تخطيط الموقع: الدليل الشامل 2022
نشرت: 2022-10-17يمكن أن يكون تخطيط موقع الويب مهمة شاقة - مع كل الخيارات والألوان والأنماط المختلفة المتاحة. لكن لا تقلق ، نحن هنا للمساعدة! في هذا الدليل الشامل ، سنعرض لك كل ما تحتاج لمعرفته حول تخطيط موقع الويب ، من البداية إلى النهاية. سنغطي موضوعات مثل تصميم موقع ويب واختيار نظام أساسي وإنشاء استراتيجية محتوى. سنغطي أيضًا أحدث الاتجاهات في تصميم مواقع الويب ، حتى تتمكن من إنشاء موقع ويب يبدو حديثًا وفعالًا للغاية. فما تنتظرون؟ ابدأ التخطيط لموقعك الإلكتروني اليوم.
ما هو تخطيط الموقع؟
تخطيط موقع الويب هو عملية إنشاء مخطط لموقع الويب الخاص بك. يتضمن كل شيء بدءًا من تحديد غرض موقعك وأهدافه إلى تخطيط هيكله ومحتواه.
يجب أن يكون لموقع الويب الخاص بك هدف واضح ، يمكنك بعد ذلك استخدامه كأساس لجميع قرارات التخطيط الأخرى. تحتاج أيضًا إلى تحديد نوع موقع الويب الذي تريده (تجاري أو شخصي؟) ، وما نوع المستخدمين الذين تستهدفهم (خبيرون في التكنولوجيا أو غير متمكنين من التكنولوجيا) ، وأي تنسيق (HTML ، PDF ، إلخ). بمجرد أن تفهم هذه العوامل بشكل أفضل ، يمكنك البدء في بلورة خطتك.
أحد أهم جوانب تخطيط موقع الويب هو ضمان سهولة التنقل في موقع الويب الخاص بك. وهذا يعني تصميمه باستخدام تنقل سهل الاستخدام ومبادئ تصميم متسقة طوال الوقت. تحتاج أيضًا إلى التفكير في كيفية عثور المستخدمين على معلومات على موقعك ، سواء كانوا سيبحثون عن محتوى معين أو يتصفحون فقط بشكل عشوائي. بالإضافة إلى ذلك ، من المهم التأكد من سهولة البحث عن جميع المحتويات الموجودة على موقعك والوصول إليها.
بشكل عام ، يعد تخطيط موقع الويب خطوة حاسمة في تطوير أي وجود عبر الإنترنت. من خلال أخذ الوقت الكافي للتخطيط بشكل صحيح ، ستضمن أن يعكس موقع الويب الخاص بك من أنت كعمل تجاري ويوفر أفضل تجربة ممكنة للزائرين
ما هي فوائد التخطيط لموقع على شبكة الإنترنت؟

هناك عدد من الفوائد التي تأتي مع التخطيط لموقع ويب ، بما في ذلك:
موقع أكثر فعالية وكفاءة
عند إنشاء موقع ويب ، من المهم أن تتذكر أن أكثر المواقع فاعلية وكفاءة هي تلك التي تم التخطيط لها جيدًا. سيسمح لك التخطيط لموقعك بإنشاء هيكل يسهل التنقل فيه وفهمه. يتيح ذلك للمستخدمين العثور على ما يحتاجون إليه بسرعة وسهولة ، مما يزيد بدوره من فرصهم في تحويل الزوار إلى عملاء.
عند التخطيط لموقعك على الويب ، من المهم مراعاة ما تريد أن يتمكن الأشخاص من القيام به على موقعك. إذا كنت موقعًا بيعيًا بشكل أساسي ، فتأكد من أن المحتوى الخاص بك يركز جيدًا ويوفر المعلومات التي يحتاجها المشترون. إذا كنت تقدم معلومات حول شركتك أو منتجك ، فركز على إنشاء هيكل سهل الاستخدام يتيح للمستخدمين العثور على المعلومات التي يحتاجون إليها بسرعة وسهولة.
أسهل لإجراء التغييرات
من السهل إجراء تغييرات على موقع الويب المخطط جيدًا ، مما يعني أنك ستتمكن من رؤية عائد أفضل على استثمارك. هذا لأنك لن تضطر إلى إنفاق الكثير من الوقت والمال في إعادة صياغة محتوى قديم أو غير وظيفي.
علاوة على ذلك ، ستتمكن من تحديث موقعك بشكل متكرر والاستجابة بسرعة للتغييرات في الصناعة. سيؤدي ذلك إلى الحفاظ على موقعك محدثًا وملائمًا ، مما يسهل عليك جذب زوار جدد والاحتفاظ بالزائرين الذين لديك بالفعل. أسهل في الإدارة
من السهل أيضًا إدارة موقع الويب المخطط جيدًا. هذا يعني أنه سيكون لديك صداع أقل عندما يحين وقت تحديث المحتوى أو إجراء تغييرات على التخطيط أو التصميم أو إضافة ميزات جديدة. يمكن التعامل مع كل هذه المهام بسهولة وبسرعة بمساعدة منصة جيدة التصميم.
