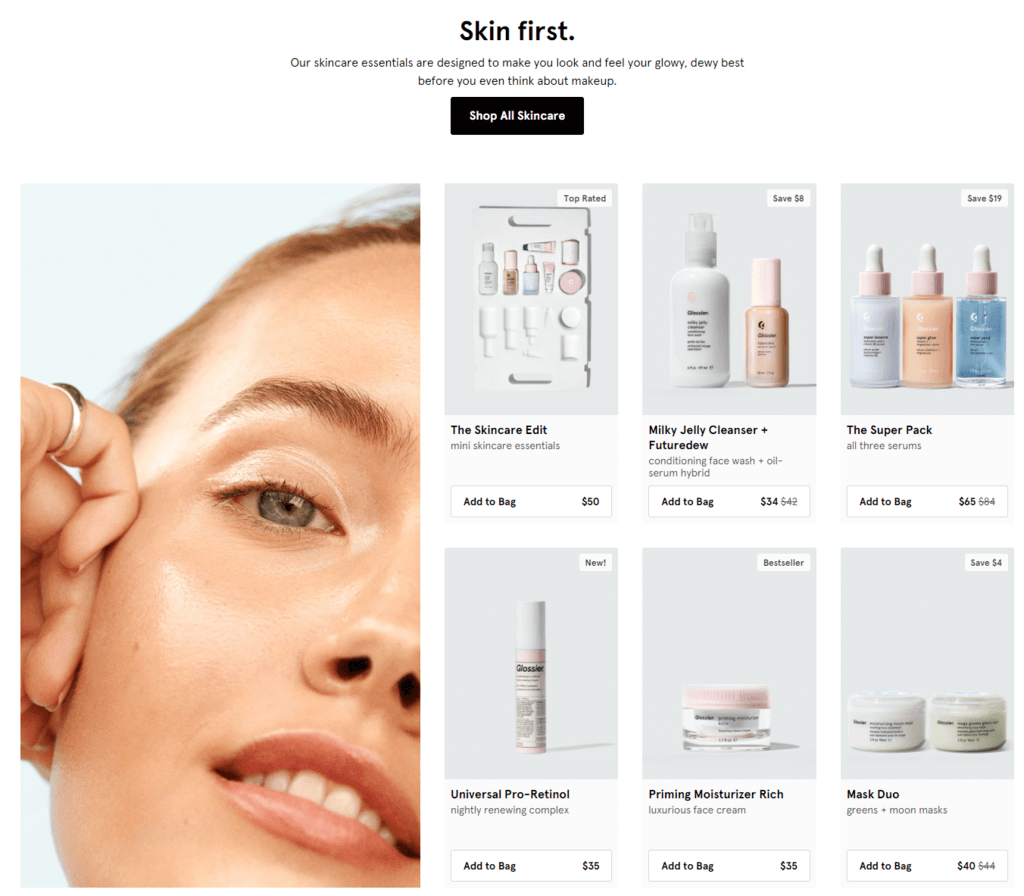
3. Glänzender

Websites von Hautpflege- und Schönheitsmarken sind immer voll mit Produkten aus verschiedenen Kategorien, daher kann es unordentlich aussehen, zu viele Artikel auf der Startseite zu präsentieren. Daher hat Glossier Hautpflege- und Make-up-Produkte auf der Homepage in zwei separate Kategorien unterteilt, damit Kunden einfach auswählen können, was sie wollen. Die glänzendere Website repräsentiert alle oben erwähnten Best Practices mit genügend Leerraum, beeindruckenden Produktfotos und einer benutzerfreundlichen Navigation.
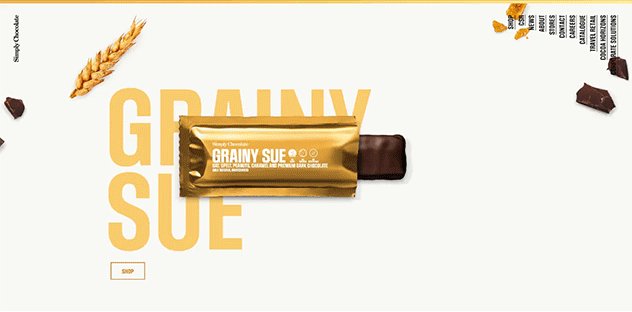
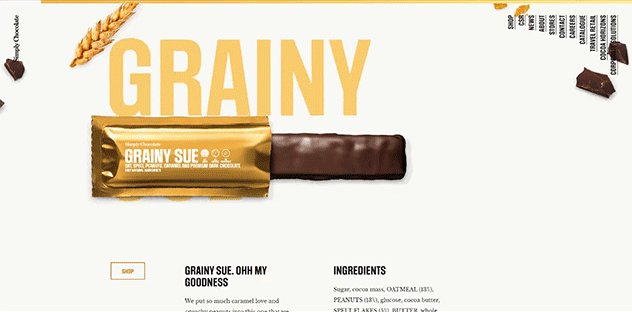
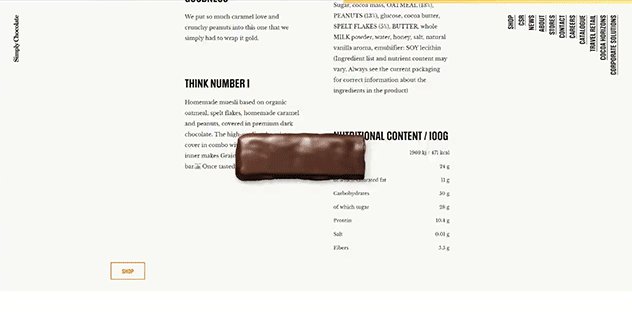
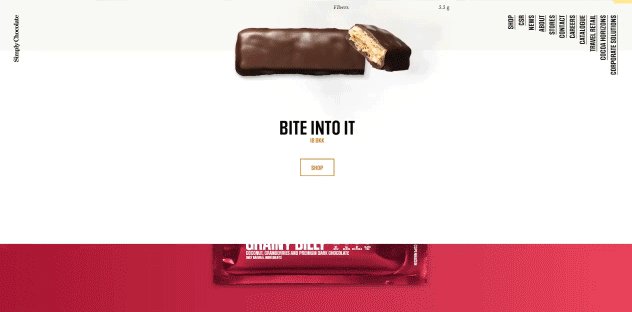
4. Einfach Schokolade

Simply Chocolate ist ein Schokoladenunternehmen mit Sitz in Kopenhagen, Dänemark. Obwohl das Design von Simply Chocolate nicht vielen Designpraktiken folgte, die wir bisher erwähnt haben, ist es dennoch in dieser Liste für Kreativität enthalten. Wenn Sie auf der Seite nach unten scrollen, erscheint in der Mitte der Seite ein neuer Schokoriegel, zusammen mit allen aufgelisteten