DesignCap-Rezension: Das Erstellen hochwertiger Bilder für Ihre Website oder Ihr Blog war noch nie einfacher
Veröffentlicht: 2022-10-08In der heutigen Zeit, in der soziale Netzwerke in den letzten Jahren stark an Bedeutung gewonnen haben, haben wir alle jeden Tag eine Menge Informationen zur Hand. Deshalb müssen Sie sich um die kleinen Details kümmern, die Sie von den anderen Unternehmen in Ihrer beruflichen Tätigkeit abheben, damit sich ein Benutzer, der im Internet surft, dazu entschließt, auf Ihre Inhalte (und damit auf Ihre Website) zu klicken.
Eines dieser Details, über das ich heute mit Ihnen sprechen möchte, ist die Erstellung einzigartiger, hochwertiger Bilder, die die Aufmerksamkeit der Zielgruppe erregen, die Sie ansprechen möchten.
Ja, Sie haben es richtig gelesen. Ich sagte, ich solle etwas erschaffen. Ich weiß, was du denkst ... Fehler. Ja, du kannst. Und ja: Es ist mir egal, ob Sie kein professioneller Grafikdesigner sind.
Wenn Sie nichts davon benötigen und Ihre eigenen Bilder komplett online und auf supereinfache Weise entwerfen können, ohne Vorkenntnisse in irgendwelchen Grafikdesignprogrammen zu haben, würden sich die Dinge ändern. Liege ich falsch?
Heute werde ich etwas entdecken, mit dem Sie Ihren Besuchern hochwertiges Grafikmaterial auf Ihrer Website, Ihrem Blog, Ihrem Online-Shop oder Ihren Profilen in sozialen Netzwerken anbieten können. Ich spreche von DesignCap.
- Was ist DesignCap?
- Welche Art von Bildern kann ich mit DesignCap erstellen?
- Schritt-für-Schritt-Anleitung zum Erstellen von Bildern für Ihre Website, Ihren Blog oder Ihre sozialen Netzwerke mit DesignCap
- 1. Registrierung eines Kontos
- 2. Wählen Sie den Bildtyp aus, den Sie erstellen möchten.
- 3. Entwerfen Sie mit DesignCap ein Bild für Ihr Blog
- 4. Laden Sie das entworfene Bild auf Ihren Computer herunter
- Das Ende
- Aufschlüsselung der Rezension
Was ist DesignCap?