هذا يجعل مدونتك أكثر قابلية للإدارة ويساعد على تجنب التأخير المحبط في الحصول على التحديثات في الوقت المناسب.
فهم أفضل لأهدافك
يعد تخطيط موقع الويب ضروريًا إذا كنت تريد أن يكون موقعك فعالًا وجذابًا لجمهورك المستهدف. من خلال التخطيط لموقعك على الويب ، يمكنك فهم غرضه وأهدافه بشكل أفضل ، مما سيساعدك على إنشاء موقع فعال وجذاب. من أجل إنشاء موقع ويب فعال ، من المهم أن يكون لديك فهم واضح لأهدافك. يجب أن يكون موقع الويب الخاص بك بمثابة منصة لأغراض التسويق والاتصال ، لذا تأكد من أنك تعرف ما هي أهدافك قبل البدء في التخطيط.
وضوح محسّن

من خلال القيام ببعض التخطيط مقدمًا ، ستتمكن من إنشاء موقع ويب أكثر وضوحًا يسهل على الزائرين فهمه.
في الواقع ، يعد وضوح موقع الويب أحد أهم العوامل عندما يتعلق الأمر بجذب العملاء والاحتفاظ بهم.
يسهل موقع الويب الواضح وسهل الفهم على الزائرين العثور على ما يبحثون عنه ، ويجعل الوصول إلى منتجك أو خدمتك أكثر سهولة ، ويقلل من الوقت الذي يحتاجون لقضائه على موقعك.
تتمثل إحدى طرق تحسين وضوح موقع الويب في اعتماد تصميم خطي بسيط. يستخدم هذا النوع من التخطيط العناوين والقوائم لهيكلة المحتوى بطريقة منطقية ، مما يسهل على الزائرين العثور على ما يبحثون عنه.
بالإضافة إلى ذلك ، فإن استخدام عناوين وعناوين فرعية واضحة سيساعد القراء على فهم المقالة أو القسم دون الحاجة إلى قراءته بالكامل.
عامل رئيسي آخر في تحسين وضوح موقع الويب هو توفير نص (وصور حيثما كان ذلك مناسبًا) يكون مريحًا للعينين. استخدم خطوطًا مريحة للقراءة من مسافة بعيدة وعن قرب ، وتجنب تشتيت الرسومات والتصميمات ،
ما هي الأنواع المختلفة لخطط مواقع الويب؟

هناك عدة أنواع مختلفة من الخطط التي يمكنك إنشاؤها لموقع الويب الخاص بك ، بما في ذلك:
خصائص التشغيل
المواصفات الوظيفية هي وثيقة تحدد وظائف موقع الويب الخاص بك وكيف سيعمل. الأهداف الرئيسية للمواصفات الوظيفية هي:
- قم بتوصيل ميزات وتخطيط موقع الويب الخاص بك إلى أعضاء فريقك
- اسمح لأعضاء الفريق باختبار وظائف الموقع قبل إطلاقه
- تساعدك على تتبع التغييرات والتحديثات على الموقع بسهولة
يجب تقسيم المواصفات الوظيفية إلى أربعة أقسام رئيسية:
- سمات
- تَخطِيط
- التكامل مع الأنظمة والتقنيات الأخرى
- الاختبار والتصحيح
يجب كتابة هذا المستند بتنسيق واضح ومختصر وسهل القراءة حتى تتمكن من فهمه والتأكد من أن الموقع يعمل على النحو المنشود.
خريطة الموقع
خريطة الموقع هي رسم بياني يوضح بنية موقع الويب الخاص بك وكيف ترتبط جميع الصفحات ببعضها البعض. يمكن أن يساعدك في العثور على المشكلات المتعلقة بالتنقل والربط في موقع الويب الخاص بك وإصلاحها ، بالإضافة إلى فهم الصفحات الأكثر شيوعًا.
عادةً ما يتم إنشاء خريطة الموقع على مرحلتين: أولاً ، تقوم بإنشاء مخطط تفصيلي لجميع الصفحات الموجودة على موقع الويب الخاص بك باستخدام العناوين والعناوين الفرعية ؛ بعد ذلك ، تقوم بملء كل صفحة بمعلومات حول محتوياتها. يساعدك هذا في تحديد الصفحات الأكثر أهمية ويسمح لك بالتنقل بسهولة في موقع الويب الخاص بك. عند إنشاء خريطة موقع ، من المهم مراعاة النقاط التالية:
- يجب أن تحتوي كل صفحة على موقع الويب الخاص بك على عنوان يشرح الغرض منه.
