Wie kann man langweilige E-Mails mit WooCommerce Pretty Emails umwandeln?
Veröffentlicht: 2020-08-14Transaktions-E-Mail ist der entscheidende Faktor für die Auftragserfüllung. Die wesentlichen Details wie Bestellstatus, Bestelldetails, Richtlinien und mehr werden über diese Transaktions-E-Mails mit Ihren Kunden geteilt. Es ist wichtig, sich auf die Bestell-E-Mails Ihres Shops zu konzentrieren, um den Posteingang Ihrer Kunden aufzuwerten. Die WordPress-Community bietet viele E-Mail-Anpassungs-Plugins für WooCommerce, um Ihre E-Mails anzupassen. Die E-Mail-Decorator-Erweiterungen von WooCommerce helfen bei der Transformation Ihrer Bestellbenachrichtigungs-E-Mails.
Lassen Sie uns in diesem Artikel das beste WooCommerce-E-Mail-Anpassungstool kennenlernen, mit dem Sie attraktive und reaktionsschnelle Transaktions-E-Mails professionell versenden können.
Bevor Sie beginnen, vergewissern Sie sich, dass Sie das beliebte WooCommerce Email Customizer-Plugin installiert und aktiviert haben:
Holen Sie sich das E-Mail-Customizer-Plugin
Inhaltsverzeichnis
- Warum sollten Sie Ihre WooCommerce-E-Mails anpassen?
- Das beste WooCommerce E-Mail-Customizer-Tool
- Konfiguration des E-Mail-Customizer-Plugins von WooCommerce
- Die Transformation zu hübschen WooCommerce-E-Mails
- Die E-Mail-Vorlagen von WooCommerce
- Hübsche WooCommerce-E-Mails erstellen
- Allgemeine Aktionen, die im Drag-and-Drop-Editor ausgeführt werden können
- Häufig gestellte Fragen zum E-Mail-Customizer von WooCommerce
Warum sollten Sie Ihre WooCommerce-E-Mails anpassen?
Bevor Sie mit dem Plugin und der Anpassung beginnen, ist es gut, die Gründe für diese Transformation zu kennen. Welchen Unterschied bringt diese Transformation für den WooCommerce-Shop?
- Erhöht Ihre Klickrate durch die Verwendung von CTA-Schaltflächen in Ihren Transaktions-E-Mails.
- Conversion-Raten können leicht erhöht werden.
- Das Anpassen Ihrer E-Mails mit Schaltflächen für soziale Netzwerke verbessert Ihre Freigaberate.
- Kunden können sich engagieren, wenn sie finden, dass Ihre E-Mails mit einem Hauch von Personalisierung attraktiv sind.
- Angepasste schöne WooCommerce-E-Mails helfen Ihnen, den ROI pro E-Mail zu steigern.
Das beste WooCommerce E-Mail-Customizer-Tool
Der WooCommerce-Markt verfügt über viele Plugins und Erweiterungen, die bei der Anpassung der Bestell-E-Mails des Shops helfen könnten. Eines der besten E-Mail-Anpassungs-Plugins für WooCommerce ist der E-Mail-Anpasser Plus für WooCommerce von Flycart. Dieses Plugin ist so zuverlässig, dass die Anpassung durch eine einfache Drag-and-Drop-Aktion aus seinen integrierten Tools erfolgen kann.
Wichtig ist, dass keine Codierung erforderlich ist, um die Transaktions-E-Mails mit diesem Plugin zu verstehen und anzupassen. Das Plugin ist mit einer einfachen Benutzeroberfläche einfach zu bedienen und verfügt über mehr als 10 WooCommerce-E-Mail-Vorlagen, die mit dem integrierten Tool weiter angepasst werden können.
Lassen Sie uns einige der herausragenden Funktionen dieses WooCommerce-E-Mail-Customizer-Plugins kennenlernen,
- Der wichtigste Vorteil des Plugins ist, dass Sie bei Null anfangen müssen. Die Transaktions-E-Mail kann einfach optimiert werden, indem Sie die entsprechende Auswahl aus den verfügbaren WooCommerce-E-Mail-Vorlagen im Plugin auswählen.
