عرض الشرائح: كيفية اختياره وتحسينه لموقع التجارة الإلكترونية
نشرت: 2020-01-08عرض الشرائح هو شيء يمتلكه كل موقع تقريبًا. إنها ممارسة شائعة. إنه أول شيء سيراه الزائر على موقع الويب الخاص بك. لذلك يجب أن تترك صور عرض الشرائح انطباعًا أولًا ممتازًا. وإلا ستفقد زائرك إلى الأبد.
إنه لأمر مؤسف للغاية أن نرى موقعًا جيدًا بشكل عام يحتوي على نسخة جيدة ، ولكن عرض شرائح سيء. فيما يلي بعض النصائح لك لاختيار عرض الشرائح المناسب وتحسينه.
1. اختر الصورة الصحيحة
أولاً وقبل كل شيء: اختر الصورة المناسبة. اختر صورة وصفية بدرجة كافية وبها مساحة بيضاء كافية. ألقِ نظرة على المكان الذي يظهر فيه النص الموجود على شريط التمرير واختر الصورة التي تحتوي على أقل قدر ممكن من التشويش المرئي في تلك المنطقة.


Claue - مظهر رائع لماجينتو 2 مع عرض شرائح رائع
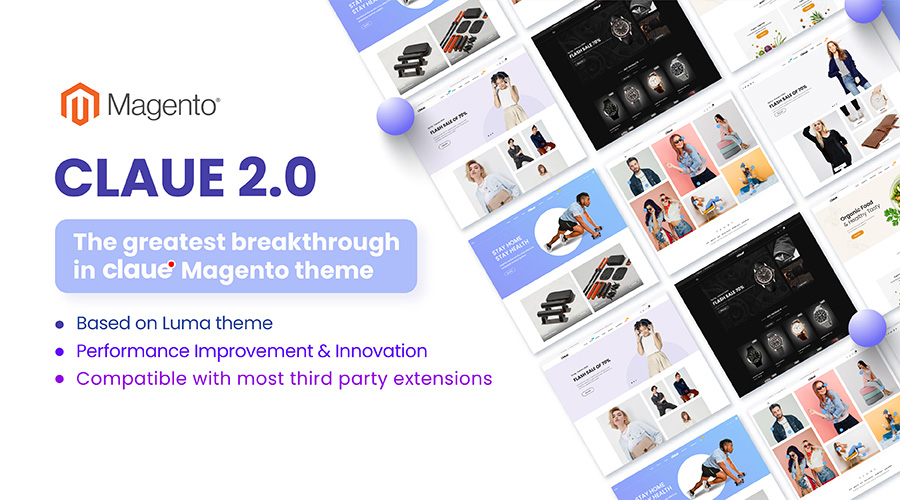
الحار!! تم إطلاق الإصدار 2.0 من Claue

مشاهدة العرض التوضيحي
يعد Claue - Clean، Minimal Magento 2 & 1 Theme نموذجًا ممتازًا لمتجر تجارة إلكترونية حديث ونظيف يحتوي على أكثر من 40 تخطيطًا للصفحة الرئيسية والعديد من الخيارات للتسوق ، والمدونة ، والمحفظة ، وتخطيطات محدد مواقع المتاجر ، وصفحات مفيدة أخرى. يأتي إصدار Claue 2. 0 مع مجموعة من الميزات الحصرية بما في ذلك:
- أن تكون مبنية على موضوع Luma.
- تلبية جميع معايير موضوع Magento
- تحسن كبير في الأداء
- متوافق مع معظم ملحقات الطرف الثالث.
- متوافق تمامًا مع Magento 2.4.x
هذه النسخة المتقدمة الثانية تختلف تمامًا عن سابقتها. وبالتالي ، إذا كنت تستخدم الإصدار 1 من Claue وترغب في التحديث إلى الإصدار 2 من Claue ، فيمكنك فقط إعادة إنشاء موقع ويب جديد بدلاً من التحديث من الإصدار القديم. الآن ، دعنا نعود إلى الموضوع الرئيسي
2. صورة عالية الدقة أمر لا بد منه
استخدم الدقة التي أوصى بها صانع السمة. في السنوات الأربع الماضية ، رأيت عددًا كبيرًا من المواقع التي تحتوي على صور بدقة صغيرة ممتدة في جميع أنحاء الشاشة. لا يمكنك أن تفوتك إذا اخترت صورة بعرض 1920 بكسل. لا شيء يثبط عزائم زائرك أكثر من صورة منقطة في شريط التمرير.
