كيفية إعداد GA4 تتبع التجارة الإلكترونية على Shopify؟ دليل خطوة بخطوة
نشرت: 2022-09-13- كيفية تثبيت Google Tag Manager (GTM) على Shopify؟
- المرحلة الأولى: أضف كود حاوية GTM ونص تفاصيل العميل إلى السمة. سائل تحت <head>.
- المرحلة الثانية: إضافة رمز حاوية GTM وبرنامج نصي لتفاصيل العميل إلى صفحة الخروج.
- إنشاء متغير طبقة البيانات على GTM
- إنشاء علامة عرض صفحة GA4 على GTM
- تتبع view_item والشراء كحدث وتمرير نطاق المستخدم بالإضافة إلى التفاصيل المتعلقة بالمنتج إلى GA4
- المرحلة الأولى: أضف طبقة بيانات view_item على Shopify.
- المرحلة الثانية: إنشاء مشغل GTM لحدث العرض والشراء.
- المرحلة الثالثة: إنشاء علامة GTM.
- قم بتنزيل وصفة GTM
كيفية تثبيت Google Tag Manager (GTM) على Shopify؟
المرحلة الأولى: أضف كود حاوية GTM ونص تفاصيل العميل إلى السمة. سائل تحت <head>.
- قم بتسجيل الدخول إلى حساب Gmail الخاص بك.
- انتقل إلى Google Tag Manager.
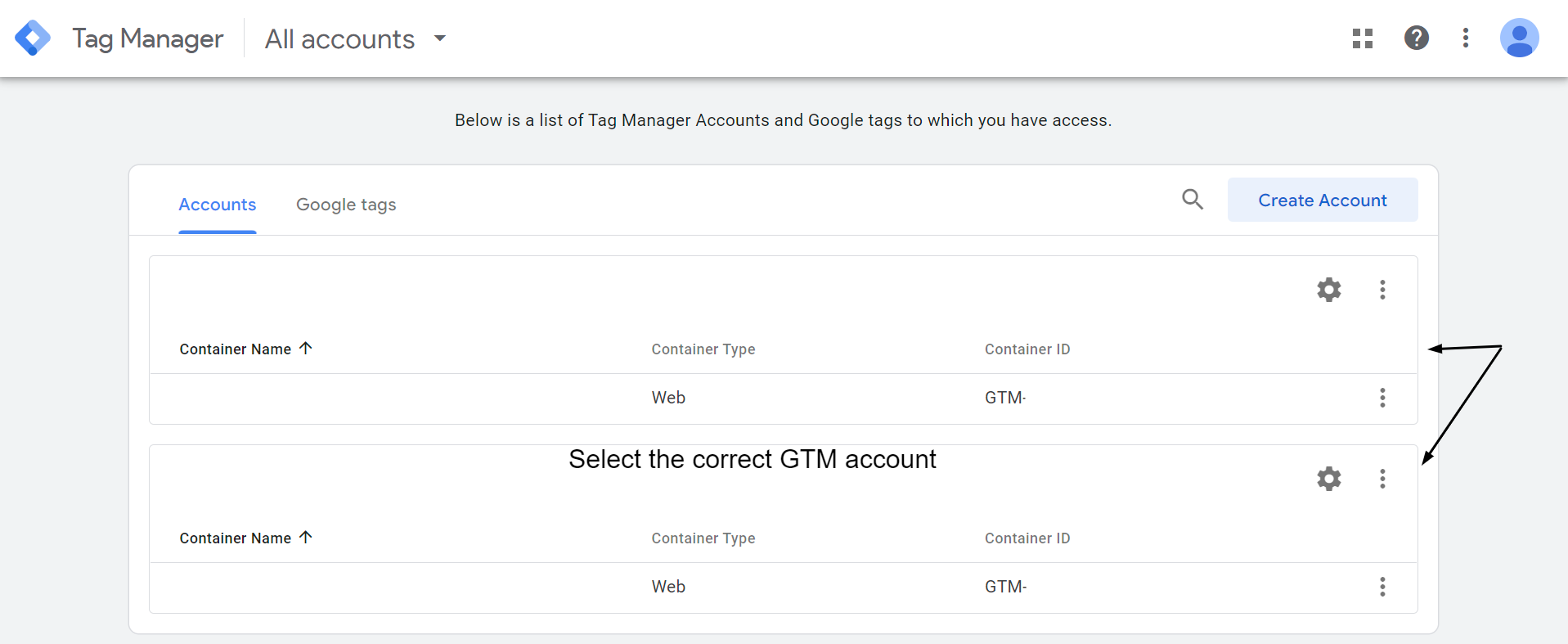
- حدد حساب GTM الصحيح .
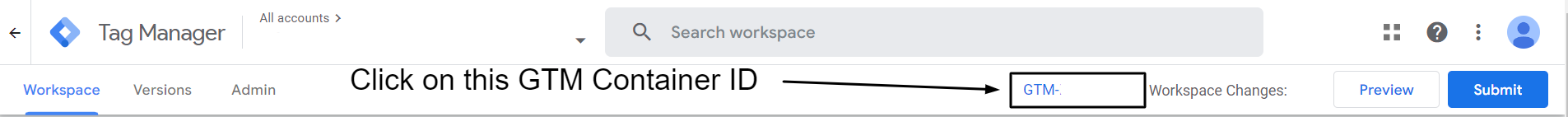
- انقر فوق معرف حاوية GTM.
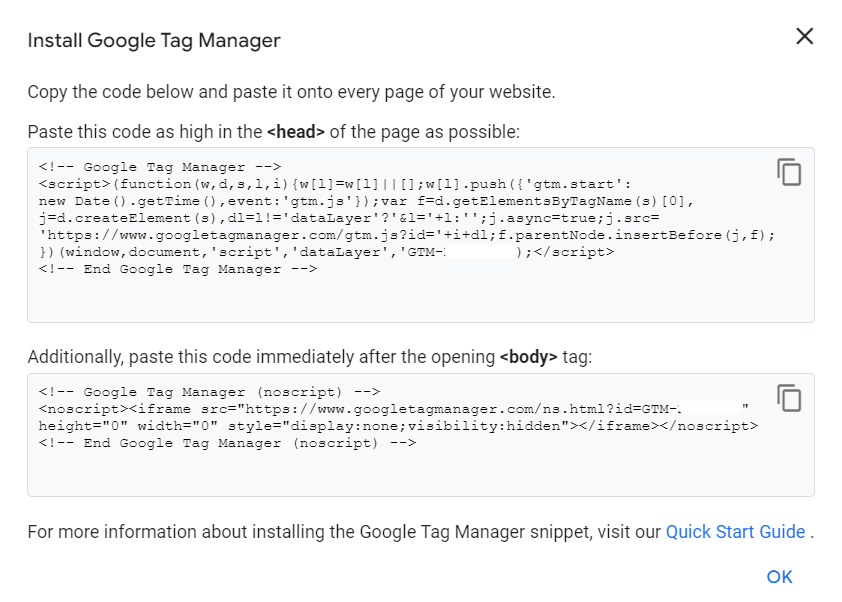
- انسخ النص البرمجي الأول من رمز حاوية GTM الذي يتضمن تعليمات للصق الرمز في قسم <head>.
- قم بتسجيل الدخول إلى متجر Shopify الخاص بك وانقر فوق Themes ضمن Online Store على الجانب الأيسر من لوحة التنقل.
- انقر فوق تحرير الرمز ضمن القائمة المنسدلة الإجراءات .
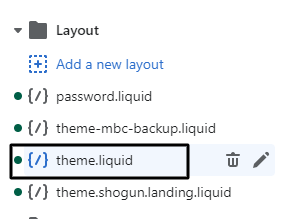
- انقر فوق theme.l Liquid تحت Layout.
- الصق رمز حاوية GTM المنسوخ (في الخطوة 5) على أعلى مستوى ممكن في <head> من الصفحة.
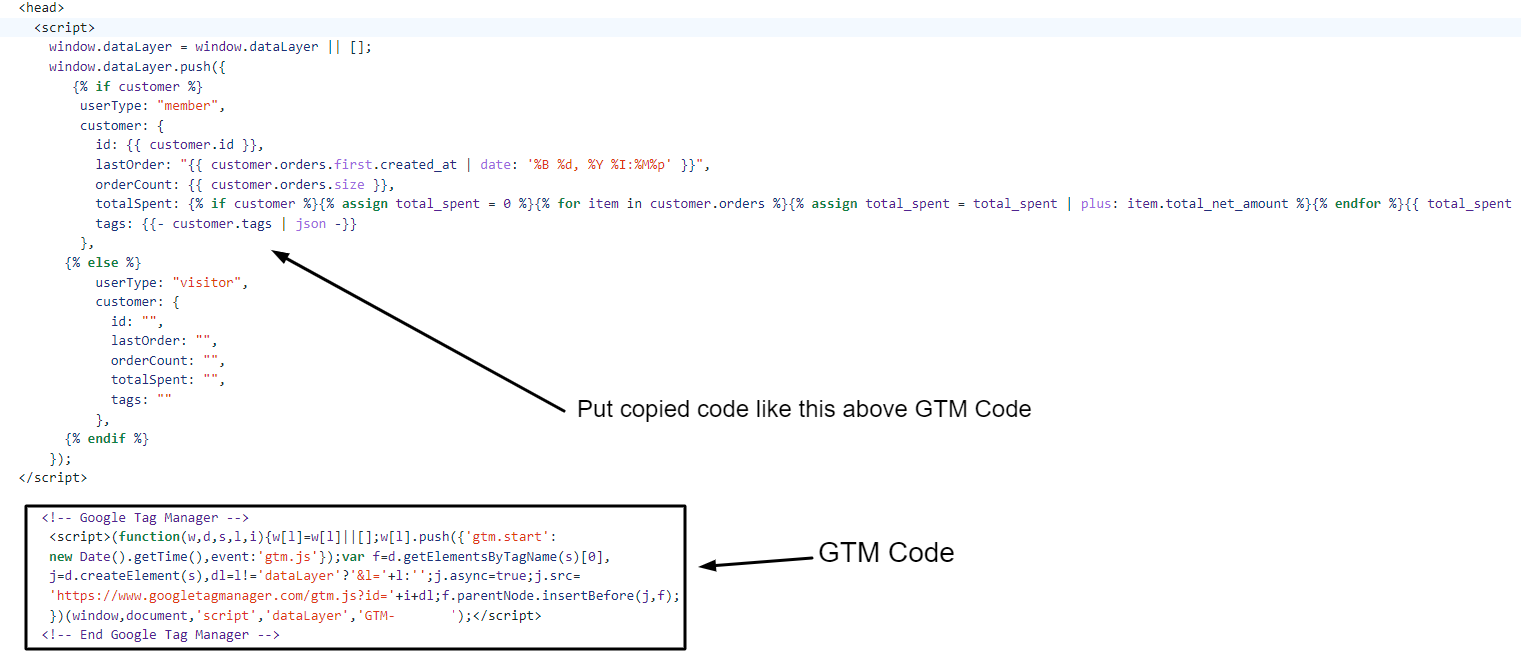
- انسخ النص البرمجي لتفاصيل العميل المذكور أدناه والصقه في قسم <head> ، أعلى رمز حاوية GTM .
- انقر فوق حفظ على theme.l Liquid باتجاه الزاوية العلوية اليمنى.
الخطوة 1: قم بتسجيل الدخول إلى حساب Gmail الخاص بك.
الخطوة 2: انتقل إلى Google Tag Manager باتباع هذا الرابط: https://tagmanager.google.com/
الخطوة 3: حدد حساب GTM الصحيح

الخطوة 4: انقر فوق معرف حاوية GTM

الخطوة 5: انسخ النص الأول من كود حاوية GTM الذي يتضمن تعليمات للصق الرمز في قسم <head> .

الخطوة 6: قم الآن بتسجيل الدخول إلى متجر Shopify الخاص بك وانقر فوق Themes ضمن Online Store في لوحة التنقل اليمنى.

الخطوة 7: انقر فوق تحرير الرمز ضمن القائمة المنسدلة الإجراءات .

الخطوة 8: انقر على theme.l Liquid ضمن Layout.

الخطوة 9: الصق رمز حاوية GTM المنسوخ (في الخطوة 5) على أعلى مستوى ممكن في <head> من الصفحة.
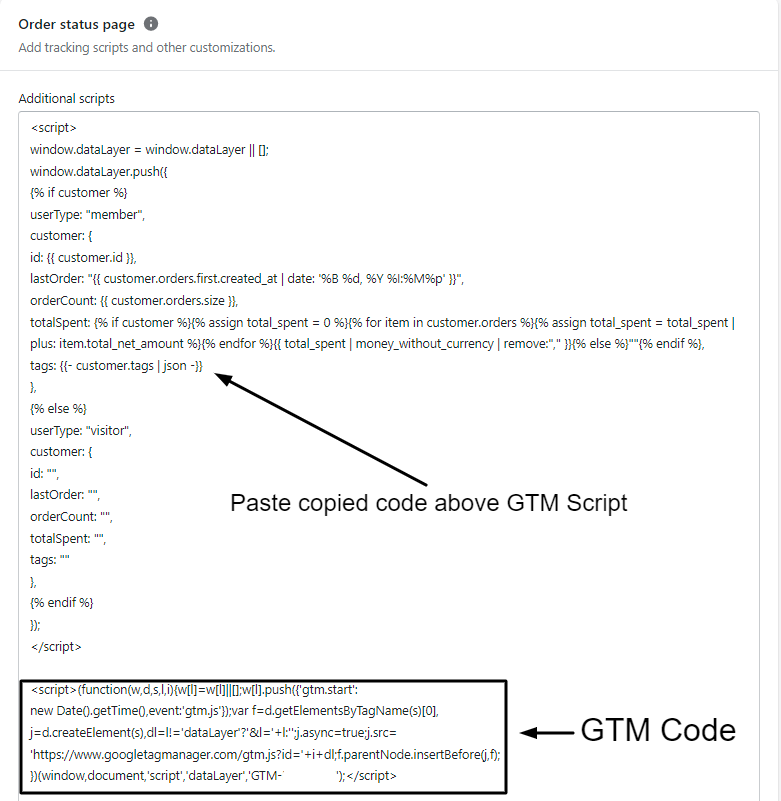
الخطوة 10: انسخ البرنامج النصي التالي لتفاصيل العميل. الآن ، قم بلصقه في قسم <head> أعلى رمز حاوية GTM ، كما هو موضح في الصورة أدناه. سيساعد هذا البرنامج النصي في تمرير بيانات نطاق المستخدم إلى GA4.
<script>
window.dataLayer = window.dataLayer || [] ؛
window.dataLayer.push ({
{٪ if customer٪}
نوع المستخدم: "عضو" ،
عميل: {
المعرّف: {{customer.id}} ،
الطلب الأخير: "{{customer.orders.first.created_at | التاريخ: '٪ B٪ d،٪ Y٪ I:٪ M٪ p'}}"،
orderCount: {{customer.orders.size}} ،
totalSpent: {٪ if customer٪} {٪ assign total_spent = 0٪} {٪ for item in customer.orders٪} {٪ assign total_spent = total_spent | زائد: item.total_net_amount٪} {٪ endfor٪} {{total_spent | المال بدون عملة | إزالة: "،"}} {٪ else٪} "" {٪ endif٪} ،
العلامات: {{- customer.tags | json -}}
} ،
{٪ آخر ٪}
نوع المستخدم: "الزائر" ،
عميل: {
هوية شخصية: ""،
آخر طلب: ""،
orderCount: ""،
إجمال الصرف: ""،
العلامات: ""
} ،
{٪ إنهاء إذا ٪}
}) ؛
</script>

الخطوة 11: انقر فوق حفظ على theme.l Liquid باتجاه الزاوية العلوية اليمنى.

