Der ultimative Leitfaden für das Design von E-Commerce-Benutzeroberflächen
Veröffentlicht: 2021-08-11Inhaltsverzeichnis
In den letzten Jahren hat sich eCommerce zu einer sich ständig weiterentwickelnden Plattform entwickelt, die zunehmend wettbewerbsfähiger wird, da immer mehr Einzelhändler ihre unglaublichen Verkaufschancen erkennen. Daher ist es für Marken von großer Bedeutung, klug in ihre Online-Shop-Präsenz zu investieren, um sich von der Masse abzuheben und im Wettbewerb zu bestehen. Neben der Website-Entwicklung ist das eCommerce-UI-Design einer der Schlüsselfaktoren, die die Funktionalität und das Benutzererlebnis enorm beeinflussen, auf die Online-Händler achten sollten.
Was ist E-Commerce-UI-Design?
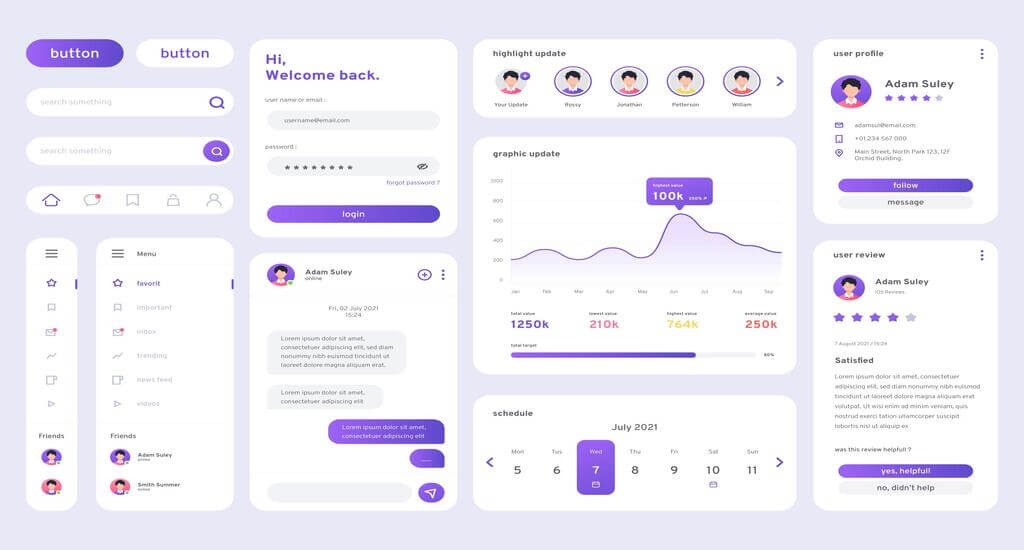
UI steht vereinfacht gesagt für User Interface, also das visuelle Erscheinungsbild einer Website oder einer mobilen App. UI veranschaulicht das Design und Layout einer Website für die Benutzer und definiert ihre Interaktion mit der App. Der Prozess, bei dem Designer Schnittstellen erstellen, um die Benutzerfreundlichkeit einer Website zu verbessern, wird als eCommerce UI Design bezeichnet. In diesem Prozess konzentrieren sich UI-Designer hauptsächlich auf das Aussehen und den Stil der Website-Präsenz, um die Benutzererfahrung (UX) zu verbessern.
Für E-Commerce-Unternehmen kann UI-Design von unschätzbarem Wert sein, da es eine wichtige Rolle dabei spielt, den Kunden ein angenehmes und nahtloses Online-Einkaufserlebnis zu bieten.

