WordPress 6.3: ماذا تتوقع وكيفية استخدام الميزات الجديدة بفعالية
نشرت: 2023-07-28WordPress 6.3 هو الإصدار الرئيسي الثاني من المرحلة 2 من خارطة طريق WordPress ، وهو يأتي مع الكثير من الميزات والتحسينات الجديدة المثيرة.
إذا كنت مستخدم WordPress أو مطورًا أو متحمسًا ، فستحتاج إلى معرفة ما يمكن توقعه وكيفية استخدام الميزات الجديدة بشكل فعال.
سنناقش هنا الميزات والتغييرات الجديدة في WordPress 6.3 ، وكيف سيعزز تجربة تحرير موقعك.
وفقًا لـ W3Tech ، 71.9٪ من جميع مواقع WordPress تستخدم أحدث إصدار 6. يتطور WordPress ويتحسن باستمرار ، بفضل مجتمع المصدر المفتوح من المساهمين والمستخدمين. دعنا نستكشف ما الجديد في WordPress 6.3؟
جدول المحتويات
- 1- متى يتم طرح الإصدار 6.3 من WordPress؟
- ثانيًا. ما الجديد في WordPress 6.3
- تحسين الكتلة
- التنقل المحسن
- أداة القيادة
- تقليل الإلهاء في المحرر
- ثالثا. تغييرات مهمة لمطوري WordPress
- تحسينات في تحميل الصور
- دعم سمات HTML 5 "غير المتزامن" و "المؤجل"
- وضع التنمية
- رابعا. يتم إحتوائه
متى يتم طرح الإصدار 6.3 من WordPress؟
أصبح الإصدار التجريبي من WordPress 6.3 RC1 جاهزًا للتنزيل والاختبار في 19 يوليو 2023. وهذا الإصدار غير جاهز للتثبيت والتشغيل في بيئات الإنتاج الخاصة بك. ولكن يمكنك متابعة اختباره على خادم وموقع اختبار. من المرجح أن يتم إصدار النسخة النهائية في 8 أغسطس 2023.
ما الجديد في WordPress 6.3
على الرغم من أنه لم يتم إصداره بعد ، فإن الإصدار التجريبي يعطينا لمحة عن الجديد في WordPress 6.3. وكما يمكنك أن تتخيل ، فقد ركز مطورو WP على تحسين الميزات المتعلقة بـ Gutenberg.
منذ إصداره في نوفمبر 2018 ، كان Gutenberg هو الدعامة الأساسية لجميع تحديثات WordPress تقريبًا. لذلك ، هذا ما حاول المحررون الاستفادة منه في هذا التحديث.
لنلقي نظرة.
تحسين الكتلة
تقع الكتل في قلب مدينة جوتنبرج. بطبيعة الحال ، سترى بعض التغييرات / التحديثات الملحوظة في الكتل بمجرد إصدار WordPress 6.3.
سترى كتلتين جديدتين في هذا الإصدار. هم:
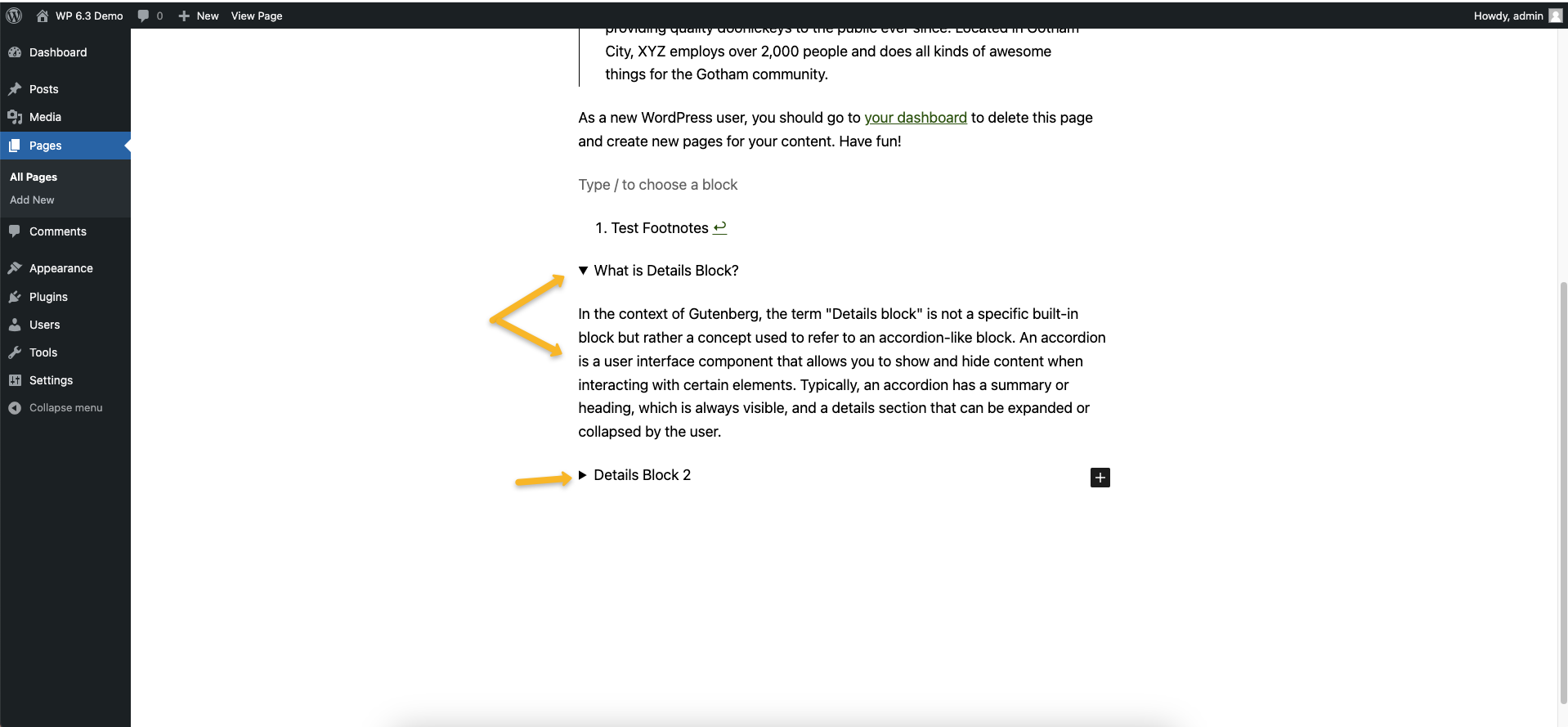
1. التفاصيل: تأتي هذه الكتلة الجديدة مع قسم عنوان ومحتوى قابل للطي.يمكنك استخدام كتلة التفاصيل لتقديم محتوى شامل بطريقة مضغوطة. على سبيل المثال ، يمكنك استخدامه لعرض مقتطفات التعليمات البرمجية والمفسدين ومواصفات المنتج.

