اتجاهات تصميم الويب الرائدة والاتجاهات المضادة التي يجب البحث عنها في عام 2022
نشرت: 2021-11-15محتوى
- ماذا يعني تصميم الويب للأعمال التجارية الإلكترونية؟
- ما هي جوانب تصميم الويب التي تؤثر على مبيعات التجارة الإلكترونية؟
- خطوات تصميم ويب عظيم
- تعريف الهدف
- تحديد النطاق
- اختيار منصة
- إنشاء خريطة موقع / إطار سلكي / نموذج بالحجم الطبيعي / نموذج أولي
- اتجاهات تصميم الويب القادمة لعام 2022
- أفضل اتجاهات تصميم الويب الجديدة لعام 2022
- اتجاهات تصميم الويب المستمرة
- اتجاهات تصميم مواقع الويب
- أمثلة ملهمة لتصميم الويب
- أديداس - شيلي 20
- نقطة
- 2 درجة مئوية الأرض
- حالات دراسة تصميم مواقع التجارة الإلكترونية بواسطة Dinarys
- فرو فرو
- بودو سوشي
- هل أنت جاهز للتغييرات المبهرة في تصميم الويب في عام 2022؟
يزور المستخدمون العديد من المواقع كل يوم. لجذب انتباههم ، من الضروري أن تكون المواقع التي يزورونها استثنائية بصريًا. تتغير التجربة الرقمية وتوقعات المستخدم كل يوم ؛ أصبحت بعض الاتجاهات قديمة ، وأصبح البعض الآخر أقوى ، وظهرت اتجاهات جديدة. يجب على المصممين ورواد الأعمال النظر في الاتجاهات الحديثة ودمجها في تصاميمهم كوسيلة للتميز عن الآخرين.
دعنا نتحدث عنها هل لديك مشروع في الاعتبار؟
هل تبحث عن طرق لتحديث موقع الويب الخاص بشركتك؟ هل ترغب في معرفة أحدث اتجاهات تصميم الويب لمساعدتك في جذب الزوار وتحويلهم إلى عملاء؟ ما الذي يخبئه لنا عام 2022 فيما يتعلق بهذه الاتجاهات؟ اختار خبراؤنا أكثر هذه الاتجاهات إثارة للدهشة وهم على استعداد لإخبارك عنها!
ماذا يعني تصميم الويب للأعمال التجارية الإلكترونية؟
هل تعلم أن 94٪ من الانطباعات الأولى للمستخدمين مرتبطة بتصميم الموقع؟ هذا يعني أن وجود تصميم ناجح سيؤثر بشكل إيجابي على صورة الشركة ويؤثر بشكل مباشر على التحويل. لماذا هذا؟
سوف نثبت ذلك من خلال نتائج الصناعة الدولية حيث أن الكثير من دراسات الحالة الموثوقة متاحة على نطاق واسع.
كبداية ، أجرت شركة McKinsey طويلة الأمد دراسة حددت كيف وأين يتم التعبير عن قيمة التصميم للشركات.
بعد البحث عن 300 شركة مختلفة على مدار خمس سنوات ، خلص ماكينزي إلى أن: "التصميم يساعدك على التميز عن المنافسة وزيادة أرباحك في نهاية المطاف." أظهر تحليل البيانات الشامل بالضبط كيف أدت أساليب التصميم المختلفة إلى نتائج مالية قوية في الشركات التي شملتها الدراسة التي أجرتها McKinsey. قسم المستشار الإداري هذه الأساليب إلى أربع مجموعات وقام بتجميع فهرس واحد لإثبات التأثير الاقتصادي للتصميم. ووجدت أن النتائج المالية للشركات ذات أعلى قيمة في أجهزة الاستنشاق بالجرعات المقننة تفوق بشكل كبير نتائج الشركات ذات قيمة المؤشر الأقل.
ما هي جوانب تصميم الويب التي تؤثر على مبيعات التجارة الإلكترونية؟
تظهر الأبحاث أن هناك علاقة قوية بين التصميم الحديث الجذاب ونمو المبيعات. بالطبع ، يؤثر التصميم المرئي على دخل الشركة بدرجات متفاوتة وعبر مناطق مختلفة. ولكن يتم ملاحظة العلاقة بغض النظر عن نوع النشاط وحجم الأعمال.
يمكن توضيح ذلك من خلال مثال قاعدة العشر ثوانٍ ، والتي تعكس الوقت الذي يستغرقه موردك لجذب انتباه الزائر.
ما هي جوانب تصميم الويب التي تستحق أكبر قدر من الاهتمام؟
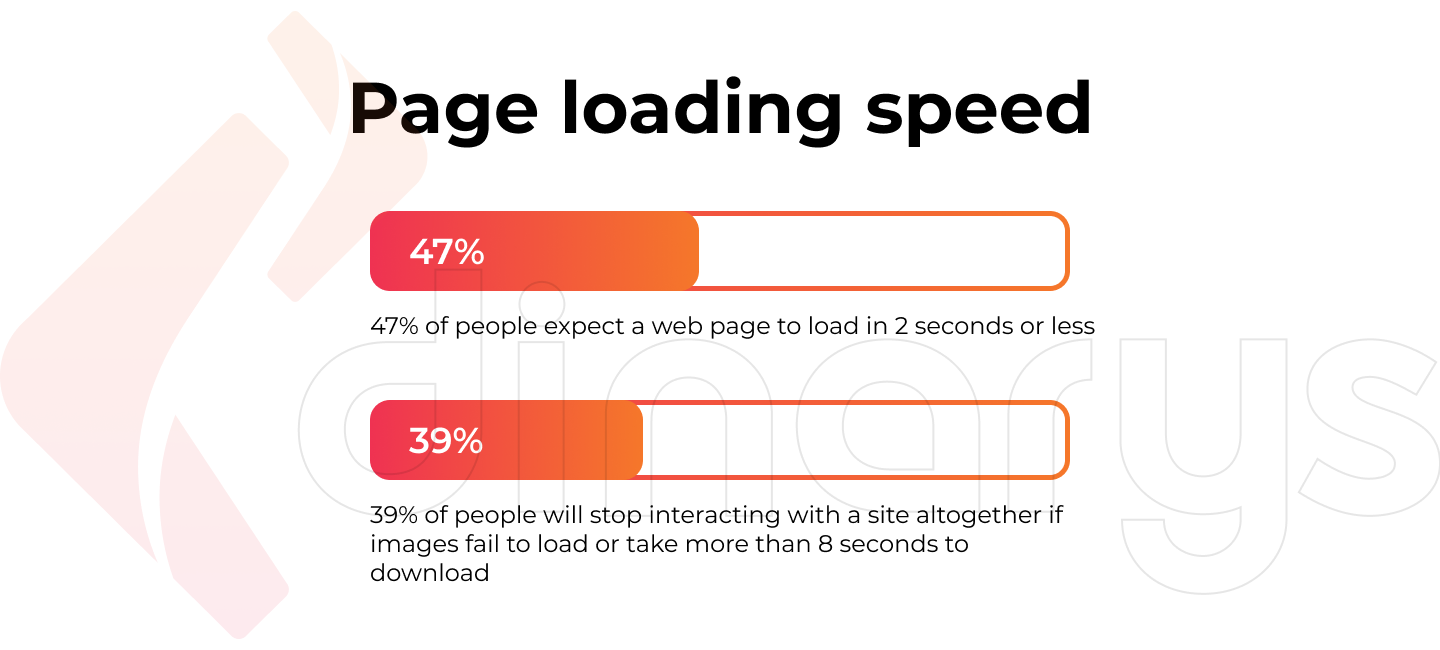
سرعة تحميل الصفحة
يقوم العديد من المستخدمين بتكوين رأي حول موقع الويب بناءً على السرعة التي يتم تحميلها ، ولا يستغرق الأمر سوى نصف ثانية لتكوين استنتاج.
- يتوقع 47٪ من الأشخاص تحميل صفحة ويب في ثانيتين أو أقل.
- سيتوقف 39٪ من الأشخاص عن التفاعل مع الموقع تمامًا إذا فشل تحميل الصور أو استغرق تنزيلها أكثر من 8 ثوانٍ.
