5 erstaunliche Ideen für die Webentwicklung
Veröffentlicht: 2021-05-20
Die Nachfrage nach Webentwicklern war in Zeiten der digitalen Transformation nie größer. Da die Menschen neue Wege zum Arbeiten, Kommunizieren und Einkaufen finden, ist Technologie erforderlich, um dies zu erleichtern. Jeder muss seine digitalen Fähigkeiten üben, insbesondere wenn er Entwickler ist, und Ideen für die Webentwicklung zu entwickeln, kann anstrengend sein.
Das Üben und Experimentieren mit der Webentwicklung stellt sicher, dass Sie mit den neuesten Webtechnologien und -trends Schritt halten und Kundenanforderungen erfüllen können. Wir haben fünf Webentwicklungsideen entwickelt, die jeder Entwickler anwenden sollte, um seine Fähigkeiten zu verbessern und das Engagement und die Interaktion der Benutzer zu steigern. Hier ist unsere Liste, die Ihnen bei der Weiterentwicklung Ihrer Webkarriere helfen soll.
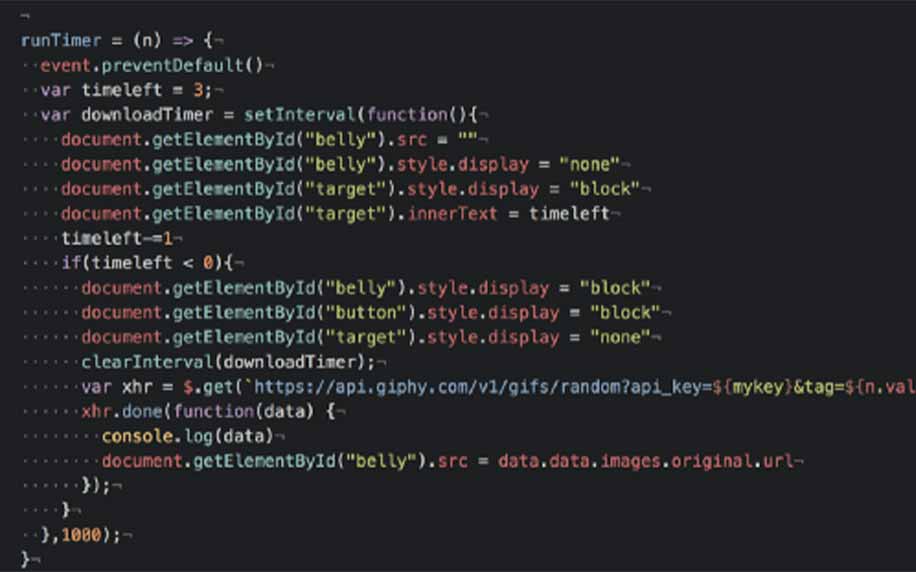
1. Giphy mit einer einzigartigen API
In einer immer beliebteren Social-Media-Welt, die sich auf Emojis und Bilder zur Kommunikation verlässt, ist Giphy eine weitere beliebte Kommunikationsmethode zwischen Gleichaltrigen. Ein Projekt, das Ihre Fähigkeiten testen kann, ist die Entwicklung einer Webanwendung, die Sucheingaben und die Giphy-API zum Präsentieren von GIFs auf einer Webseite verwendet.
Obwohl die Dokumentation umfassend ist, ist sie relativ einfach zu befolgen und einfach zu erlernen und zu implementieren – ein großartiges Anfängerprojekt mit der Giphy-API. Wenn Sie die Giphy-API verwenden, müssen Sie keine Anfragen für eine API stellen, um sie nutzen zu können.
Ein weiterer großer Vorteil der Verwendung der Giphy-API ist, dass Sie sich beim Anfordern von Daten keine Gedanken über die Konfiguration machen müssen. Wenn Sie die Giphy-API zum Erstellen einer Webanwendung verwenden, gibt es einen Sucheingabebereich, in dem Benutzer nach bestimmten GIFs suchen können.
Sie können Trend-GIFs auch in einem Spalten- oder Rasterformat anzeigen und unten weitere Ladeoptionen für vielseitige Suchoptionen für GIFs zulassen.

2. Entwickeln Sie eine SEO-freundliche Website
Um in den Suchergebnissen gefunden zu werden, muss Ihr Unternehmen SEO nutzen. Websites, die SEO vernachlässigen, werden nicht in der Lage sein, organischen Traffic von SERPs oder Suchmaschinen-Ergebnisseiten zu lenken. Funktionalität ist natürlich das Hauptanliegen der Webentwicklung, aber ein grundlegendes Verständnis von SEO und Webdesign ist entscheidend für die Erstellung einer benutzerfreundlichen Website.
