تكامل Marketo Webhook مع Drupal: مزامنة بيانات العملاء المحتملين من Marketo إلى Drupal في الوقت الفعلي
نشرت: 2022-08-09عندما تسمي جمعية المعلنين الوطنيين (ANA) "التخصيص" "كلمة العام التسويقية" ، ربما تشعر بالراحة لأنها استراتيجية موجودة لتبقى. يضيف المحتوى المخصص لمسة إنسانية إلى تجربة العملاء ، وهو أمر لا يقدر بثمن طوال رحلتهم. تم إثبات ذلك من خلال الإحصائيات التي تشير إلى أن 90٪ من المستهلكين يجدون المحتوى المخصص أكثر جاذبية وينزعجون عندما لا يكون كذلك.
عملاق برمجيات أتمتة التسويق ، Marketo ، يساعد مؤسسات B2B و B2C على إشراك العملاء المحتملين ورعايتهم مع تمكين المسوقين من إنشاء حملات تسويقية مخصصة حولهم.
يعد الجمع بين قوة Marketo ونظام إدارة المحتوى مثل Drupal أحد أفضل الطرق لتقديم تجربة رقمية سلسة تمامًا للعملاء.
باستخدام Drupal - وحدات تكامل Marketo مثل Marketo MA ، يمكنك أتمتة التقاط العملاء المتوقعين وتتبعهم ورعايتهم وتخصيصهم وتحليلاتهم وغير ذلك الكثير. الآن أصبح موقع ويب Drupal الخاص بك مرتبطًا أيضًا بخدمات مختلفة تابعة لجهات خارجية والتي ستحتاج غالبًا إلى بيانات عملاء محتملين محدثة من Marketo. أدخل ، Webhooks. في أحد مشاريعنا الأخيرة ، استخدمنا Webhooks للحصول على بيانات في الوقت الفعلي من Marketo حتى يكون المحتوى أكثر تخصيصًا للعميل عند تسجيل الدخول. اقرأ المزيد لمعرفة المزيد حول تكامل Drupal - Marketo وكيفية تكوين Webhook لمزامنة بيانات Marketo مع Drupal في الوقت الفعلي.