DesignCap ist ein vollständig online verfügbares Tool, mit dem Sie praktisch jede Art von Grafik entwerfen können, die Sie sich für Ihre Website oder Ihren Blog vorstellen können.
All dies auf eine sehr intuitive Art und Weise und um detaillierte Endergebnisse mit einem sehr professionellen Erscheinungsbild zu erzielen.
Von denen, die ich ausprobiert habe, ist es zweifellos das leistungsstärkste Tool, das ich für die Ausführung dieser Art von Aufgabe gefunden habe (natürlich ohne die Grafikdesignprogramme, die auf Ihrem Computer installiert werden).
Die Möglichkeiten sind enorm und bieten Ihnen sowohl elegante als auch professionelle vordefinierte Designs und die Möglichkeit, mithilfe der Sammlung an Bildern, Grafiken, Illustrationen, Schriftarten usw. alles von Grund auf zu entwerfen.
Als ob das noch nicht genug wäre, können Sie mit DesignCap auch Bilder oder beliebige grafische Elemente von Ihrem Computer hochladen, sodass das resultierende Design nach Möglichkeit noch individueller gestaltet werden kann.
Für Sie empfohlen: DesignEvo – Erstellen Sie ein professionelles Logo für Ihr Unternehmen.
Welche Art von Bildern kann ich mit DesignCap erstellen?
Wie ich bereits erwähnt habe, können Sie mit DesignCap jede Art von grafischem Element erstellen, das Sie für Ihr Internetgeschäft benötigen.
Sehen wir uns eine Liste der Dinge an, die Sie auf dieser Plattform tun können:
- Grafiken für soziale Netzwerke (Titelbilder für Facebook und Twitter, Bilder für Instagram oder Tumblr, Bilder für Google Plus, YouTube-Miniaturansichten und YouTube-Banner, Facebook-Anzeigen usw.).
- Infografiken, Diagramme, Tabellen und Bilder für Ihre Blog-Artikel.
- Visitenkarten, Werbeflyer, Poster, Geschenkkarten, Menükarten für Restaurants und praktisch jedes erdenkliche Element des Unternehmensimages.
- Karten und Einladungen für Veranstaltungen (Hochzeiten, Geburtstage usw.)
- Anzeigendesign.
- Präsentationen für Ihre Arbeit oder Ihren Unterricht.
- Lebenslauf für die Jobsuche.
- Auffälliger E-Mail-Header, um mehr Antworten zu generieren.
- Tagesplan, Arbeitsplan, Fitnessplan, Stundenplan und mehr
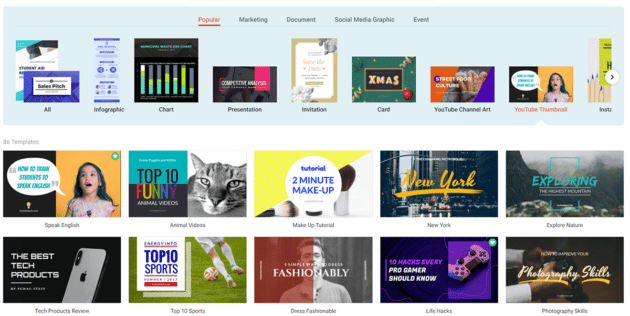
Im unteren Bild überlasse ich Ihnen die Erfassung aller Ihnen zur Verfügung stehenden Möglichkeiten (zu der Sie noch die Möglichkeit hinzufügen müssen, Designs jeglicher Art mit den von Ihnen gewünschten spezifischen Abmessungen zu erstellen).
Schritt-für-Schritt-Anleitung zum Erstellen von Bildern für Ihre Website, Ihren Blog oder Ihre sozialen Netzwerke mit DesignCap
Ich bin überzeugt, wenn Sie alle Möglichkeiten sehen, die DesignCap Ihnen bietet, bin ich länger auf dem Laufenden.
Sie möchten jetzt lernen, wie man es benutzt ... irre ich mich? Deine Wünsche sind für mich Befehle. Ich werde gemeinsam mit Ihnen ein Beispiel erstellen, damit Sie mit DesignCap beginnen können.
Ich werde zunächst nichts allzu Kompliziertes machen, da meine Idee darin besteht, dass Sie sehen, wie Sie mit dem Tool umgehen können.
Nach dieser kleinen Anleitung können Sie Ihre Entwürfe bis zum gewünschten Punkt ausarbeiten, wobei Ihrer Fantasie und Ihrer Kreativität keine Grenzen gesetzt sind.
1. Registrierung eines Kontos
Der erste Schritt zur Nutzung von DesignCap ist die Registrierung auf der Website des Tools.
Das ist ganz einfach: Sie müssen lediglich auf der Startseite eine E-Mail-Adresse und ein Passwort eingeben, um darauf zuzugreifen. Wenn Sie möchten, können Sie sich registrieren, indem Sie DesignCap mit Ihrem Facebook- oder Google-Profil verbinden.
Mehr hat er nicht. Einfach richtig?
2. Wählen Sie den Bildtyp aus, den Sie erstellen möchten.

Jetzt ist es an der Zeit, auszuwählen, welche Art von Bild Sie entwerfen möchten.
Ich werde eine Infografik für einen Blog erstellen.
Gehen Sie dazu auf Ihrer DesignCap-Homepage auf die Schaltfläche „Jetzt starten“. Es eröffnen sich Ihnen alle möglichen Optionen, die ich Ihnen zuvor gezeigt habe, als ich über die Arten von Bildern gesprochen habe, die Sie mit DesignCap erstellen können.
Schauen Sie im Abschnitt „Infografik“ nach und wählen Sie eine voreingestellte Vorlage aus.
Unmittelbar danach öffnet sich die Arbeitsumgebung für die grafische Gestaltung unseres Bildes.
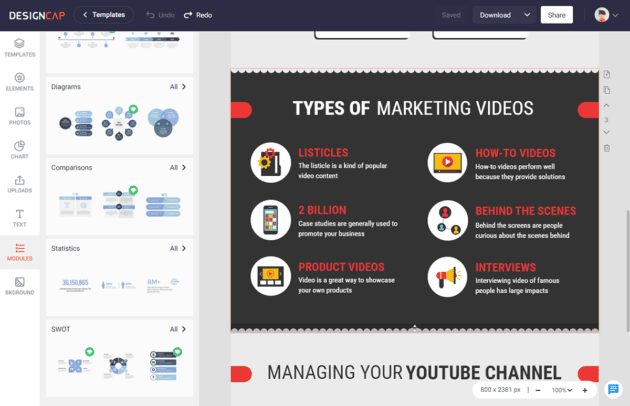
3. Entwerfen Sie mit DesignCap ein Bild für Ihr Blog

