4 خصائص أساسية لتصميم مواقع الويب الحديثة يجب ألا تتجاهلها
نشرت: 2021-01-14هل تتذكر الوقت الذي لم يكن فيه وجود موقع ويب جيد الأداء ضروريًا لنجاح العلامة التجارية؟
تلك الأيام ولت منذ فترة طويلة.
في عالم ، وفقًا لـ Statista ، يتمتع 50 بالمائة من سكان العالم بإمكانية الوصول إلى الإنترنت ، فإن التواجد القوي عبر الإنترنت لم يعد ميزة إضافية. بدلا من ذلك ، هو ضرورة.
الآن ، لا يتوقع الناس فقط أن تكون الأعمال على الإنترنت ؛ يتوقعون أن يكون تصميم الويب خاليًا من العيوب.
وفقًا لـ Econsultancy ، تنتهي مواقع التحميل البطيئة بتكبد تجار التجزئة أكثر من 1.7 مليار دولار أمريكي من حيث المبيعات المفقودة. بالإضافة إلى ذلك ، ذكرت صوير أن المستخدمين يشكلون انطباعات عن الموقع في 0.05 ثانية فقط.
بالنظر إلى الكيفية التي تبدأ بها معظم قرارات الشراء عبر الإنترنت ، ويبحث المستهلكون دائمًا عن مواقع الويب قبل شراء المنتجات أو الخدمات من شركة ، يجب عليك تطوير موقع ويب حديث لا تشوبه شائبة للتميز في عالم الإنترنت التنافسي اليوم.
فيما يلي الخصائص الرئيسية التي يجب على كل مطور تضمينها في تصميم موقع ويب حديث.
شيوع
وفقًا لبحث أجرته Adobe ، يتوقف أكثر من 40 بالمائة من زوار الموقع عن التعامل مع موقع الويب إذا رأوا أنه "رديء". وفي الغالب ، تتناسب مواقع الويب المزدحمة للغاية مع هذا الوصف.
ربما تكون قد لاحظت اتجاهًا رئيسيًا واحدًا في سلوك المستهلك - يرغب المستهلكون اليوم في التبسيط في كل شيء.
يمتد هذا أيضًا إلى تصميمات الويب. بمعنى آخر ، يجب عليك إنشاء موقع ويب أنيق يتواصل بشكل أكبر مع عناصر تصميم أقل . قم بتضمين مسافات بيضاء وافرة لإبراز رسائلك الرئيسية.