- يجب ربط كل عنوان بعنوان آخر أو أكثر باستخدام الارتباطات التشعبية.
- يجب عليك أيضًا تضمين معلومات حول محتوى الصفحة ، بما في ذلك عناوين أي صور أو مقاطع فيديو مضمنة فيها.
هندسة المعلومات
هندسة المعلومات هي عملية تنظيم المحتوى على موقع الويب الخاص بك وتصنيفه بحيث يمكن للزوار العثور عليه بسهولة. من أجل إنشاء بنية معلومات فعالة ، تحتاج أولاً إلى فهم الغرض من موقع الويب الخاص بك. بمجرد تحديد ذلك ، يمكنك البدء في تصميم تخطيط وهيكل موقع الويب الخاص بك وفقًا لذلك.
من المهم أيضًا التفكير في كيفية تفاعل المستخدمين مع موقع الويب الخاص بك. تحتاج إلى تحديد أقسام الموقع الأكثر أهمية وذات الصلة بها والتأكد من سهولة العثور على هذه الأقسام. تحتاج أيضًا إلى تزويدهم بتسميات وإرشادات واضحة حتى يعرفوا كيفية التنقل عبر موقعك. أخيرًا ، تأكد من أن جميع المحتويات الموجودة على موقع الويب الخاص بك دقيقة ومحدثة بحيث تفي بالغرض المقصود منها.
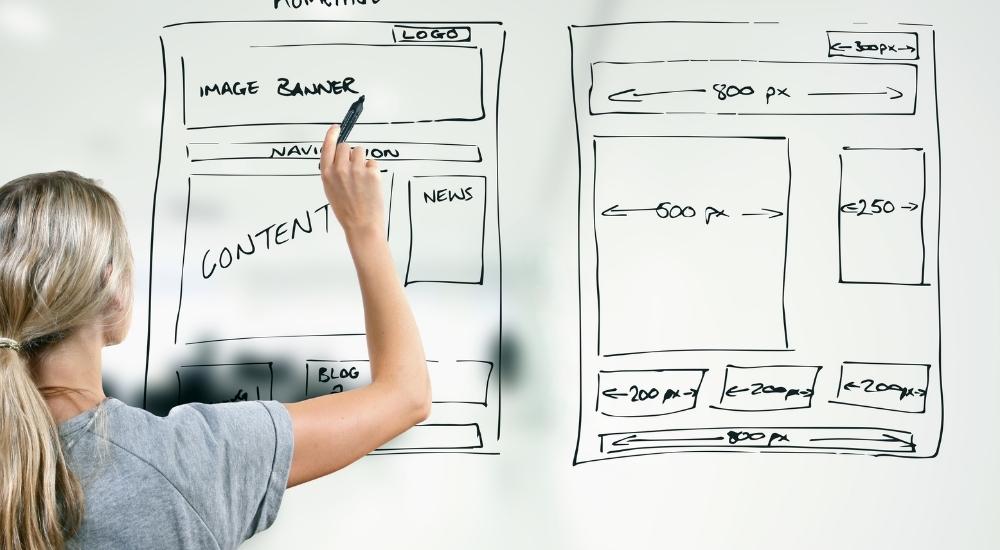
إطارات سلكية

الإطارات الشبكية هي طريقة رائعة للحصول على تمثيل مرئي لموقعك على الويب قبل البدء في تصميمه. إنها أيضًا أداة مفيدة لفهم كيفية تفاعل المستخدمين مع موقع الويب الخاص بك ولتحديد أي مشاكل أو مشكلات محتملة.
هناك نوعان رئيسيان من الإطارات الشبكية: وظيفية وتصميم. يركز الإطار السلكي الوظيفي على وظائف مواقع الويب الخاصة بك ، مثل التخطيط والتصميم والتنقل. يتم استخدام الإطار السلكي للتصميم لإنشاء صورة أكثر اكتمالاً لشكل ومضمون موقع الويب الخاص بك ، بما في ذلك الألوان والخطوط والصور.
بمجرد إنشاء الإطارات الشبكية ، من المهم اختبارها باستخدام البيانات الوهمية حتى تتمكن من تحديد أي مشكلات أو مشاكل تتعلق بالتصميم. يمكنك أيضًا استخدام هذه الإطارات الشبكية لمناقشة التصميم مع أعضاء آخرين في فريقك قبل البدء في التطوير الشامل.
تصاميم الصفحة
تصميمات الصفحة هي إصدارات أكثر تفصيلاً من الأطر الشبكية التي تتضمن الألوان والصور وعناصر العلامة التجارية. يتم استخدامها لإنشاء الشكل والمظهر النهائيين لموقعك على الويب أو تطبيقك ، ويلعبون دورًا مهمًا في مساعدتك على تحديد أي مشاكل محتملة في تصميمك.