Schlüsselelemente eines effektiven UI-Designs im E-Commerce
Es gibt drei Schlüsselelemente für ein effektives UI-Design im E-Commerce, auf die Online-Händler besonders achten sollten:
1. Eingabesteuerung
Eingabesteuerelemente sind interaktive Elemente der Schnittstellen, einschließlich aller Elemente, die es Benutzern ermöglichen, Informationen in das System einzugeben. Einige der wichtigsten Eingabesteuerelemente, die erwähnt werden können, sind:
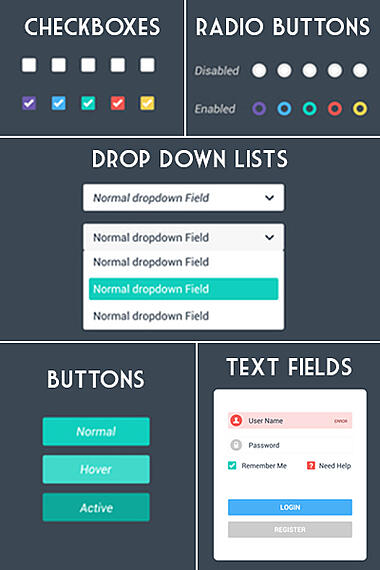
- Kontrollkästchen
- Textfelder
- Listen
- Radio Knöpfe
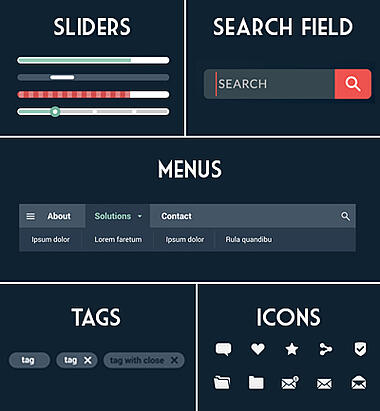
- Schieberegler

2. Navigationselemente
Beim UI-Design beziehen sich Navigationselemente auf eine Reihe von Aktionen, die die Benutzer durch die Website führen. Um die Shop-Seite einfach zu durchsuchen, können sich Kunden auf einige Navigationskomponenten verlassen, wie zum Beispiel:
- Menü und Semmelbrösel
- Suchoptionen
- Bildkarussells
- Schieberegler
- Tags und Symbole

3. Informationskomponenten
Informationskomponenten werden verwendet, um relevante Informationen mit Kunden zu teilen. Diese Elemente können manchmal verwendet werden, um Kunden Richtlinien zu geben, die ihnen helfen sollen, unbekannte Objekte in der Website-Oberfläche zu verstehen.
Einige wichtige Informationskomponenten sind:
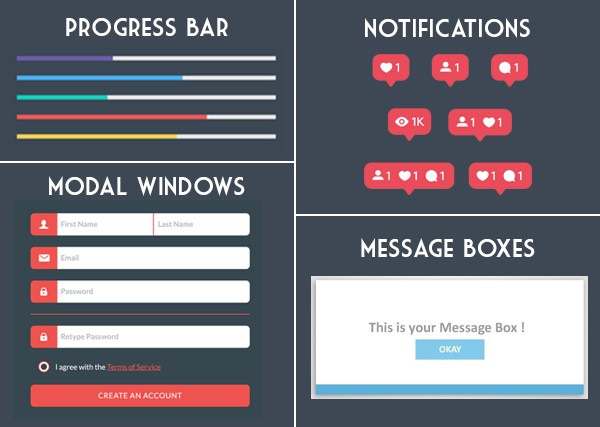
- Mitteilungen
- Popup-Meldungsfelder
- Modale Fenster
- Fortschrittsbalken

Sobald diese Elemente effektiv integriert sind, können sie die Webseiten-Schnittstelle erheblich verbessern und Online-Unternehmen dabei unterstützen, ein erstklassiges Einkaufserlebnis zu bieten.
Best Practices für das eCommerce-UI-Design
Wie oben erwähnt, umfasst ein ausgezeichnetes eCommerce-UI-Design eine Vielzahl von Elementen und erfordert einen beträchtlichen Forschungs- und Versuchsaufwand, der stark von der Geschäftsnische und der potenziellen Kundengruppe abhängt. Es gibt jedoch einige besondere Faktoren im UI-Design, die E-Commerce-Shops bei der UI-Entwicklung berücksichtigen sollten.
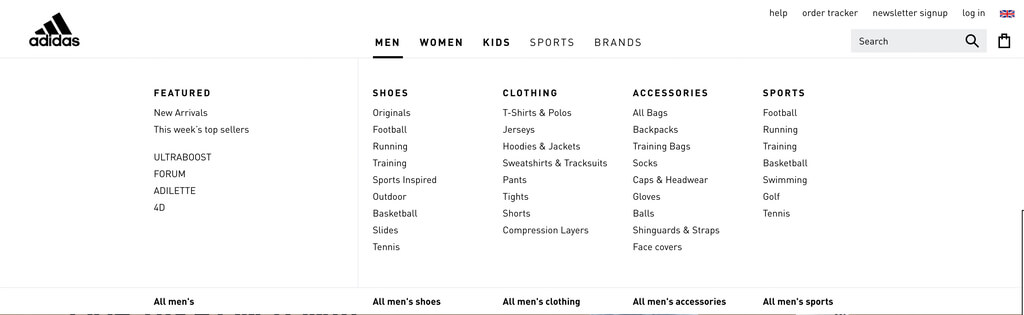
1. Seitennavigation

