كيف يعمل WordPress 6.3 على تحسين مُحسّنات محرّكات البحث عن طريق تحسين أداء LCP
نشرت: 2023-08-03أعلن WordPress عن إطلاق نسخته الجديدة في أغسطس 2023. الإصدار التجريبي ، الذي تم إصداره للاختبار ، بدأ بالفعل في إحداث موجات. مجتمع WordPress العالمي (المطورين وأصحاب مواقع الويب على حد سواء) ينتظر بفارغ الصبر التحديث الجديد.
من بين جميع ميزات WordPress 6.3 الجديدة ، نريد التركيز على تحديث Largest Contentful Paint (LCP). يهدف هذا التحديث إلى تحسين تجربة المستخدم وتحسين نتائج Core Web Vitals SEO لمواقع WP. لفهم فوائد LCP بشكل أفضل ، دعنا نتعمق في ماهيتها وكيف يمكنها تعزيز مُحسّنات محرّكات البحث لديك.
جدول المحتويات
- 1. ما هو أكبر طلاء محتوى (LCP)؟
- ثانيًا. كيف يعمل WordPress 6.3 على تحسين أداء LCP
- سمة أولوية الجلب HTML
- سمة التحميل الكسول
- انخفاض الحاجة إلى المكونات الإضافية والسمات
- كتلة محددات API والأنماط العالمية
- ثالثا. كيفية اختبار وتحسين أداء LCP على ووردبريس
- كيفية قياس أداء LCP؟
- كيف تجد عنصر LCP على صفحة ويب؟
- أفضل الممارسات لتحسين أداء LCP الخاص بك
- رابعا. خاتمة
ما هو أكبر طلاء محتوى (LCP)؟
بعبارة بسيطة ، يعد Largest Contentful Paint (LCP) مقياسًا يقيس المدة التي يستغرقها تحميل المحتوى الأكبر أو الرئيسي. إنه الوقت المستغرق لعرض LCP بالكامل ، مما يجعله جاهزًا للاستخدام التفاعلي.
LCP هو أحد مقاييس Core Web Vitals الثلاثة من Google. والاثنان الآخران هما تغيير التخطيط التراكمي (CLS) وتأخير الإدخال الأول (FID). كما يمكنك أن تتخيل ، يمكن أن يكون LCP أي شيء.
يمكن أن يكون:
- النص: عادةً ما تكون عناصر على مستوى الكتلة تحتوي على عقد نصية أو عناصر نصية على مستوى السطر.
- الصورة: أي صورة ، بما في ذلك العناصر الموجودة داخل عنصر أو عناصر في الصورة.
- فيديو: أي فيديو على الصفحة.
- صورة الخلفية / العنصر: غالبًا ما يكون عنصرًا مع صورة خلفية.
بطبيعة الحال ، سيتغير المحتوى الرئيسي أو LCP من صفحة إلى أخرى. ولكن كلما زادت سرعة تحميل LCP ، كان ذلك أفضل. إنه يطمئن المستخدمين بشكل أساسي أن صفحة الويب الخاصة بك تعمل ، ويمكنك استخدامها دون متاعب. و WordPress 6.3 هو التحديث الأحدث والأهم الذي يجلب العديد من التحسينات على أداء LCP.
كيف يعمل WordPress 6.3 على تحسين أداء LCP
يعد وقت LCP مهمًا لأنه يؤثر بشكل مباشر على تجربة المستخدم وتحسين محرك البحث (SEO). LCP هو وكيل ممتاز لفهم تجربة مستخدم موقع الويب الخاص بك. كما تعلم بالفعل ، يرغب معظم المستخدمين في تحميل العناصر المهمة على موقعك أولاً. ويركز LCP على توفير هذه القيمة للمستخدمين المحتملين.
