UX و UI للتجارة الإلكترونية الذكية
نشرت: 2019-08-20كيف تبدو التجارة الإلكترونية الذكية UX و UI في عام 2019؟ تعرف على منشور الضيف هذا من Jake Rheude ، مدير التسويق لشركة Red Stag Fulfillment.
عندما يتعلق الأمر بتجربة المستخدم (UX) وتصميم واجهة المستخدم (UI) ، فهناك آراء وتوقعات مختلفة لجميع الأعمال التجارية عبر الإنترنت. لكن ما هو الحال مع مواقع التجارة الإلكترونية؟ ما الذي يتوقعه المستخدمون من تجربة التجارة الإلكترونية وواجهة المستخدم الخاصة بك في عام 2019؟ ما الذي يجب أن تضعه في اعتبارك عند إنشاء أو إعادة تصميم موقعك؟
هذه بعض الأسئلة الكبيرة مع مجموعة واسعة من الإجابات المحتملة بناءً على مجال عملك وعملائك ومنتجاتك المحددة وتفضيلاتك الشخصية. قد تستمتع بقائمة همبرغر أو تكرههم لأنهم يخفون الكثير من التنقل وراء نقرة واحدة. يتمتع البعض منا بخلفيات عالية التباين ، ولكن يمكن أن تتعارض مع ألوان وأنماط مجموعاتك الأخيرة.
لذا ، فإن التعمق في تجربة المستخدم (UX) وواجهة المستخدم (UI) للتجارة الإلكترونية سيكون أمرًا صعبًا. سنعرض لك في منشور المدونة هذا بعضًا من أهم اتجاهات وجوانب التجارة الإلكترونية UX و UI لعام 2019 بحيث يمكنك الحصول عليها بشكل صحيح على مستوى الصورة الكبيرة ، ولا داعي للقلق بشأن تجنب الألوان المفضلة لديك .
لتبدأ ، دعنا نلقي نظرة على كيفية ارتباط كل شيء.
UX و UI للتجارة الإلكترونية: تجربة شاملة
عندما نبدأ في التفكير في تجربة المستخدم ، فعادةً ما يكون ذلك مرتبطًا بوظائفنا. سوف يفكر المصممون في كيفية تنقل المستخدم في الموقع واستخدام عناصره. غالبًا ما يفكر المسوقون في الرحلة التي يتخذها الأشخاص للوصول إلى الصفحة. ستركز المبيعات على الكيفية التي يمكن بها للمستخدم السير خلال رحلة المشتري لإكمال عملية الشراء.
يتم تضمين كل هذه الأشياء وأكثر في تجربة المستخدم. بالنسبة لشركات التجارة الإلكترونية ، من المهم أن تتذكرها لأن التجربة بأكملها تختتم في متجرك. يجب على مالكي التجارة الإلكترونية وواجهات المحلات أن يدركوا أن تجربة المستخدم مع علامتك التجارية تبدأ عندما يكتشفونك لأول مرة (الشبكات الاجتماعية والبحث والإعلانات هي أهم ما لديك هنا) ، ومتابعتها حتى الخروج وأي متابعة بعد الشراء ..
هذا البريد الإلكتروني الآلي الذي ترسله يشكر شخصًا ما على الشراء ويوفر تتبع الطلبات الخاص به هو جزء من التجارة الإلكترونية UX. إن اتخاذ الخطوة الإضافية لجعل هذا يعزز علامتك التجارية باستخدام نفس نبرة الصوت ، بالإضافة إلى الألوان والصور سيكون له تأثير إيجابي على كيفية تذكرهم لك.
ضع نفسك مكان عميل جديد. تتبع كل خطوة يتخذونها للعثور عليك والشراء منك ، ثم احصل على منتجهم منك وقرر الاحتفاظ به أو إرساله مرة أخرى. كل نقطة تفاعل على طول رحلة العميل هي جزء من تجربة مستخدم للتجارة الإلكترونية تقوم ببنائها. أي شيء لا يحبه العميل أو يمكن أن يجده مربكًا هو شيء يجب تغييره.