النقاط الرئيسية
أصبح المستخدمون أكثر تقدمًا كل يوم. يريدون تلبية احتياجاتهم على الفور ويعرفون أن معظم المواقع سيتم تحميلها بسرعة. لذلك إذا استغرقت الصفحة وقتًا طويلاً ، فسيتركونها وينتقلون إلى الصفحة التالية المدرجة بواسطة محرك البحث.

اقرأ أيضًا في مدونتنا: نصائح حول اختيار أداة اختبار سرعة الموقع
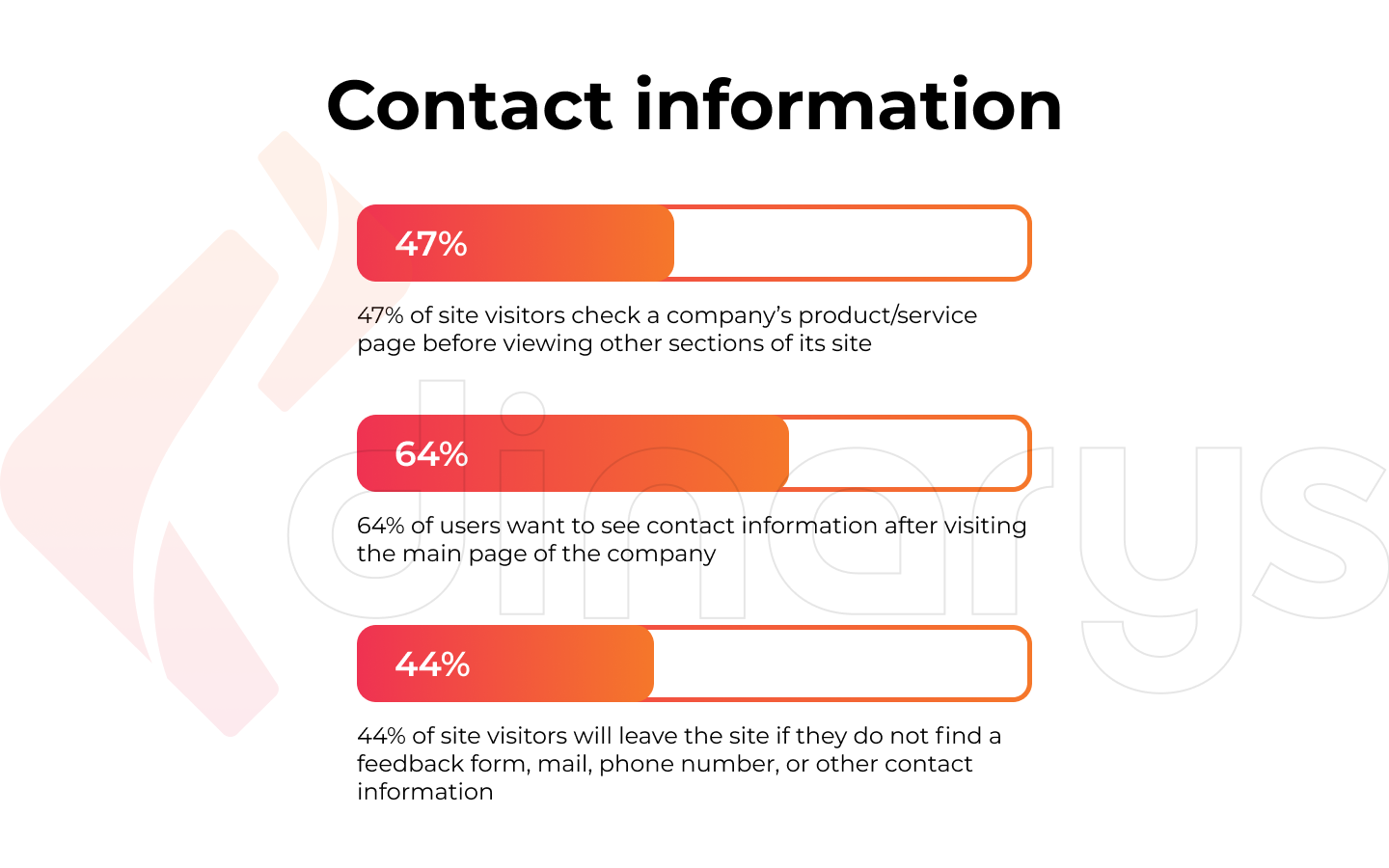
معلومات التواصل
يجب أن يكون المستخدم قادرًا على الاتصال بالشركة إذا كان لديه أي أسئلة أو مشاكل. ربما يلعب توافر معلومات الاتصال الدور الأكثر أهمية في القيام بذلك.
- يقوم 47٪ من زوار الموقع بفحص صفحة منتج / خدمة الشركة قبل مشاهدة الأقسام الأخرى بالموقع.
- 64٪ من المستخدمين يريدون رؤية معلومات الاتصال بعد زيارة الصفحة الرئيسية للشركة.
- سيغادر 44٪ من زوار الموقع الموقع إذا لم يجدوا نموذج ملاحظات أو عنوان بريد إلكتروني أو رقم هاتف أو معلومات اتصال أخرى.

النقاط الرئيسية
معلومات الاتصال الخاصة بك ذات أهمية قصوى للمستخدمين. يريدون أن يكونوا قادرين على العثور على المعلومات التي يحتاجونها بسرعة وسهولة. لا تستخدم "رزم" من النص ؛ بدلاً من ذلك ، قسّمها إلى فقرات أو كتل دلالية. أضف العلامات المرئية أو استخدم القوائم أو علامات الاقتباس أو الجداول أو سمات التنسيق الأخرى. تحتاج إلى فصل المحتوى الخاص بك إلى أقسام صغيرة وتسمية كل منها بوضوح. سيعطي هذا للمستخدمين إحساسًا بالتحكم في عملية التصفح ويوفر وقتهم بشكل كبير.
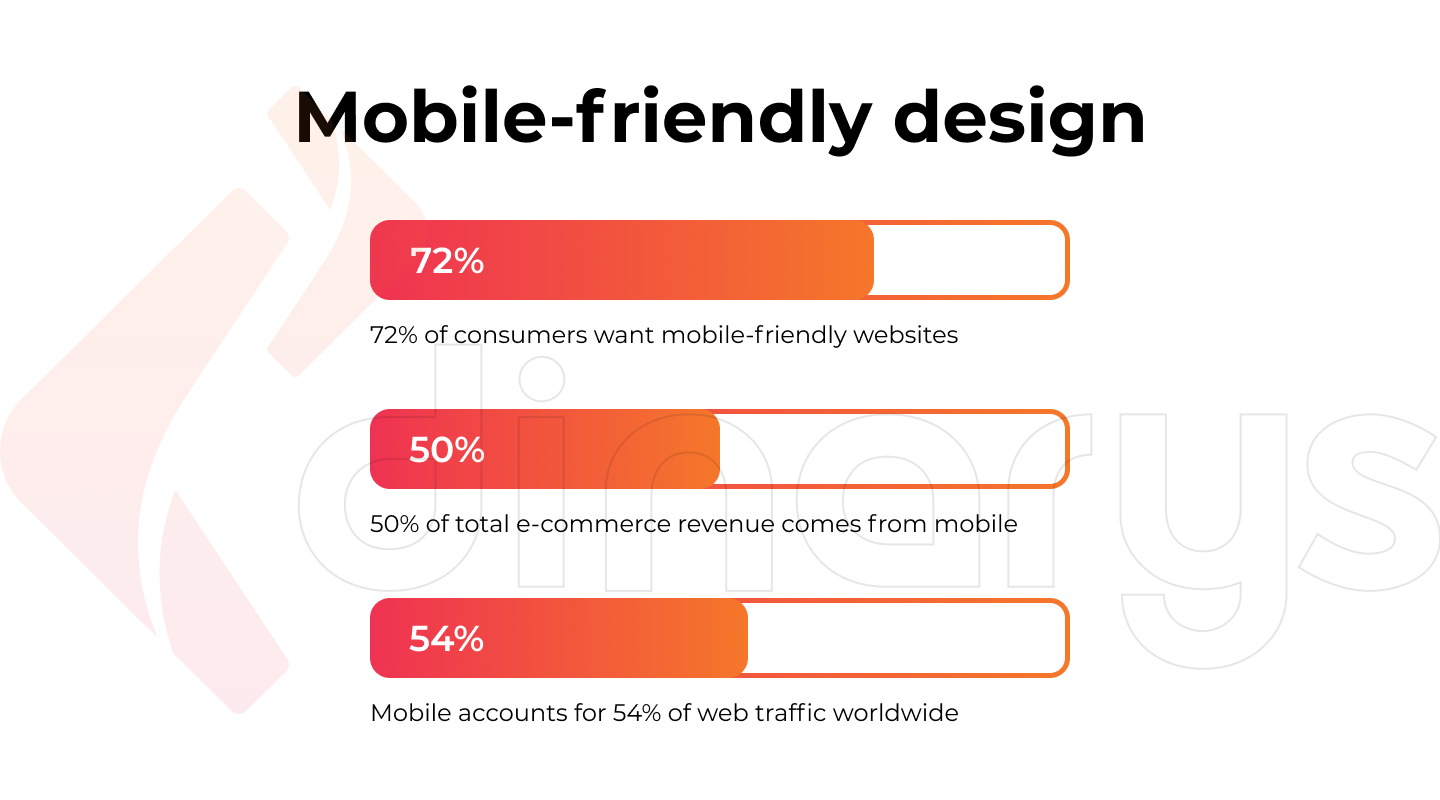
تصميم مناسب للجوال
مع تزايد عدد مستخدمي الأجهزة اللوحية والهواتف المحمولة ، زادت أيضًا أهمية التصميم المتوافق مع الأجهزة المحمولة. يفضل الزوار الخدمات ذات المحتوى الأكثر ملاءمة والتنقل السريع.