Zutaten und einem „Shop“-Button. Die Hintergrundfarbe ändert sich passend zu jeder eingeführten Schokoladensorte, und wie wir den Schokoladenriegel auspacken, wenn wir auf der Produktseite nach unten scrollen, macht das Einkaufserlebnis zu einer unterhaltsamen Aktivität.

Gestalten Sie Ihre E-Commerce-Website mit SimiCart
In diesem Artikel haben wir Ihnen die detailliertesten Richtlinien und Praktiken zusammen mit den besten Beispielen zur Verfügung gestellt, damit Sie Ihren E-Commerce-Shop erfolgreich gestalten können. Es gibt immer unzählige vorgefertigte Website-Designs, aus denen Sie auswählen können, darunter einige kostenlose für fast alle Plattformen. Aber wenn Sie vorgefertigte Vorlagen überspringen möchten, um Ihre E-Commerce-Website für nahtlose UX und hervorragende Leistung zu gestalten, zögern Sie nicht, uns zu kontaktieren. SimiCart verfügt über mehr als 10 Jahre Erfahrung in der E-Commerce-Entwicklung. Wir haben hocheffiziente Websites an mehr als 1000 kleine und große Unternehmen auf der ganzen Welt geliefert, und wir versprechen, für Sie eine E-Commerce-Website zu entwerfen, die Ihre Investition wert ist.
