10 عناصر أساسية لتصميم الويب الحديث (واتجاهات تصميم الويب يجب أن تعرفها)
نشرت: 2022-11-11
هناك مليارات المواقع على الإنترنت. سواء كنت رائد أعمال منفرد أو شركة صغيرة أو متوسطة الحجم أو شركة متعددة الجنسيات ، لم يعد كافيًا أن يكون لديك وجود على شبكة الإنترنت.
يجب أن يكون لديك تصميم موقع ويب محدث لتبرز في عالم اليوم الرقمي.
لكن تصميم أو إعادة تصميم موقع على شبكة الإنترنت لا يقتصر فقط على رمي أحدث الأجراس والصفارات. جزء من امتلاك موقع ويب فعال وحديث هو معرفة ما يجب تضمينه بدقة (وما يجب استبعاده).
باستخدام عناصر موقع الويب الفعال ، يمكن لموقع الويب الخاص بك جذب عدد كبير من الزوار وتحسين جهود تحسين محركات البحث (SEO) و CRO (تحسين معدل التحويل) وتحسين تدفقات الإيرادات الخاصة بك.
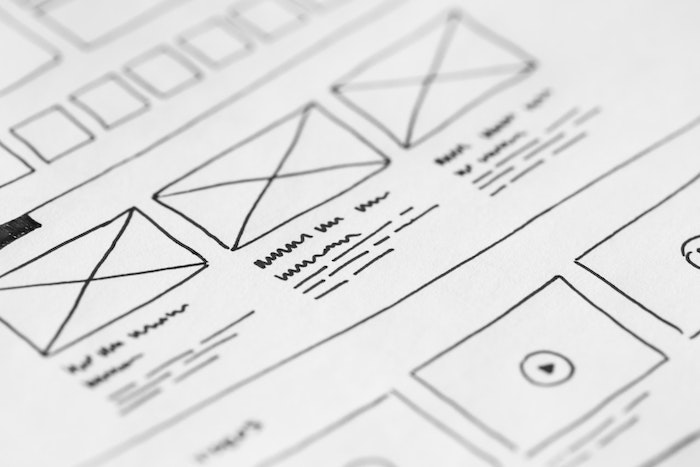
لا يوجد شيء مثل التصميم النظيف والحديث لموقع ويب احترافي لإحداث انطباع أول قوي. يتكون تصميم مواقع الويب المعاصر من عناصر عصرية ومتطورة تتكيف مع احتياجات مستخدمي اليوم.
ولكن إلى جانب كونه نظيفًا وجذابًا ، يجب أن يوفر تصميم موقع الويب الحديث تجربة مستخدم رائعة.
يمكن أن يساعدك موقع الويب المصمم جيدًا بالطرق التالية:
- اجذب الجمهور. يقرر الزائر العادي في غضون 0.05 ثانية ما إذا كان سيبقى على موقع الويب الخاص بك أم لا. لذلك ، من الضروري ترك انطباع أول جيد وجذب انتباههم منذ بداية رحلة العميل.
- أرشد القارئ إلى أسفل الصفحة. تحافظ مواقع الويب المصممة جيدًا على تصفح القراء. نظرًا لأن الأمر يستغرق في المتوسط 7 ثوانٍ لتكوين انطباع عن علامتك التجارية ، فكلما طالت مدة بقائهم في الموقع ، زادت فرصة تحول جمهورك المستهدف من مراقب عادي إلى مشتر.
- تحسين الوظائف. تتأثر تجربة المستخدم أيضًا بكيفية أداء موقع الويب الخاص بك. تضمن مواقع الويب المتجاوبة التي تبدو وتعمل بنفس الطريقة بغض النظر عن الجهاز الذي يستخدمه زائر موقع الويب أن عملك يمكن أن يصل إلى عميلك المستهدف في كل نقطة اتصال وعلى كل جهاز.