- 72٪ من المستهلكين يريدون مواقع ويب متوافقة مع الجوّال.
- 50٪ من عائدات التجارة الإلكترونية تأتي من الهاتف المحمول.
- يمثل الهاتف المحمول 54٪ من حركة مرور الويب في جميع أنحاء العالم.
النقاط الرئيسية
مع تقدم تكنولوجيا الهاتف المحمول ، يتفاعل المستخدمون بشكل متزايد مع مواقع الجوال. على الرغم من استمرار الطلب على أجهزة الكمبيوتر المحمولة / أجهزة الكمبيوتر المكتبية ، إلا أن الهواتف الذكية تلحق بالركب بسرعة وتتفوق عليها في بعض القطاعات.

اقرأ أيضًا: تصميم الويب المتجاوب مقابل تصميم الويب التكيفي. ما هو الأفضل لمرونة موقع الويب الخاص بك؟
خطوات تصميم ويب عظيم
تصميم الويب الصحيح سيحل العديد من المشاكل. على سبيل المثال ، سيساعد الأشخاص على فهم منتجك / خدمتك بشكل أفضل ، وإنشاء المزيد من الروابط العاطفية ، وتحسين التفاعل. ومع ذلك ، فإن نجاح تصميم صفحة الويب يعتمد كليًا على كيفية دمج عناصر مثل اللون والخط والملمس. لذلك ، من الضروري أن يكون لديك فهم واضح لكل منها بالتفصيل. يقدم لك ما يلي معلومات عن تدفق تصميم الويب خطوة بخطوة الخاص بالأدوات الثنائية.
تعريف الهدف
من العناصر الأساسية لإنشاء مورد ويب تحديد هدفه لأنه من الضروري فهم سبب تطويره ومن أجل من تقوم بتطويره. بالإضافة إلى ذلك ، يجب أن يفهم مصممو الويب ما يتوقعه العملاء من موقع الشركة المستقبلية.
قبل إنشاء مخطط موقع ، يجب أن تجد إجابات للأسئلة التالية:
- ما هو الغرض من هذا الموقع؟
- ما هو المحتوى الذي سيتم نشره عليها؟
- ما هي طرق التفاعل مع الجمهور التي يجب توقعها؟
سيسمح لك الفهم الواضح للإجابات على هذه الأسئلة بتصميم هيكل صفحة الويب ومظهرها.
تحديد النطاق
يعد اكتشاف النطاق أحد أكثر الخطوات تحديًا في عملية إنشاء موقع الويب بالكامل. قد يكون حجم ونطاق العمل للمشروع مرنًا ويتغير وفقًا لعوامل مختلفة أثناء إنشاء موقع ويب.
حدد نطاق عملك:
- الجدول الزمني للمشروع
- العدد الإجمالي لصفحات الويب
- الوظائف التي سيتم استخدامها على الموقع
ستساعدك هذه المعلومات في تحقيق أهداف موقع الويب الخاص بك دون أي مشاكل.
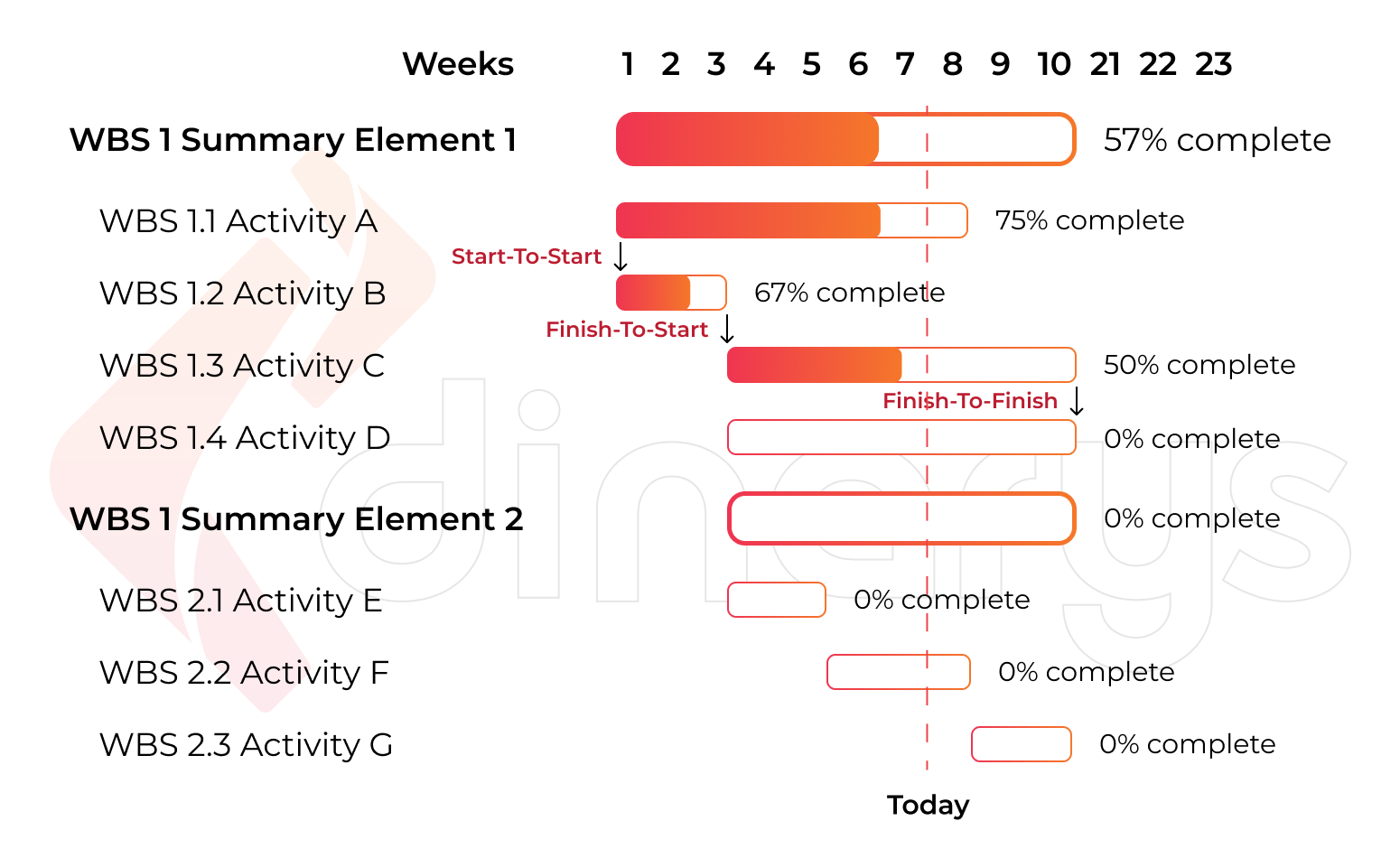
نصيحة! للوفاء بالمواعيد النهائية وتصور جدول زمني واقعي لمشروع ما ، ننصحك باستخدام مخطط جانت. هذه أداة ستساعدك في توضيح الخطة والجدول الزمني لمشروعك.