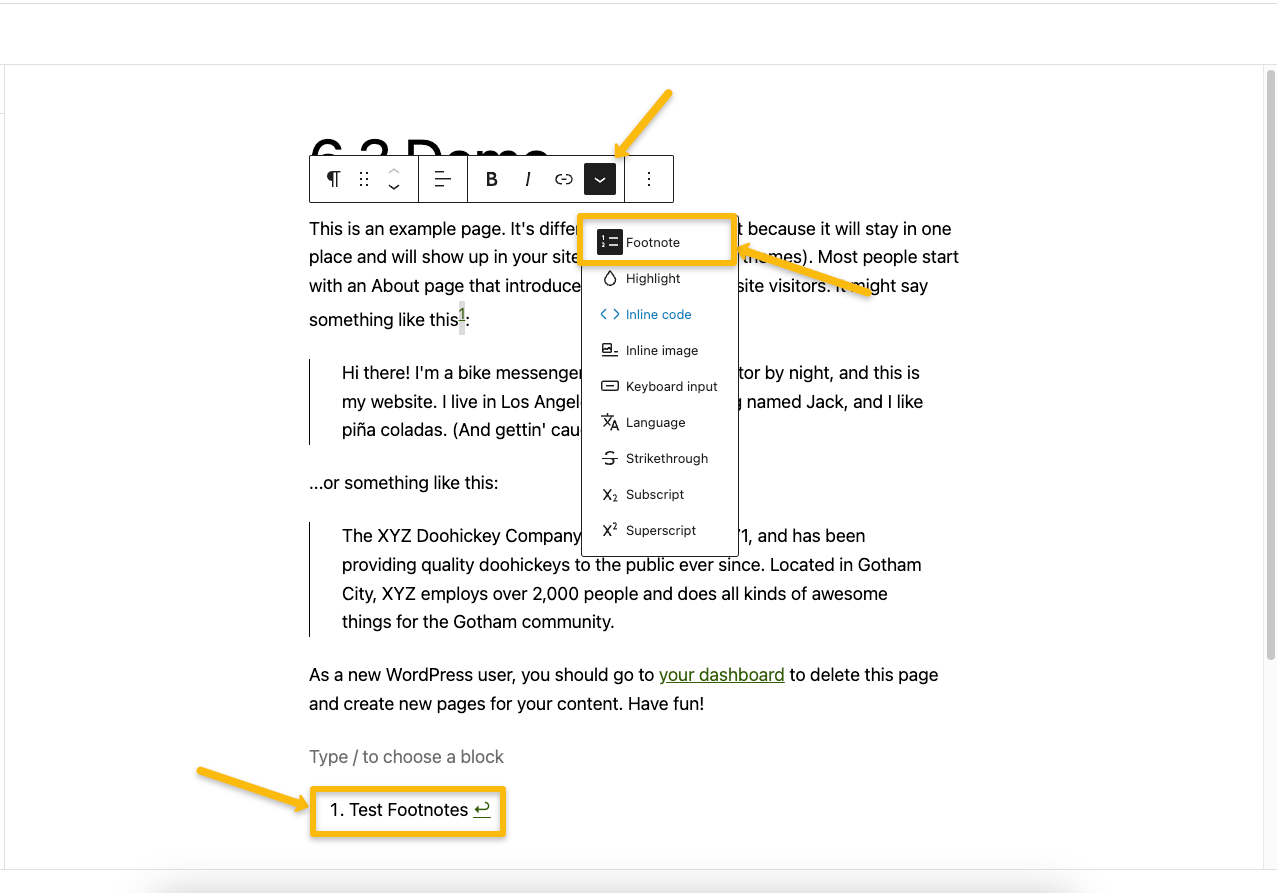
2. الحواشي: إضافة أخرى هي كتلة الحواشي السفلية.يمكنك استخدام هذه الكتلة لإضافة الاستشهادات. إليك كيف يمكنك استخدامه.
- حدد النص الذي تريد الاستشهاد به.
- انقر فوق خيار المزيد في شريط أدوات الحظر.
- حدد حاشية سفلية.
- سترى القائمة المنبثقة في نهاية المحتوى تلقائيًا.

التنقل المحسن
كما هو الحال مع أي تحديث رئيسي آخر لـ WP ، سترى تحسينات كبيرة في محرر الموقع. بالنسبة للمبتدئين ، سترى الشريط الجانبي للتنقل الحالي موسعًا لسهولة الاستخدام. حاول المطورون جعل المحرر أكثر سهولة في الاستخدام وسلاسة من خلال التركيز على العوامل التالية.
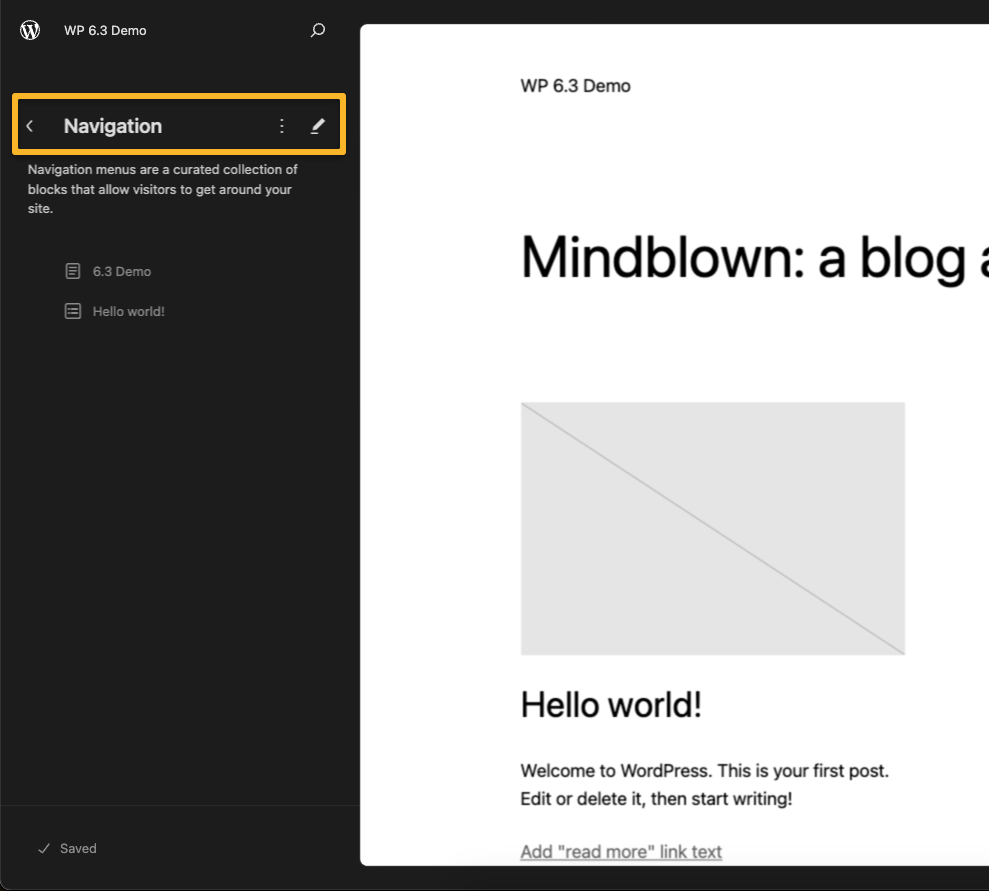
1. التنقل:هنا ، سترى الروابط المتوفرة في مجموعة التنقل الخاصة بك. بينما يمكنك إعادة ترتيب عناصر القائمة أو حتى إزالتها هنا ، يمكنك إضافة روابط جديدة.

