تحديث أساسيات الويب الأساسية من Google وكيف يمكن للشركات الاستفادة من PWA
نشرت: 2021-05-19جدول المحتويات
إذا كنت معتادًا على Magento (أو تبحث عن مزيد من المعلومات حول هذا النظام الأساسي) ، فتأكد من أنك تعرف Magento PWA. إن تطوير تقنية PWA يجلب لأصحاب المتاجر مزايا هائلة ، فهو يدعمهم في زيادة المبيعات وأيضًا في تحسين أداء الويب وتجربة العملاء والأمان.
تسمح تقنية PWA للشركات بالبقاء في صدارة اللعبة فيما يتعلق بالتحديثات المهمة من اللاعبين العملاقين الآخرين مثل Google. في الآونة الأخيرة ، كان لدى Magento ندوة عبر الإنترنت (تحسين أداء موقعك باستخدام تطبيقات الويب التقدمية) لشرح تحديثات Google القادمة لنظام التصنيف الخاص بهم وكيف يمكن لـ PWA تحسين أداء الويب.
يستضيف الندوة عبر الويب السيد جون نولز ، كبير مسؤولي التكنولوجيا في JH والسيد سالفاتور دينارو ، كبير مستشاري نظام الويب البيئي في Google gTech.

فيما يلي الملخصات ، بالإضافة إلى النقاط البارزة من الندوة عبر الإنترنت:
أساسيات الويب الأساسية من Google
تعد "أساسيات الويب الأساسية" مقاييس السرعة التي تعد جزءًا من إشارات تجربة الصفحة من Google المستخدمة لقياس تجربة المستخدم.
ستبدأ تجربة الصفحة في الظهور من منتصف يونيو 2021 على طول الطريق حتى نهاية أغسطس كجزء من نظام تصنيف Google. أيضًا ، يمكن إضافة التصنيفات في نتائج البحث ، للإشارة إلى الصفحات التي تقدم انطباعًا جيدًا للمستخدم ، ولكن يظل هذا احتمالًا في الوقت الحالي.
تجمع إشارة "تجربة الصفحة" بين Core Web Vitals والإشارات التالية:
- التوافق مع الجوّال
- التصفح الآمن
- أمان HTTPS
- إرشادات الخلالية المتطفلة
1. مكونات الويب الحيوية الأساسية
تتضمن أساسيات الويب الأساسية الجديدة ما يلي:
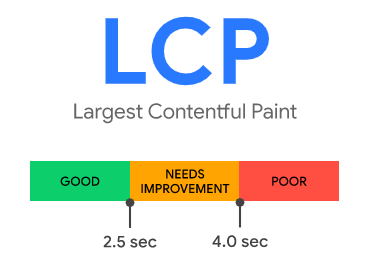
LCP (أكبر رسم محتوى): يصبح وقت أكبر عنصر محتوى في منفذ العرض مرئيًا.

كما ترى ، إذا حدث LCP في غضون 2.5 ثانية من بدء تحميل الصفحة ، فسيوفر موقع الويب تجربة جيدة. إذا كان الوقت بين 2.5-4 ثوانٍ ، فسيحتاج إلى تحسين ، وأي شيء أطول من 4 ثوانٍ يعتبر ضعيفًا.
الأسباب الأكثر شيوعًا لضعف LCP هي:
- أوقات استجابة الخادم البطيئة
- يحظر عرض JavaScript و CSS
- أوقات تحميل الموارد البطيئة
- التقديم من جانب العميل
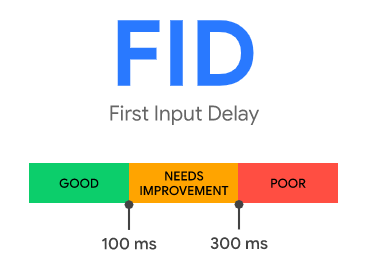
FID (تأخير الإدخال الأول): الوقت من وقت تفاعل المستخدم لأول مرة مع الصفحة إلى الوقت الذي يستجيب فيه المتصفح بالفعل لهذا التفاعل.