يوضح مخطط جانت بالتفصيل جدولًا واقعيًا للمشروع ويساعدك على تعيين الحدود والجداول الزمنية القابلة للتحقيق. يستخدم هذا كمرجع ليس فقط لفريق التطوير ولكن أيضًا للعملاء أنفسهم.
اختيار منصة
عندما تظهر فكرة إنشاء موقع ويب عالي الجودة ، يجب طرح السؤال حول النظام الأساسي الذي يجب اختياره. هناك العديد من أصناف CMS. بناءً على خبرتنا الواسعة في تطوير التجارة الإلكترونية ، يمكننا أن نوصي بأفضل الخيارات لبناء موقع الويب الخاص بك: Magento أو Shopware.
تشتهر Magento و Shopware بكونهما حلول برمجية قوية وقابلة للتطوير بدرجة كبيرة تمكن رواد الأعمال من إنشاء أعمالهم الإلكترونية وإدارتها بفعالية. باختصار ، تعتبر Shopware مثالية للشركات الصغيرة والمتوسطة الحجم ، حيث إنها أسهل وأرخص للعمل معها. من ناحية أخرى ، تعد Magento أكثر ملاءمة لاحتياجات المؤسسات المتوسطة والكبيرة التي لا تخشى إجراء استثمارات مالية.
لفهم هذا الموضوع بمزيد من التفصيل ، اقرأ: Shopware 6 vs Magento 2: هل يمكن للاعب الجديد التخلص من CMS الرائد؟
إنشاء خريطة موقع / إطار سلكي / نموذج بالحجم الطبيعي / نموذج أولي
تشكل خريطة الموقع العمود الفقري لأي موقع ويب (مصمم جيدًا). يساعد مصممي الويب على فهم بنية المعلومات ويشرح العلاقة بين الصفحات المختلفة وعناصر المحتوى. يشبه بناء موقع ويب بدون خريطة موقع بناء منزل بدون مخطط ، ومن غير المرجح أن ينجح.
تتمثل الخطوة التالية بعد خريطة الموقع في إنشاء إطار سلكي ، وهو عبارة عن خطة صفحة مفصلة بالأبيض والأسود للموقع. هنا يتم تحديد ترتيب العناصر ، بما في ذلك الأزرار والصور والنص. لا تؤدي أي وظيفة أساسية في الموقع ؛ بدلاً من ذلك ، هناك حاجة لتحديد المحتوى الذي سيتم تحديد موقعه. يمكن استخدام الإطار الشبكي والمناقشة حوله كتحضير لمجموعة الأدوات (TK). على الرغم من أن الإطار السلكي لا يحتوي على أي عناصر تصميم نهائية ، إلا أنه يوجه الشكل الذي سيبدو عليه الموقع في النهاية.
يأتي بعد ذلك نموذج بالحجم الطبيعي ، وهو نسخة مرئية للإطار السلكي. مع ذلك ، تظهر الألوان ، ويتم تحديد الصور ، ويتم النظر في الطباعة ، وتتطور إلى صورة جذابة للموقع الفعلي. هناك حاجة إلى نموذج بالحجم الطبيعي لإنشاء أسلوب ومزاج المشروع. فكر في التفاصيل المرئية واتفق عليها مع العميل.
بعد النموذج ، يتم إنشاء نموذج أولي . هذه نسخة تفاعلية من الإطار السلكي وهي أيضًا باللونين الأبيض والأسود. بالنسبة للنموذج الأولي ، لم تعد هناك حاجة لملاحظات حول كيفية عمله. لفهم ذلك ، ما عليك سوى النقر فوق المنطقة التي ترغب في الاستعلام عنها. يتم استخدام النموذج الأولي للتنسيق مع العميل في موقع الكتل والأزرار وإجراء اختبار قابلية الاستخدام. علاوة على ذلك ، فإن كتابة المعارف التقليدية وفقًا للنموذج الأولي أكثر ملاءمة من كتابة الإطار السلكي.
بعد الانتهاء من كل مرحلة من هذه المراحل ، يمكننا الانتقال مباشرة إلى مرحلة التطوير:
- التخطيط والبرمجة: سيقوم المتخصصون لدينا بترجمة المنتج الأصلي إلى صفحة HTML لتحقيق تخطيط الموقع. يسمح هذا الإجراء للموقع بالتكيف مع أي امتداد للشاشة ومتصفح يفتحه. بعد ذلك ، تتبع برمجة مواقع الويب التخطيط ، وتجمع نتائج جميع مراحل إنشاء صفحة ويب وإضفاء الحيوية على المشروع المطور. ثم سيقوم المبرمجون لدينا أخيرًا بوضع النظام موضع التنفيذ. إنها تضمن النقر على جميع الأزرار الموجودة على الصفحة ، وأن الروابط نشطة ، ويمكن للمستخدم النقر للانتقال إلى حيث يحتاجون إلى ذلك.
- الاختبار: تخضع جميع مراحل تطوير الموقع للاختبار الإلزامي. يتم ذلك لتحديد مدى استقرار المشروع ومدى نجاحه. نحن نقدم نوعين من اختبار التصميم: الاختبار الوظيفي واختبار واجهة المستخدم. خلال هذه المرحلة ، يتم الكشف عن جميع الأخطاء والأخطاء وإزالتها ، بما في ذلك الروابط المفقودة وانتهاك التنقل والنص غير الصحيح. بعد الاختبار النهائي وإزالة جميع الأخطاء ، يتم نقل الموقع إلى الخادم ويمكن الوصول إليه عبر رابط العنوان المقابل. حتى بعد ذلك ، يستمر اختبار صفحات الويب. بفضل هذا ، منتجاتنا عالية الجودة وسهلة الاستخدام.
اتجاهات تصميم الويب القادمة لعام 2022
يعتمد نجاح موقع الويب بأكمله على جودة تصميمه. لذلك ، من الضروري اتباع الاتجاهات السائدة لفهم الأدوات التي أصبحت عصرية لبناء المواقع والتي تعتبر قديمة بالفعل بل وأصبحت مناهضة للاتجاهات. اتجاهات تصميم مواقع التجارة الإلكترونية تتغير باستمرار وتتحسن وتتحدث. ما كان في الموضة في 2016-2017 يتباطأ الآن ويستسلم لاتجاهات جديدة تمامًا. يجب أن يؤخذ ذلك في الاعتبار حتى يكون الموقع الجديد عمليًا ويخلق الانطباع الصحيح عن الشركة المالكة له.
إذن أي من هذه الاتجاهات يكتسب أهمية في عام 2022 ، وأي منها يجب نسيانه؟
دعنا نتحدث عنها هل لديك مشروع في الاعتبار؟
أفضل اتجاهات تصميم الويب الجديدة لعام 2022
لنبدأ ببعض الاتجاهات الجديدة تمامًا في تصميم المواقع المرئية والوظيفية. هذه قائمة بالأشياء المبتكرة الضرورية على موقع الويب الخاص بك على مدار العامين المقبلين.
محتوى ديناميكي
يتوقع المستخدمون تخصيص المستوى التالي في عام 2022. يجب إضافة محتوى ديناميكي (يُعرف أيضًا باسم المحتوى المتجاوب) إلى موقع الويب الخاص بك لتحقيق ذلك. بهذه الطريقة ، يتغير كل المحتوى الخاص بك اعتمادًا على البيانات الديموغرافية والسلوك والتفضيل واهتمامات المستخدم. على سبيل المثال ، إذا غيّر أحد الأشخاص موقعه وسافر من واشنطن العاصمة إلى مدريد ، فسيكون المحتوى الذي يشاهده على موقع الويب الخاص بك مختلفًا.