- إظهار الاحتراف والجدارة بالثقة. دعونا نواجه الأمر ، مواقع الويب القديمة والمبتذلة من الماضي ليس لها مكان على الإنترنت. لن يثق 94 في المائة من الأشخاص في أي موقع ويب قديم. لهذا السبب ، يجب تحديث تصميمك ومحتواك وتحسينهما باستمرار. ومع ذلك ، يجب أن يعكس تصميم موقع الويب الخاص بك الكفاءة المهنية والموثوقية لشركتك. يؤسس موقع الويب الخاص بك خبرتك ومعرفتك بما تفعله وقدرتك على توصيل عملك بوضوح وثقة.
فيما يلي عشرة عناصر أساسية من شأنها تحسين مظهر ووظائف موقع الويب الحديث الخاص بك.
10 عناصر أساسية لتصميم الويب الحديث:
- تصميم متوافق مع الجوّال وسريع الاستجابة
- عناصر صديقة للسيو
- التوافق عبر المتصفحات
- الطباعة الموحدة
- قوائم همبرغر
- تحسين السرعة
- التنقل دون عناء
- مساحة بيضاء
- عناصر تفاعلية
- الوصول إلى الموقع

1. تصميم متوافق مع الجوّال وسريع الاستجابة
نظرًا لأن 58.99٪ من حركة مرور الويب في جميع أنحاء العالم تأتي من الأجهزة المحمولة ، فإن إنشاء موقع ويب مصمم خصيصًا لأجهزة الكمبيوتر المكتبية ليس منطقيًا.
يعتقد أكثر من 85٪ من البالغين أن ميزات تصميم موقع الويب للجوال للشركة يجب أن تكون على الأقل بنفس جودة إصدار سطح المكتب.
بصفتك مالكًا لموقع الويب ، فأنت مسؤول عن ضمان أن تكون تجربة المستخدم الخاصة بك متسقة ، بغض النظر عن الجهاز. وبالتالي ، فإن تصميم الجوّال أولاً هو جوهر تصميم الويب الحديث.
نحن ندافع عن تصميم للهاتف المحمول أولاً لسبب ما. Mobile-first ليس هو نفسه التصميم سريع الاستجابة.
يمكن أن يتكيف موقع الويب سريع الاستجابة مع أحجام الشاشة ودرجات الدقة والاستجابة وفقًا لذلك. إذا كان الجهاز أصغر ، يمكن تصغير العناصر ، أو يمكن استخدام "عنصر الصورة" لتحديد صورة مناسبة ، أو ربما يمكن إعداد بعض استعلامات الوسائط والسماح لها بالقيام بعملها.
على عكس تصميمات مواقع الويب سريعة الاستجابة ، تأخذ التصميمات الملائمة للجوّال في الاعتبار حجم الأزرار لمنع الضغط على الزر الخطأ.
سيؤدي تصميم موقع الويب سريع الاستجابة إلى تصغير نتائج البحث كما كانت على سطح المكتب ، بينما قد يغير التخطيط المتوافق مع الجوّال استراتيجية العمود إلى نتائج متعددة الأعمدة حسب حجم الشاشة.
باختصار ، لا يهتم التصميم سريع الاستجابة كثيرًا بمشاعر مستخدم الهاتف المحمول بقدر اهتمامه بوظائف موقع الويب.
يأخذ تصميم التخطيط المتوافق مع الجوّال في الاعتبار تجربة المستخدم من حيث كيفية رؤيته لهذه العناصر ، وكيفية التنقل ، وما إلى ذلك. يجب معالجة كلتا القضيتين في تصميم موقع الويب المعاصر.

لقد أرسلنا لك المعلومات عبر البريد الإلكتروني للتو.
2. عناصر صديقة للسيو
يعد الحصول على ترتيب في فهرس Google وفهارس محركات البحث الأخرى الطريقة الأكثر فاعلية لإعلام الناس بوجود موقعك أو عملك. يمكنك تحقيق ذلك عن طريق تحسين موقع الويب الخاص بك وفقًا لأفضل ممارسات محركات البحث.
يتضمن تحسين موقع الويب الخاص بك لتحسين محركات البحث تحسين العلامات الوصفية وعلامات العناوين والعناصر الأخرى التي تعد جزءًا من رمز موقع الويب. تأكد من تعديل هذه العناصر وتحسينها لجني الفوائد الكاملة لخوارزمية تحسين محرك بحث Google.