أتقنه !!
لقد انتهيت من المرحلة الأولى من إضافة رمز حاوية GTM إلى Shopify. بعد ذلك ، ستحتاج إلى إضافة رمز حاوية GTM ، وبرنامج نصي لتفاصيل العميل ، وشراء طبقة البيانات في صفحة الخروج.
المرحلة الثانية: أضف رمز حاوية GTM والبرنامج النصي لتفاصيل العميل وشراء طبقة البيانات إلى صفحة الخروج.
- في Shopify store admin ، انقر فوق الإعدادات في الزاوية السفلية اليسرى.
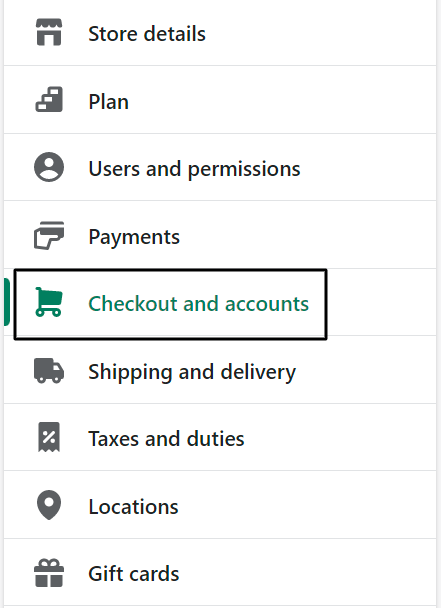
- انقر فوق الخروج والحسابات
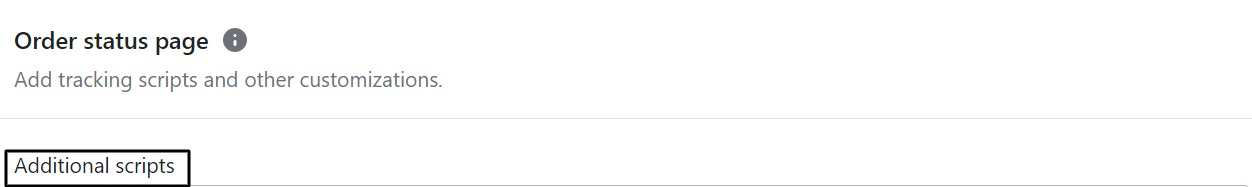
- قم بالتمرير لأسفل وابحث عن البرامج النصية الإضافية أسفل الترتيب في كتلة الحالة.
- الصق رمز حاوية GTM أولاً. الآن ، انسخ النص البرمجي لتفاصيل العميل التالي والصقه فوق رمز حاوية GTM.
- انسخ والصق طبقة بيانات الشراء التالية بين البرنامج النصي لتفاصيل العميل ورمز حاوية GTM.
الخطوة 1: في Shopify store admin ، انقر فوق الإعدادات في الزاوية السفلية اليسرى.

الخطوة 2: انقر فوق Checkout and accounts.

الخطوة 3: قم بالتمرير لأسفل وابحث عن البرامج النصية الإضافية أسفل الترتيب في كتلة الحالة.

الخطوة 4: الصق رمز حاوية GTM أولاً. الآن ، انسخ النص البرمجي لتفاصيل العميل التالي والصقه فوق رمز حاوية GTM.

الخطوة 5: انسخ والصق طبقة بيانات الشراء التالية بين البرنامج النصي لتفاصيل العميل ورمز حاوية GTM.
<script> {٪ if first_time_accessed٪}
window.dataLayer.push ({
"page_type": "شراء"،
"الحدث": "شراء" ، / * إنشاء حدث مخصص في GTM * /
'transaction_id': '{{order.name || order.order_number}} '،
'totalValue': {{total_price | المال بدون عملة | إزالة: '،'}}، // يشمل الضرائب والشحن
'subtotalValue': {{subtotal_price | المال بدون عملة | إزالة:'،' }}،
"الضريبة": {{tax_price | المال بدون عملة | إزالة:'،' }}،
"shipping": {{shipping_price | المال بدون عملة | إزالة:'،' }}،
'currency': '{{shop.currency}}'،
'payment_type': '{{order.transactions [0] .gateway}}' ، // معلمة اختيارية
'التجارة الإلكترونية': {
'checkout_currency': '{{checkout.currency}}'،
'القيمة': '{{checkout.total_price | المال بدون عملة | إزالة: '،'}} '، // إجمالي الطلب (سعر جميع المنتجات + الشحن)
'الضريبة': '{{checkout.tax_price | المال بدون عملة | إزالة: '،'}} '، // الضريبة
'shipping': '{{checkout.shipping_price | المال بدون عملة | إزالة: '،'}} '، // تكاليف الشحن
'transaction_id': '{{Transaction [0] .id}}' ، // معرّف المعاملة
'العناصر': [
{٪ لـ line_item في line_items٪}
{
'item_name': '{{line_item.product.title | استبدل: "" "،" ##[email protected] @ ## "}} '. استبدل (" ##[email protected] @ ## "،" "")،
'item_id': '{{line_item.sku || line_item.product.id}} '،
"السعر": {{line_item.final_price | المال بدون عملة | إزالة:'،' }}،
'item_brand': '{{line_item.vendor}}'،
"الكمية": {{line_item.quantity}}،
"item_variant": "{{line_item.variant.title}}"
} ،
{٪ endfor٪}
]
}
}) ؛
{٪ إنهاء إذا ٪}
</script>الخطوة 6: انقر فوق حفظ في الزاوية السفلية اليمنى.
تهانينا! لقد نجحت في إضافة رمز حاوية GTM على Shopify. سنستمر الآن وننشئ متغيرات طبقة البيانات في GTM قبل إنشاء علامة عرض صفحة GA4. عندما يتم تحميل علامة مشاهدة الصفحة ، ستسمح لنا هذه المتغيرات بجمع البيانات الخاصة بنطاق المستخدم وتمريرها إلى GA4.
إنشاء متغيرات طبقة البيانات في GTM
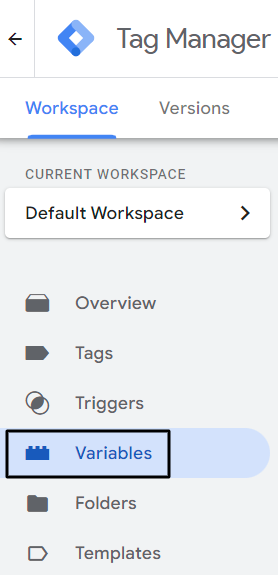
- انقر فوق المتغيرات في لوحة التنقل اليمنى في GTM.
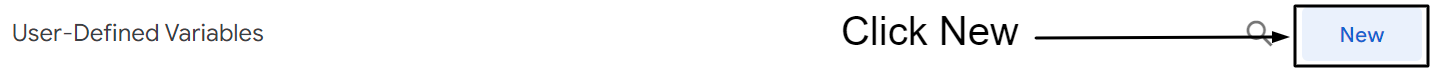
- انقر فوق جديد ضمن المتغيرات المحددة بواسطة المستخدم.
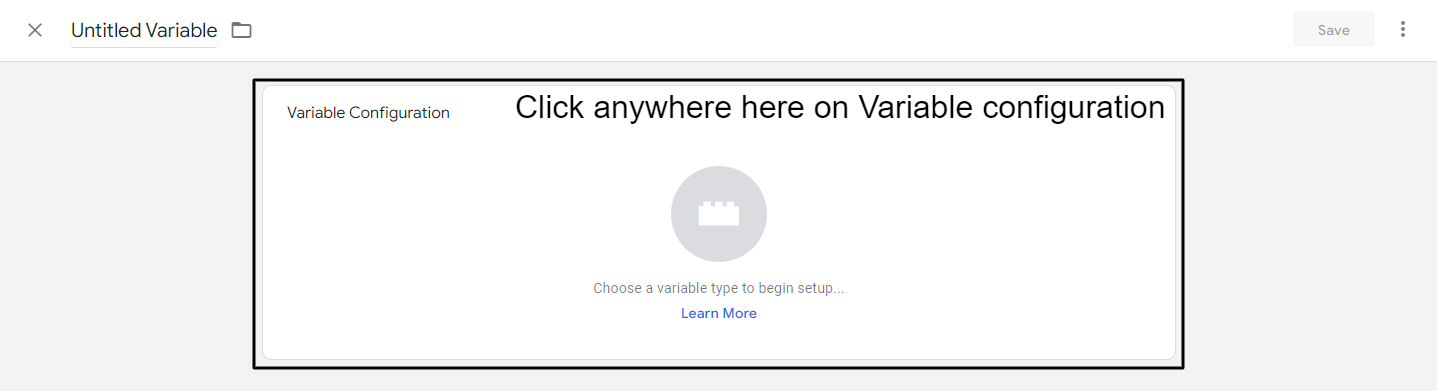
- انقر في أي مكان على التكوين المتغير .
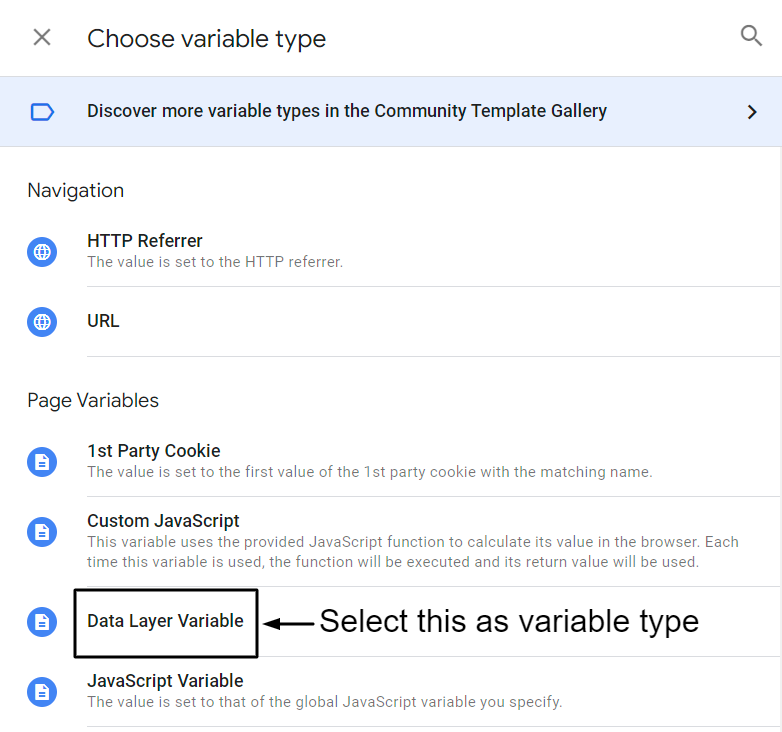
- حدد متغير طبقة البيانات ضمن متغيرات الصفحة.
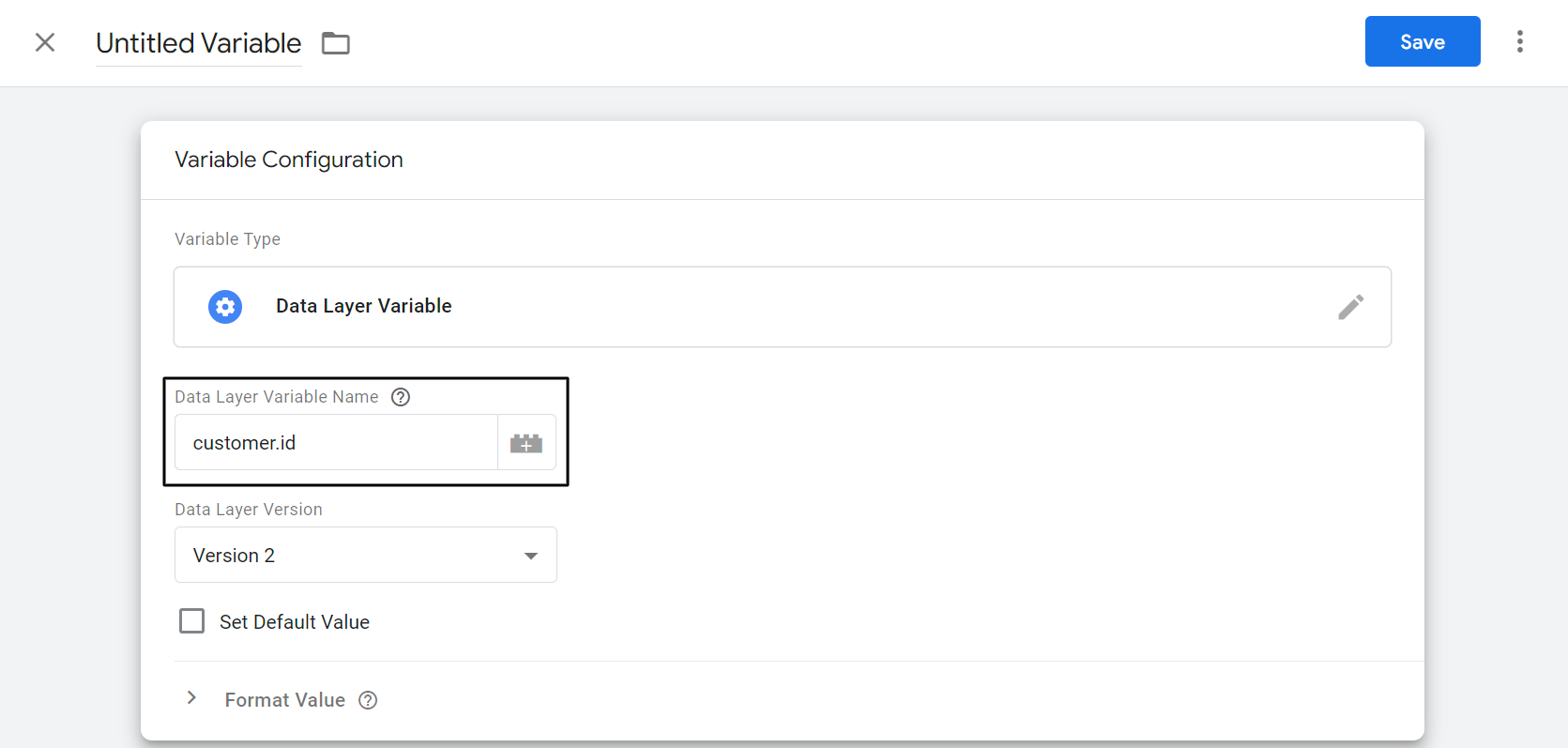
- تعيين اسم متغير طبقة البيانات .
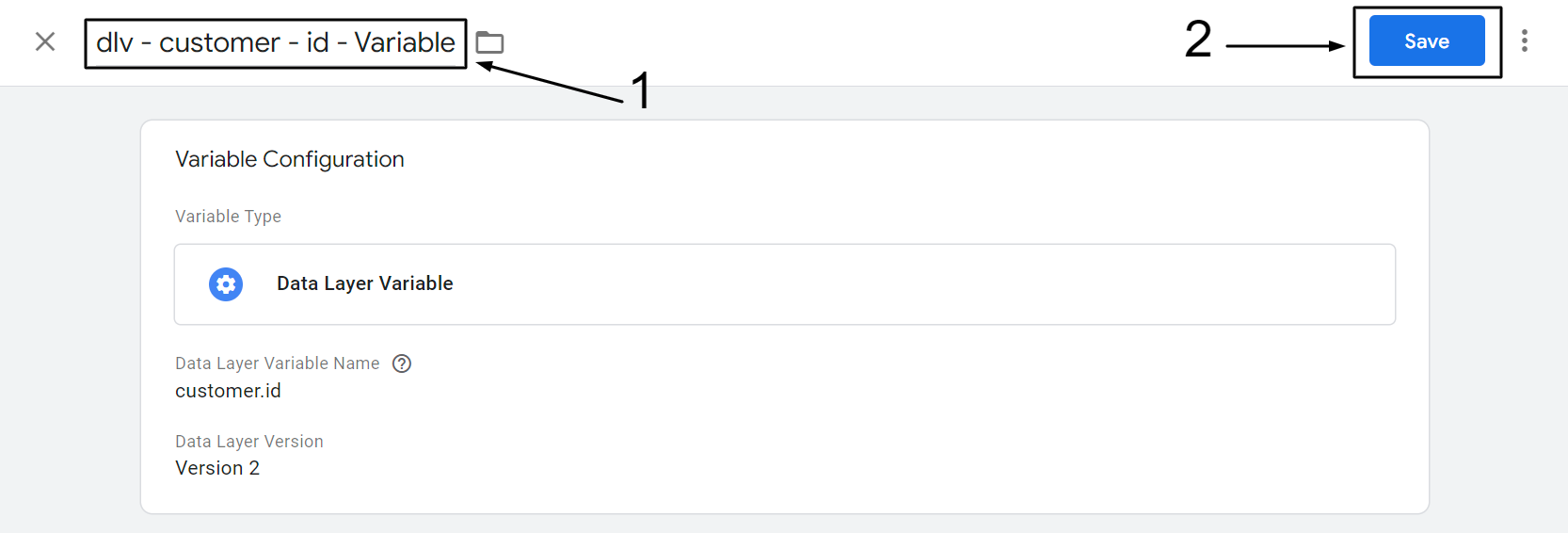
- أعد تسمية المتغير وانقر فوق حفظ.
الخطوة 1: انقر فوق المتغيرات في لوحة التنقل اليمنى في GTM.

