- الصفحة الرئيسية
- مقالات
- وسائل التواصل الاجتماعي
- ما هي إمكانية الوصول إلى الويب ولماذا يجب أن تهتم المنظمات غير الربحية؟
وفقًا لـ Techopedia ، تعد إمكانية الوصول "مقياسًا لمدى إمكانية استخدام نظام الكمبيوتر لجميع الأشخاص ، بما في ذلك الأشخاص ذوو الإعاقة أو الإعاقات." بعبارات أبسط ، تعني إمكانية الوصول إلى الويب أنه يتم إنشاء موقع ويب أو تطبيق أو أداة رقمية بقصد حتى يتمكن الأشخاص من جميع القدرات من استخدامه كما كان من المفترض استخدامه. تأخذ إمكانية الوصول في الاعتبار الإعاقات الجسدية والبصرية والسمعية والعصبية والكلامية والمعرفية مع الهدف النهائي المتمثل في السماح للأشخاص من جميع القدرات بالمشاركة أو استخدام موقع الويب أو الأداة.
لمساعدة مؤسستك غير الربحية في فهم إمكانية الوصول إلى الويب ، سنراجع الإرشادات ، وسبب أهميتها للمنظمات غير الربحية ، وكيف يمكنك إتاحة الوصول إلى موقعك.
هل كنت تعلم؟ غالبًا ما يُشار إلى إمكانية الوصول باسم "a11y" حيث يمثل الرقم "11" عدد الأحرف الواقعة بين a و y.
ما هو الوصول إلى الويب؟
في الوقت الحالي ، تأتي معايير الوصول إلى محتوى الويب من إرشادات الوصول إلى محتوى الويب (WCAG). تم وضع هذه الإرشادات من قبل اتحاد شبكة الويب العالمية (W3C) ، وهي المجموعة الرئيسية لوضع المعايير الدولية للإنترنت.
تتمحور هذه الإرشادات حول محتوى الويب الذي يلتزم بأربعة معايير رئيسية:
- قابلية الإدراك: يمكن للمستخدم تحديد عناصر المحتوى والواجهة عن طريق الحواس (في المقام الأول عن طريق الرؤية و / أو السمع).
مثال: عند تحميل مقطع فيديو مصحوبًا بالكلام ، قدم نصًا نصيًا بحيث يمكن استهلاك المحتوى بصوت أو بدون صوت. - قابلية التشغيل: يمكن للمستخدم استخدام عناصر التحكم والأزرار والتنقل والعناصر التفاعلية الضرورية الأخرى بنجاح.
مثال: تأكد من إمكانية التنقل في النماذج الموجودة على موقع الويب الخاص بك وإرسالها باستخدام عناصر تحكم لوحة المفاتيح فقط. - قابلية الفهم : يجب أن يكون المستخدم قادرًا على فهم المحتوى وتعلم وتذكر كيفية استخدام الواجهة.
مثال: تجنب استخدام المصطلحات والمختصرات غير المبررة عند كتابة المحتوى حتى يمكن فهمه من قبل جميع القراء. - المتانة: يجب أن يكون المستخدم قادرًا على اختيار التكنولوجيا التي يستخدمها للتفاعل مع منتجك ، إلى حد معقول.
مثال : يجب ألا يكون متصفح ويب معينًا ضروريًا للوصول إلى موقع الويب الخاص بك أو تشغيله.
يعتقد الكثيرون أن إمكانية الوصول تتعلق بشكل أساسي بتحسين محتوى الإنترنت للمعاقين بصريًا ، لكن محتوى الويب الذي يمكن الوصول إليه يفيد المستخدمين من جميع القدرات والسياقات المختلفة. تعمل إمكانية الوصول على تحسين تجربة الأشخاص غير المعاقين في السيناريوهات التالية:
- المستخدمون على الأجهزة المحمولة (الساعات الذكية ، والأجهزة اللوحية ، والأجهزة ذات أوضاع الإدخال المختلفة ، وما إلى ذلك)
- المستخدمون الذين يعانون من "إعاقات مؤقتة" مثل إصابة اليد
- المستخدمون الذين لديهم "قيود ظرفية" مثل عندما لا يمكنهم الاستماع إلى الصوت
- المستخدمون الذين لديهم اتصال إنترنت بطيء أو محدود
لماذا تعد إمكانية الوصول إلى الويب أولوية للمنظمات غير الربحية؟
الشمولية هي المفهوم الأساسي وراء إمكانية الوصول إلى الويب لأنها تؤثر بشكل مباشر على عدد الأشخاص القادرين على استهلاك المحتوى من خلال موقع الويب الخاص بك. إذا تعذر الوصول إلى موقعك ، فأنت بذلك تمنع مجموعات من الأشخاص من الحصول على معلومات أو استخدام خدمة أو الحصول على تجربة يستطيع الآخرون الوصول إليها.
