So erstellen Sie eine Magento PWA Studio-Erweiterung
Veröffentlicht: 2021-01-06Inhaltsverzeichnis
Normalerweise möchten Sie Änderungen direkt am pwa-studio Projekt vornehmen, aber dieser Ansatz ist alles andere als ideal, wenn Sie Erweiterungen erstellen möchten. Bei Erweiterungen möchten Sie diese einfach deaktivieren oder problemlos mehrere Erweiterungen in ein Projekt importieren können.
Dazu können wir ein Paket innerhalb des erstellten Projekts erstellen und aus der JSON -Datei zurück importieren. Dieser Prozess wurde für uns glücklicherweise mit Hilfe eines npm -Pakets vereinfacht, das von Lars Roettig, einem Magento-Maintainer, veröffentlicht wurde: https://www.npmjs.com/package/@larsroettig/create-pwa-extension
In diesem Tutorial versuchen wir, dieses Paket zum Erstellen einer PWA Studio-Erweiterung zu verwenden.
1. Installieren Sie Magento PWA Studio
Zuerst müssen wir ein PWA Studio-Projekt installieren. Dies ist ziemlich einfach, wenn Sie unserer Anleitung hier folgen: So richten Sie Magento 2 PWA Studio ein
*Hinweis : Beim Fragenschritt müssen Sie für diese Frage „ Paketabhängigkeiten mit Garn nach dem Erstellen des Projekts installieren “ Nein statt Ja auswählen, wie in unserem Setup-Tutorial.
2. Erstellen Sie eine neue Route
cd in Ihr Projektverzeichnis.

Führen Sie diesen Befehl aus:
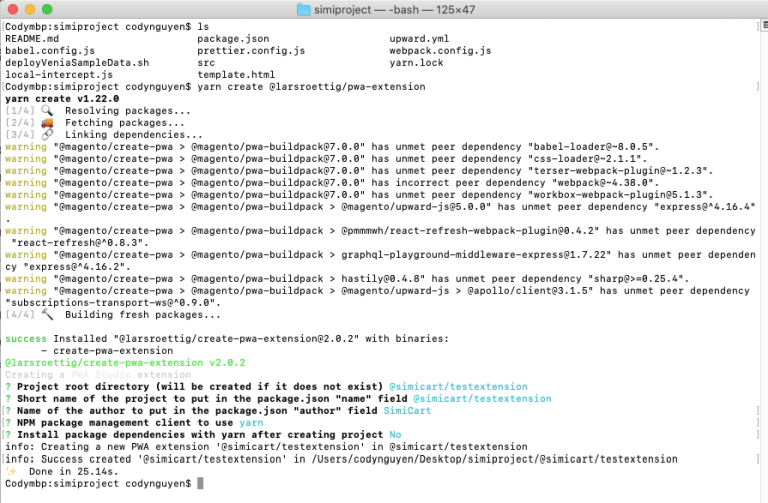
Garn erstellen @larsroettig/pwa-extension
Es wird nach weiteren Informationen bezüglich der Erweiterung gefragt:

Denken Sie auch hier daran, bei der Frage „ Paketabhängigkeiten mit Garn nach dem Erstellen des Projekts installieren “ Nein auszuwählen.
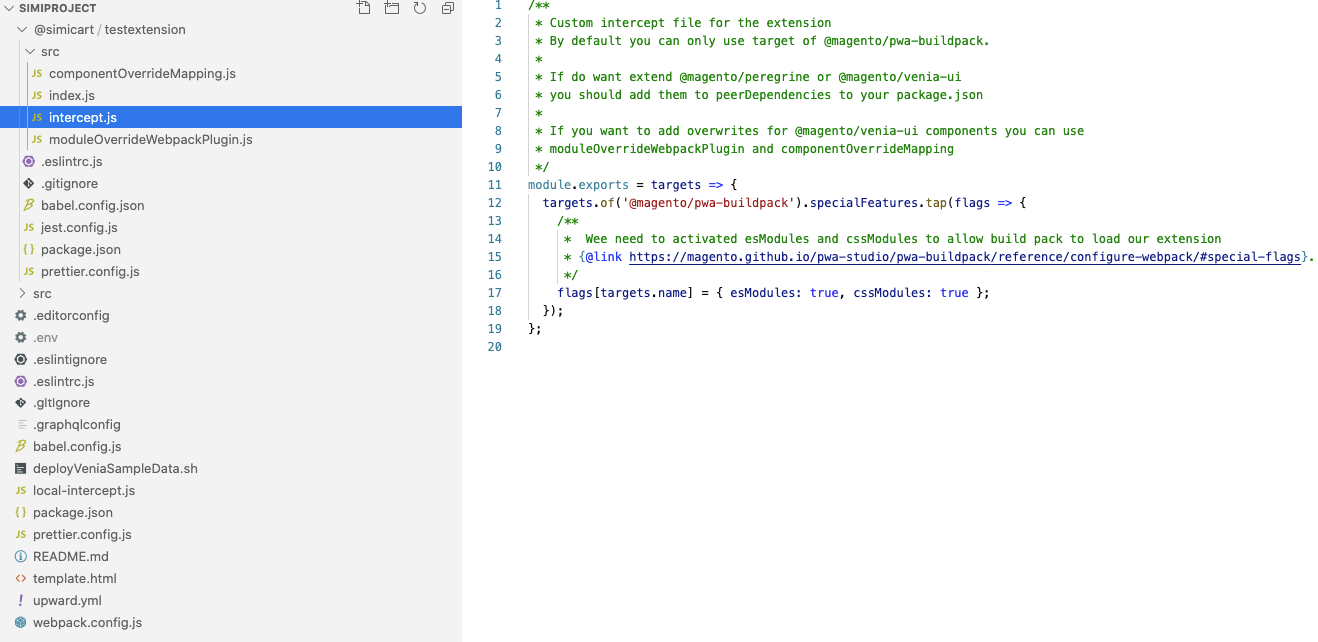
Öffnen Sie das erstellte Verzeichnis.

Wir können jetzt sehen, dass die Datei intercept.js erstellt wurde und bereits overridemapping enthält.
Versuchen wir nun, eine neue Route in testextension/src/intercept.js zu erstellen