الخطوة 2: انقر فوق جديد ضمن المتغيرات المحددة بواسطة المستخدم.

الخطوة 3: انقر في أي مكان على التكوين المتغير.

الخطوة 4: حدد متغير طبقة البيانات ضمن متغيرات الصفحة.

الخطوة 5: تعيين اسم متغير طبقة البيانات .

الخطوة 6: أعد تسمية المتغير وانقر فوق حفظ .

باتباع الخطوات المذكورة أعلاه ، قم بإنشاء متغيرات طبقة البيانات المذكورة أدناه.
| اسم متغير Datalayer: | أعد تسمية المتغير |
|---|---|
| معرف المستخدم | "dlv - customer - id - Variable" |
| customer.lastOrder | "dlv - العميل - lastOrder - متغير" |
| customer.orderCount | "dlv - العميل - orderCount - المتغير" |
| customer.tags | "dlv - العميل - العلامات - المتغير" |
| customer.totalSpent | "dlv - customer - totalSpent - Variable" |
| customer.userType | "dlv - العميل - نوع المستخدم - متغير" |
| حدث | "dlv - حدث - متغير" |
إنشاء علامة عرض صفحة GA4 على GTM
- انتقل إلى Google Analytics وحدد موقع GA4. https://analytics.google.com/
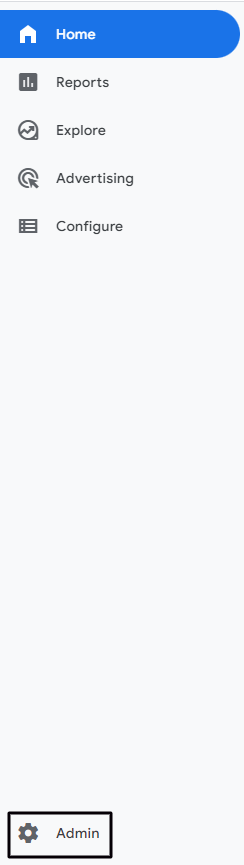
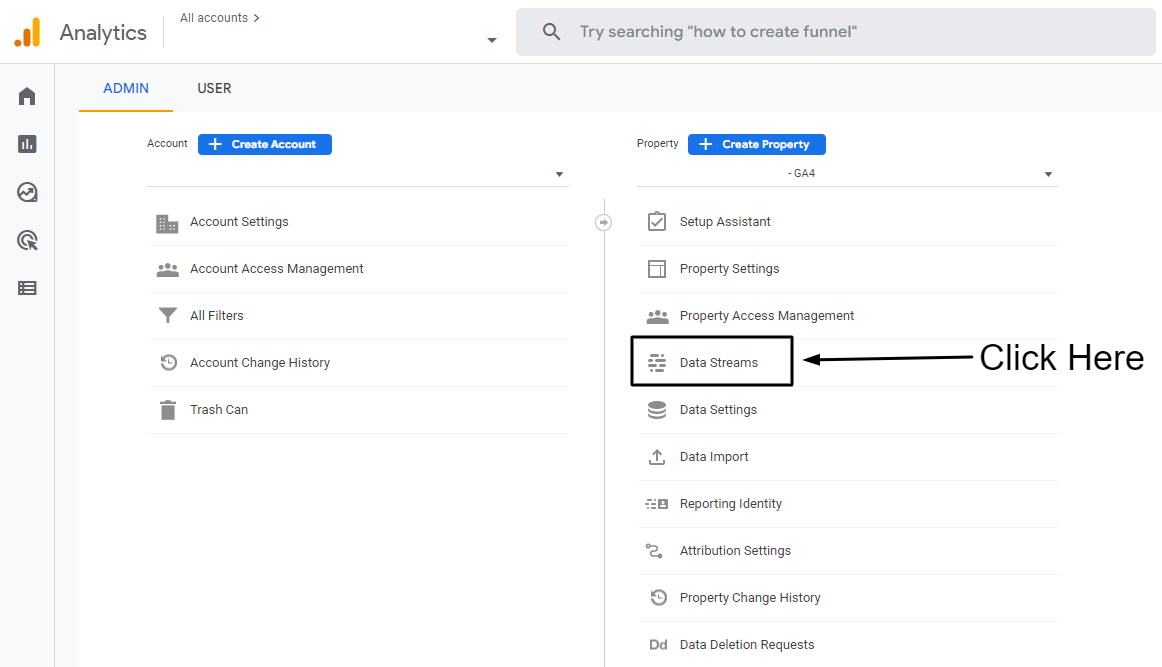
- انقر فوق رمز الترس الموجود أسفل اليد اليسرى.
- انقر فوق تدفق البيانات تحت مستوى الملكية.