هناك طرق أخرى يمكنك من خلالها دمج العناصر الملائمة لتحسين محركات البحث. على سبيل المثال ، يمكن أن تساعدك مقاطع الفيديو في زيادة حركة البحث العضوي بنسبة 157٪.
3. التوافق عبر المتصفحات
تنشأ مشكلة التوافق عبر المستعرضات عندما لا يتم عرض موقع الويب بشكل صحيح (كما ينبغي) على متصفحات أو إصدارات أو أنظمة تشغيل مختلفة.
تحدث مشكلات التوافق عبر المستعرضات بسبب المحركات الأساسية المختلفة التي بنيت عليها المتصفحات.
بالإضافة إلى ذلك ، تختار المتصفحات المختلفة الميزات التي يرغبون في دمجها في أنظمتهم والميزات التي يرغبون في تجاهلها. موقع الويب الذي لا يزال يستخدم عناصر مهملة يفشل في العرض بشكل صحيح ، مما يؤدي إلى خسارة الأرباح.
لضمان التوافق عبر المستعرضات ، قم بإجراء اختبار عبر المستعرضات. يمكن إجراء الاختبار عبر المستعرضات يدويًا أو من خلال الأنظمة عبر الإنترنت.
4. الطباعة الموحدة
تعد الطباعة عنصرًا حاسمًا في التصميم الحديث.
تدور الطباعة حول كل المحتوى المكتوب على موقع الويب. يتضمن أسلوب الطباعة الخطوط وارتفاع الخط وتباعد الأسطر والألوان وأطوال الخطوط. في النهاية ، تم تصميم أسلوب الطباعة لضمان سهولة قراءة المحتوى المكتوب على موقع الويب الخاص بك.

من الشائع أن تستخدم المؤسسات خطًا أو أسلوب طباعة معينًا لتعريف نفسها كعلامة تجارية. The New Yorker ، على سبيل المثال ، يستخدم Adobe Caslon لإنشاء مجموعة الطباعة التي يمكن التعرف عليها.
لتحقيق هذا المظهر النظيف في جميع أنحاء موقع الويب الخاص بشركتك الصغيرة ، ضع في اعتبارك اعتماد خط يظل سليماً عبر الصفحات وحتى في الموارد الأخرى عبر الإنترنت التي قد تقدمها (مثل الكتب الإلكترونية أو الأدلة أو أوراق العمل).
يجب دائمًا مراعاة ثلاث قواعد أساسية أثناء تصميم موقع ويب.
- يجب أن يكون الخط مقروءًا وواضحًا جدًا.
- يجب ألا يتجاوز عدد الخطوط المستخدمة في جميع أنحاء الموقع خطين.
- أخيرًا ، إذا كنت علامة تجارية تمتلك رأس المال والوقت المتاح للاستثمار في بناء العلامة التجارية ، فمن المستحسن دائمًا استخدام خط مخصص بدلاً من استخدام الخط الافتراضي.
يجب أن تعتبر خطك امتدادًا لعلامتك التجارية. يجب أن يرتبط الأشخاص بعلامتك التجارية حتى لو قرأوا محتوى ترويجيًا على موقع ويب تابع لجهة خارجية.
علاوة على ذلك ، يجب أن تتضمن الطباعة النظيفة العناصر التالية:
- خطوط الويب القياسية
- مساحة كافية بين السطور لتسهيل القراءة
- المحارف باللون الأسود / الرمادي لتتناسب مع ألوان الخلفية
عندما يتعلق الأمر بحجم الخط ، يوصى باستخدام النطاقات التالية:
- يجب أن تعرض أجهزة سطح المكتب حجم خط يتراوح بين 16 إلى 20 نقطة.
- يجب أن تعرض الأجهزة المحمولة حجم خط يتراوح من 12 إلى 16 نقطة.
- يجب أن تعرض الأجهزة اللوحية حجم خط يتراوح بين 15 و 19 نقطة.