بصرف النظر عن وجود انطباع أول إيجابي ، فإن تصميمات الويب المبسطة يسهل على زوار الموقع التنقل فيها. كما أنها تساعد في زيادة سرعة صفحتك ، وهو مقياس مهم جدًا للأشخاص.
في الواقع ، وفقًا لـ CXL ، يمكن أن يؤدي التأخير الإضافي لمدة ثانية واحدة فقط في تحميل الصفحة إلى فقدان التحويل بنسبة 7 بالمائة.

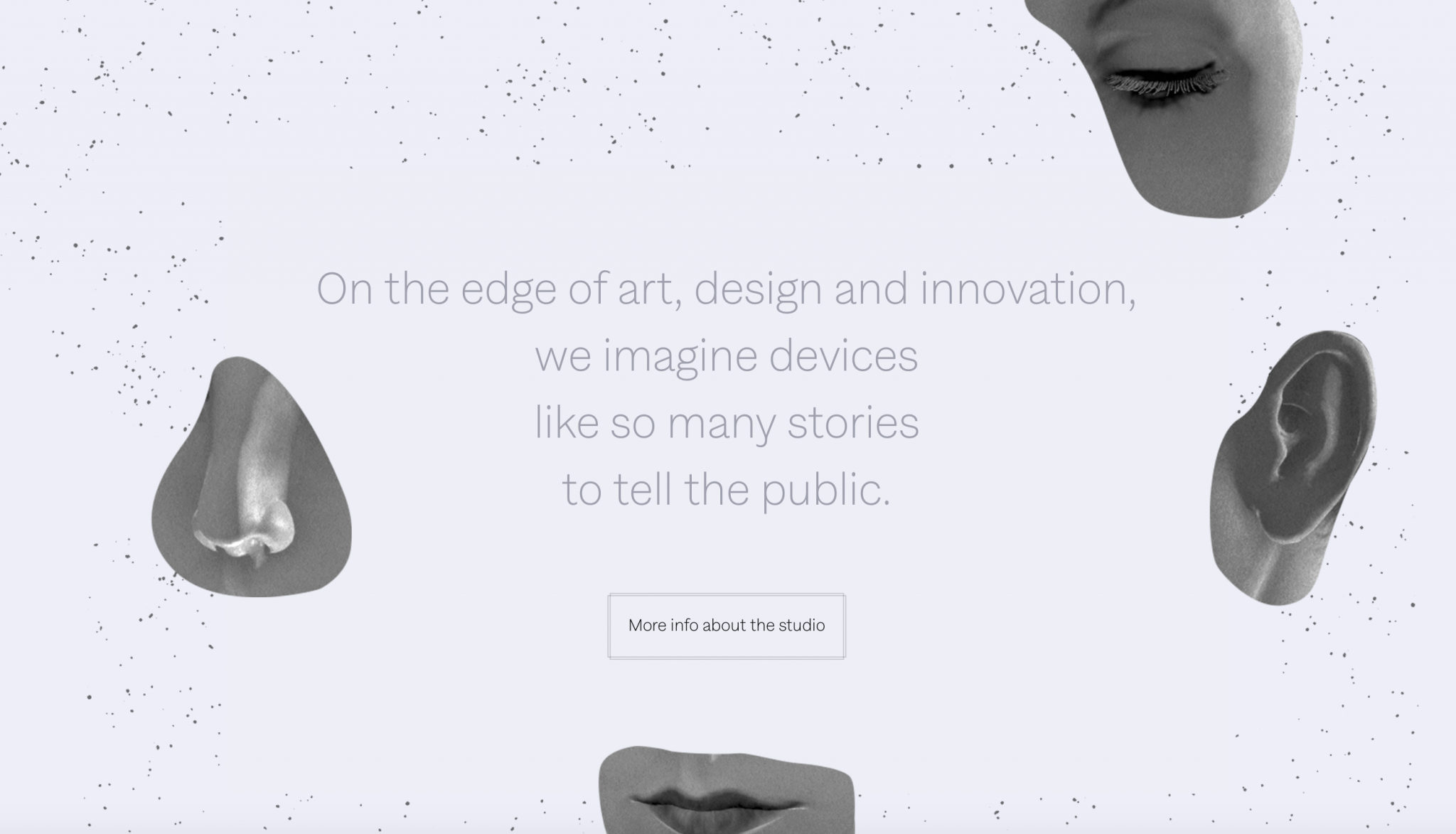
ستجد العديد من العلامات التجارية التي تدمج هذه الخاصية في تصميم مواقع الويب الخاصة بهم. على سبيل المثال ، يتميز Femme Fatale ، وهو استوديو إبداعي مقره في باريس ، بموقع ويب يعتمد على العناصر المرئية الرئيسية لتوصيل رسالته.
ولوجية الويب
أجرى مشروع بيو للإنترنت بحثًا لقياس استهلاك الإنترنت للأشخاص ذوي الإعاقة. اكتشفت أن أكثر من 54 بالمائة من البالغين ذوي الإعاقة في أمريكا يستخدمون الإنترنت .
يجب أن يكون موقع الويب الحديث في متناول الجميع ، بغض النظر عن العلل أو الإعاقات التي قد يواجهونها. بعد كل شيء ، عالم اليوم هو كل شيء عن الشمولية.
كيف يجب أن تضمن الوصول إلى الويب؟
بالنسبة للمبتدئين ، يجب أن يشتمل موقعك على وظيفة تحويل النص إلى كلام. يجب أن يحتوي على التباين الصحيح لسهولة قراءة النص من قبل الجميع. ويجب أن تكون كل صورة مصحوبة بوصف قصير مكتوب للصورة.
تذكر أن هناك العديد من الإعاقات الأخرى غير الإعاقة البصرية. لا بد من تلبية جميع الإعاقات. ومن ثم ، قد تبدو المهمة شاقة. هذا هو السبب في أنه يُنصح في كثير من الأحيان بطلب المساعدة من المتخصصين للقيام بذلك.
