25+ beste Schriftarten für Websites, die von Profis und Webdesign-Agenturen im Jahr 2022 verwendet werden
Veröffentlicht: 2022-09-17Es scheint also, als ob Sie bei der Auswahl einer Schriftart für Ihre Website wiederholt gegen eine Wand stoßen. Schließlich ist das die einzig mögliche Erklärung dafür, warum Sie hier sind.
Nun, Ihre Gebete wurden erhört. Dieser Artikel befasst sich ausführlich mit allem, was mit der Auswahl einer Schriftart zusammenhängt, sowie mit den subtileren Aspekten, die mit dem Prozess verbunden sind. Doch damit endet es nicht. Außerdem werden über 25 der besten derzeit verfügbaren Schriftarten für Website-Seiten untersucht.
Juckreiz, um loszulegen? Also gut, lass uns gleich eintauchen!
Was genau ist eine Schriftart?
Es gibt keine Standarddefinition für eine Schriftart, obwohl der Begriff eine Ableitung der historischen „ Schriftart “ ist – Instrumenten zur Gestaltung von Buchstaben für Geräte wie Schreibmaschinen. Mittlerweile sind diese beiden Begriffe synonym geworden.
Eine Schriftart ist lediglich der Stil der Buchstaben, die in schriftlichen Inhalten verwendet werden. Anschließend kann eine Seite einheitliche Zeichen haben, die sich an eine Ästhetik und Größe halten, oder wild unterschiedliche Varianten. Es liegt ganz bei den Benutzern, den Text zu schreiben.
Wie wählt man Schriftarten für eine Website aus?
Mehrere Organisationen verkomplizieren die Dinge bei der Auswahl von Webfonts für ihre Websites. Es ist jedoch ein relativ einfacher Prozess, wenn Sie die Grundlagen verstehen. Und um das besser zu erklären, gehen wir mit einer Analogie vor:
Ihre Website ist Ihre Stimme. Der Inhalt der Webseiten ist das Thema, das Sie diskutieren möchten. Jetzt ist die Schriftart, die Sie verwenden, Ihr Ton. So einfach ist das.
Auf dieser Grundlage haben Sie mehrere Optionen, wenn es darum geht, Ihren Ton – Schriftart – Persönlichkeit auszuwählen, nämlich:
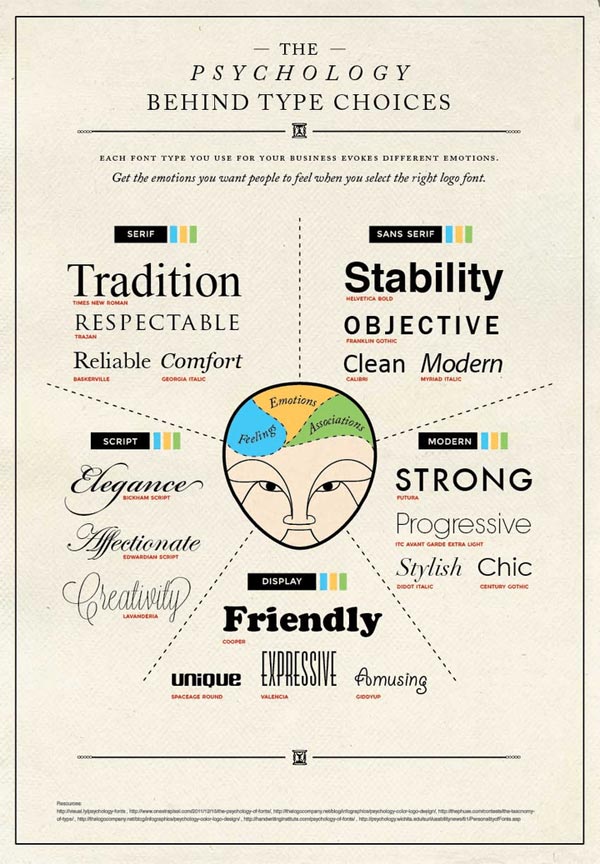
- Serifenschriften , die Tradition, Komfort, Zuverlässigkeit und Autorität ausstrahlen
- Sans-Serif-Schriftarten , die Objektivität und Stabilität ausstrahlen und dazu neigen, minimal zu sein
- Schreibschriften , die Eleganz, Kreativität und ein gewisses Maß an Zuneigung vermitteln
- Zeigen Sie Schriftarten an, die Einzigartigkeit und Freundlichkeit vermitteln und den allgemeinen Markenausdruck unterstützen
- Moderne Schriftarten , die Kühnheit zeigen, vermischt mit einer progressiven Perspektive

Quelle
Bei der Bestimmung der besten Schriftarten für Webseiten gibt es keine richtige Antwort. Es gibt jedoch ein paar Dinge, die Sie bei der Entscheidung, welcher Stil am besten zu Ihnen passt, nutzen können.
Also, hier sind sie:
Marken- und Zielgruppenidentität
Jedes Mal, wenn Sie sprechen, stimmt Ihr Ton mit dem überein, was Sie sagen möchten. Das Gleiche gilt für Ihre Markenidentität und den von Ihnen gewählten Markenschriftstil. Dies ist auch das erste, was Sie berücksichtigen müssen. Ein hilfreicher Tipp hier ist, zwei Dinge zu untersuchen:
- Die Persönlichkeit Ihrer Organisation
- Die Zielgruppe
Sobald Sie eine Antwort auf beide haben, bringen Sie sie zusammen. Das wird Ihnen helfen, ein paar Webdesign-Schriftarten in die engere Wahl zu ziehen, auch wenn es nicht die genaue ist.
Lesbarkeit der Schrift
Unabhängig davon, wie visuell beeindruckend die Schriftart ist, macht es keinen Sinn, wenn niemand sie lesen kann. Webdesigner sind oft so sehr damit beschäftigt, ihre Website schön aussehen zu lassen, dass sie vergessen, worauf es ankommt: DER INHALT .
Bleiben Sie also bei der Idee der Eleganz in der Einfachheit . Das bedeutet nicht, dass Sie nichts Stilvolles auf Ihren Webseiten einbauen können. Du kannst es tatsächlich. Stellen Sie jedoch sicher, dass Sie es auf Überschriften und Titel beschränken.