3. قم بتعتيم الصورة أو تفتيحها
تتمثل إحدى الحيل الجيدة في كيفية جعل النص على شريط التمرير أكثر وضوحًا في تعتيم (أو تفتيح) الصورة. يمكن القيام بذلك في Photoshop أو أي برنامج آخر لتحرير الصور.
4. شبه شفافة اللون تراكب
في بعض الأحيان ، لا يمكنك العثور على صورة بها مساحة بيضاء كافية للنص أو أن عميلك يريد منك استخدام صورة مفرطة التشبع حيث لن يكون نصك مرئيًا بشكل كافٍ. في هذه الحالة ، فإن أبسط شيء يمكنك القيام به هو عمل تراكب لوني شبه شفاف.
5. أضف توهجًا داخليًا إلى صورتك
حيلة رائعة أخرى لجعل صورتك المنزلق أكثر إثارة هي إضافة توهج داخلي أسود شبه شفاف. ستجعل هذه الطريقة موقعك يبدو أكثر احترافية. سيضع التركيز على وسط الشاشة.
6. اختر نوع الملف الصحيح
عندما تقوم بحفظ صورة شريط التمرير التي تم تحريرها ، من المهم (بسبب حجم الملف) اختيار نوع الملف المناسب لعرض الشرائح. لا تقلق القاعدة بسيطة. إذا كانت صورة شريط التمرير صورة فعلية ، فاحفظها بتنسيق jpg. إذا كان هناك أي شيء آخر غير صورة (على سبيل المثال ، نمط ، رمز ، رسم شعار مبتكر) ، فاحفظه بتنسيق png. هذا مهم لأنك تريد أن تكون صورك المنزلق خفيفة ومحسّنة قدر الإمكان.
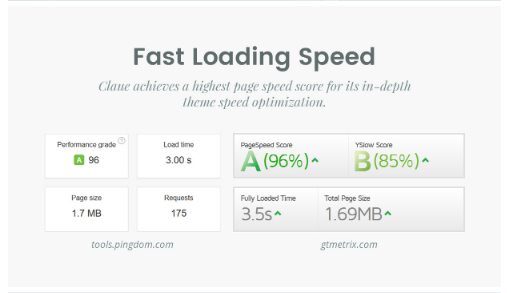
7. سرعة الصفحة مهمة جدا

سرعة التحميل من Claue
لكل من Google وزائرك. صور شريط التمرير هي أكبر الصور (ربما حتى الملفات) لموقع الويب الخاص بك ، لذلك من المهم تحسينها.
نصيحة إضافية: استخدم الحجم الموصى به لصورة شريط التمرير
عندما نقوم بتطوير سمات WordPress ، فإننا نبذل جهدًا إضافيًا في اختيار الحجم والنسبة المناسبين لصورة عرض الشرائح. الصورة نفسها يجب أن تعمل بشكل جيد على كل حجم الشاشة. أرى الكثير من الحالات حيث يستخدم المستخدمون أحجامًا مختلفة من الموصى بها. في معظم الأوقات ، تشغل الصور الموجودة في شريط التمرير مساحة رأسية كبيرة جدًا.
عرض الشرائح هو أول ما سيراه الزائر على موقع الويب الخاص بك. اجعل تجربة المستخدم أفضل من خلال تنفيذ بعض الحيل المذكورة أعلاه. لن يستغرق الأمر وقتًا طويلاً ، ولكنه سيحسن سعادتك أنت وعميلك وزائر عميلك.
والآن بعد أن أصبحت لديك فكرة عن كيفية تحسين صورك المنزلق ، فلنناقش إيجابيات وسلبيات استخدام أشرطة التمرير. كما اتضح ، هناك الكثير من الأبحاث التي تقول أن المتزلجون يمكن أن يضروا بموقع الويب الخاص بك أكثر مما يمكنهم مساعدته.
سلبيات استخدام المتزلجون على موقع الويب الخاص بك
أولاً ، دعنا نلقي نظرة على أهم عيوب أشرطة التمرير.
عدد قليل جدًا من المكونات الإضافية المنزلق تستجيب حقًا للجوّال
هل سبق لك أن صادفت موقعًا يستخدم شريط تمرير وحاولت مشاهدته على هاتفك؟ في حين أنه من الصحيح أن الهواتف تكبر ، فإن الحقيقة البسيطة هي أن معظم أشرطة التمرير يتم تغيير حجمها لتلائم حجم الشاشة الأصغر.