Wenn Sie Ihre eCommerce-Benutzeroberfläche verbessern möchten, sollten Sie zunächst daran denken, eine einfache Navigation zu präsentieren, die eine ununterbrochene Berücksichtigung des Kundenkaufs garantiert. Online-Nutzer sollen ungehindert durch verschiedene Produktseiten blättern und zur Kasse gelangen können.
Um dies zu tun, sollten die Seitennavigationsoptionen improvisiert werden, um einen reibungslosen Übergang von einem Schritt zum nächsten zu gewährleisten:
- Das Hauptmenü sollte übersichtlich und ansprechend sein und wesentliche Kategorien enthalten.
- Unterkategorien sollten in die Dropdown-Liste aufgenommen und automatisch angezeigt werden, wenn der Mauszeiger über die Kategorie fährt.
- Die Suchleiste ist ein Navigationselement, das immer verfügbar ist, um Verknüpfungen zu bestimmten Produkten bereitzustellen. Eine KI-gestützte Suchleiste, die Käufern empfiehlt, wonach sie suchen, ist eine kluge Wahl.
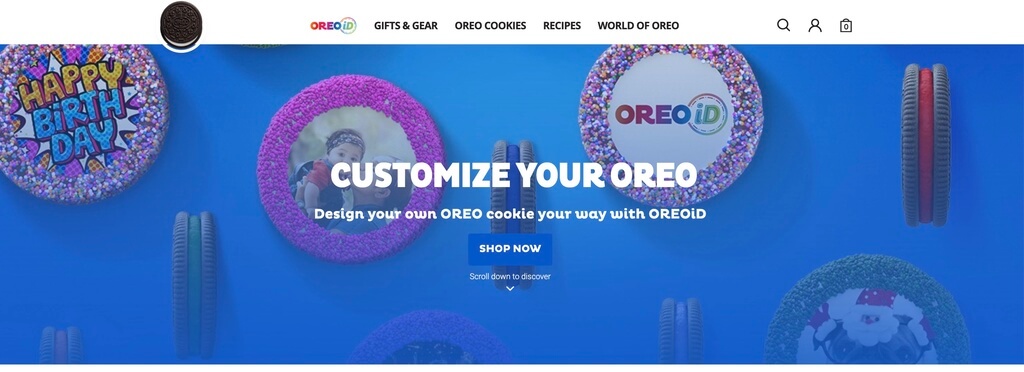
2. Startseite

Die Homepage jeder Website ist wahrscheinlich der wichtigste und kreativste Bereich im UI-Design, da dies das erste ist, was die Aufmerksamkeit der Benutzer auf sich zieht, wenn sie in Ihren E-Commerce-Shops landen. Daher sollte sich das Homepage-Design darauf konzentrieren, Ihre Marke und Dienstleistungen in wenigen Sekunden sofort hervorzuheben. Alle wesentlichen Begleitinformationen wie Unternehmensziele, Produktbestseller, Markenpartner und Testimonials sollen informativ, aber aufmerksamkeitsstark und professionell dargestellt werden.