على سبيل المثال ، سيكون لدى الفرد الذي يعاني من ضعف السمع تجربة أفضل بكثير إذا تم تقديم نسخة إلى جانب المحتوى الصوتي. وبالمثل ، فإن أي شخص لا يستخدم يديه بشكل كامل سيستفيد من عدم الحاجة للوصول إلى الماوس للتنقل في نموذج ويب.
يُعد توفير تجربة متساوية للجميع جانبًا مهمًا من وجودك على الويب وهذا يذهب إلى أبعد من ذلك عندما تفكر في الخصائص التي تحدد الصناعة غير الربحية. كمجتمع من الأشخاص المكرسين لتقديم خدمات تغير الحياة وإحراز تقدم ضد أكبر نضالات البشرية ، تتحمل المنظمات غير الربحية مسؤولية فريدة لجعل محتواها قابلاً للاستخدام لجميع الأشخاص. يمنح هذا كل الناس فرصة متساوية لطلب المساعدة ، أو الانضمام إلى قضيتك ، أو ببساطة التعرف على مهمتك.
تعد إمكانية الوصول أيضًا جزءًا مهمًا من اللغز عندما يتعلق الأمر بالحصول على الدعم الذي تحتاجه لإحداث تأثير. يتمتع الموقع الذي يمكن الوصول إليه حقًا بالقدرة على تحسين تجربة جميع المستخدمين وسيؤثر في حالة تنقلهم عبر المحتوى الخاص بك لمعرفة المزيد والعودة إلى موقعك وما إذا كانوا سيتخذون إجراءً مثل التبرع أم لا.
كيف يمكنني تسهيل الوصول إلى تواجد منظمتي غير الربحية على الويب؟
غالبًا ما يبدأ ضمان التزام المحتوى الخاص بك بإرشادات الوصول إلى الويب في مراحل التفكير. سواء كان ذلك اختيار لوحة ألوان يمكن الوصول إليها ، أو اختيار خط واضح ، أو تكوين تخطيط يسهل التنقل فيه وفهمه ، فإن تصميم صفحة الويب الخاصة بك هو أساس إمكانية الوصول. على الرغم من أن البدء بتصميم يسهل الوصول إليه يعد أمرًا مثاليًا ، إلا أن هناك العديد من الطرق لإجراء تحسينات على إمكانية الوصول في أي وقت.

على سبيل المثال ، قطع فريق تصميم Classy خطوات كبيرة لتحسين إمكانية الوصول إلى منتج Classy الحالي من خلال معالجة بعض عناصر التصميم الرئيسية الخاصة به. قدمت كبير مصممي المنتجات السابق ، Ana Medina تفاصيل تجربتها وقدمت عددًا كبيرًا من النصائح العملية في منشور لمدونة فريق التصميم الأنيق.
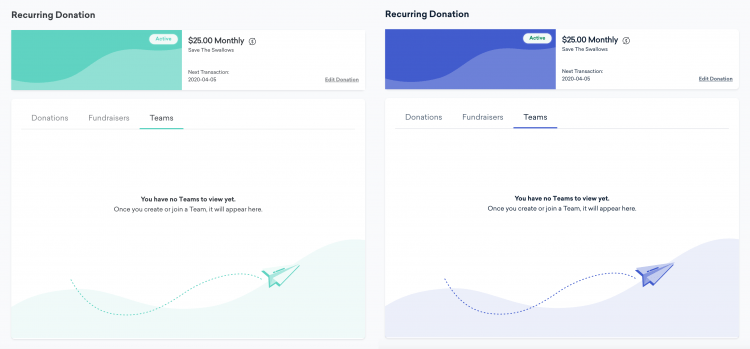
كان أحد التحسينات الملحوظة في التصميم التي أجريناها بالفعل في Classy هو استبدال لون التمييز المستخدم في ملفات تعريف الأعضاء ومجموعة الإدارة بظل تباين أعلى يسهل الوصول إليه.

يظهر لون تمييز التباين المنخفض السابق على اليسار ولون تمييز التباين العالي الجديد على اليمين.