على سبيل المثال ، توفر أداة الوصول إلى الويب Accessible حلولًا مخصصة لإمكانية الوصول إلى الويب تلقائيًا لمواقع الويب.

يستخدم تقنية الذكاء الاصطناعي جنبًا إلى جنب مع رؤى السوق لتطوير تصميمات تتميز بتجربة مستخدم سلسة لا تغير موقع الويب ، بل تتصل بتقنيات مساعدة مدعومة بواجهة لمن يحتاجون إليها.

ستجد العديد من المواقع التي تقدم تجربة مستخدم يمكن الوصول إليها.
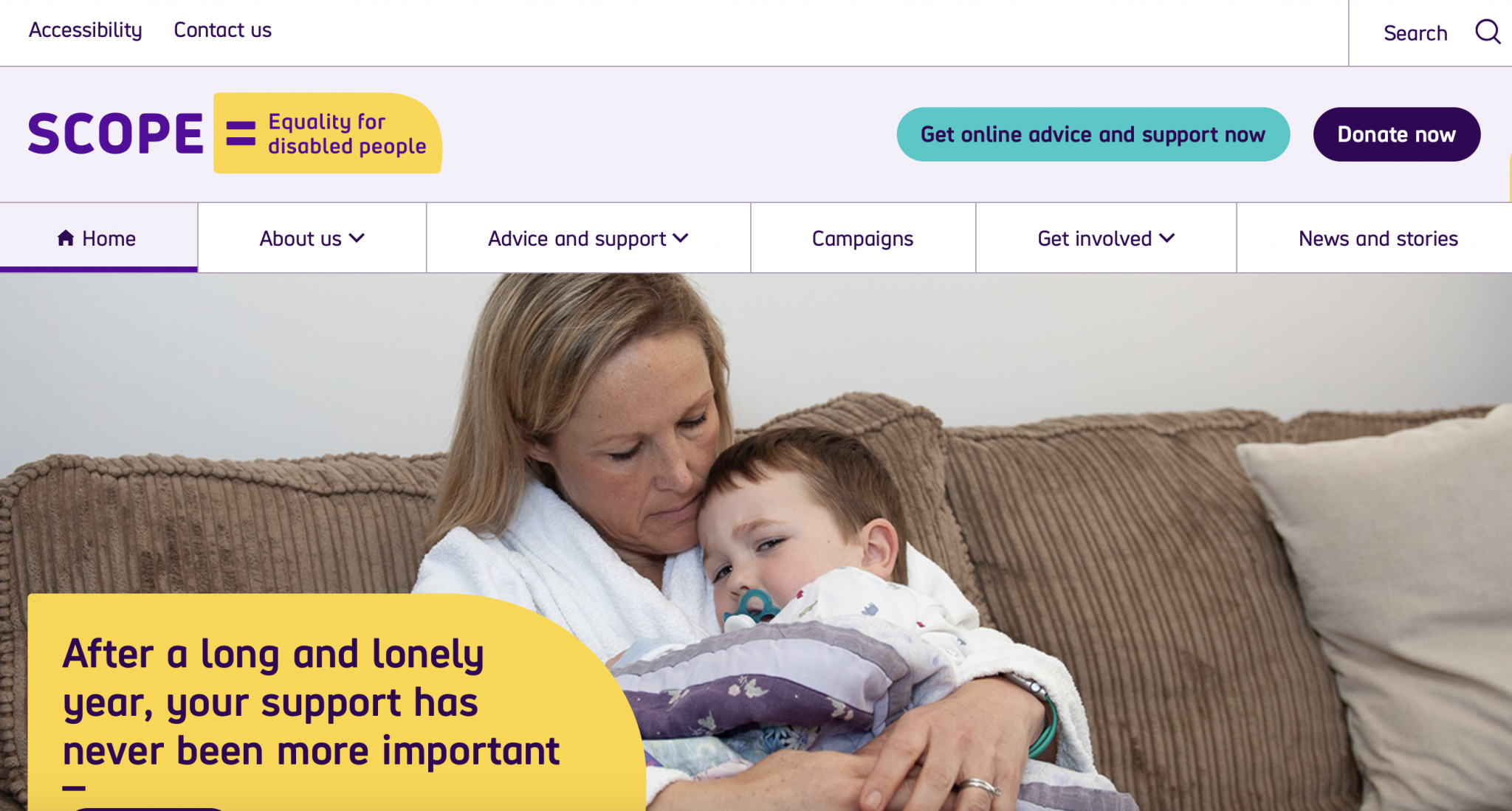
على سبيل المثال ، يوفر موقع Scope.org.uk ، وهو موقع خيري لتعزيز المساواة للأشخاص ذوي الإعاقة ، إمكانية وصول ممتازة إلى لوحة المفاتيح. خيار "التخطي إلى المحتوى الرئيسي" ، والذي ينعكس في الأعلى ، تهدف أنماط الانتقال والصور الكبيرة عالية الدقة إلى جعل الموقع مناسبًا للجميع.
