E-Commerce-UX-Design-Tipps
Veröffentlicht: 2021-09-13Inhalt
- Wesentliche E-Commerce-UX-Komponenten
- Benutzeroberfläche
- Startseite
- Navigation
- Suche und Kataloge
- Filter
- Produktseite
- Anmeldung und Kasse
- Barrierefreiheit
- UX-Forschung im E-Commerce
- UX E-Commerce-Tipps
- E-Commerce-Websites mit der besten Benutzererfahrung
- Beispiele für Best Practices für mobile E-Commerce-UX
- Fazit
Einer der wichtigsten Teile der Freude und Bequemlichkeit bei der Nutzung eines Online-Shops kommt vom UX-Design. Schlechte UX kann eine Person ausreichend davon abhalten, eine Website oder eine Anwendung zu besuchen, ganz zu schweigen vom Kauf von Artikeln davon. Doch nur die Hälfte der Unternehmen konzentriert sich tatsächlich darauf, ein großartiges E-Commerce-UX-Design zu erstellen, indem sie vorläufige Tests und Recherchen durchführen.
Doch wie gestaltet man einen Online-Shop so, dass Kunden gerne etwas kaufen und auf jeden Fall wiederkommen? Unser Team bei Dinarys hat eine umfassende Liste der wesentlichen Komponenten einer überlegenen E-Commerce-UX zusammengestellt, zusammen mit einigen Tipps, die Ihnen helfen, Ihr Geschäft für Kunden attraktiver zu machen. Beginnen wir damit, was sowohl mobile als auch Desktop-E-Commerce-Shops ausmacht.
Lass uns darüber reden Haben Sie ein Projekt im Sinn?
Wesentliche E-Commerce-UX-Komponenten

Quelle: qubstudio.com
Sowohl mobile als auch Desktop-Versionen des E-Commerce teilen grundlegende Elemente. Sie erfordern jedoch manchmal etwas andere Herangehensweisen.
Benutzeroberfläche
Damit sich die Kunden auf die von Ihnen angebotenen Produkte konzentrieren und nicht darauf, herauszufinden, wie Ihr E-Store funktioniert, gestalten Sie das Design Ihrer Einkaufsoberfläche so vertraut wie möglich. Benutzer sollten in der Lage sein, sich intuitiv durch alle UI-Elemente zu navigieren oder zumindest schnell dazulernen, also versuchen Sie nicht zu viel mit gängigen Schaltflächenplatzierungen und der Struktur der Produktseite zu experimentieren.
Ein effektives E-Commerce-Design für die Benutzeroberfläche sollte ein unauffälliges, aber sichtbares Branding auf allen Plattformen und Werbeoptionen aufweisen. Dies hilft zukünftigen Kunden, Ihr Design mit Ihrem Produkt in Verbindung zu bringen, und trägt zur Einprägsamkeit und Markenbekanntheit bei. Markenspezifische Elemente lassen sich am besten in Kopf- und Fußzeilen, einen Willkommensbildschirm in mobilen Apps und Produktbilder integrieren.
Die mobile Schnittstelle hat auch ein paar Regeln. Die wichtigste ist eine „Daumenregel“, die vorschlägt, dass Sie alle wichtigen Designelemente für einen einfacheren Zugriff in der Nähe des mit dem Daumen erreichbaren Bereichs auf dem Bildschirm platzieren (Sie können im Bild unten sehen, wie es für verschiedene Personen funktioniert).
Zweitens: Widerstehen Sie der Versuchung, alle Funktionen Ihrer Website in Ihre mobile Anwendung zu integrieren. Der Platz auf einem mobilen Bildschirm ist begrenzt und erfordert nur notwendige Gegenstände.

Quelle: lollypop.design
Startseite
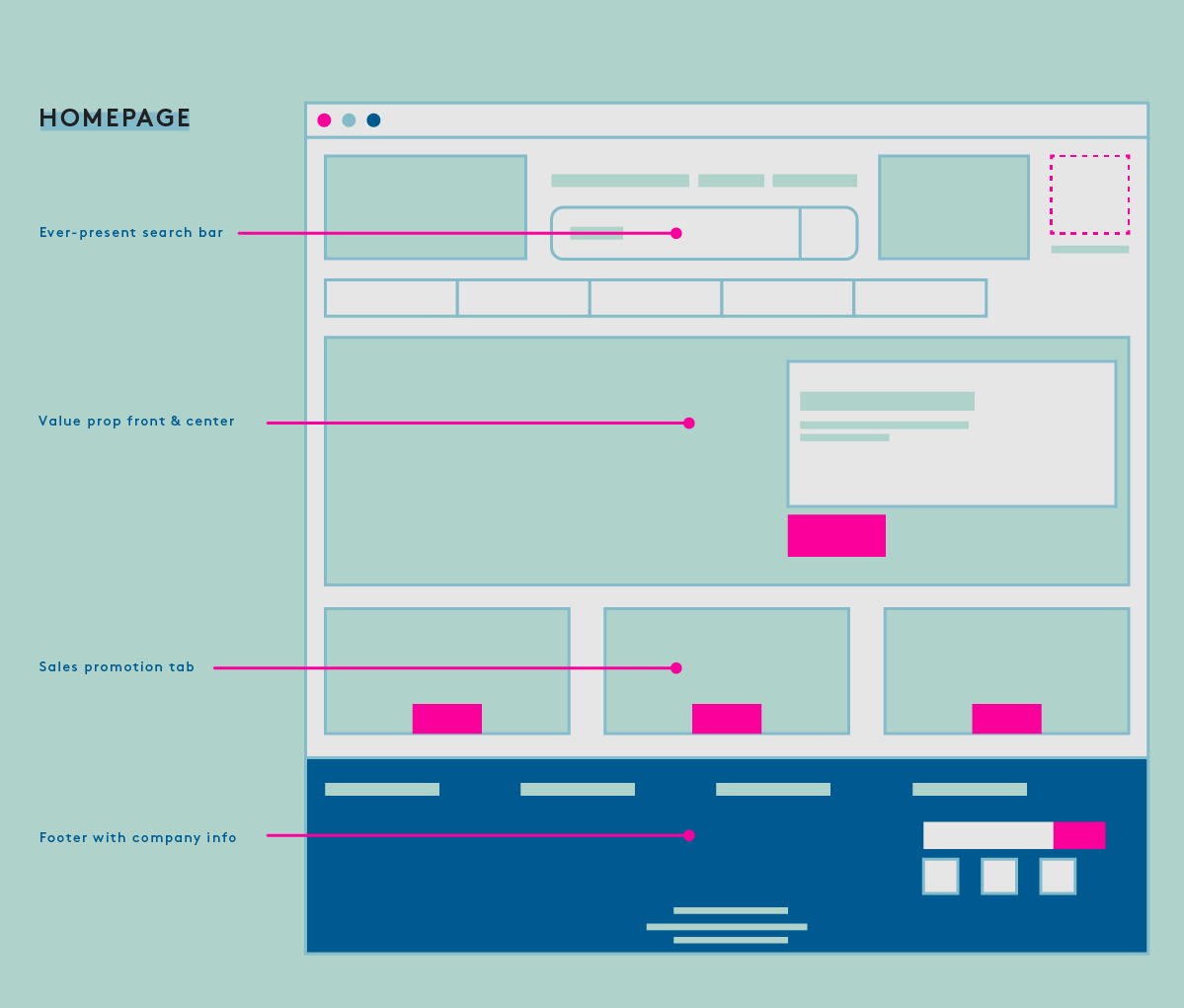
Da die Homepage höchstwahrscheinlich die erste ist, die Ihre Kunden sehen werden, stellen Sie sicher, dass sie interessant und informativ ist. Strukturieren Sie es gründlich, um es als Einstieg in Ihren E-Store für die Benutzer komfortabler zu machen. Die Startseite enthält normalerweise eine sichtbare Suchleiste, ein Leistungsversprechen in der Mitte, einige Werbeaktionen und eine Fußzeile mit Links und nützlichen Informationen (siehe Bild unten).