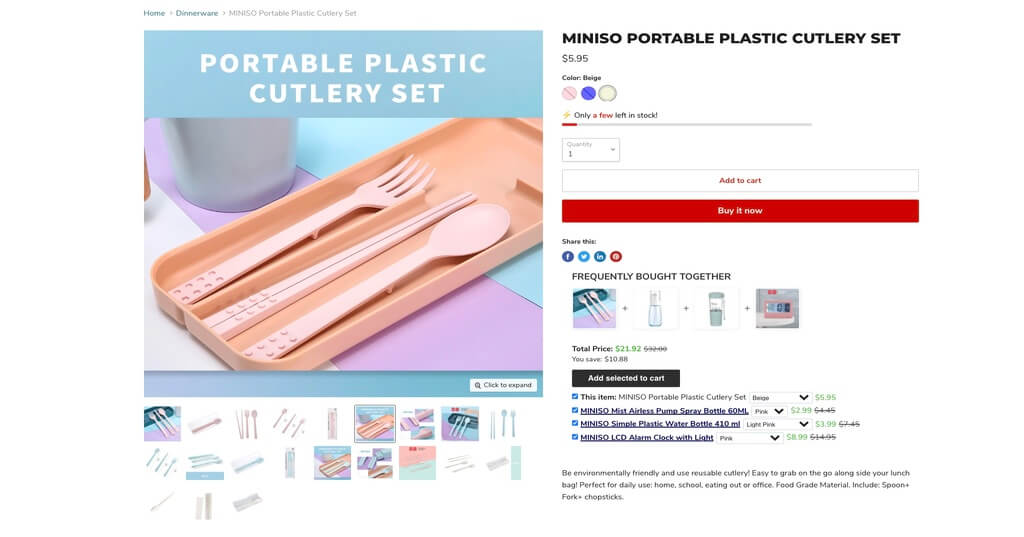
3. Produktseite

Jede Produktseite sollte darauf abzielen, den Kunden ein vollständiges Verständnis des Produkts zu vermitteln, das sie sich ansehen. Um das UI-Design der Produktseite zu verbessern, können E-Commerce-Shops:
- Aktivieren Sie die Funktion zum Vergrößern/Verkleinern der Produktbilder.
- Zeigen Sie Produktbilder im Karussellmodus an.
- Fügen Sie Produktvideos, Größentabellen und Produktbewertungen hinzu.
Es ist erwähnenswert, dass alle relevanten Details, einschließlich Rabattcodes, Zahlungsoptionen, zusätzliche Gebühren oder Rückgaberichtlinien, sofort auf den Produktseiten angezeigt werden. Diese Informationen sollten jedoch bei nicht aufdringlichen Widgets klein gehalten werden, um die Produktseiten zu entlasten und sich hauptsächlich auf Produktdetails zu konzentrieren.
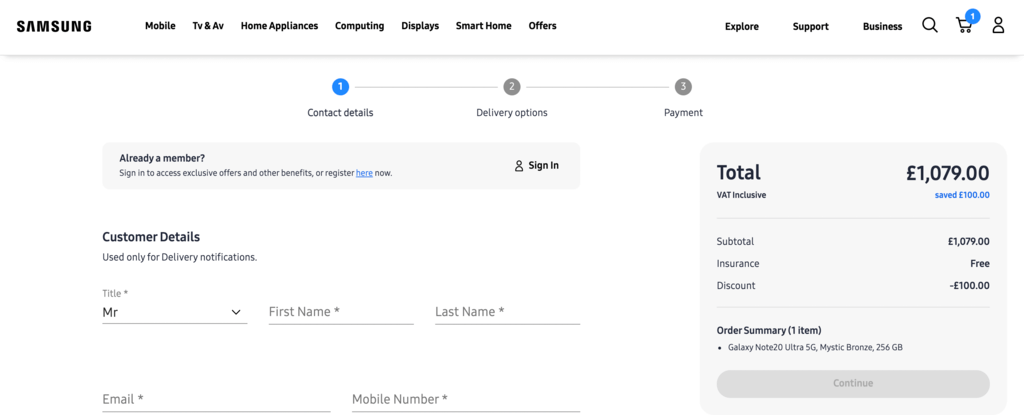
4. Checkout-Bildschirm

Normalerweise gibt es zwei Checkout-Bildschirmoptionen, die alles auf eine Seite packen und den Checkout-Prozess auf mehrere Seiten aufteilen.
Ein großer Vorteil des One-Page-Checkout ist seine Zugänglichkeit und Bequemlichkeit, da alles vorhanden ist, was Kunden für die letzten Kaufschritte benötigen. Es führt jedoch auch zu einer Überflutung mit Informationen, die auf nur einer Seite verpackt sind, was dazu führen kann, dass Kunden es anspruchsvoll finden, alle erforderlichen Elemente auf einmal auszufüllen.
Daher könnten E-Commerce-Unternehmen mehr von einer mehrseitigen Checkout-Designoption profitieren. Unterteilen Sie den Checkout-Prozess in zwei bis drei Bildschirme, um die Wahrscheinlichkeit zu minimieren, dass der Kunde einen Fehler macht oder einige Informationen überspringt.
Es gibt mehrere funktionsbezogene Elemente, die in den Checkout-Bildschirm aufgenommen werden sollten, um Kunden zu motivieren, ihre Bestellungen abzuschließen:
- Mehrere Zahlungsoptionen
- Geld-zurück-Garantie
- Schaltfläche „Zur Wunschliste hinzufügen“.
5. Responsives Design für Mobilgeräte

