So fügen Sie Ihren WooCommerce-Transaktions-E-Mail-Vorlagen benutzerdefiniertes CSS hinzu
Veröffentlicht: 2020-10-25E-Mails sind ein wesentlicher Bestandteil eines erfolgreichen WooCommerce-Betriebs. Aber der Haken ist, dass Benutzer oder Kunden Transaktions-E-Mails oft ignorieren. Sind Sie nicht bereit, das fehlende Glied zu korrigieren? WooCommerce Email Customizer Plus bietet über Transaktions-E-Mails eine beeindruckende Verbindung zwischen dem WooCommerce-Shop und dem Kunden.
Abgesehen davon und um einen Vorteil gegenüber der auf dem Markt vorherrschenden E-Mail-Anpassung zu erlangen, müssen Sie wissen, „wie man WooCommerce-E-Mail-CSS bearbeitet“. Mehr zu wissen ist die Kunst des Handwerks. Bearbeiten Sie E-Mails in WooCommerce und fügen Sie Ihre individuelle Note hinzu. Erstellen Sie eine benutzerdefinierte E-Mail-Vorlage für WooCommerce-Operationen, E-Mails, die die Aufmerksamkeit der Kunden auf sich ziehen.
Es gibt viele E-Mail-Customizer-Plugins für WooCommerce, die elegante und auffällige Vorlagen für bessere Ergebnisse bieten. Aber diese Extrameile zu gehen wird immer die besten Ergebnisse erzielen, und um dies zu tun, müssen Sie wissen, wie Sie CSS in Ihren Transaktionsvorlagen anpassen können. Ändern Sie die Transaktions-E-Mails je nach Ihren Anforderungen.
Zu den Transaktions-E-Mails gehören: E-Mails für neue Bestellungen, stornierte Bestellungen, fehlgeschlagene Bestellungen, zurückgestellte Bestellung, Bestellung in Bearbeitung, abgeschlossene Bestellung, abgeschlossene Bestellung, erstattete Bestellung, Kundenrechnung, eine benutzerdefinierte Dankesnachricht, Zurücksetzen des Passworts und neues Konto.
Lassen Sie uns eintauchen und verstehen, wie die WooCommerce-E-Mail-Anpassung durch Hinzufügen von CSS angepasst werden kann.
Bevor Sie beginnen, vergewissern Sie sich, dass Sie das beliebte WooCommerce Email Customizer-Plugin installiert und aktiviert haben:
Holen Sie sich das E-Mail-Customizer-Plugin
Benutzerdefiniertes CSS für Ihre WooCommerce-Transaktions-E-Mails
Im Gegensatz zu WordPress kann das Hinzufügen von WooCommerce-E-Mail-CSS nicht zu Ihrer style.css hinzugefügt werden, um Ihre Transaktions-E-Mails anzupassen. Hier haben wir in diesem Fall das Beispiel des Hinzufügens von benutzerdefiniertem CSS zu einem der besten WooCommerce-E-Mail-Anpassungs-Plugins im WooCommerce-Bereich genommen.