Quelle: coredna.com
Diese Art der grundlegenden Homepage-Struktur kann als umgekehrte Pyramide bezeichnet werden. Der Begriff stammt aus dem Journalismus und bedeutet, dass die wichtigsten Informationen oben auf der Seite (der breiteste Abschnitt der Pyramide) platziert werden, gefolgt von den wichtigsten Details in der Mitte. Andere im Moment weniger wichtige Informationen werden unten platziert.
Eine ausgezeichnete Idee für die untere Hälfte der Seite ist es auch, Kundenreferenzen, Produktbewertungen oder mehrere verschiedene Social-Media-Empfehlungen einzufügen. Es wird neue und eher zögerliche Kunden ermutigen, Ihnen zu vertrauen, und hoffentlich alle Zweifel an der Integrität des neuen Geschäfts zerstreuen.
Navigation

Quelle: dynamicyield.com
Wie bereits erwähnt, sollte die UX der E-Commerce-Navigation vor allem intuitiv und konsistent sein. Das heißt klar sagen:
- Auf welcher Seite sich die Benutzer befinden und wie sie zur vorherigen Seite oder zur Startseite zurückkehren;
- Die Position des Hauptmenüs;
- Wo ist das Suchfeld – das Symbol sollte oben auf der Seite sichtbar sein;
- Wo finden Sie alle Filter - normalerweise auf der linken Seite;
- Wo Sie klicken können, um weitere Informationen zum Produkt zu erhalten;
- So wählen Sie verschiedene Artikeloptionen aus;
- So speichern Sie einen Artikel auf der Wunschliste oder kaufen ihn gleich.
Beschriften Sie beim Entwerfen der E-Commerce-Navigation alles mit bekannten Wörtern. Wenn Sie beispielsweise eine Option hinzufügen, um ein Produkt für später zu speichern, nennen Sie diese Liste „Favoriten“, „Wunschliste“ oder bitten Sie einen Kunden, seine Listen manuell zu benennen. Vermeiden Sie vage oder markenspezifische Namen, die neue Kunden verwirren könnten.
Alle Navigationsschaltflächen in mobilen Anwendungen sollten leicht zu finden, breit genug sein, um mit einem Finger darauf tippen zu können, und knapp genug, um die benötigte Schaltfläche nicht zu übersehen und den Platz zu überladen. Manchmal wird ein Element oder eine Schaltfläche so vage dargestellt, dass Benutzer nicht wissen, wo sie tippen sollen. Diese Baymard UX-Untersuchung hat gezeigt, dass 28 % der Websites keine eindeutigen Trefferbereiche haben.
Suche und Kataloge
Die Benutzerfreundlichkeit der E-Commerce-Suche hängt davon ab, ob die Benutzer die Suchleiste auf Ihrer Website oder App problemlos nutzen können. Dies kommt auf die Suche selbst und die Ergebnisseite an. Je mehr Produkte Ihr E-Shop hat, desto prominenter sollte Ihre Suche sein – Sie können sie sogar von der Fußzeile in die Mitte der Seite verschieben. Verstecken Sie ein Suchfeld auch nicht hinter einem Symbol, sondern machen Sie neben einer Lupe einen langen, breiten Platz dafür.
Passen Sie für die Ergebnisse Ihrer E-Commerce-Suche UX das Layout der Suche an. Standarddetails sollten in Listen angezeigt werden, während Bilder in Rastern besser aussehen. Es ist auch ziemlich durchdacht, den ursprünglichen Text der Suche im Feld zu belassen, damit Benutzer Änderungen vornehmen können, ohne sie erneut eingeben zu müssen.
Vergessen Sie beim Entwerfen von Such-UX-Strategien für den E-Commerce-Erfolg nicht die Katalog- und Kategorieseiten. Sie sollten eine klare Organisation basierend auf dem Produkttyp haben – zeigen Sie sie in Reihen an und heben Sie Werbeaktionen und Rabatte mit Bannern oben im Katalog hervor. Wenn Sie mehrere Produkte haben, die in mehr als eine Kategorie passen, sollten Sie in Betracht ziehen, Navigationsunterkategorien und Polyhierarchie in Ihre Informationsarchitektur aufzunehmen.