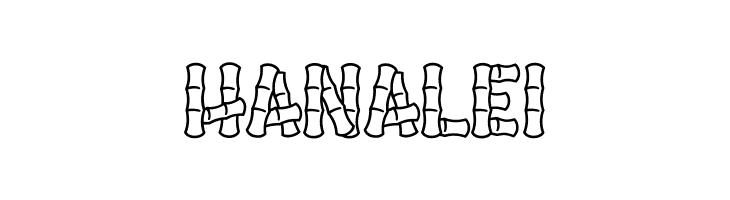
Nehmen wir zum Beispiel Hanalei. Es ist die beste Schriftart für Website-Header -Titel, wenn Sie ein jugendliches Publikum ansprechen. Ältere Personen können jedoch Schwierigkeiten haben, damit umzugehen, wie beschäftigt die Buchstabenränder sind. Darüber hinaus passt Hanalei möglicherweise nicht zu den anderen Stilen, die Sie in Ihre Website integrieren möchten. Also, wie lösen Sie das?
Es ist ganz einfach: Sie verwenden Werkzeuge zur Schriftpaarung. Diese sind explizit darauf ausgerichtet, die Kompatibilität über alle Ihre Webseiten hinweg zu gewährleisten. Kurz gesagt, Sie erhalten eine Liste mit vorgeschlagenen Schriftartkombinationen, die gut zusammenpassen.
Einige der beliebtesten Beispiele für solche Tools sind:
- Geben Sie Verbindung ein
- Google-Typ
- Geben Sie Wolf ein
- Font-Pairer
Alle aufgeführten Optionen sind für sich genommen eine ausgezeichnete Wahl. Entscheidend ist, wie Sie sie nutzen.
Benutzererfahrung
Die besten Schriftarten für Website-Seiten sind diejenigen, mit denen Ihre Website-Seiten schnell geladen werden können. Ein bisschen verwirrt? Das muss nicht sein.
In einigen Fällen lädt der Browser die HTML- und CSS-Dateien, bevor er auf die Notwendigkeit aufmerksam wird, den richtigen Schriftstil anzuzeigen. Dies kann auf einen Algorithmuskonflikt bei der Priorisierung oder einen anderen Faktor zurückzuführen sein.
Hier ist die Sache: Es spielt keine Rolle, was das kausale Problem ist. Sie sollten besorgt sein, dass Ihre Website-Besucher auf eine visuell störende Seite starren.
Die Schrift selbst ist jedoch nicht schuld – das Hosting der Seite ist schuld. Google Fonts ist hier ein perfektes Beispiel. Die meisten Designer sind damit mit einer Vielzahl von Latenzproblemen konfrontiert. Ein einfacher Import oder Selbsthosting kann jedoch die meisten Herausforderungen lösen.
Was ist die beste Schriftgröße für Websites?
Nachdem Sie nun mehr über die Feinheiten bei der Auswahl der besten Schriftarten für Website-Seiten erfahren haben, wollen wir einige technische Aspekte dahinter untersuchen. Kurz gesagt, es ist Zeit, sich die Schriftgröße anzusehen.
Die meisten Seiten haben hauptsächlich drei Aspekte:
- Die Überschrift (H1)
- Die Unterüberschrift (H2, H3, H4 …)
- Der Inhalt (P)
Wie Sie vielleicht bereits wissen, muss jedes der genannten Elemente unterschiedliche Größen haben. Und obwohl es keine Regeln gibt, befolgen die meisten Designer spezifische Praktiken für Desktop- und mobile Websites.
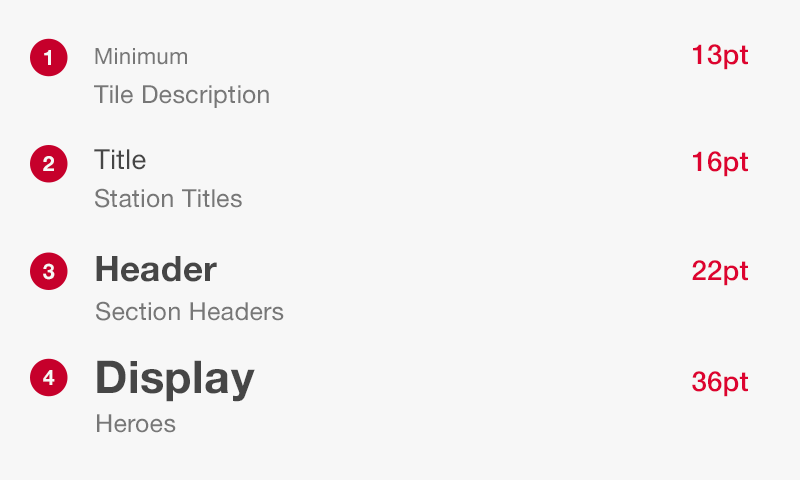
Normalerweise sollten Sie etwas in dieser Richtung befolgen:
- Inhalt/Body-Größe bei 16 bis 18 Pixel
- Die Größe der Überschrift ist 1,96-mal größer als der Textkörper, der in diesem Fall zufällig 35 Pixel beträgt
- Die Größe der Unterüberschrift ist auf 5 Pixel kleiner als die Überschrift eingestellt

Nun, diese Vorschläge sind nicht in Stein gemeißelt, insbesondere wenn man bedenkt, dass sich die Displays je nach verwendetem Gerät unterscheiden. Es gibt auch den Faktor, wie "inhaltslastig" Ihre Seiten sind. Mit anderen Worten, kleinere Schriftgrößen können dazu führen, dass die Seite zu voll erscheint, wenn es viel zu lesen gibt. Umgekehrt kann es für mobile Benutzer zu einer Herausforderung werden, alles merklich größer zu machen.
Trotz aller Online-Artikel gibt es also keine konkrete Antwort auf diese Frage. Die genannten Größen dienen Ihnen jedoch als elementare Richtschnur für den Einstieg. Letztendlich hängt es ganz von Ihrem Verständnis ab, was am besten funktioniert.
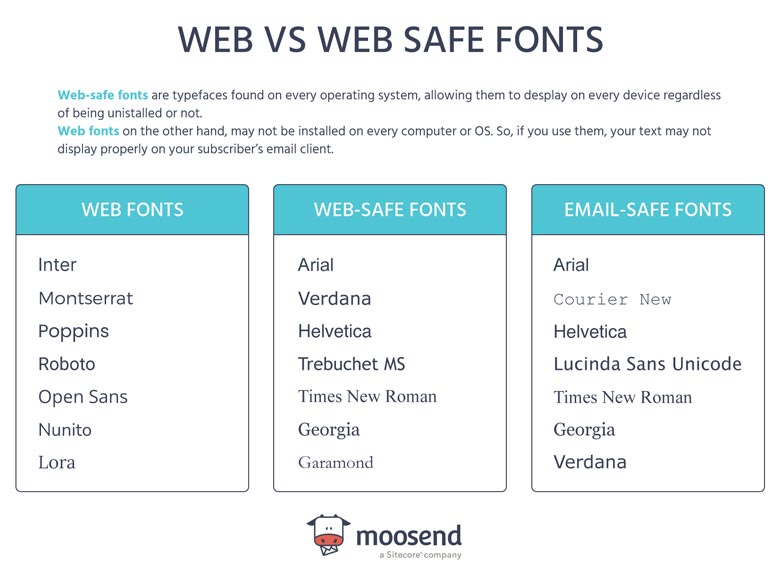
Den Unterschied zwischen websicheren und Webfonts verstehen
Eine anhaltende Verwirrung unter unerfahrenen Designern hängt mit dem Unterschied zwischen websicheren Schriftarten und Webschriftarten zusammen. Es ist wichtig zu beachten, dass das eine kein Ersatz für das andere ist und der Versuch, sie austauschbar zu verwenden, zu katastrophalen Ergebnissen führen kann.
Websichere Schriftarten sind im Wesentlichen diejenigen, die in einem Betriebssystem (OS) vorinstalliert sind. Und der einzige Grund für ihre zugewiesene Terminologie ist, dass ihre Verwendung zu keinen Darstellungsfehlern führt.
Webfonts sind jedoch nicht auf jedem Betriebssystem installiert. Wenn Sie sie beispielsweise zum Schreiben einer E-Mail verwenden, kann dies dazu führen, dass der Browser des empfangenden Clients den Text falsch anzeigt. Kurz gesagt, beide Parteien müssen für alle Inhalte, die sie senden oder anzeigen möchten, dieselbe Webschriftart installiert haben.