- Der visuelle Drag-and-Drop-Editor des E-Mail-Anpassers passt Ihre Transaktions-E-Mails ganz einfach an.
- Mit dem Plugin können Sie Ihr Logo/Bild zur Bestell-E-Mail hinzufügen, was Ihre Markenidentität erhöhen würde.
- Der Editor verwendet das beliebte MJML-E-Mail-Framework, um die Reaktionsfähigkeit auf allen Geräten sicherzustellen.
- Es unterstützt wichtige Plugins wie - WooCommerce Order Status Manager.
- Sie können eine Vorschau Ihrer E-Mail erhalten, indem Sie eine Test-E-Mail senden, bevor Sie sie an Ihre Kunden senden.
- Sie können ein Backup Ihres E-Mail-Designs erstellen, indem Sie es einfach mit einem einzigen Klick exportieren.
Konfiguration des E-Mail-Customizer-Plugins von WooCommerce
Laden Sie das WooCommerce Email Customizer-Plugin herunter, um es in Ihrem WordPress-Admin zu installieren.
Beginnen wir mit dem Installationsprozess des Plugins,
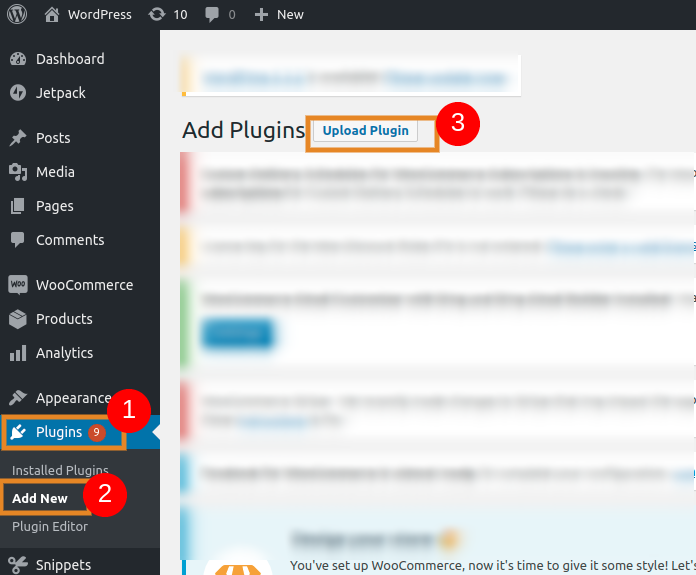
Schritt 1 : Melden Sie sich bei Ihrem WordPress-Admin an und gehen Sie zu Dashboard -> Plugins.
Schritt 2: Klicken Sie auf „Neu hinzufügen“. Dies bringt die Schaltfläche "Plugin hochladen". Klick es an.

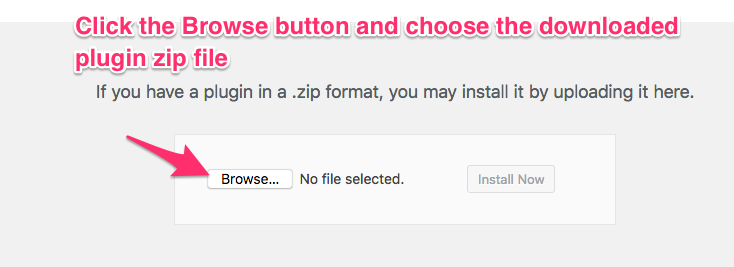
Schritt 3: Klicken Sie auf die Schaltfläche „Durchsuchen“ und wählen Sie die heruntergeladene Plugin-Zip-Datei aus.

Schritt 4: Klicken Sie auf die Schaltfläche „Installieren“.
Dadurch wird das Plugin installiert und Sie können Ihre Transaktions-E-Mails jetzt auf professionellere Weise erstellen und anpassen. Das Plugin ermöglicht es WooCommerce, E-Mail-Text, Bild, Logo und mehr mit erweiterten Methoden anzupassen.