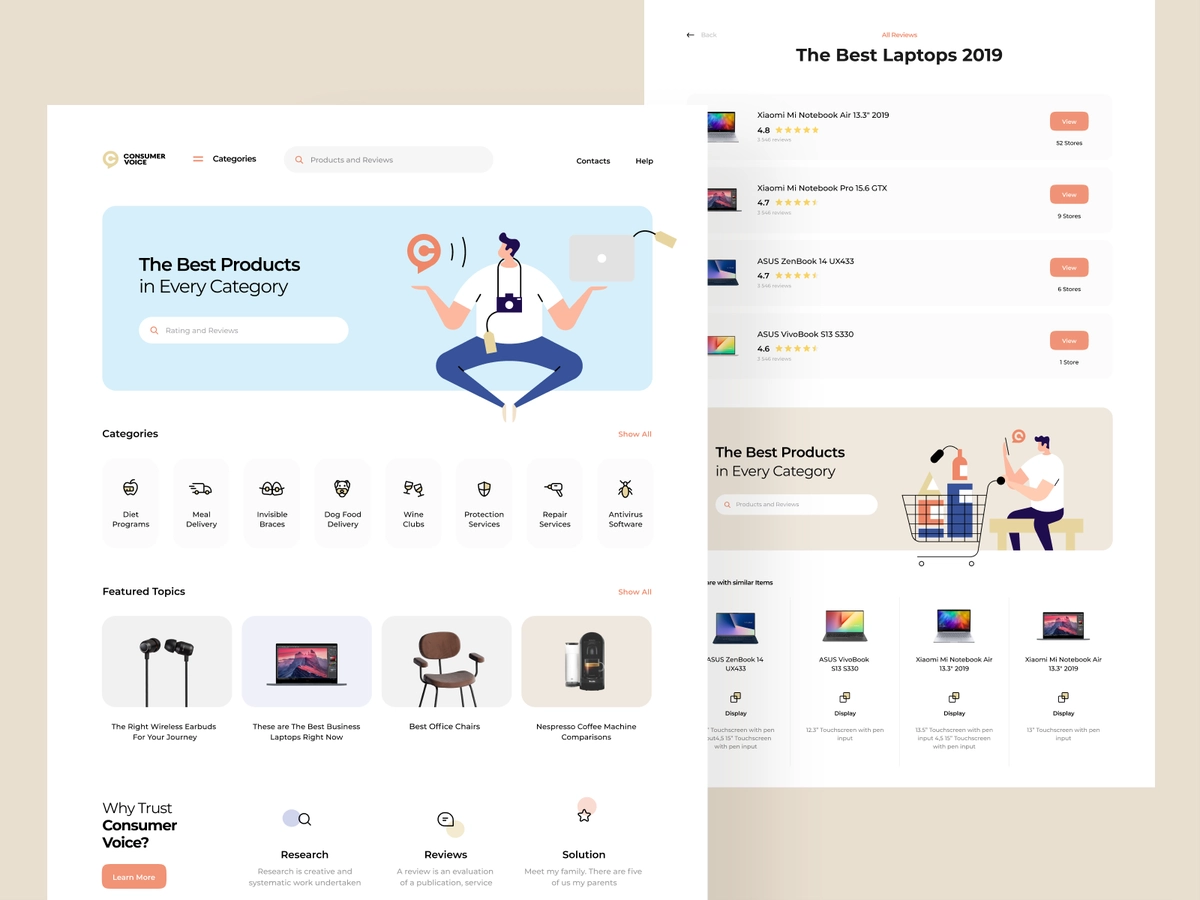
Quelle: dribbble.com
Filter
Unnötige oder falsche Produktfilter können Besucher für immer von Ihrem Shop vertreiben. Um die UX Ihrer E-Commerce-Filter angenehm und bequem zu gestalten, ist die Platzierung unerlässlich.
Diese Studie hat gezeigt, dass die Verwendung von horizontalem Filterdesign in Bezug auf die Leistung besser ist, da Benutzer eher dazu neigen, direkt über der Produktliste nach Filtern zu suchen, und das Sortieren möglicherweise mit dem Filtern verwechseln, da es sich normalerweise an dieser Stelle befindet. Allerdings platzieren 80 % der Online-Shops normalerweise ihr Filtertool in einer Seitenleiste, im Allgemeinen auf der linken Seite, sodass Kunden es gewohnt sind, es dort zu finden.
Unabhängig davon, ob Sie horizontale Filter UX auf Ihren E-Store oder eine vorhersehbarere Seitenleiste anwenden, der Filtertyp spielt ebenfalls eine wichtige Rolle. Abhängig von Ihrer Ware können Filter sein:
- Kategoriespezifisch, um Attribute zu filtern, die zu einer bestimmten Produktkategorie gehören;
- Themenbezogen – kann auf Bekleidungsseiten praktisch sein, um Kollektionen zu filtern;
- Produktattribute - Größe, Material, Farbe, Typ, Preis, Marke usw.
Um den Komfort des Filter-UX-Designs zu erhöhen, stecken Sie die angewendeten Filter oben mit der Möglichkeit weiterer Anpassungen fest. Wenn Ihre Filterlisten zu umfangreich sind, um sie alle auf der Seite unterzubringen, fügen Sie die Schaltfläche „Mehr anzeigen“ hinzu und machen Sie sie ausreichend sichtbar.
Lass uns darüber reden Haben Sie ein Projekt im Sinn?
Produktseite
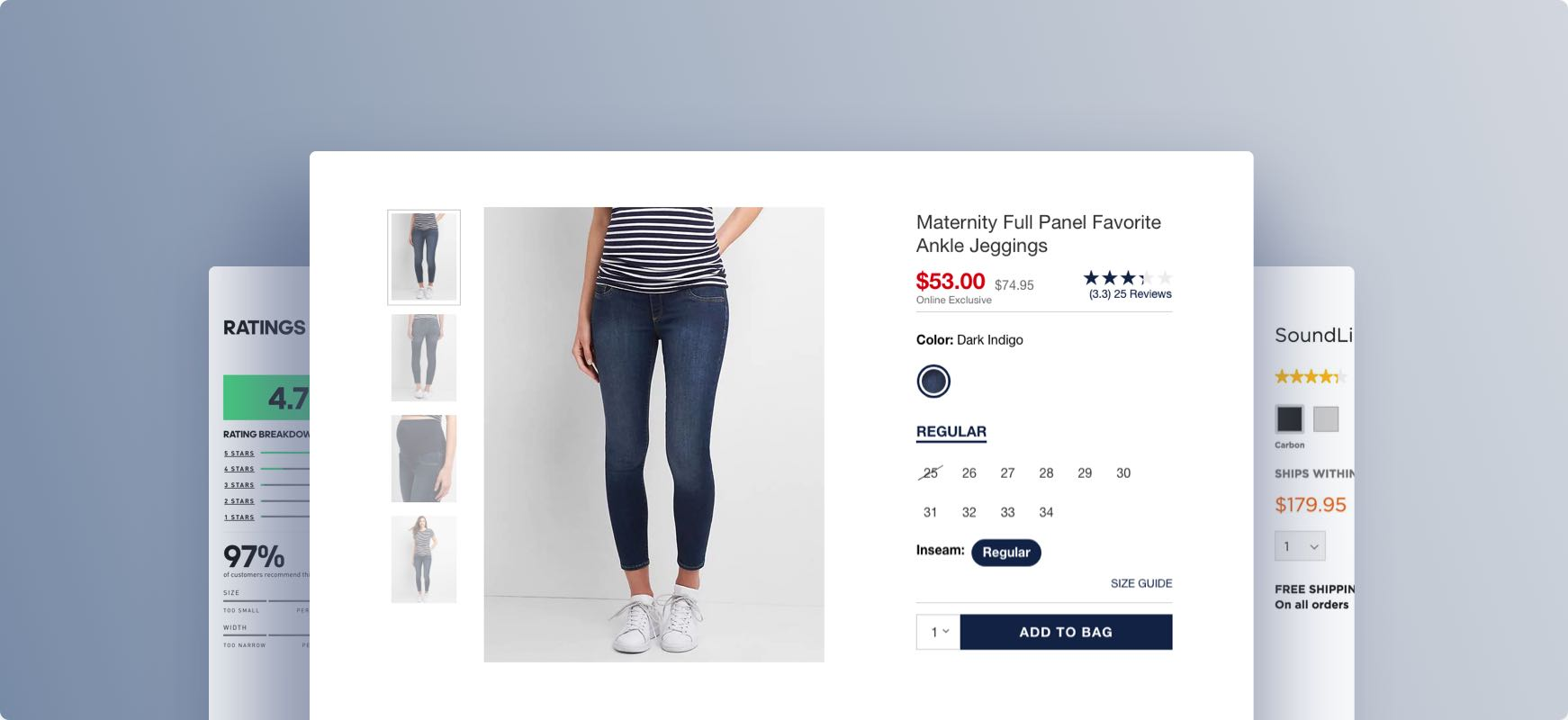
In UX bringen Sie Ihre Waren auf der Produktseite mit Ihrem durchdachten Design und Ihrer hochwertigen Präsentation zum Strahlen. Vermeiden Sie die Verwendung gewöhnlicher Stockbilder, da diese sicherlich kein Vertrauen in Ihre Produkte wecken. Gönnen Sie sich ein Fotoshooting, das von Branchenprofis aufgenommen wurde, und präsentieren Sie es in einer kleinen Galerie mit einem Titelfoto und ein paar Bildern, die weitere Produktdetails zeigen. Sie können auch Anleitungs- und Einführungsvideos einfügen.