/**
* Benutzerdefinierte Intercept-Datei für die Erweiterung
* Standardmäßig können Sie nur das Ziel @magento/pwa-buildpack verwenden.
*
* Wenn Sie @magento/peregrine oder @magento/venia-ui erweitern möchten
* Sie sollten sie zu peerDependencies zu Ihrer package.json hinzufügen
*
* Wenn Sie Überschreibungen für @magento/venia-ui-Komponenten hinzufügen möchten, können Sie verwenden
* moduleOverrideWebpackPlugin und componentOverrideMapping
**/
module.exports = Ziele => {
target.of('@magento/pwa-buildpack').specialFeatures.tap(flags => {
/**
* Wir müssen esModules und cssModules aktivieren, damit das Build Pack unsere Erweiterung laden kann
* {@link https://magento.github.io/pwa-studio/pwa-buildpack/reference/configure-webpack/#special-flags}.
*/
flags[targets.name] = { esModules: true, cssModules: true };
});
ziele.of('@magento/venia-ui').routes.tap(
routenArray => {
routenArray.push({
name: 'SimiCart-Seite',
Muster: '/simicart',
Pfad: '@simicart/testextension/src/components/page1'
});
RückkehrroutenArray;
});
}; Komponente für die neue Route in testextension/src/components/page1/index.js :
Reagieren von 'Reagieren' importieren;
importiere {mergeClasses} aus „@magento/venia-ui/lib/classify“;
Importiere {Form, Zeichenfolge} aus 'Prop-Typen';
import defaultClasses aus './index.css';
const Seite1 = Requisiten => {
Konstante Klassen = mergeClasses (defaultClasses, props.classes);
return (<div className={classes.root}>SimiCart</div>);
}
Seite1.propTypes = {
Klassen: Form ({Wurzel: Zeichenfolge})
};
Seite1.defaultProps = {};
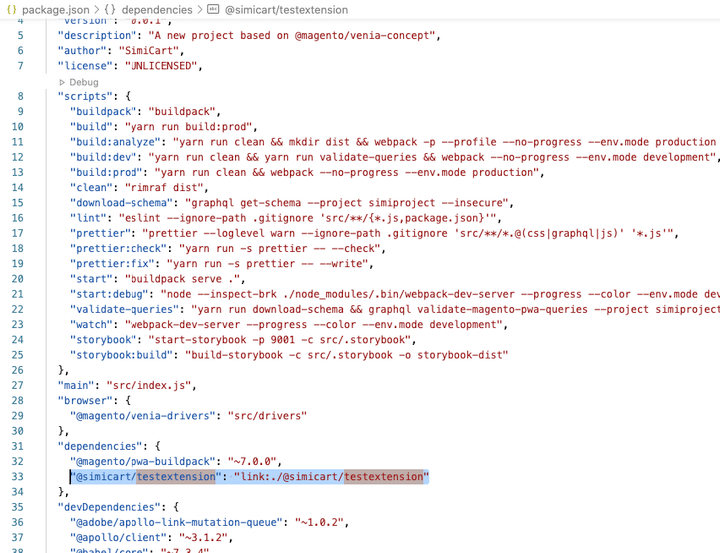
Standardseite1 exportieren;Ändern Sie package.json , um das Paket zu importieren:

"Abhängigkeiten": {
"@magento/pwa-buildpack": "~7.0.0",
"@simicart/testextension": "link:./@simicart/testextension"
},Installieren Sie danach und beobachten Sie, ob die neue Route funktioniert.