من ناحية أخرى ، يعد LCP أحد مقاييس Core Web Vitals الثلاثية من Google. لذلك ، كان هذا عاملاً مهمًا في الترتيب منذ عام 2022. وبعبارة أخرى ، يعني ضعف وقت LCP أن ترتيبك سيتأثر. لهذا السبب تحتاج إلى التركيز على تحسين وقت LCP الخاص بك.
الآن دعنا نرى كيف يعمل WordPress 6.3 على تحسين أداء LCP.
1) أولوية Fetchpriority HTML
Fetchpriority هي سمة HTML لصفحات الويب. تخبر هذه السمة المتصفح بموارد صفحة الويب التي سيتم تنزيلها بشكل أسرع لعرض المحتوى الرئيسي. هذا هو المحتوى الموجود في إطار عرض المستخدمين. Viewport هو جزء من صفحة الويب يمكن للمستخدمين رؤيته دون التمرير لأعلى أو لأسفل.
يأتي WordPress 6.3 مزودًا بميزة جديدة تقوم تلقائيًا بتطبيق سمة أولوية الجلب بقيمة "عالية" على الصورة التي يُرجح أن تكون LCP. عادةً ما تكون أكبر صورة أو عنصر محتوى في إطار العرض. يخبر المتصفح بإعطاء الأولوية لهذه الصورة حتى قبل حساب التخطيط. هذا يمكن أن يزيد من وقت تحميل LCP الخاص بك بنسبة 5٪ -10٪.
لكن هذا ليس كل شيء. تأتي أولوية الجلب مع ميزتين فريدتين.
- أولاً ، تنطبق سمة
fetchpriorityعلى الصور ذات الحد الأدنى للحجم فقط. هذا يعني أنه لن يتم تطبيقه على الموارد الصغيرة ، مما يؤدي إلى تحسين سرعة تحميل LCP الإجمالية. - ثانيًا ، لن تتجاوز أبدًا سمة أولوية
fetchpriorityالحالية. لذلك ، إذا كان لديك بالفعل واحدة ، فإنfetchpriorityستحترم هذه السمة.
2) سمة Lazy Load
كما ذكرنا سابقًا ، يحتاج المستخدمون لديك إلى رؤية المحتوى الرئيسي في منفذ العرض أولاً. لذلك ، يجب تنزيل العناصر الضرورية في منفذ العرض كأولوية. لا يتعين على المتصفح تنزيل العناصر الموجودة أسفل منفذ العرض.
في وقت سابق ، طبق WordPress سمة lazy load على جميع الصور على صفحة الويب. وغني عن القول ، إنها لم تكن أفضل طريقة لتحسين سرعة تحميل الصفحة. ولكن مع WordPress 6.3 ، لن يتم تطبيق سمة lazy load على الصور المهمة. نتيجة لذلك ، سيتم تحميلهم في أسرع وقت ممكن.
بالإضافة إلى ذلك ، أجرى تحديث WordPress 6.3 تعديلات لتحسين المعالجة التلقائية للتحميل البطيء. بالإضافة إلى خاصية fetchpriority ، تعمل سمة التحميل البطيء الجديدة على تحسين أداء موقع الويب الخاص بك.
3) انخفاض الحاجة إلى المكونات الإضافية والسمات
نعم ، المكونات الإضافية والسمات ضرورية لإنشاء موقع ويب جذاب. لكن بعض المكونات الإضافية والسمات يمكن أيضًا أن تبطئ موقعك. لحسن الحظ ، مع WordPress 6.3 تأتي تجربة تحرير موقع جديدة. يسمح لك بتخصيص تخطيط موقعك وتصميمه ومحتواه باستخدام الكتل.
وهذا بدوره يقلل من الحاجة إلى المكونات الإضافية والسمات التي يمكنها إضافة تعليمات برمجية وطلبات إضافية إلى موقع الويب الخاص بك. يمكن أن يؤدي هذا الرمز المضاف إلى إبطاء أداء موقعك. بالإضافة إلى ذلك ، يمكنك معاينة سمات الحظر قبل تنشيطها ، مما يساعدك على اختيار أفضل سمة لموقعك.