يرتبط هذا المكون بالانطباع الأول للمستخدم عن موقع الويب. يجب توفير تجربة مستخدم جيدة إذا كان FID 100 مللي ثانية أو أقل.
إنه مقياس مجال ، ولا يمكن قياسه إلا من خلال تفاعل المستخدم الفعلي. في بيئة معملية ، يعد إجمالي وقت الحظر (TBT) مقياسًا موصى به للمساعدة في قياس FIB.
عادة ما يكون FID الضعيف نتيجة لتنفيذ JavaScript كثيف.
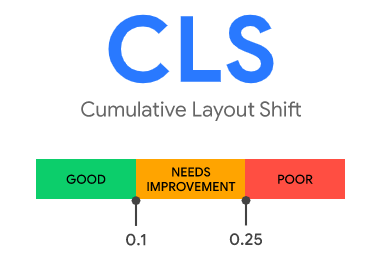
CLS (تغيير التخطيط التراكمي): مقدار تحول المحتوى المرئي في منفذ العرض والمسافة التي تم تغيير العناصر التي تأثرت بها.

تعمل تغييرات التخطيط على تشتيت انتباه المستخدمين وإزعاجهم ، ويحدث هذا كثيرًا في كثير من الأحيان في العديد من مواقع الويب. لذلك ، ستعمل Google قريبًا على قياس هذا المقياس كجزء من تجربة الصفحة.
لإرسال إشارات تفيد بإمكانية تقديمها لتجربة مستخدم جيدة ، يجب أن تحافظ الصفحات على CLS بقيمة 0.1. او اقل.
يمكن أن يحدث CLS السيئ بسبب:
- صور بدون أبعاد
- الإعلانات والتضمينات وإطارات iframe بدون أبعاد
- المحتوى المحقون ديناميكيًا
- تسبب خطوط الويب في FOIT / FOUT
- الإجراءات تنتظر استجابة الشبكة قبل تحديث DOM
2. أدوات لقياس "أساسيات الويب"
يمكن قياس "حيوية الويب الأساسية" من خلال الأدوات الميدانية والأدوات المعملية.
الأدوات الميدانية
يتم إنشاء البيانات الميدانية من الأداء الذي يختبره تفاعل مستخدم حقيقي مع موقع ويب.
يمكن قياس "حيوية الويب الأساسية" باستخدام أدوات مثل:
- Google Page Speed Insights
- جوجل Search Console
- تقرير تجربة مستخدم Chrome
- مكتبة JavaScript حيوية الويب
- Web.dev
- ملحق الويب الحيوي
* لاحظ أنه في حالات معينة ، قد تواجه "لا توجد بيانات متاحة" عند القياس باستخدام Search Console أو لوحة تحكم CrUX. وهذا يعني أن موقعك جديد في Search Console ، أو أنه لا توجد بيانات كافية متاحة في تقرير CrUX لتقديم معلومات مفيدة لنوع الجهاز المختار.
أدوات المعمل
يتم جمع بيانات المعمل من بيئة مضبوطة وهي مفيدة للغاية أثناء عملية التطوير وللتقاط انحدار الصفحة قبل حدوثه.
يمكن للشركات قياس المقاييس في بيئة معملية باستخدام:
- منارة
- Chrome DevTools
- WebPageTest
* تقيس أدوات المعمل هذه TBT بدلاً من FID كما هو مذكور أعلاه.
مزايا PWA فيما يتعلق بتحديث Google
سرعة
لتحقيق درجة جيدة من LCP و FID ، فإن سرعة تحميل الموقع هي العامل الرئيسي. وعندما يتعلق الأمر بالسرعة ، فإن موقع PWA يعمل بشكل جيد للغاية. إنها واحدة من أبرز ميزات PWA.

