PWA الرسمي لـ Shopware 6: كيف تجعل عملائك يبهرون في عام 2022؟
نشرت: 2021-12-01محتوى
- تعريف PWA ولماذا يتم استخدامه؟
- أداء سريع
- حجم التطبيق الصغير
- العمل دون اتصال
- لا حاجة إلى تثبيت أو ترقية أو نشر متجر التطبيقات
- صداقة SEO
- عبر المتصفح والتوافق عبر الأجهزة
- تطوير وصيانة أرخص
- حماية
- مزايا Shopware PWA
- عيوب Shopware PWA
- أمثلة على تطبيقات الويب التقدمية ونتائجها التسويقية
- AliExpress
- فوربس
- تويتر
- لانكوم
- ما الذي يجعل Shopware PWA فريدة من نوعها؟
- إبداع غير مقيد
- مُصمم للتعقيد على مستوى المؤسسة
- كومة التكنولوجيا
- تكامل سريع
- Vue Storefront: أعلى واجهة متجر PWA لـ Shopware 6
- ما هو Vue Storefront؟
- لماذا استخدم Vue Storefront مثل PWA لإصدار Shopware 6؟
- تثبيت PWA على Shopware 6
- لماذا يجب أن تفكر في تطبيق PWA؟
يتم طمس الخط الفاصل بين مواقع الويب والتطبيقات المحلية للتجارة الإلكترونية عبر الهاتف المحمول. لم يعد إنشاء تطبيق جوال لشركة التجارة الإلكترونية الخاصة بك ثم جذب المستخدمين للتنزيل أمرًا ذا صلة. لماذا ا؟ نظرًا لظهور PWA (تطبيقات الويب التقدمية) وهي تجمع بين مزايا مواقع الويب والتطبيقات الأصلية. على الرغم من ظهور PWAs لـ Magento 2 في وقت سابق ، يمكن بالفعل تحويل متاجر Shopware بنجاح إلى PWA. ومع إصدار PWA الرسمي لـ Shopware 6 ، أصبح الأمر أسهل بكثير.
دعنا نتحدث عنها هل لديك مشروع في الاعتبار؟
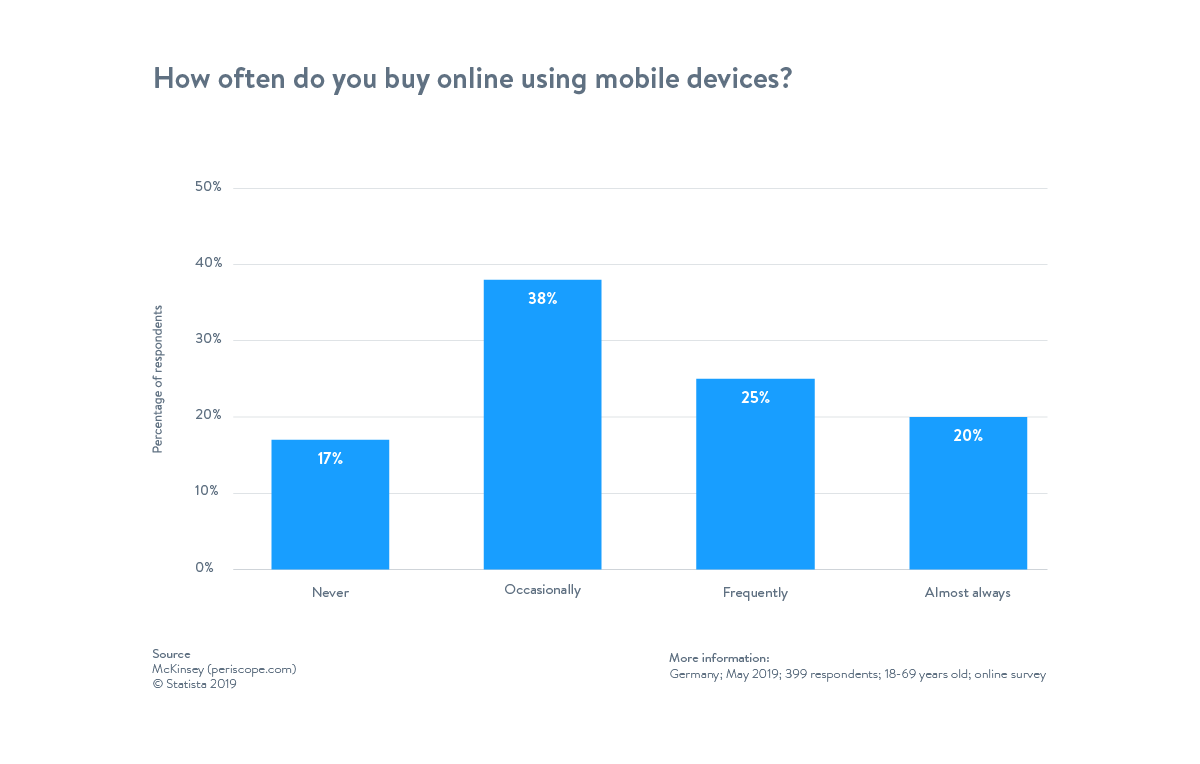
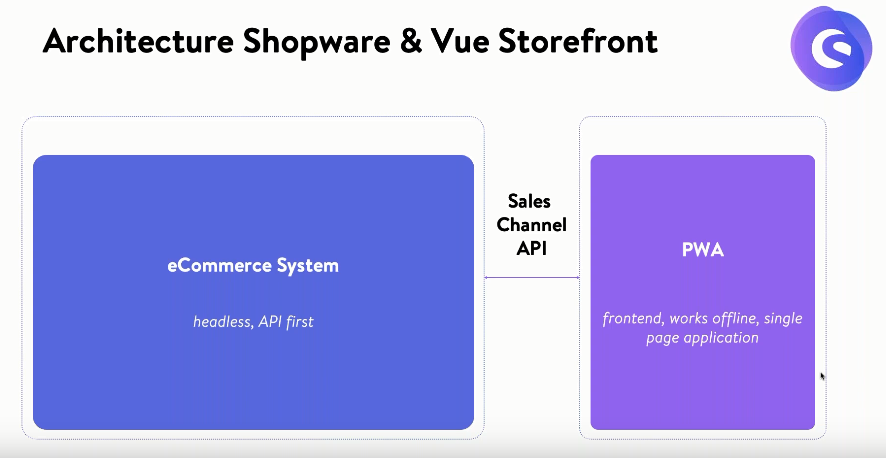
عدد عملاء الهاتف المحمول في ازدياد مطرد. في الصورة أدناه من Statista ، يمكنك أن ترى أن 25٪ من المستخدمين يجرون عمليات شراء عبر الأجهزة المحمولة بشكل متكرر ، بينما يقوم 20٪ بذلك دائمًا تقريبًا. ومع ذلك ، إذا لم يكن موقع التجارة الإلكترونية الخاص بك متوافقًا مع الأجهزة المحمولة ، فمن غير المرجح أن يقوم العملاء بتنزيل تطبيق محلي لمجرد شراء منتج. لتعظيم أرباحك ، تحتاج إلى تقنية توفر تجربة مستخدم مريحة على كل جهاز.