Die Transformation zu hübschen WooCommerce-E-Mails
Mit diesem E-Mail-Dekorator können Sie die WooCommerce-Bestell-E-Mails kreativer und professioneller anpassen. Um mit der Transformation zu beginnen,
Gehen Sie zu WooCommerce -> Email Customizer plus.
Die E-Mail-Vorlagen von WooCommerce
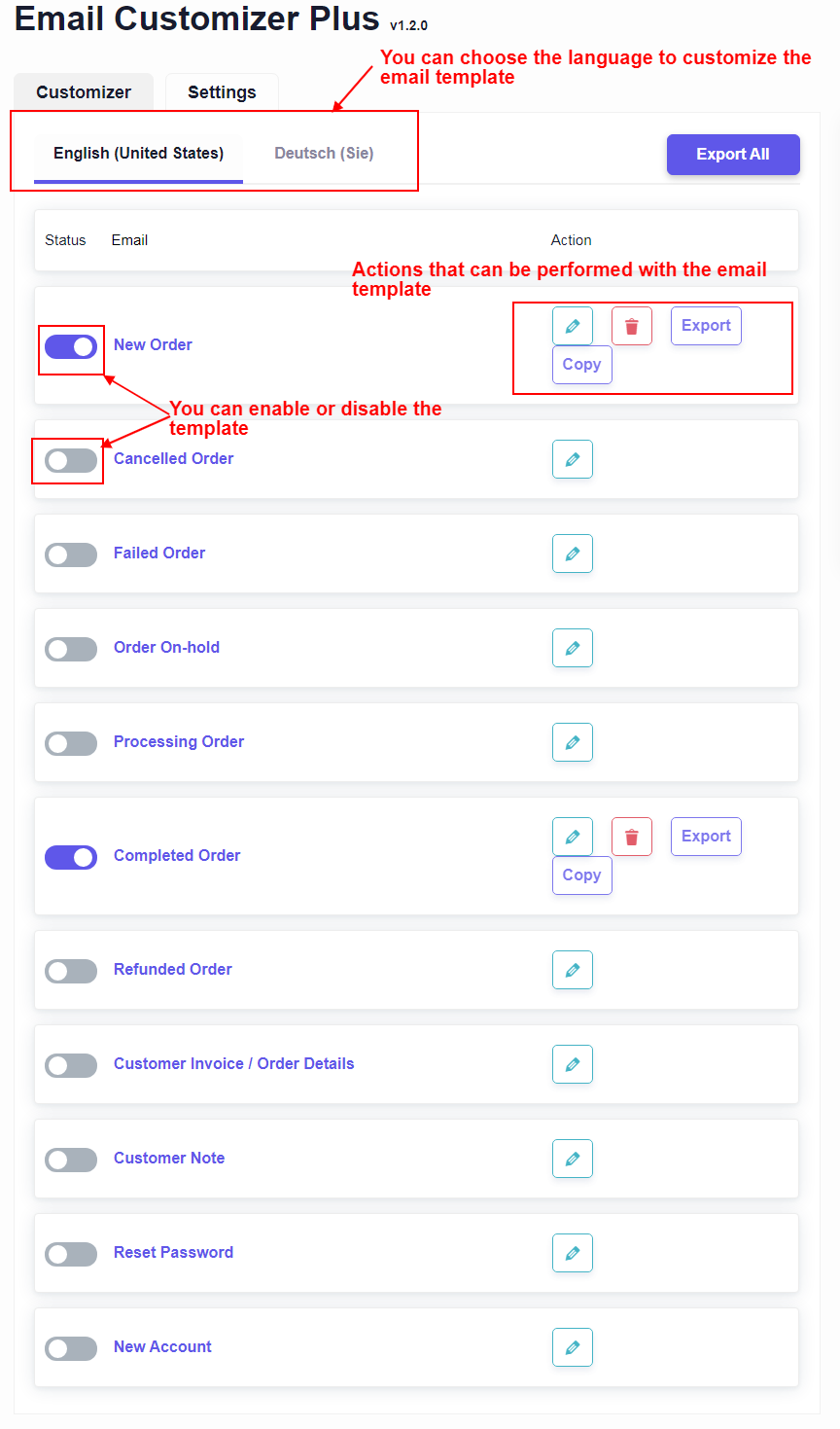
Der E-Mail-Customizer hat fast 10+ WooCommerce-E-Mail-Vorlagen. Sie können das passende E-Mail-Vorlagendesign auswählen und es mit dem Drag-and-Drop-Editor weiter anpassen.