Quelle: baymard.com
Zeigen Sie verwandte Produkte auf jeder Artikelseite an, um auch die Auffindbarkeit zu erhöhen. Platzieren Sie die Empfehlung direkt unter der Beschreibung des aktuellen Artikels, um schneller zu surfen. Stellen Sie einfach sicher, dass der Algorithmus wirklich funktioniert und keine zufälligen Produkte anzeigt, die vorgeben, verwandt zu sein. Stellen Sie sicher, dass jede Produktseite eine klar definierte und kontrastreiche Schaltfläche „In den Warenkorb“ und eine Popup-Anzeige für den Benutzer hat, dass das ausgewählte Produkt tatsächlich hinzugefügt wurde.
Darüber hinaus sollte das UX-Design der Produktseite leicht zugängliche Kundenbewertungen und Rezensionen enthalten, die auf derselben Seite geöffnet werden (kein Link, der zu einer anderen Seite führt). Sie können auch Versand- und Rücksendeinformationen auf jeder Produktseite hinzufügen, ohne dass Kunden irgendwo in der Fußzeile danach suchen müssen.
Anmeldung und Kasse
Jede frühere UX-Entscheidung, die Sie für Ihren Shop getroffen haben, könnte vergeblich sein, wenn der Checkout-Prozess zu aufwändig ist. Zunächst einmal sollte jeder Schritt klare Beschreibungen haben, einer schlüssigen Struktur folgen und keine Informationen herausfischen, die nichts mit der aktuellen Bestellung zu tun haben. Der Checkout sollte idealerweise ein bis zwei Seiten umfassen, was später auch bei mobilen Apps hilfreich ist, da sich alle Schritte aufgrund von Größenunterschieden wahrscheinlich verdoppeln.
Die Anmeldung sollte auch keinen unnötigen Ärger verursachen. Um den Vorgang zu vereinfachen, fügen Sie so viele automatische Überprüfungsoptionen wie möglich hinzu, einschließlich Google- und Social-Media-Authentifizierung. Stellen Sie sicher, dass Sie zahlreiche Zahlungsoptionen angeben und sichtbar machen, ähnlich wie im Bild unten.

Quelle: factorypattern.co.uk
Denken Sie daran, dass nicht jeder ein Konto erstellen möchte – vielleicht sind Benutzer gerade über Ihren Shop gestolpert und haben sich entschieden, als Gast einzukaufen. Ermöglichen Sie ein ununterbrochenes Surfen ohne Anmeldung und fragen Sie nur auf der Checkout-Seite nach den erforderlichen Informationen zur Bestellung. Fügen Sie für eingeloggte Personen die automatische Warenkorbspeicherung hinzu.