مصدر الصورة: Shopware
في هذه المقالة ، سنشرح ما هو تطبيق PWA ونكشف عن الفوائد التي يجلبونها لعملك. سنخبرك أيضًا عن منصة PWA الأكثر ثباتًا في السوق لإنشاء واجهات أمامية - Vue Storefront التي تعمل بمثابة Shopware 6 PWA الأصلي. وبالتالي ، ستكتشف مكاسب دمجها في موقع التجارة الإلكترونية Shopware.
تعريف PWA ولماذا يتم استخدامه؟
ظهر تطبيق الويب التقدمي لأول مرة في عام 2015. ولاختصار القصة الطويلة ، فهو مزيج من مواقع الويب (أو تطبيقات الويب) وتطبيقات الهاتف المحمول. فهي تجمع بين الميزات التي توفرها متصفحات الويب لتقديم تجربة تطبيق الأجهزة المحمولة الأصلية.
إذن ما هو PWA بالضبط؟ PWA لديه كل علامات موقع الويب العادي. يمكن فتحها في متصفح على كل جهاز متصل بالإنترنت. لديهم عنوان URL ويمكن العثور عليها في محركات البحث. وربما تكون قد رأيت PWA من قبل ، لكنك فقط لم تكن تعرف ذلك. على سبيل المثال ، هل تعلم أن Instagram أو Tinder أو Pinterest أصبحت الآن PWAs؟
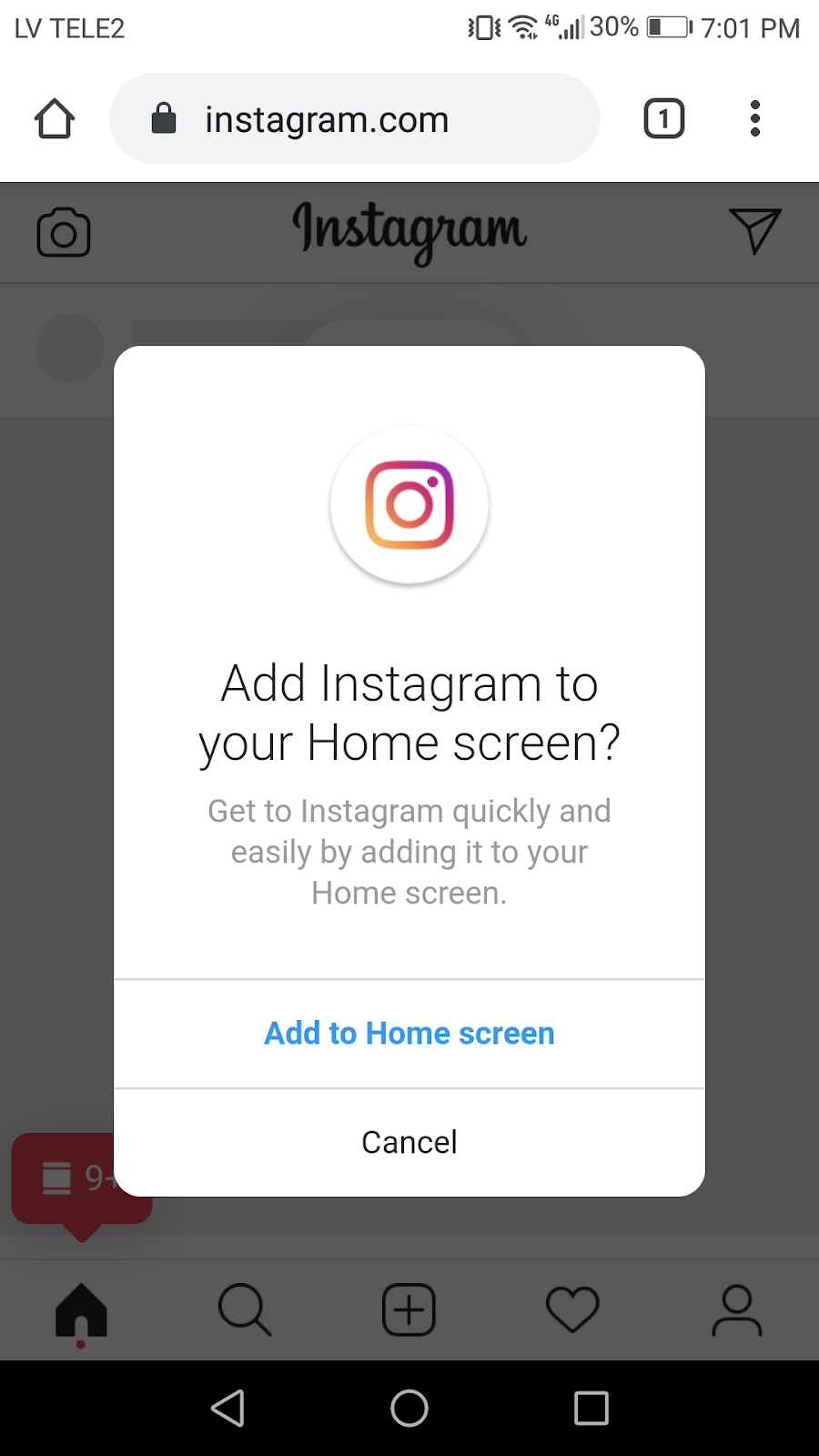
الفرق بين PWAs والمواقع العادية أو تطبيقات الويب هو ما يلي. عندما تفتح PWA في متصفح الهاتف ، يبدو أنك فتحت تطبيقًا أصليًا. علاوة على ذلك ، لا تحتاج حتى إلى تنزيل تطبيق للقيام بذلك! ومع ذلك ، سيقدم لك PWA إضافته إلى الشاشة الرئيسية ، وبالتالي ، قم بتثبيته كتطبيق على جهازك. بمجرد القيام بذلك ، لن تكون هناك واجهة مستخدم للمتصفح حتى تتمكن من الاستمتاع بتجربة التطبيق الأصلي.