Sehen Sie sich die verfügbaren WooCommerce-E-Mail-Vorlagen im Plugin an,

Dieser WooCommerce-E-Mail-Customizer unterstützt mehrere Sprachen. In dieser Phase können Sie die erforderliche Sprache für die Transaktions-E-Mails Ihres Shops auswählen.
Die Auftragsstatusvorlagen können bearbeitet, entfernt, exportiert und auch eine Kopie der Vorlage erstellt werden. Sie können die Vorlagen sogar über die entsprechende Umschaltfläche aktivieren und deaktivieren.
Nachdem Sie die Sprache und die Vorlage für den Bestellstatus ausgewählt haben, wählen Sie auf der nächsten Seite das Design für Ihre Transaktions-E-Mail aus.
Hübsche WooCommerce-E-Mails erstellen
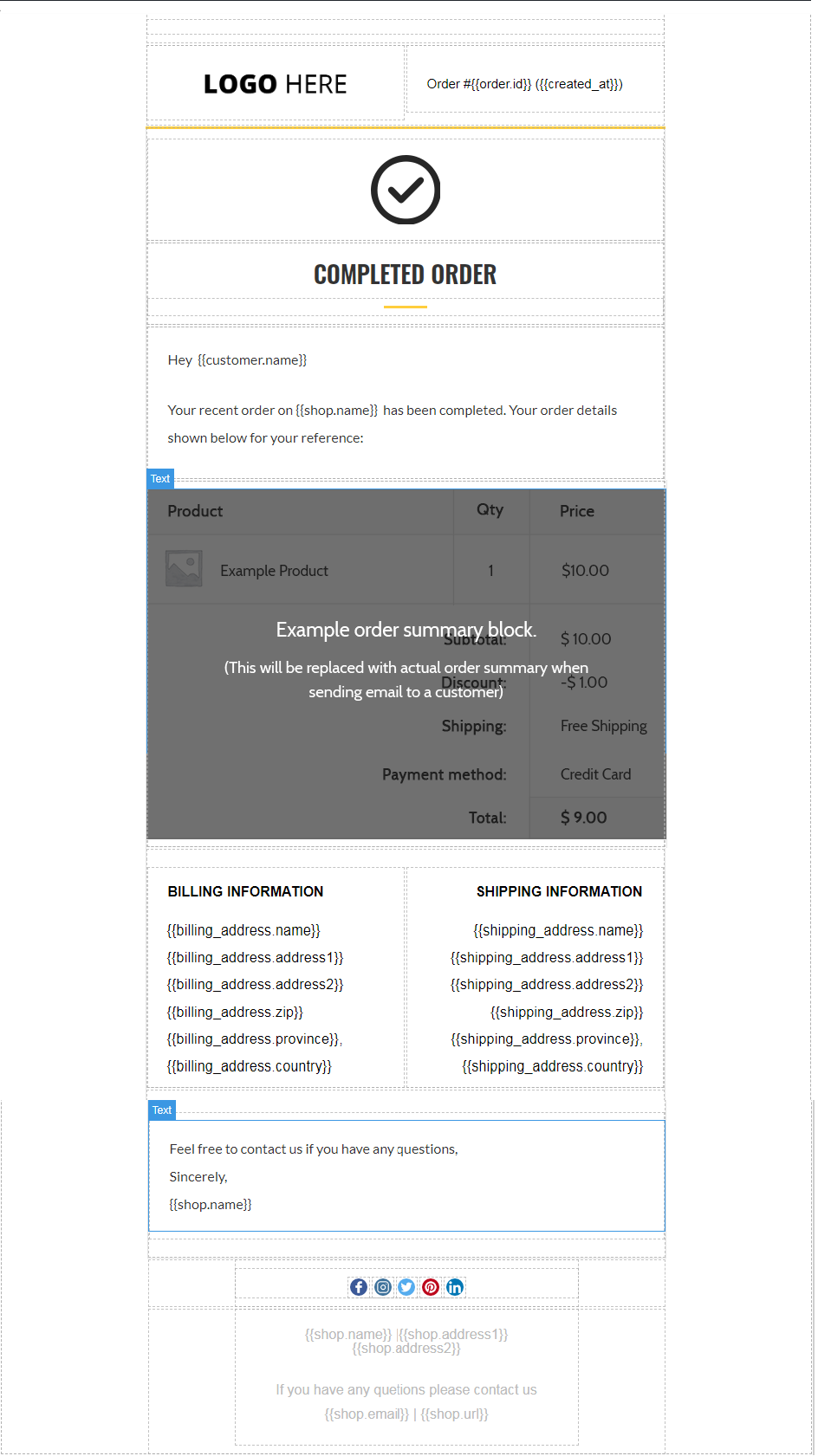
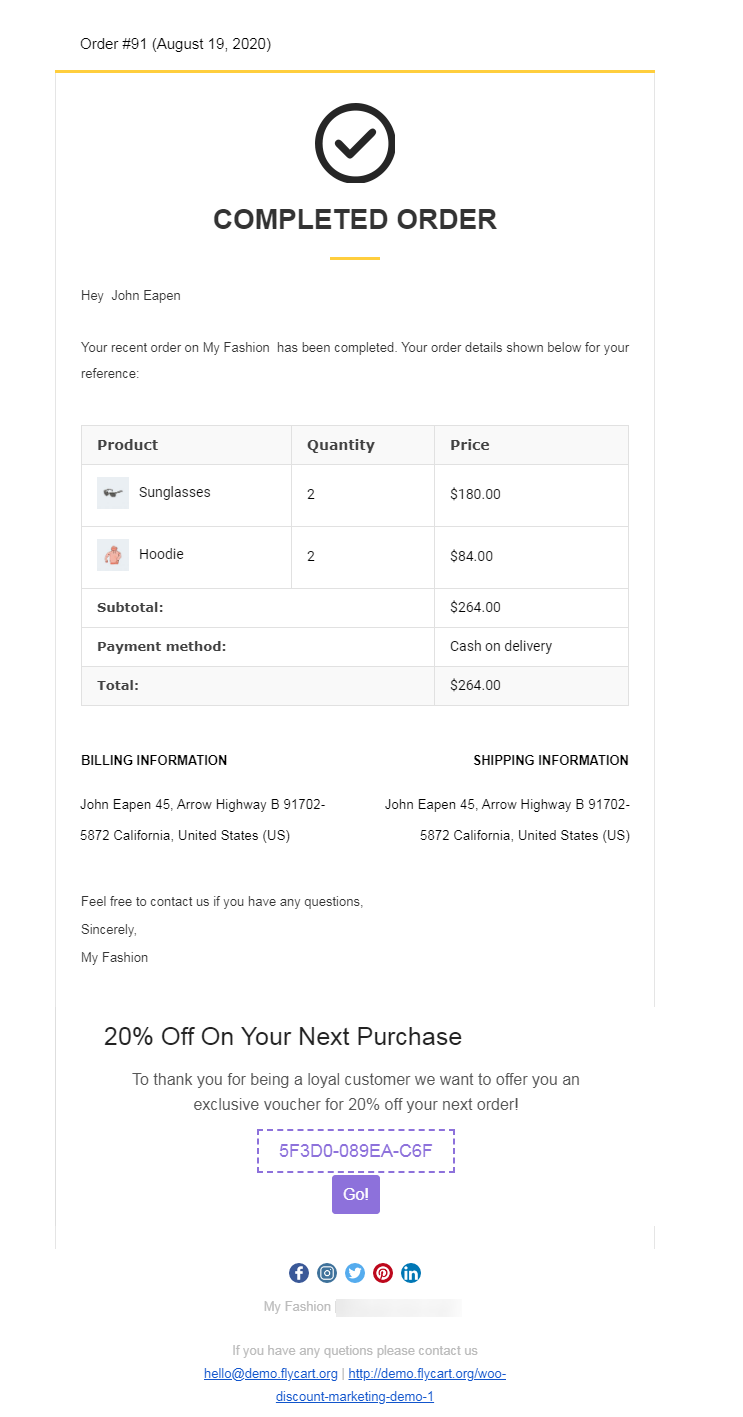
Hier sehen wir uns ein Beispiel für die Anpassung einer abgeschlossenen Bestell-E-Mail an.