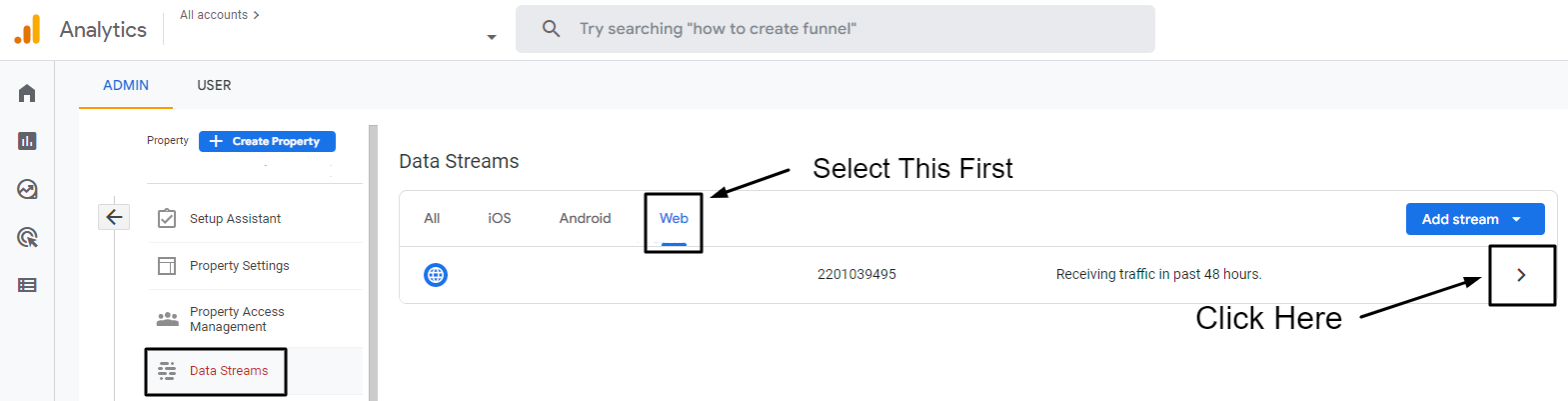
- حدد Web Stream وانقر على السهم (>).
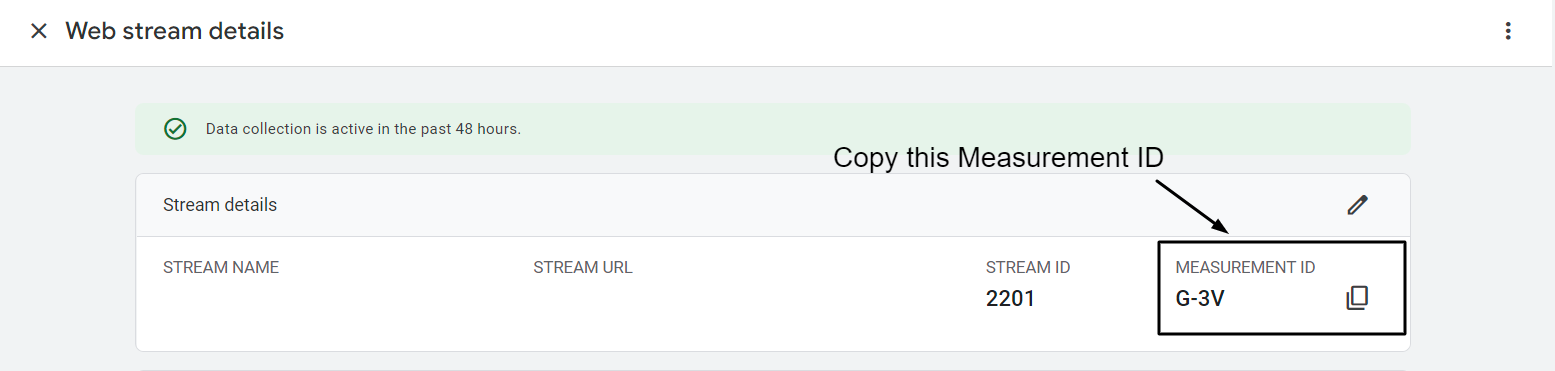
- انسخ معرّف قياس GA4.
- انتقل إلى Google Tag Manager. https://tagmanager.google.com/
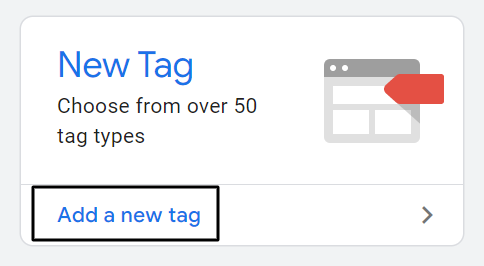
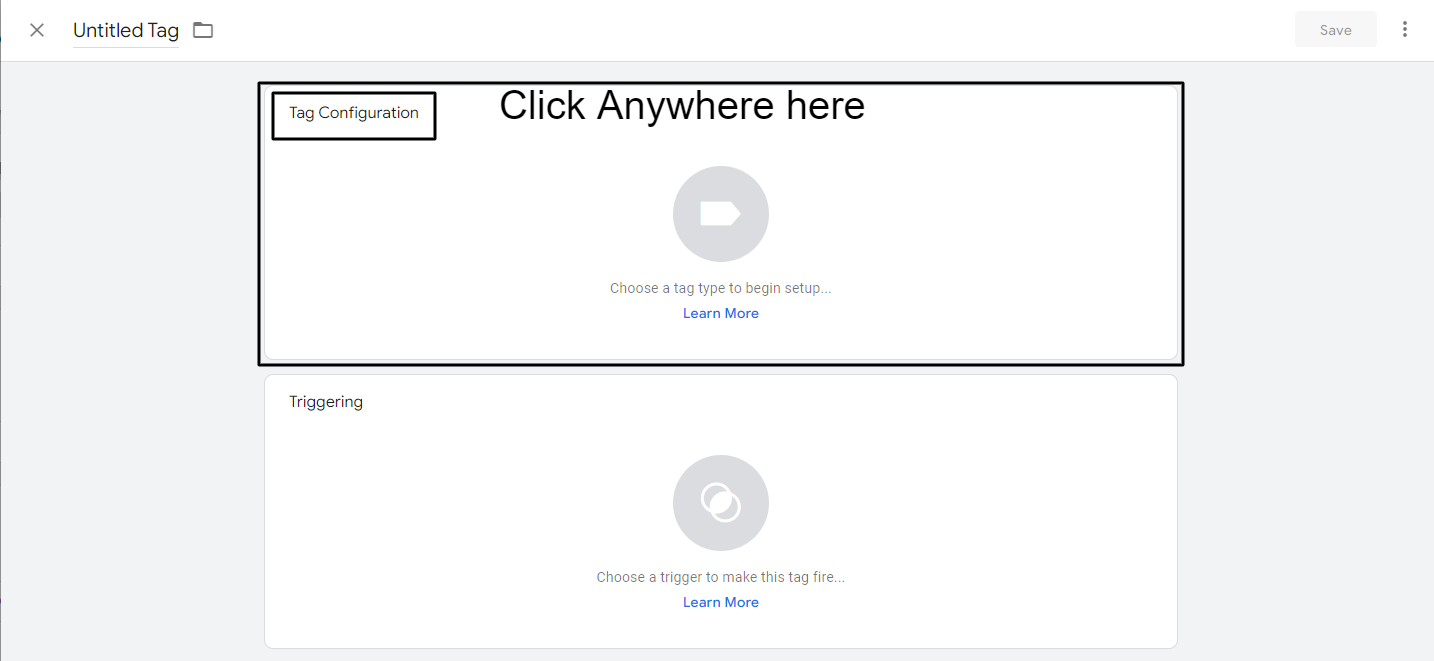
- انقر فوق إضافة علامة جديدة.
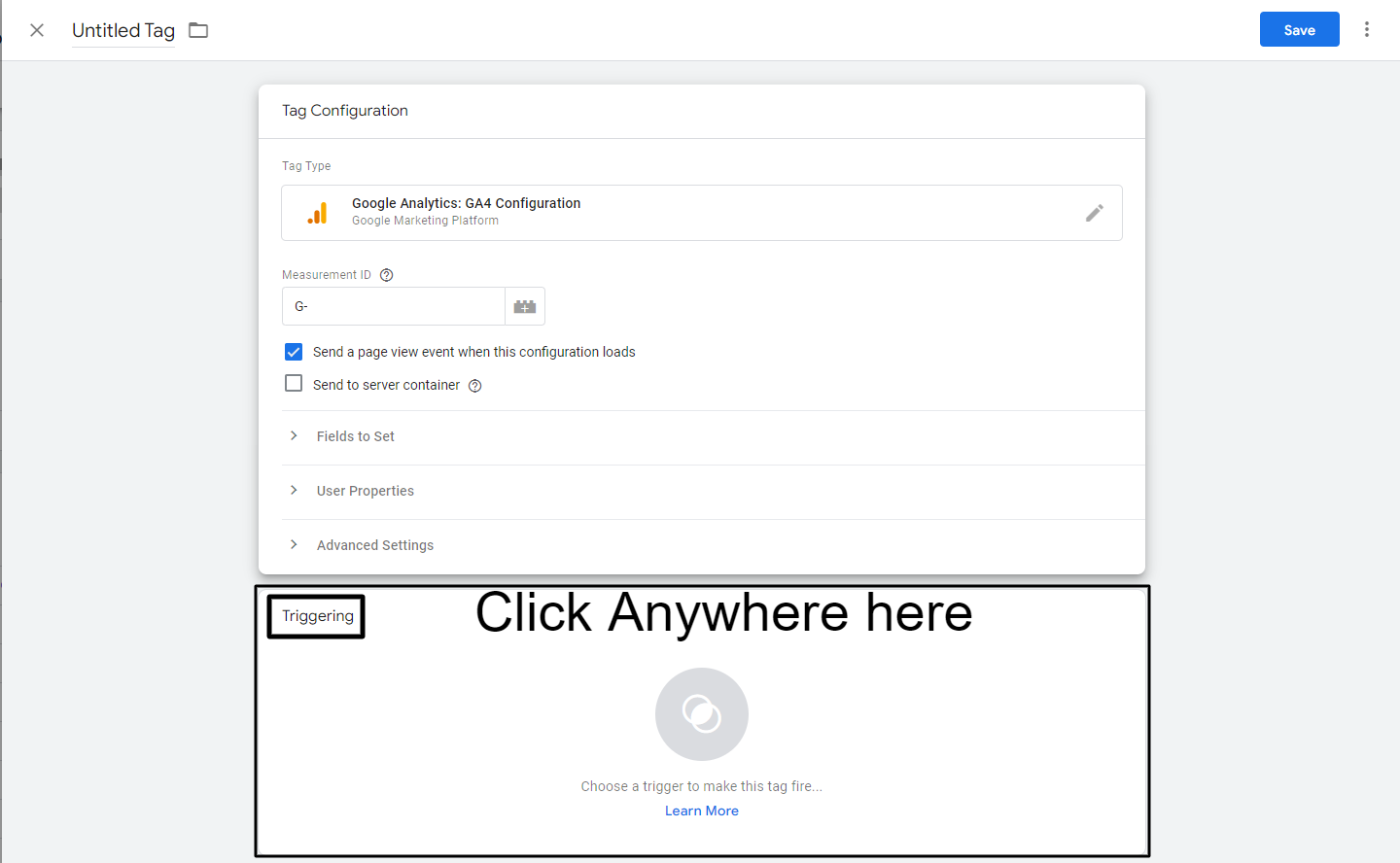
- انقر في أي مكان على تكوين العلامة.
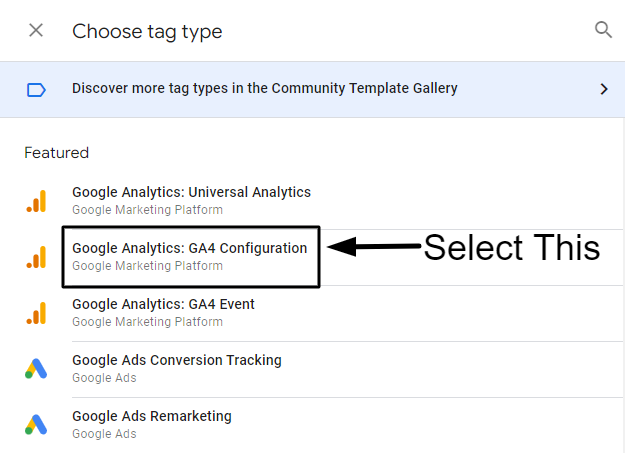
- حدد Google Analytics: GA4 Configuration.
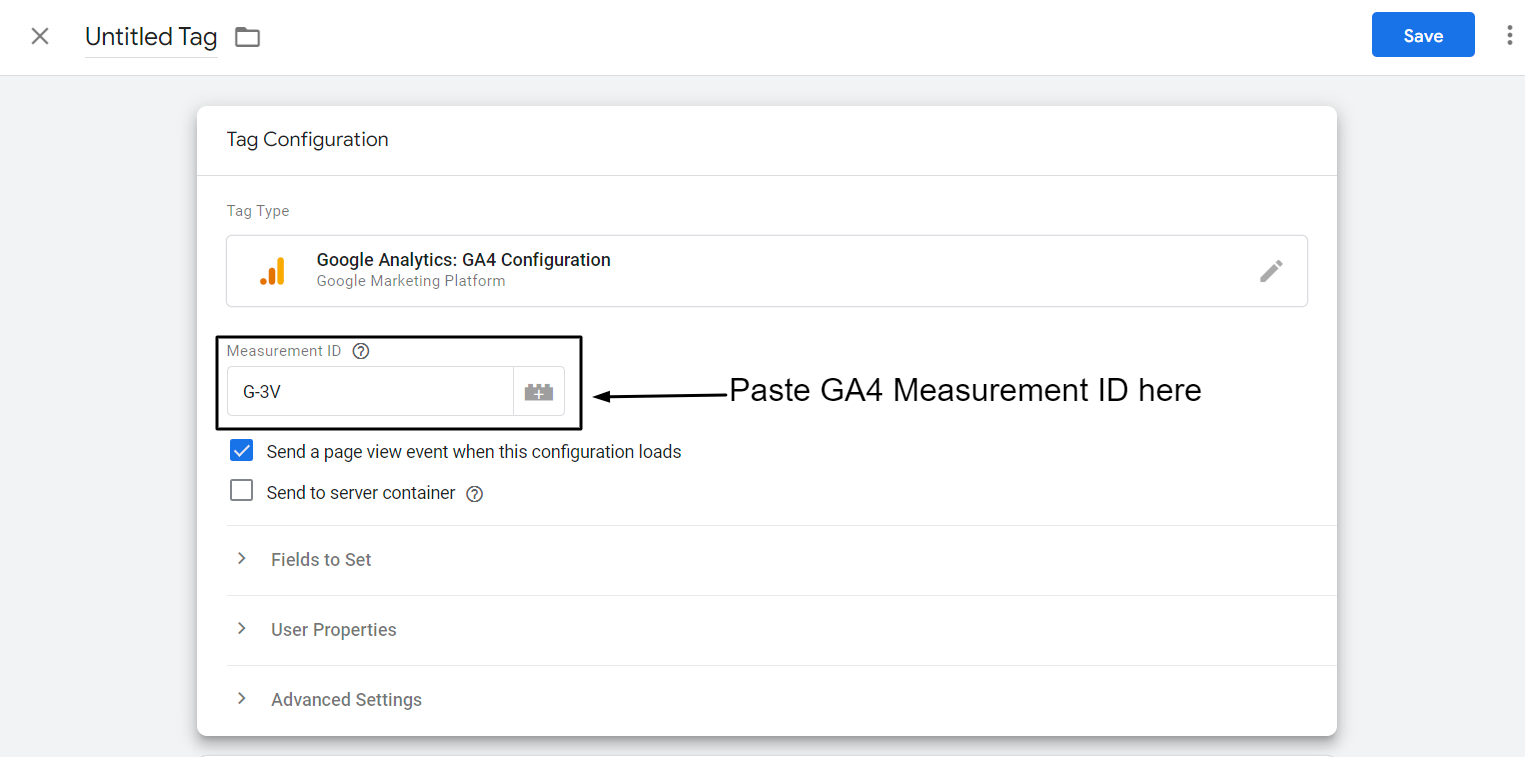
- الصق معرّف قياس GA4 المنسوخ سابقًا ضمن مربع "معرّف القياس".
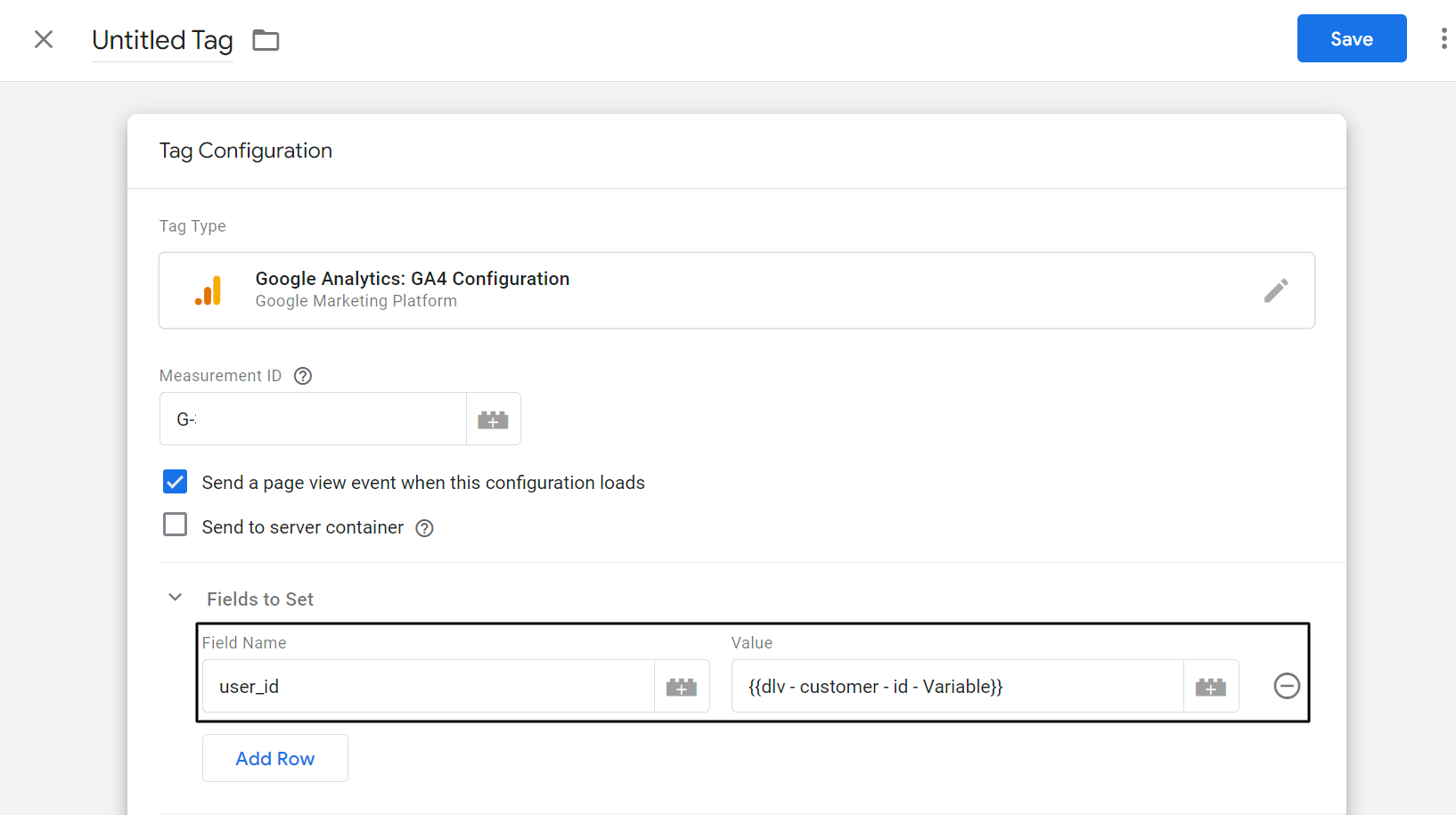
- ضمن الحقول المراد تعيينها ، انقر فوق صف الإضافة ، ثم أضف اسم الحقل وقيمته.
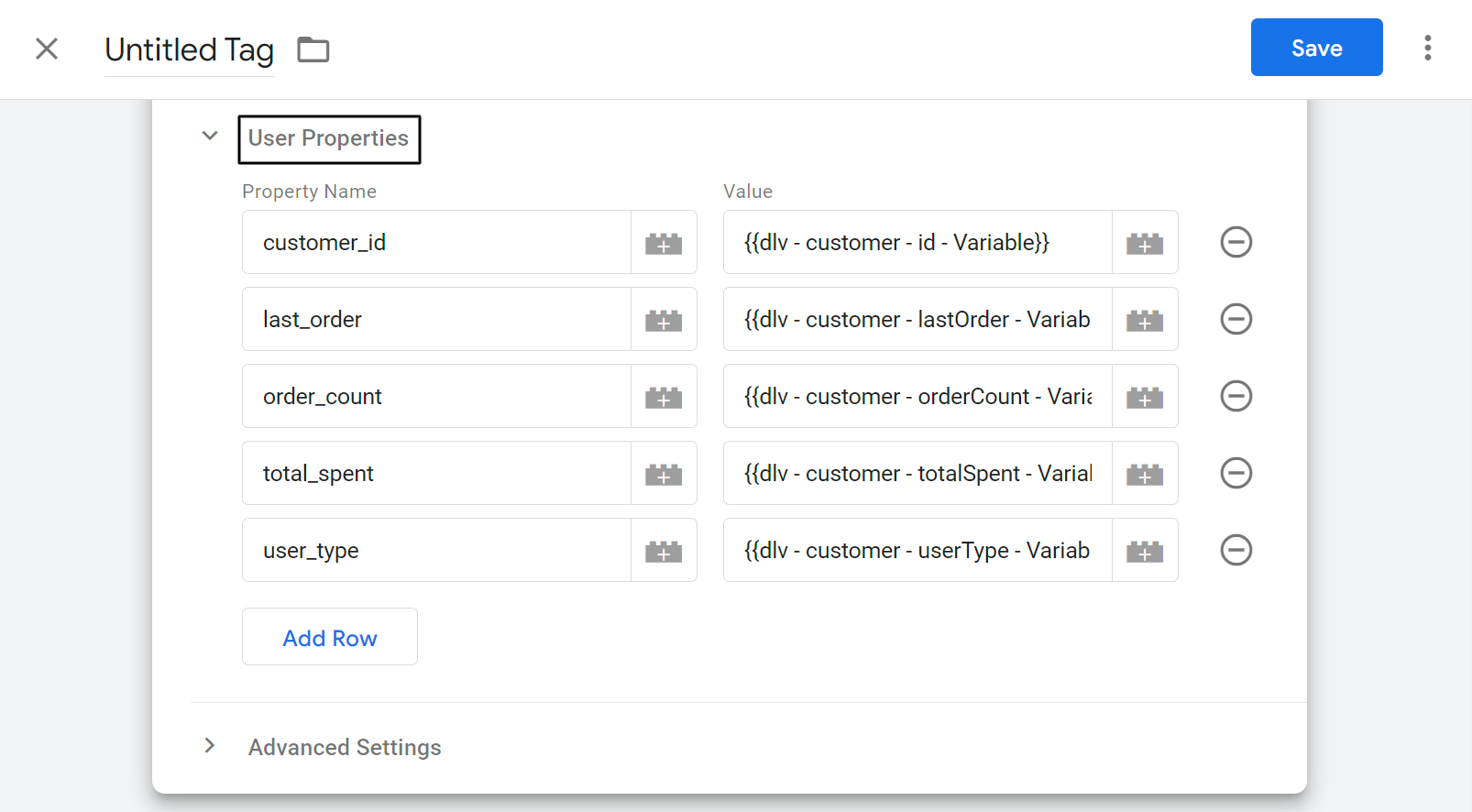
- ضمن خصائص المستخدم ، أضف ما يلي باسم الخاصية والقيمة.
- انقر في أي مكان على زر التشغيل.
- حدد كل الصفحات كعامل تشغيل.
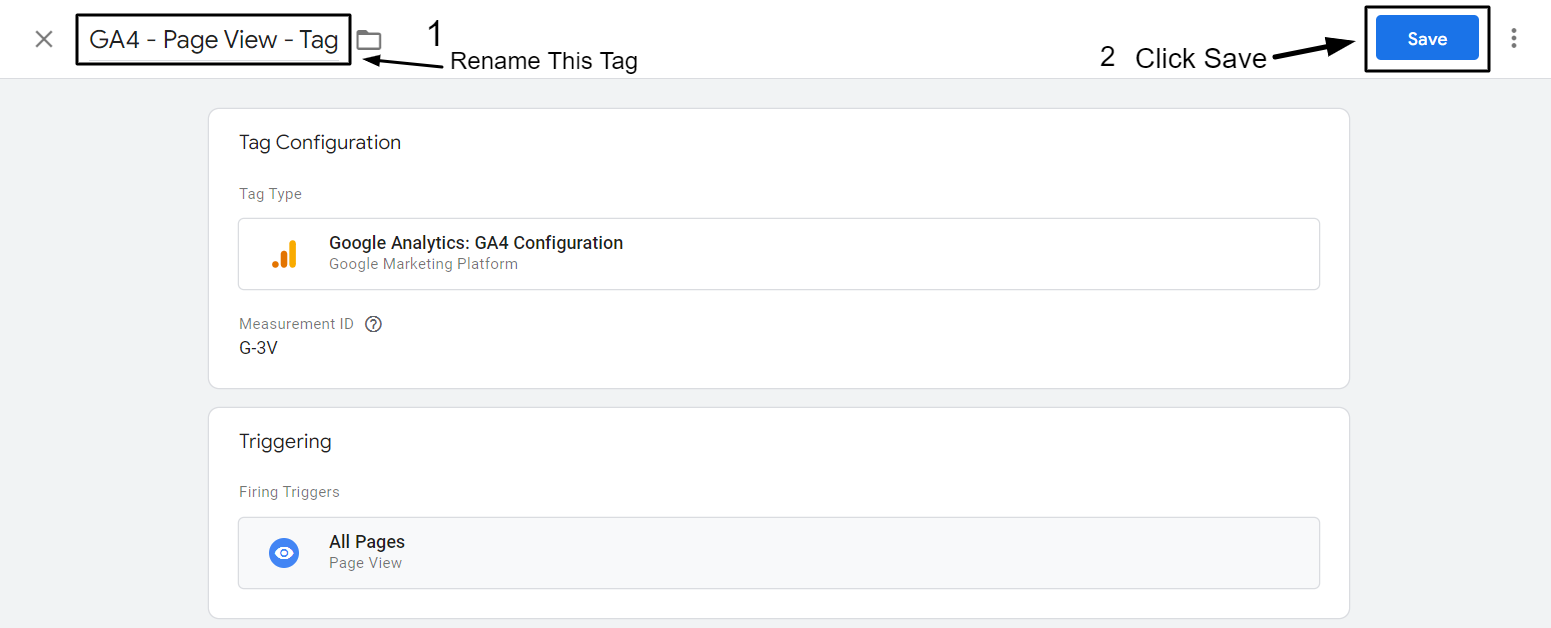
- أعد تسمية العلامة وانقر فوق حفظ.
الخطوة 1: انتقل إلى Google Analytics وحدد موقع GA4. https://analytics.google.com/
الخطوة 2: انقر فوق رمز الترس الموجود أسفل اليد اليسرى.