Garn installieren Garn Uhr
3. Überschreibende Komponenten
Nach dem vorherigen Teil geht es in diesem Teil darum, die vorhandenen Ansichten Ihres Projekts zu überschreiben.
Aus dem im vorherigen Schritt erstellten Projekt fügen wir unsere Überschreibung in testextension/src/componentOverrideMapping.js hinzu:
/**
* Mappings für Überschreibungen
* Beispiel: [`@magento/venia-ui/lib/components/Main/main.js`]: './lib/components/Main/main.js'
*/
module.exports = componentOverride = {
[`@magento/venia-ui/lib/components/Header/header.js`]: '@simicart/testextension/src/override/header.js'
}; require Sie dann diesen Überschreibungscode in testextension/src/intercept.js :
/**
* Benutzerdefinierte Intercept-Datei für die Erweiterung
* Standardmäßig können Sie nur das Ziel @magento/pwa-buildpack verwenden.
*
* Wenn Sie @magento/peregrine oder @magento/venia-ui erweitern möchten
* Sie sollten sie zu peerDependencies zu Ihrer package.json hinzufügen
*
* Wenn Sie Überschreibungen für @magento/venia-ui-Komponenten hinzufügen möchten, können Sie verwenden
* moduleOverrideWebpackPlugin und componentOverrideMapping
*/
const moduleOverrideWebpackPlugin = require('./moduleOverrideWebpackPlugin');
const componentOverrideMapping = require('./componentOverrideMapping')
module.exports = Ziele => {
target.of('@magento/pwa-buildpack').specialFeatures.tap(flags => {
/**
* Wir müssen esModules und cssModules aktivieren, damit das Build Pack unsere Erweiterung laden kann
* {@link https://magento.github.io/pwa-studio/pwa-buildpack/reference/configure-webpack/#special-flags}.
*/
flags[targets.name] = { esModules: true, cssModules: true };
});
console.log(targets.of('@magento/pwa-buildpack'));
ziele.of('@magento/venia-ui').routes.tap(
routenArray => {
routenArray.push({
name: 'SimiCartPage',
Muster: '/simicart',
Pfad: '@simicart/testextension/src/components/page1'
});
RückkehrroutenArray;
});
target.of('@magento/pwa-buildpack').webpackCompiler.tap(compiler => {
neues ModulOverrideWebpackPlugin(componentOverrideMapping).apply(compiler);
})
};Kopieren Sie dann aus dem Ordner venia-ui die Header -Komponente in die neue Komponente, die wir überschreiben werden. Fügen Sie dann eine weitere Ansicht in die Kopfzeile ein, die wir gerade kopiert haben:

SimiCartIcon aus './simicartIcon' importieren; . . . <SimiCartIcon />
Vollständiger Code in testextension/src/override/header.js :
import React, { Suspense } from 'react';
Importiere {Shape, String} aus 'Prop-Typen';
Logo aus ‚@magento/venia-ui/lib/components/Logo‘ importieren;
RessourcenUrl aus „@magento/peregrine/lib/util/makeUrl“ importieren;
importiere { Link, Route } aus 'react-router-dom';
AccountTrigger aus ‚@magento/venia-ui/lib/components/Header/accountTrigger‘ importieren;
CartTrigger aus ‚@magento/venia-ui/lib/components/Header/cartTrigger‘ importieren;
NavTrigger aus ‚@magento/venia-ui/lib/components/Header/navTrigger‘ importieren;
importiere SearchTrigger aus '@magento/venia-ui/lib/components/Header/searchTrigger';
OnlineIndicator aus '@magento/venia-ui/lib/components/Header/onlineIndicator' importieren;
importiere { useHeader } aus '@magento/peregrine/lib/talons/Header/useHeader';
importiere {mergeClasses} aus '@magento/venia-ui/lib/classify';
import defaultClasses from '@magento/venia-ui/lib/components/Header/header.css';
PageLoadingIndicator aus „@magento/venia-ui/lib/components/PageLoadingIndicator“ importieren;
SimiCartIcon aus './simicartIcon' importieren;
const SearchBar = React.lazy(() => import('@magento/venia-ui/lib/components/SearchBar'));