مصدر الصورة: Googleusercontent
توفر تطبيقات PWA فرصًا رائعة لكل مؤسسة موجودة على الويب ، بما في ذلك متاجر التجارة الإلكترونية. الآن دعنا نتعمق أكثر لمعرفة المزيد حول فوائد PWAs الرائدة لعملك.
أداء سريع
وفقًا لمعايير سرعة صفحة Google ، سيغادر 53٪ من المستخدمين متجرك الإلكتروني إذا كان وقت التحميل أكثر من ثانيتين.
في المقابل ، فإن PWAs سريعة بشكل لا يصدق ، لذا إذا ذهبت إليها ، فقد تنسى أي مخاوف تتعلق بسرعة تحميل الصفحة. باختصار ، يستخدمون ملف Service Worker JS الإضافي لتخزين البيانات مؤقتًا. على سبيل المثال ، حققت Vue Storefront ، وهي PWA رسمي لـ Shopware 6 والتي سنتحدث عنها أكثر ، سرعة تحميل كتالوج المتجر الإلكتروني التي تصل إلى 0.1 ثانية.
حجم التطبيق الصغير
تستهلك التطبيقات الأصلية قدرًا مناسبًا من مساحة القرص. يمكن أن تزن أكثر من 100 ميغا بايت. ونحن نراهن ، لا يحب أي مستخدم تلويث مساحة ذاكرته بالتطبيقات التي نادرًا ما يستخدمها ، على سبيل المثال مرة واحدة في الأسبوع. هم السبب في قيام المستخدمين بحذف التطبيقات بشكل متكرر بالسرعة التي يقومون بتنزيلها بها. ذلك لأن الكثير منهم يريدون استخدام ذاكرة الجهاز للصوت والصور والفيديو ومحتويات الوسائط المتعددة الأخرى.
يجب أن تزن مواقع الويب المطورة بشكل صحيح منخفضة. إذا لم نأخذ مقاطع الفيديو والصور في الحسبان ، فقد يكون حجمها أقل من 100 كيلو بايت.
تعمل تطبيقات الويب التقدمية على حل مشكلة التطبيقات المحلية عالية الاستهلاك بشكل فعال. يستهلكون مساحة تخزين أقل بكثير. لنلق نظرة على Twitter الذي أصبح مؤخرًا PWA.
حجم PWA | حجم تطبيق Android | حجم تطبيق iOS |
600 كيلو بايت | 23.5 ميجابايت | 116.5 ميجابايت |
وهذا يمثل 39 ضعفًا للحجم مقارنة بتطبيق Android و 194 مرة مقارنةً بتطبيق iOS.
العمل دون اتصال
يمكن لتطبيقات الويب التقدمية الوصول إلى البيانات المخزنة مسبقًا بغض النظر عن وجود اتصال بالإنترنت أم لا. وبالتالي ، يمكن للمستخدمين تصفح المنتجات وكذلك طلبها في وضع عدم الاتصال. يتم إرسال البضائع المطلوبة إلى الخادم ، بمجرد استعادة الاتصال بالإنترنت. هذا يجعل تجربة المستخدم سلسة. لن تنقطع عملية التسوق في حالة ضعف الاتصال بالإنترنت أو عدم وجود اتصال على الإطلاق.
اقرأ أيضًا: اتبع هذه النصائح إذا كنت بحاجة إلى اختيار شركة موثوقة لتطوير الويب
لا حاجة إلى تثبيت أو ترقية أو نشر متجر التطبيقات
يعد نشر تطبيقك في متاجر التطبيقات الشائعة خطوة لا مفر منها إذا كنت بحاجة إلى إتاحته للجمهور. إنه يستغرق بعض الوقت. في الاتجاه المعاكس ، يحتاج المستخدمون أيضًا إلى تنزيل تطبيق وتثبيته بالإضافة إلى ترقيته من حين لآخر. ومع ذلك ، فإن تطبيق الويب التقدمي هو بالأحرى تطبيق ويب في جوهره ، لذا فهو يريحك أنت وعملائك من كل هذا.
صداقة SEO
على الرغم من أن PWA توفر واجهة مستخدم للتطبيق الأصلي بالإضافة إلى القدرات ، إلا أنها تظل صفحة ويب. لذلك ، سيتم فهرستها بواسطة محركات البحث ويمكن مشاركتها من قبل المستخدمين. بالإضافة إلى ذلك ، تصنف Google أعلى تلك المواقع التي تتمتع بسرعة تحميل أسرع. وبالتالي ، من خلال دمج برنامج PWA في متجرك الإلكتروني ، سيتمكن المزيد من المستخدمين من العثور عليه.
Dinarys هو خبير في تطوير أعمال التجارة الإلكترونية. إذا كنت بحاجة إلى استشارة مجانية حول تطبيق PWA لعملك ، فلا تتردد في إرسال رسالة إلينا.