الخطوة 3: انقر على Data Streams أسفل مستوى الملكية.

الخطوة 4: حدد Web Stream وانقر فوق السهم (>)

الخطوة 5: انسخ معرّف قياس GA4.

الخطوة 6: اذهب إلى Google Tag Manager. https://tagmanager.google.com/
الخطوة 7: انقر فوق إضافة علامة جديدة.

الخطوة 8: انقر في أي مكان على تكوين العلامة.

الخطوة 9: حدد Google Analytics: GA4 Configuration.

الخطوة 10: الصق معرّف قياس GA4 المنسوخ مسبقًا أسفل مربع "معرّف القياس".

الخطوة 11: ضمن الحقول المراد تعيينها ، انقر فوق صف الإضافة ، ثم أضف اسم الحقل وقيمته كما هو مذكور أدناه:
اسم الحقل: user_id
القيمة: {{dlv - customer - id - Variable}}


الخطوة 12: ضمن خصائص المستخدم ، أضف اسم الخاصية وقيمتها كما هو مذكور أدناه.
| اسم الخاصية | قيمة |
|---|---|
| هوية الزبون | {{dlv - customer - id - Variable}} |
| آخر طلب | {{dlv - customer - last order - Variable}} |
| order_count | {{dlv - customer - order count - Variable}} |
| إجمال الصرف | {{dlv - customer - إجمالي الإنفاق - متغير}} |
| نوع المستخدم | {{dlv - customer - user type - Variable}} |

الخطوة 13: انقر في أي مكان على زر Triggering.

الخطوة 14: حدد كل الصفحات كعامل تشغيل.

الخطوة 15: أعد تسمية العلامة.

متألق!
لقد قمت بعمل علامة عرض صفحة GA4 الآن.
لنلقِ الآن نظرة على كيفية تتبع حدث view_item عندما يشاهد شخص ما صفحة المنتج ويمرر التفاصيل الضرورية إلى GA4.
تتبع وتمرير view_item وبيانات حدث الشراء إلى GA4.
أضف view_item Data Layer على Shopify.
- قم بتسجيل الدخول إلى متجر Shopify الخاص بك وانقر فوق Themes ضمن Online Store في لوحة التنقل اليمنى.
- انقر فوق تحرير الرمز ضمن القائمة المنسدلة الإجراءات.
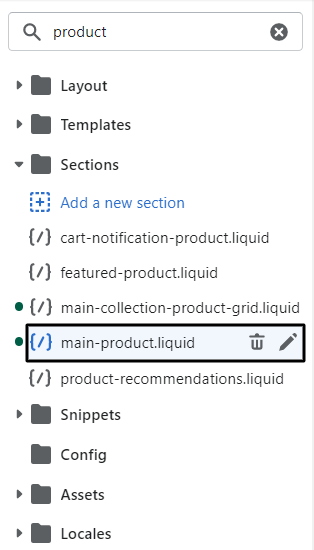
- انقر فوق المنتج الرئيسي السائل تحت الأقسام.
- انسخ والصق البرنامج النصي لطبقة البيانات المذكور أدناه.
- انقر فوق حفظ في المنتج الرئيسي السائل باتجاه الزاوية العلوية اليمنى
الخطوة 1: قم بتسجيل الدخول إلى متجر Shopify الخاص بك وانقر فوق Themes ضمن Online Store في لوحة التنقل اليمنى.

القسم 2: انقر فوق "تحرير الرمز" ضمن القائمة المنسدلة "الإجراءات".

القسم 3: انقر فوق السائل المنتج الرئيسي أسفل الأقسام.

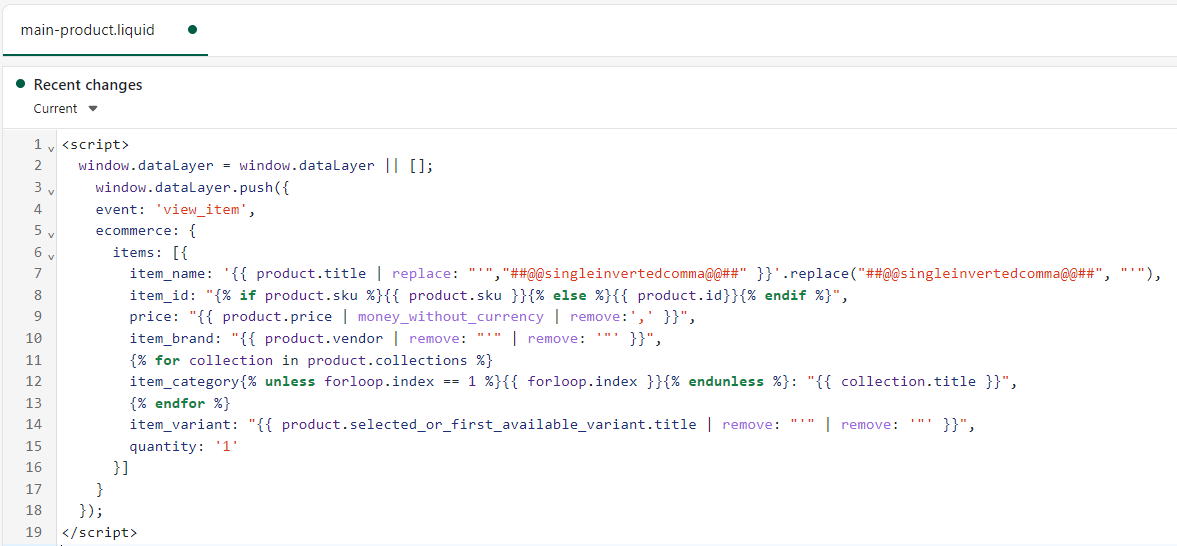
الخطوة 4: انسخ والصق البرنامج النصي لطبقة البيانات المذكورة أدناه.
<script>
window.dataLayer = window.dataLayer || [] ؛
window.dataLayer.push ({
الحدث: "view_item" ،
التجارة الإلكترونية: {
العناصر: [{
item_name: '{{product.title | استبدل: "" "،" ##[email protected] @ ## "}} '. استبدل (" ##[email protected] @ ## "،" "")،
item_id: "{٪ if product.sku٪} {{product.sku}} {٪ else٪} {{product.id}} {٪ endif٪}" ،
السعر: "{{product.price | money_without_currency | إزالة: '،'}}"،
item_brand: "{{product.vendor | إزالة:" "" | إزالة: "" "}}" ،
{٪ للتجميع في product.collections٪}
item_category {٪ until forloop.index == 1٪} {{forloop.index}} {٪ endunless٪}: "{{collection.title}}"،
{٪ endfor٪}
item_variant: "{{product.selected_or_first_available_variant.title | إزالة:" "" | إزالة: "" "}}" ،
الكمية: '1'
}]
}
}) ؛
</script> 
الخطوة 5: انقر على "حفظ" على السائل الرئيسي للمنتج باتجاه الزاوية العلوية اليمنى.