Fügen Sie sowohl für die Anmeldung als auch für den Checkout die Option hinzu, Informationen zu speichern, die Ihre Kunden in Formularfelder für zukünftige Bestellungen eingeben, insbesondere wenn das Formular viel Tipparbeit erfordert. Markieren Sie Fehler rot und fügen Sie automatisches Ausfüllen und Dropdowns für Standardinformationen wie Land, Bundesland, Stadt und Postleitzahl hinzu.
Barrierefreiheit
Barrierefreiheit war lange Zeit das am wenigsten diskutierte Thema bei der Entwicklung von E-Commerce, obwohl Menschen mit Behinderungen 15 % der Weltbevölkerung ausmachen, was mehr als einer Milliarde entspricht. Zum Glück ändern sich die Dinge jetzt und E-Commerce UX hat begonnen, entgegenkommender und für alle zugänglicher zu werden.
Um genauer zu erfahren, wie Sie jede Website zugänglicher machen können, finden Sie hier einen Link zu einer Sammlung gründlicher Richtlinien, die von der Web Accessibility Initiative zusammengestellt wurden. Aber lassen Sie uns Ihnen zunächst einige grundlegende Tipps geben:
Erhöhen Sie das durchschnittliche Kontrastverhältnis der Farbpalette und des Textes Ihres Geschäfts um eine Stufe, um sich besser an Benutzer mit Sehbehinderungen anzupassen. Ein empfohlenes Verhältnis ist 4,5:1 für normalgroße Texte auf Produkten. Beginnen Sie mit dem Kontrast Ihrer Call-to-Action-Buttons und Links im Vergleich zu den Hintergrundfarben.
Reduzieren Sie die Verwendung auffälliger Grafiken und stellen Sie sicher, dass die UX Ihres Shops die neuesten Browserversionen unterstützt, um Kunden zu helfen, die Screenreader regelmäßig verwenden.
Um farbenblinden Personen zu helfen, versuchen Sie, Farben zu verwenden, die auf einem Farbrad diametral entgegengesetzt sind, um sie besser erkennbar zu machen. Alternativ können Sie mehrere verschiedene Texturen oder Formen hinzufügen, um denselben Effekt zu erzielen.
Fügen Sie Untertitel und Bildunterschriften zu Produktvideos hinzu.

Quelle: martech.org
UX-Forschung im E-Commerce
Wenn Sie Zeit und etwas zusätzliches Geld haben, wird immer empfohlen, UX-Forschung (entweder auf eigene Faust oder mit Hilfe eines professionellen Entwicklungsunternehmens) durchzuführen. Unser Team, das über langjährige Erfahrung mit Magento und Shopware E-Commerce verfügt, beginnt jeden UX-Design-Prozess unabhängig von der Projektgröße immer mit User Research.
Jedes E-Commerce-Unternehmen ist anders, auch in derselben Branche. Die einzige Möglichkeit, die Anforderungen Ihrer Kunden vollständig zu erfassen, besteht darin, Benutzer- und Marktforschungen durchzuführen und Ihre UX an deren Bedürfnisse anzupassen.
Die Forschung kann sowohl generativ als auch evaluativ sein. Generative Forschung ist von entscheidender Bedeutung und stellt die wichtige Entdeckungsphase dar, in der Sie das Benutzerverhalten untersuchen und analysieren, indem Sie verschiedene Tools und Techniken anwenden. Zuerst müssen Sie ein Problem definieren, das Sie in Ihrem Design gefunden haben, und dann eine Lösung zusammenstellen. Um diese Probleme zu finden, führen Forscher normalerweise Online- oder Offline-Benutzerinterviews, Verhaltens-, ethnografische oder demografische Studien durch.
Evaluierende Forschung hilft Ihnen, fertige Designentscheidungen durch Tests zu bewerten. Basierend auf Zielen und Anforderungen besteht dieser User-Experience-Research-Prozess aus A/B-Tests, qualitativer und quantitativer Forschung, Guerilla-Research, Usability-Tests und verschiedenen Umfragen.
Die Vorteile jeder Art von UX-Forschung liegen in einer besseren Benutzerbindung und Konversionsraten, einer Verbesserung der Kundenbindung und dem allgemeinen Wachstum Ihres Unternehmens.
UX E-Commerce-Tipps
Ein großartiges E-Commerce-UX-Design sollte im Großen und Ganzen für Menschen mit unterschiedlichem Hintergrund leicht verständlich sein. Dies kann durch Befolgen unserer weiteren Empfehlungen erfolgen.
Konzentrieren Sie sich auf Funktionalität, nicht auf Trends. Nahezu alle Designtrends, die gelegentlich auf Dribbble oder in den sozialen Medien auftauchen, wurden entweder gezeigt, um die Kreativität des Autors zu demonstrieren oder einen Wahnsinn zu beeinflussen. Das bedeutet jedoch nicht, dass keiner dieser Trends für E-Stores geeignet ist. Sie neigen dazu, der Benutzerfreundlichkeit im Wege zu stehen, indem sie den Kunden ablenken und die Dinge übermäßig verkomplizieren.