بفضل هذا التخصيص ، يمكنك تقديم محتوى مثير ومناسب للمستخدمين. باستخدام المحتوى الديناميكي ، يمكنك أيضًا تزويدهم بالضبط بنوع الخبرة التي تحفزهم على اتخاذ الخطوة التالية في عملية الشراء.
عرض مرئي للمعلومات
يستجيب الناس للمحتوى المرئي بشكل أفضل من الكلمات والأرقام. على سبيل المثال ، يقول 95٪ من مشتري B2B إنهم يريدون محتوى مرئيًا أقصر وأكثر. بينما يهتم معظمنا بالمعلومات الإحصائية ، فإننا غالبًا لا نفهمها إذا لم نتمكن من تصورها. بالطبع ، العرض أفضل من القول ، لذلك سيكون الحل الأكثر فاعلية هو أن تكون قادرًا على العرض والقول.
تصور البيانات ليس فقط حول الرسوم البيانية والرسوم البيانية. اعتمادًا على المعلومات الأساسية للمستخدم ، يمكننا تحديد مصادر البيانات وتقديمها بتنسيق قصة مرئي رائع.
واجهة صوتية
ينمو سوق تقنية الصوت العالمي بنسبة 17.2٪ سنويًا وسيصل إلى ما يقرب من 27 مليار دولار بحلول عام 2025. وهذا يعني أن المزيد والمزيد من الأشخاص يستخدمون المساعدين الصوتيين للعثور على معلومات على الإنترنت بدلاً من إدخال مصطلحات البحث يدويًا في Google أو محركات البحث الأخرى. على مدار العامين الماضيين ، أصبحت الكتابة الصوتية اتجاهًا متزايدًا ، لذا أصبح إدخال واجهة صوتية في موقع ويب ضرورة. بالإضافة إلى ذلك ، سوف تتطور تقنيات المحادثة لتصبح مستخدمة بشكل متزايد في التواصل بين العميل والأعمال.

الوضع المظلم
كان Twitter أول شبكة اجتماعية تقدم هذا الاتجاه في تصميمه ، وبعد ذلك قرر جميع أقرانه تقريبًا القفز في قطار الوضع المظلم ، متبوعًا بشركة Apple ، التي أدرجت الوضع المظلم في iOS. يمكننا بالتالي أن نستنتج أن الوضع المظلم هو اتجاه على شبكة الإنترنت يجب أن تتبناه المزيد من الشركات لمواقعها على الويب.
اقرأ أيضًا: اتجاهات التجارة الإلكترونية B2B في 2021-2025.

اتجاهات تصميم الويب المستمرة
تظهر الاتجاهات الجديدة في كل وقت. ولكن ماذا عن الاتجاهات المتجذرة بعمق في تصميم الويب والتي لم تتغير منذ عدة سنوات؟ فيما يلي بعض اتجاهات تصميم الويب التي كانت موجودة منذ فترة طويلة ولن يتم طرحها في أي مكان قريبًا.
أشكال جيل الرصاص
قائمة البريد الإلكتروني الخاصة بك هي واحدة من أهم أصول عملك. يحتاج أي موقع ويب ناجح في عام 2022 إلى نموذج إنشاء عملاء محتملين مدروس جيدًا ينمو قائمة عملائك.
اجعل النموذج بسيطًا إذا كنت تريد أن يملأه المستخدمون ويرسلونه إليك. اطلب الحد الأدنى من المعلومات حول العميل - سيكون الاسم وعنوان البريد الإلكتروني كافيين ؛ فقط في بعض الحالات ستحتاج إلى العمر أو الجنس أو معلومات أخرى محددة. الشيء الرئيسي هو عدم المبالغة في المعلومات المطلوبة.
روبوتات الدردشة
من الضروري استخدام روبوتات الدردشة لمواقع الويب ، خاصةً عندما تدير نشاطًا تجاريًا إلكترونيًا. وفقًا لإحدى الدراسات ، يحب 68٪ من المستهلكين روبوتات المحادثة لأنها تقدم إجابات سريعة. لقد كانوا اتجاهًا لتصميم الويب لبعض الوقت الآن ومن غير المحتمل أن يذهبوا إلى أي مكان قريبًا. ومع ذلك ، إذا كنت تريد أن تظل قادرًا على المنافسة ، فأنت بحاجة إلى جعل روبوتات الدردشة الخاصة بك "حية". حاول توصيل روبوتات الدردشة التي تعمل بالذكاء الاصطناعي لإجراء محادثة أكثر تخصيصًا.
ضع في اعتبارك قراءة: روبوتات المحادثة الإلكترونية. لماذا تحتاجها لمتجر على الإنترنت؟
الواقع الافتراضي
بالطبع ، الواقع الافتراضي (VR) ليس اتجاهًا جديدًا لتصميم الويب ، ولكن أهميته تتزايد في أي حال. بدأت طفرة الواقع الافتراضي في عام 2017 وستستمر حتى عام 2022 وما بعده. هذا الاتجاه هو مسرّع لا يمكن إنكاره لتجربة المستخدم. إنه يخلق تفاعلًا عاطفيًا قويًا يمكن استخدامه للتواصل بشكل أكثر موثوقية مع الجمهور. لا يزال نقل الخلفية أو عناصر القائمة الرئيسية لموقع الويب الخاص بك باستخدام VR مناسبًا ويضيف نكهة.
تقليلية
منذ عام 2017 ، قام المطورون بإنشاء واجهات مسطحة وعملية غير مثقلة بالتفاصيل. تجذب مواقع الويب الخفيفة الجماهير دائمًا وستظل في الاتجاه السائد لفترة طويلة قادمة. الموارد التي لا تحتوي على عناصر غير ضرورية ستجذب دائمًا مستوى عالٍ من الولاء بين المستخدمين. والسبب في ذلك نفسي: كلما كان التصميم أكثر وضوحًا ومباشرةً ، زادت مساحة المستخدمين للنشاط العقلي ، مما يؤدي إلى زيادة الرغبة في استكشاف منتجاتك أو خدماتك.
3D تفاعلي
تم استخدام 3D على مواقع الويب المختلفة لفترة طويلة وهو ذو أهمية كبيرة. سيساعد استخدام الرسومات ثلاثية الأبعاد في جعل الموقع عصريًا ومثيرًا ، وسيرغب المستخدمون في إلقاء نظرة أفضل على الصور. هذا يعني أنهم سيقضون مزيدًا من الوقت في مواردك ، مما يؤدي في النهاية إلى تحسين موقعه في نتائج البحث.
للتعمق في موضوع الاتجاهات والمقدمات الشائعة على موقعك ، نوصي بقراءة: نصائح تصميم تجربة المستخدم للتجارة الإلكترونية وأفضل الممارسات.
اتجاهات تصميم مواقع الويب
تتسلل اتجاهات الموضة إلى العالم الرقمي بسرعة البرق. ومع ذلك ، لسوء الحظ ، فإن آلية الانتشار تشبه إلى حد ما مبدأ الدومينو: بمجرد سقوط قطعة واحدة ، سيتبع الباقي. الوضع مشابه في تصميم الويب.
تكمن المشكلة في أن اتجاهات الموضة لا توفر جميعها تجربة مستخدم ممتازة. لا تستطيع الشركات مطاردة الاتجاهات بتهور وتكييف منتجاتها لتتبعها لمجرد أنها مطلوبة الآن. يجب أن يكون هناك تحليل عميق وراء كل قرار. حان الوقت الآن للتحدث عما عفا عليه الزمن وسيعتبر مناهضًا للاتجاه في المستقبل. فيما يلي قائمة بالأشياء التي يجب تجنبها في تصميم الويب الخاص بك.