ينتج عن هذا أن كل من الصور والنصوص صغيرة جدًا بحيث لا يمكن قراءتها وعرضها على شاشات أصغر. في النهاية ، من المرجح أن يتم تجاهل شريط التمرير الجميل الخاص بك على الهواتف ، لذا فكر مليًا في المحتوى الذي تضيفه إلى عرض الشرائح الخاص بك.
إذا كنت محظوظًا بما يكفي لاستخدام مكون إضافي منزلق سريع الاستجابة مثل Soliloquy ، فاستعد لقضاء بعض الوقت في تخصيص أشرطة التمرير للتأكد من أنها تبدو جيدة على جميع الأجهزة. أثناء تواجدك فيه ، تأكد من اختبار شريط التمرير ومعرفة كيف يبدو على مجموعة متنوعة من أحجام الشاشات والأجهزة.
لن يظل معظم الزوار متجاوزين أول شريحتين
إذا كنت تأخذ في الاعتبار أن فترة انتباهنا أصبحت أقصر وأقصر ، فمن الآمن أن نفترض أن معظم الزائرين لن يستمروا في تجاوز الشريحتين الأوليين.
عندما يهبط الزوار على موقعك ، فإنهم يريدون أن يعرفوا على الفور ما تفعله وكيف يمكنك مساعدتهم. إذا لم تجب الشرائح الخاصة بك على هذه الأسئلة ، فمن المحتمل أن تتحرك.
يمكن تفويت ضوابط عرض الشرائح بسهولة
عادةً ما تكون عناصر التحكم في عرض الشرائح عبارة عن أيقونات غير مزعجة تم تصميمها وتصميمها بحيث لا تنتقص من محتوى الشريحة الفعلي. على هذا النحو ، يمكن بسهولة تفويت تلك الأسهم المستخدمة للتنقل عبر عرض الشرائح.
تظهر هذه المشكلة بشكل أكثر وضوحًا على الشاشات الأصغر مما يعني أن زوار الهاتف المحمول سيواجهون صعوبة في التنقل ذهابًا وإيابًا بين الشرائح أو النقر فوق الزر الذي ينقلهم إلى جزء آخر من موقع الويب الخاص بك.
عرض الشرائح يمكن أن يبطئ موقعك
إذا لم تكن حريصًا على تحسين صورك لشرائح التمرير والويب بشكل عام ، فيمكن أن تؤدي أشرطة التمرير إلى إبطاء موقعك. علاوة على ذلك ، غالبًا ما تستخدم أشرطة التمرير ملفات JavaScript كثيفة الموارد.

يعد كل ملف من ملفات JavaScript هذه طلبًا آخر يجب على المستعرض تقديمه إلى خادم الاستضافة الذي يعمل عليه موقع الويب الخاص بك. أثناء قيام المتصفح بإجراء هذه الطلبات ، ينتظر زوار موقعك تحميل موقع الويب الخاص بك لأن المتصفح لا يمكنه المتابعة حتى يتم تحميل ملفات جافا سكريبت الضرورية (بالإضافة إلى ملفات الأنماط الخاصة بأشرطة التمرير وموقعك).
نتيجة لذلك ، قد يصاب الزوار بالإحباط ويغادرون إلى موقع ويب آخر يتم تحميله بشكل أسرع ويوفر لهم نفس الحل الذي أتوا إلى موقعك من أجله.
من الجدير بالذكر أيضًا أنه نظرًا للتأثير على أوقات تحميل موقع الويب ، يمكن أن تؤثر أشرطة التمرير سلبًا على مُحسنات محركات البحث لديك.
تتفاعل عين الإنسان مع الحركة
أخيرًا ، ضع في اعتبارك أن أعيننا تنجذب بشكل طبيعي إلى الحركة. إذا كنت تستخدم أشرطة التمرير في جميع أنحاء موقع الويب الخاص بك ، فيمكنها تشتيت انتباه المستخدمين وجعلهم يتوقفون عن الاهتمام ببقية المحتوى على موقعك.
في كل مرة تتغير فيها شريحة ، فإنك تخاطر بزائرك الذي كان على وشك النقر فوق زر الحجز هذا للتركيز على شيء آخر. قد يؤدي هذا إلى خسارة في التحويلات مما يؤدي بعد ذلك إلى مبيعات أقل وربح أقل بشكل عام.