Quelle: awwards.com
Hier sind einige dieser Trends, die Sie vermeiden sollten:
- Slideshows oder Karussells auf der Homepage. Diese Studie der Nielsen Norman Group in Großbritannien hat gezeigt, dass sie normalerweise nicht genug Interaktion und Sichtbarkeit über die erste Folie hinaus erhalten.
- Video- und Audio-Autoplay. Kunden halten es möglicherweise für ein wenig anmaßend, Mediendateien automatisch abzuspielen, ohne vorher um Erlaubnis zu fragen. Es wirkt sich auch auf die Ladezeit aus.
- Unzählige Popups, vor allem ganzseitige. Eine Möglichkeit, sie noch ärgerlicher zu machen, besteht darin, den Schließknopf besonders kompliziert oder vage zu machen.
- Endlose Dropdowns. Wenn eine Dropdown-Liste gescrollt werden muss, ist es besser, sie in eine Suchleiste oder ein Eingabefeld mit Autovervollständigungsfunktion zu ändern.
- Parallax-Effekt. Es schmälert das Produkt, indem es ein unnötiges Spektakel bietet und kann sogar die Website verlangsamen. Es kann auch ziemlich erschütternd sein, wenn es nicht richtig ausgeführt wird.
- Zu viel Animation. Gleiches Problem wie beim letzten. Zu überwältigend und erfordert zusätzliche Optimierung.
Beschriften Sie Ihre Funktionalität. Unabhängig von Symboltypen und sogar mit ihren herkömmlichen Platzierungen ist es sehr nützlich, Kontext bereitzustellen, indem kleiner, aber informativer Text daneben platziert wird. Hin und wieder kann es zu sichtbarer Verwirrung kommen, insbesondere wenn ein Kunde nicht besonders technisch versiert oder mit Designelementen nicht vertraut ist.
Vermeiden Sie mysteriöse Navigation. Eine unübersichtliche Navigation, die Ihnen nicht zeigt, wohin Sie der Link führen soll, ist höchst unerwünscht. Verwenden Sie Ankertext oder eindeutige Beschriftungen, um zu zeigen, was Sie erwartet. Minimalismus ist ausgezeichnet, aber nicht auf Kosten des Kundenkomforts.
Behandeln Sie die mobile App Ihres Shops nicht genauso wie Ihre Website. Dies ist wohl einer der größten Fehler, die Online-Händler machen. Es reicht nicht aus, dass Ihre Anwendung responsiv ist. Es sollte auch für verschiedene Bildschirme und Betriebssysteme optimiert werden.
Jede Funktion sollte genauso aussehen und funktionieren wie in anderen Apps, nicht wie auf Websites. Das bedeutet zum Beispiel, dass zum Vergrößern das bekannte Zusammenziehen und Ziehen mit zwei Fingern erforderlich ist, während die Desktop-Version das Drücken einiger Tasten erfordert.
Und nicht zuletzt – bleiben Sie konsequent. Interne Inkonsistenzen im Design in Form von inkompatiblen Schriftarten, Farben usw. können sehr verwirrend sein. Das bedeutet zwar nicht, dass jedes Detail bis zur absoluten Dumpfheit übereinstimmen muss, aber das Befolgen der gleichen kongruenten Muster in allen E-Commerce-Komponenten – von der Anmeldung bis zur Kasse – wird eine angenehmere Atmosphäre für Ihre Benutzer schaffen.
Sehen Sie sich in diesem Video weitere praktische Tipps zur Verbesserung der UI/UX-Designfähigkeiten an.
E-Commerce-Websites mit der besten Benutzererfahrung
Um ein bisschen „Zeigen“ und nicht nur „Erzählen“ zu bieten, hier ist unsere Liste der E-Commerce-Websites mit der besten Benutzererfahrung im Moment.
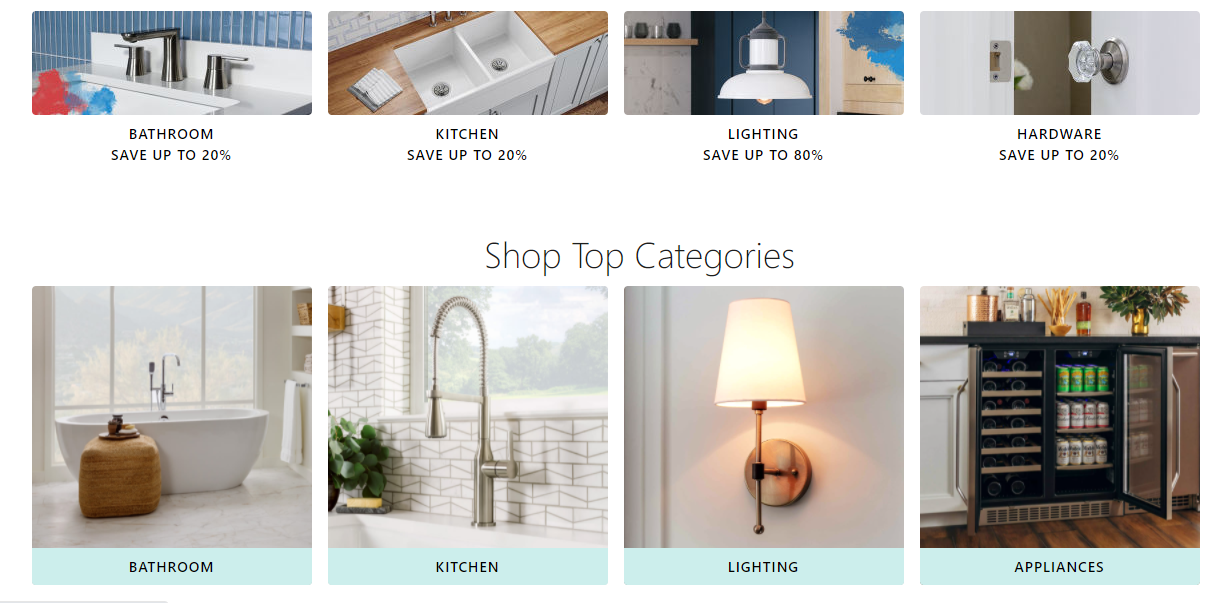
Unsere UX-Zusammenstellung beginnt mit einem amerikanischen Online-Händler für Heimwerker, Build with Ferguson. Mit mehr als 50.000 Badezimmer-, Küchen- und Beleuchtungshardware und Zubehör bieten sie eine Website mit praktischer Navigation, mit der Sie diese Vielfalt problemlos durchstöbern können. Ihre UX ist recht einfach, aber erfolgreich.

Quelle: build.com
Lass uns darüber reden Haben Sie ein Projekt im Sinn?
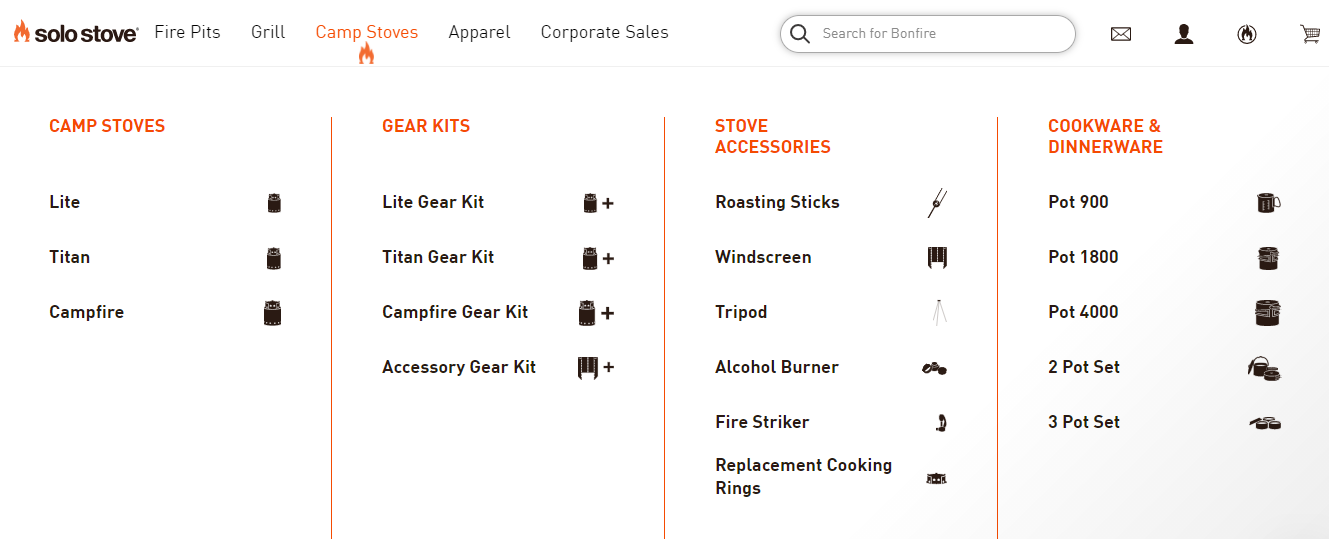
Die nächste Website, die den UX Best Practices für E-Commerce folgt, ist Solo Stove, der Hersteller von Feuerstellen und Grills. Sie haben benutzerdefinierte Symbole für jede Kategorie auf ihrer Website erstellt. Dem Komfort der Website tat das Experimentieren jedoch keinen Abbruch, da es Spaß macht, sie anzuschauen und von Texterklärungen begleitet wird.