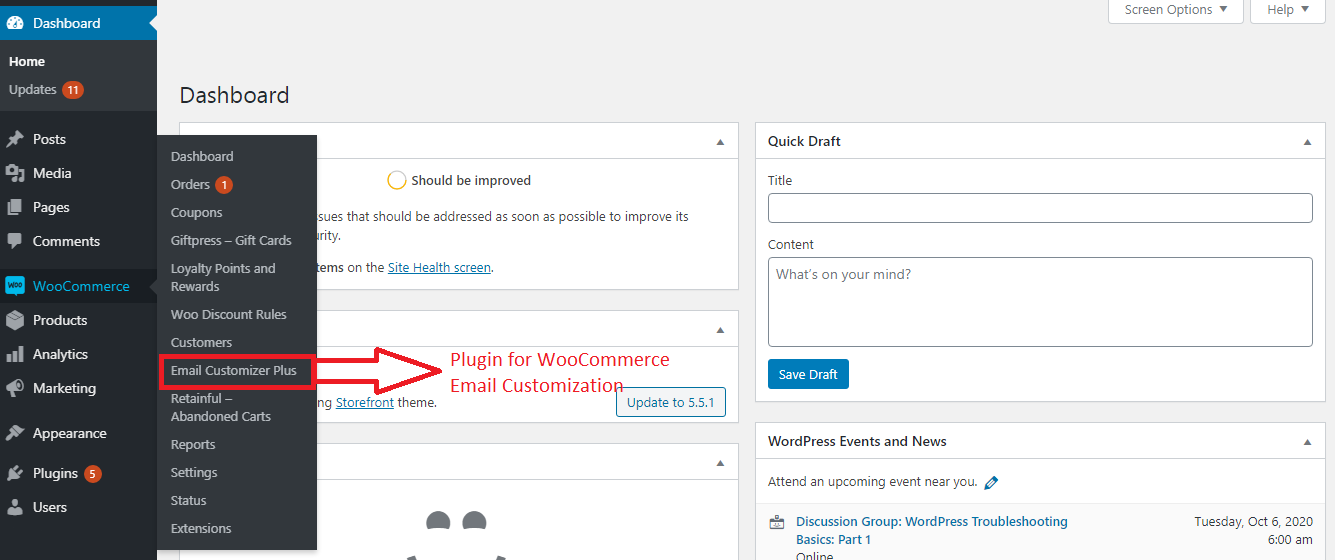
Schritt eins :
Melden Sie sich bei Ihrem WooCommerce-Admin-Dashboard an und wählen Sie das E-Mail-Customizer-Plugin aus.

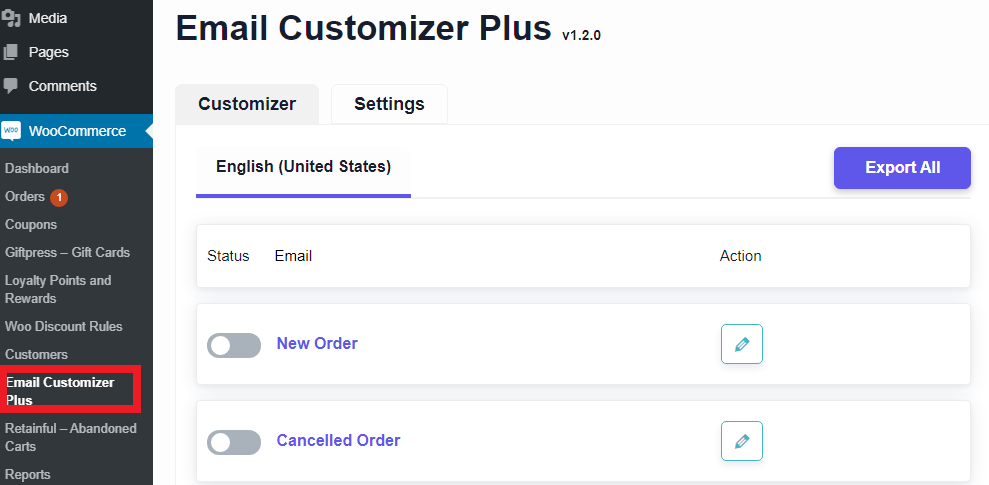
Schritt zwei
Nach Auswahl des Plugins werden Sie zur Haupt-Dashboard-Seite des Plugins weitergeleitet, wo Sie eine Liste mit transaktionalen E-Mail-Vorlagen haben, die je nach Bedarf bearbeitet werden können.