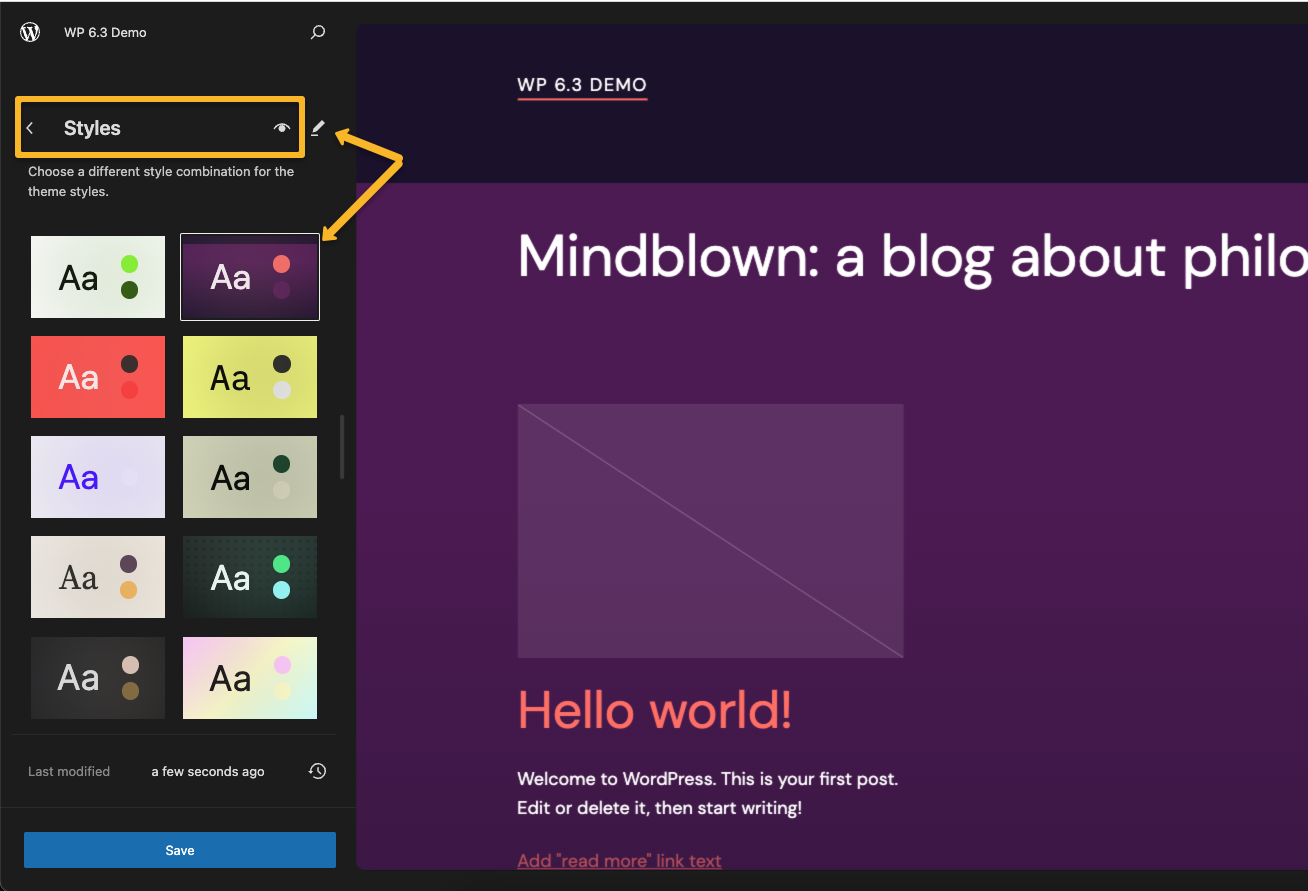
2. الأنماط: ربما تكون قد استخدمت بالفعل ميزة المراجعات للتراجع عن التغييرات التي تم إجراؤها على منشوراتك وصفحاتك.الآن ، ستتوفر نفس الميزة في قائمة الأنماط في محرر الموقع.
ستتيح لك هذه الميزة رؤية التغييرات التي تم إجراؤها على أنماط السمات والتراجع عنها إذا لزم الأمر. إليك الطريقة:
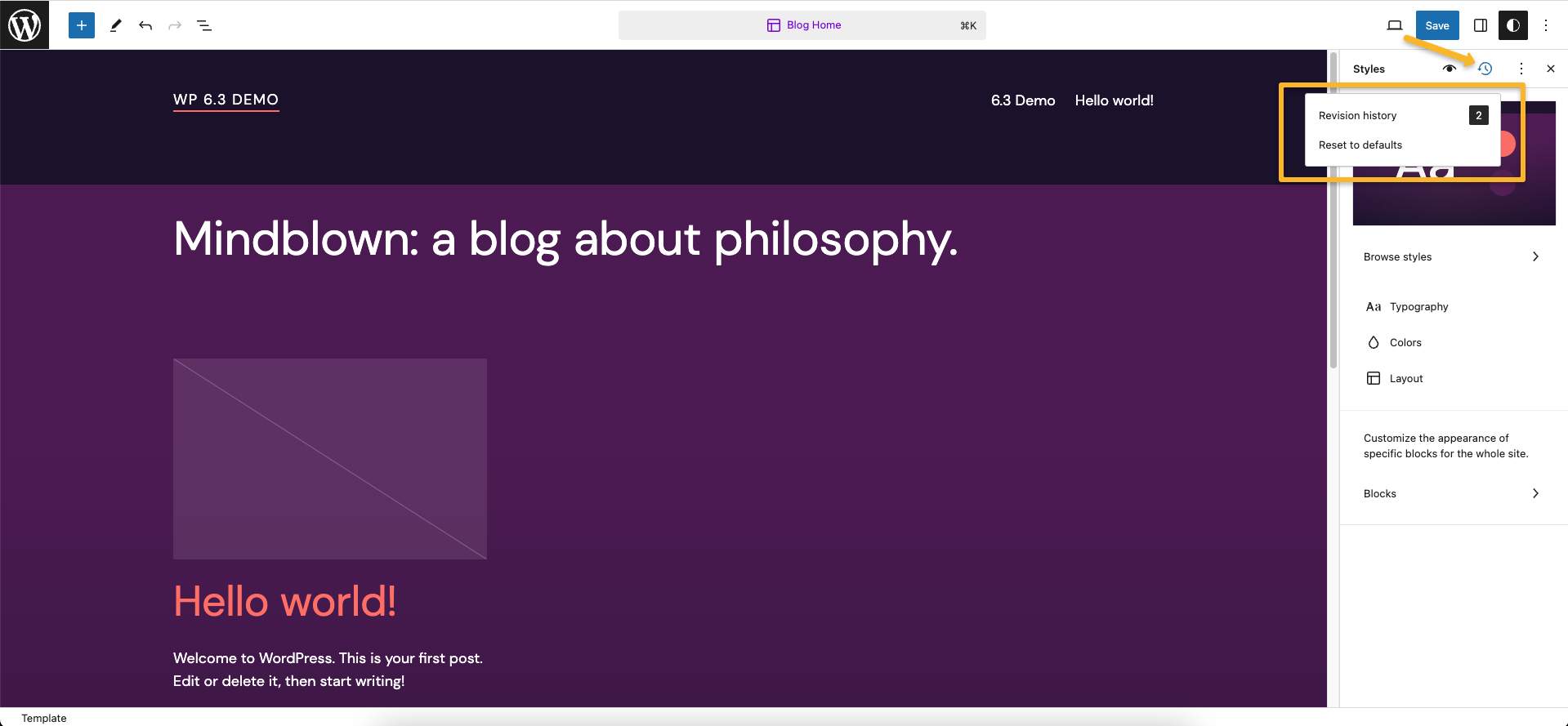
- افتح لوحة Styles.
- اختر نمطًا أو كتلة تريد تحريرها.
- احفظ التغييرات.
- انقر على زر التنقيحات.
- ثم حدد تاريخ المراجعة.