عناصر UX و UI محددة للتجارة الإلكترونية يجب مراعاتها
عند اتباع نهج شامل ، يجب أن ننظر إلى بعض العناصر المحددة المصممة لإبقاء جمهورك سعيدًا بغض النظر عن مكان وجودهم في الرحلة. لا يمكن أن يعيق التجارة الإلكترونية UX و UI طريقك ، لذلك يجب أن يكون هناك استمرارية وإثبات مستقبلي عندما يكون ذلك ممكنًا. لقد حددنا بعض العناصر التي يمكن أن تساعد جمهورك في العثور عليك والشراء منك.
صوت (وكل الآخرين) دعم البحث
العالم مبني على البحث. ما لم تكن تبيع منتجًا واحدًا فقط ، فمن المحتمل أن عالم التجارة الإلكترونية الخاص بك مبني على البحث أيضًا. سواء أحببته أو كرهته ، سيضطر العملاء للبحث عنك للعثور عليك في كثير من الحالات ، وستجذب غالبًا العديد من الأشخاص الذين يبحثون عن اسمك بسبب حملة إعلانية مثل أولئك الذين ينقرون فقط على الإعلان.
لذلك ، يمكن أن يكون البحث بمثابة نعمة لعملك أو ، إذا لم تأخذ وقتًا في البحث عن مستحقه ، فسيكون ذلك بمثابة ألم كبير. دعنا نبقيك في الإيجابية من خلال النظر في بعض العناصر الأساسية التي يحتاج موقع الويب الخاص بك إلى دعمها من أجل الحصول على أكبر قدر ممكن من مساحة البحث.
- الصوت : هذا هو أحدث اتجاه بحث ينطلق بفضل المساعدين الافتراضيين. سيتحدث الأشخاص إلى هواتفهم من أجل العثور عليك وهذا يعني أنه يجب إنشاء موقع الويب الخاص بك حول الطريقة التي يتحدث بها الأشخاص. تعد معالجة الأسئلة حول كيفية سؤال العميل لهم أو إنشاء صفحات مقصودة حول كيفية حديث الناس عن شركتك ميزة كبيرة. أصبح دعم البحث المباشر أسهل قليلاً بفضل أدوات مثل Google Cloud Speech-to-Text API.
- الصور: تزداد شعبية البحث عن الصور إلى حد ما وهي لعبة ذكية إذا كنت تستخدم منصات مثل Instagram. عندما يكون لديك أدوات ومنتجات مرئية للغاية ، أو إذا كنت تحاول التميز ، يمكن أن يساعدك البحث بالصور في ترك انطباع أكبر. يعد البحث المرئي أيضًا رائعًا للوصول إلى الأشخاص الذين سيتسوقون من النوافذ أو يريدون مظهرًا محددًا. تمتلك Google واجهة برمجة تطبيقات بحث مخصصة يمكنها المساعدة في مجموعة متنوعة من البيانات المنظمة وغير المنظمة للبحث على موقعك. أكثر ما يعجبنا في الصور هو أنها تتمتع بدعم الألوان السائد ، مما يسمح للبحث بإرجاع الصور ذات اللون السائد المحدد. قم بدمج ذلك مع العنصر التالي وتحويل الكتالوج الخاص بك إلى شيء يمكن البحث فيه بسهولة.
- الفلاتر : مع نمو المتاجر عبر الإنترنت ، يصبح من الصعب العثور على الإبرة في كومة القش. تعد المرشحات طريقة رائعة لمساعدة العملاء على فعل ذلك ، خاصة إذا لم يكونوا متأكدين بنسبة 100٪ مما يريدونه. يمكن أن تساعدهم الفلاتر في معرفة ما هو موجود في النطاق السعري ، واختيار النمط ، والشعبية ، وغير ذلك الكثير - بالإضافة إلى أنه يمكنك إنشاء علامات مخصصة حول الأنماط أو أي شيء آخر تريد إضافة مرشح شعور فريد وشخصي آخر. إنها أداة رائعة للاقتران مع البحث المرئي للسماح للأشخاص بالبحث عن العناصر التي تناسبهم معًا. هذا شائع بشكل لا يصدق مع الملابس حيث يمكن لأي شخص وجد القمة المثالية أن يطابقها مع قبعة ملونة أو أسفل لإكمال المظهر.