Das Verständnis von technischem SEO und den Anforderungen von Vermarktern kann Ihnen dabei helfen, Websites zu erstellen, die Besucher anziehen und Traffic in Conversions umwandeln. Einige Möglichkeiten, Ihre Website SEO-freundlich zu gestalten, sind:
- Integrieren Sie soziale Medien in das Design Ihrer Website. Suchmaschinen schätzen soziale Medien ebenso wie Ihre potenziellen Kunden
- Verwenden Sie SEO in Ihren Bildern wie Alt-Text und Meta-Beschreibungen
- Verwenden Sie JavaScript sparsam
- Stellen Sie sicher, dass Ihre URL benutzerfreundlich ist
- Stellen Sie sicher, dass Ihr Design barrierefrei ist
- Seien Sie vorsichtig, wenn Sie Flash-Elemente verwenden.
Sobald Sie mehr über SEO gelernt haben, werden Sie in der Lage sein, eine Website zu entwickeln, die über ein integriertes und ansprechendes Design verfügt und gleichzeitig über benutzerfreundliche Funktionen verfügt, die gut mit SEO interagieren. Eine weitere wichtige Maßnahme ist sicherzustellen, dass die Seite sowohl auf dem Desktop als auch auf Mobilgeräten schnell geladen wird.
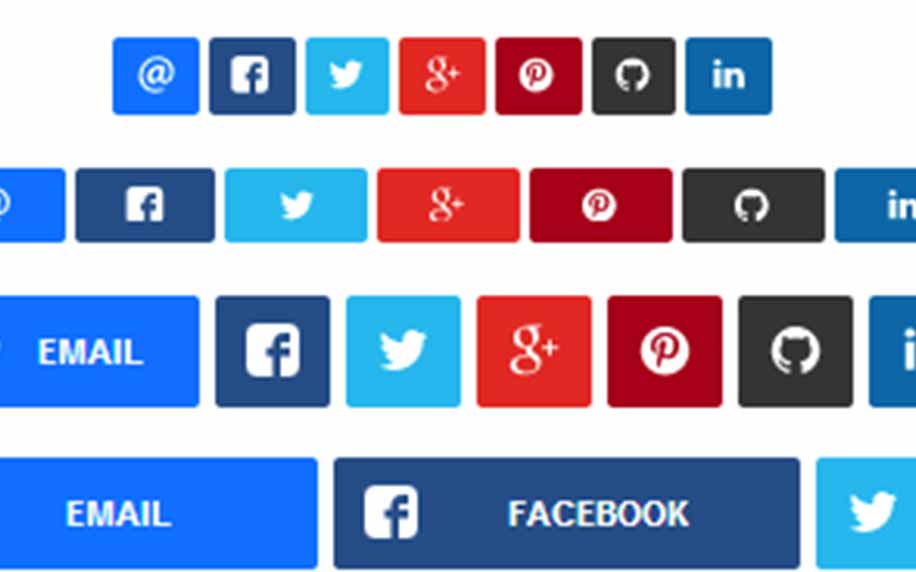
3. Erstellen Sie Social-Share-Buttons
Die meisten Websites (insbesondere inhaltsbasierte), die auf WordPress basieren, verfügen über Social-Share-Buttons, mit denen Benutzer Inhalte auf verschiedenen Social-Media-Plattformen teilen können. Für statische Websites, die nicht auf WordPress basieren, ist das Hinzufügen von Social-Share-Buttons jedoch eine Herausforderung.

In diesem Projekt stellen Sie sich der Herausforderung, einen JavaScript-Code zu schreiben, mit dem Sie Schaltflächen zum Teilen in sozialen Netzwerken zu statischen Websites hinzufügen können. Während Sie dies tun können, indem Sie HTML-Elemente oder Bilder in die Vorlage der Website integrieren, können Sie die Share-Buttons mit JavaScript dynamisch hinzufügen.

4. Erstellen Sie Toast-Benachrichtigungen
Toastbenachrichtigungen sind unauffällige und nicht modale Fensterelemente, die verwendet werden, um Benutzern kurze und automatisch ablaufende Informationen anzuzeigen. Sie werden hauptsächlich auf Android OS-Plattformen verwendet und dienen dazu, den Benutzer über etwas zu informieren, das nicht kritisch ist und keine besondere Aufmerksamkeit erfordert. Sie hindern den Benutzer nicht daran, das App-Gerät zu verwenden.
In dem Fall, in dem wir die Benutzer nur darüber informieren möchten, dass die von ihnen durchgeführte Aktion erfolgreich durchgeführt wurde oder stattgefunden hat. Zum Beispiel:
- Wenn Sie eine Nachricht senden, erhalten Sie ein Toastbenachrichtigungs-Feedback mit der Aufschrift „Nachricht gesendet“.