عبر المتصفح والتوافق عبر الأجهزة
تعمل تطبيقات الويب التقدمية بشكل رائع على كل متصفح وجهاز تستخدمه - كمبيوتر سطح المكتب ، وهاتف ذكي ، وجهاز لوحي ، وما إلى ذلك. تمامًا مثل تطبيقات الجوال الأصلية ، يمكنها التفاعل مع الأجزاء الداخلية لجهازك مثل الكاميرا ، وأجهزة استشعار GPS ، وما إلى ذلك.
اقرأ أيضًا: كيفية تحسين صفحة الخروج لزيادة مبيعاتك
تطوير وصيانة أرخص
إذا قررت تطوير تطبيق واحد لنظام iOS وآخر لنظام Android ، فعليك إنفاق ضعفين آخرين تقريبًا. في المقابل ، تستخدم تقنية PWA قاعدة رمز واحدة فقط ولكنها تعمل على كل من Android و iOS.
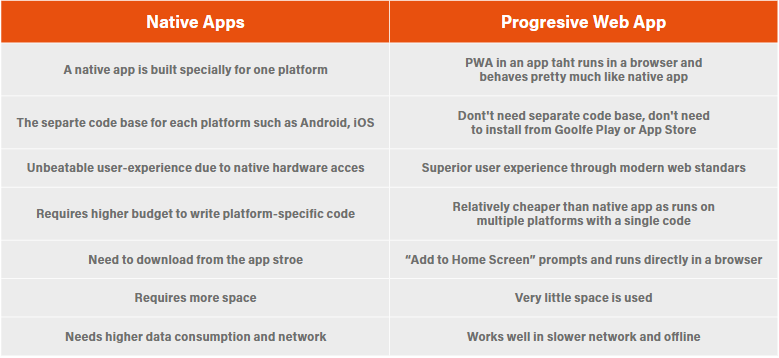
لتلخيص الاختلافات في PWA مقارنة بالتطبيقات الأصلية ، ألق نظرة على الصورة أدناه:

الاختلافات بين تطبيقات الويب الأصلية والتقدمية
حماية
يجب تقديم تطبيقات الويب التقدمية ، بشكل افتراضي ، من خوادم معتمدة من SSL ، باستخدام بروتوكول HTTPS. إنها الطريقة الوحيدة لجعل عمال الخدمة يعملون ويمكننا التأكد فقط عبر HTTPS من أن البيانات التي يتم تمريرها ذهابًا وإيابًا بين المتصفح وواجهات برمجة التطبيقات يتم تشفيرها بشكل آمن. باستخدام تطبيق الويب التقدمي Shopware ، ستحصل على أعلى مستوى من الأمان ، حيث يتم نقل البيانات بالكامل عبر HTTPS. وبالتالي ، باستخدام Shopware PWA ، لا داعي للقلق بشأن الأمان وكل شيء.
دعنا نتحدث عنها هل لديك مشروع في الاعتبار؟
مزايا Shopware PWA
نظرًا لأن العلامات التجارية الرائدة عالميًا تفتح بنجاح تقنية PWA لأنفسهم ، فقد يتساءل أصحاب الأعمال في صناعة التجارة الإلكترونية عن كيفية الاستفادة من الأداة لمؤسساتهم. أصبحت تطبيقات الويب التقدمية شائعة بشكل متزايد بفضل مجموعة من الأسباب. تشمل الأساسيات ما يلي:
- مصداقية. تعمل PWAs بسلاسة وكفاءة حتى مع ضعف اتصال الإنترنت أو عدم الاتصال بالإنترنت.
- سرعة. تضمن PWAs الأداء العالي عند معالجة المحتوى. تسمح تقنية PWA برد فعل أسرع على استفسارات المستخدم من مواقع الويب العادية.
- ولاء المستخدم على المدى الطويل. توفر PWAs ميزات أساسية حيوية تلبي احتياجات المستخدم بكفاءة. يمكن للعملاء الاستمتاع بالفرص المتقدمة والترويج لأعمالهم على المدى الطويل.
- يمكن للمستخدمين تنزيل تطبيقات PWA على هواتفهم الذكية أو الأجهزة اللوحية أو الكمبيوتر المحمول أو أجهزة الكمبيوتر المكتبية. يدعم كل نظام تشغيل تقريبًا PWA.
- لا يحتاج المستخدمون إلى تنزيل أو تثبيت PWA. على عكس تطبيق الهاتف المحمول الأصلي ، يتم أيضًا تثبيت التحديثات تلقائيًا.
- لا يحتاج التجار عبر الإنترنت إلى إنفاق مبلغ ضخم على تطبيقات الأجهزة المحمولة ، حيث يمكن أن يعمل PWA واحد على كل من أجهزة iOS و Android
- بالمقارنة مع تطبيقات الأجهزة المحمولة الأصلية ، فإن PWAs أصغر حجمًا لأنها تستفيد بشكل فعال من قوة المتصفح. وبالتالي ينتج عنه تثبيت سريع ، حيث يتم بالفعل تثبيت جميع المكونات الضرورية في ذاكرة التخزين المؤقت عندما يقوم المستخدم بتحميل موقع الويب لأول مرة.
- تضمن إستراتيجية التخزين المؤقت وعامل الخدمة الوصول دون اتصال إلى المورد.
- منذ عام 2019 ، يمكن تثبيت PWA بطريقتين: تجاوز متاجر التطبيقات أو من خلال متاجر التطبيقات مثل Google Play Store و Apple App Store وما إلى ذلك.
- ستعمل الإشعارات المنبثقة والوصول في وضع عدم الاتصال ، وجميع وظائف PWA الأخرى دون تثبيت التطبيق.