Unten ist der Screenshot der Vorlage für den Abschluss der Bestellung,

Jetzt können wir diese E-Mail-Vorlage mit dem Drag-and-Drop-Editor anpassen. Lassen Sie uns auf das Tool eingehen, mit dem Sie hübsche E-Mails für WooCommerce erstellen können.
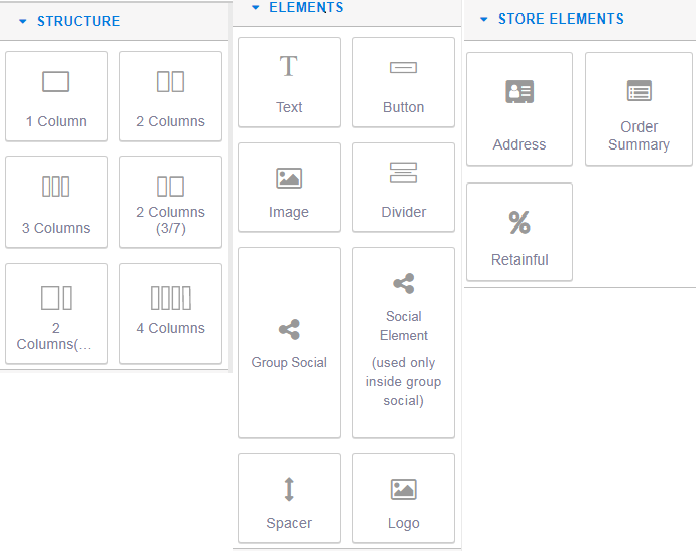
Der E-Mail-Customizer von WooCommerce hat drei Blöcke, mit denen die erforderliche Anpassung in zwei Schritten durchgeführt wird,
- Wahl des Blocks
- Den Block gestalten

Diese Blöcke sind im rechten Bereich neben der E-Mail-Vorlage verfügbar.
Struktur : Mit diesem Block können Sie Ihren E-Mails Spalten hinzufügen. Ziehen Sie einfach die erforderliche Spaltenstruktur per Drag-and-Drop in den Textkörper der E-Mail und gestalten Sie sie nach Bedarf.
Elemente : In diesem Block sind Tools verfügbar, die für die Anpassung des Inhalts der E-Mail unerlässlich sind. Sie können den WooCommerce-E-Mail-Header-Bereich mit den Tools aus diesem Block ändern.
- Text - Ziehen Sie dieses Element per Drag & Drop für WooCommerce, um den E-Mail-Text anzupassen. Der WooCommerce passt den E-Mail-Text mit dem erforderlichen Stil, der Größe und der Farbe an.
- Schaltfläche - kann verwendet werden, um beliebige Schaltflächen zu Ihrer E-Mail hinzuzufügen. Mit diesem Element können beispielsweise CTA-Buttons wie „ABONNIEREN“ hinzugefügt werden.
- Bild - kann verwendet werden, um Bilder in die E-Mail einzufügen. Ziehen Sie das Element per Drag & Drop -> doppelklicken Sie darauf, um das Logo einzufügen
- Trennlinie – fügt eine Trennlinie zwischen den Inhalten der E-Mail hinzu.
- Group Social – dazu gehören die Social-Buttons für die E-Mail (Facebook, Pinterest, Twitter, LinkedIn).
- Abstandshalter – fügt Leerzeichen zwischen dem Inhalt der E-Mail ein.