Quelle: solostove.com
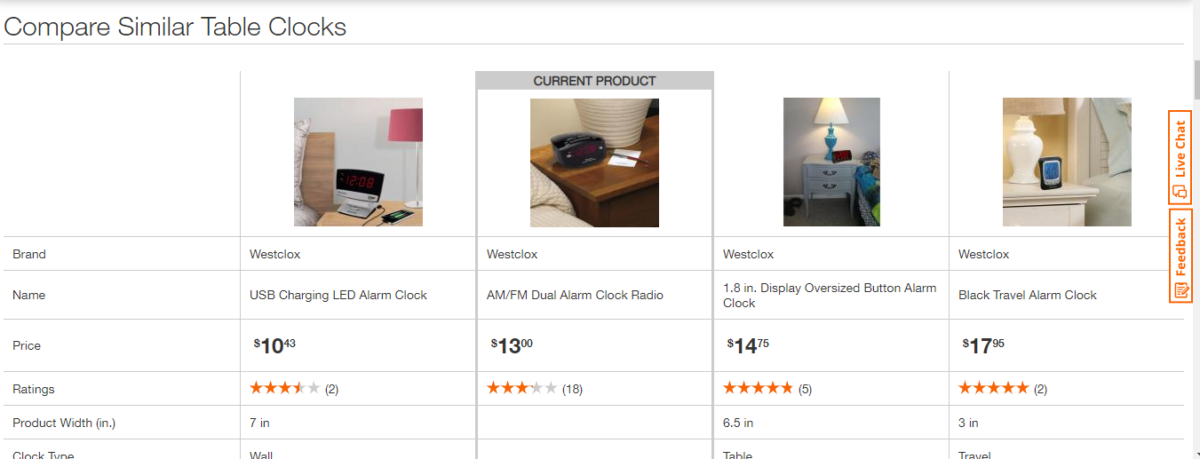
Als nächstes kommt Home Depot, der größte Einzelhändler für Haushaltswaren in den Vereinigten Staaten, der zahlreiche Werkzeuge, Bauprodukte und Dienstleistungen verkauft. Sie haben eine hervorragende Vergleichsfunktion für praktische oder unentschlossene Personen implementiert. Sie können sowohl Standard- als auch spezifische Produktmerkmale vergleichen.

Quelle: homedepot.com
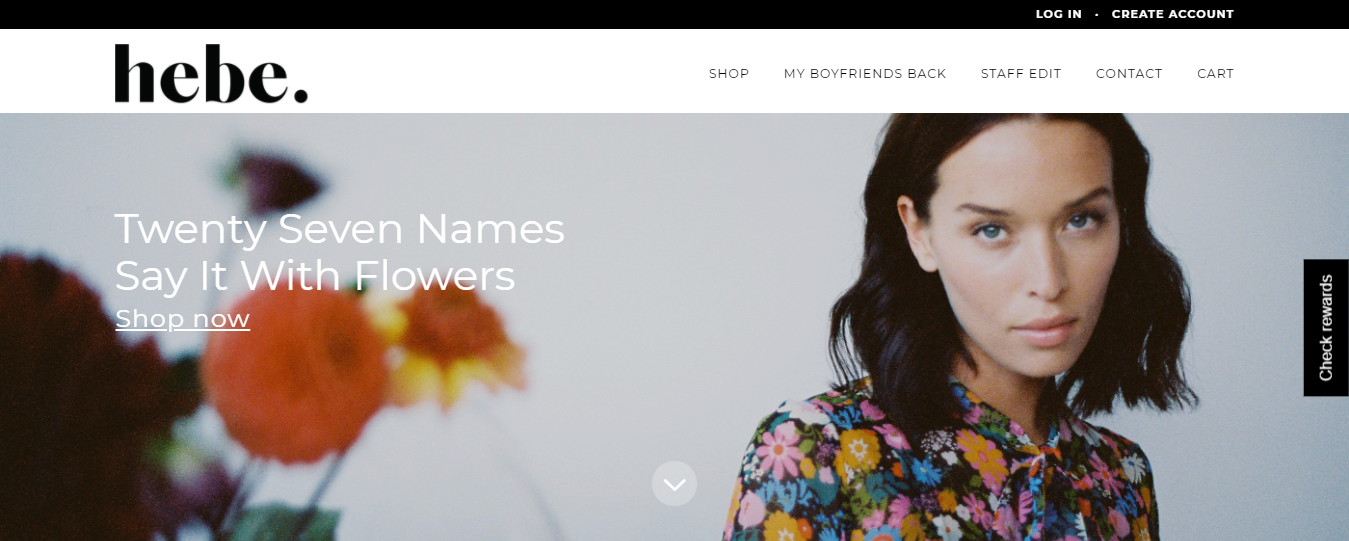
Hebe, ein Bekleidungseinzelhändler mit Sitz in Masterton, Neuseeland, schließt unsere Liste der besten Website-UX für E-Commerce ab. Ihre lakonische Typografieauswahl und hochwertige Bilder für jeden Artikel machen diese Website zu einem besonderen Augenschmaus und zu einer Inspiration für andere UX-Designer.