4) كتلة محددات API والأنماط العالمية
يأتي WordPress 6.3 أيضًا مع ميزة فريدة أخرى. يقدم واجهة برمجة تطبيقات جديدة لمحددات الكتل تسمح لك (للمطورين) باستهداف كتل معينة وتطبيق الأنماط عليها.
يؤدي ذلك إلى تمكين الأنماط العامة ، والتي تظل متسقة عبر الموقع ، والتي يمكنك تخصيصها. تمنع هذه الميزات تغييرات التخطيط التي تؤثر على LCP من خلال التأكد من أن الكتل لها أبعاد ومواقف متسقة. يمكنك أيضًا الوصول إلى مراجعات الأنماط في محرر الموقع ، مما يسمح لك بالتراجع عن التغييرات أو إعادتها إلى أنماطك العامة.
كيفية اختبار وتحسين أداء LCP على ووردبريس
الآن بعد أن عرفت كيف يعمل WordPress 6.3 على تحسين أداء LCP ، دعنا نتعلم كيفية اختباره وتحسينه على موقع WordPress الخاص بك.
كيفية قياس أداء LCP؟
الخطوة الأولى ، بالطبع ، هي قياس أداء LCP لموقعك. يمكنك العثور على العديد من الأدوات ، مثل PageSpeed Insights و Lighthouse و Chrome DevTools ، لاختبار أداء LCP لموقعك.
فيما يلي اثنتين من الأدوات المفضلة لدينا وكيفية استخدامها:
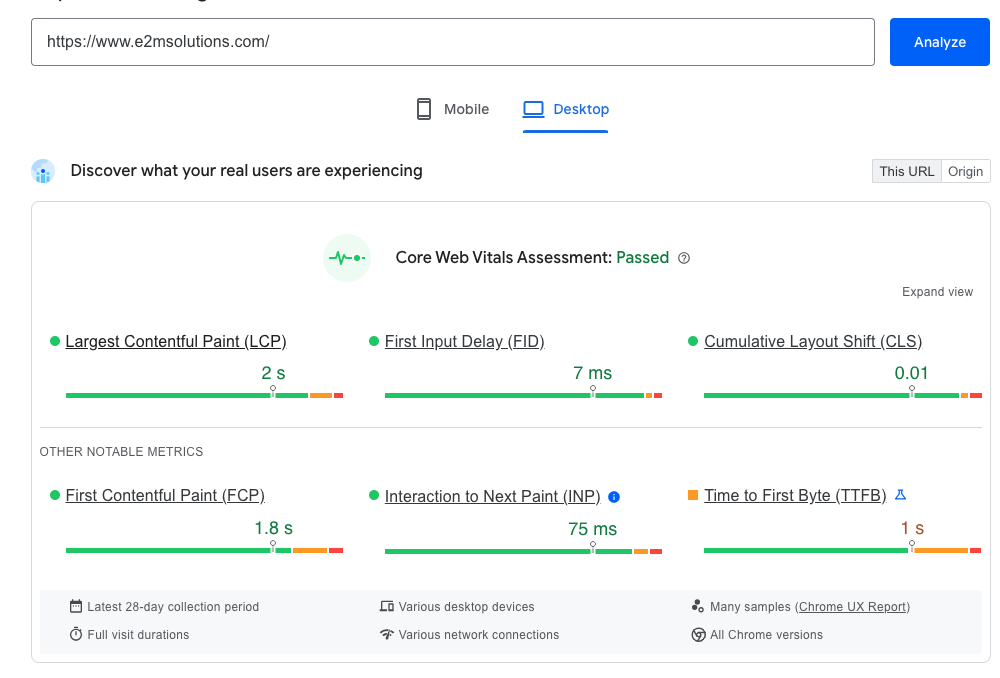
PageSpeed Insights
ربما تكون هذه هي أفضل أداة لتحليل LCP لموقعك على الويب. ومن السهل جدًا استخدام هذه الأداة. إليك كيف يمكنك استخدامه.