Allerdings – und das ist entscheidend – leiden Webseiten nicht unter diesem Problem. Der Grund? Sites werden auf einem Server gehostet und sind nicht auf Peer-to-Peer-Sharing angewiesen. Im Wesentlichen können Sie bei der Auswahl der besten Schriftarten für Website-Seiten so kreativ werden, wie Sie möchten!
Die besten verfügbaren Webfonts für das Website-Design
Jetzt wissen Sie, wie Sie eine Schriftart auswählen, auf welche Größe Sie sie einstellen und, was noch wichtiger ist, den Unterschied zwischen websicheren und Web-Schriftarten. Lassen Sie uns nun über einige der besten verfügbaren Optionen sprechen.
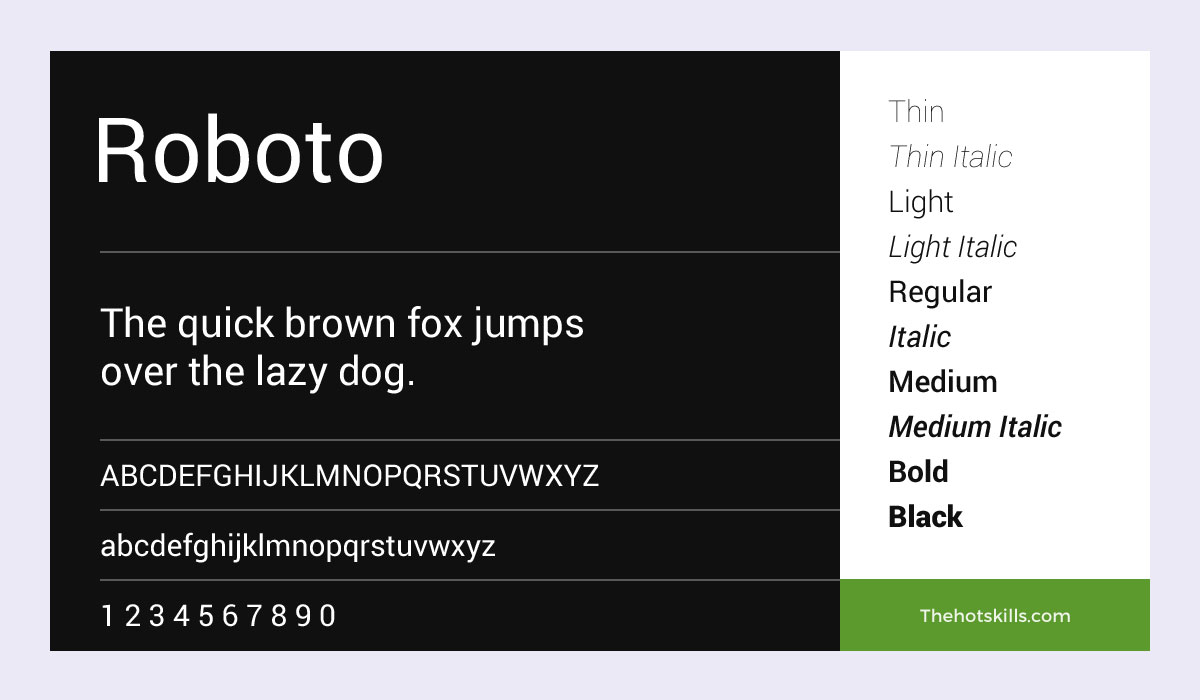
Roboter

Der erste Google-Beitrag in dieser Liste, der Roboto, ist unironisch etwas zurückhaltend, fast so, als würde er seinem Namen gerecht. Da es sich jedoch um Open Source handelt, könnte es im Rennen um die besten kostenlosen Schriftarten sein.
Idealerweise verwenden Sie diesen speziellen Stil, wenn Sie eine Informationsseite erstellen möchten. Also, sagen wir redaktionelle oder Blog-Inhalte – etwas in dieser Richtung. Stellen Sie unabhängig vom Format sicher, dass Sie es nicht für etwas anderes als die Vermittlung des schriftlichen Themas verwenden. Einfach gesagt, vermeiden Sie die Verwendung des Roboto, um der Ästhetik gerecht zu werden.
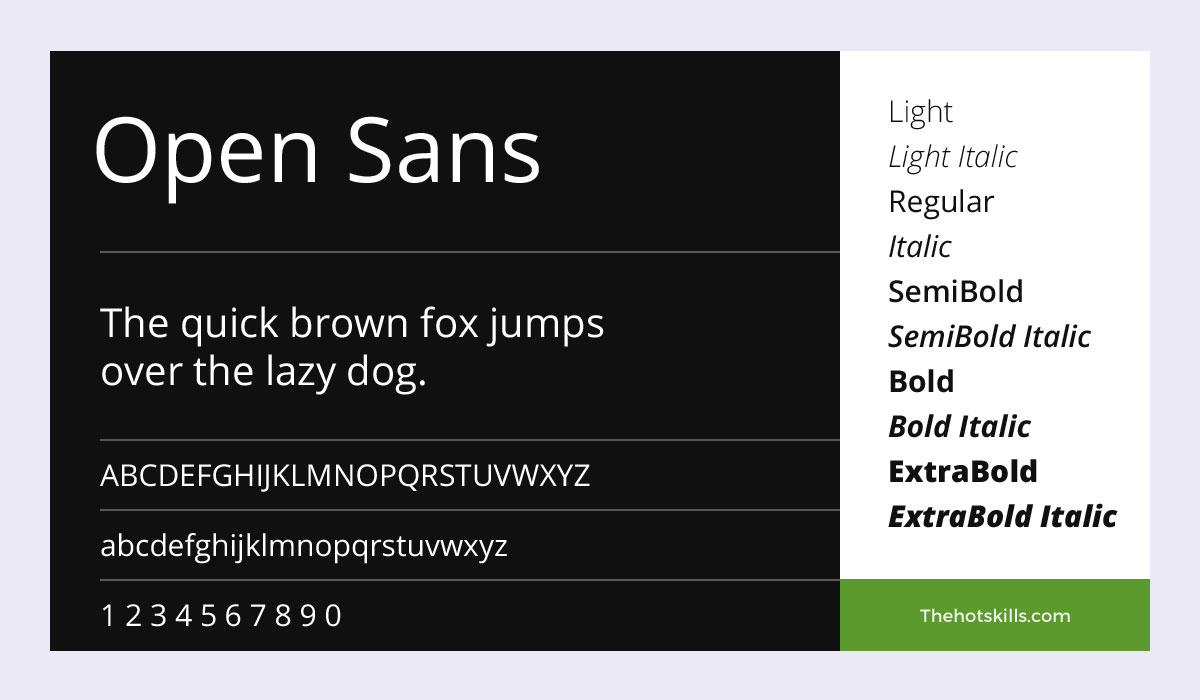
Sans öffnen

Die Open Sans mag ein wenig kahl sein, aber das macht sie auch zu einer ausgezeichneten Wahl, wenn Sie planen, Seiten mit einer beträchtlichen Menge an langem Inhalt zu veröffentlichen.
Ein ideales Beispiel für die Verwendung ist, wenn Sie vorhaben, einen Abschnitt mit häufig gestellten Fragen (FAQs) in Ihre Webseite aufzunehmen. Daneben könnten Sie auch für Produkt- oder Dienstleistungsbeschreibungen argumentieren.
Im Grunde funktioniert alles, wenn es nicht das erste ist, was Ihr Website-Besucher sieht.
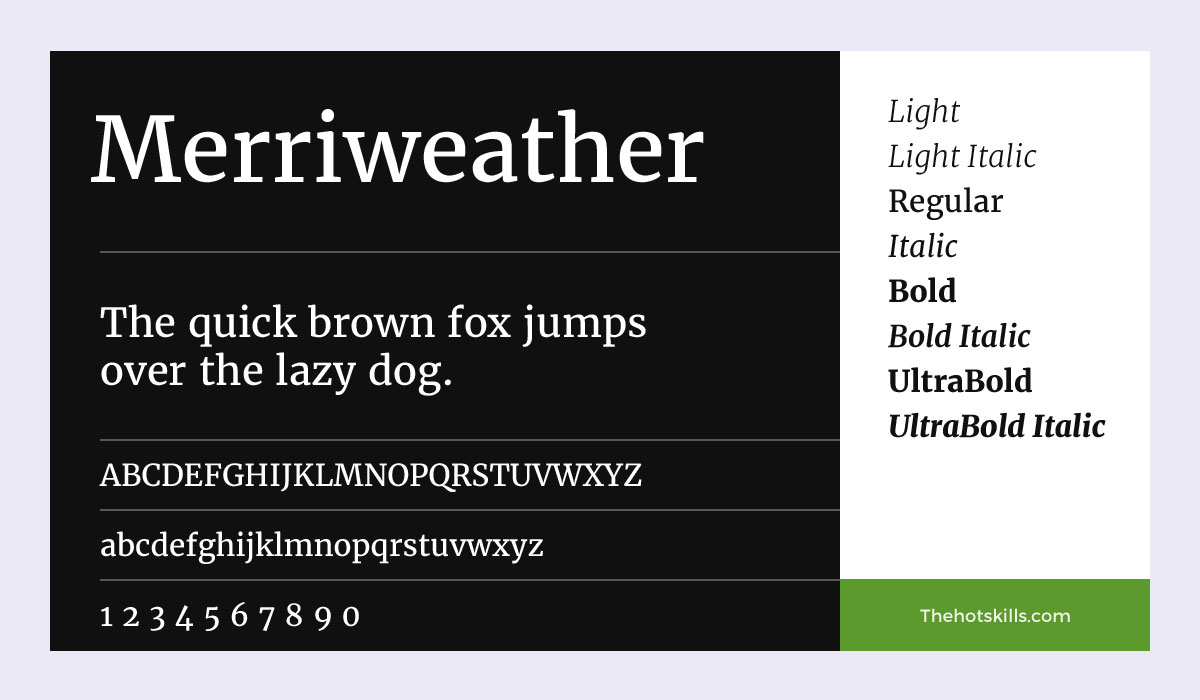
Merriweather