إعداد Marketo في دروبال

قبل المضي قدمًا في إعداد تكامل Drupal - Marketo ، لاحظ أن هذه العملية تفترض أنك قمت بالفعل بإعداد حساب Marketo وأنك تعرف كيف يعمل النظام الأساسي.
تثبيت وحدة Marketo MA Drupal
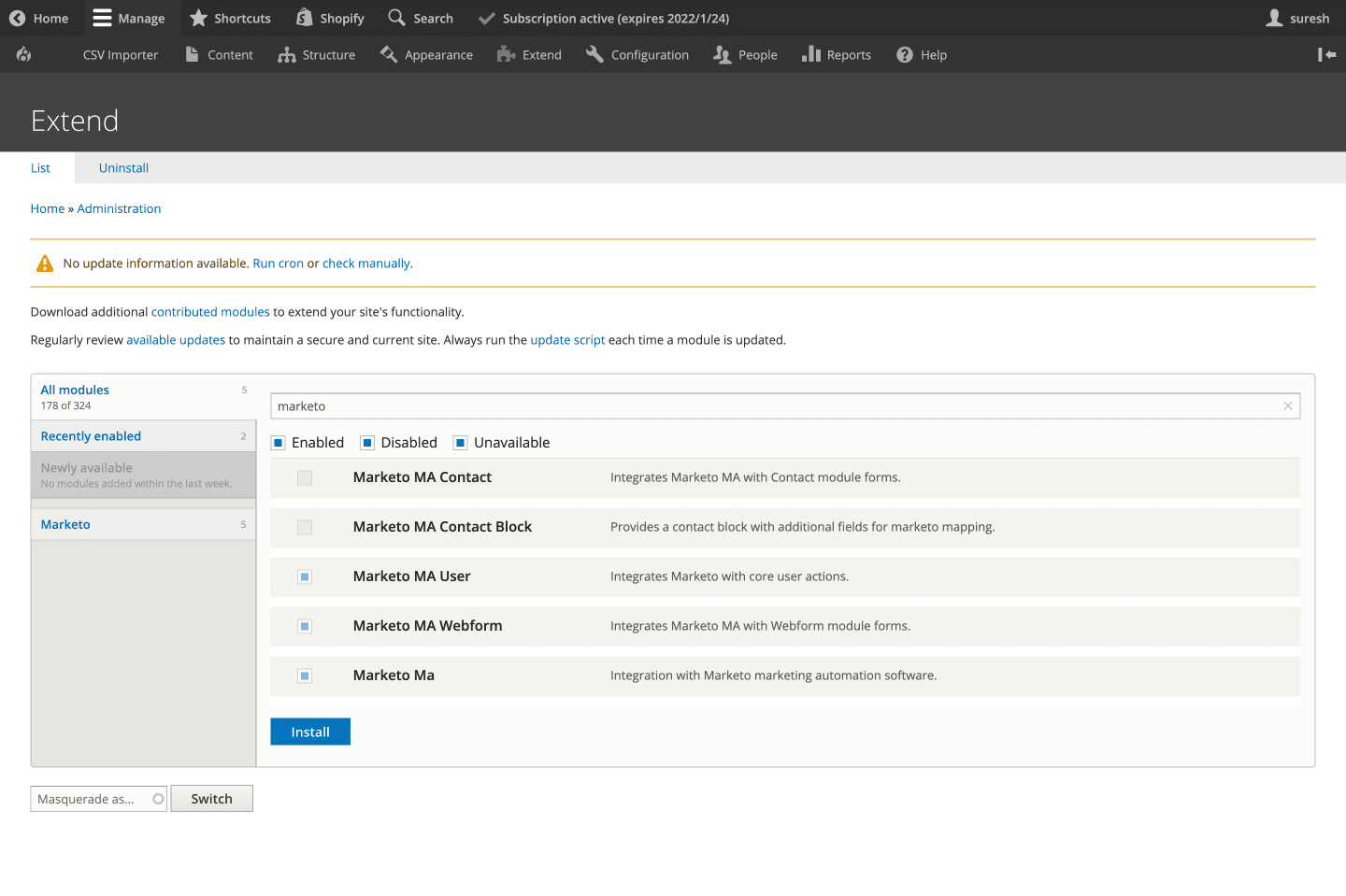
في إعداد مشرف Drupal ، دعنا نمضي قدمًا ونثبت وحدة Marketo MA من هنا. بعد ذلك ، انتقل إلى Extend وقم بتمكين الوحدات النمطية التالية (كما هو موضح في لقطة الشاشة أدناه):
- مستخدم Marketo MA
- Marketo MA Webform
- ماركتو ماجستير

تكوين API
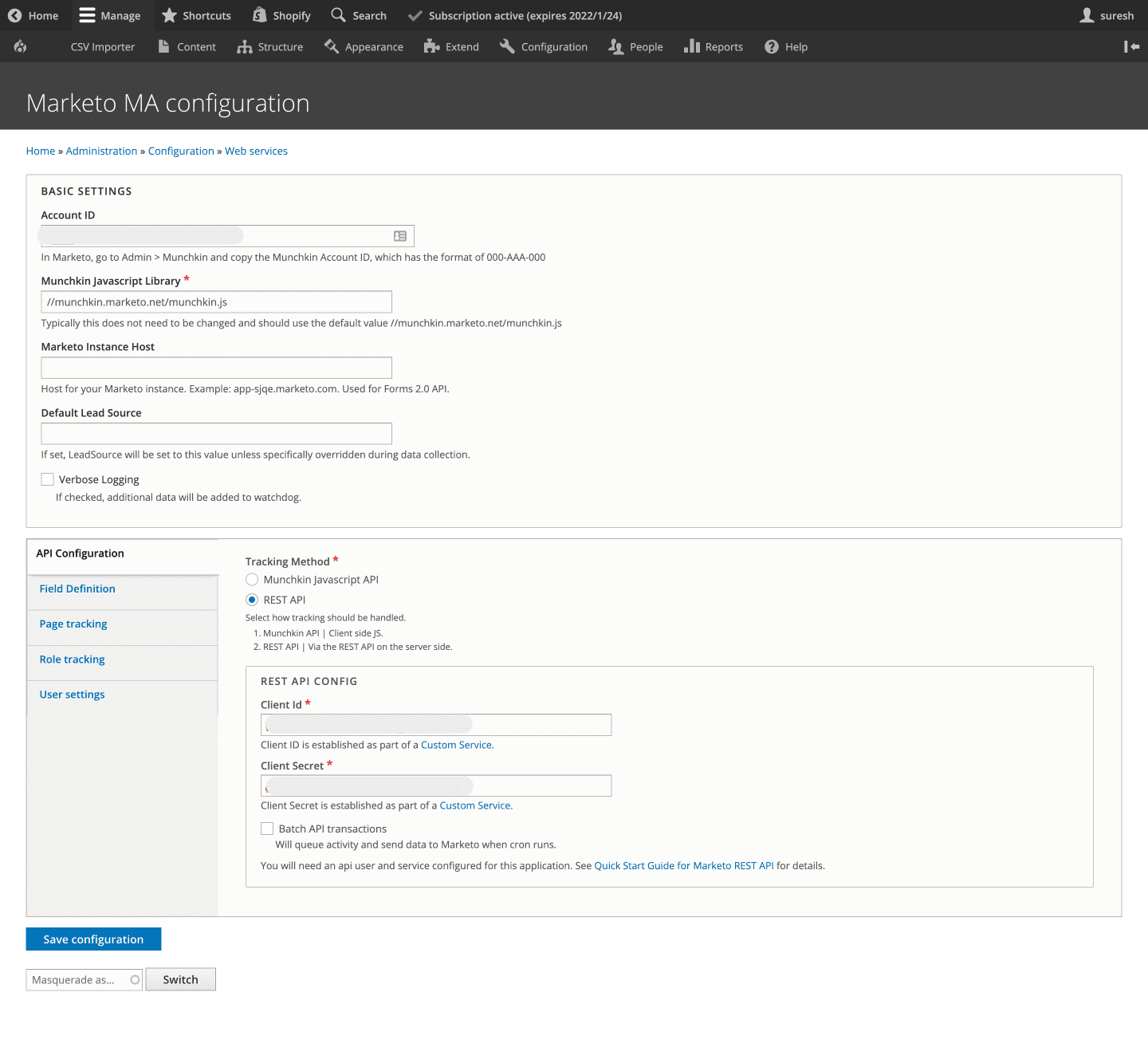
الآن ، لنقم بتنشيط تكامل Marketo الخاص بك عن طريق إدخال معرف حساب Marketo وتفاصيل التقاط العملاء المتوقعين الأخرى. هنا ، سنستخدم