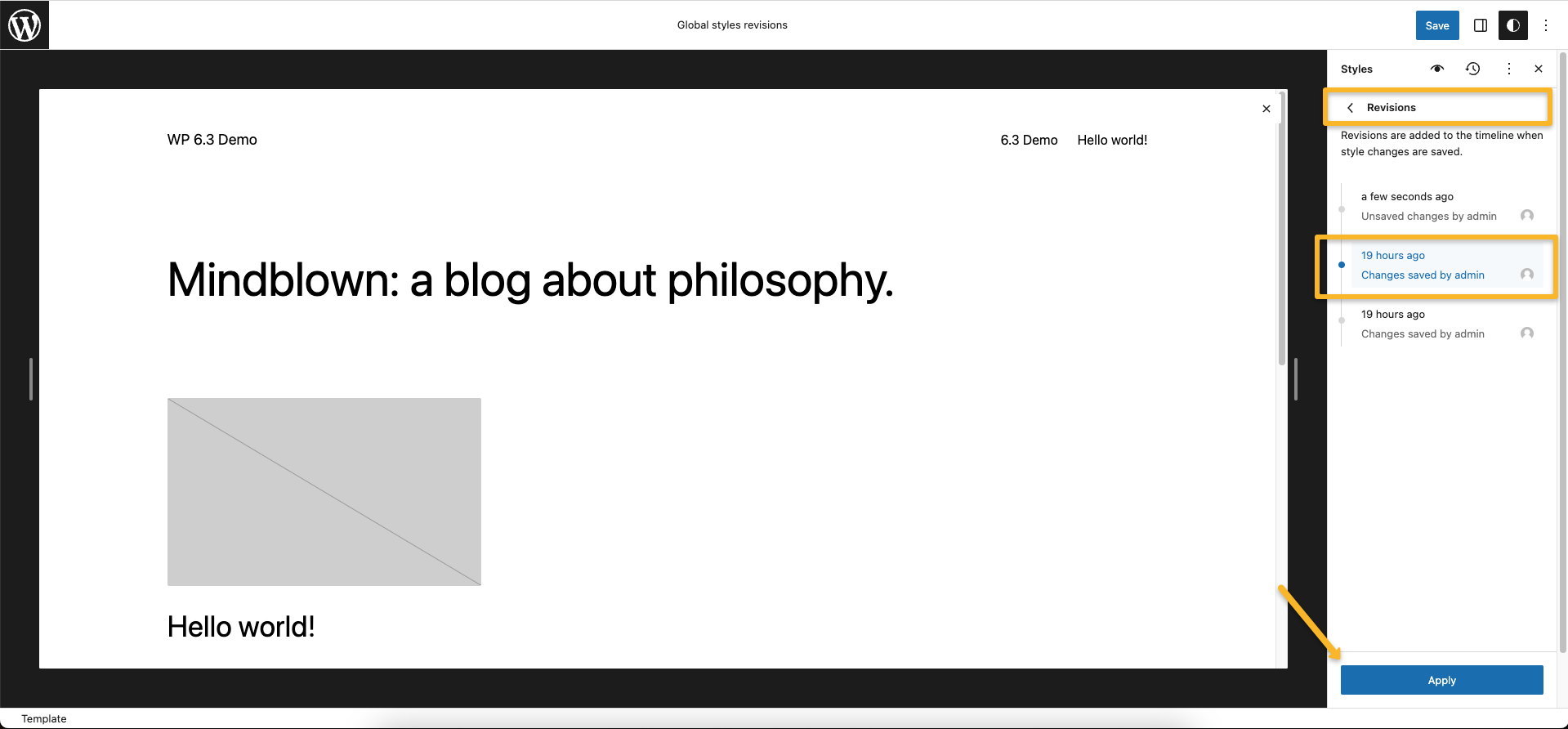
- التبديل بين الإصدارات المختلفة.
- انقر فوق الزر "تطبيق" للعودة إلى الإصدار السابق.



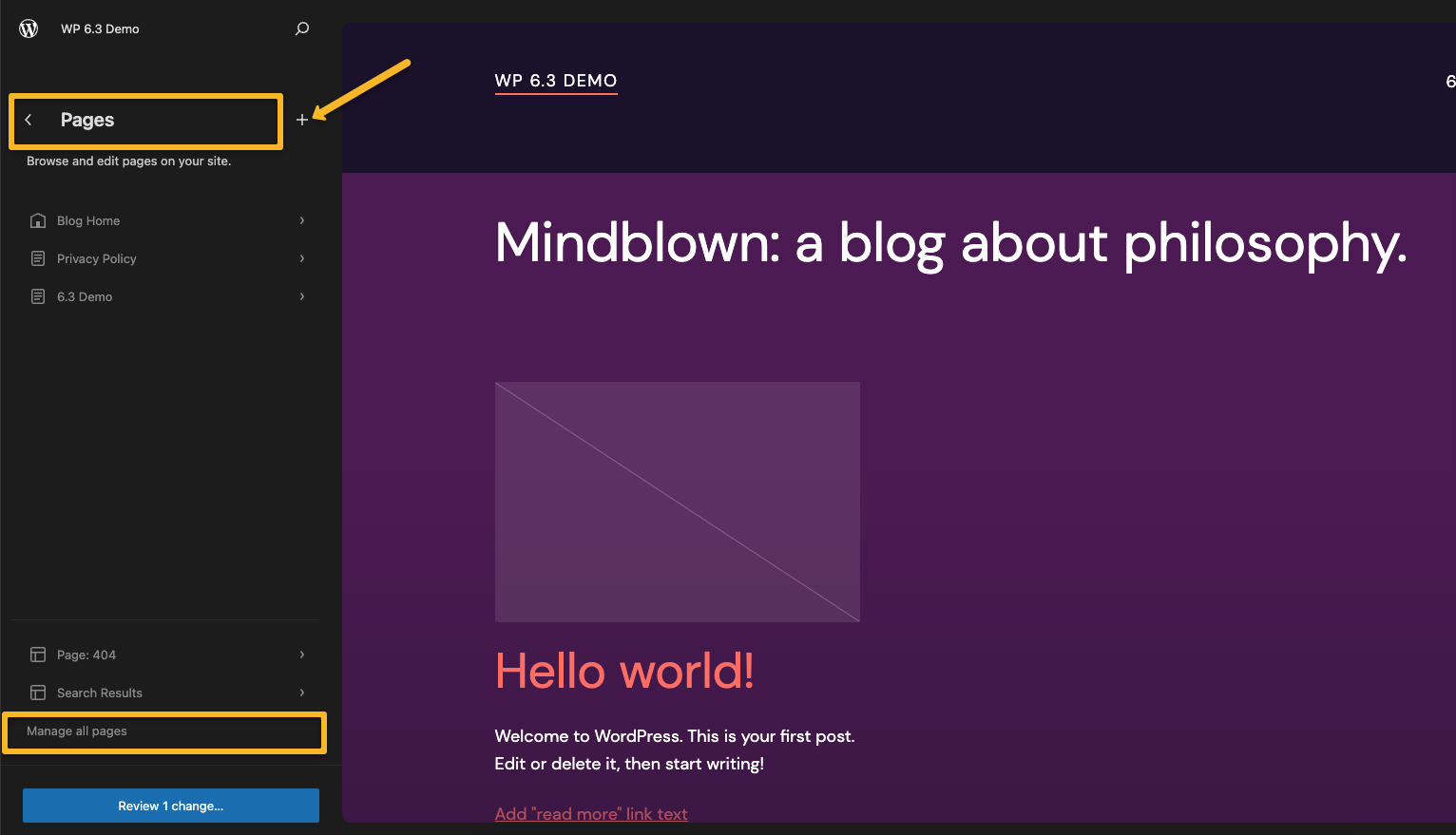
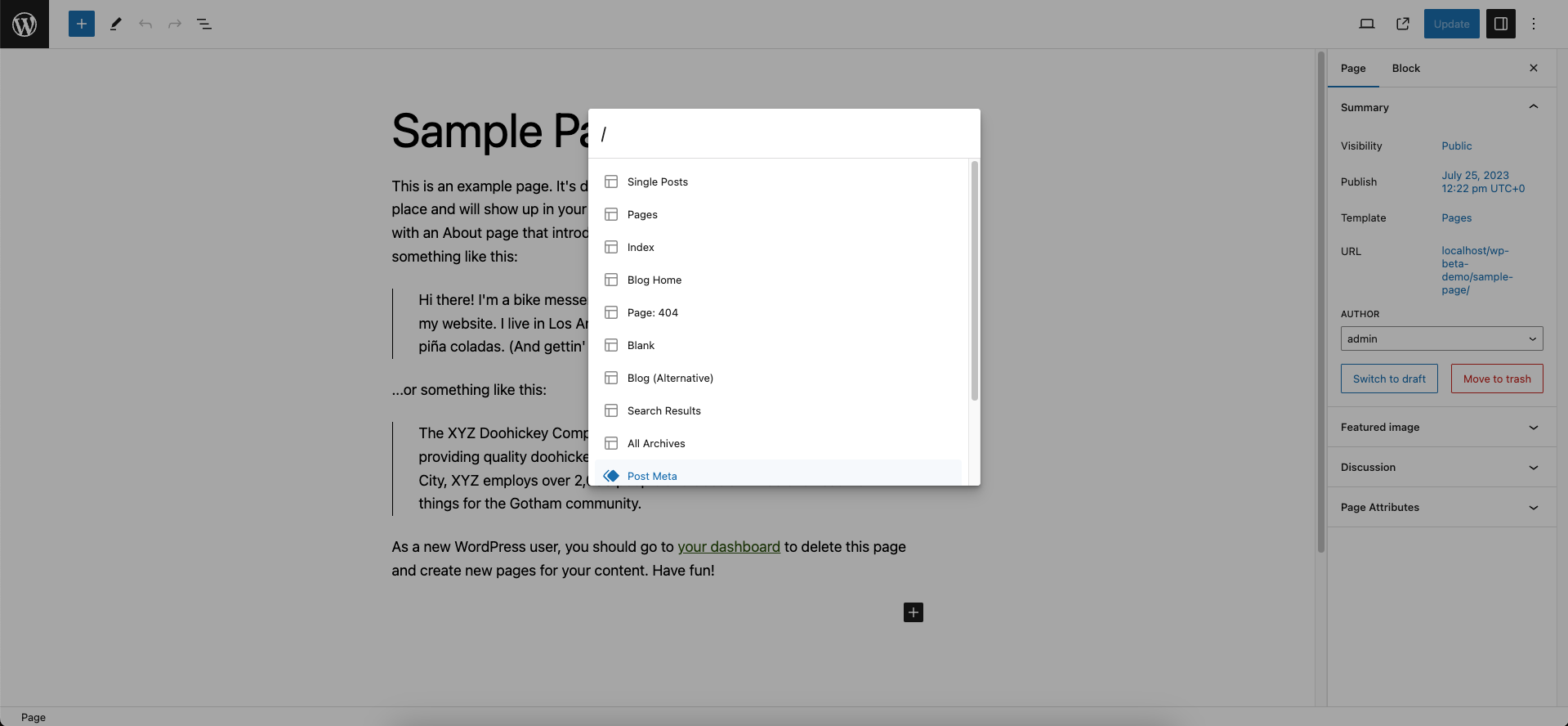
3. الصفحات:باستخدام هذه الميزة ، يمكنك الآن بسهولة تحديد "الصفحات" من قائمة التنقل في المحرر. بعد النقر على هذه القائمة ، يمكنك مشاهدة أحدث الصفحات التي تم