Am Merriweather ist etwas besonders Seltsames. Verstehen Sie das nicht falsch – es ist nur so, dass es nicht dem gleichen Muster folgt wie seine anderen Google-Cousins. Die Buchstabenkanten haben zum Beispiel eine leichte „Abrundung“, die bei den meisten eckigen Schriften fehlt.
Fairerweise würde der Stil Ihren Hauptwebseiten etwas Charme verleihen, wenn Sie ihn mit einigen helleren Tönen ergänzen. Aus irgendeinem Grund passen schwarze oder dunklere Hintergründe nicht gut zur Schrift.
Insgesamt ist Merriweather eine der besten Serifenschriften für Websites. Nun, zumindest wenn Sie Substanz statt etwas oberflächlichem Stil wollen.
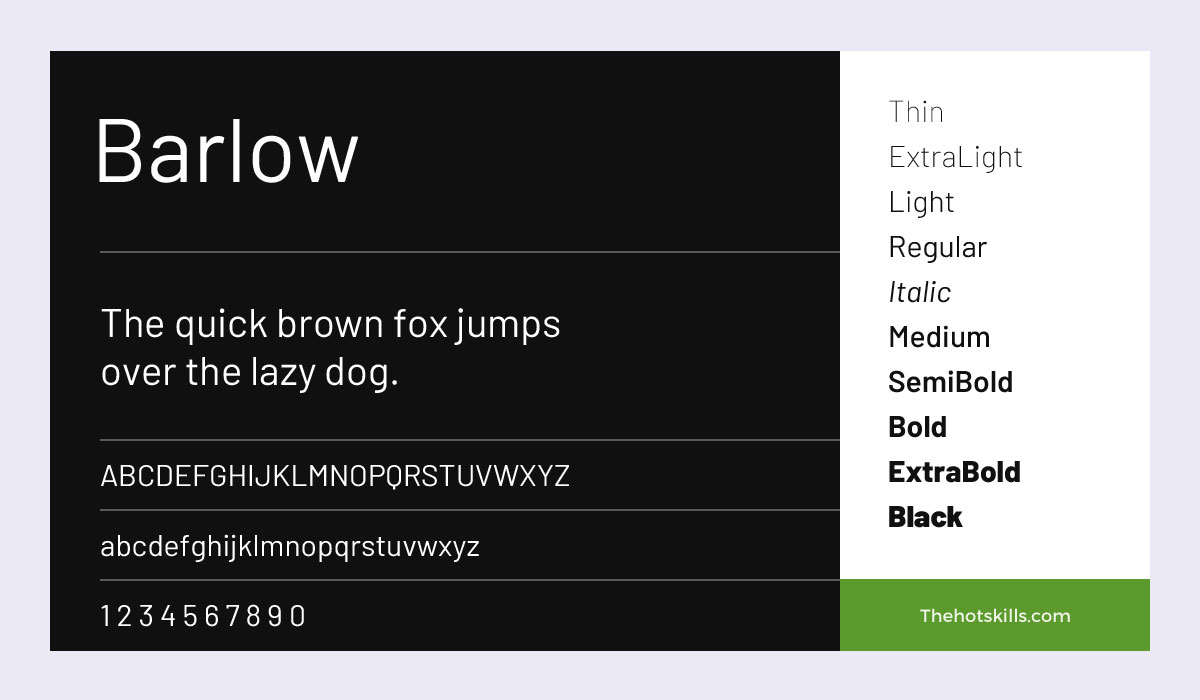
Barlow

Barlow ist etwas unentschlossen, was es sein will. Festhalten; Es kommt eine Erklärung. Aber lassen Sie uns zuerst etwas sehr Einzigartiges für den Stil untersuchen. Wenn Sie genau hinsehen, haben die g's am Ende einen kürzeren Hub. Das ist überraschend, wenn man bedenkt, dass Google besonders darauf bedacht ist, nicht von typischen Schriftkonventionen abzuweichen.
Unabhängig davon ist Barlow etwas langweilig, wenn Sie sich für eine englische Schrift entscheiden. Wechseln Sie jedoch zu einer anderen Sprache, und es wird eine völlig andere Schriftart.
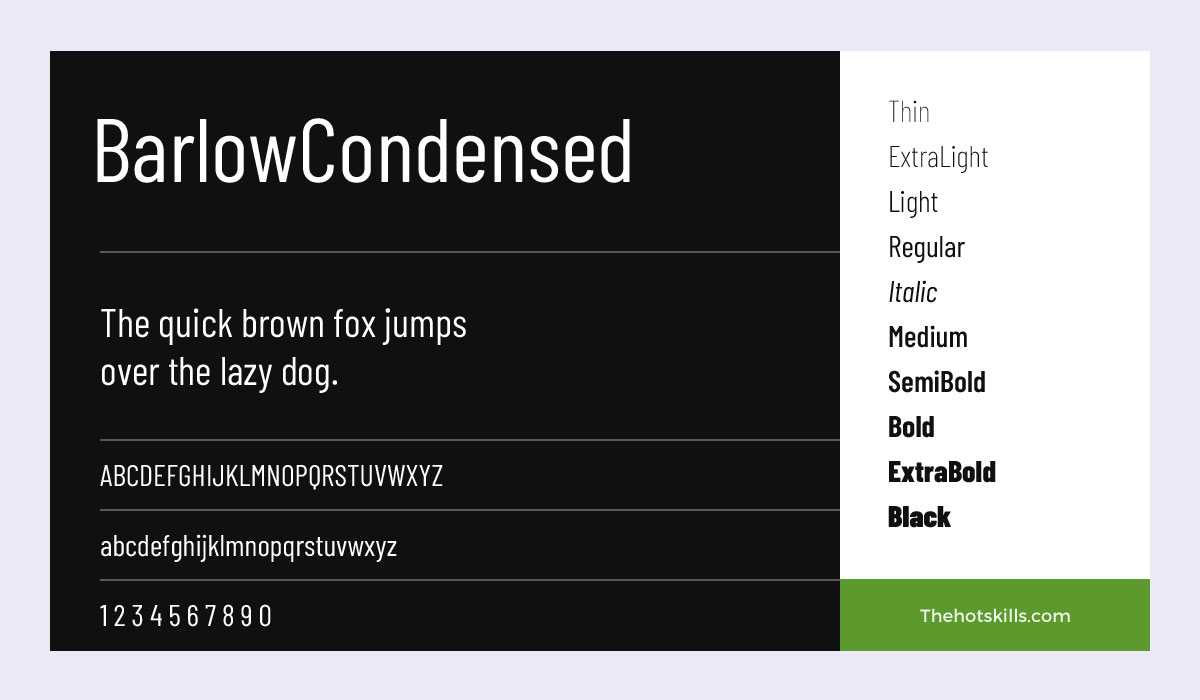
Barlow komprimiert