جاذبية بصرية
كشف كتاب بعنوان "علم نفس تجربة المستخدم" لفيل تورنر أن 46 بالمائة من زوار الموقع يقيسون مصداقية ومصداقية موقع الويب بناءً على جمالياته.
حتى في العصر الحديث ، لا يهم مدى ثورة منتجك ومدى جاذبية المحتوى الخاص بك ؛ لا يزال من الممكن أن ينتهي بك الأمر بفقدان الزوار إذا لم يكن موقعك جذابًا بصريًا.
هناك ثلاثة عناصر جمالية يجب أن يتقن موقعك بها. وهذا يشمل الطباعة واللون والنغمة.
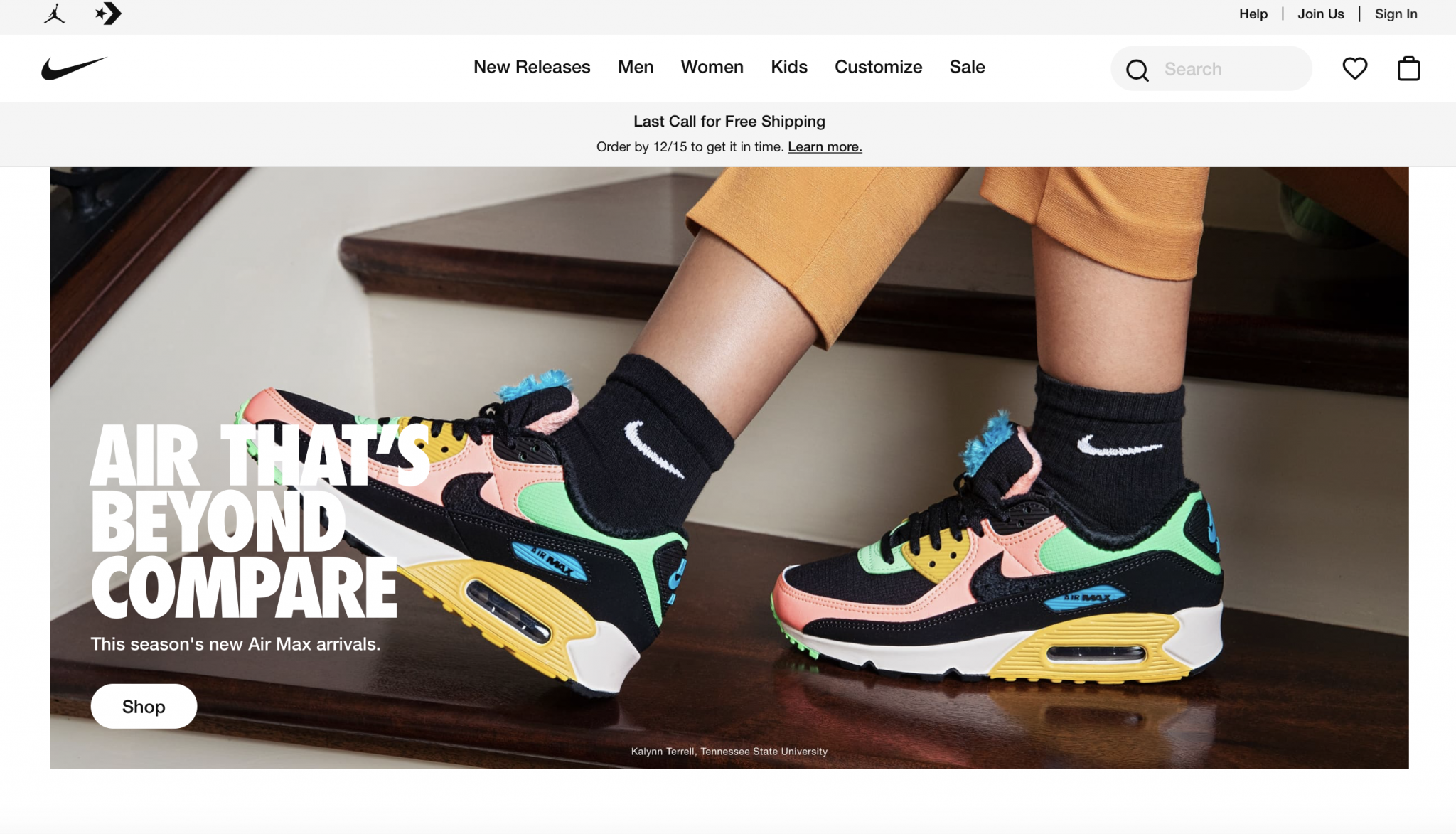
يجب أن يكون مخطط الألوان الذي تحدده متوافقًا مع علامتك التجارية. وفقًا لمجلة Forbes ، يساعد هذا الاتساق في زيادة الإيرادات بنسبة 33 بالمائة. تتميز Nike ، التي يكون نظام ألوانها بالأبيض والأسود ، بنفس اللوحة على موقعها على الإنترنت.

علاوة على ذلك ، تساعد الطباعة في تحديد نغمة موقعك. بالنسبة للمبتدئين ، تميل الخطوط المتصلة مثل المزخرفة إلى نقل صورة متطورة ، أكثر انسجاما مع المنتجات الأنثوية ، بينما يعطي Sans Serif إحساسًا عصريًا.