Wir sind im Moment der Kunst und puren Kreativität angekommen.
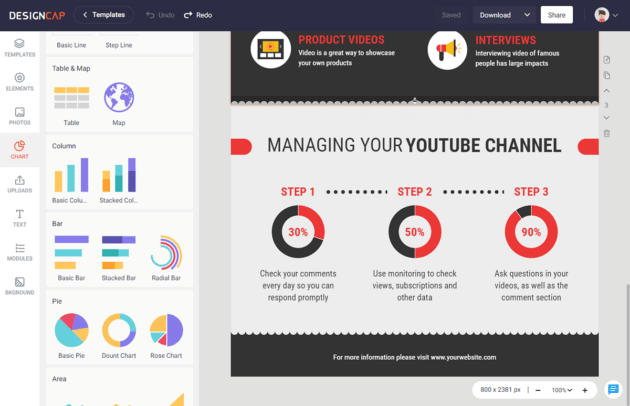
Sobald die vorherigen Schritte abgeschlossen sind, verfügen wir über ein leeres Dokument, um das Bild für unseren Blog zu erstellen.
Um nach Ihren Wünschen zu gestalten, müssen Sie nur die verschiedenen Optionen auf der linken Seite nutzen.

Als nächstes werde ich erklären, wozu jeder von ihnen dient …
Vorlagen
Wenn Sie auf diese Option klicken, werden Sie sehen, dass Sie auf mehrere vordefinierte Designs zugreifen können, aus denen Sie Ihre eigenen erstellen können.
Es kann dringend empfohlen werden, diese Option zu Beginn zu verwenden, wenn Sie mit DesignCap noch nicht sehr vertraut sind. Ich versichere Ihnen jedoch, dass Sie sie am Ende beiseite lassen und Designs von Grund auf erstellen werden, sobald Sie das Tool in der Hand haben (da es ... ist unglaublich intuitiv).
In unserem Beispiel verwenden wir eine dieser Vorlagen als Basis.
Wenn Sie nun mit der Maus über das Design fahren, das wir erstellen möchten, werden Sie sehen, dass wir jedes Element in der Vorlage (Farben, Schriftgrößen, Schriftarten, Bilder usw.) sehr schnell ändern können.
Ich werde das Bild entfernen und nur die geometrische Form auf der linken Seite belassen, es etwas vergrößern und den Text ändern.
Das Ergebnis der Ausführung dieser Aufgaben wird etwa so aussehen ...
Vielleicht gefällt Ihnen: Stellar Converter for OST Review – Erweiterte Software für die Konvertierung von OST in PST.
Elemente
In diesem Abschnitt finden Sie Millionen von Symbolen, die Sie kostenlos suchen und verwenden können. Es verfügt außerdem über eine große Auswahl an voreingestellten Formen, Linien, Rahmenmasken, Sprechblasen usw.
Fotos
Mit dieser Schaltfläche können Sie nach Wörtern suchen, um Grafikdesignelemente zu finden, die zu dem passen, was Sie in Ihr Bild einfügen möchten.
Um zu finden, wonach Sie suchen, müssen Sie lediglich das Wort oder die Wörter schreiben, die sich auf das beziehen, was Sie suchen.
Wenn die Ergebnisse angezeigt werden, werden Sie sehen, dass es in DesignCap kostenlose Komponenten gibt, die Sie in Ihren Designs verwenden können.
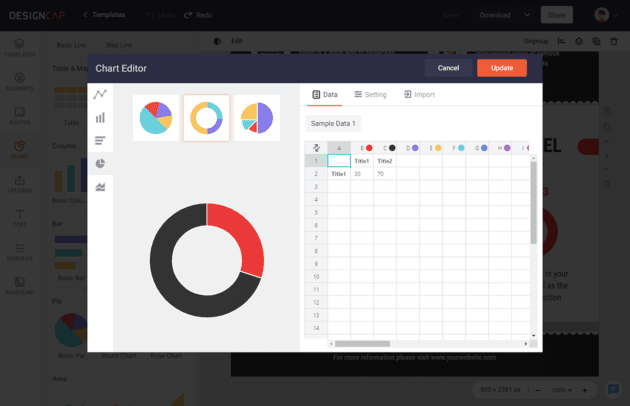
Diagramm