الخطوة الأولى: اذهب إلى https://pagespeed.web.dev/
الخطوة 2: أدخل عنوان URL لصفحة الويب الخاصة بك
الخطوة 3: انقر فوق تحليل
سوف تحصل على نتائج لكل من مواقع سطح المكتب والجوال. تأكد من التحقق من كليهما للحصول على فهم أفضل لـ LCP الخاص بك. للحصول على معلومات مفصلة ، انتقل إلىالتشخيصات وقم بتوسيع خيار Largest Contentful Paint Element.

تقدم PageSpeed Insights بعض المزايا الفريدة.
- إذا كان موقع الويب الخاص بك يحتوي على عدد كافٍ من الزيارات ، فستعرض لك Google أوقات LCP مع مستخدمين حقيقيين في تقرير Chrome UX.
- سيخبرك عن عنصر LCP الذي يتم اختباره. يساعد ذلك في التحسين الدقيق.
- سيقدم لك اقتراحات لتحسين وقت LCP الخاص بك.
- يسمح لك بإجراء اختبارات محاكاة. يساعدك ذلك في معرفة أداء موقعك.
Chrome DevTools
خيار آخر ممتاز لديك هو Chrome DevTools. يمكنك استخدام علامة تبويب الأداء أو ميزة تدقيق المنارة. لكن السابق سيعطيك تقريرًا أكثر تفصيلاً.
إليك كيفية استخدام علامة تبويب الأداء.
الخطوة 1: افتح الصفحة التي تريد اختبارها في Chrome
الخطوة 2: افتح أدوات مطوري Chrome
الخطوة 3: افتح علامة تبويب الأداء
الخطوة 4: حدد مربع Web Vitals
الخطوة 5: انقر فوق الزر "إعادة تحميل"
يمكنك رؤية تحليل كامل لصفحة الويب الخاصة بك في Chrome DevTools. يمكنك الانتقال إلى علامات تبويب مختلفة وفوق LCP لمعرفة المزيد من التفاصيل.
كيف تجد عنصر LCP على صفحة ويب؟
معرفة ما هو LCP الخاص بك هو الخطوة الأولى في تحسينه. يمكن أن يكون أي شيء ، صورة بطل على صفحتك الرئيسية أو كتلة محتوى كبيرة على صفحة المنتج الخاصة بك. السؤال هو - كيف تجد LCP الخاص بك؟
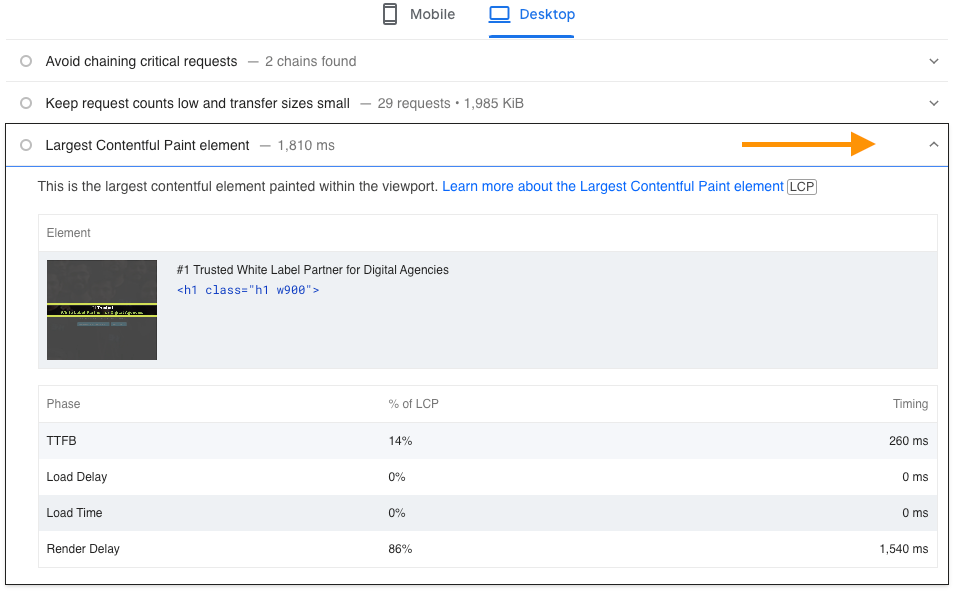
مرة أخرى ، يمكنك استخدام PageSpeed Insights أو Chrome Developer Tools للعثور على LCP على صفحة ويب. لكن استخدام PageSpeed Insights أسهل بكثير. إليك كيف تفعل ذلك:
الخطوة الأولى: اذهب إلى https://pagespeed.web.dev/
الخطوة 2: أدخل عنوان URL لصفحة الويب الخاصة بك
الخطوة 3: انقر فوق تحليل
الخطوة 4: اذهب إلى التشخيصات
الخطوة 5: قم بتوسيع أكبر عنصر رسم محتوى