- Logo – wird verwendet, um der Transaktions-E-Mail ein Logo hinzuzufügen. Ziehen Sie das Element per Drag & Drop -> doppelklicken Sie darauf, um das Logo einzufügen.
Shop-Elemente : Mit diesem Block können Sie Shop-Elemente wie Adresse (Rechnungs- und Lieferadresse), Bestelldetails und Details zum Gutschein für die nächste Bestellung zu Ihren Transaktions-E-Mails hinzufügen.

Adresse - enthält Versand- und Rechnungsadresse an die E-Mail
Bestellübersicht - enthält Bestelldetails.
Die Store-Elemente holen sich die jeweiligen Details über Shortcodes aus dem Backend. Shortcodes sind die Essenz des E-Mail-Builders, da sie als Platzhalter für dynamische Daten verwendet werden. Die WooCommerce-E-Mail fügt ein benutzerdefiniertes Feld mit Shortcodes hinzu, um die dynamischen Daten zu erhalten.
Hinweis – Beispiel: {{order.id}} Bei Verwendung wird dieser Shortcode durch die tatsächliche Bestell-ID in der E-Mail-Benachrichtigung ersetzt, die an den Kunden gesendet wird, nachdem er/sie eine Bestellung aufgegeben hat.
Retainful – fügt Ihren Kunden über Retainful den Gutschein für die nächste Bestellung hinzu.
Diese Funktion erhöht die Wiederbesuchshäufigkeit Ihres Shops, indem Retainful in den E-Mail-Designer von WooCommerce integriert wird. Diese Integration ermöglicht es Ihnen, der Bestell-E-Mail Ihres Kunden einen Gutschein hinzuzufügen, der ihn zu wiederholten Einkäufen in Ihrem WooCommerce-Shop veranlassen würde.
Für die Coupons sind im Plugin „Retainful“ einige allgemeine Einstellungen vorzunehmen. Diese Einstellungen werden widergespiegelt, wenn Sie die Coupons mit Hilfe des Drag-and-Drop-Editors in Ihrem WooCommerce-E-Mail-Anpassungstool für die Transaktion zur Transaktions-E-Mail hinzufügen.
Der WooCommerce-E-Mail-Customizer verwendet das MJML-E-Mail-Framework und erstellt Transaktions-E-Mails, die auf allen Geräten reagieren.
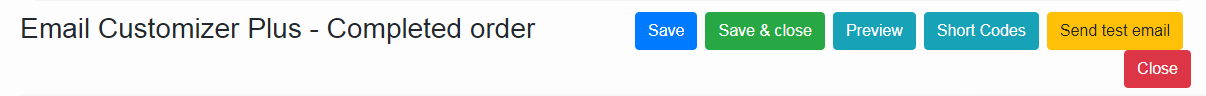
Allgemeine Aktionen, die im Drag-and-Drop-Editor ausgeführt werden können
Auf der oberen rechten Seite des Drag-and-Drop-Editors haben Sie Schaltflächen zum Speichern, Anzeigen einer Vorschau, Eingeben von Shortcodes und sogar zum Senden einer Test-E-Mail Ihrer benutzerdefinierten E-Mail.

Speichern – Sie können die angepasste E-Mail-Vorlage für die zukünftige Verwendung speichern.
Vorschau – Sie können eine Vorschau der E-Mail anzeigen, bevor Sie sie an Ihre Kunden senden.
ShortCodes - Geben Sie mithilfe von Shortcodes dynamische Daten in Ihre E-Mail ein. Die WooCommerce-E-Mail kann mithilfe von Shortcodes ein benutzerdefiniertes Feld hinzufügen und erhält dynamische Kundendaten. Es hilft beim Abrufen von Details wie Bestellungen, Adressen, Kundendaten usw. aus dem Back-End.
Test-E-Mail senden – Sie können eine Test-E-Mail senden, bevor Sie die angepasste E-Mail an Ihre Kunden senden.
Mit dem WooCommerce Email Customizer Plus können Sie auch eine benutzerdefinierte E-Mail-Vorlage in WooCommerce mit „Custom CSS“ erstellen. Dazu ist der nachstehenden Navigation zu folgen,
Sie können benutzerdefinierte E-Mail-Vorlagen erstellen
Email Customizer Plus -> Einstellungen -> Benutzerdefiniertes CSS.