- الإكمال التلقائي: قد أعرف علامتك التجارية ، لكن من غير المحتمل أن أعرف الاسم الدقيق لمنتجاتك. ومع ذلك ، قد يكون لدي فكرة عامة عن ذلك. تساعدني ميزات الإكمال التلقائي ، أو مقترحات التحديد ، من خلال إعطائي قائمة يتم ملؤها تلقائيًا بالعناصر التي قد أريدها. سيوصلني إلى المنتج بشكل أسرع ويمكنك تضمين الصور في هذه النتائج المعبأة مسبقًا للمساعدة في إقناعي بالنقر.
هذه الجوانب الأربعة للبحث تدور حول التجارة الإلكترونية UX. أنت تجعل الأمر أسهل من خلال دعم ما يريد العميل القيام به.

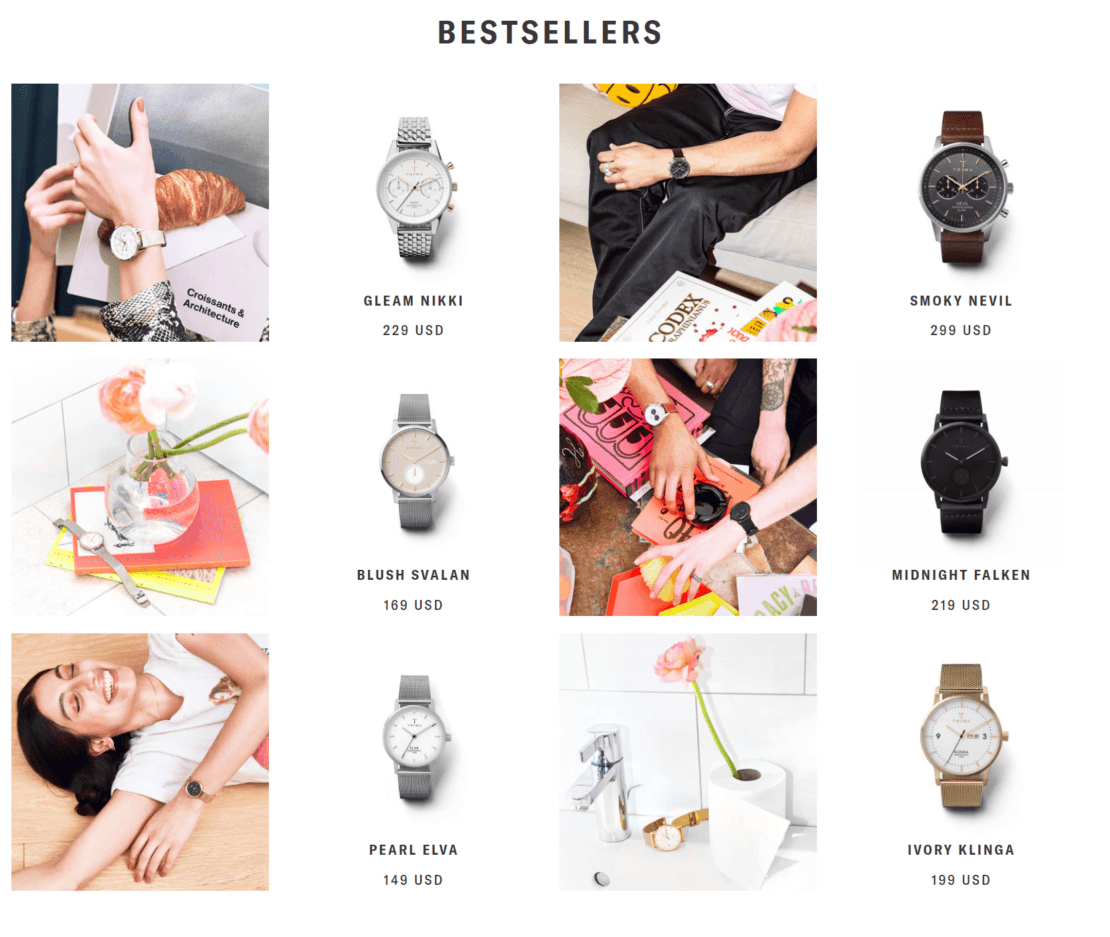
تقوم Triwa Watches بتثبيتها من خلال صفحة رئيسية تصل بسهولة إلى قائمة أكثر الكتب مبيعًا جذابة وجدناها عبر البحث عن الصور
يتمثل جانب واجهة المستخدم للأشياء في كيفية جعل هذه العناصر جذابة بصريًا ومثيرة للاهتمام دون إعاقة الطريق. تتمتع Icons8 بإلقاء نظرة رائعة على بساطتها في عام 2019 والتي يمكن تطبيقها مباشرة على جهود البحث والموقع.