هنا ، سترى عنصر LCP الخاص بك. ومع ذلك ، قد يكون الأمر مختلفًا بالنسبة لمواقع الأجهزة المحمولة وسطح المكتب. لذلك ، تأكد من التحقق من كلا علامتي التبويب.
أفضل الممارسات لتحسين أداء LCP الخاص بك
في حين أن الترقية الجديدة ستهتم بأداء LCP الخاص بك ، لا يزال هناك الكثير الذي يمكنك القيام به لتحسينه بشكل أكبر. لنتحدث عن بعض أفضل الممارسات لتحسين أداء LCP الخاص بك.
- اختر خدمة استضافة سريعة وموثوقة
من أول الأشياء التي يمكنك القيام بها هو العثور على مزود استضافة WordPress موثوق وسريع. تذكر أن جودة استضافة الويب ستؤثر دائمًا على أوقات تحميل LCP. حاول العثور على خدمة استضافة يمكن أن تساعدك على تحقيق أقل من 2.5 ثانية من LCP مرة. فيما يلي بعض خيارات الاستضافة لتبدأ.
- WP Engine
- نيكسيس
- كينستا
- DreamHost
- SiteGround
- استخدم موضوعًا خفيف الوزن وسريع الاستجابة
العامل الحاسم الآخر في تحسين أوقات LCP هو موضوعك. يمنح موضوع WordPress المختار بعناية موقع الويب الخاص بك النداء الجمالي الذي تشتد الحاجة إليه. ولكن ما الهدف من الجماليات بدون سرعة التحميل المناسبة؟ إذا كان المظهر الخاص بك يفسد وقت LCP الخاص بك ، فأنت بحاجة إلى التغيير إلى مظهر خفيف الوزن وأكثر استجابة.
لحسن الحظ ، لا يوجد نقص في مواضيع WordPress هذه. يمكنك العثور على أفضل ما يناسب احتياجاتك الجمالية والوظيفية. تتضمن بعض السمات الرئيسية خفيفة الوزن وسريعة ما يلي:
- العنصر
- توليد الضغط
- أسترا
- نيف
- زكرا
- استخدم البرنامج المساعد للتخزين المؤقت
يمكن أن يؤدي التخزين المؤقت إلى تحسين وقت استجابة خادم موقع الويب الخاص بك. عادة ، سيتخذ المستعرض عدة خطوات لتحميل صفحة ويب. لكن التخزين المؤقت يجعل من السهل على الزائرين العائدين الوصول إلى موقع الويب الخاص بك. يساعد التخزين المؤقت في تخزين البيانات لخدمة صفحات الويب الخاصة بك بشكل أسرع.
بالنسبة إلى موقع WordPress على الويب ، يمكنك استخدام مكون إضافي للتخزين المؤقت. WP Rocket و WP Super Cache و W3 Total Cache هي أمثلة قليلة على ملحقات التخزين المؤقت. يمكنك اختيار مكون إضافي مجاني أو مدفوع بناءً على احتياجاتك.