Sie können den erforderlichen Code zum Erstellen der E-Mail-Vorlage nach Bedarf eingeben. Die beste und empfohlene Methode zum Erstellen einer benutzerdefinierten WooCommerce-E-Mail ist die Verwendung der vorgefertigten Vorlagen, die in das Plugin integriert sind.
Somit können alle diese Elemente im Drag-and-Drop-Editor nach Bedarf ausgewählt und gestaltet werden, um Ihre Transaktions-E-Mails anzupassen.
Sehen Sie sich die personalisierte E-Mail einer abgeschlossenen Bestellung an,

Die obige E-Mail zum Abschluss der Bestellung ist mit einem „Nächste-Bestellung-Coupon“ zusammen mit den Bestelldetails des Kunden personalisiert. Diese Funktion würde den Kunden sicherlich dazu bringen, häufig in Ihrem Geschäft einzukaufen.
Das Anpassen Ihrer Bestell-E-Mails ist ein problemloser Prozess mit dem besten WooCommerce-E-Mail-Anpassungs-Plugin - Email Customizer Plus. Bringen Sie Ihr Unternehmen auf den Punkt, indem Sie das WooCommerce-Plugin zum Bearbeiten von E-Mail-Vorlagen konfigurieren und seine Funktionen und Vorteile erleben.
Ich wünsche Ihnen viel Glück.
Häufig gestellte Fragen zum E-Mail-Customizer von WooCommerce
Das E-Mail-Customizer-Plugin von WooCommerce ist eine Erweiterung, die das Erstellen und Anpassen der Transaktions-E-Mails Ihres Shops unterstützt. Mit dem Plugin können Sie WooCommerce-Bestell-E-Mails nach Bedarf anpassen. Nach der Anpassung mit dem integrierten Tool können Sie E-Mail-Vorlagen in der Vorschau anzeigen, eine Test-E-Mail senden und die angepasste Vorlage für die zukünftige Verwendung speichern.
WooCommerce-E-Mail-Vorlagen können entweder mit einem geeigneten E-Mail-Anpassungs-Plugin angepasst werden oder können angepasst werden, indem Sie Ihre eigene Vorlage mit benutzerdefiniertem CSS erstellen.
Der Drag-and-Drop-Editor passt Ihre E-Mails an, indem er den Block auswählt und gestaltet.
- Struktur: Dieser Block wird zum Hinzufügen von Spalten zu Ihren E-Mails verwendet.
- Elemente: Dieser Block enthält Tools, die zum Anpassen des Inhalts der E-Mail erforderlich sind (Text, E-Mail-CTA-Schaltflächen, Leerzeichen usw.).
- Shop-Elemente: Dieser Block wird verwendet, um Shop-Elemente wie Adresse (Rechnungsadresse und Lieferadresse), Bestelldetails und Details zum Gutschein für die nächste Bestellung hinzuzufügen.
Sie können die folgenden Vorteile erleben, wenn Sie Ihre Transaktions-E-Mails anpassen,
- CTA-Buttons in Ihren Transaktions-E-Mails erhöhen Ihre Klickrate.
- Conversion-Raten können leicht erhöht werden.
- Verbessert Ihre Social-Sharing-Rate.
- Verbessert die Kundenbindung in Ihrem Geschäft.
- Steigern Sie den ROI pro E-Mail.
Es gibt verschiedene Plugins und Erweiterungen zum Anpassen der Bestell-E-Mails im WooCommerce-Markt. Das beste WooCommerce-Plugin zur Anpassung von hübschen E-Mails ist - Email Customizer Plus für WooCommerce. Das Plugin hat fast 10+ WooCommerce-E-Mail-Vorlagen. Mit dem E-Mail-Customizer-Plugin von WooCommerce können Sie die vorgefertigten Vorlagen anpassen oder sogar Ihre eigene E-Mail-Vorlage mit benutzerdefiniertem CSS erstellen.