الحفاظ على دقة المعلومات في الموقع
تعد دقة محتوى الموقع أمرًا أساسيًا للتجارة الإلكترونية - يجب أن يكون موقع الويب الخاص بك دقيقًا وإلا فإنك تخاطر بخسارة المبيعات وإحباط العملاء.

وفقًا لدراسة أجريت عام 2018 ، عندما يواجه المستهلك الأمريكي عبر الإنترنت منتجًا غير متوفر بالمخزون:
- 15٪ يذهبون ويشترون شيئًا من متجر آخر
- 60٪ اشتروا بديلاً لنفس المتجر (أكثر من النصف بقليل هنا سيظلون بنفس الماركة)
- 10٪ يذهبون إلى متجر بيع بالتجزئة فعليًا للعثور على المنتج
- 15٪ إلغاء أو تأخير الشراء
تحتاج بنية موقع الويب الخاص بك إلى مساعدة لدعم العناصر المختلفة التي يجب عليك تتبعها لمتجرك ومستودعك. هناك مجموعة متنوعة من أدوات التجارة الإلكترونية التي ستساعدك ، سواء كانت أنظمة إدارة مستودعات صغيرة أو منصات كاملة مثل Shopify. إذا قمت بالاستعانة بمصادر خارجية لتنفيذ المهام الخاصة بك إلى 3PL ، فتأكد من حصولهم على دعم النظام الأساسي الذي تحتاجه.
راجع عمليتك بالكامل وانظر بالضبط ما سيحتاجه العميل وأين قد يواجه أخطاء. لذلك ، ابحث عن طريقة لتتبع وإظهار مخزونك الحالي وخيارات الشحن والتواريخ والتكاليف مثل الضرائب وأي عنصر آخر يمكن أن يؤثر في حالة تقديم الطلب وتعبئته على الفور.
اعرض هذا بكل طريقة ممكنة حتى لا يواجه العملاء أي مفاجآت .. إذا كان موقعك يدعم روبوتات المحادثة ، فيمكن أن تكون مكانًا مثاليًا لتزويد العملاء بالمعلومات الأكثر صلة مثل الشحن بالإضافة إلى مخططات الحجم وخيارات الألوان.
قلل من الزغب ، وشدد على المهم
تخلص من العناصر الإضافية غير المطلوبة ، مثل إخفاء المنتجات غير المتوفرة في المخزن أو إبعاد العناصر خارج الموسم. حدد أولويات ما يحتاجه العملاء وما يستخدمونه - أشياء مثل مخططات الحجم وخيارات الألوان ومراجعات العملاء - في كل صفحة يمكنك القيام بها.