- تصغير وضغط ملفات CSS و JavaScript
يساعد تصغير وضغط ملفات CSS و JavaScript على إزالة الأحرف غير الضرورية والمسافات البيضاء من كود موقعك. وهذا بدوره يساعد في تقليص حجمها. سيكون من السهل جدًا القيام بذلك لموقع WordPress الخاص بك.
في كثير من الأحيان ، يمكنك استخدام مكون إضافي لتقليل CSS أو JavaScript. على سبيل المثال ، يمكنك تثبيت مكون إضافي مثل WP Super Minify. بعد تثبيت المكون الإضافي ، انتقل إلى الإعدادات الخاصة به.
الآن ، حدد خيار WP Super Minify. ما عليك سوى تحديد مربعي الاختيار Compress JavaScript و Compress CSS والنقر فوق الزر Save Changes. وانت انتهيت. يمكنك بالطبع العثور على مكون إضافي آخر إذا كنت تريد ذلك.
- استخدم شبكة توصيل المحتوى
كلما اقترب خادم موقعك من المستخدمين النهائيين (زوار الموقع) ، زادت سرعة تحميله. ولكن عندما لا يكون الأمر كذلك ، فستحتاج إلى استخدام شبكة توصيل المحتوى أو CDN.
تساعدك شبكة CDN على توزيع الأصول الثابتة لموقعك على شبكتها العالمية. يسمح للمستخدمين النهائيين بتنزيل الملفات من أقرب موقع لـ CDN الخاص بك. يساعد هذا في زيادة سرعة تنزيل موقع الويب الخاص بك. يمكنك اختيار CDN موثوق إذا لم يكن لديك بالفعل.
- تجنب الإضافات والأدوات غير الضرورية
هذا لا يفكر. كلما قل عدد المكونات الإضافية والأدوات التي يستخدمها موقع الويب الخاص بك ، زادت سرعة تحميله. هذا يمكن أن يساعد في زيادة أوقات LCP الخاصة بك. قم بإجراء تدقيق شامل لموقع الويب الخاص بك ، وتحقق من المكونات الإضافية والأدوات القديمة ، وقم بإزالة أو تحديث هذه المكونات الإضافية.
قبل إضافة أي مكون إضافي أو عنصر واجهة مستخدم ، حدد بوضوح الغرض الذي يخدمه على موقع الويب الخاص بك. ضع في اعتبارك ما إذا كان ذلك ضروريًا لتحسين تجربة المستخدم ووظائفه. حاول تجنب إضافته إذا كان لأغراض تجميلية فقط. قم فقط بتضمين العناصر التي تتوافق مع أهداف موقع الويب الخاص بك.
خاتمة
يعد Largest Contentful Paint أو LCP واحدًا من العناصر الحيوية الأساسية الثلاثة للويب في Google. يجب أن تكون أوقات LCP الخاصة بك منخفضة قدر الإمكان لضمان تجربة مستخدم سلسة.
قد لا تكون سرعة الصفحة عامل ترتيب رئيسيًا لـ Google ، ولكنها مهمة جدًا لأداء تحسين محركات البحث لديك. يمكن للصفحات الأسرع تعزيز تجربة المستخدم وتقليل معدل الارتداد وزيادة حركة المرور العضوية لموقع الويب الخاص بالعميل. ومع أخذ ذلك في الاعتبار ، فقد أجرى تحديث WordPress 6.3 بعض التغييرات المثيرة.
هل تحتاج إلى مساعدة في مشاريع تحسين محركات البحث الخاصة بك؟ E2M هي شريك موثوق به لتحسين محركات البحث (SEO) للعديد من الوكالات الرقمية. نحن نساعدك على تقديم خدمات تحسين محركات البحث عالية الجودة لعملائك ، دون أي متاعب أو النفقات العامة.