تحريرها. بمعنى آخر ، يمكنك استئناف تعديلاتك بسرعة. استخدم زر + لإضافة صفحة جديدة. والأهم من ذلك ، يمكنك تعديله على الفور في محرر الموقع.

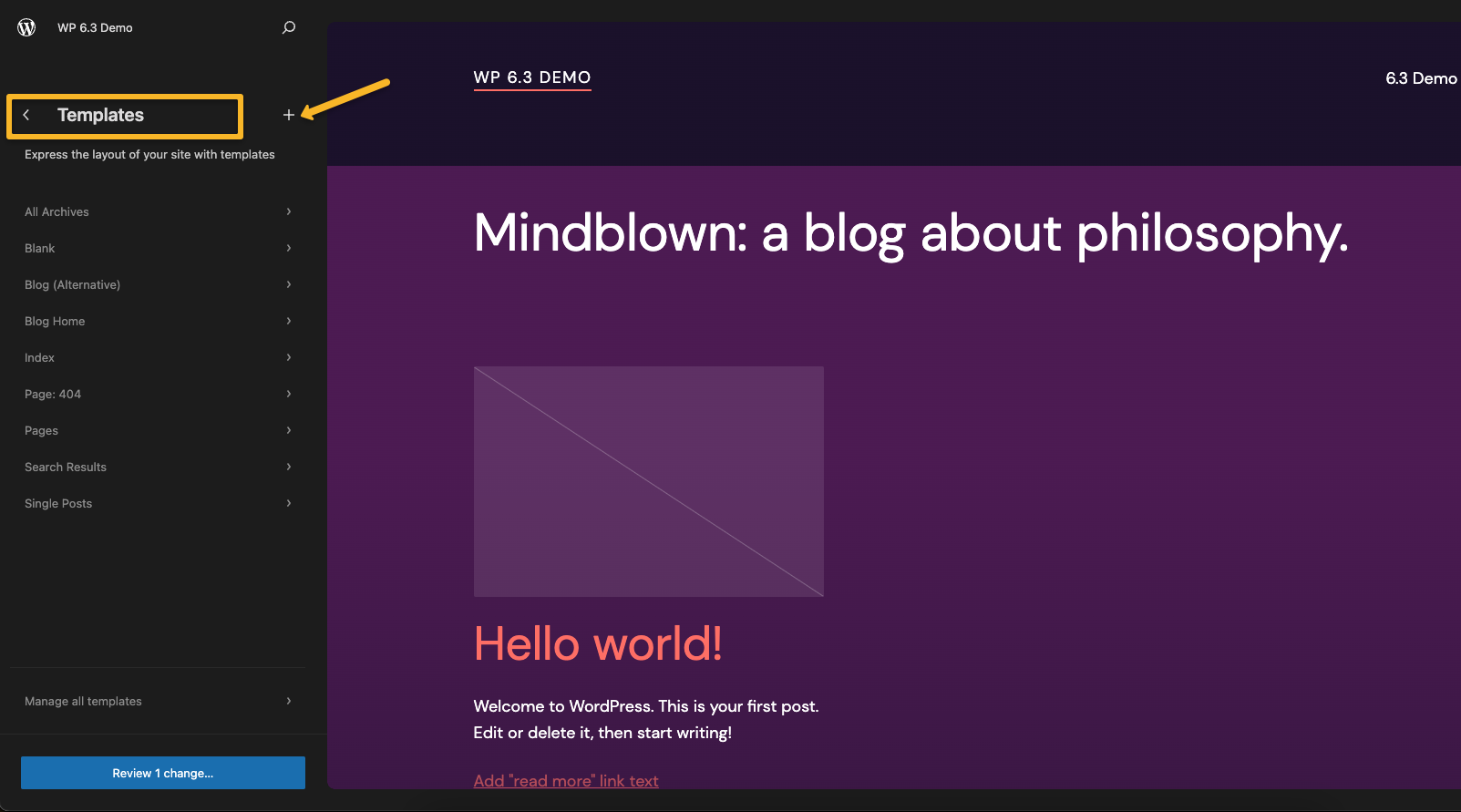
4. القوالب: هذه الميزة تشبه تمامًا تلك الموجودة في إصدار WordPress الحالي.هذا هو المكان الذي يمكنك العثور فيه على جميع القوالب المتاحة وتعديل النموذج الذي تريده. يمكنك أيضًا إنشاء قالب جديد هنا.