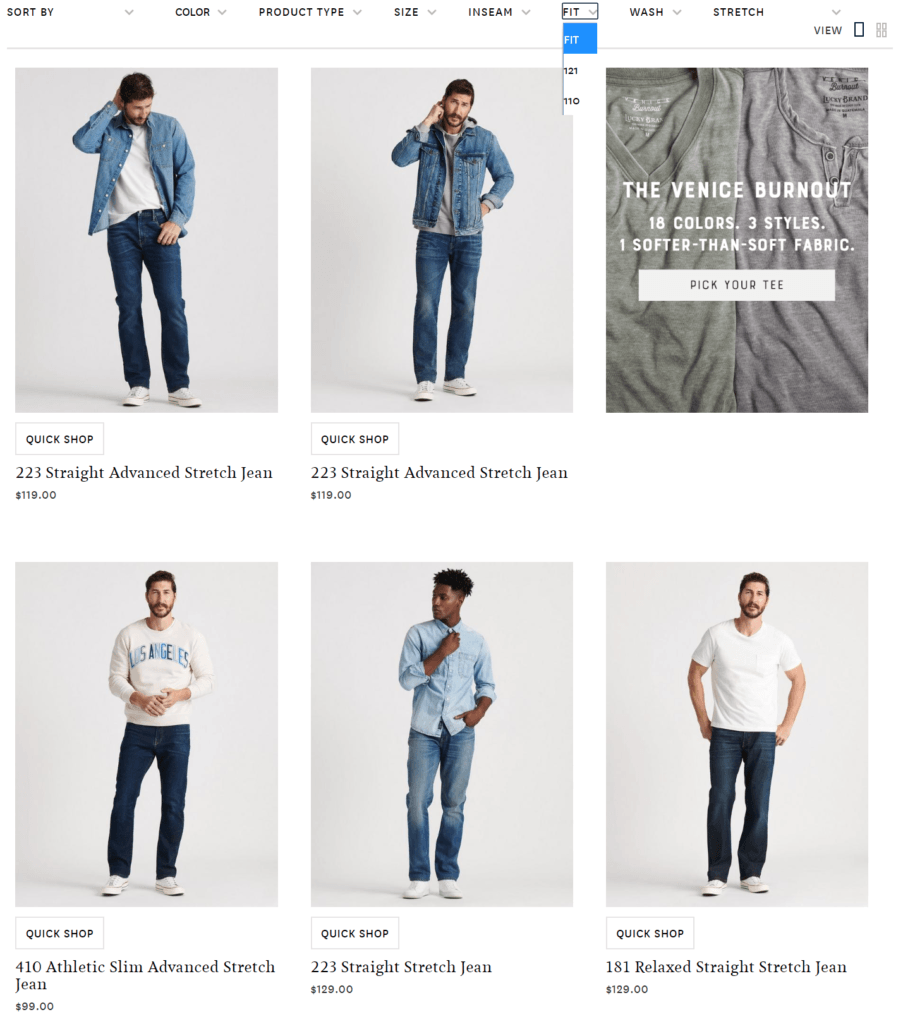
سوف تخدش رأسك أيضًا إذا كنت لا تعرف بالفعل ما هو "121" المناسب
إذا كان هناك جزء من المعلومات يمكن أن يؤدي إلى إرجاع إذا كان غير صحيح ، مثل حجم الملابس ، فيجب عليك تسهيل العثور عليها قدر الإمكان. سيحد من تكاليف الإرجاع والاستبدال غير المتوقعة.
امنح العناصر الشائعة مكانًا بارزًا ، سواء من المنتجات أو المحتوى مثل الصور ، للحفاظ على تفاعل المتسوقين وتنقلهم عبر موقعك. إذا كانت لديك صور رائعة في كل صفحة ، فسيكون لدى شخص ما خيارات لمواصلة التسوق إذا وصل إلى صفحة بها منتج قرروا رفضه.
احتضن العناصر المرئية أيضًا ، لأنها تساعد في سرد قصتك وزيادة مبيعاتك. على سبيل المثال ، وجدت إحدى الدراسات أن مستخدمي Pinterest كانوا أكثر عرضة بنسبة 79 ٪ لشراء منتج رأوه مثبتًا. وجدت دراسات أخرى تبحث في جمهور عام عبر الإنترنت أن 96٪ من المستهلكين يقولون أن مقاطع الفيديو عبر الإنترنت مفيدة في اتخاذ قرارات الشراء وأن 73٪ من المرجح أن يشتروا منتجًا على وجه التحديد باستخدام فيديو توضيحي.
بعد مساعدتهم على النقر ، ركز على ما هو مهم لعملية السداد. خذ وقتًا طويلاً لمراجعة عربة التسوق الخاصة بك وجميع الخطوات المطلوبة لاستخدامها ، واستكشاف الأخطاء وإصلاحها ، وإكمال عملية الشراء.
الخروج لا يمكن كسر التجربة.