إنشاء مشغل GTM لحدث العرض والشراء.
- انتقل إلى Google Tag Manager.
- انقر فوق Trigger في لوحة التنقل اليمنى.
- انقر فوق جديد.
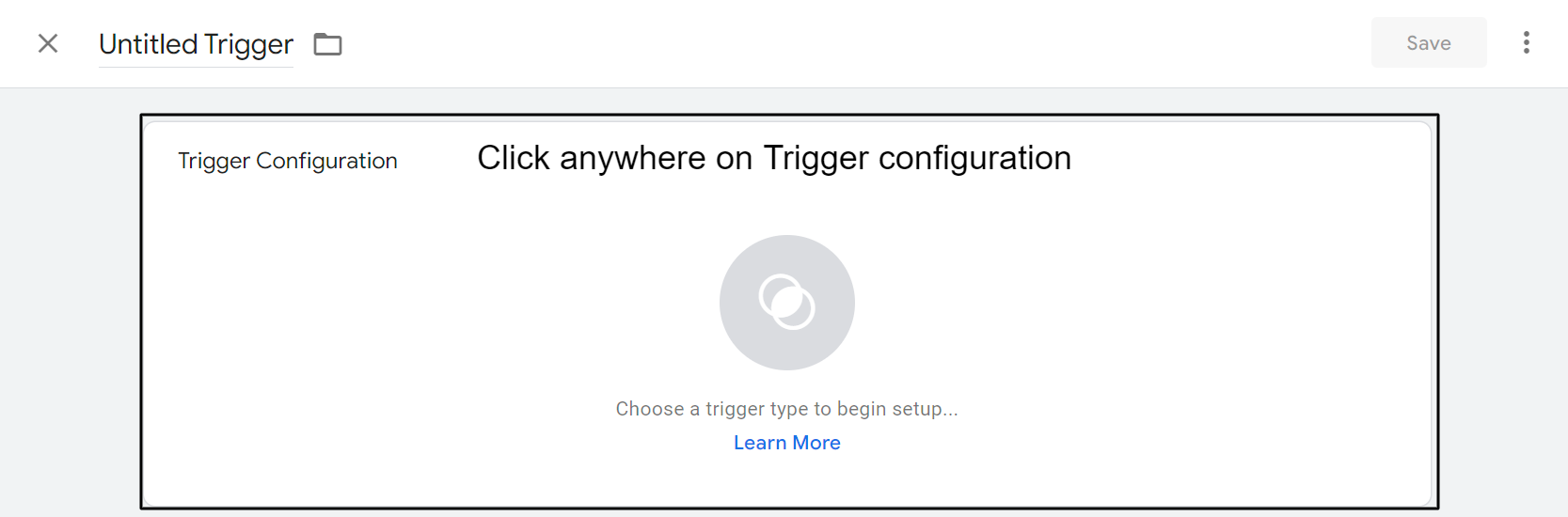
- انقر في أي مكان على تكوين المشغل.
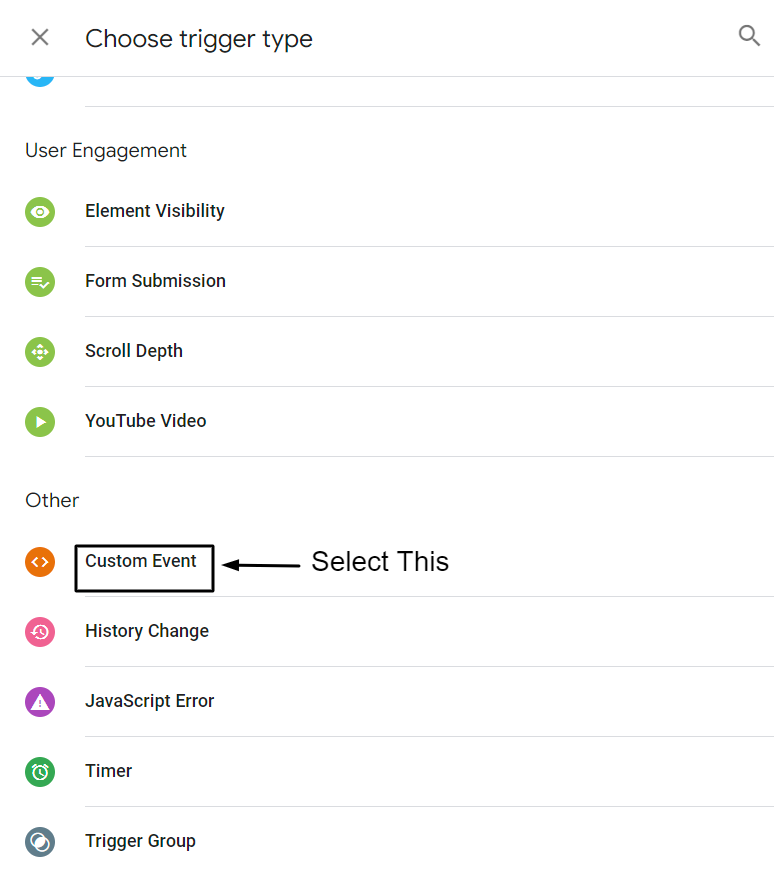
- حدد حدث مخصص ضمن أخرى.
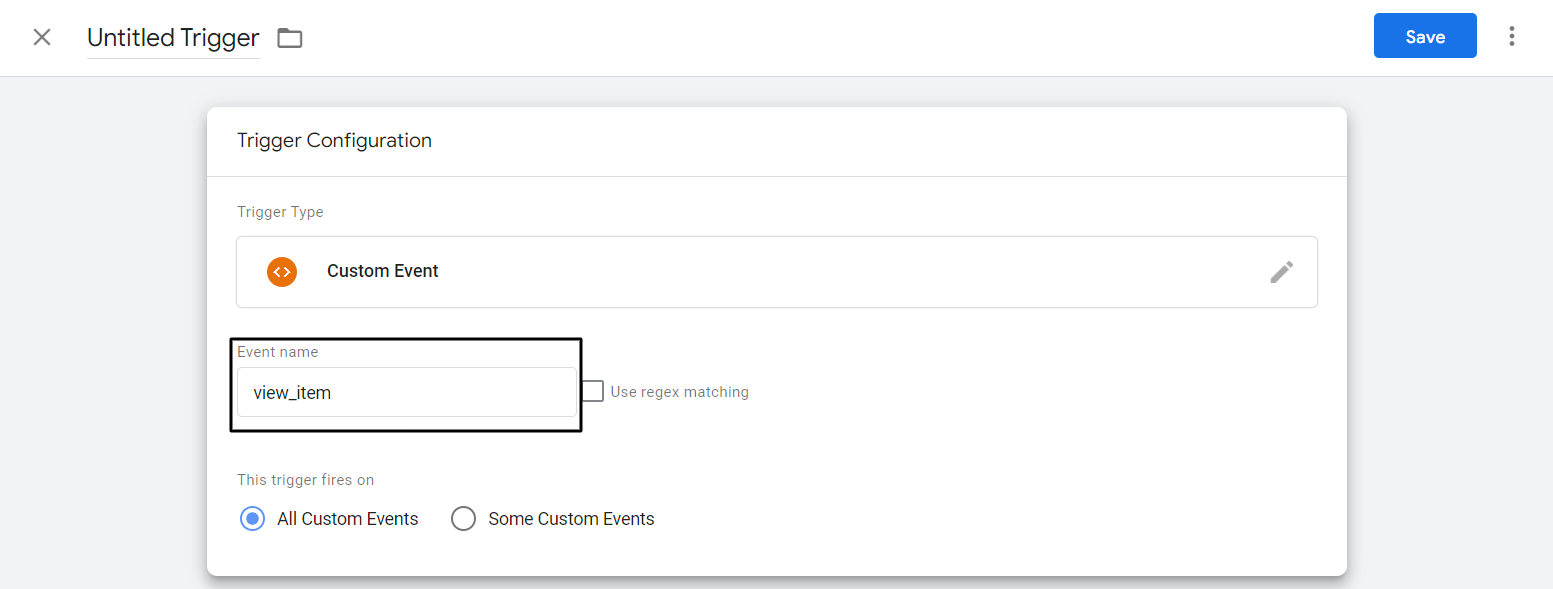
- تعيين اسم الحدث view_item.
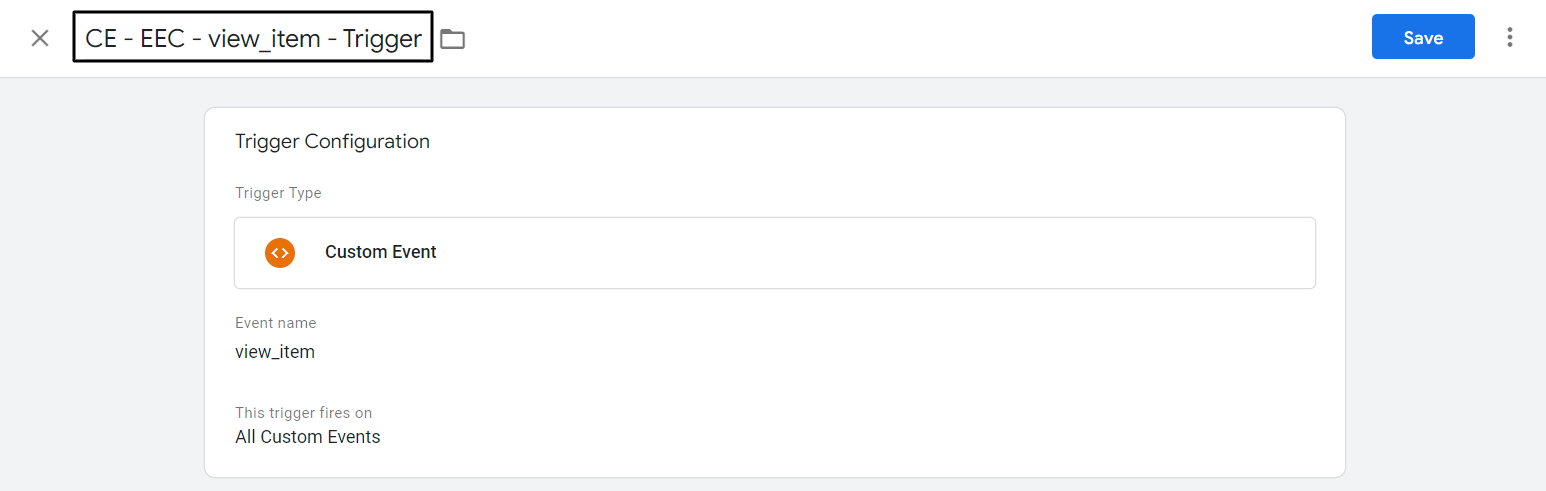
- أعد تسمية المشغل CE - EEC - view_item - Trigger وانقر فوق Save.
ملاحظة:
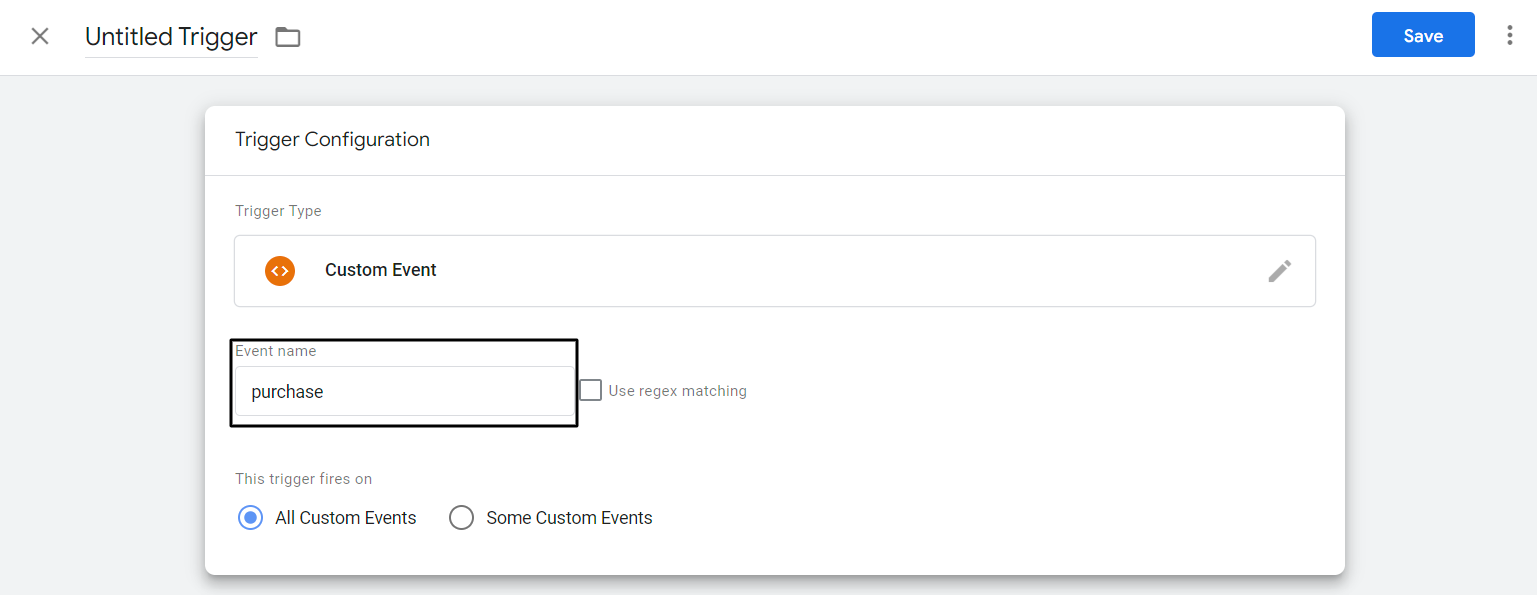
- تعيين اسم الحدث على أنه عملية شراء
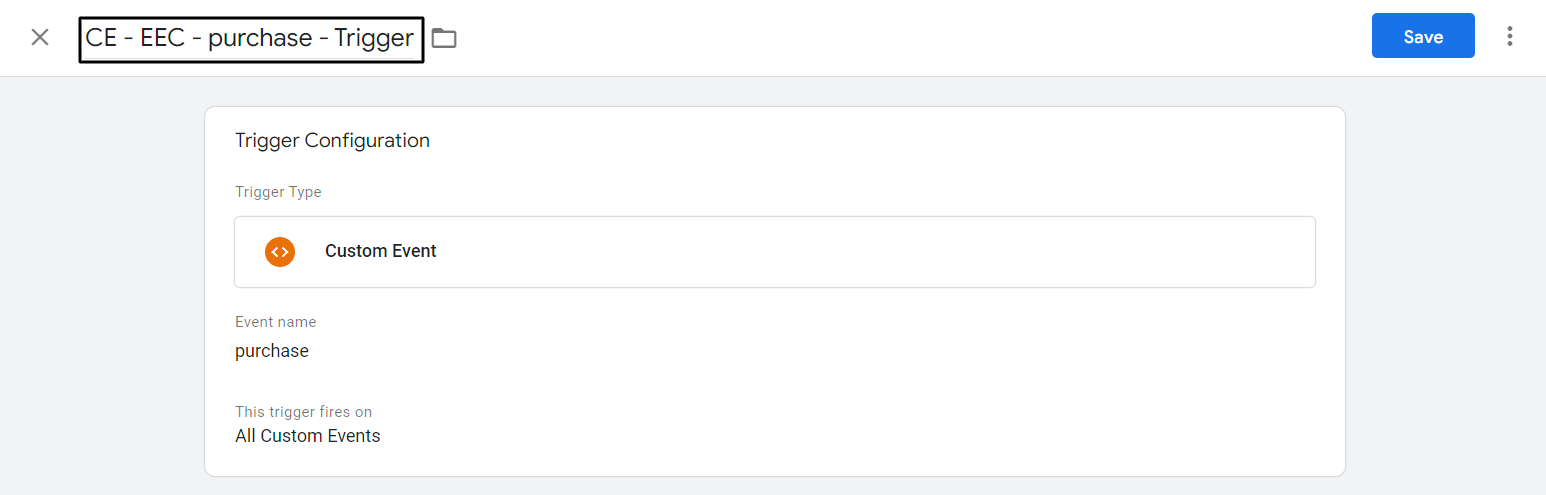
- أعد تسمية المشغل CE - EEC - Purchase - Trigger وانقر فوق Save.
الخطوة 1: اذهب إلى Google Tag Manager.
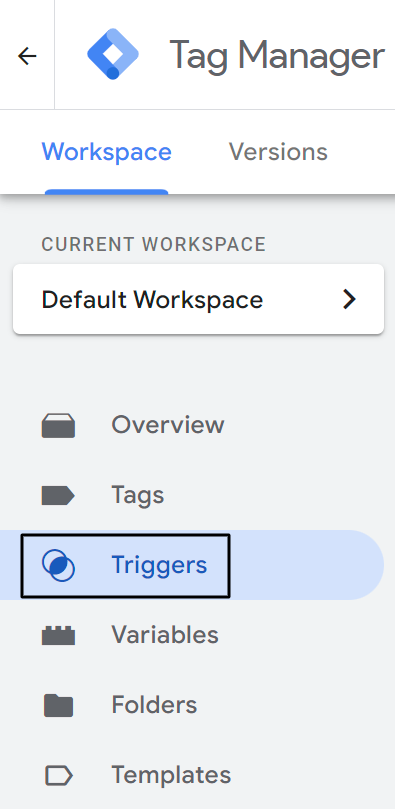
الخطوة 2: انقر فوق Trigger في لوحة التنقل اليمنى.

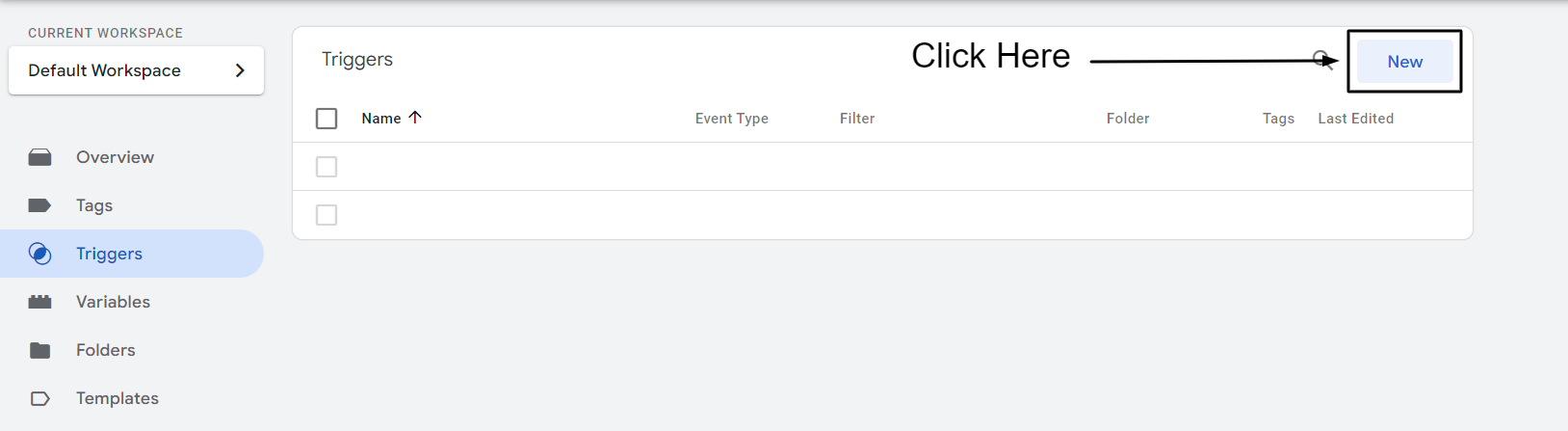
الخطوة 3: انقر فوق جديد.