5. قوائم همبرغر
من الشائع أن تقدم مواقع الويب للمستخدمين مجموعة واسعة من الميزات والخيارات. قد يسهل هذا التنقل بشكل أكثر وضوحًا حيث يمكن للمستخدم الوصول مباشرة إلى أي خيار يرغب فيه من الصفحة الرئيسية. ومع ذلك ، فإنها تحتل أيضًا قدرًا كبيرًا من العقارات المعروضة على الشاشة ، لا سيما على الأجهزة المحمولة.
يمكن لقائمة الهامبرغر حل هذه المشكلة بسرعة.
قائمة الهامبرغر هي زر يفتح قائمة تنقل أكثر شمولاً. بهذه الطريقة ، يتم توفير المساحة ، وتترك الواجهة نظيفة ومرتبة دون المساس براحة التنقل للزوار.
يصبح مسار المستخدم الخاص بك أنظف وخالي من الإلهاء عندما تزيل العناصر الفوضوية والمشغولة من تجربتهم. من المرجح أيضًا أن يتمكن المستخدمون من تحديد موقع المعلومات التي يحتاجون إليها لإكمال المهمة المطلوبة.
6. تحسين السرعة
إن امتلاك تصميم موقع ويب بطيء التحميل ليس فقط أحد الأخطاء الأكثر شيوعًا ولكنه يضر أيضًا بحملات تحسين معدل التحويل وتحسين محركات البحث.
يقدّر العملاء دائمًا الخدمة السريعة. وينطبق الشيء نفسه على السرعة التي يتم بها تحميل موقع الويب. تشير الأبحاث التي أجرتها Google إلى أن 53٪ من الأشخاص يهجرون مواقع الويب التي تستغرق أكثر من ثلاث ثوانٍ للتحميل.
يمكن أن يؤدي التأخير في المتوسط لمدة ثانية واحدة في استجابة الصفحة إلى تقليل التحويلات بنسبة 7٪.
توضح مثل هذه الإحصائيات أهمية السرعة في تصميم الويب الحديث.
يعد استخدام التقنيات الذكية لتقديم معلومات كاملة دون تأخير أحد عناصر تصميم الويب الحديث المترابط مع العديد من العناصر الأخرى في هذه القائمة.
- تأكد من استضافة موقع الويب الخاص بك على منصة استضافة موثوقة. على سبيل المثال ، عادةً ما توفر استضافة الخادم الخاص الافتراضي أو المخصص سرعات تحميل أسرع للموقع من الاستضافة المشتركة.
- يجب تحسين جميع الصور بغض النظر عن حجمها. بينما توفر صور PNG جودة وشفافية أعلى ، إلا أنها أكبر بكثير من صور JPEG. في معظم الحالات ، توفر صور JPEG التوازن المثالي بين السرعة والجودة. على النقيض من ذلك ، تعد ملفات GIF مناسبة للصور المتحركة ولكنها تستخدم ألوانًا أقل.
- احتفظ بملفاتك صغيرة واضغطها. يمكن للعديد من أدوات الضغط الحديثة تقليل حجم الملفات بشكل كبير دون المساس بوظائفها.
من الضروري أيضًا مراعاة سرعة موقع الجوال وليس فقط إصدار سطح المكتب لموقعك. في الوقت الحاضر ، يصل معظم زوار موقع الويب إليهم من أجهزتهم المحمولة ، وتريد التأكد من حصولهم على تجربة مستخدم إيجابية أثناء القيام بذلك. بالإضافة إلى ذلك ، تستخدم Google سرعة الصفحة المقصودة كعامل تصنيف لعمليات بحث الجوال و Google Adwords.
7. التنقل بسهولة
يتميز تصميم الويب الحديث بالحدس. اعتبر موقع الويب الخاص بك عيبًا كبيرًا إذا كان لا يمكن استخدامه من قبل الأطفال وكبار السن على حد سواء.
يجب عليك إجراء فحص تحليلي سريع للتأكد من أن جمهورك المستهدف يمكنه فهم كيفية تصميم موقع الويب الخاص بك والتنقل فيه بشكل بديهي ، بغض النظر عما إذا كنت تختار الهامبرغر أو الأكورديون أو القوائم المنسدلة أو القوائم الضخمة.
ستنعكس الأخطاء أو تداخل التنقل بشكل سيء على علامتك التجارية.