تحميل سريع
تم تصميم PWAs مع التحسين التدريجي كمبدأ أساسي ، والذي يمكّن التطبيق من التحميل الفوري على الزيارات المتكررة. بالاستفادة من ذاكرة التخزين المؤقت على مستوى الجهاز ، تعمل تطبيقات الويب التقدمية (PWA) على تقليل كمية البيانات اللازمة للاستجابة بسرعة لتفاعل المستخدم.
تجربة صفحة واحدة

يتم تحميل PWA بشكل أسرع من مواقع الويب العادية بفضل تقنية Service Workers. إنه سريع عند التحميل الأول وأسرع في الأحمال الثانية فصاعدًا لأنه يخزن مسبقًا جميع المحتويات مؤقتًا ويسلمها عند الحاجة.
وهذا يفسر سبب قدرة المستخدمين على تجربة موقع ويب من صفحة واحدة باستخدام PWA ، مما يقضي على مشكلة انتظار تحميل الصفحات مثل الصفحات التقليدية.
تفاعل سريع
كلما زادت سرعة استجابة الويب لتفاعل المستخدم ، كانت درجاتها أفضل بالنسبة للاستثمار الأجنبي المباشر.
بمجرد التحميل ، يمكن أن تتفاعل PWAs على الفور مع تفاعلات المستخدم مع انتقالات سلسة حريرية. يتيح وقت التحميل الفوري للتطبيق إمكانية تجاوز الفوضى ، مما يسمح للمستخدمين بإكمال المهام المطلوبة بسرعة ، وبالتالي يسهل عليهم التحويل.
موقع موثوق
العمل دون اتصال
أصبح التوافر في وضع عدم الاتصال ممكنًا أيضًا باستخدام تقنية عمال الخدمة. مع دمج عمال الخدمة بشكل صحيح ، يتم تحميل جميع المحتويات مسبقًا في المرة الأولى التي تزور فيها PWA ويتم تسليمها بعد ذلك باستخدام Javascript ، مما يجعل PWA نهج الانتقال الجديد لمواقع الويب التي لا بد من تجربتها دون انقطاع.
أيضًا ، تتوفر التحديثات على الفور على مواقع الويب الخاصة بـ PWA بمجرد توصيل الجهاز بشبكة.
ويب آمن
يجب قطع PWA عبر بروتوكول آمن - HTTPS. يضمن ذلك الاتصال الآمن بين كل من المستخدم والخادم وفي المقابل ، مما يضمن تجربة خالية من المخاطر.
يساعد استخدام HTTPS للموقع بأكمله في حماية معاملات الدفع وتأمين حسابات المستخدمين والحفاظ على خصوصية اتصالاتهم وهويتهم وتصفحهم.
إلى جانب ذلك ، مع تمكين HTTPS ، سيتم وضع علامة عليه تلقائيًا على أنه مؤمن بواسطة المتصفح ، وهذا مرئي لأي زائر لـ PWA الخاص بك. يمكن أن يُظهر للزوار أن PWA مضمون بناء الثقة بين عملائك ، وتحسين المبيعات والتحويل وفقًا لذلك.
عبر المتصفح / الجهاز