طريقة REST API لتتبع بيانات العملاء المحتملين بدلاً من Munchkin JavaScript API. لذا ، انطلق وأدخل إعدادات تكوين REST API مثل Client ID و Client Secret .

تعريف المجال
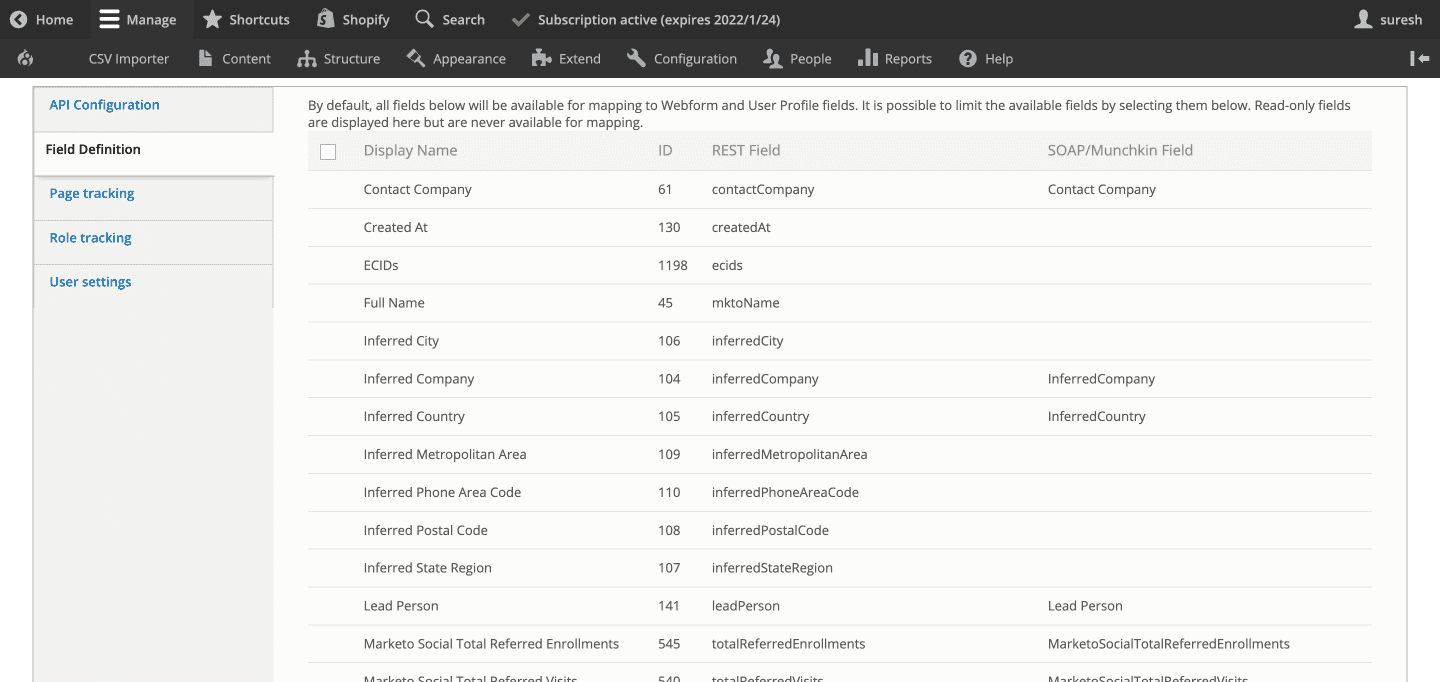
إليك المكان الذي تقوم فيه بتكوين حقلي المستخدم ونموذج الويب وتعيينهما إلى الحقول المحددة في حساب Marketo الخاص بك (كما هو موضح في لقطة الشاشة أدناه).

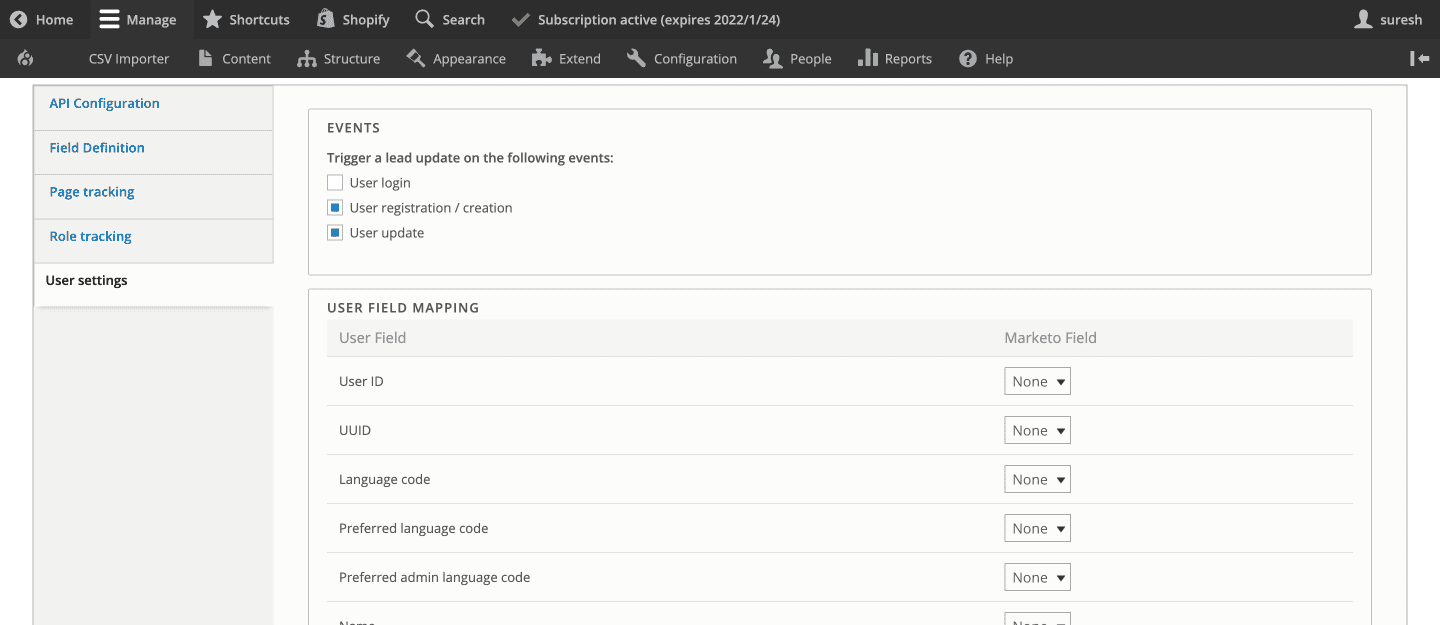
إعدادات المستخدم
في هذا القسم ، يمكنك تمكين مشغل لتحديث العميل المتوقع في Marketo أثناء أحداث مثل تسجيل دخول المستخدم والتسجيل / الإنشاء وتحديث ملف تعريف المستخدم. يمكنك أيضًا اختيار حقول المستخدم التي يجب أن تؤدي إلى التحديث وتعيينه إلى حقل Marketo.