الحداثة
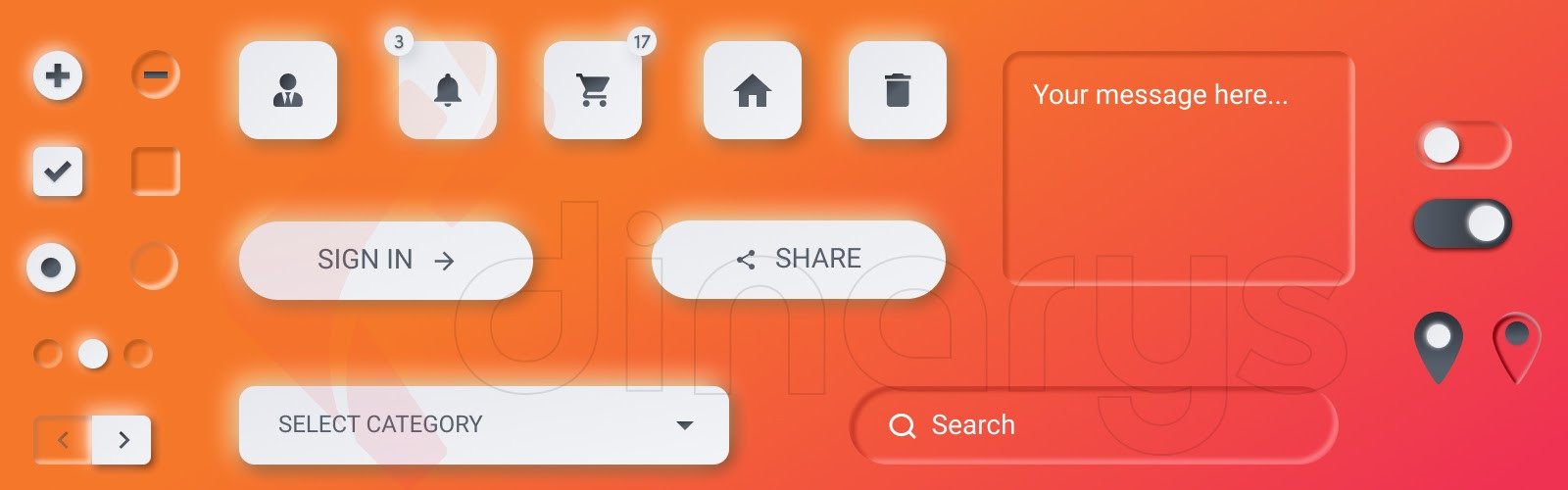
تعد Neomorphism أحد أكثر الاتجاهات إثارة للجدل في التصميم ، حيث تجمع بين عناصر من skeuomorphism والأسلوب المسطح. والنتيجة هي واجهة تشبه جوانب من العالم الحقيقي ولكنها لا تزال تبدو مختلفة بعض الشيء. في عام 2019 ، كان هناك حماس لاستخدام التشكل الجديد في تصميم الويب. ومع ذلك ، فقد تبين أنه أسلوب غير عملي لأن تكلفة ترجمة أفكار المصممين إلى برامج كانت عالية. علاوة على ذلك ، فإن التظليل الدقيق للتصاميم غير المتبلورة يجعلها غير ودية للمستخدم.
أسباب تجنب التشكل في تصميم الويب هي
- وظائف منخفضة.
- عدم الملاءمة في ضوء الشمس الساطع.
- تنفيذ البرمجة المعقدة.

سطوع وتباين إضافي
الألوان الزاهية تصرخ لأدمغتنا: "انتبهوا! خطر! "ما هو أكثر من ذلك ، أن الألوان الزاهية تصرف الانتباه عن المعلومات الموجودة على الموقع ، حتى لو لم يكن هناك الكثير منها. الطبيعة هي الموضة ، بما في ذلك الألوان. يجب ضبط اللهجات باستخدام التباين ولكن ليس الظلال البراقة.
أسباب تجنب استخدام الألوان الزاهية:
- الفوضى المرئية
- زيادة إرهاق العين
- تعزيز الشعور بالخطر والقلق
تمرير لانهائي
يؤدي التمرير اللانهائي إلى إزعاج الزائرين من خلال عدم السماح لهم برؤية "الطابق السفلي" من الموقع ، حيث يمكن وضع معلومات مهمة مثل جهات الاتصال وروابط الشبكات الاجتماعية والعناوين.
لا شك أن التمرير له فوائده ، ولكن يجب الاستغناء عنه في الصفحة الرئيسية ، وتركه فقط في قسم المحتوى (على سبيل المثال ، في مدونة).
يؤدي التمرير إلى إرباك الزائرين الذين يرغبون في اتخاذ إجراء ، وهو عامل مزعج. عند تصفح الويب ، يقوم المستخدم ذهنيًا بعمل "إشارات مرجعية" بغرض ، على سبيل المثال ، شراء منتج أو الاتصال بمالك الموقع. ومع ذلك ، لا يسمح لك التمرير اللانهائي بالعودة إلى المعلومات التي شاهدتها بالفعل بسرعة.
أسباب لتجنب التمرير اللانهائي
- انخفاض الأداء.
- تذييل عديم الفائدة.
- الإشارات المرجعية والعودة إشكالية.
المنظر
ظهرت ظاهرة التمرير المنظر منذ حوالي أربع سنوات كأسلوب تصميم عصري. جوهر الطريقة أساسي: مع التمرير المنظر ، تتحرك طبقات مختلفة من المحتوى بسرعات مختلفة أثناء التمرير. في بعض الأحيان يمكن أن يساعد في زيادة حركة المرور إلى الموقع - ولكن هذه الزيادة لن تدوم طويلاً.
يمكن أن يؤدي التمرير المنظر إلى الإضرار بالترويج لموقع الويب نظرًا لأن العديد من المصممين يصممون الآن صفحات لا نهاية لها بهذه الطريقة. تمامًا مثل عيوب الصفحات ذات التمرير اللانهائي التي تم ذكرها أعلاه ، يمكن أن يتم تحميل الصفحات ذات التمرير المنظر بشكل سيئ وتكون مفهرسة بشكل سيئ. لا تقوم روبوتات البحث دائمًا بفهرسة هذا المحتوى المطول.
أسباب لتجنب المنظر:
- الابتعاد عن المنتج
- تقديم مشهد غير ضروري
- إبطاء الموقع
التشغيل التلقائي لمقاطع الفيديو والصوت
يمكن أن تكون مقاطع الفيديو التي يتم تشغيلها تلقائيًا رائعة ، ولا شك في ذلك. ولكن إذا كان الفيديو الخاص بك يحتوي على صوت ، فسيتم تشغيله تلقائيًا عندما يفضل المستخدم على الأرجح ألا يفعل ذلك. سواء كان ذلك في اجتماع عمل أو في الحافلة أو في الفصل ، فإن الصوت غير المتوقع من مقاطع الفيديو التي يتم تشغيلها تلقائيًا يسبب الذعر. يؤدي حتمًا إلى مغادرة المستخدمين لموقعك بأسرع ما يمكن.
بالإضافة إلى كونها مزعجة للمستخدمين ، يمكن أن تبطئ مقاطع الفيديو الآلية موقع الويب الخاص بك ، مما قد يقلل من فرص موقعك في الحصول على ترتيب عالٍ على Google.
لماذا يجب تجنب تشغيل مقاطع الفيديو والصوت تلقائيًا؟
- المستخدم ليس لديه خيار
- إنه "تسويق مزعج"
- يؤثر على وقت التحميل
دعنا نتحدث عنها هل لديك مشروع في الاعتبار؟
أمثلة ملهمة لتصميم الويب
لقد مررنا بأهم اتجاهات تصميم مواقع التجارة الإلكترونية وقمنا بتجميع بعض الأمثلة الرائعة لمواقع الويب من أجلك. بالطبع ، جماليات الموقع ليست الشرط الوحيد لتحويل المستخدمين ، لكنها تعمل كجسر لجذب العملاء ويجب أن تمنعهم من الشعور بالحاجة إلى مغادرة موقعك. تذكر أن التصميم الإبداعي الحديث بديهي ومباشر في المقام الأول. لن يختارك الناس ما لم تمنحهم حافزًا لاتخاذ هذا القرار.