يتم إنشاء تصميمات الصفحات باستخدام مجموعة متنوعة من البرامج المختلفة ، بما في ذلك Adobe Photoshop و Illustrator. ستبدأ عادةً بإنشاء إطار سلكي أساسي في أي برنامج تستخدمه ، ثم تحسينه إلى تصميم صفحة أكثر دقة باستخدام مصمم الصفحة. يتيح لك مصمم الصفحة إضافة الألوان والصور وحتى الشعارات إلى صفحاتك. يتيح لك أيضًا تجربة تخطيطات وأنماط تصميم مختلفة حتى تجد التصميم الأفضل لمشروعك.
بشكل عام ، تعد تصميمات الصفحات جزءًا أساسيًا من أي موقع ويب أو مشروع تصميم تطبيق. إنها تساعد على ضمان أن المنتج النهائي يبدو احترافيًا وجذابًا للعملاء المحتملين. لذلك إذا شعرت بالضياع أو عدم التأكد من كيفية المضي قدمًا في مشروع معين ، فاستغل مصمم الصفحات مثل PageMaker لتحريك الأمور في الاتجاه الصحيح.
كيف تخطط لموقع على شبكة الإنترنت؟
هناك بعض الخطوات الأساسية التي يتعين عليك اتخاذها عند التخطيط لموقع ويب:
1. تحديد غرض وأهداف موقعك.
قبل أن تبدأ حتى في تخطيط أو تصميم موقع الويب الخاص بك ، عليك أن تأخذ خطوة إلى الوراء وتفكر في الغرض العام للموقع. ما الذي تحاول تحقيقه من خلال موقع الويب الخاص بك؟ ما هي أهدافك لذلك؟
الغرض من موقع الويب الخاص بك هو الدافع وراء تصميم ومحتوى الموقع. من المهم أن تكون واضحًا بشأن هذا من البداية حتى تركز جميع جوانب المشروع على تحقيق تلك الأهداف. إذا لم تكن متأكدًا من أين تبدأ ، فحاول التفكير في بعض الأسئلة التالية:
- ما هو بيان مهمة شركتك؟
- ماذا تريد أن يعرف العملاء المحتملون عن علامتك التجارية؟
- ما هي أهدافك الرئيسية عندما يتعلق الأمر بالرؤية عبر الإنترنت وتحسين محركات البحث؟
- كيف يمكن أن يساعد موقع الويب الخاص بك في تحقيق هذه الأهداف؟
بمجرد أن يكون لديك فهم جيد لأهدافك ، فقد حان الوقت للبدء في تخطيط وتصميم موقع الويب الخاص بك. ضع في اعتبارك أن كل شيء سيكون أسهل بكثير إذا قمت بالتصميم بناءً على خطة ملموسة بدلاً من جناحها - سيساعد ذلك في ضمان أن يحقق موقعك أهدافه ويلبي توقعات العملاء.
2. ابحث عن جمهورك ومنافسيك.

من المهم أن تفهم الغرض من موقعك قبل أن تتمكن من البحث عن جمهورك المستهدف. بمجرد أن تكون لديك فكرة واضحة عما تحاول تحقيقه ، سيكون من الأسهل بكثير العثور على الأشخاص المناسبين لتسويق موقع الويب الخاص بك.
هناك عدة طرق مختلفة يمكنك من خلالها البحث عن جمهورك المستهدف. يمكنك استخدام الاستطلاعات ومجموعات التركيز ، أو يمكنك إلقاء نظرة على البيانات الديموغرافية (مثل العمر والموقع وما إلى ذلك) وتحليل كيفية ارتباطها باهتمامات واحتياجات جمهورك المستهدف. يمكنك أيضًا إجراء اختبار المستخدم لمعرفة كيفية تفاعل الأشخاص مع موقعك وما يجده مفيدًا أو غير مفيد جدًا.
بمجرد أن تفهم جيدًا من هو جمهورك المستهدف وماذا يريدون ، من المهم التأكد من أن المحتوى الموجود على موقع الويب الخاص بك ملائم ومفيد لهم. بهذه الطريقة ، سيستمرون في العودة والتوصية بأصدقائهم.
3. إنشاء الميزانية والجدول الزمني لمشروعك.
يعد إنشاء ميزانية وجدول زمني لمشروعك أمرًا مهمًا لعدة أسباب مختلفة. أولاً ، سيساعدك هذا على تتبع النفقات والتأكد من أنك لا تفرط في الإنفاق على تصميم موقع الويب الخاص بك. ثانيًا ، سيساعد ذلك في ضمان بقاء مشروعك على المسار الصحيح وعدم تأخيره بسبب ظروف غير متوقعة. أخيرًا ، سوف يعطيك فكرة أفضل عن مقدار الوقت والجهد اللذين تحتاجهما لوضعهما في المشروع.