يشير التنقل في موقع الويب إلى كيفية تنظيم موقع الويب الخاص بك من حيث الروابط والقوائم. تؤثر قوائم التنقل على الارتباط بين الصفحات المختلفة ومدى سهولة العثور عليها من قبل الزوار. يجب أن تبسط مواقع الويب الحديثة كيفية تنقل المستخدمين من النقطة أ إلى النقطة ب.
8. مساحة بيضاء
يتمثل مفهوم المساحة البيضاء في استخدام محتوى أقل وترك مساحة كبيرة على الصفحة. يشير مصطلح المسافة البيضاء إلى المسافة بين جميع عناصر صفحتك - مثل النسخ والأشرطة الجانبية والهوامش وما إلى ذلك.
سيؤدي موقع الويب المزدحم إلى شعور الزائرين بالإرهاق وعدم القدرة على تركيز انتباههم.
يتعرض مستخدمو الإنترنت باستمرار للقصف بالمعلومات ، مما قد يؤدي إلى الإرهاق الفكري. من الضروري الاستفادة من توازن المساحة البيضاء والمحتوى لإنشاء موقع جذاب ومقروء وسهل التنقل فيه.
يجب أن يكون هناك مساحة للتنفس بين الأشياء.
يمكنك جذب المستخدمين إلى مناطق مهمة في موقعك باستخدام المساحة البيضاء لفصل العناصر مثل الصور أو المحتوى المكتوب أو العبارات التي تحث المستخدم على اتخاذ إجراء.
9. عناصر تفاعلية
العناصر التفاعلية هي سمة مشتركة لمواقع الويب الحديثة.
وتشمل هذه الاختبارات ، والآلات الحاسبة ، واستطلاعات الرأي ، والخرائط ، والندوات عبر الإنترنت ، والكتب الإلكترونية.
بصرف النظر عن الحفاظ على تركيز زوار الموقع ، فإنه يسمح لك بجمع معلومات مفيدة ستساعدك في توفير تجربة أكثر تخصيصًا لهم.
عندما تختار تنفيذ مغناطيس رئيسي أكثر شمولاً ، مثل جعلهم يسجلون في ندوة عبر الإنترنت أو تنزيل كتاب إلكتروني ، اطلب عنوان بريدهم الإلكتروني في مقابل مشاركة هذا المورد.
ستكون قادرًا على تنمية قائمة بريدك الإلكتروني مع توفير قيمة للمشتركين في قناتك.
10. الوصول إلى موقع الويب
تشير إمكانية الوصول إلى موقع الويب إلى تصميم الويب الذي يسمح لجميع الأفراد بالوصول إلى موقع الويب واستكشافه ، بغض النظر عن إعاقتهم.
ابحث عن طرق لإزالة الحواجز التي من شأنها أن تجعل التنقل في موقع الويب الخاص بك صعبًا على الزائر. وهذا يشمل الأفراد الذين قد يعانون من ضعف البصر أو السمع.
على سبيل المثال ، قد لا يتمكن الأشخاص ضعاف البصر من رؤية صورك ، ولكن يمكنهم سماع سمات النص البديل التي تصف صورك بصوت مسموع.
قم بتضمين وصف موجز لكل صورة على صفحة الويب الخاصة بك حتى يتمكن الأشخاص الذين يستخدمون أجهزة القراءة الإلكترونية من فهم ما يتم عرضه.
وبالمثل ، يمكنك إضافة ترجمات إلى محتوى الفيديو وتغيير حجم الخط.
يوفر تصميم الويب الحديث صورًا جذابة ومحتوى جذابًا ويوفر تجربة مستخدم موحدة بغض النظر عن جهاز الشخص.
يمكنك استخدام العناصر المذكورة أعلاه كنقطة انطلاق رائعة لتصميم موقع الويب الخاص بشركتك الصغيرة الأنيق والمبسط والسريع والذي يشرك المستخدمين ويساعد على زيادة التحويلات.

نُشر هذا المقال في الأصل في 10 تموز (يوليو) 2010 ، وأعيد كتابته بالكامل في 10 تشرين الثاني (نوفمبر) 2022.