شاهد واستلهم من جمال تصميمات الويب هذه. استمتع بالمشاهدة!
أديداس - شيلي 20
إذا كنت قد طلبت ملابس عبر الإنترنت من قبل ، فأنت تعلم كيف تؤثر الصور عالية الجودة على اختيارك لمزيد من عمليات الشراء. لكن Adidas و Foot Locker لم يتوقفوا عند الصور البسيطة. بالنسبة لأحدث إصدار من مجموعة CHILE 20 الأيقونية ، أنشأ المصممون ثلاث مساحات انغمار مع تصورات ثلاثية الأبعاد واقعية. إلق نظرة:

يمكنك تحديد نموذج بتمرير سريع ثم التمرير لإلقاء نظرة على المنتج من جميع الجوانب وتقييم جودته. يبدو فرض. أديداس ، كما هو الحال دائمًا ، لا تتوقف أبدًا عن الدهشة!
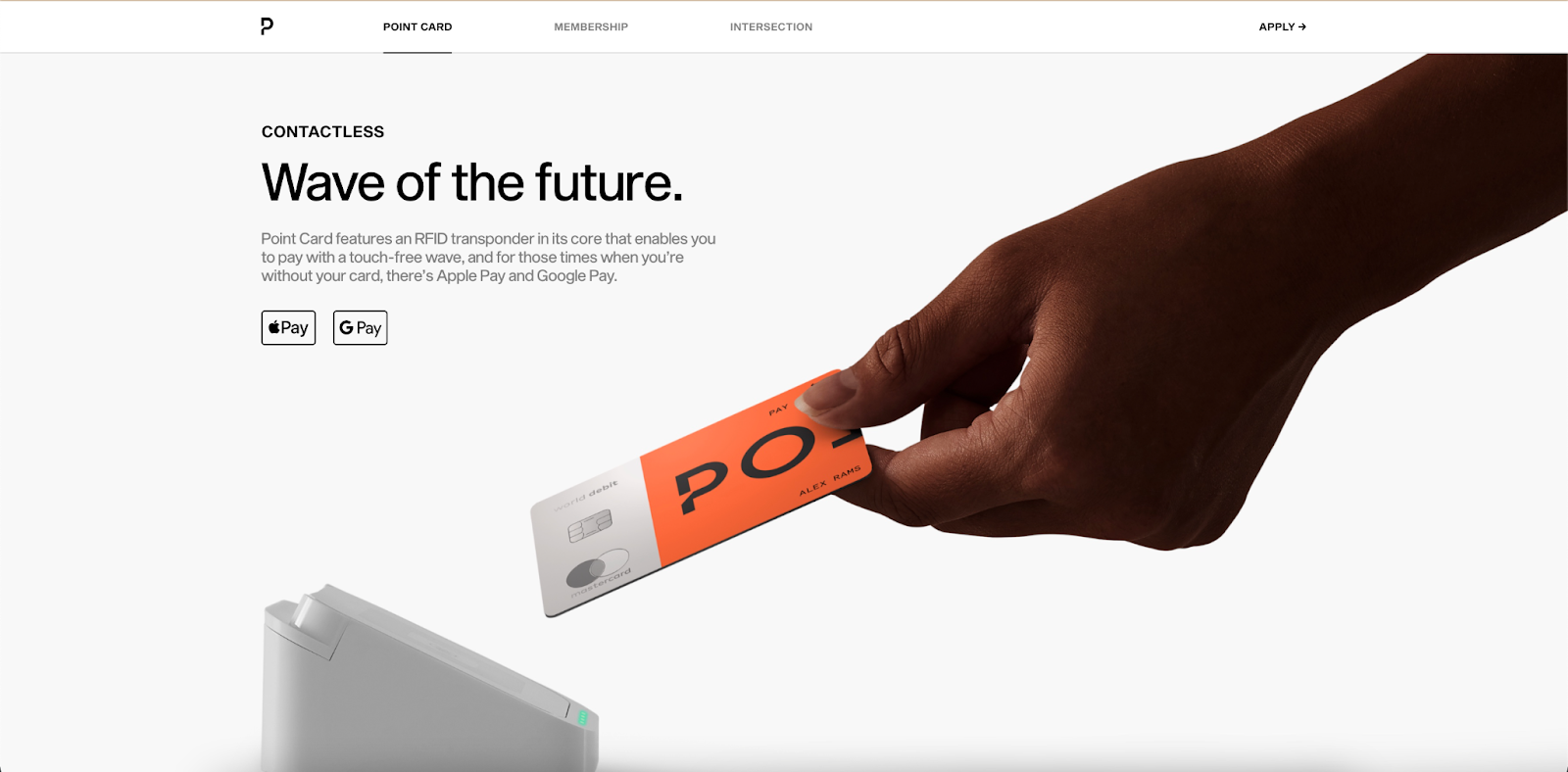
نقطة
النقطة هي بطاقة خصم ومكافأة صادرة عن بنك يحمل نفس الاسم في الولايات المتحدة. بعد الرابط ، ستلاحظ كيف يتم عرض الألوان ، ومدى جاذبية تصميم البطاقات ، ومحتوى الصورة مدروس جيدًا. الانطباعات الناتجة عن التفاعل مع الموقع غير حقيقية. التدفق سلس ودقيق ، مما يسمح للمستخدم بالتفاعل مع موقع ويب بديهي.

2 درجة مئوية الأرض
2 ° C EARTH هو دليل مرئي لخمس وجهات سياحية شهيرة يتعرض تراثها الطبيعي والثقافي للتهديد بسبب تغير المناخ. شرع مؤلف المشروع في تخيل كيف ستتغير الأرض بسبب زيادة درجة الحرارة العالمية بمقدار درجتين مئويتين ويدعو المستخدمين إلى التفكير في عواقب الاحتباس الحراري.

يستحق النص والطباعة اهتماما خاصا. لكن السمة الرئيسية ، بالطبع ، هي كيفية تبديل الدليل بين الحاضر والمستقبل. إذا قمت بتمرير الصفحة إلى اليسار ، يتم تشويه جميع الصور ، وتتغير العناوين ومحتوى النص ، على سبيل المثال:
- غابة المحيطات المطيرة (حاضر)
- مدن أشباح المحيطات (المستقبل)
مسح الموقع 2 درجة مئوية الأرض هي تجربة تفاعلية حجمية. هذا الموقع يستحق أن يكون على قائمة المواقع الملهمة!
حالات دراسة تصميم مواقع التجارة الإلكترونية بواسطة Dinarys
تعد تجربة المستخدم المدروسة جيدًا والتصميم الجذاب من السمات الأساسية لأي متجر تجارة إلكترونية ناجح. بغض النظر عن هذا ، لديك معركة شاقة لزيادة المبيعات. وكيف تضمن تجربة مستخدم رائعة؟ الديناصورات يعرف كيف! نصنع أفضل حلول التجارة الإلكترونية ، ومشاريعنا تؤكد ذلك فقط. نود أن نقدم لكم اثنين من مشاريعنا الناجحة بتصميمات رائعة نفخر بها.