مرئيات عالية الجودة
لقد ولت الأيام التي يمكنك فيها الابتعاد عن وجود صور مخزون دون المستوى على موقع الويب الخاص بك. الآن ، يتوقع الناس وجود صور عالية الجودة على الموقع.
ومع ذلك ، في نفس الوقت ، لا ينبغي أن يأتي هذا على حساب وقت التحميل العالي. في الواقع ، وفقًا لـ HubSpot ، يتوقف 39 بالمائة من زوار الموقع عن التعامل مع موقع ويب إذا استغرق تحميل صوره وقتًا طويلاً.
لذلك ، فإن المفتاح هو إيجاد التوازن الأمثل بين جودة الصورة وسرعة تحميل الصفحة.
أيضًا ، بينما كانت العناصر المرئية سابقًا تعني الصور فقط ، فهي الآن مصطلح شامل يستخدم للإشارة إلى مقاطع الفيديو والرسوم البيانية أيضًا.

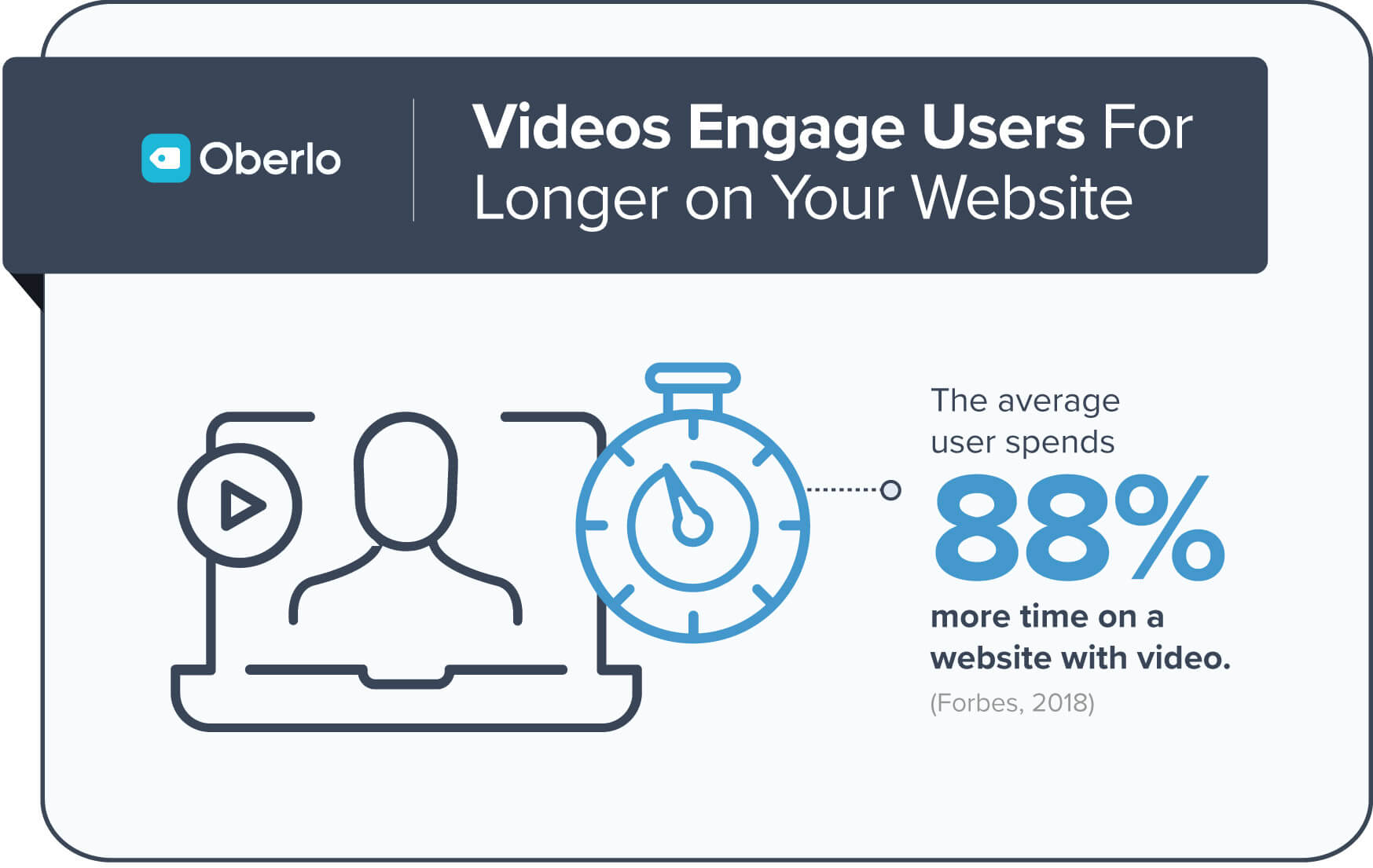
يكشف البحث الذي أجرته شركة إنك أن 92 في المائة من عملاء B2B يشاهدون أولاً مقاطع فيديو المنتج قبل إنهاء عملية الشراء. لذلك ، يعد تضمين مقاطع الفيديو ذات الصلة والمصورة بشكل احترافي سمة أساسية لمواقع الويب الحديثة.