5. الأنماط: ستوفر إصدارات 6.3 طريقة محسنة لإدارة الأنماط.تستطيع أن ترى كل منهم داخل المحرر. عند النقر فوق هذا الخيار ، سترى جميع الأنماط المتاحة ، بما في ذلك الأنماط المتزامنة وغير المتزامنة.
إليك بعض الأشياء التي ستحتاج إلى تذكرها:
أ.استخدام الأنماط غير المتزامنة
الأنماط غير المتزامنة هي أنماط قائمة بذاتها. يمكنك إضافتها في أي وقت تريده. يمكنك أيضًا إجراء تغييرات بعد إضافتها. وبما أنها أنماط غير متزامنة ، فلن تؤثر هذه التغييرات على النمط الأصلي الخاص بك.
ب.استخدام الأنماط غير المتزامنة
من ناحية أخرى ، سيؤثر تغيير الأنماط المتزامنة على نمطك الأصلي. هم في الأساس كتل قابلة لإعادة الاستخدام. لذلك ، ستظهر جميع الكتل القابلة لإعادة الاستخدام هنا. الآن ، سوف يطلق عليهم "الأنماط المتزامنة" بدلاً من ذلك.
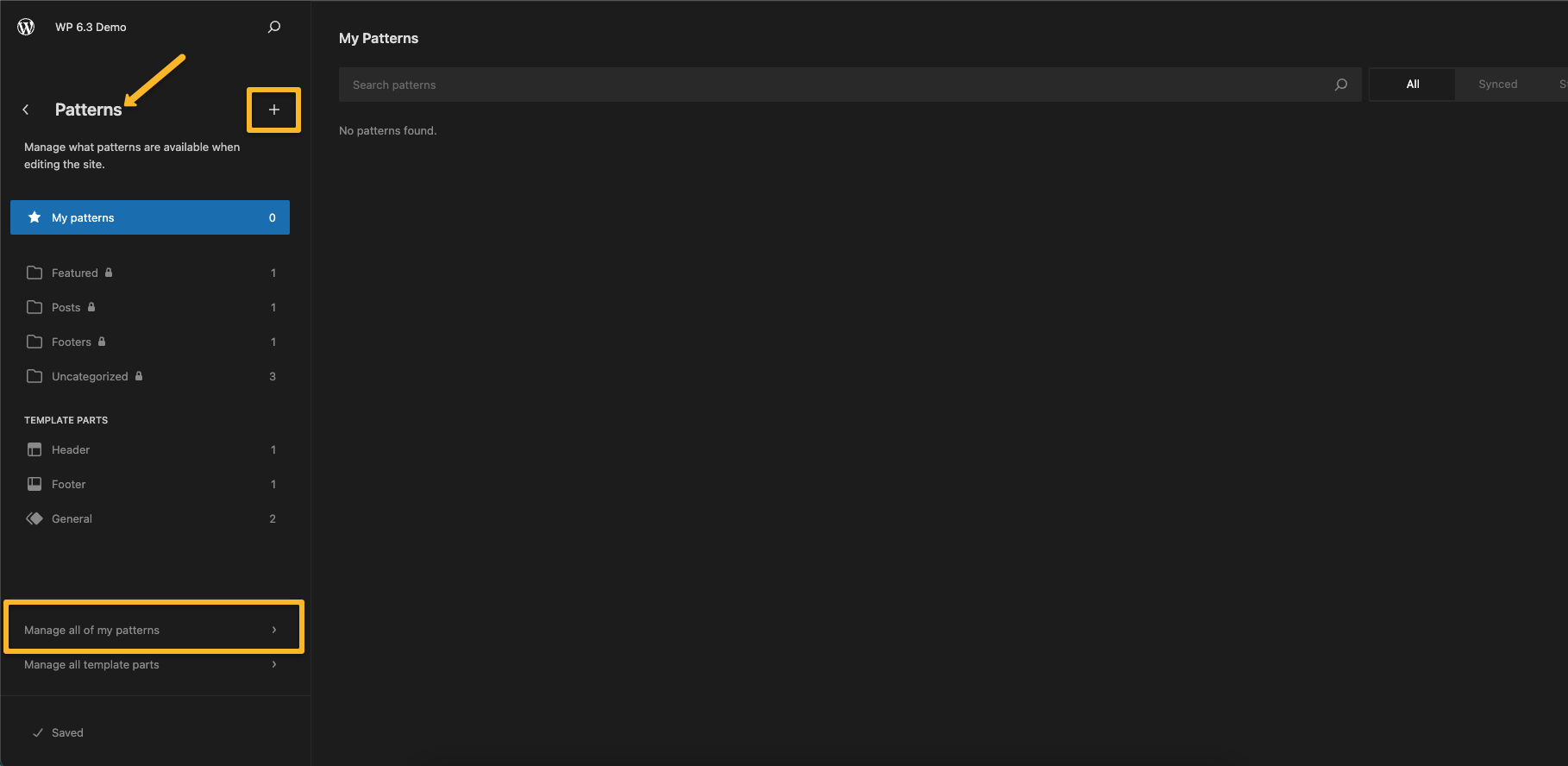
ما الذي تستطيع القيام به؟
- استخدم زر + لإضافة / إنشاء أنماط جديدة.
- استخدم خيارات Manage All of My Patterns لإدارة أنماطك المخصصة.
- قم بتحرير الأنماط الخاصة بك والكتل القابلة لإعادة الاستخدام عند الحاجة.


أداة القيادة
سيأتي WordPress 6.3 أيضًا مع أداة أوامر جديدة. إنه مركز قيادة تجريبي في جوتنبرج. يمكنك استخدام هذه الأداة لأداء الإجراءات المطلوبة بسرعة.
يمكنك استخدامه من أجل:
- تنقل بين القوالب.
- فتح لوحات محددة.
- قم بإنشاء منشور أو صفحة جديدة.