كما ذكرنا سابقًا ، PWA عبارة عن مزيج من موقع ويب وتطبيق تقليدي. لذلك ، فإنه يوفر الفوائد المشتركة لكلا النظامين. تشتمل التقنيات المستخدمة في Shopware PWA على JavaScript و CSS و HTML. تظهر مواقع الويب PWA كموقع نموذجي ولكنها تعمل كتطبيقات للهاتف المحمول عند فتحها من خلال متصفح. تجدر الإشارة إلى أنه يمكن إضافة موقع ويب أو صفحة منفصلة إلى شاشة أي جهاز ، سواء كان هاتفًا ذكيًا أو جهازًا لوحيًا أو جهاز كمبيوتر ، وتمكين دفع الإشعارات باستخدام وظائف متقدمة.
تختلف وظائف PWA ، ومع ذلك ، فهي تدعم بشكل أساسي الميزات الهامة بما في ذلك الوصول دون اتصال. ومن الأمثلة الممتازة على هذه الوظيفة محرّر مستندات Google ، وهي خدمة عبر الإنترنت بشكل عام ولكن يمكن أن تكون متاحة أيضًا للعمليات غير المتصلة بالإنترنت.
تعتبر ميزات تطبيقات الأجهزة المحمولة ذات قيمة خاصة لشركات التجارة الإلكترونية حيث يتم إكمال العدد المتزايد من عمليات الشراء من خلال الأجهزة المحمولة. وبالتالي ، يستخدم 25٪ من العملاء الأجهزة المحمولة في كثير من الأحيان للتسوق. لذلك ، يجب على التجار الذين لديهم أرقام مبيعات عالية بالفعل عبر الأجهزة المحمولة أو يخططون لتوسيع هذا النوع من المبيعات التفكير في تطبيق PWA. علاوة على ذلك ، سيكون PWA حلاً مثاليًا إذا واجهت أعمال التجارة الإلكترونية معدلات تحويل ضعيفة للهاتف المحمول بسبب مشكلات قابلية الاستخدام.
عيوب Shopware PWA
إليك المشكلات التي قد تواجهها بعد تطبيق PWA:
- حاليًا ، تدعم بعض أنظمة التشغيل أو المستعرضات أو الأجهزة ميزات PWA الجزئية فقط.
- الميزات غير المتصلة بالإنترنت محدودة.
- لا يمكنك الاستفادة من نظام iOS بالكامل لأن إصدار النظام يجب أن يكون 11.3+. أيضًا ، هناك قيود على ميزات مثل Siri والمدفوعات داخل التطبيق وما إلى ذلك.
- يزيد PWA أحيانًا من استهلاك البطارية.
أمثلة على تطبيقات الويب التقدمية ونتائجها التسويقية
فيما يلي بعض نتائج تفاعل المستخدم لأفضل تطبيقات الويب التقدمية التي أنشأتها العلامات التجارية الشهيرة.
AliExpress
AliExpress هو سوق دولي عبر الإنترنت. يتزايد عدد عملاء الأجهزة المحمولة لديهم ثلاث مرات أسرع من المستخدمين من الأجهزة الأخرى. أرادت هذه الشركة أن يعمل موقعها الإلكتروني على إشراك المستخدمين بشكل جيد والعمل بسرعة مثل تطبيق الهاتف المحمول الخاص بها.
اقرأ أيضًا: كيفية إنشاء سوق بيع بالجملة عبر الإنترنت
لقد أرادوا أيضًا استخدام الويب عبر الأجهزة المحمولة كأداة لجذب الانتباه إلى تطبيقات الأجهزة المحمولة الخاصة بهم. في وقت لاحق ، اكتشف AliExpress أن إشراك المستخدمين في تثبيت تطبيق الهاتف هو مهمة معقدة ومكلفة. ومن ثم ، فقد توصلوا إلى الحل لتطوير PWA عبر المستعرضات للاستفادة من كل من تطبيقات الأجهزة المحمولة الأصلية والنطاق الواسع الذي توفره مواقع الويب.
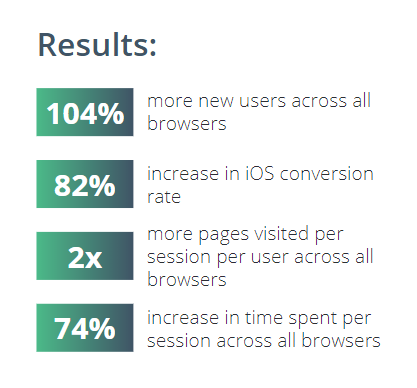
كما ترون أدناه ، ضاعفت AliExpress معدلات المشاركة تقريبًا. اكتسبوا + 104 ٪ من المستخدمين الجدد وحسّنوا معدلات التحويل الخاصة بهم على iOS بنسبة 82 ٪. نظرًا لتحسين سهولة الاستخدام ، بدأ عملاؤهم أيضًا في مشاهدة صفحات أكثر بمرتين لكل جلسة وقضاء 74٪ وقتًا إضافيًا لكل جلسة.


مصدر الصورة: Divante
فوربس
فوربس هي مجلة أعمال مشهورة عالميًا يتم نشرها كل أسبوعين. أرادت الشركة تطوير PWA لتحسين قابلية الاستخدام لمستخدمي الهاتف المحمول. على وجه الخصوص ، أرادوا أن يعمل موقع الويب الخاص بهم بشكل أسرع ويوفر المزيد من التخصيص.
بمساعدة PWA ، حققت Forbes الأهداف المذكورة أعلاه بشكل فعال. كان وقت تحميل موقع الويب الخاص بهم يتراوح من 3 إلى 12 ثانية. الآن هي فقط 0.8 ثانية! قامت Forbes أيضًا بتغيير تصميم موقعها إلى تنسيق جديد يعتمد على تخطيط Snapchat Stories.
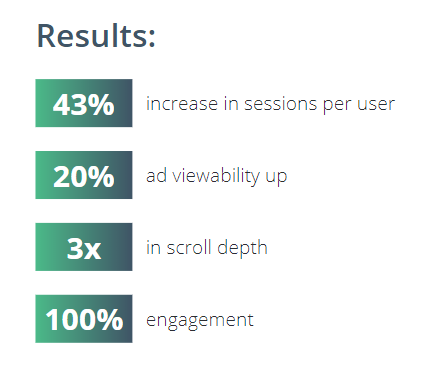
النتائج بعد تنفيذ PWA لم تنتظر طويلاً. بدأ مستخدموهم في زيارة Forbes في كثير من الأحيان وقراءة المزيد. أيضًا ، أصبحت الإعلانات أكثر قابلية للعرض. انظر إلى الأشكال الموجودة في الصورة أدناه.