- Wenn Sie einige E-Mails löschen; Sie werden mit der Aufschrift „Ihre E-Mail wurde gelöscht“ benachrichtigt.
- Sie werden sogar mit laufenden Aktionen wie „Sending Message…“ darauf hingewiesen.
Um ein Toastbenachrichtigungstool zu entwerfen, müssen Sie Ihre JavaScript-Fähigkeiten und -Kenntnisse einsetzen. Wenn Sie ein funktionales Popup-Benachrichtigungstool erstellen, kann es auf Ereignisse auf der Seite reagieren und die Benutzer benachrichtigen, wenn ein Ereignis erfolgreich abgeschlossen wurde. Sie könnten auch die Funktion setTimeout verwenden, um die Verzögerung beim Laden oder Speichern von Daten darzustellen.
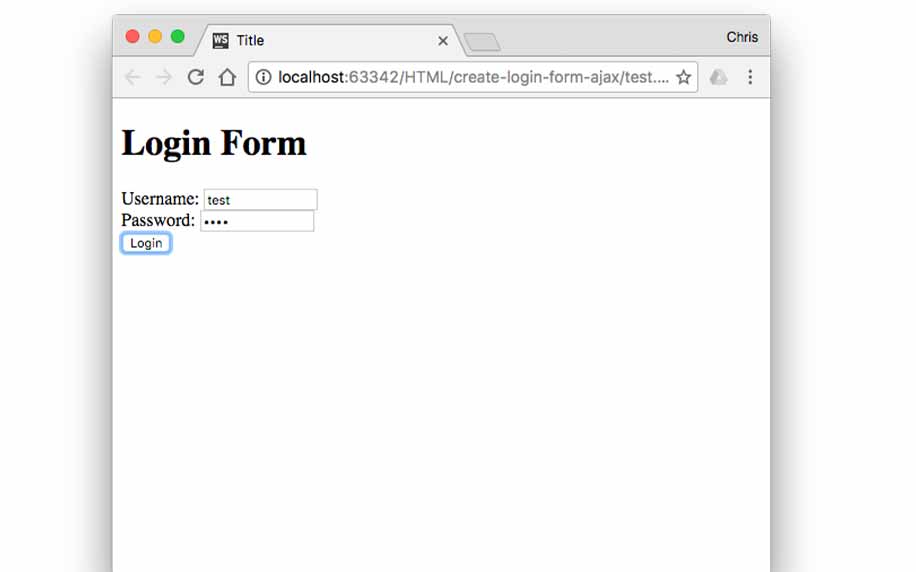
5. Entwickeln Sie ein Login im AJAX-Stil
Das Erstellen des Front-Ends einer Login-Site/Seite im AJAX-Stil ist eine große Herausforderung, um Ihre Ideen zur Webentwicklung zu testen. Bei der Anmeldung im AJAX-Stil muss die Anmeldeseite nicht neu geladen werden, um sicherzustellen, ob Sie die richtigen Anmeldedaten eingeben müssen oder nicht.
Ein Ajax-Anmeldeformular kann Daten an den Server senden und eine Fehlermeldung anzeigen, ohne dass eine Seitenaktualisierung erforderlich ist. Dies kann den Prozess der Anmeldung für den Benutzer weniger schmerzhaft machen.
Wenn Sie möchten, können Sie auch ein Mockup sowohl erfolgreicher als auch ungültiger Anmeldesituationen erstellen, indem Sie einen Benutzernamen und ein Passwort fest codieren und diese mit den von einem Benutzer eingegebenen Informationen vergleichen. Sie können auch Fehlermeldungen für Situationen einbeziehen, in denen die Eingabedaten falsch sind oder nicht gefunden werden.

Erweitern Sie Ihre Webentwicklungsideen
Dies sind nur einige Webentwicklungsideen, die einfach sind und Spaß machen, Ihre Fähigkeiten verbessern und Sie zu einem besseren Programmierer und Entwickler machen. Unternehmen verlassen sich immer mehr darauf, dass ihre Entwickler innovative Lösungen und Flexibilität für ihre Geschäftsanforderungen liefern.
Wenn Sie mit Trends auf dem Laufenden bleiben und verschiedene Webentwicklungsideen anwenden, werden Sie zu einem kompetenteren Entwickler und helfen Ihnen, Websites und Anwendungen zu transformieren. Benötigen Sie Hilfe bei der Webentwicklung und möchten Sie von Experten beraten werden? Wenden Sie sich noch heute an ProfileTree, um zu erfahren, wie wir Ihrem Unternehmen helfen können.