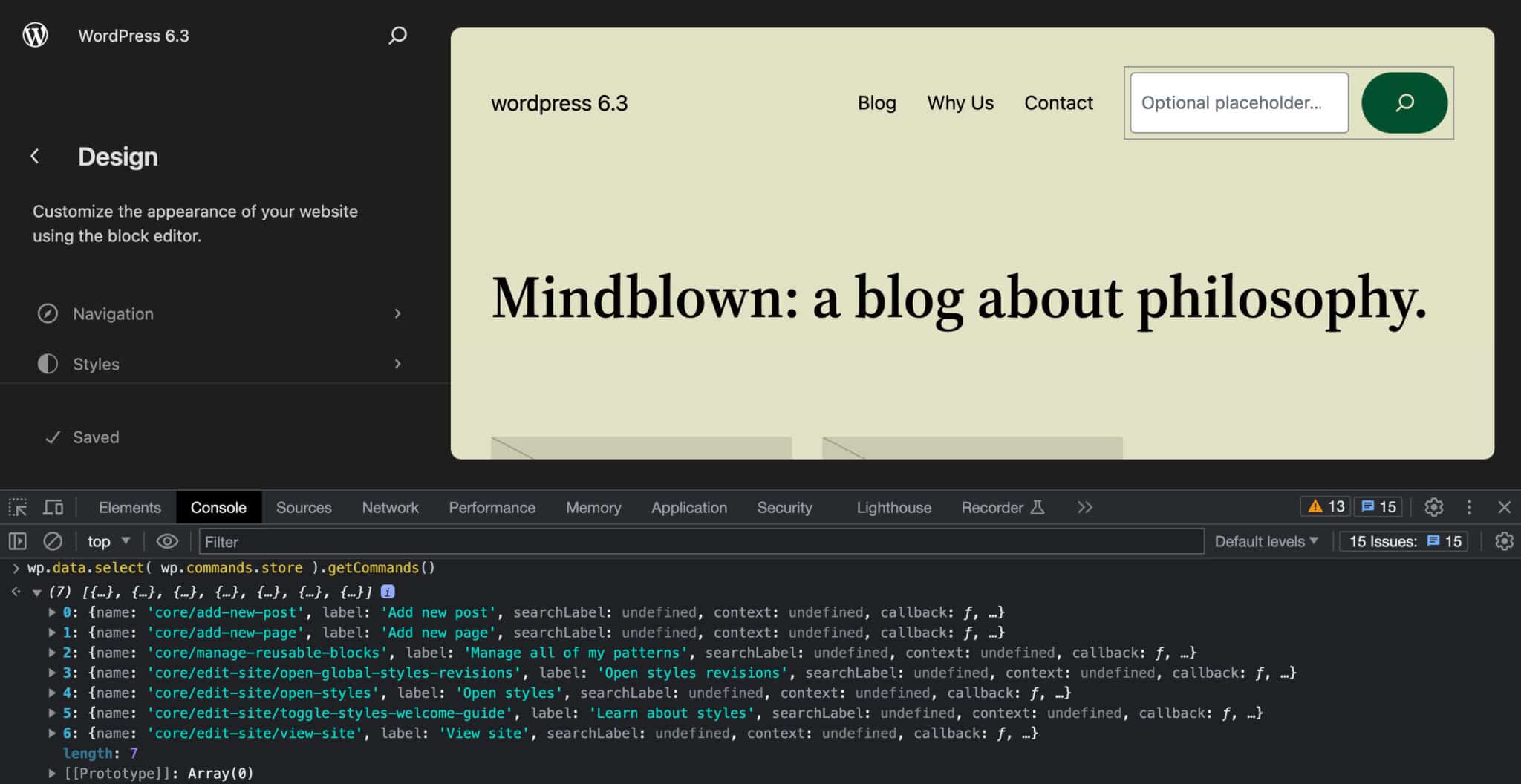
يمكنك العثور على هذه الأداة أعلى محرر الموقع. أو يمكنك استخدام مفتاح CTRL + K لفتح أداة الأوامر.بمجرد فتحه ، يمكنك البدء في الكتابة للبحث عما تريد.

للحصول على قائمة الأوامر المتاحة ، تحتاج إلى تشغيل wp.data.select (wp.commands.store) .getCommands () في وحدة تحكم المتصفح.

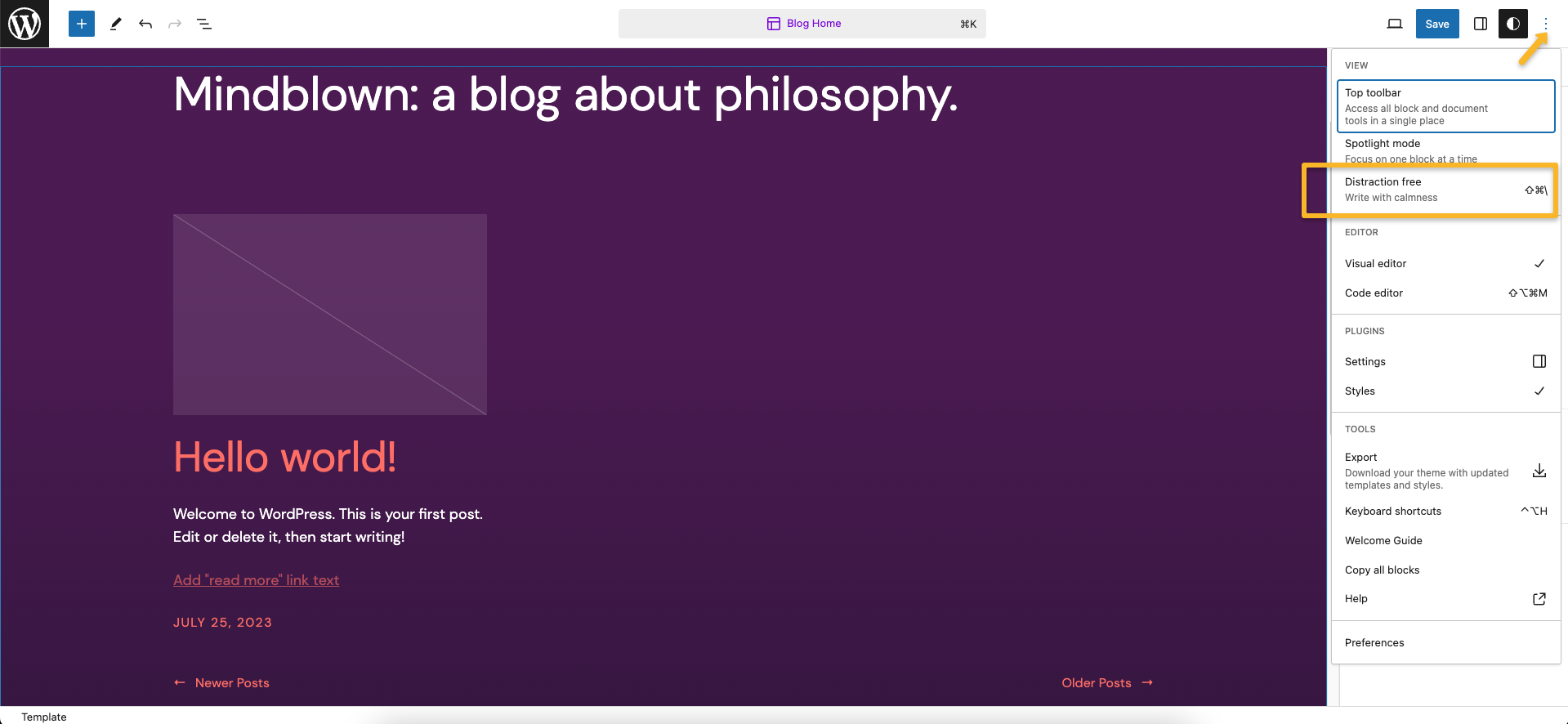
تقليل الإلهاء في المحرر
كما ذكرنا سابقًا ، يحصل محرر الموقع على عدة ترقيات. تتضمن إحدى أفضل الترقيات الوضع الخالي من الإلهاء. كان متاحًا في السابق فقط في الصفحة ومحرر المنشورات لإنشاء المحتوى.