Die Barlow Condensed ist eine viel bessere Alternative zu ihrem etwas ungewöhnlichen älteren Bruder. Sie ist schlank und sitzt genau zwischen eckig und rund. Das bedeutet jedoch nicht, dass Sie es für Ihre primären Seiten verwenden. Integrieren Sie die Schriftart stattdessen in Kundenrezensionen, Kundenreferenzen usw.
Diese Arten von Inhalten müssen einen leicht differenzierenden Faktor haben, um sie als etwas hervorzuheben, das eine Person gesagt hat. Die Barlow Condensed kann das perfekt.
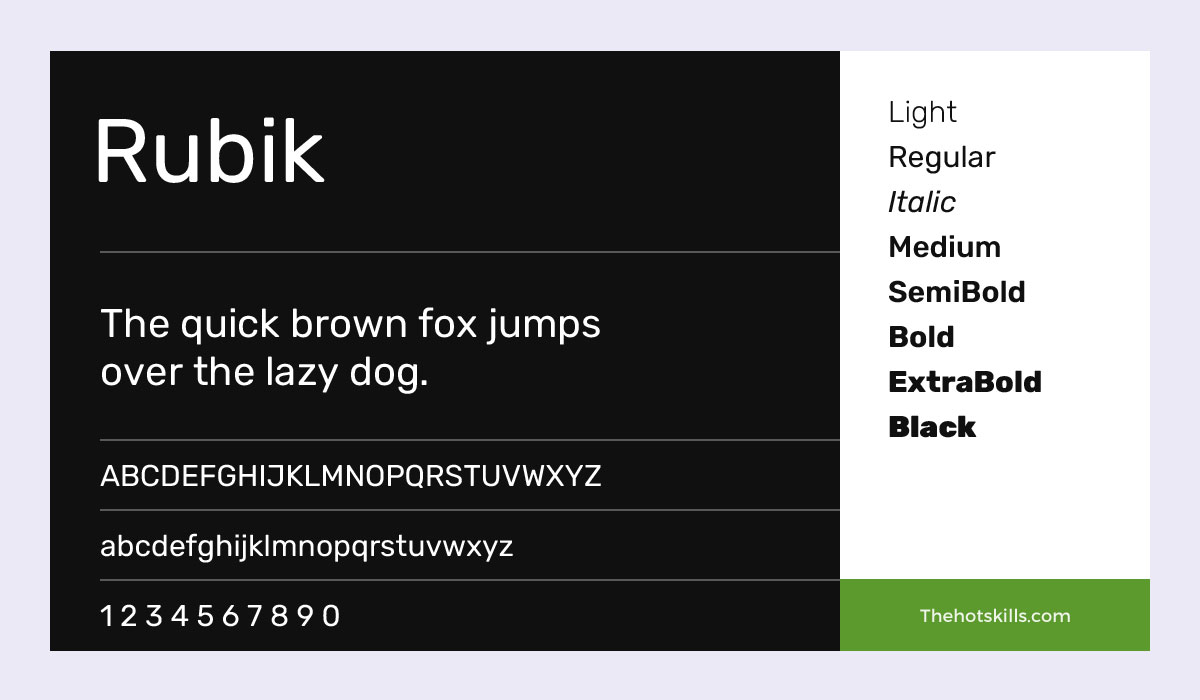
Rubik

Die Rubik ist mit Abstand eine der besten Schriftarten für Webseiten, zumindest im Vergleich zu anderen Google-Angeboten. Die Buchstaben haben ein unverwechselbares kreisförmiges Design, hauptsächlich wenn sie in Kleinbuchstaben geschrieben werden.
Wenn Sie sich über einen geeigneten Anwendungsfall Gedanken machen, brauchen Sie nicht weiter als nach seitenautomatisierten Nachrichten, Chatbots oder sogar Pop-ups zu suchen.

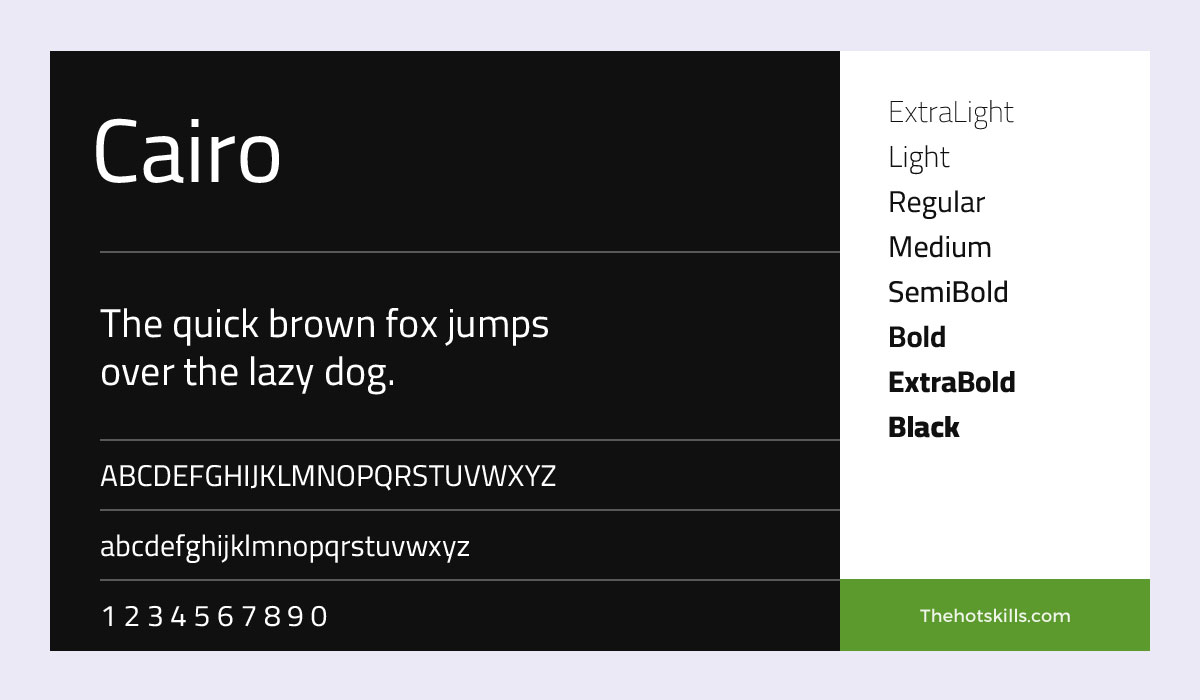
Kairo

Der Kairo, getreu seinem Namen, funktioniert am besten, wenn Sie sich nicht auf ein englisches Skript verlassen. An der Schriftart an sich ist nichts auszusetzen. Allerdings verliert es seinen Charme, wenn es gezwungen ist, sich an herkömmliche Buchstaben zu halten.
Verwenden Sie es für jede andere Sprache, und Sie werden sehen, wie es sich direkt vor Ihren Augen verändert. Obwohl auf dem obigen Bild nicht ersichtlich, sind die Zeichen in der englischen Variante zu weit voneinander entfernt.
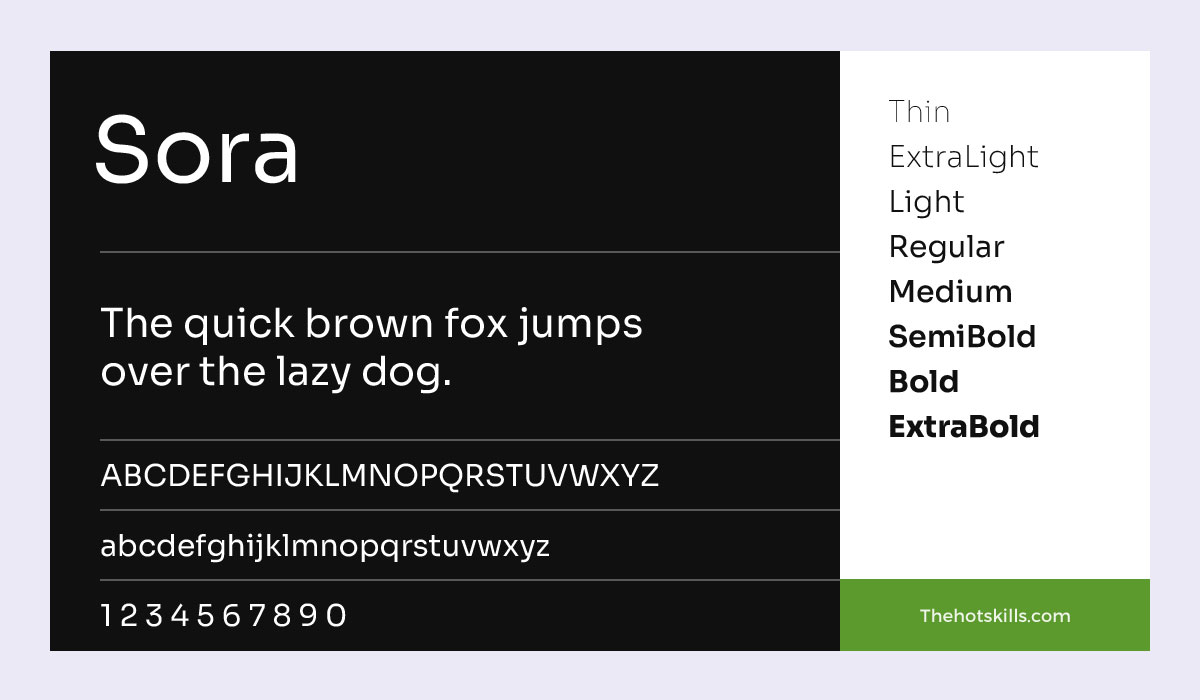
Sora