تعمل PWAs عبر المتصفح ، مما يوفر وصولاً شاملاً لجميع المستخدمين. يمكنهم الانتقال إلى أي متصفح والوصول على الفور إلى التطبيق.
يمكن لـ PWA المصمم جيدًا والمبني جيدًا أن يضمن حصول المستخدمين على أفضل تجربة ممكنة أثناء التصفح ، بغض النظر عن أجهزتهم - الكمبيوتر اللوحي أو سطح المكتب أو الهاتف المحمول.
تجربة مستخدم جذابة
الخيارات المتقدمة
يتم دعم مواقع PWA بمجموعة من الميزات المتقدمة التي تهدف إلى تسهيل مشاركة متاجر التجارة الإلكترونية.
يمكنهم كسب مكان على الشاشة الرئيسية ، مما يسمح بالوصول المتكرر السريع دون الحاجة إلى تشغيل متصفح وكتابة العنوان. تتيح سهولة الوصول إلى تطبيق الويب مباشرة من الشاشة الرئيسية للمستخدم لـ PWA تحقيق معدل إعادة مشاركة مرتفع لتطبيق محلي.
نصائح لتحسين نتائج Core Web Vitals
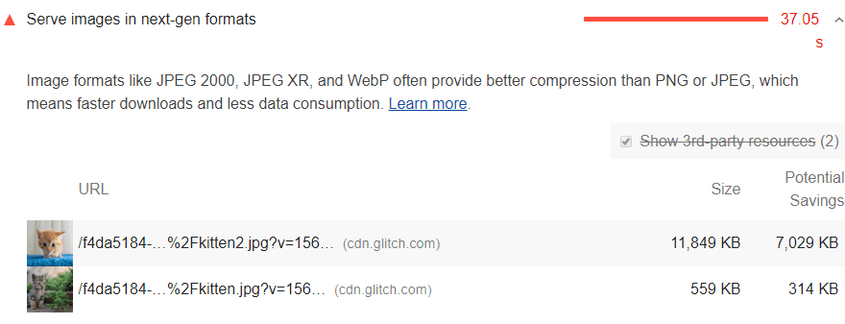
- ضغط الصورة

تظل هذه خطوة أساسية لكنها أساسية لتحسين أداء الويب الخاص بك. بعد الضغط ، ستستهلك الصور مساحة أقل وتزيد من سرعة تحميل صفحتك.
إذا أمكن ، اعرض صورك بتنسيق JPEG 2000 و JPEG XR و WebP. تتميز تنسيقات الصور هذه بخصائص ضغط وجودة فائقة مقارنة بنظيراتها الأقدم من JPEG و PNG.
نصيحة أخرى هي تجنب إضافة صور غير ملائمة لصفحاتك.
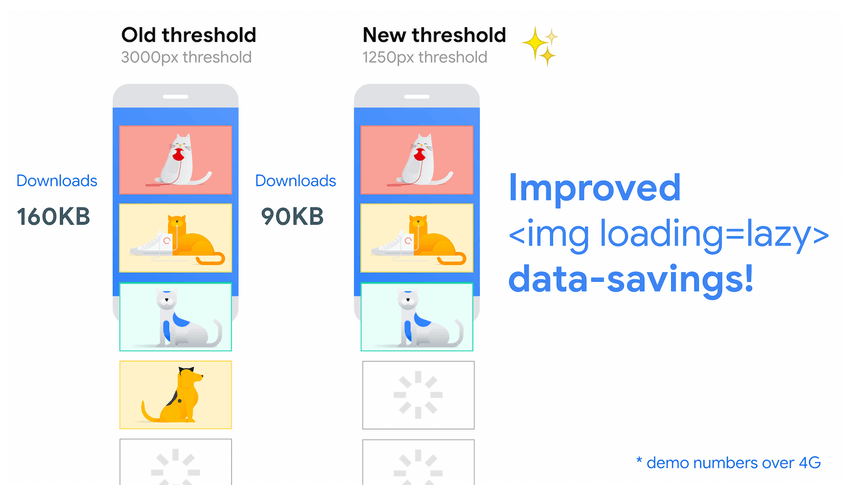
- تحميل كسول