ولكن الآن ، يمكنك استخدامه في محرر الموقع أيضًا. عند تشغيله ، سيخفي هذا الوضع كل اللوحات الجانبية والعلوية ويعطل شريط أدوات الحظر. وهذا بدوره يسمح لك بالتركيز على إنشاء المحتوى الخاص بك.
ومع ذلك ، فإن شريط الأدوات العلوي يحصل أيضًا على ترقية. بدلاً من احتلال مساحة أكبر ، ستراها الآن في اللوحة العلوية الفردية.

تغييرات مهمة لمطوري WordPress
يجلب WordPress 6.3 أيضًا بعض التغييرات وتحسينات الأداء لمطوري WP. يمكنك رؤية العديد من التغييرات في هذا الإصدار. ومع ذلك ، إليك بعض الأشياء التي يجب عليك مراعاتها.
تحسينات في تحميل الصور
هذه واحدة من أهم الترقيات في إصدار WordPress 6.3. في هذا الإصدار ، يتم تعيين سمة “fetchpriority” بقيمة "high" للصورة لتحديد ما إذا كانت صورة LCP (أكبر ألم محتوى).
كما تعلم بالفعل ، LCP هو المقياس الذي يقيس الوقت الذي يستغرقه موقع الويب لإظهار أكبر محتوى على الشاشة للمستخدم. تعطي سمة “fetchpriority” الأولوية لصورة LCP للتحميل حتى قبل حساب باقي التخطيط. باختصار ، سيتم تحميل الصور بشكل أسرع ، وهو العامل الرئيسي لتحسين سرعة الصفحة.
من التحسينات المهمة الأخرى التعامل تلقائيًا مع التحميل البطيء للصور بسمة “loading” . تم تقديمه لأول مرة في WordPress 5.5. وفي 6.3 ، تم إصلاح جميع المشكلات المتبقية. سيؤدي ذلك إلى تحسين الأداء العام لموقع WordPress الخاص بك.
في الإصدار 6.3 من WordPress ، تتحكم الوظيفة الجديدة “wp_get_loading_optimization_attributes()” في كل من سمات “fetchpriority” و “loading” . في الوقت الحالي ، يمكنك استخدام كليهما:
-
“loading”بقيمة"lazy" -
“fetchpriority”بقيمة"high"
دعم سمات HTML 5 “async” و “defer”
كل من “async” و “defer” هي سمات HTML 5. يوجهون المستعرض لتنزيل JavaScript دون إيقاف تحليل HTML مؤقتًا. لكنهم يعملون بشكل مختلف.
سيتم تنفيذ البرامج النصية ذات السمة “async” بشكل غير متزامن بمجرد تحميلها. سيقوم المتصفح بإيقاف تحليل HTML مؤقتًا بمجرد تحميل البرنامج النصي. من ناحية أخرى ، لن يتم تحميل البرامج النصية ذات السمة “defer” إلا بعد اكتمال تحليل HTML.
إذن ، ما الذي تغير في WordPress 6.3؟
يمكنك استخدام المعلمة المنطقية “$in_footer” لوظائف “wp_register_script()” أو “wp_enqueue_script()” لتسجيل البرامج النصية ذات السمات “async” و “defer” . مع زيادة التحميل على هذه المعلمة ، فإنها تقبل الآن معلمة مصفوفة جديدة “$args” . يسمح لك هذا بتحديد إستراتيجية تحميل للنصوص الخاصة بك. إذا أضفت معامل $in_footer boolen ، فسيضع البرنامج النصي في وظيفة wp_footer .
على سبيل المثال ، إذا كنت تريد تحميل نص برمجي بشكل غير متزامن ، دون حظر تحليل HTML ، فيمكنك استخدام السمة “async” :
يمكنك استخدام الوظيفة أدناه لتحميل البرنامج النصي بسمة “async” .
wp_register_script (
'مخصص'،
"/path/to/custom.js" ،
مجموعة مصفوفة()،
"1.0.0" ،
مجموعة مصفوفة(
"استراتيجية" => "غير متزامن" ،
)
)
إخراج <script async src = "~ / custom.js" > </ script>
هذا يخبر المتصفح بتنزيل البرنامج النصي في الخلفية وتنفيذه بمجرد أن يصبح جاهزًا. ومع ذلك ، هذا يعني أيضًا أن البرنامج النصي قد يعمل قبل تحميل DOM بالكامل ، أو خارج الترتيب مع البرامج النصية الأخرى.
إذا كنت ترغب في تحميل نص برمجي بشكل تفضيلي ، دون حظر تحليل HTML ، ولكن أيضًا التأكد من أنه يعمل بعد أن يكون DOM جاهزًا وبالترتيب مع البرامج النصية الأخرى ، يمكنك استخدام السمة “defer” :
يمكنك استخدام الوظيفة أدناه لتحميل البرنامج النصي مع السمة “defer” .
wp_register_script ( 'مخصص'، "/path/to/custom.js" ، مجموعة مصفوفة()، "1.0.0" ، مجموعة مصفوفة( 'in_footer' => صحيح ، "استراتيجية" => "تأجيل" ، ) ) انتاج | <script defer src = "~ / custom.js"> </ script>
هذا يخبر المتصفح بتنزيل النص في الخلفية وتنفيذه فقط بعد بناء DOM بالكامل. هذا مفيد للنصوص التي تعتمد على عناصر DOM أو البرامج النصية الأخرى.
باستخدام هذه التغييرات ، يمكنك الآن منع تحميل برنامج نصي بترتيب غير متوقع.
وضع التنمية
يأتي WordPress 6.3 مع وضع تطوير جديد. يمكنك استخدام ثابت WP_DEVELOPMENT_MODE الجديد لتمكين هذا الوضع. سيأخذ هذا الثابت إحدى القيم التالية.
-
“core”- تشير إلى التطور الأساسي. -
“plugin”- يشير إلى تطوير البرنامج المساعد. -
“theme”- يشير إلى تطوير الموضوع. -
“all”- يشير إلى جميع أنواع التطوير الثلاثة.
وعندما ترى سلسلة فارغة ، فهذا يشير إلى عدم استخدام موقع الويب كبيئة تطوير. يمكنك أيضًا التحقق من القيمة الحالية لـ WP_DEVELOPMENT_MODE في لوحةالمعلومات الخاصة بأداة صحة الموقع.
بديل آخر هو استخدام “wp_in_development_mode()” جديد للتحقق مما إذا كان موقع الويب الخاص بك في وضع التطوير. وبفضل معلمة “$mode” ، يمكنك أيضًا التحقق من نوع وضع التطوير لديك. تذكر أيضًا أن وضع التطوير هذا قد يؤثر على بعض الجوانب منخفضة المستوى لسلوك WordPress.
كما يمكنك أن تتخيل ، فإن وضع التطوير هذا غير مفيد في بيئة الإنتاج. استخدمه فقط في منشآت التطوير.
يتم إحتوائه
لطالما كان WordPress ثابتًا عندما يتعلق الأمر بإصدار تحديثات جديدة. ولن يكون WordPress 6.3 مخيبا للآمال. من المحتمل إصداره في أغسطس 2023 ، سيجعل هذا التحديث محرر الموقع أكثر سهولة في الاستخدام ويعزز أداء المطورين.
ومع ذلك ، إذا كنت ترغب في توفير الوقت والجهد ، فيمكنك دائمًا الاعتماد على حل تطوير WordPress الخاص بنا. يمكننا مساعدتك في إنشاء مواقع WordPress مذهلة وسريعة وآمنة ومحسّنة لتحسين محركات البحث. ابقى على تواصل!