الخطوة 4: انقر في أي مكان على تكوين Trigger.

الخطوة 5: حدد "حدث مخصص" ضمن "أخرى".

الخطوة 6: تعيين اسم الحدث view_item.

الخطوة 7: أعد تسمية المشغل CE - EEC - view_item - Trigger وانقر فوق Save.

بهذه الخطوات ، تكون قد أنشأت مشغل الحدث view_item. الآن سوف تحتاج إلى تشغيل حدث شراء. لجعل حدث شراء محفزًا ، اتبع أول 5 خطوات أعلاه.
الخطوة 8: قم بتعيين اسم الحدث على أنه عملية شراء

الخطوة 9: أعد تسمية المشغل باسم CE - EEC - buy - Trigger وانقر فوق Save.

إذا اتبعت جميع الخطوات ، فقد فعلت كل شيء تقريبًا لجمع view_item وشراء البيانات المتعلقة بالحدث من متجر Shopify الخاص بك باستخدام البيانات التي يحددها المستخدم. الآن دعنا نرى كيفية تمرير هذه التفاصيل إلى GA4 باستخدام Google Tag Manager.
قم بإنشاء علامة GTM لحدث العرض والشراء.
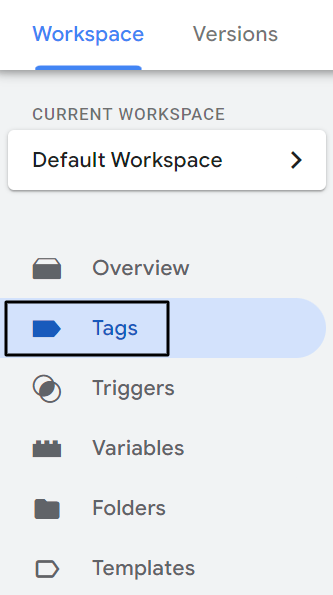
- انقر فوق علامة في لوحة التنقل اليسرى.
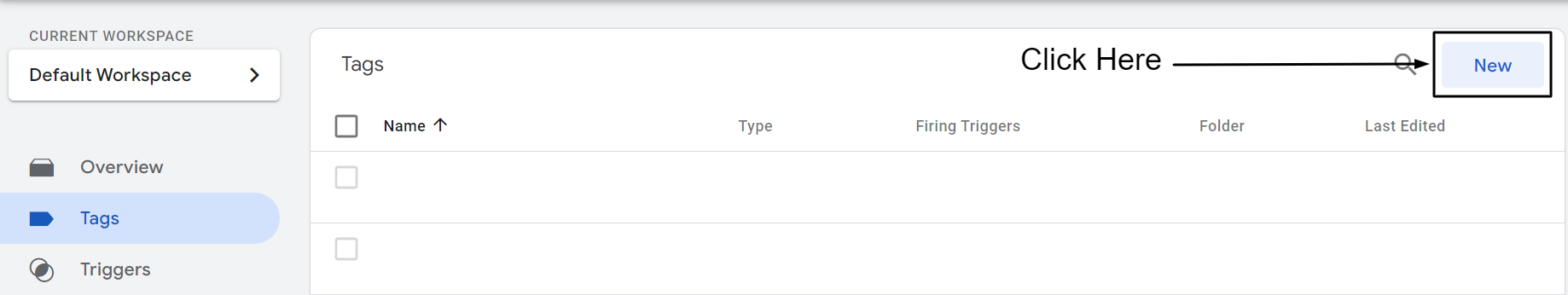
- انقر فوق New.
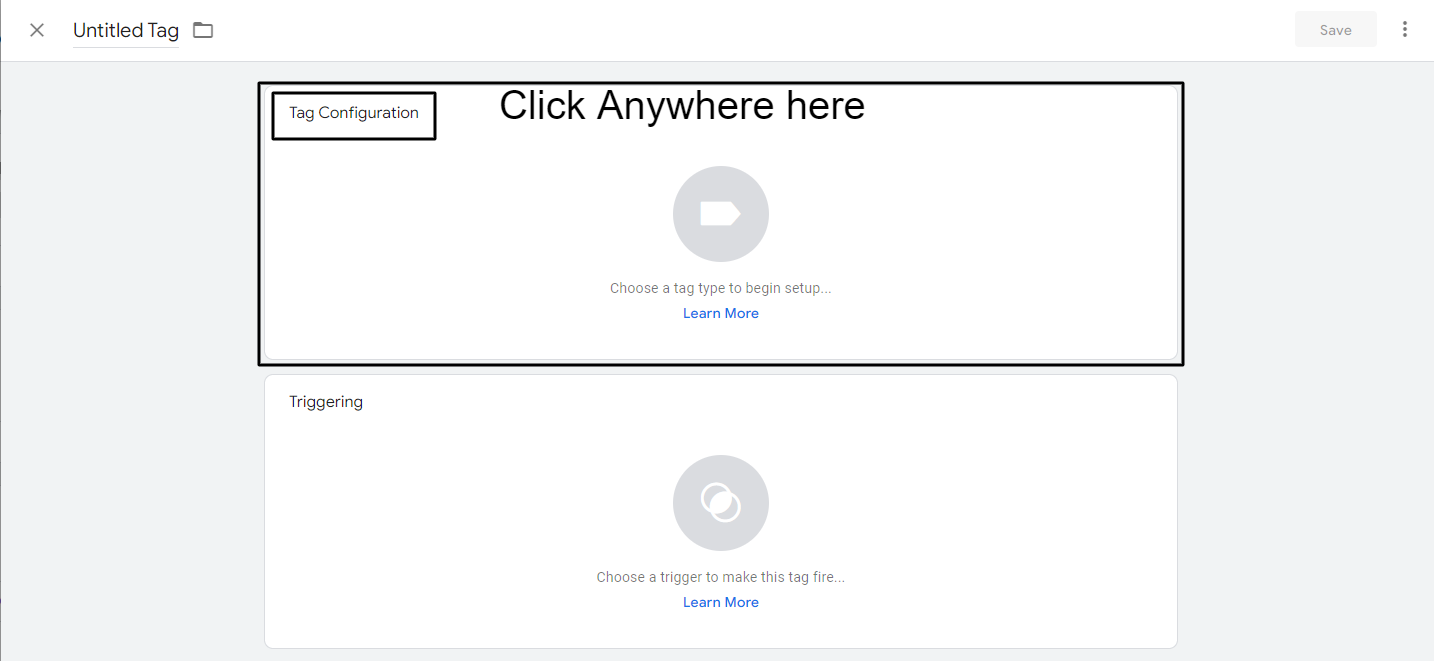
- انقر في أي مكان على تكوين العلامة.
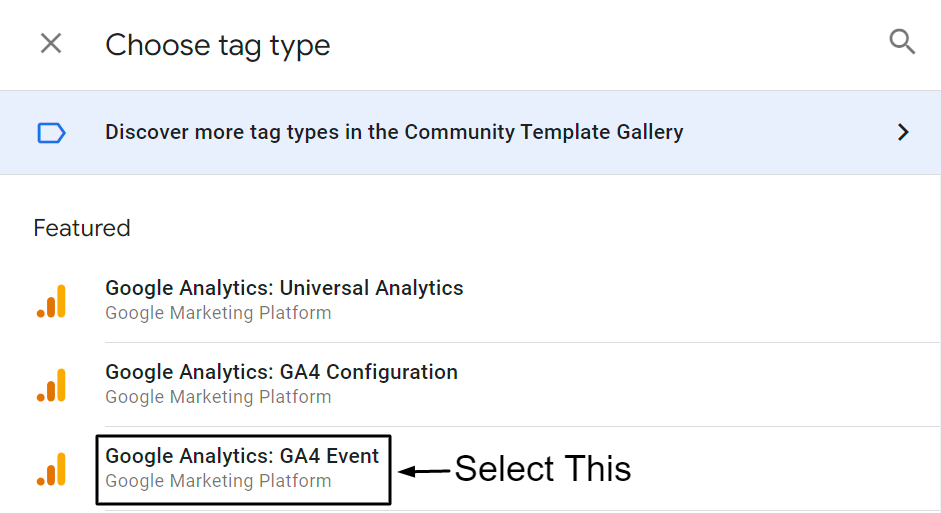
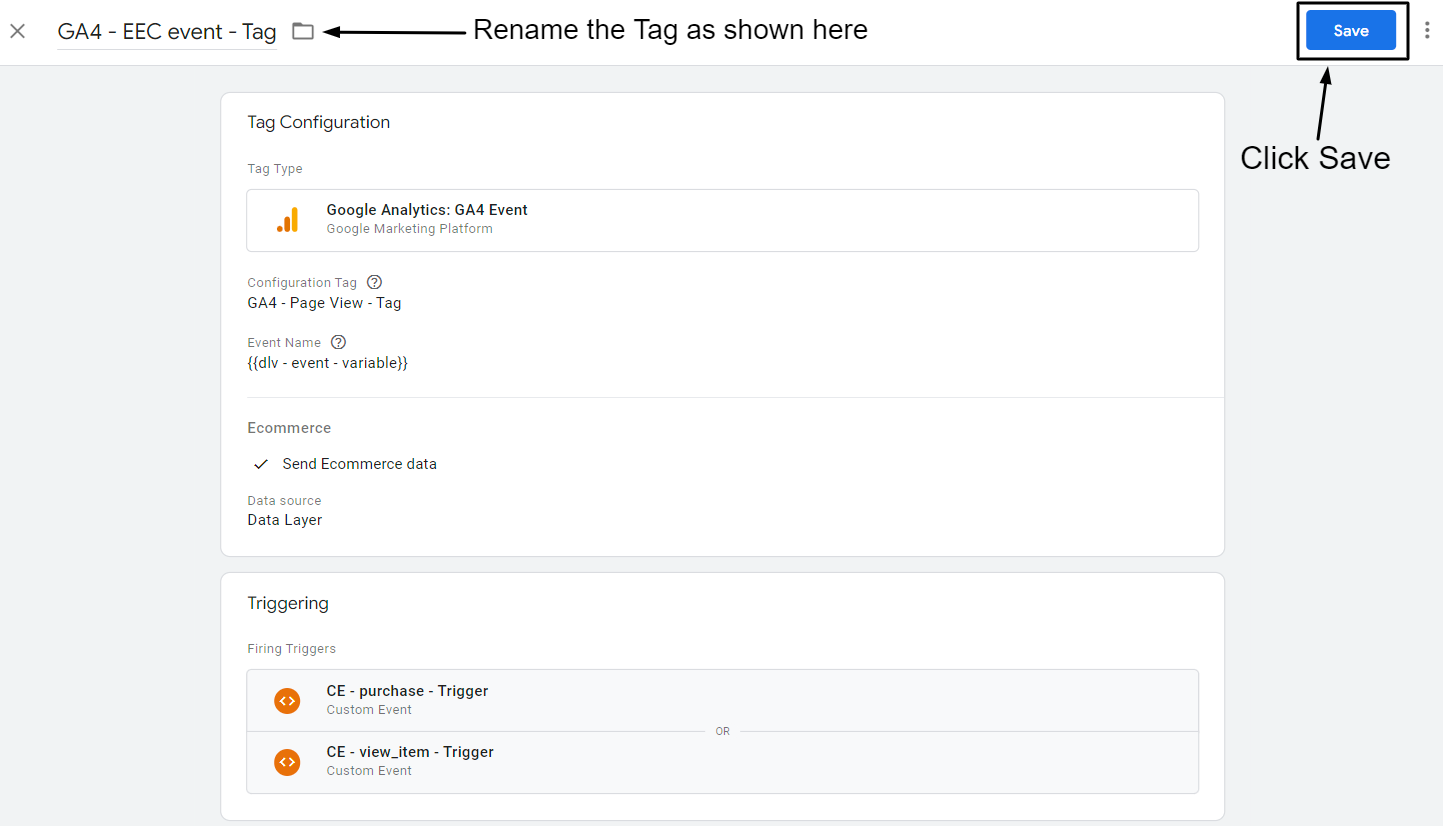
- حدد "Google Analytics: GA4 Event" ضمن علامة مميزة.
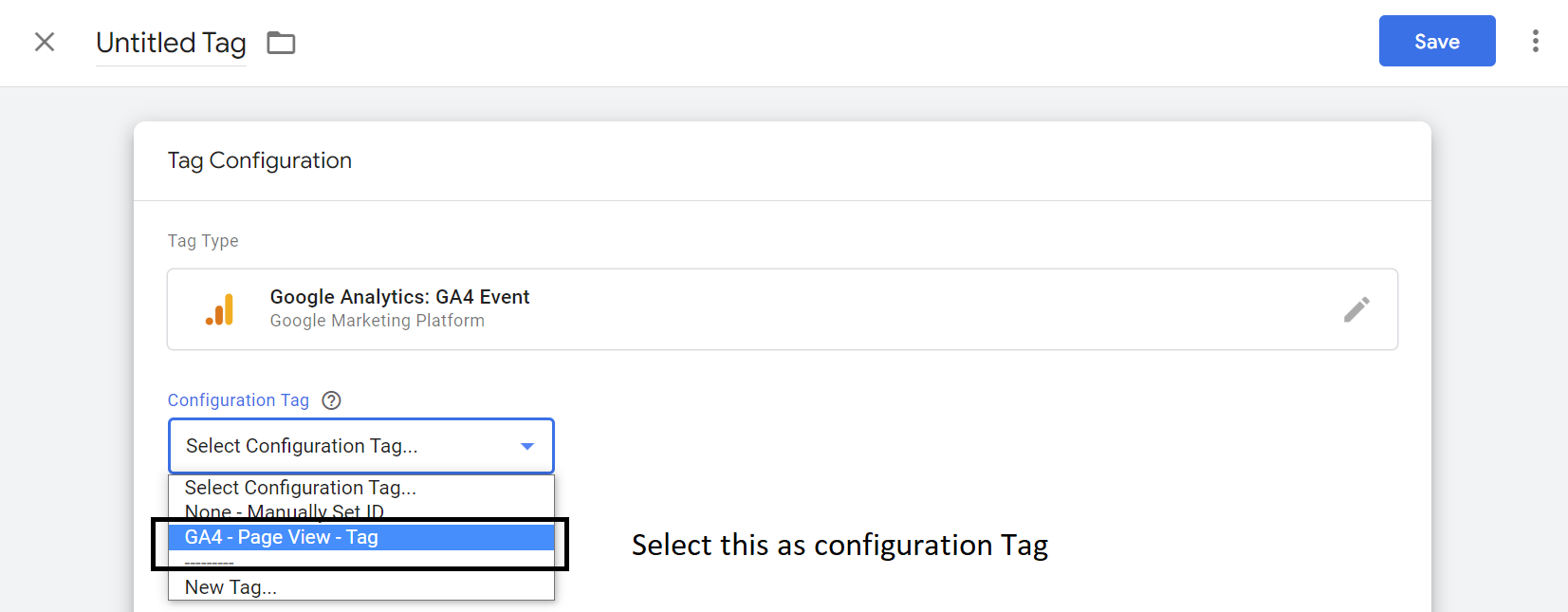
- في علامة التهيئة ، حدد "GA4 - عرض الصفحة - العلامة" من القائمة المنسدلة.
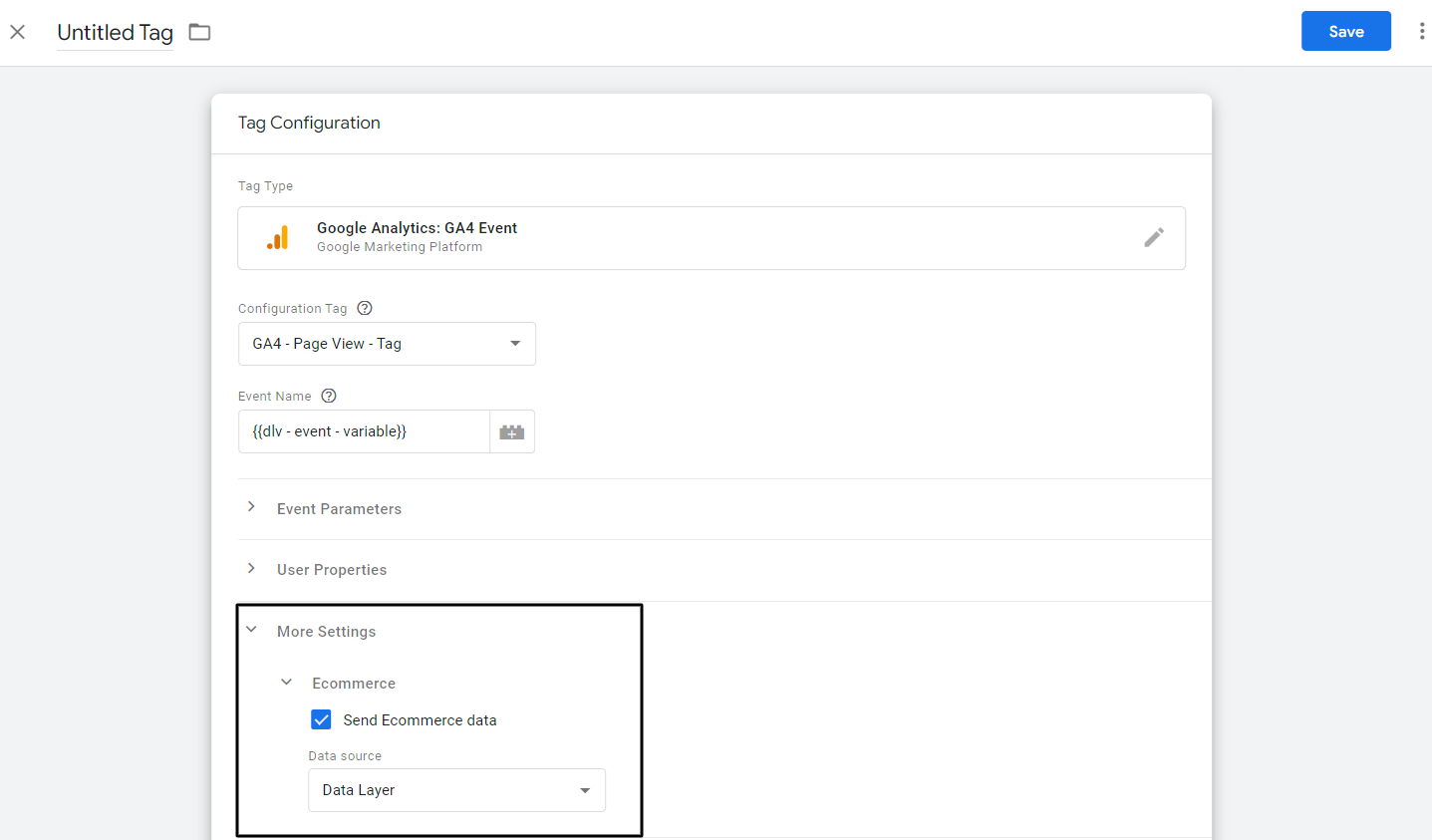
- تعيين اسم الحدث. حدد متغير dataLayer الذي تم إنشاؤه مسبقًا - {{dlv - event - variable}}
- انقر فوق المزيد من الإعدادات وحدد إرسال بيانات التجارة الإلكترونية ضمن التجارة الإلكترونية. حدد طبقة البيانات كمصدر بياناتك.
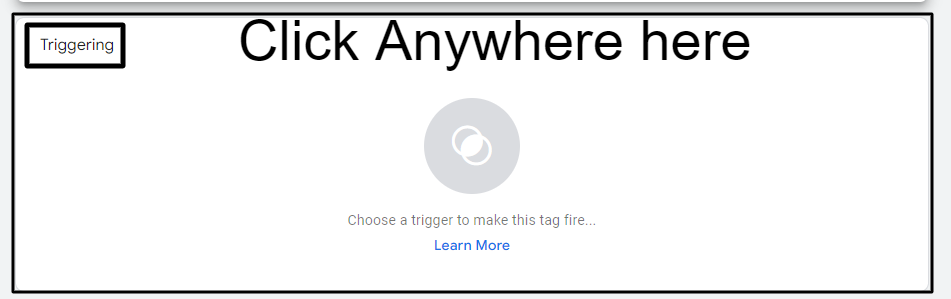
- انقر في أي مكان على Triggering.
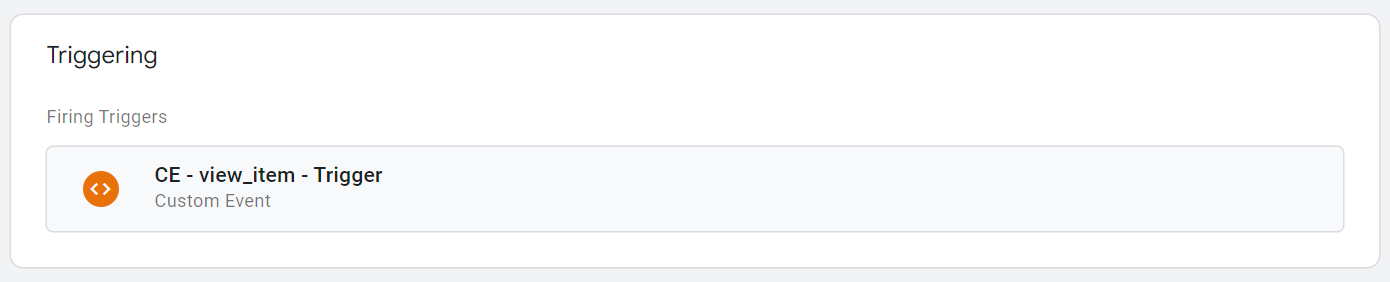
- حدد المشغل الذي تم تكوينه مسبقًا "CE - EEC - view_item - Trigger" لحدث view_item.
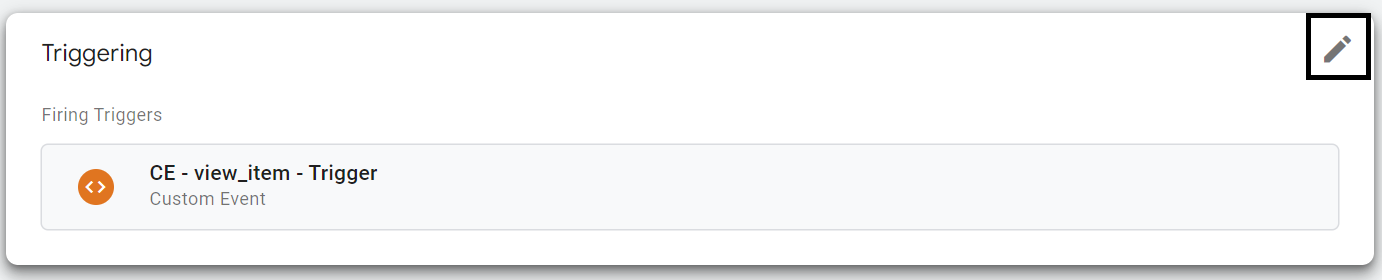
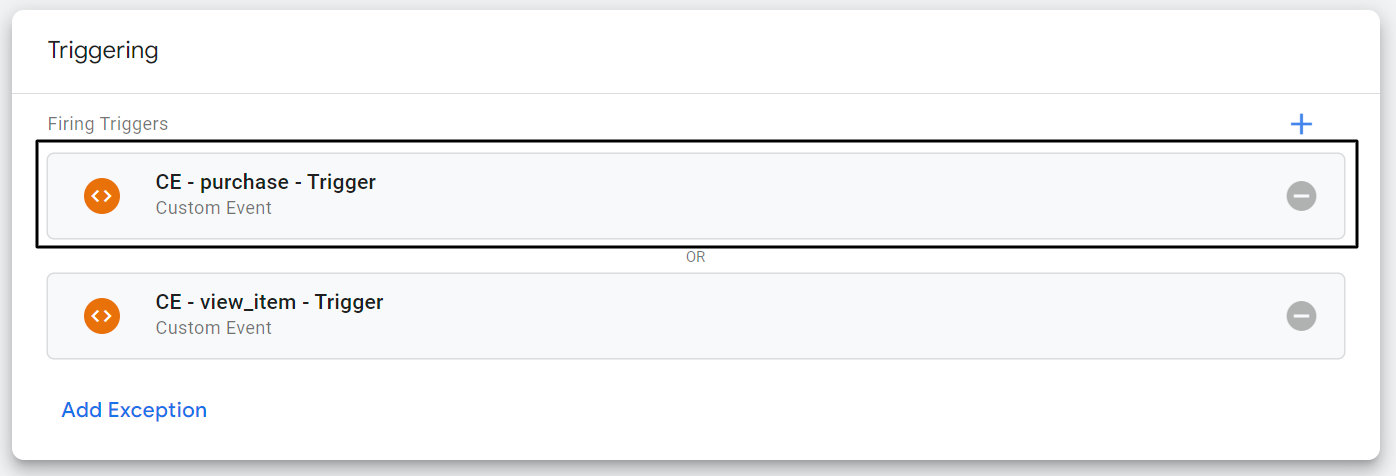
- مرر إلى الزاوية العلوية اليمنى من قسم Trigger وانقر على أيقونة القلم الرصاص.
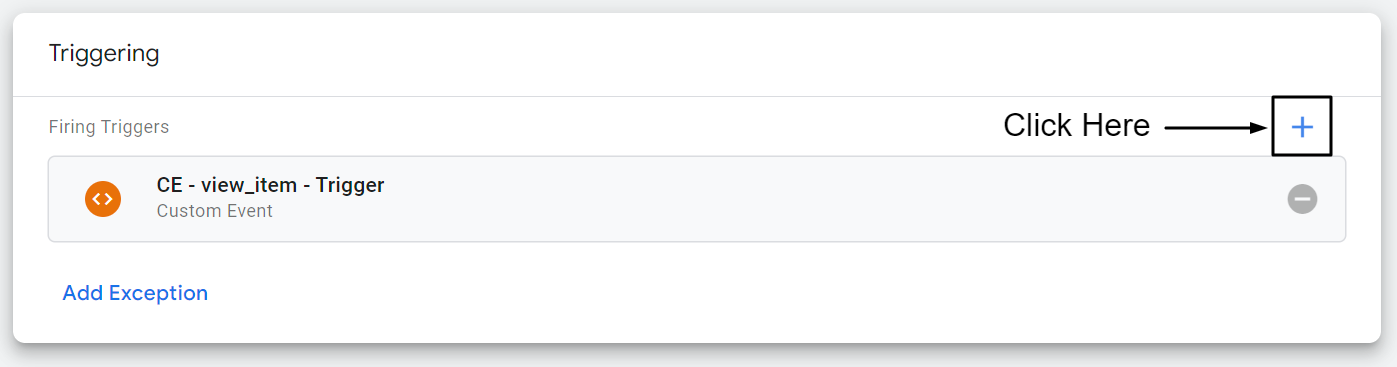
- انقر على أيقونة زائد الآن.
- حدد مشغل حدث الشراء المسمى "CE - Purchase - Trigger".
- أعد تسمية العلامة: "GA4 - EEC event - Tag" وانقر على حفظ.
الخطوة 1: انقر فوق علامة في لوحة التنقل اليمنى.