Sora ist schrullig, etwas entspannt und perfekt, wenn Sie dunklere Buchstaben vor einem farbenfrohen Hintergrund haben möchten.
Die meisten Buchstabenstriche haben kurze Schnörkel, was die Schrift zu einer ausgezeichneten Wahl für Einführungsseiten oder Gästeportale macht. Und Sie können mit dem Hintergrund kreativ werden, da die Umrisse immer scharf sind, unabhängig davon, was Sie verwenden.
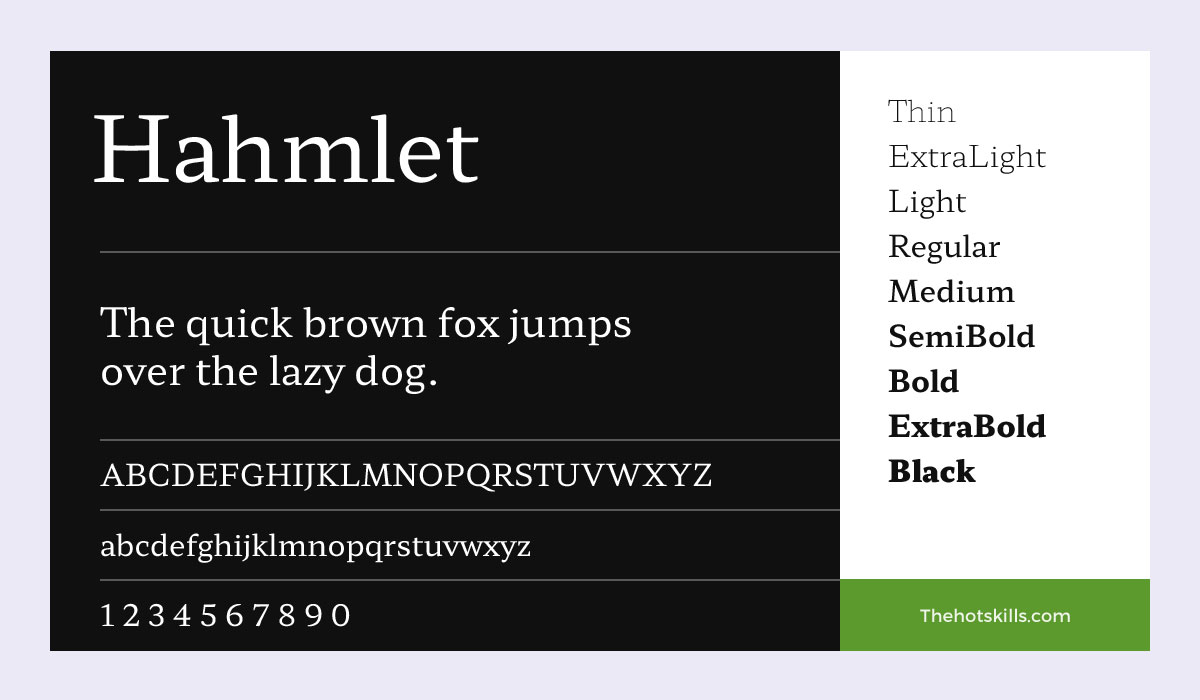
Hahmlet

Hier ist die Sache: Das Hahmlet eignet sich am besten für regionale oder übersetzte Webseiten. Gehen Sie dafür, wenn Sie etwas in diese Richtung bauen.
Um dies besser zu erklären, betrachten Sie das Beispiel von Anime- oder Mangaseiten. Tatsächlich fließt jede ostasiatische Schrift sehr gut mit dieser Schriftart. Ein weiterer möglicher Anwendungsfall können Bildungsseiten sein, die solche Sprachen unterrichten.
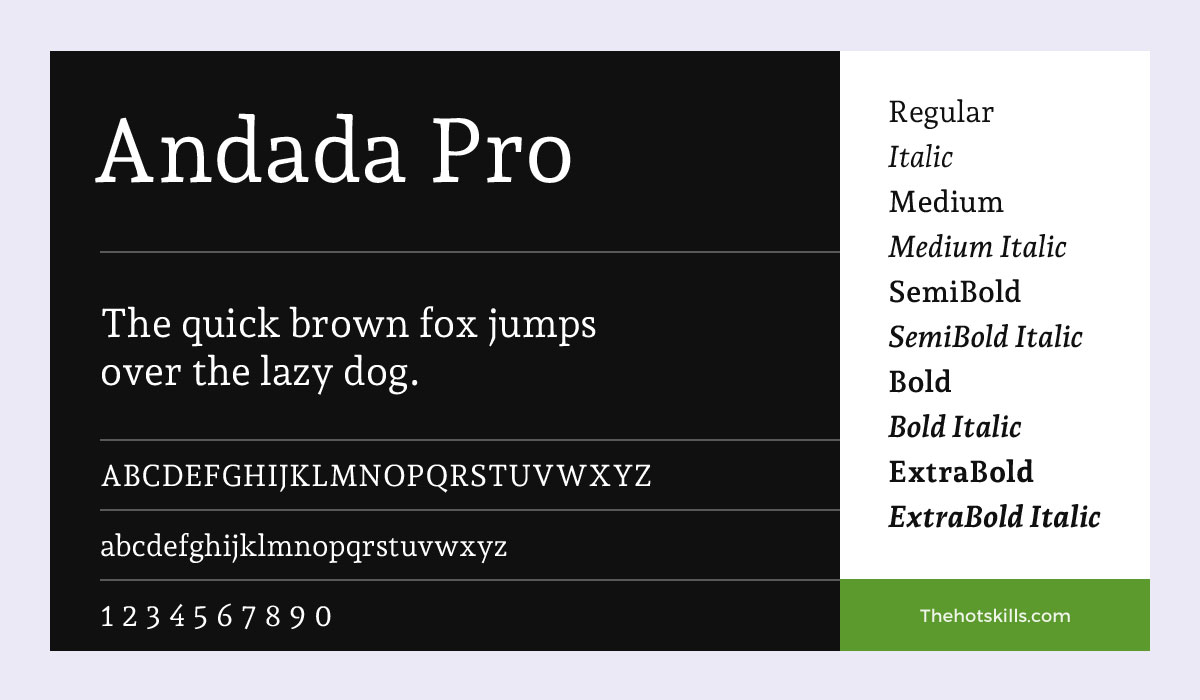
Andada Pro