Quelle: hebeboutique.com
Beispiele für Best Practices für mobile E-Commerce-UX
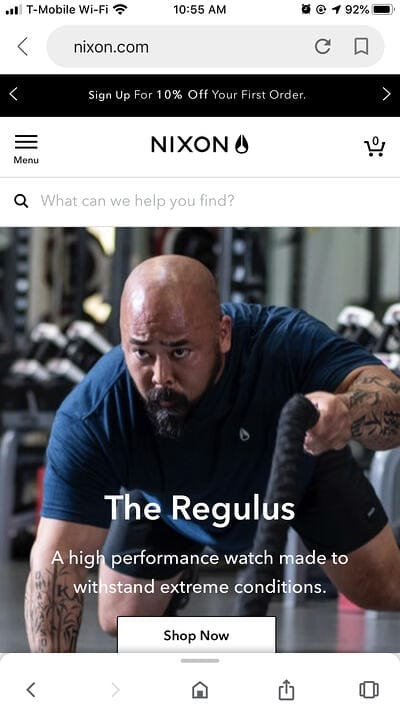
Jetzt ist die Zeit für die Beispiele für Best Practices für mobile E-Commerce-UX. Diese Auswahl beginnt mit Nixon Watches, kalifornischen Uhren, Accessoires und Audiomarken. Die mobile Version ihrer Website ist genauso elegant und farbenfroh, mit der zusätzlichen Ebene der Reaktionsfähigkeit.

Quelle: groovecommerce.com
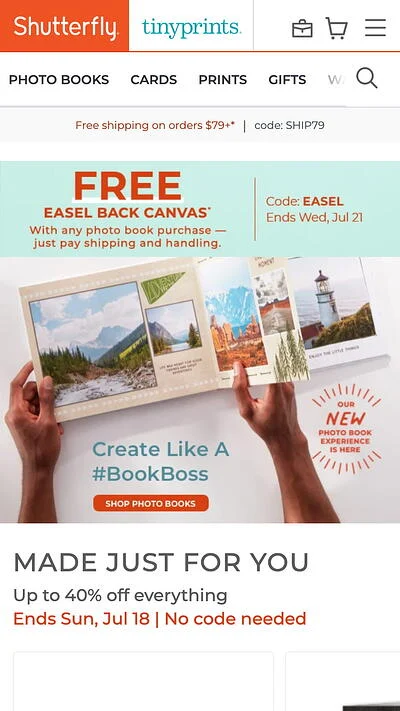
Als nächstes kommt die mobile Website von Shutterfly. Es ist ein Online-Service für personalisierte Karten und Fotobücher. Die beiden besten Dinge an ihrer mobilen Version sind die Verwendung wunderschöner Fotos und die einfachste Navigation, die ihr Design ergänzt, ohne den Benutzer zu überfordern.

Quelle: hubspot.com
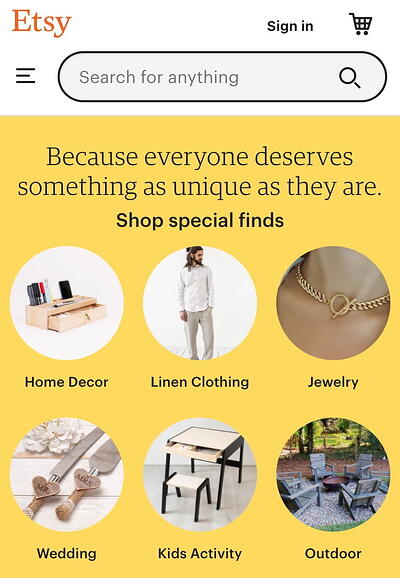
Zu den besten E-Commerce-Apps UX gehört auch Etsy, der Online-Shop für Vintage- und handgefertigte Kleidung, Geschenke, Haushaltswaren und Accessoires. Die mobile Version ihrer Website ist hochgradig organisiert und verfügt über ein hervorragendes Filtersystem, das genauso gut funktioniert wie auf ihrer Website. Ihre Suche folgt auch allen Regeln einer außergewöhnlichen mobilen UX, indem sie sichtbar und reaktionsschnell ist.

Quelle: hubspot.com
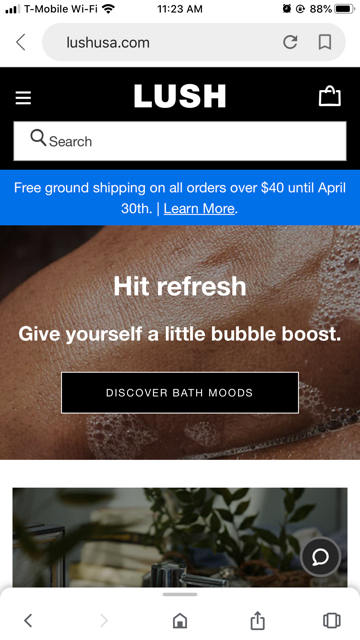
Der letzte auf unserer Liste ist ein Online-Kosmetikgeschäft Lush. Die visuelle Darstellung ihres Produkts auf der mobilen Version ihrer Website beweist, dass Sie alle Bilder genauso gut auf einem kleineren Bildschirm unterbringen können. Ihr Stil ähnelt dem beliebten Instagram-Feed, und allein ihr gut ausgeführtes Such- und Filtersystem platziert sie auf vielen „Best UX“-Listen.

Quelle: groovecommerce.com
Fazit
Beim Online-Shopping dient UX als erster Eindruck des Verbrauchers von Ihrem Unternehmen. Daher muss es nahezu fehlerfrei sein und den Menschen zeigen, dass Ihnen ihre Erfahrung in Ihrem E-Store am Herzen liegt. Es gibt unzählige verschiedene Forschungsergebnisse und bereits etablierte Richtlinien für E-Commerce UX.
Wir haben einige der wichtigsten in diesem Artikel ausgewählt, basierend auf der Erfahrung unseres Teams in der Entwicklung des elektronischen Handels. Wenn noch Fragen offen sind oder Sie ein Projekt im Sinn haben, lassen Sie es uns wissen. Wir freuen uns immer über Feedback und neue Herausforderungen.