Das Diagrammtool in DesignCap ist ziemlich talentiert. Es ist sehr praktisch, Ihre Daten direkt aus XLS-, XLSX- oder CSV-Dateien zu importieren. Sie können einfach das Datum jedes Werts, jeder Zahl und jedes Titels anpassen oder die Textfarbe, Schriftarten und Größe der Daten ändern. Das ist es, was mich sehr reizt.
Uploads
Mit dem DesignCap-Upload-Tool können Sie die von Ihnen erstellten oder von anderen Websites heruntergeladenen grafischen Elemente hochladen, die nicht zum DesignCap-Tool gehören. Dies kann Ihnen dabei helfen, viel personalisiertere Designs zu erstellen.
Ich werde zum Beispiel eines der Bilder verwenden, die ich derzeit auf meiner eigenen Website verwende. Sie können diejenige verwenden, die Ihrer Meinung nach praktisch ist oder Ihnen am besten gefällt.
Um unser Design zu vervollständigen, werden wir nach einigen Komponenten suchen, die uns DesignCap über das Suchtool zur Verfügung stellt, und so unser Bild für den Blog vervollständigen.
Text
DesignCap-Textwerkzeug. Wie Sie sehen, können Sie mit diesem Tool alles in Bezug auf Schriftarten, Schriftgrößen, Zeichenabstände usw. in Ihrem Design ändern.
Dazu müssen wir (wie bei jedem anderen DesignCap-Element) nur mit der Maus über den soeben erstellten Header fahren und die Optionen auswählen, die wir implementieren möchten.
Module
Dies ist ein weiteres Tool, das ich am meisten liebe. Es ist ziemlich praktisch, alle Informationen in der Infografik klar und schnell zu organisieren. Es steht uns eine große Auswahl einzigartiger Typen zur Auswahl, z. B. Diagramme, Zeitleisten, Schritte, Statistiken, Vergleiche usw.

BKground (Hintergrund)
Es ist an der Zeit, den Hintergrund unseres Bildes auszuwählen und daher die Option „BKground“ zu verwenden.
Wenn es Ihnen gefällt, ändern Sie den Standardhintergrund in eine Farbe, die Ihnen gefällt.
Sie können auch ein voreingestelltes Muster als Hintergrund für Ihr Blogbild wählen.
4. Laden Sie das entworfene Bild auf Ihren Computer herunter
Der letzte Schritt besteht darin, auf die Schaltfläche „Herunterladen“ oben rechts zu klicken, um das soeben erstellte Design auf Ihrem Computer zu speichern.
Sie können entscheiden, ob Sie es im JPG-, PNG- oder PDF-Format speichern möchten. Es ist deine Entscheidung.
Einmal gespeichert ... voila! Sie können dieses einzigartige, andere Bild jetzt mit einer besonderen professionellen Ausstrahlung auf Ihrer Website oder Ihrem Blog verwenden.
Nur noch eine Sache.
Sie können das Design in Ihrem Profil speichern, sodass Sie es jederzeit ändern und herunterladen können.
Vielleicht gefällt Ihnen auch: FlexClip Video Editor: Macht die Videobearbeitung in Ihrem Browser einfach und macht Spaß.
Das Ende

Wie Sie bereits gesehen haben, ist das Fehlen eines Designprogramms oder die Unkenntnis der Verwendung eines solchen keine gültige Entschuldigung dafür, sich nicht um die Grafiken Ihrer Website zu kümmern, sobald Sie von der Existenz von DesignCap wissen.
Ich hoffe, dass dieses Tutorial Ihnen dabei hilft, dieses fantastische Online-Tool zu entdecken und dass Sie es noch heute verwenden, um hochwertige Bilder für Ihre Website oder Ihren Blog zu erstellen.
Angenommen, Sie haben noch Fragen oder möchten mehr über DesignCap erfahren. In diesem Fall empfehle ich Ihnen, sich dieses Video anzusehen und ihren YouTube-Kanal zu abonnieren, wo faszinierende Informationen und spezifische Tutorials mit Techniken und Details dieser Webanwendung bereitgestellt werden, damit Sie sie gründlich kennenlernen können.
Probieren Sie die Grafikdesign-Software DesignCap aus
Aufschlüsselung der Rezension
Merkmale
Benutzerfreundlichkeit
Unterstützung
Lernprogramm
Preisgestaltung
Daumen hoch!
Ich hoffe, dass dieses Tutorial Ihnen dabei hilft, DesignCap, das fantastische Online-Tool, zu entdecken und dass Sie es noch heute verwenden, um hochwertige Bilder für Ihre Website oder Ihren Blog zu erstellen.