const Header = Requisiten => {
konstant {
handleSearchTriggerClick,
warOffline,
ist online,
suchenÖffnen,
isPageLoading
} = useHeader();
Konstante Klassen = mergeClasses (defaultClasses, props.classes);
const rootClass = searchOpen ? klassen.offen : klassen.geschlossen;
const searchBarFallback = (
<div className={classes.searchFallback}>
<div className={classes.input}>
<div className={classes.loader} />
</div>
</div>
);
const searchBar = searchOpen ? (
<Suspense-Fallback={searchBarFallback}>
<Strecke>
<SearchBar isOpen={searchOpen} />
</Route>
</Spannung>
) : Null;
const pageLoadingIndicator = isPageLoading ? (
<PageLoadingIndicator />
) : Null;
Rückkehr (
<header className={rootClass}>
<div className={classes.toolbar}>
<div className={classes.primaryActions}>
<NavTrigger />
</div>
{pageLoadingIndicator}
<OnlineIndikator
hasBeenOffline={hasBeenOffline}
isOnline={isOnline}
/>
<Link to={resourceUrl('/')}>
<Logo-Klassen={{ Logo: Klassen.Logo }} />
</Link>
<div className={classes.secondaryActions}>
<Suchauslöser
active={searchOpen}
onClick={handleSearchTriggerClick}
/>
<AccountTrigger />
<SimiCartIcon />
<CartTrigger />
</div>
</div>
{Suchleiste}
</header>
);
};
Header.propTypes = {
Klassen: Form ({
geschlossen: Schnur,
Logo: Schnur,
offen: Schnur,
primäreAktionen: Zeichenkette,
sekundäreAktionen: Zeichenkette,
Symbolleiste: Zeichenkette
})
};
Standardkopfzeile exportieren; Lassen Sie uns diese Ansicht in testextension/src/override/SimiCartIcon.js :
Reagieren von 'Reagieren' importieren;
Symbol aus '@magento/venia-ui/lib/components/Icon' importieren;
importiere { FastForward } aus 'react-feather';
RessourcenUrl aus „@magento/peregrine/lib/util/makeUrl“ importieren;
importiere { useHistory } aus 'react-router-dom';
Importiere {Shape, String} aus 'Prop-Typen';
import defaultClasses aus './SimiCartIcon.css';
import { FormattedMessage, useIntl } from 'react-intl';
const SimiCartIcon = Requisiten => {
const-Klassen = defaultClasses;
const { formatMessage } = useIntl();
const history = useHistory();
Rückkehr (
<Schaltfläche
aria-label={formatMessage({
id: `blog.bloglabel`,
defaultMessage: 'Blog'
})}
className={classes.root}
onClick={() => history.push(resourceUrl('/simicart'))}
>
<Icon src={FastForward} />
<span className={classes.label}>
<FormattedMessage id={`Blog`} />
</span>
</button>
);
}
SimiCartIcon.propTypes = {
Klassen: Form ({ Wurzel: Zeichenkette })
};
SimiCartIcon.defaultProps = {};
Standard SimiCartIcon exportieren;Dann style es:
.Wurzel {
Ausrichtungselemente: Mitte;
Cursor: Zeiger;
Anzeige: Inline-Flex;
justify-content: center;
Zeilenhöhe: 1;
Zeigerereignisse: auto;
Textausrichtung: Mitte;
Leerzeichen: nowrap;
Übergangseigenschaft: Farbe;
Übergangsdauer: 224ms;
Übergangszeitfunktion: kubisches Bezier (0, 0, 0,2, 1);
Höhe: 3rem;
Breite: 3rem;
}
.Etikett {
Anzeige: keine;;
}
@media (Mindestbreite: 641px) {
.Wurzel {
Breite: automatisch;
}
.Etikett {
Anzeige: initial;
Rand-Inline-Start: 0,25 Rem;
}
}Das Ergebnis:

Und damit ist unser Tutorial beendet. Fühlen Sie sich frei, uns jede Frage zu stellen, wenn es einen verwirrenden Teil gibt, und wenn Sie denken, dass dieses Tutorial hilfreich ist, vergessen Sie nicht, es als hilfreich zu bewerten!
Wenn Sie Lust haben, eine Magento PWA Studio-Erweiterung auszuprobieren, haben wir außerdem kostenlose und Open-Source-Zusatzmodule, die Sie zusätzlich zu Ihrer Magento PWA Studio-Website installieren können.
Weiterlesen:
Magento PWA Studio: Nützliche Links und Ressourcen