مصدر الصورة: Divante
تويتر
أرادت شبكة اجتماعية معروفة عالميًا أن تجعل PWA يعيد إشراك مستخدمي موقع الويب الخاص بهم على الهاتف المحمول. كانوا بحاجة إلى تنفيذ دفع الإخطارات وجعلها تعمل كما هو الحال في التطبيقات المحلية. هذا يعني أنه يمكن للمستخدمين استقبالها حتى عند إغلاق المتصفح.
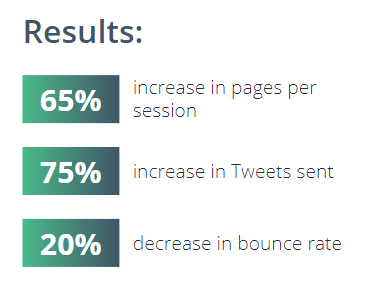
من خلال جعل الموقع PWA ، بدأ تطبيقهم في استهلاك بيانات أقل من خلال الاستفادة القصوى من التخزين المؤقت. أيضًا ، يتعهد PWA بتحسين الصورة لتقليل حجمها ومساعدتها على التحميل بشكل أسرع. يوفر Twitter أيضًا وضع توفير البيانات للسماح للمستخدمين بإدارة وقت تنزيل التطبيق لملفات الوسائط. بدأت الشبكة الاجتماعية في الأداء بشكل أسرع ، والعمل في ظروف سرعة الإنترنت السيئة ، واستهلاك حركة مرور أقل على الهاتف المحمول. ساعد PWA Twitter على زيادة مشاركة المستخدم وتقليل معدل الارتداد.

مصدر الصورة: Divante
لانكوم
لانكوم هي شركة تصنيع وموزع دولي للعطور ومستحضرات التجميل الفاخرة من فرنسا. كان عدد مستخدمي الهاتف المحمول يتزايد باطراد. ومع ذلك ، كانت معدلات التحويل على الأجهزة المحمولة أقل بكثير منها على سطح المكتب. واجه عملاء Lancome مضايقات عديدة أثناء عملية الشراء عبر الأجهزة المحمولة.
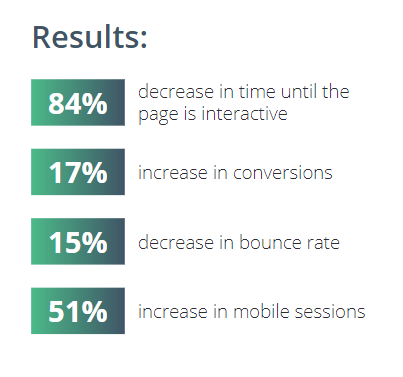
قررت لانكوم تحويل موقعها إلى PWA لتحسين معدلات التحويل وتقديم تجربة مستخدم مذهلة. فيما يلي النتائج التي تمكنوا من تحقيقها:

مصدر الصورة: Divante
ما الذي يجعل Shopware PWA فريدة من نوعها؟
فيما يلي الفوائد التي قد تحصل عليها من تطبيق Shopware PWA:
إبداع غير مقيد
تتميز الواجهة الأمامية لـ Shopware PWA بالمرونة العالية وقد تم تطويرها باستخدام مكتبة واجهة مستخدم قوية ، مما يسمح بالتصاميم والوظائف الإبداعية دون أي قيود. باستخدام Shopware PWA ، يمكنك إنشاء تصميم دون القلق بشأن الواجهة الخلفية وتحسين تجربة المستخدم الإجمالية.
مُصمم للتعقيد على مستوى المؤسسة
هناك حاجة إلى وظائف معقدة ، مع الحد الأدنى من وقت تحميل الصفحة (أقل من ثانية) وواجهة أمامية سهلة الاستخدام. تم تصميم Shopware PWA مع مراعاة كل هذه الأشياء ويسمح لك بدمج WMS لتتبع الطلبات أو نظام PIM للمنتجات.
كومة التكنولوجيا
يعمل تطبيق Vue.js أعلى Nuxt.js ، مما يجعل تطوير الواجهة الأمامية ودودًا للغاية. تم تصميم Shopware PWA من البداية لدمج أحدث تقنيات الواجهة الأمامية وأفضل الممارسات التي يتبعها مجتمع Vue.js.
تكامل سريع
يستخدم خبراء التسويق أو مديرو المبيعات الأدوات التي يشعرون بالراحة فيها إما لإدارة المحتوى أو التخصيص المفرط أو على صفحات المنتج أو تتبع سلوك المستخدم عبر رحلة العميل بأكملها. يمكنك بسهولة دمج هذه الأدوات في Shopware PWA.
Vue Storefront: أعلى واجهة متجر PWA لـ Shopware 6
Vue Storefront هو أول تطبيق PWA حصري لبرنامج Shopware 6. تم إنشاء الحل في إطار عمل الويب الشهير Vue.js. يمكنك تنفيذه بشكل مستقل عن النظام الأساسي والارتباط بخلفيات مختلفة من خلال واجهة برمجة التطبيقات (API). يتوفر وصف تفصيلي لـ PWA بشكل أكبر في المقالة.