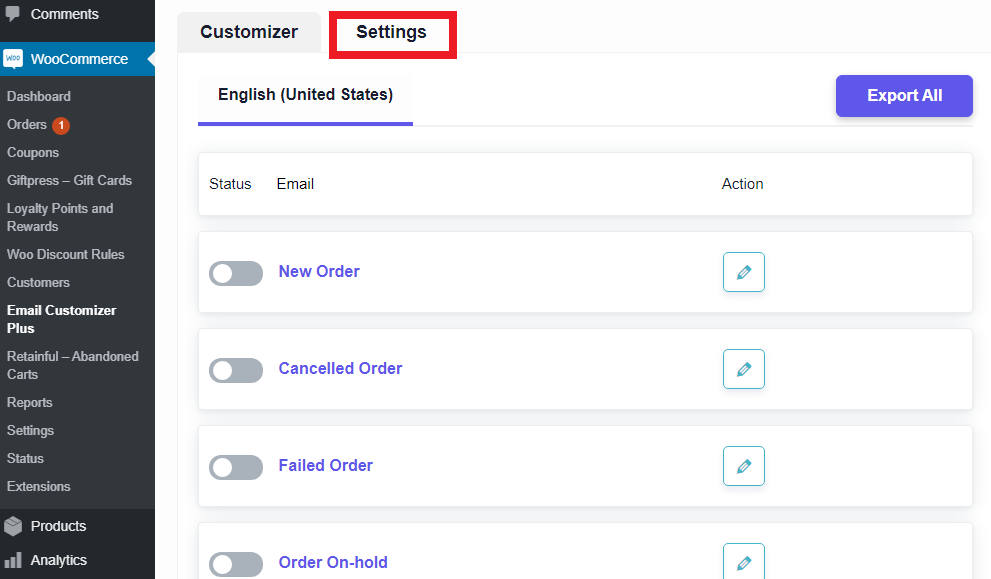
Schritt drei
Sobald Sie sich darin befinden, können Sie das Einstellungsmenü oben auf dem Dashboard sehen. Wählen Sie das Einstellungsmenü.

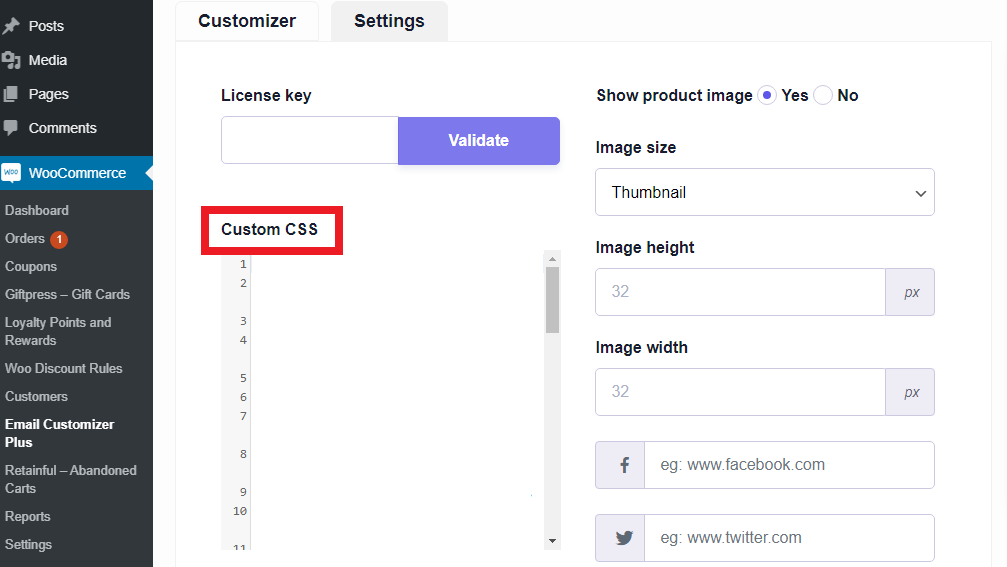
Schritt vier
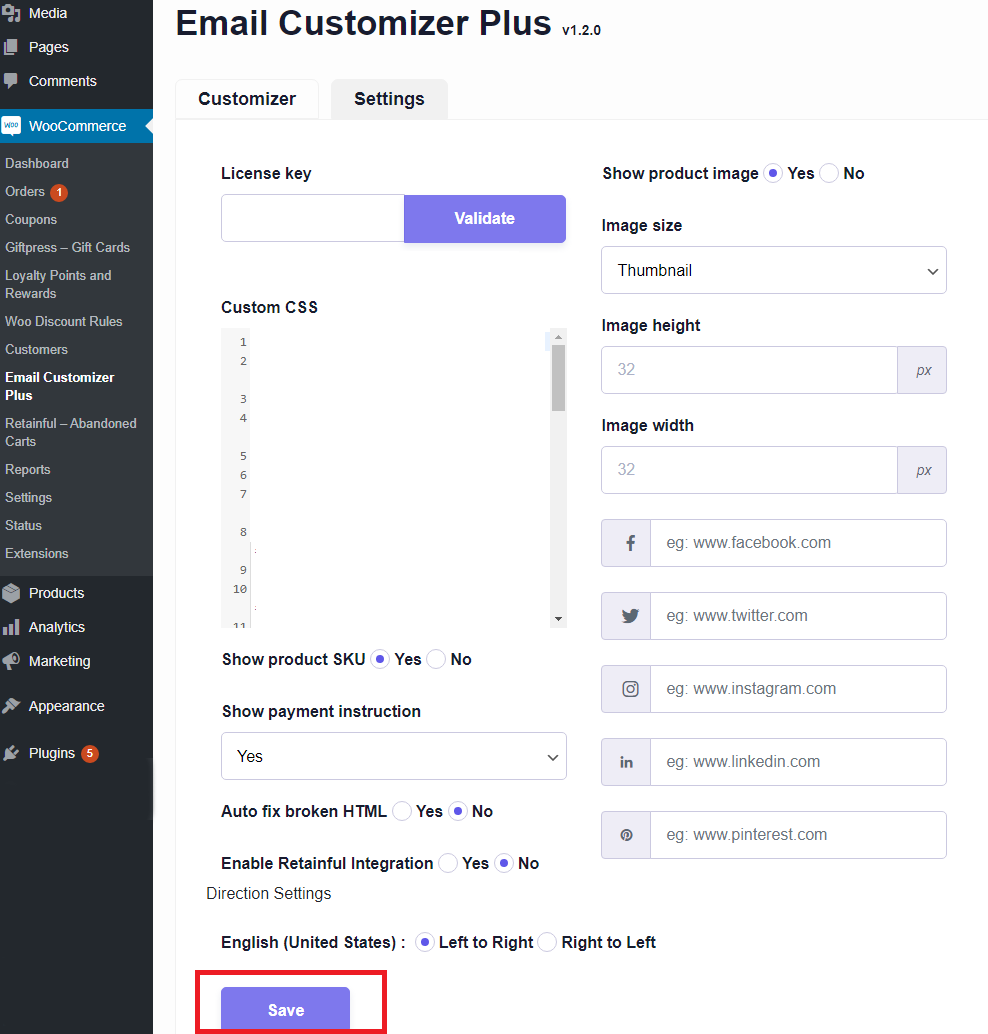
Im Einstellungsmenü müssen Sie Ihre E-Mail-Vorlagen und die Option zum Hinzufügen von benutzerdefiniertem CSS zu Ihren Transaktions-E-Mails bearbeiten.

Sobald Sie mit dem Hinzufügen Ihrer benutzerdefinierten CSS-Änderungen zu den Vorlagen fertig sind, können Sie die Änderungen speichern, und Sie können loslegen.

Die vorgenommenen Änderungen werden in Ihren Transaktions-E-Mails widergespiegelt. Sie können viele Änderungen vornehmen, um Ihre Geschäftsanforderungen zu erfüllen, und diese Änderungen können Ergebnisse garantieren, wenn sie reaktionsschnell durchgeführt werden. Einfach und nur ein paar Klicks und Sie können loslegen.
Diese Änderungen können geändert werden, wann immer Sie es für notwendig halten, sodass Änderungen in Echtzeit möglich sind. Wie Sie oben gesehen haben, ist die Ergänzung von CSS zur Anpassung Ihrer E-Mails mit dem richtigen Plugin einfach und effektiv.
Greifende Gründe, um benutzerdefiniertes CSS hinzuzufügen
Die im WooCommerce-E-Mail-Customizer verfügbaren Standard-E-Mails sind gut, aber sie schneiden einfach nicht ab. Sie haben eine ausgezeichnete Öffnungsrate, aber die Anpassung der WooCommerce-E-Mail-Vorlage kann Sie auf die nächste Stufe bringen.