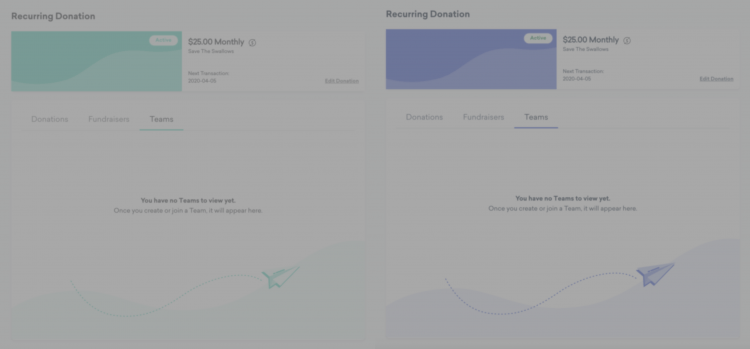
بالنسبة للمستخدم الذي لا يعاني من فقدان البصر ، قد لا تبدو الصورة السابقة على اليسار أعلاه مزعجة للغاية. ومع ذلك ، إذا قمنا بتطبيق مرشح محاكاة الرؤية مع فقد طفيف في حدة وخسارة التباين المعتدلة ، يمكنك معرفة كيف يمنح لون التمييز الجديد واجهة المستخدم الخاصة بنا تعزيزًا في الوضوح.

لون التمييز السابق ذو التباين المنخفض موجود على اليسار ولون تمييز التباين العالي الجديد على اليمين مع تباين منخفض ومرشح فقدان حدة البصر المطبق.
مع وجود أساس متين للتصميم الذي يمكن الوصول إليه في مكانه ، يحدث باقي سحر إمكانية الوصول في مرحلة التنفيذ عندما يقوم المطورون أو منشئو المحتوى ببناء مورد للاستهلاك على الويب. يجب على المنفذين أن يضعوا في اعتبارهم جميع الطرق المختلفة التي يمكن من خلالها استهلاك الموارد التي يبنونها. هل يتم تطبيق علامات النص البديل بشكل صحيح لإضافة سياق مستند إلى النص إلى العناصر المرئية؟ هل يمكن استخدام كل عنصر تفاعلي بلوحة مفاتيح فقط؟ يمكن أن يكون هناك الكثير لتتبعه ، ولكن لحسن الحظ هناك بعض الأدوات تحت تصرفنا.
أدوات اختبار إمكانية الوصول
إذا كنت ترغب في تسهيل الوصول إلى موقعك الحالي ولكنك غير متأكد من أين تبدأ ، فقد يكون من المفيد إجراء تدقيق. يمكن لأدوات مثل WAVE فحص موقع الويب الخاص بك بحثًا عن أي مخالفات WCAG واضحة ومن ثم تقديم الحلول.
هناك طريقة أخرى لاختبار التنفيذ وهي محاولة استخدامه بطرق بديلة ، مثل ما يلي:
- حاول النقر على الأزرار أو ملء حقول النموذج باستخدام لوحة المفاتيح فقط.
- استخدم محاكي ضعف البصر مثل NoCoffee للتأكد من أن واجهتك لا تعتمد على الألوان وحدها لنقل المعنى وأن نسبة تباين الألوان لديك عالية بدرجة كافية.
- استخدم قارئ شاشة مثل VoiceOver (متوفر بشكل قياسي في أجهزة Mac) أو Jaws (متوفر لأجهزة الكمبيوتر) ، واختبر إخراج الصوت لصفحتك أثناء التنقل فيها.
بمجرد أن يكون لديك قائمة بعناصر إمكانية الوصول التي يجب معالجتها ، فقد حان وقت العمل! عندما يتعلق الأمر بتحسين إمكانية الوصول إلى صفحات جمع التبرعات والتبرعات من Classy ، بدأ فريق التطوير بمجالي تركيز: التنقل ووضع العلامات.
تم تنفيذ تسميات تطبيقات الإنترنت الغنية التي يمكن الوصول إليها (ARIA) لمساعدة التطبيق عندما لا يكون HTML عاديًا كافيًا. تضيف هذه بعض السياق الإضافي الذي يمكن أن تستخدمه برامج قراءة الشاشة للمساعدة في فهم الأشياء وإمكانية التنقل فيها مثل القوائم المنسدلة والنماذج والوسائط.
بالنسبة لمناطق الموقع التي يتعذر فيها عادة التنقل بين النماذج ، تمت إضافة رمز لإعادة التعيين يدويًا حيث يؤدي الضغط على مفتاح Tab إلى انتقال المستخدم. في مثال gif أعلاه ، يجب التركيز على الجزء التالي من النموذج المنزلق متعدد الأجزاء بعد أن يضغط المستخدم على "التالي". نظرًا للطريقة التي تم بها إنشاء هذا النموذج المعين ، فلن يمكن الوصول إلى المحتوى الموجود داخل قسم النموذج التالي بالضغط على "علامة التبويب" وحدها. لذلك ، نستمع للمستخدم الذي يضغط على "التالي" في الكود ونعيد ضبط التركيز تلقائيًا حتى يتمكن المستخدم من متابعة ملء حقول النموذج بسهولة.
للحصول على نظرة أعمق حول كيفية جعل عمليات التنفيذ الخاصة بك أكثر سهولة ، تحقق من دليل مطور إمكانية الوصول.