تعتمد ميزانية مشروع تصميم موقع الويب الخاص بك على عدة عوامل مختلفة ، مثل حجم الموقع وتعقيده وعدد الصفحات وعدد التخصيصات التي تحتاجها. من المهم الحصول على تقدير دقيق لهذه التكاليف قبل بدء المشروع حتى تتمكن من التخطيط وفقًا لذلك.
بالنسبة للجدول الزمني ، من المهم وضع توقعات واقعية للمدة التي سيستغرقها المشروع. ضع في اعتبارك أن مواقع الويب المعقدة قد تستغرق عدة أشهر لتصميمها وتطويرها ، لذلك من المهم أن تضع ذلك في الاعتبار في مخططك الزمني. تأكد من إتاحة الوقت الكافي للاختبار والمراجعات حتى تتمكن من تشغيل موقع ويب عالي الجودة.
4. تعيين الأدوار والمسؤوليات.
من أجل ضمان أن مشروع موقع الويب الخاص بك يعمل بسلاسة ، من المهم تعيين الأدوار والمسؤوليات للأشخاص المعنيين. بهذه الطريقة ، يعرف الجميع ما هي مهامهم ومن يحتاجون إلى إبلاغهم.
تتضمن بعض الأدوار التي ستحتاج إلى شغلها ما يلي:
- مدير المشروع: مسؤول عن الإشراف على المشروع بأكمله والتأكد من بقائه على المسار الصحيح
- المصمم: مسؤول عن إنشاء الشكل العام والمظهر للموقع
- المطور: المسؤول عن ترميز الموقع والتأكد من أنه يعمل بشكل صحيح
- كاتب المحتوى: مسؤول عن إنشاء جميع النصوص الخاصة بالموقع الإلكتروني ، بما في ذلك المحتوى ووصف المنتج ومنشورات المدونة
- أخصائي تحسين محركات البحث: مسؤول عن تحسين موقع الويب لمحركات البحث
- أخصائي تجربة المستخدم (UX): مسؤول عن التأكد من سهولة استخدام الموقع والتنقل فيه
5. اختر النظام الأساسي وخطة الاستضافة المناسبة

بمجرد معرفة جميع التفاصيل الخاصة بمشروع تصميم موقع الويب الخاص بك ، فقد حان الوقت لاختيار النظام الأساسي المناسب وخطة الاستضافة. سيعتمد هذا على عدد من العوامل ، مثل ميزانيتك ومهارات فريقك ومدى تعقيد الموقع.

إذا كانت ميزانيتك محدودة ، فقد ترغب في استخدام نظام أساسي مجاني مثل WordPress.com أو Blogger.com. هذه المنصات سهلة الاستخدام ولا تتطلب الكثير من الخبرة الفنية. ومع ذلك ، لديهم بعض القيود ، مثل عدم القدرة على استخدام السمات أو المكونات الإضافية المخصصة.
إذا كان لديك القليل من المال لتنفقه ، فيمكنك اختيار موقع WordPress مستضاف ذاتيًا أو موقع ويب مخصص. ستمنحك هذه الخيارات مزيدًا من التحكم في موقعك وتتيح لك إضافة المزيد من الميزات. ومع ذلك ، سوف تتطلب أيضًا مزيدًا من الوقت والجهد لإعدادها وصيانتها.
أخيرًا ، إذا كانت لديك ميزانية كبيرة ومتطلبات معقدة ، فقد ترغب في التفكير في الاستعانة بوكالة تطوير ويب لبناء موقعك من أجلك. هذا هو الخيار الأغلى ثمناً ، لكنه سيعطيك أيضًا أفضل النتائج.
6. حدد هيكل موقع الويب الخاص بك.
بعد الانتهاء من البحث عن الجمهور ، حان الوقت لبدء التخطيط لهيكل موقع الويب الخاص بك. ما الصفحات والميزات التي ستحتاجها لتحقيق أهدافك؟ كيف سينتقل المستخدمون من صفحة إلى أخرى؟
يجب تنظيم موقع الويب الخاص بك وفقًا لأربعة مفاهيم أساسية:
- الصفحة الرئيسية: هذه هي الصفحة الرئيسية لموقع الويب الخاص بك ، حيث سيرى المستخدمون معاينة لجميع الصفحات الأخرى على موقعك. يجب أن يحتوي أيضًا على معلومات حول من أنت وماذا تفعل.
- الأقسام: يجب أن يحتوي موقع الويب الخاص بك على أقسام تتوافق مع مجالات المعرفة المختلفة التي تغطيها (على سبيل المثال ، التعليم والأعمال والصحة). يجب أن يكون لكل قسم صفحته الرئيسية الخاصة به مع معلومات مفصلة حول هذا الموضوع المحدد.
- المنشورات: يجب أن يكون أي محتوى منشور على موقع الويب الخاص بك موجودًا في منشور واحد أو أكثر. يمكن أن تكون المنشورات إما منشورات مدونة أو مقالات ، ويمكن تقسيمها إلى فئات (على سبيل المثال ، المالية ، والتكنولوجيا ، وما إلى ذلك).