Im Jahr 2021 war der mobile Datenverkehr für 53,9 % des gesamten weltweiten E-Commerce-Verkehrs verantwortlich, was bedeutet, dass mehr als die Hälfte des Online-Verkehrs in Geschäften von intelligenten Geräten stammte. Daher ist mobiles responsives Design in den letzten Jahren zur obersten Priorität jedes Online-Einzelhandels geworden.
Für ein praktisches responsives Design für Mobilgeräte müssen UI-Designer detaillierte Recherchen darüber anstellen, welche Geräte, Bildschirmgrößen und Webbrowser heute am weitesten verbreitet sind, bevor sie einen endgültigen Designplan erstellen. Denken Sie daran, dass es beim responsiven Design nicht nur darum geht, Ihre Webseite für jedes Benutzergerät anzupassen, sondern darum, das Design so zu optimieren, dass es den Fähigkeiten der Gerätehardware sowie der Geräteauflösung entspricht.
Weiterlesen: Responsive Webdesign und Progressive Web App (PWA): Die Unterschiede
Vorteile des E-Commerce-UI-Designs
1. Hervorragende Benutzererfahrung
Der auffälligste Vorteil des E-Commerce-UI-Designs besteht darin, die Benutzererfahrung erheblich zu verbessern. Die Tatsache, dass Kunden einen reibungslosen Einkaufsprozess genießen können, wird sie dazu ermutigen, mehr zu kaufen und in Zukunft zu Ihren Online-Shops zurückzukehren. Darüber hinaus zeigt sich ein hervorragendes UI-Design normalerweise in einem responsiven Webdesign, das es Online-Websites ermöglicht, sich automatisch an unterschiedliche Gerätebildschirmgrößen anzupassen. Unabhängig davon, welches Gerät Benutzer verwenden, bleibt die Präsenz der Einkaufsseite konsistent, was ein reibungsloses Einkaufserlebnis bietet.
2. Höhere Bindungsrate
65 % der Kunden gaben an, dass sie langfristige Kunden einer Marke werden würden, wenn sie eine positive und reibungslose Customer Journey erleben würden. Daher ist ein exzellentes UI-Design der erste Schritt auf der Einkaufsreise, der später die Kundenbindung erheblich erhöht. Einzelhändler mit besserem eCommerce UI Design können offenbar mehr Umsatz generieren und sich einen zunehmenden Wettbewerbsvorteil gegenüber anderen Unternehmen im Markt verschaffen.
3. Reduzierte Kosten und Zeit
Obwohl dies zunächst nicht sichtbar sein mag, kann das Vorschlagen eines gut geplanten UI-Designs von Anfang an bestimmte zukünftige Probleme vermeiden, einschließlich der Behebung von Navigationsfehlern, der Eliminierung nicht relevanter Funktionen oder der Anpassung des Designs, damit es zugänglich und funktional ist. Daher hilft ein gutes eCommerce-UI-Design den Ladenbesitzern, langfristig Zeit und Mühe zu sparen.
Fazit
Das Design von Webseiten ist ein wertvolles Gut, um Ihre Geschäftsleistung erheblich zu verbessern. Ein exzellentes eCommerce-UI-Design bietet nicht nur ein nahtloses Benutzererlebnis, das die Aufmerksamkeit potenzieller Käufer auf sich zieht, sondern erhöht auch die Kundenbindung und -bindung. Aus diesem Grund ist es für E-Commerce-Geschäftsinhaber unerlässlich, die Bedeutung des UI-Designs zu verstehen und ihre Website-Präsenz kontinuierlich zu aktualisieren, um die Kundenzufriedenheit enorm zu verbessern.