Anders kann man es nicht sagen: Die Andada Pro ist eine dieser Hipster-Fonts, die gut zu handwerklichen Inhalten passen. Möchten Sie Inhalte zu Kaffeemischungen veröffentlichen? Nun, dann ist das Andada die beste Wahl.
Ein einfacher Tipp ist hier, sich an dunkle Buchstaben zu halten. Die Schrift erledigt die meiste Arbeit für Sie. Sie müssen nichts hinzufügen, indem Sie mit farbigen Zeichen herumspielen.
Ohne zu unverblümt zu sein, ist dies eine der besten Schriftarten für Webseiten, wenn Ihre Inhalte die Aufmerksamkeit des Betrachters lange auf sich ziehen müssen. Kaffeebohnen können schließlich nur so lange spannend sein.
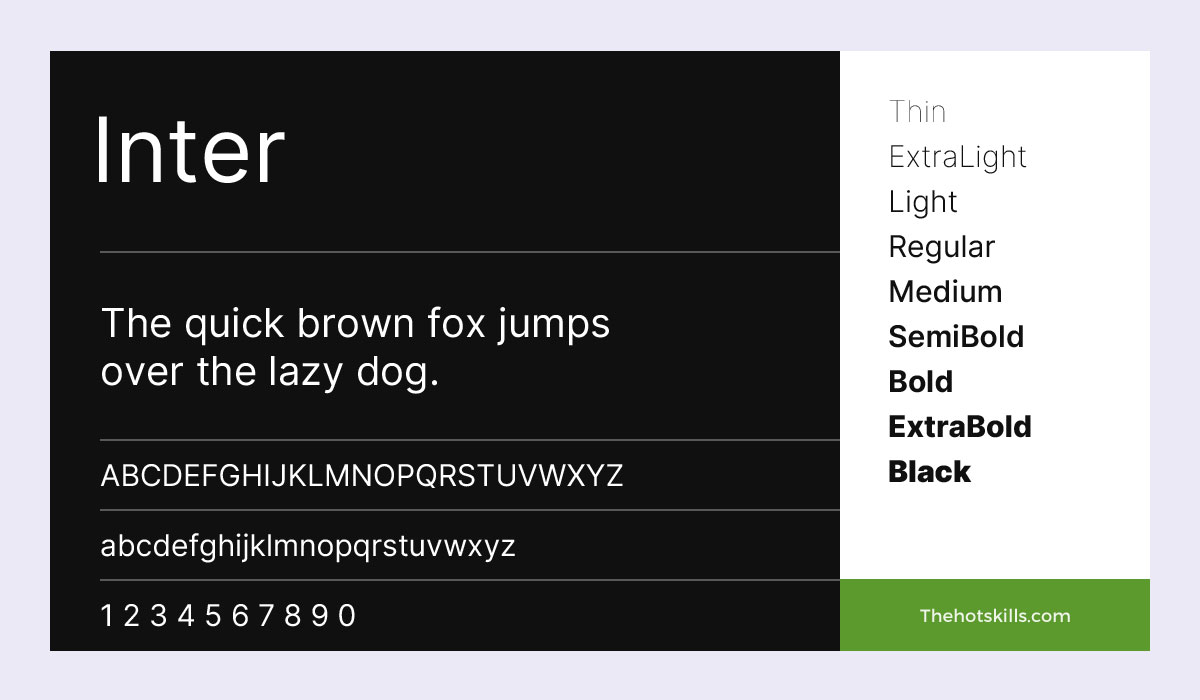
Inter

Das Inter mag einen scheinbar unvollständigen Namen haben, aber sein tatsächlicher Stil ist alles andere als das. Diese saubere und minimalistische Schriftart ist eine großartige Allround-Wahl für lange Inhalte.
Hier ist alles möglich – Blogs, Nachrichtenartikel, Leitartikel usw. Bevor Sie es jedoch großzügig verwenden, sollten Sie bedenken, dass es möglicherweise nicht gut mit Schriftarten harmoniert, die nicht von Google stammen. Sagen Sie also, Sie planen den Pontiac zu übernehmen. Wenn das der Fall ist, ist Inter vielleicht nicht die beste Option.
Weitere coole Schriftarten für Websites
Die unten aufgeführten Schriftarten sind keine Webschriftarten. Sie müssen sie herunterladen und in Webfonts konvertieren. Sie können die Online-Webfont-Generator-Dienste verwenden.
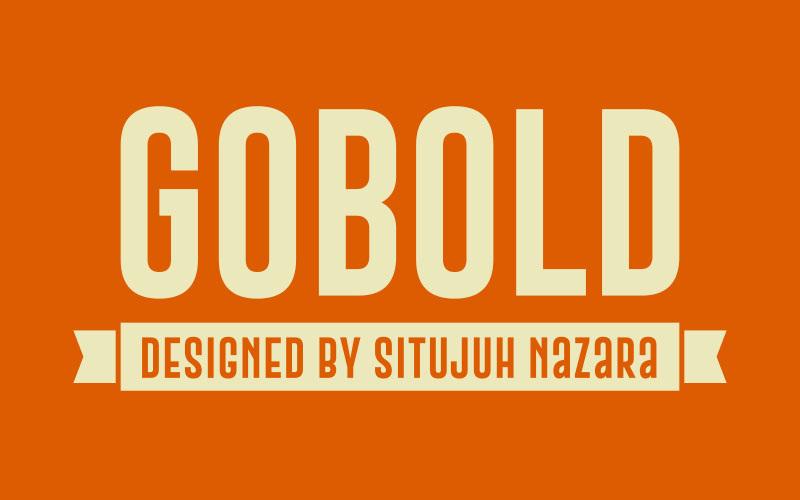
Gobold

Wie der Name schon sagt, ist der Gobold die perfekte Wahl, um ein Zeichen zu setzen. Nun, wenn es das ist, was Sie tun möchten. Dieser besondere Stil wurde von Situjuh Nazara entworfen und ist ein Derivat der Sans Serif-Schriftfamilie. Er verleiht Ihrer Seite einen sauberen, minimalistischen Look.
Das letzte Update fügte vier neue Familien hinzu, darunter eine aktualisierte Funktion für normale und kursive Schrift, und behob einige Zeichenfehler.
Bebas Neue Pro

Bei ihrer Erstveröffentlichung im Jahr 2010 begeisterte die Bebas Neue sofort Grafikdesigner und Unternehmensvertreter gleichermaßen. Ein Teil davon war darauf zurückzuführen, wie es ein Gefühl von Professionalität vermittelte, ohne die breitere Ästhetik zu opfern. Der andere Faktor war, wie gut die Schrift auf einem schwarzen Hintergrund ankam. Einfach magisch .
Mit dem Pro-Update kommt die Bebas Neue jetzt mit einem neu gestalteten, dünneren und normalen Gewicht. Auch Kleinbuchstaben haben es endlich in die Schrift geschafft. Insgesamt ist dies wahrscheinlich eine der besten Schriftarten für Designer. Zumindest für diejenigen mit einem subtilen Sinn für Stil.
Ruhig halten

Inspiriert von einem unveröffentlichten Plakat aus dem Zweiten Weltkrieg dreht sich bei der Schriftart Keep Calm alles darum, den Inhalt Ihrer Seiten zu rationalisieren und gleichzeitig ein elegantes Erscheinungsbild zu verleihen. Dies ist eine ausgezeichnete Option, wenn Sie eine Seite für ein Publikum erstellen, das nach Stil mit Substanz sucht.
Derzeit ist die Schriftart in drei neuen Varianten verfügbar, darunter das Buch (regulär), leicht und schwer. Jede davon kommt auch mit einer ergänzenden Kursivschrift.
Zone Pro

Der Zona Pro hat etwas Einzigartiges: Er wird mit einem Paket von 18 verschiedenen Stilen geliefert, aus denen Sie wählen können.
Die ursprünglich 2013 veröffentlichte Schriftart lässt sich von den beliebten geometrischen abstrakten Malstilen der 1920er Jahre inspirieren. Es ist modern, elegant und vor allem für lange und kurze Inhalte geeignet.
Das Update 2019 enthielt auch Unterstützung für die kyrillische Schrift und andere Verbesserungen, einschließlich einer neu gestalteten Kursivschrift. All diese Ergänzungen machen es zu einem starken Anwärter auf die besten Schriftarten für Webseiten.
Pontiac – Einfache Schriftart