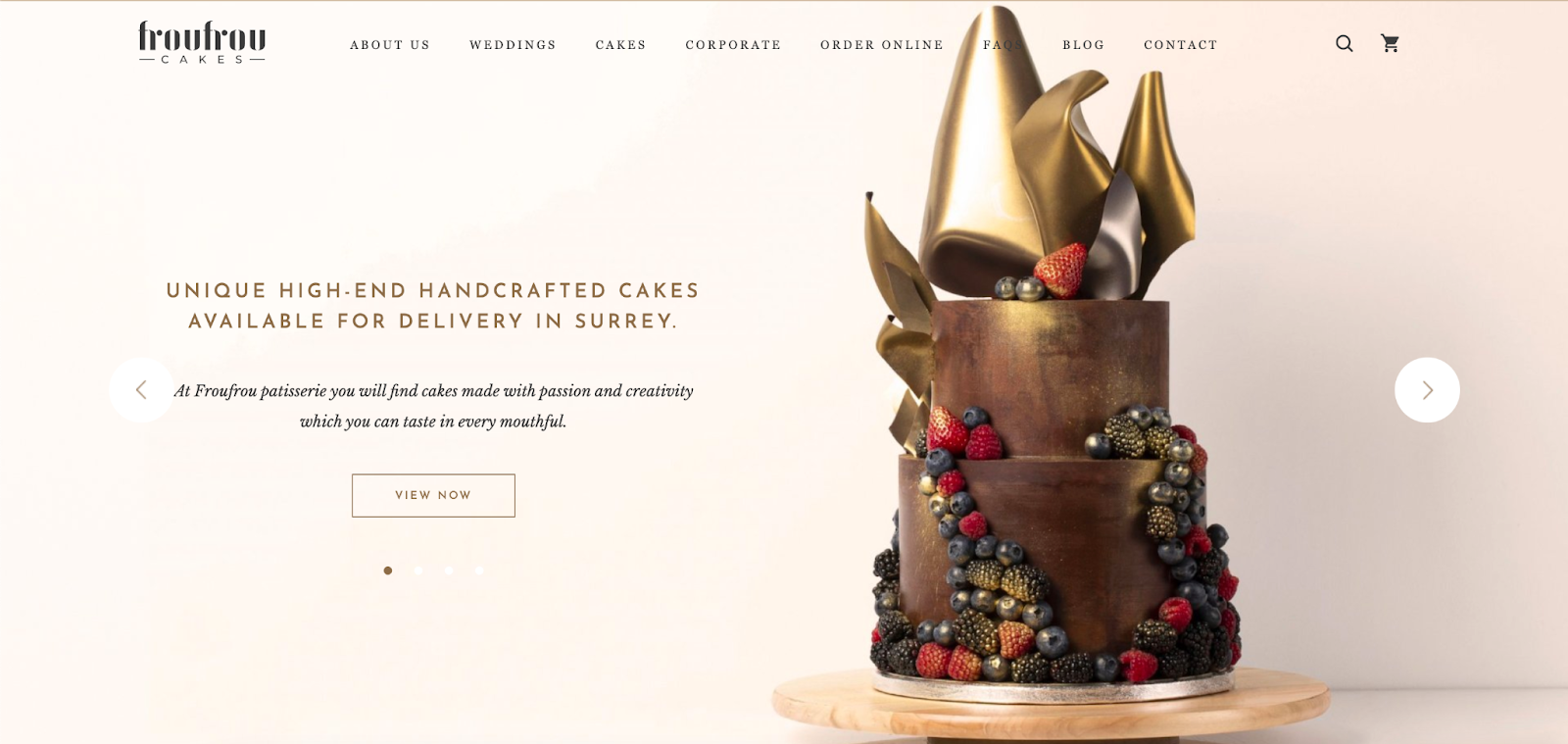
فرو فرو
Frou Frou هو متجر على الإنترنت يبيع الكعك. في البداية ، كان لدى العميل عمل غير متصل بالإنترنت وموقع ويب بسيط لتقديم المخبز. ومع ذلك ، فقد رغبوا في إضافة ميزات جديدة إلى موقع الويب وإعادة تصميمه ليكون أكثر سهولة في الاستخدام وملاءمة.

ماذا فعلنا:
- سلط الضوء على الوظائف الأساسية المطلوبة لمتجر المخبوزات.
- إنشاء موقع جديد (حيث لا يمكن تعديل الموقع الحالي بالوظائف المطلوبة).
- طور تصميم فريد بأسلوب وألوان العلامة التجارية.
نتيجة لذلك ، حصل العميل على متجر إلكتروني يعمل بكامل طاقته وبه جميع الوظائف المطلوبة. نحن فخورون بهذا المشروع وتصميمه "اللذيذ". تبدو رائعة ، أليس كذلك؟
بودو سوشي
بودو سوشي هو مطعم آسيوي يقع في أوديسا بأوكرانيا ، واجه أصحابه مشكلة مع مشروع غير متصل بالإنترنت لا يدر أي دخل. لقد أرادوا بناء تواجد على الإنترنت وقد أتوا إلينا بفكرة إنشاء خدمة سريعة ومباشرة تتيح للمستخدمين تقديم طلبات الطعام والمشروبات بشكل ملائم. بالإضافة إلى ذلك ، كان من الضروري أتمتة كيفية معالجة بيانات الطلب لتقليل الحمل على مركز الاتصال.
ماذا فعلنا:
- تحديد الوظائف العامة والضرورية لموقع توصيل الطعام.
- خلق تصميم فريد وبسيط.
- دمج النظام مع 1C لمعالجة الطلبات من الموقع.
- نفذت برنامج ولاء للعملاء.
- دمج وظيفة الامتياز.
- اعتماد LiqPay للمدفوعات عبر الإنترنت.

نتيجة لذلك ، نجح فريقنا في تحويل أعمال المطاعم غير المتصلة بالإنترنت إلى صيغة رقمية من خلال تطوير موقع ويب لطلب الطعام. لدينا موقع ويب سهل الاستخدام يعتمد على جميع معايير تجربة المستخدم.
هل أنت جاهز للتغييرات المبهرة في تصميم الويب في عام 2022؟
بعد تحليل جميع المعلومات الواردة في هذه المقالة ، يمكننا أن نستنتج أن تصميم الويب يهدف في الغالب إلى زيادة إمكانات الموقع. ويرجع ذلك إلى الاتجاهات المعاصرة بحيث لا يضطر الزوار إلى قضاء ساعات على جهاز كمبيوتر أو بأداة ذكية لفهم واجهة البوابة الإلكترونية.
في عام 2022 ، سيكون المصممون أكثر دقة ، حيث يتم استخدام جميع الاتجاهات بأقصى قدر من الوظائف. من خلال تتبع واستخدام أفضل اتجاهات تصميم الويب في عام 2022 للترويج وبناء مواقع الويب ، يمكن لـ Dinarys إنشاء مشروع عالي الجودة من أجلك بتصميم مرن وسهل الاستخدام وإدارة موثوقة. لذا اتصل بنا ، ودعنا نناقش أفكار عملك!
التعليمات
تعني قاعدة العشر ثوانٍ في تصميم الويب أن الأمر يستغرق ما يصل إلى 10 ثوانٍ لزوار موقع الويب لمسح المحتوى وتحديد ما إذا كانوا يريدون استكشاف المزيد. لهذا السبب ، يجب على مالكي مواقع الويب الإبلاغ بوضوح عن عرض القيمة الخاص بهم في غضون 10 ثوانٍ لجذب انتباه العملاء المحتملين ، وهنا يأتي دور تصميم الويب المناسب.
يعد التوافق مع الأجهزة المحمولة وسرعة تحميل الصفحة وتوافر معلومات الاتصال من العناصر الأساسية لتصميم الويب الرائع. يرغب المستخدمون في استخدام موقع ويب من أجهزة متعددة ، وعدم الانتظار طويلاً حتى يتم تحميل الصفحة ، والوصول بسهولة إلى صفحة معلومات الاتصال عند الحاجة.
في عام 2022 ، سيظل المحتوى الديناميكي والبيانات المرئية بالرسومات والواجهات الصوتية والوضع المظلم اتجاهات شائعة جدًا لتصميم الويب. ستظل هناك الاتجاهات السابقة التي لا تزال ذات صلة ، بما في ذلك نماذج إنشاء قوائم العملاء المحتملين ، وروبوتات الدردشة التي تستخدم الذكاء الاصطناعي ، والواقع الافتراضي ، والبساطة ، واستخدام العناصر ثلاثية الأبعاد في الواجهة.
عند إنشاء تصميم ويب في عام 2022 ، ضع في اعتبارك أن بعض الاتجاهات آخذة في الانخفاض بالفعل ويمكن أن تؤدي فقط إلى تفاقم تجربة المستخدم لزوارك. على سبيل المثال ، احذر من التشكل الجديد في تصميمك ، ولا تستخدم المزيد من السطوع والتباين ، وحاول تجنب التمرير اللانهائي ، ولا تقم بتطبيق تأثير المنظر ، ولا تضيف مقاطع فيديو وصوتًا يتم تشغيلهما تلقائيًا إلى موقع الويب الخاص بك.