- الصفحات: الصفحات عبارة عن أقسام خاصة موجودة فقط في صفحات معينة (مثل نماذج الاتصال أو قوائم المنتجات). يتم استخدامها لعرض أنواع معينة من المحتوى (على سبيل المثال ، معرض للصور أو مقاطع الفيديو) ، ويمكن أن تتضمن أيضًا روابط الوسائط الاجتماعية المضمنة.
7. إنشاء إطارات سلكية لكل صفحة.

الإطارات الشبكية هي في الأساس مخططات لموقع الويب الخاص بك. وهي تحدد التخطيط والتصميم والتسلسل الهرمي لكل صفحة على موقعك. يعد إنشاء الإطارات الشبكية طريقة رائعة لتخطيط موقع الويب الخاص بك بصريًا قبل البدء في بنائه. سيساعدك هذا على التأكد من أن كل شيء يبدو كما تريد ، وأن جميع العناصر منظمة بشكل صحيح.
هناك بعض الأشياء التي يجب وضعها في الاعتبار عند إنشاء الإطارات الشبكية:
- تأكد من أن كل صفحة لها تخطيط منطقي ومتسق.
- استخدم أسلوب الطباعة بشكل فعال حتى يبدو موقعك احترافيًا وأنيقًا.
- اجعل الصور صغيرة وغير مزعجة حتى لا تنتزع من محتوى الصفحة.
- التزم باتفاقيات تصميم الويب القياسية حتى يصبح موقعك مألوفًا وسهل الاستخدام.
8. صمم صفحاتك.
يعد تصميم صفحاتك جزءًا مهمًا من إنشاء موقع ويب جميل. بمجرد حصولك على الموافقة على الإطارات الشبكية الخاصة بك ، فقد حان الوقت لبدء تصميم الصفحات الفعلية لموقع الويب الخاص بك. هذا هو المكان الذي ستضيف فيه اللون والصور والعلامة التجارية والعناصر المرئية الأخرى.
هناك بعض الأشياء التي يجب وضعها في الاعتبار عند تصميم صفحاتك:
- تأكد من تناسق الشكل العام والمظهر للموقع طوال الوقت. سيساعد هذا الأشخاص على التنقل حوله بسهولة أكبر ويقلل من الالتباس.
- استخدم خطوطًا واضحة وسهلة القراءة ويمكن قراءتها على جميع الأجهزة.
- اختر صورًا عالية الجودة تمثل علامتك التجارية جيدًا وتتوافق مع أسلوب أو نمط موقع الويب الخاص بك.
- فكر في الطريقة التي تريد أن يتفاعل بها الأشخاص مع موقعك - هل سينتقلون من صفحة إلى أخرى أم يتنقلون؟ تأكد من التصميم وفقًا لذلك!
9. تطوير موقع الويب الخاص بك.
يعد إنشاء موقع ويب عملية معقدة تتطلب الكثير من التخطيط والإعداد. من المهم أن تبدأ التطوير من خلال تصميم صفحاتك أولاً. بمجرد تصميم صفحاتك ، ستحتاج إلى ترميزها ووضعها جميعًا معًا في موقع ويب.
هناك العديد من لغات البرمجة المختلفة المتاحة ، وأفضل طريقة للعثور على لغة تناسب احتياجاتك هي التشاور مع مطور عبر الإنترنت. سيكونون قادرين على مساعدتك في اختيار اللغة المناسبة لمشروعك وتعليمك كيفية استخدامها بشكل صحيح. بمجرد أن تتقن الأساسيات ، سيكون من السهل الاستمرار في تطوير موقع الويب الخاص بك بنفسك.
10. خطة محتوى لموقعك
محتوى موقع الويب الخاص بك هو ما يجذب الزوار ويجعلهم يعودون. من المهم قضاء بعض الوقت في التخطيط للمحتوى الذي تريد تضمينه على موقعك. يمكن أن يكون هذا أي شيء من مشاركات المدونة والمقالات إلى مقاطع الفيديو والصور.
عند التخطيط للمحتوى الخاص بك ، من المهم مراعاة ما يلي:
- ما هي المواضيع التي ستغطيها؟
- ؟ من هو جمهورك المستهدف
- ما نوع النغمة أو الأسلوب الذي تريد تعيينه؟
- ما نوع المحتوى الذي سوف يروق لجمهورك المستهدف؟
- كم مرة تريد تحديث موقعك بمحتوى جديد؟
11. خطة تحسين محركات البحث والتسويق لموقعك

يعد تحسين محرك البحث (SEO) عملية لتحسين موقع الويب الخاص بك بحيث يحتل مرتبة أعلى في صفحات نتائج محرك البحث (SERPs). هذا مهم لأنه سيساعد الأشخاص في العثور على موقعك بسهولة أكبر ، كما سيساعدك على جذب المزيد من الزوار.