Das Hinzufügen von CSS ermöglicht es Ihnen, WooCommerce-E-Mail-Header und WooCommerce-E-Mail-Farben zu ändern, E-Mails in WooCommerce zu bearbeiten und eine benutzerdefinierte E-Mail-Vorlage im WooCommerce-Bereich zu erstellen. Mit der kombinierten Effizienz der Woo-E-Mail-Steuerung und des CSS fügen Sie bessere Ergebnisse hinzu.

Warum CSS hinzufügen?
- Erstellen Sie eine benutzerdefinierte E-Mail-Vorlage in WooCommerce, um die Kundenzufriedenheit und die Geschäftsanforderungen zu erfüllen.
- Tragen Sie Ihre Marke und Ihre Geschäftsposition besser
- Aufmerksamkeitsstarke und bessere Klickrate für CTA-Buttons inklusive
- Bessere Markenbekanntheit und eine einzigartige Beziehung zu den Kunden
- Verbesserte Interaktionsrate des Publikums
- Interaktive E-Mails
- Besseres reaktionsschnelles Design, das Ihrem Geschäftsgeschmack und Ihren Anforderungen entspricht
Dies sind einige der besten Gründe, warum Sie Ihren WooCommerce-E-Mails ein benutzerdefiniertes CSS hinzufügen sollten. Vor allem ist diese Anpassung des Hinzufügens von CSS super einfach, also warum sollten Sie eine Gelegenheit verpassen, Ihren Kunden zu beeindrucken?
Auf eine letzte Anmerkung
Die Anpassung von WooCommerce-E-Mail-Vorlagen ist eine der besten Möglichkeiten, um in die Köpfe der Kunden einzudringen. Nehmen Sie einen besonderen Platz im Kaufradar Ihrer Kunden ein. WooCommerce-E-Mail-Customizer-Plugins bieten eine Menge Funktionen, und das Beste unter allen ist die Option, Ihr benutzerdefiniertes CSS hinzuzufügen. Es kann Ihr Unternehmen weit bringen und garantiert Ergebnisse.
Zugänglich und nützlich zugleich. CSS-Änderungen, die Sie vornehmen, können einen Kunden dazu bringen, bei seiner nächsten Kaufentscheidung an Ihr Geschäft oder Ihre Marke zu denken. E-Mails aus einer besonderen Verbindung zu Ihrem Kunden, also verwenden Sie sie mit Bedacht.
FAQ
WooCommerce-E-Mail-Anpassung ist der Prozess der Anpassung von E-Mails, die vom WooCommerce-Shop an seine Kunden gesendet werden. Die Anpassung umfasst Änderungen, die Kunden dazu bringen können, mit dem Geschäft oder der Marke zu interagieren. Angepasste E-Mails können das Verkaufsdiagramm des Geschäfts oder der Marke verbessern.
Das Hinzufügen eines CSS zu Ihren WooCommerce-Bestell-E-Mails ist einfach; Sie benötigen ein effizientes WooCommerce-E-Mail-Customizer-Plugin. Das Plugin bietet Ihnen im Einstellungsmenü Optionen, um Änderungen über CSS vorzunehmen. Sie können im Detail aus dem obigen Artikel lernen.
Kundenbasis und Zielkunden sind die beiden Dinge des Ladenbesitzers, bevor er eine E-Mail anpasst. Normalerweise umfasst die Anpassung Änderungen der Logoplatzierung, Bildplatzierung im E-Mail-Inhalt, einen Hauch von Dankesschreiben und vieles mehr. Es hängt alles von den Geschäftsanforderungen des Geschäfts ab.
Es gibt viele Plugins in WooCommerce für die E-Mail-Anpassung. Die besten WooCommerce-E-Mail-Anpasser ermöglichen eine mühelose Anpassung für jede E-Mail, die von Ihrem Geschäft gesendet wird.
Es gibt eine Reset-Option im Plugin, die die Standard- oder ursprüngliche E-Mail-Vorlage wiederherstellen kann. Es kann die von Ihnen vorgenommenen Änderungen rückgängig machen und Ihnen die Standard-E-Mail-Vorlage liefern.