التحميل الكسول هو طريقة يمكنك من خلالها تحديد موارد معينة على أنها غير محظورة (غير حرجة) وسيقوم المتصفح بتحميلها عند الحاجة فقط. وبالتالي ، يمكنك تقصير طول مسار العرض الحرج ، والذي يترجم إلى تقليل أوقات تحميل الصفحة.
- تحميل مسبق لموارد المفاتيح
من خلال التحميل المسبق لمورد معين ، فأنت تخبر المتصفح أنك ترغب في تحديد أولوياته وجلبه في وقت أقرب مما قد يكتشفه المتصفح في الصفحة الحالية.
- تقليل المهام الطويلة
تعتبر أي مهمة تستغرق أكثر من 50 مللي ثانية لتنفيذها مهمة طويلة.
يمكن أن تتسبب أحداث مثل تنفيذ JavaScript وتحليل CSS في انسداد الخيط الرئيسي ، مما يؤدي إلى تجميد الصفحات وعدم الاستجابة.
يمكنك تقليل حمولة JavaScript باستخدام تقسيم التعليمات البرمجية وتصغير وضغط كود JavaScript وإزالة التعليمات البرمجية غير المستخدمة واتباع نمط PRPL. قلل الوقت المستغرق في تحليل CSS عن طريق تصغير أو تأجيل CSS غير الهام أو إزالة CSS غير المستخدمة.
- احتياطي مساحة للصور والتضمينات للتحميل
يجد المستخدمون أنه محير عندما يحاولون النقر فوق عنصر (زر / صورة / فيديو) ثم ينتقل العنصر. سيؤثر هذا على درجة CLS لموقعك ، ويرسل إشارات بأن الصفحات قد تقدم تجربة مستخدم سيئة.
قم بتقليل CLS عن طريق وضع سمات حجم العرض والارتفاع للصور ومقاطع الفيديو. بدلاً من ذلك ، احجز المساحة المطلوبة باستخدام مربعات نسبة العرض إلى الارتفاع في CSS. هذا يضمن أن المتصفح سيحتفظ بالمقدار المناسب من المساحة للصور ومقاطع الفيديو.
باستخدام عمليات التضمين ، يمكنك منع إزاحة التخطيط عن طريق الحساب المسبق لمساحة كافية لعمليات التضمين مع عنصر نائب أو احتياطي.
- تصميم الإعلانات البينية التي لا تعرقل المحتوى المهم
قد تكون الإعلانات البينية محبطة عندما تتناول عناصر مهمة في الصفحة.
لتصور كيفية عمل الإعلانات البينية على صفحاتك ، راجع يدويًا على أجهزة مختلفة أو استخدم أدوات مثل ميزة لقطة الشاشة في Chrom DevTool.
إذا ظهر أن أي إعلانات بينية أو نوافذ منبثقة تعرقل المحتوى الرئيسي على الصفحات ، فيجب التفكير في إعادة تصميمها لتوفير تجربة مستخدم أفضل.
استنتاج
باختصار ، يجب أن يكون مالكو المواقع قد عملوا بالفعل على تحسين درجاتهم لمقاييس Core Web Vitals - LCP و FID و CLS. على الرغم من أن هذه المقاييس قد لا تسبب تغييرات جذرية في الترتيب ، إلا أنها توفر إرشادات لمواقع الويب للحصول على تجربة مستخدم جيدة.
فيما يتعلق بتحديث Google ، تتمتع مواقع PWA بمزايا على المواقع التقليدية. بفضل تقنيتها ، توفر PWAs أداء ويب رائعًا مع تحميل سريع وتجربة مستخدم موثوقة وجذابة.
إلى جانب ذلك ، يمكن تطبيق ممارسات معينة بسهولة للحصول على تجربة مستخدم أفضل ، من تحميل الموارد مسبقًا إلى حجز مساحات للصور والتضمينات. يجب على الشركات تتبع أداء الويب بانتظام باستخدام كل من البيانات الميدانية والمختبرية للحفاظ على الاتساق في تجربة المستخدم ومنع المشكلات المحتملة.
لتجار Magento الراغبين في تحسين أداء الويب الخاص بك باستخدام PWA ، هنا في SimiCart نحن فريق من وكالة تطوير PWA المؤهلة من Google ، وعلى استعداد لتحويل متجر Magento الخاص بك.