Der Pontiac ist freundlich und hat eine Lässigkeit, die schwer in Worte zu fassen ist. Dennoch ist es nie eine schlechte Idee, es zu versuchen.
Schauen Sie sich zum Beispiel die abgerundeten Buchstabenkanten an. Die Schrift hat keine Schärfe, was der visuellen Ästhetik jedoch keinen Abbruch tut. Und wenn Sie ein Fan von Infografiken sind, sollte dies ein Lächeln auf Ihr Gesicht zaubern.
Das soll nicht heißen, dass Sie diesen speziellen Stil nicht für Ihren Körperinhalt verwenden können. Sie können, aber es ist vielleicht nicht die beste Idee. Stattdessen ist es am besten, den Pontiac für Kurztext aufzubewahren. Denken Sie in Anlehnung an Überschriften usw.
Super Basic – Eine moderne San Serif

Lassen Sie sich hier nicht vom Namen täuschen, denn Super Basic ist eine der attraktivsten UI-Schriftarten. Es verleiht selbst den farbenfrohsten Hintergründen eine scharfe Kontur und passt hervorragend zu handschriftlichen oder Schriftfamilien.
Der übliche Weg wäre, das Super Basic für Überschriften, kurze Inhalte oder noch besser einleitende Vorlagen zu verwenden.
Louis-Georg-Café

Schauen Sie, niemand sagt, dass das Louis George Cafe eine ausgefallene Schriftart ist. Nein überhaupt nicht. Aber ein wesentlicher Teil der korrekten Verwendung hängt von der Farbkompatibilität ab. Kurz gesagt, wenn Ihre Seite eine monochrome Palette hat, könnte dies die richtige Wahl für Sie sein.
Ehrlich gesagt kommt der größte Charme des Stils von seinen simplen Charakteren. Das macht es aber auch etwas ungeeignet vor einem weißen Hintergrund. Verwenden Sie es also nicht in langen Inhalten.
Die besten websicheren Schriftarten
Jetzt macht es keinen Sinn, noch einmal zu wiederholen, worum es bei websicheren Schriftarten geht. Wenn Sie etwas auf Ihrer Tastatur eingegeben haben, sind Sie bereits darauf gestoßen. Darüber hinaus gibt es aufgrund ihrer Verbreitung keinen Grund, eine Beschreibung für jede Schriftart zu erstellen. Es ist jedoch unbedingt zu erklären, wann Sie sie verwenden sollten.
Websichere Schriftarten eignen sich am besten für alle automatisierten Nachrichten, die Ihre Website an Besucher sendet. Wenn Ihre Seite beispielsweise regelmäßig E-Mails an frühere Besucher sendet, verwenden Sie solche Schriftarten, um den Inhalt einzurahmen.
Nachdem dies aus dem Weg geräumt ist, sind einige Ihrer Entscheidungen in Bezug auf solche Schriftarten:
- Arial/Helvetica
- Calibri
- Verdana
- Trebuchet MS
- Times New Roman
- Georgia
- Palatino Linotype
- Buch Antik
- Comic sans
- Kurier Neu
Obwohl diese Schriftarten nicht die verlockendste Wahl sind, haben sie ihre Momente in der Sonne. Es wäre jedoch ratsam, sie als zusätzliche Tools und nichts anderes zu betrachten.
Wo können Sie Schriftarten herunterladen?
Sie können mehrere Websites auswählen, wenn Sie Schriftarten kaufen oder herunterladen. Es gibt jedoch ein wenig Zweifel an der Echtheit einiger Portale. Halten Sie sich also am besten an regulierte Plattformen wie:
- Adobe-Schriftarten
- Google-Schriftarten
- Envato-Elemente
- Kreativmarkt
- Dafont – Kostenlose Schriftarten
Von den aufgelisteten Optionen sind alle Google-Schriftarten die besten, Open-Source-Schriftarten und es fallen keine damit verbundenen Gebühren für die kommerzielle Nutzung an. Darüber hinaus ist Dafont eine weitere Plattform, auf der Sie einige der besten Schriftarten für Webseiten finden können. Der beste Teil? Die Autoren stellen die Schriften für den persönlichen Gebrauch ohne zusätzliche Kosten zur Verfügung.
Großartiges Design beginnt mit einem einzigen Buchstaben
Dieser Artikel war an bestimmten Stellen vielleicht etwas erschöpfend. Dies war jedoch notwendig, um herauszufinden, was Schriftarten für Ihre Website tun können. Schließlich hängt die Summe der Gesamtattraktivität Ihrer Website von ihren niedrigsten Teilen ab.
Wenn Sie außerdem bei der Auswahl der besten Schriftarten für Website-Seiten nicht weiterkommen, denken Sie über die Analogie von Anfang nach – die über den Ton Ihrer Website. Das wird ausreichen, um Sie dazu zu bringen, kritisch zu prüfen, was funktioniert und was nicht.
Häufig gestellte Fragen
Welche Schriftart eignet sich am besten für eine Website?
Es gibt keine konkrete Antwort auf diese Frage, da mehrere Elemente in diese Entscheidung einfließen. Eine einfache Faustregel besteht darin, die Identität der Marke und Ihrer beabsichtigten Zielgruppe aufeinander abzustimmen, um Ihnen bei der Auswahl der Schriftart zu helfen, die Sie verwenden möchten. Wenn Ihre Website beispielsweise informativ ist und sich hauptsächlich an Nachrichtenleser richtet, entscheiden Sie sich für Inter.
Was sind die wichtigsten Stile/Schriftarten?
Die vier Haupttypen von Schriftfamilien sind:
- Serif
- Serifenlos
- Skript
- Anzeige
- Modern
Jede Schriftart hat charakteristische Merkmale und Merkmale, wodurch sie geeignet ist, bestimmte Emotionen bei Ihren Lesern hervorzurufen.
Was ist eine gute Serifenschrift für Webseiten?
Einige der beliebtesten websicheren Serifenschriften sind Calibri und Verdana. Im Fall von Webfonts sind Pontiac, Inter, Sora und Gobold alle eine ausgezeichnete Wahl.
Wie viele Schriftarten sollte eine Website verwenden?
Es ist ratsam, die Gesamtzahl der Schriftarten auf Ihrer Website bei vier oder weniger zu belassen. Alles, was über dieser Zahl liegt, neigt dazu, einige visuell harte Elemente auf einer Seite zu erzeugen.
Welche Schriftart ist die attraktivste?
Es gibt keine objektiv attraktive Schriftart. Es hängt ganz von Ihren Vorlieben ab und davon, wie sehr Sie es mit anderen Elementen ausrichten möchten. Unabhängig davon, dass dies eine subjektive Angelegenheit ist, sind einige der beliebtesten Schriftarten Roboto, Open Sans, Pontiac und Merriweather.
Welche Schriftart ist am besten lesbar?
Die Lesbarkeit der Seite hängt ausschließlich davon ab, wie Sie Ihre Schriftgröße skalieren, nicht von der Schriftart selbst. Obwohl es keine strengen Regeln gibt, halten Sie sich im Idealfall an 16 bis 18 Pixel für Ihren Haupttextinhalt. Die Header sollten auf das 1,96-fache der Größe des Hauptinhalts eingestellt werden, während die Sub-Header in Schritten von 5 Pixeln nach unten skaliert werden sollten.
Wie erkennt man eine Schriftart?
Font Squirrel ist ein ausgezeichnetes Werkzeug zum Identifizieren einer Schriftart, mit der Sie nicht vertraut sind. Laden Sie einfach ein Bild auf die Website hoch, und die Plattform schlägt eine Liste kompatibler oder ähnlicher Stile vor.
Wo finden Sie Webfonts?
Wie bereits erwähnt, sind Portale wie Google Fonts und Dafont hervorragende Websites mit einer umfangreichen Bibliothek an Schriftarten, aus der Sie auswählen können.