شيء آخر يجب مراعاته هو أنه إذا كنت تستخدم شريط تمرير ، فلا تستخدم خيار الشريحة التلقائية لأنه يمكن أن يجعل تجربة المستخدم للزائرين أسوأ بسرعة. تخيل لو بدأ شخص ما في قراءة النص الموجود على الشريحة ثم تغيرت الصورة قبل أن ينتهوا من قراءتها. قد يتسبب ذلك في إحباط المستخدمين لديك ودفعهم لمغادرة موقعك.
إيجابيات استخدام المتزلجون على موقع الويب الخاص بك
الآن بعد أن غطينا سلبيات استخدام أشرطة التمرير ، دعنا نلقي نظرة على سبب رغبتك في استخدام واحد.
يمكنك عرض المزيد من المحتوى في مساحة أقل
نظرًا لطبيعتها ، فإن أشرطة التمرير تجعل من السهل عرض المزيد من المحتوى في الجزء المرئي من الصفحة أو في أي مكان آخر على موقعك دون إنشاء صفحات طويلة. يمكنك استخدام أي عدد تريده من الشرائح لمشاركة الرسالة التي تريدها من خلال الشرائح وتقديمها بطريقة جذابة بصريًا.
يسمح لك هذا بالحفاظ على صفحتك الرئيسية قصيرة ولطيفة ، مع التركيز على العناصر الأكثر أهمية بدلاً من استخدام كل هذه المساحة لإخبار قصة مرئية حول منتج أو خدمة واحدة.
تجعل أشرطة التمرير من السهل إضافة نص إلى الصور دون استخدام Photoshop
تسمح لك معظم ملحقات شريط التمرير بتحميل صورتك وإضافة نص إليها دون استخدام Photoshop أو أي برنامج آخر لتحرير الصور. حتى أن بعض أشرطة التمرير تجعل من الممكن إضافة أزرار وعبارات تحث المستخدم على اتخاذ إجراء أو روابط لأجزاء أخرى من موقع الويب الخاص بك.
بفضل واجهة المسؤول في شريط التمرير ، يمكنك بسهولة كتابة وتنسيق نصك باستخدام أدوات مشابهة لتلك الموجودة في محرر المنشورات أو Word. يمكنك أيضًا تخصيص تصميم الشرائح عن طريق إضافة ألوان أو خطوط مخصصة ، وضبط نوع الانتقال والمدة ، والمزيد.
المتزلجون يجبرون المستخدمين على التفاعل مع موقع الويب الخاص بك
على الرغم من أنه قد يبدو خامًا ، فإن أشرطة التمرير تجعل من المستحيل على المستخدمين عدم التفاعل مع موقع الويب الخاص بك. إذا لم يرغبوا في انتظار ظهور الشريحة التالية ، فيمكنهم ببساطة النقر فوق الأسهم للانتقال ذهابًا وإيابًا عبر جميع الشرائح.
إذا قمت بتضمين روابط أو أزرار تنقلهم إلى صفحة مختلفة ، فيمكنهم النقر فوق الأزرار واستكشاف كل شيء آخر لديك لتقدمه على موقع الويب الخاص بك. بمعنى آخر ، توفر الشرائح مزيدًا من المشاركة للمستخدمين ، لذا إذا كنت تريد أن يتفاعل الزوار مع موقعك منذ المرة الأولى التي يهبطون فيها عليه ، فقد تكون الشرائح هي الحل.
المتزلجون طريقة رائعة لمشاركة عملك
إذا كنت مصممًا أو رسامًا أو مصورًا فوتوغرافيًا أو فنانًا ، فإن أشرطة التمرير هي طريقة رائعة لعرض عملك دون أن تشغل محفظتك الصفحة بأكملها. يمكنك تجميع عرض شرائح لأفضل أعمالك ومشاركتها كشريحة على صفحتك الرئيسية أو حتى صفحة محفظتك.
تأتي المتزلجون في متناول اليد أيضًا إذا كنت تبيع المنتجات حيث يمكن استخدامها لعرض المنتجات الأكثر شيوعًا أو الوافدين الجدد أو فئات محددة.

جرب امتداد عرض الشرائح المستجيب لـ Magento
الحكم: هل يجب استخدام المتزلجون؟
مع الإيجابيات والسلبيات بعيدًا عن الطريق ، حان الوقت لاتخاذ قرار: هل يجب عليك استخدام عرض الشرائح على موقع الويب الخاص بك؟ يمكن تلخيص الإجابة على هذا السؤال في كلمتين: إنها تعتمد.