دعنا نتحدث عنها هل لديك مشروع في الاعتبار؟
ما هو Vue Storefront؟
Vue Storefront هو إطار PWA تقدمي مفتوح المصدر للتجارة الإلكترونية. الغرض منه هو إنشاء واجهة مستخدم لمتجر عبر الإنترنت ومتوافق مع أي واجهة خلفية (مثل Shopware backend أو Magento). نظرًا لأنه يجلب جميع مزايا PWA ، فإنه يستخدم أيضًا كأداة لتحسين تجربة التسوق ومشاركة المستخدم. بدءًا من أبريل 2017 ، تزداد شعبيتها بسرعة بين أصحاب المتاجر عبر الإنترنت والمطورين. نظرًا لتزايد مجتمع مطوري البرامج وكود مفتوح المصدر ، تتلقى Vue Storefront إصلاحات للاختبار والتعليمات البرمجية في وقت قصير.
بعض الشخصيات حول مشروع Vue Storefront:
- 6000+ نجمة على جيثب.
- حصل على مكافأة منتج اليوم.
- حصل على جائزة "الابتكار من أجل التجارة الإلكترونية" في معرض برلين إكسبو 2019.
- 2000+ مطور على قناة سلاك.
- 180+ مساهم نشط في 18 منطقة زمنية.
- 50+ شريك رسمي.
- تحتل المرتبة الثانية في أفضل مستودعات Magento على GitHub.
- تحتل المرتبة السابعة في أفضل مستودعات التجارة الإلكترونية على GitHub.
يعتمد Vue Storefront على هندسة التجارة الإلكترونية بدون رأس. هذا يعني أن الواجهة الأمامية والخلفية لمتجر عبر الإنترنت مفصولة عن بعضها البعض. يتعامل Vue Storefront مع الجزء الأمامي ويدعم التكامل مع العديد من الأطراف الخلفية بما في ذلك Shopware و Magento و Spree و Episerver و Coreshop وما إلى ذلك. وتتمثل ميزة التصميم بدون رأس في أنه يمكنك استبدال الواجهة الخلفية لمتجرك في أي وقت. على سبيل المثال ، يمكنك الترحيل من Magento 1 إلى Magento 2 ، ولا تحدث أي تغييرات في الواجهة الأمامية.
Vue Storefront هي واجهة محل PWA الوحيدة التي أثبتت كفاءتها في السوق. تم تطوير أكثر من 20 مشروع PWA للعلامات التجارية الشهيرة باستخدامه. من بينهم تالي ويجل ودانون دايركت وفيليب شتاين وكليبفيبر وجاستو هيرو وغيرهم.
يمكن لـ Vue Storefront تعزيز مقاييس التجارة الإلكترونية المهمة بشكل كبير. فيما يلي المؤشرات القياسية التي حققها العملاء باستخدام منصة PWA هذه:
- 60٪ زيادة في تفاعل المستخدمين على الهاتف المحمول.
- 0.12 مللي ثانية سرعة تحميل الصفحة عند الدمج مع منصة سحابة Heroku.
- سرعة تحميل الصفحة 2 ثانية حتى على 2G.
- تقليل حجم التطبيق بنسبة 90٪ مقارنةً بتطبيق Android محلي
- يتعامل متجر Vue Storefront الذي يتمتع بأكبر عدد من الزيارات مع أكثر من 10 ملايين مستخدم شهريًا.
- تحتوي أكبر قاعدة بيانات متصلة بـ Vue Storefront على أكثر من مليون منتج.
لماذا استخدم Vue Storefront مثل PWA لإصدار Shopware 6؟
تم إعادة تصميم تحديث Shopware 6 من البداية وتلقى أساسًا تكنولوجيًا جديدًا تمامًا. التغييرات جذرية لدرجة أن الشركة المصنعة لا يمكنها تقديم أداة ترحيل "بنقرة واحدة" للتحديث من Shopware 5 إلى Shopware 6.
من بين التغييرات الرئيسية في تقنيات Shopware للإصدار 6 دمج نهج API الأول. يعمل على تبسيط توصيل برامج الجهات الخارجية بـ Shopware للتحكم بالإضافة إلى أتمتة وظائف كل متجر من خلال واجهات برمجة التطبيقات المختلفة. وبالتالي ، يتيح تحديث Shopware 6 توصيل واجهات متاجر إلكترونية متنوعة بالإضافة إلى قنوات البيع. ولهذا أصبحت Vue Storefront متوافقة مع Shopware.
Vue Storefront هو إطار تطبيق ويب تقدمي أصلي لـ Shopware 6. يوفر Vue Storefront تجربة أكثر سلاسة لك ولعملائك مقارنةً بحلول PWA الأخرى. فيما يلي بعض التفاصيل الفنية حول سبب استخدام Vue Storefront لمواقع الويب الخاصة بـ Shopware 6 بشكل أفضل:
يستخدم كل من Vue Storefront و Shopware نفس التقنية لواجهتهما الأمامية وهي Vue.js. ماذا يعطينا؟ القياس المناسب لهذا هو أنه من الأسهل دائمًا التعاون إذا كنت تتحدث نفس اللغة. إذن ، هذا ليس هو الحال فيما يتعلق بالاتصالات البشرية العادية فحسب ، بل أيضًا تفاعل مكونات البرامج المختلفة. لهذا السبب ، فإن التكامل بين Vue Storefront و Shopware يسير بشكل أسهل وأكثر استقرارًا.
يتم تحويل كل تغيير يتم إجراؤه على المتجر تلقائيًا إلى PWA.
Shopware 6 و Vue Storefront من نفس المصدر. لنفترض ، في حالة حدوث بعض المشكلات الفنية في متجرك ، فقد يكون سبب ذلك إما من جانب Shopware أو جانب PWA. إذا كنت تستخدم PWA خارجيًا ، فكل ما يمكن لمطوريهم فعله هو إصلاح المشكلة من جانبهم أو إحالتك إلى دعم Shopware. ولكن إذا كنت تستخدم PWA أصليًا ، فيمكن لمطوري Shopware أن يوفروا لك دعمًا شاملاً لإصلاح المشكلات المتعلقة بكل من CMS و PWA.