ماذا لو لم أكن تقنيًا؟
ليس خبيرًا في التكنولوجيا الفائقة؟ لا مشكلة! غالبًا ما يرجع الاختلاف بين منظمة ذات وجود يسهل الوصول إليه على الويب وتلك التي لا تمتلكها إلى جرعة صحية من المناصرة. كونك مدافعًا جيدًا عن إمكانية الوصول هو الطريقة الأكثر فاعلية لدفع التقدم وإلهام التغيير داخل مؤسستك.
فيما يلي بعض الطرق التي يمكنك من خلالها أن تصبح مدافعًا داخل مؤسستك غير الربحية ، دون الحاجة إلى خبرة أو مهارات تقنية:
- ثقف فريقك . سيؤدي إنشاء أساس للمعرفة المتعلقة بإمكانية الوصول إلى تمكين فريقك من تحديد أولويات إمكانية الوصول وتحديد المشكلات وتنفيذ الحلول لها. ساعد في توصيل فريقك بالموارد التي يحتاجون إلى تعلمها ، سواء كان ذلك يخصص وقتًا لإكمال الدورات التدريبية عبر الإنترنت أو جدولة التدريب في الموقع مع أحد الخبراء.
- شجع المناقشة المستمرة . على الأرجح ، ستكون إمكانية الوصول إلى موقعك عملية مستمرة. قم بجدولة عمليات تدقيق إمكانية الوصول وفقًا لجدول زمني محدد ، مثل مرة واحدة كل ربع سنة ، للمساعدة في إبقاء الأمور على المسار الصحيح.
- قم بإنشاء عملية. عند مناقشة التغييرات أو الإضافات القادمة إلى موقعك ، اجعلها نقطة لإجراء فحص سريع لإمكانية الوصول. يمكن أن يوفر هذا لمؤسستك الكثير من الوقت في التنقيحات المحتملة ويساعد في إشراك فريقك في جعل إمكانية الوصول من أهم الاهتمامات.
- اجعل إمكانية الوصول جزءًا من ثقافتك. من المرجح أن يشارك أعضاء فريقك في صيانة وتقدم إمكانية الوصول إلى موقع الويب الخاص بك إذا كان واضحًا لهم أنه يتم تشجيعه وأنه يمثل أولوية. في النهاية ، ستصبح عقلية إمكانية الوصول جزءًا طبيعيًا من سير عمل فريقك وعمليات التفكير.
تريد معرفة المزيد؟
هذه المقالة هي مجرد نظرة عامة سريعة على إمكانية الوصول ، ولكن لا تخف! هناك عدد كبير من المعلومات والموارد المتاحة لمواصلة التعلم. لقد قمنا بإدراج بعض المفضلة لدينا أدناه.
- إرشادات الوصول إلى محتوى الويب: المصدر الأساسي للحقيقة لمعايير إمكانية الوصول على الويب.
- دورة Udacity Accessibility: دورة تدريبية قوية (ومجانية) حول إمكانية الوصول إلى الويب بواسطة Google.
- مشروع A11y: مجموعة من الموارد من مصادر المجتمع للتعرف على إمكانية الوصول إلى الويب.
- دليل مطور إمكانية الوصول: دليل شامل عبر الإنترنت لتطوير مواقع الويب التي يمكن الوصول إليها.
- WAVE: أداة تقييم إمكانية الوصول إلى الويب تتيح لك إدخال عنوان موقع الويب ومشاهدة قائمة انتهاكات WCAG.
- NoCoffee: مكون إضافي سهل الاستخدام من Chrome يسمح لك بمشاهدة المحتوى في متصفحك بأنواع مختلفة من مرشحات ضعف البصر.
- مدقق التباين: مورد سهل الاستخدام للتحقق مما إذا كان اللون يمرر إرشادات التباين WCAG.
بالطريقة نفسها التي تسعى بها المنظمات غير الربحية إلى إحداث تأثير إيجابي على العالم ، تهدف إمكانية الوصول إلى المساعدة في جعل الويب مكانًا أكثر شمولاً. يمكن أن يوفر تحسين إمكانية الوصول إلى الويب لمنظمتك غير الربحية بيئة أكثر إيجابية وتعاطفًا للداعمين والمستفيدين وأعضاء الفريق الحاليين والمستقبليين على حدٍ سواء.
هذا منشور ضيف كتبه جيني بورماكوف. جيني هي مهندسة برمجيات في Classy وتحب الاستماع إلى الموسيقى المنزلية ، وخلق الفن الرقمي ، والتعرف على العدالة الاجتماعية ، والتسكع مع كلبها ، إندي.

دليل البدء السريع لجمع الأموال المستندة إلى البيانات