متى يكون استخدام شريط التمرير اختيارًا جيدًا؟
بغض النظر عن الإيجابيات والسلبيات ، لا تزال هناك بعض السيناريوهات الجيدة عندما يكون استخدام شريط التمرير فكرة جيدة واختيارًا قويًا.
- استخدم عرض الشرائح عندما تريد عرض عملك أو معرض. كما ذكرنا سابقًا ، فإن أشرطة التمرير تصلح جيدًا لعرض معارض الصور أو عناصر المحفظة. إذا كان موقع الويب الخاص بك ينتمي إلى هذه الفئة ، فبكل الوسائل ، يعد استخدام شريط التمرير طريقة رائعة لعرض عملك دون إرباك زوارك.
- استخدم عرض الشرائح لعرض منتج. في ملاحظة مماثلة ، إذا كنت تطلق منتجًا أو خدمة جديدة ؛ يمكن أن يكون شريط التمرير طريقة رائعة لعرض المنتج أثناء العمل أو لإبراز فوائده وميزاته.
- استخدم عرض الشرائح لمشاركة قصة متماسكة. قد تكون هذه قصة علامتك التجارية وشركتك أو يمكنك إبراز أعضاء فريقك وخبراتهم. بغض النظر عن نوع القصة التي قررت مشاركتها في عرض الشرائح ، تأكد من أن القصة منطقية. خلاف ذلك ، سوف ينظر زوار موقعك إلى مجموعة من الشرائح غير ذات الصلة التي لا معنى لها. في الوقت نفسه ، تأكد من أن كل شريحة تبنى الترقب للشريحة التالية وتثير اهتمام زوارك حتى يظلوا حتى آخر شريحة.
متى يجب ألا تستخدم المتزلجون؟
وغني عن القول أنه إذا كان موقع الويب الخاص بك لا ينتمي إلى إحدى الفئات المذكورة أعلاه أو إذا كنت لا تستخدم أشرطة التمرير للإضافة إلى موقع الويب الخاص بك ، فيجب عليك الابتعاد عن عرض الشرائح. فيما يلي بعض السيناريوهات الأخرى عندما لا يكون استخدام عرض الشرائح فكرة جيدة.
- إذا كنت تستخدم شريحة فقط لأنها ورك. فقط لأن الجميع يفعل ذلك ، فهذا لا يعني أنه عليك القيام بذلك أيضًا. لا تخاطر فقط بعدم إضافة أي شيء ذي قيمة إلى موقعك باستخدام شريط التمرير ، ولكنك أيضًا تخاطر بالاندماج والشكل مثل منافسيك.
- إذا كان موقع الويب الخاص بك بطيئًا بالفعل ، امتنع عن استخدام عرض الشرائح. كما قلنا أعلاه ، يمكن أن يكون عرض الشرائح ثقيلًا جدًا في الموارد ، لذا فإن آخر شيء عليك القيام به هو جعل موقعك أبطأ في التحميل. اعمل على إصلاح سرعة موقعك أولاً ، ثم ضع في اعتبارك إضافة شريط تمرير.
- إذا كنت لا تعرف ما يجب وضعه في عرض الشرائح ، فلا تضفه. يعمل عرض الشرائح بشكل أفضل عندما تكون هناك قصة وراءه. بدون قصة ، لديك فوضى من الصور التي لا تضيف أي قيمة إلى موقعك وقد تربك زوارك.
- إذا كان بإمكانك مشاركة المحتوى بطريقة أبسط ، فافعل ذلك. ليس هناك فائدة من المبالغة في تعقيد تصميم موقعك أو التضحية بالسرعة من أجل أحدث اتجاهات التصميم. عادةً ما يعني الحل الأبسط أن موقعك سيكون أسهل في التحديث والصيانة ، ناهيك عن سرعة التحميل. على هذا النحو ، فإن التخلي عن عرض الشرائح لصالح حل أبسط هو خيار أفضل بكثير.
استنتاج
الآن بعد أن تعرفت على إيجابيات وسلبيات استخدام أشرطة التمرير ، يمكنك اتخاذ قرار مستنير ما إذا كان استخدام عرض الشرائح اختيارًا جيدًا لموقع الويب الخاص بك. ومع النصائح حول تحسين الصور المنزلق ، ستكون في طريقك إلى إنشاء شرائح جذابة لن تضر بتجربة المستخدم ولكنها ستساعدك في الحصول على المزيد من التحويلات بدلاً من ذلك.