لتحسين موقع الويب الخاص بك لتحسين محركات البحث ، تحتاج إلى:
- اختر الكلمات الرئيسية المناسبة لاستهدافها.
- استخدم هذه الكلمات الرئيسية في جميع أنحاء موقع الويب الخاص بك ، بما في ذلك العنوان والعناوين والمحتوى.
- تأكد من سهولة التنقل في موقع الويب الخاص بك ويتضمن جميع المعلومات ذات الصلة التي يبحث عنها الأشخاص.
- قم بتضمين روابط لمواقع أخرى وملفات تعريف على وسائل التواصل الاجتماعي.
- قم بإرسال موقع الويب الخاص بك إلى الدلائل ومحركات البحث.
- التسويق هو جانب مهم آخر لتشغيل موقع على شبكة الإنترنت
12. قم بتشغيل موقعك وتتبع نتائجك.
قبل بدء تشغيل موقعك ، من المهم اختباره للتأكد من أن كل شيء يعمل بشكل صحيح. يتضمن ذلك اختبار جميع الروابط والنماذج والعناصر التفاعلية الأخرى على موقعك.
تتمثل إحدى طرق القيام بذلك في استخدام محاكي خادم الويب مثل WebSimulator. يسمح لك WebSimulator باختبار موقعك على جهاز كمبيوتر دون تحميله فعليًا على الإنترنت. هذا يعني أنه يمكنك التحقق من الأخطاء والتأكد من أن جميع مكونات موقع الويب الخاص بك تعمل بشكل صحيح. يمكنك أيضًا استخدام هذه الأداة لمحاكاة ملفات تعريف المستخدمين وأنماط حركة المرور المختلفة بحيث يمكنك معرفة كيفية أداء موقعك في سيناريوهات مختلفة.
هناك طريقة أخرى لاختبار موقع الويب الخاص بك وهي استخدام أدوات عبر الإنترنت مثل Google PageSpeed Insights أو Pingdom Speed Test. توفر هذه الأدوات معلومات مفصلة حول سرعة تحميل صفحاتك ومدى أمانها. كما أنها تساعدك في تحديد أي مشاكل في تصميم أو تخطيط موقع الويب الخاص بك.
13. إنشاء خطة صيانة لموقعك.
يعد إنشاء خطة صيانة لموقع الويب الخاص بك أمرًا ضروريًا لإبقائه يعمل بسلاسة. يتضمن النسخ الاحتياطي لملفات موقع الويب الخاص بك بانتظام ، وتحديث البرامج والمكونات الإضافية ، واستكشاف أي مشكلات قد تنشأ.
من المهم أيضًا مراقبة المشكلات الأمنية ، حيث إن أي ضرر يسببه المتسللون أو البرامج الضارة قد يؤدي إلى خسائر فادحة في عملك. من خلال وجود خطة صيانة شاملة ، يمكنك التأكد من أن موقع الويب الخاص بك يستمر في العمل بشكل موثوق وعلى النحو الأمثل.
من الجيد أيضًا إنشاء جدول زمني لإضافة محتوى جديد إلى موقعك. سيساعد ذلك في الحفاظ على مشاركة الزوار واهتمامهم بما تقدمه. من خلال تحديث المحتوى الخاص بك بانتظام ، يمكنك التأكد من أن موقع الويب الخاص بك يظل في صدارة اهتمامات العملاء المحتملين.
14. قم بعمل نسخة احتياطية من موقعك بانتظام

يعد النسخ الاحتياطي لموقع الويب الخاص بك على أساس منتظم أمرًا ضروريًا للحفاظ على أمان بياناتك. إذا حدث شيء ما لموقع الويب الخاص بك ، فستتمكن من استعادته من نسخة احتياطية وتقليل أي توقف. هناك العديد من الطرق المختلفة لعمل نسخة احتياطية من موقع الويب الخاص بك ، ولكن إحدى الطرق الأكثر شيوعًا هي استخدام مكون WordPress الإضافي مثل BackupBuddy.
BackupBuddy هو مكون إضافي لبرنامج WordPress يساعدك في إنشاء نسخ احتياطية من ملفات وقاعدة بيانات موقع الويب الخاص بك. كما يسمح لك بجدولة نسخ احتياطية منتظمة وإرسالها إلى عنوان بريدك الإلكتروني. ميزة أخرى رائعة لـ BackupBuddy هي قدرته على استعادة موقع الويب الخاص بك من نسخة احتياطية ببضع نقرات فقط.