علاوة على ذلك ، لا أحد يحب قراءة محتوى الموقع المطول ، بغض النظر عن مدى براعته في صياغته. بدلاً من ذلك ، يجد الناس أن الرسوم البيانية طريقة أسهل بكثير وفاعلية من حيث الوقت للحصول على المعلومات الأساسية. قم بتضمين كل هذه الأنواع من العناصر المرئية على موقعك.
خواطر فراق
ليست كل المواقع الحديثة فعالة. قم بإجراء البحث الخاص بك لفهم ما يفعله اللاعبون البارزون الآخرون في مكانتك. لا تنسخهم ولكن استخدم رؤاهم لتحسين موقع الويب الخاص بك. أثناء تواجدك فيه ، قم بتنفيذ العناصر الأساسية الأربعة لتصميم الويب.
عند القيام بذلك ، ستلاحظ اختلافًا كبيرًا في حركة المرور على موقعك والمشاركة ومعدلات التحويل.
ليس لديك موقع على شبكة الإنترنت من أجل ذلك. اعتبرها وسيلة مهمة للتواصل مع جمهورك. فقط عندما تفهم أهميتها ستتمكن من تطوير تصميم يعمل!
استمتعت بقراءة المدونة؟ اشترك في النشرة الإخبارية نصف الشهرية لتلقي الأخبار والنصائح التسويقية .