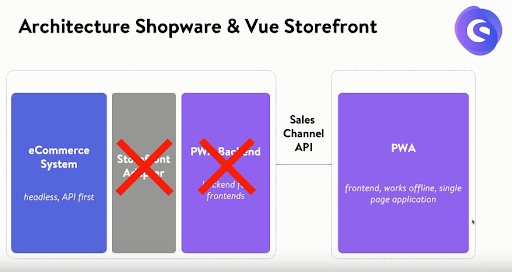
لا توجد برامج وسيطة إضافية بين Shopware و PWA. تستخدم الأنظمة الأساسية الأخرى محولات لتكامل PWA كبرنامج وسيط لنقل البيانات بين PWA و Shopware CMS.

مصدر الصورة: يوتيوب
ومع ذلك ، فإن ميزة التكامل الأصلي لـ Shopware مع Vue Storefront هي عدم الحاجة إلى محولات للبرامج الوسيطة. يؤدي ذلك إلى أداء أعلى وأكثر استقرارًا وتقليل احتمال حدوث أخطاء في البرامج.

مصدر الصورة: يوتيوب
نتيجة لذلك ، يمكن لـ Shopware و Vue Storefront التواصل مباشرة.
تثبيت PWA على Shopware 6
قبل أن تبدأ في تثبيت Shopware PWA ، يجب عليك تكوين الإصدار الجديد من Shopware 6. لإكمال المهمة ، ستحتاج إلى أحدث إصدار من npm & yarn.
قبل أن تبدأ عملية التثبيت ، تأكد من ذلك
- Shopware / النظام الأساسي يعمل داخل shopware / Developorshopware / الإنتاج.
- [بريد إلكتروني محمي] ^ 12 مثبت.
- تم تثبيت مدير yarnpackage.
اتبع الخطوات أدناه لتثبيت Shopware و PWA على جهازك.
تركيب Shopware.
- تأكد من تشغيل مثيل Shopware 6 بشكل صحيح (يفضل أن يكون 6.2 ثابتًا عند توفره).
- انسخ SwaqShopwarePwa إلى الدليل المخصص / plugins.
- Initiatebin / console plugin: قم بتثبيت - تنشيط SwagShopwarePwa لتثبيت المكون الإضافي.
- قم بتحديث المؤشرات باستخدام bin / console dal: Refresh: index.
- في لوحة الإدارة ، انسخ مفتاح الوصول إلى واجهة برمجة التطبيقات من إعدادات قناة المبيعات الخاصة بك.
- تأكد من تكوين المجال الخاص بك بشكل صحيح في إعدادات قناة المبيعات الخاصة بك. يجب أن يتضمن عنوان URL لمثيل PWA (بدون مجال مناسب ، سيكون تسجيل العميل مستحيلًا في الإصدار 6.2).
لاحظ أنه يمكنك تخطي مرحلة إعداد Shopware إذا كنت تحتاج فقط إلى تجربة PWA. سيتم تكوينه مسبقًا لاستخدام مثيل عام.
تركيب PWA.
- انسخ Shopware-pwa إلى الدليل المختار.
- البدء في بناء الجذر والخيوط - الأنواع.
- اذهب خارج المشروع.
- اصنع دليل المشروع الخاص بك mkdir my-project and go insidecd my-project.
- Initiatenpx @ shopware-pwa / cli initorshopware-pwa initif أنك تستخدم CLI مثبتًا بشكل عام.
- Initiateyarn dev.
- يمكنك الوصول إلى التطبيق الخاص بك علىhttp: // localhost: 3000.
إذا كنت ترغب في تشغيل Shopware PWA على مثيل Shopware مخصص ، فقم بما يلي:
- أضف ملف fileshopware-pwa.config.jsinside جديدًا بجانب جذر المشروع الجديد الذي قمت بإنشائه.
- املأه حسب احتياجاتك
module.exports = {shopwareEndpoint: "https://shopware6-demo.vuestorefront.io/" ، shopwareAccessToken: "SWSCVJJET0RQAXFNBMTDZTV1OQ"}.
- ابدأ مرة أخرى npx @ shopware-pwa / cli init (orshopware-pwa init) ثم غزل dev.
إذا كنت بحاجة إلى تطوير Shopware PWA:
- داخل المشروع الذي قمت بإنشائه ، قم بتشغيل runshopware-pwa devinstead ofyarn dev. ستلاحظ الملفات والمكونات في Shopware-pwa / packs / default-themean وسيقوم فورًا بإجراء التغييرات المقابلة في مشروعك.
لماذا يجب أن تفكر في تطبيق PWA؟
PWA هو مستقبل تطوير البرمجيات. حقيقة أن لاعبين كبار مثل Airbnb و Alibaba و Forbes و Twitter تحولوا إلى PWA ، تثبت إمكاناتها الكبيرة. من المرجح أن يستخدم كل عمل PWA. حاليًا ، يعد دمج PWA هي فرصتك لإقناع العملاء والتميز عن المنافسين. هل تريد أن تكون من أوائل المتبنين لمستحدثات التجارة الإلكترونية؟
بالتأكيد ، إنه خيارك الوحيد سواء كنت تريد الاستثمار في إنشاء PWA أم لا. ومن ثم ، يمكننا أن نؤكد أن فوائد PWA تتجاوز إلى حد كبير نفقات تطبيق هذه التكنولوجيا. في النهاية ، تحصل على تطبيق سريع وخفيف وآمن بشكل لا يصدق. إلى جانب ذلك ، يستبدل تطوير PWA الحاجة إلى تطوير موقع ويب وتطبيقات iOS و Android.
المشكلة الوحيدة هي أن تنفيذ PWA لـ Shopware 6 أو Magento أو CMSs الأخرى مهمة معقدة تتطلب قدرًا كبيرًا من الترميز. لكن هناك حل!
في Dinarys ، لدينا خبرة قوية في تطوير مواقع التجارة الإلكترونية بما في ذلك بناء تطبيقات الويب التقدمية. سميتنا Clutch ، وهي منصة لمراجعات العملاء ، كأفضل مطور ويب في عام 2019. إذا كنت ترغب في تطوير PWA أو موقع للتجارة الإلكترونية أو إعادة تصميمه ، فلا تتردد في مراسلتنا.