ما هي الأدوات المفيدة لتخطيط الموقع؟
هناك عدد من الأدوات المفيدة التي يمكنك استخدامها للمساعدة في تخطيط موقع الويب الخاص بك ، بما في ذلك:
برنامج رسم الخرائط الذهنية
يمكن استخدام برنامج رسم الخرائط الذهنية لإنشاء تمثيلات مرئية لهيكل موقع الويب الخاص بك ومحتواه. تتضمن برامج الخرائط الذهنية الشائعة FreeMind و MindManager و XMind.
تشمل فوائد استخدام برنامج رسم الخرائط الذهنية ما يلي:
- يمكن أن يساعدك على فهم تخطيط موقع الويب الخاص بك بشكل أفضل والعلاقات بين أقسامه.
- يمكن أن يكون مفيدًا أيضًا في طرح أفكار جديدة للمحتوى أو مفاهيم التصميم.
- يمكن أن يكون تخطيط العقل أيضًا أداة مفيدة لتخطيط وإدارة المشاريع.
برنامج مخطط انسيابي

يمكن استخدام برنامج Flowchart لإظهار تدفق المعلومات على موقع الويب الخاص بك وكيفية ارتباط الصفحات المختلفة. تتضمن برامج المخطط الانسيابي الشائعة Microsoft Visio و SmartDraw و Gliffy.
يمكن أن يكون Flowcharting أداة مفيدة للغاية عندما يتعلق الأمر بتنظيم محتوى موقع الويب الخاص بك والتأكد من سهولة فهمه للزوار. يمكن أن يساعدك أيضًا في تحديد أي مشاكل في تصميم موقع الويب الخاص بك أو التنقل ، وإيجاد حلول لها.
إن Flowcharting ليس فقط لمصممي مواقع الويب - يمكن لأي شخص يريد فهم العلاقات بين أجزاء مختلفة من حياته أن يستفيد أيضًا من استخدام هذه الأداة. على سبيل المثال ، يمكنك استخدام مخطط انسيابي لتخطيط يومك أو إدارة وقتك بشكل أفضل.
مولدات خريطة الموقع
إذا كنت تتطلع إلى تحسين ظهور موقع الويب الخاص بك في محركات البحث ، فإن خريطة الموقع ضرورية. خريطة الموقع هي قاعدة بيانات لجميع الصفحات الموجودة على موقع الويب الخاص بك ، بما في ذلك العناوين والروابط الخاصة بكل منها. هذا يجعل من السهل على محركات البحث فهرسة صفحاتك بسهولة أكبر ، بحيث يمكن للزوار العثور على ما يبحثون عنه بسرعة وسهولة.
يعد XML-Sitemap Generator أحد أشهر مولدات ملفات Sitemap الموجودة هناك. إنه سهل الاستخدام ويجعل إنشاء خريطة موقع أمرًا سريعًا وسهلاً. يعد GSiteCrawler أيضًا خيارًا ممتازًا إذا كنت تريد شيئًا أكثر شمولاً من XML-Sitemap Generator. يسمح لك بإنشاء ليس فقط خريطة موقع قياسية ، ولكن أيضًا خرائط موقع تفصيلية تتضمن أوصافًا لكل صفحة وروابطها.
قوالب تصميم الويب
يمكن أن تكون قوالب تصميم الويب أداة مفيدة لإنشاء بنية أساسية لموقع الويب الخاص بك. غالبًا ما تكون سهلة الاستخدام وتوفر إطارًا أساسيًا يمكنك التوسع فيه أثناء تطوير التصميم الخاص بك.
تتضمن بعض قوالب تصميم الويب الأكثر شيوعًا HTML5 Boilerplate و Template Monster. توفر هذه القوالب نقطة انطلاق لتطوير مواقع الويب باستخدام HTML و CSS و JS. كما أنها تأتي مع إرشادات حول كيفية تثبيتها واستخدامها ، لذلك ستكون جاهزًا للعمل بسرعة.
إذا لم تكن متأكدًا من أين تبدأ بتصميمك أو تريد إنشاء هيكل أساسي قبل الغوص في تصميمات أكثر تعقيدًا ، فإن استخدام قالب تصميم الويب يعد طريقة جيدة للبدء.
يتم إحتوائه
حسنًا ، هذا يختتم المقال. كما ترى الآن ، هناك عدد كبير من الموضوعات عندما يتعلق الأمر بتخطيط موقع الويب. لكن لا تقلق! من خلال وضع هذه العوامل في الاعتبار ، يمكنك بسهولة إنشاء موقع ويب متميز لعملك.
مع وجود العديد من الخيارات المتاحة عبر الإنترنت اليوم ، يصبح من الصعب معرفة من أين تبدأ عند إنشاء موقع ويب جديد لعملك. ومع ذلك ، فقد قمنا في Tigren بتبسيط هذه العملية من خلال توفير خدمات احترافية شاملة مثل تخطيط وصيانة مواقع الويب بأسعار معقولة. اتصل بنا الآن واحصل على استشارة مجانية!