الخطوة 2: اضغط على New.

الخطوة 3: انقر في أي مكان على تهيئة العلامة.

الخطوة 4: حدد "Google Analytics: GA4 Event" ضمن العلامة المميزة.

الخطوة 5: في علامة التهيئة ، حدد "GA4 - عرض الصفحة - العلامة" من القائمة المنسدلة.

الخطوة 6: تعيين اسم الحدث. حدد متغير طبقة البيانات الذي تم إنشاؤه مسبقًا - {{dlv - event - variable}}

الخطوة 7: انقر فوق المزيد من الإعدادات وحدد إرسال بيانات التجارة الإلكترونية ضمن التجارة الإلكترونية. حدد طبقة البيانات كمصدر بياناتك.

الخطوة 8: انقر في أي مكان على Triggering.

الخطوة 9: حدد المشغل الذي تم إنشاؤه مسبقًا "CE - EEC - view_item - Trigger" للحدث view_item.

الخطوة 10: مرر إلى الزاوية العلوية اليمنى من قسم Trigger وانقر على أيقونة القلم الرصاص.

الخطوة 11: انقر على أيقونة علامة الجمع الآن.

الخطوة 12: حدد مشغل حدث الشراء المسمى "CE - Purchase - Trigger".

الخطوة 13: أعد تسمية العلامة: "GA4 - EEC event - Tag" وانقر فوق Save.

تهانينا
باستخدام هذا الدليل ، يمكنك الآن تتبع بيانات عرض المنتج وحدث الشراء على GA4. يمكنك أيضًا عرض التقارير على GA4 باتباع الخطوات التالية.
الخطوة الأولى: اذهب إلى موقع GA4.
الخطوة الثانية: انقر فوق "التقارير" من لوحة التنقل اليسرى.
الخطوة الثالثة: انقر على تحقيق الدخل ثم انقر على مشتريات التجارة الإلكترونية.
إذا كنت ترغب في الحصول على حاوية GTM الجاهزة لهذا الدليل ، فإنني أوصيك بشدة بتنزيل وصفة GTM.
قم بتنزيل وصفة GTM
استنتاج
من خلال هذا الدليل التفصيلي ، قمت بسحب جميع المحطات لمعالجة مشكلة الاحتراق لجميع مالكي متجر Shopify وحلها. يمكن أن يكون لتتبع التجارة الإلكترونية العديد من الفروق الدقيقة ومن الصعب معالجتها من خلال مشاركة مدونة واحدة. إذا كان لديك أي استفسارات ، فلا تتردد في الاتصال بي على LinkedIn وطرح استفساراتك هناك.