لذلك ، اجعلها سريعة وسهلة وبسيطة. لا تطلب المزيد من المعلومات أو تفاصيل الحساب أكثر مما تحتاج. سيساعدك هذا على حماية عملك من خلال خلق الثقة - يتخلى بعض المستخدمين عن عربات التسوق عندما لا يعودون يثقون في موقع يشعر بالجشع الشديد. يمتد التنقل البسيط والبديهي إلى العملية بأكملها ، بما في ذلك الخروج. إذا كنت تستخدم مدفوعات أو اشتراكًا متكررًا ، فسيصبح هذا أكثر أهمية لأنك تحمي استثمارًا طويل الأجل مع كل عميل.
لذا ، تخلص من أي شيء غير ضروري لدفع الناس لإتمام عملية البيع وتحقيق أهدافك!
قم بإضفاء الطابع الشخصي عندما يكون ذلك ممكنًا
دعنا نختتم بعنصر يعتمد على ميزانيتك وبرامجك: تخصيص موقع الويب. تريد بناء شيء ما لكل فرد لمساعدتهم ، بناءً على كيفية تنقلهم في موقعك. هناك الكثير من العناصر الصغيرة التي يمكنك استخدامها بناءً على ما فعله الآخرون ، أو يمكنك السير في الطريق الكامل لإنشاء محتوى مخصص للأشخاص بناءً على حسابات المستخدمين الخاصة بهم.
قم بإضفاء الطابع الشخصي أينما يمكنك ، حتى لو كانت مجرد توصيات للمنتج بناءً على التصفح الحالي أو إبراز أكثر المنتجات التي اشتريتها. والخبر السار هو أن هذا سعر معقول ، والخبر السار هو أنه يعزز المبيعات!

ملاحظة أخيرة لواجهة المستخدم حول المخاوف المتعلقة بالتخصيص هي أنه عليك أحيانًا أن تكون واسع النطاق لتكون شخصيًا. ما نفكر فيه هنا تحديدًا هو القدرة على العمل بنفس الطريقة عبر أجهزة متعددة. يعد البناء من أجل استقلالية الجهاز أمرًا صعبًا ، ولكن يمكن أن يكون المردود كبيرًا. عندما يحصل شخص ما على ما يحتاجه على هاتفه بعد النقر على منشور على Instagram والشراء ، ثم يعود عبر سطح المكتب للحصول على الدعم أو لتتبع الطلب ، فإنه يريد أن تبدو الأشياء كما هي.
يتصفح المزيد من الأشخاص على الهواتف الذكية أكثر من أي وقت مضى ، ويعد البناء وفقًا لحجم الشاشة هذا في حين أنه ليس لمنصة معينة أمرًا ضروريًا. هناك عنصر إمكانية الوصول في هذا التصميم أيضًا يضمن إمكانية استخدام جميع عملائك لموقعك.
من حيث تصميم واجهة المستخدم ، هذا يعني:
- أدوات الدعم التي تسمح بقراءة موقعك بصوت عالٍ
- أضف تعليقًا
- تبسيط التنقل
- اجعل الإشارات المرئية كبيرة ومميزة
- استخدم تركيبات الألوان التي يسهل على الجميع قراءتها أو رؤيتها
- قدم نفس المحتوى بعدة طرق
إذا كنت بحاجة إلى مزيد من الدعم هنا ، فراجع صفحة W3C الخاصة بإمكانية الوصول ، وخاصة دعم التقييم الخاص بها.
تعد إمكانية الوصول مكانًا رائعًا للنهاية لأنها تترك لنا الإطار الذهني الصحيح. تبدو تجربة المستخدم وواجهة المستخدم الخاصة بالتجارة الإلكترونية كعناصر تجارية ، لكنهما يتعلقان حقًا بالتحدث إلى جمهورك. تواصل معهم بالطريقة التي يحتاجون إليها واجعل عملهم (الشراء) سهلاً قدر الإمكان.
عندما تصمم مع وضع عناصر UX و UI في التجارة الإلكترونية في الاعتبار ، فسيكون ذلك بمثابة دفعة كبيرة لموقعك ومبيعاتك.
جيك رود هو مدير التسويق لشركة Red Stag Fulfillment ، وهو مستودع لتنفيذ التجارة الإلكترونية نشأ عن التجارة الإلكترونية. لديه سنوات من الخبرة في التجارة الإلكترونية وتطوير الأعمال. في أوقات فراغه ، يستمتع جيك بالقراءة عن الأعمال ومشاركة تجربته الخاصة مع الآخرين.