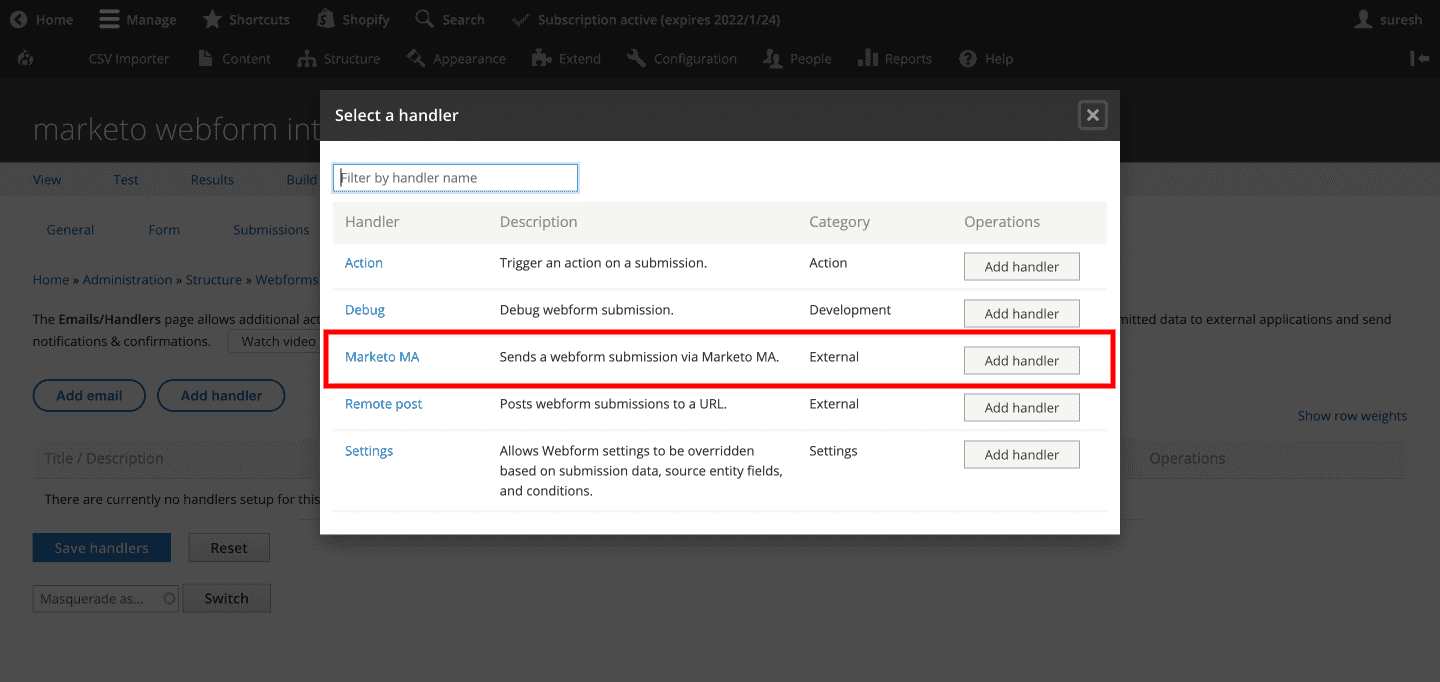
إضافة معالج Webform
حدد الآن معالج نموذج ويب Marketo MA للتأكد من التقاط العميل المتوقع عبر نماذج الويب وإرساله إلى Marketo.

سيسمح لك هذا الإعداد الآن بإضافة إمكانيات التقاط وتتبع ورعاية العملاء المتوقعين على موقع Drupal الخاص بك. أنت الآن جاهز لإرسال عملاء متوقعين من Drupal إلى منصة Marketo الخاصة بك.
كيفية تكوين Webhook للحصول على بيانات العملاء المحتملين المحدثة من Marketo إلى Drupal
يمكن أن يأتي العملاء المتوقعون من مصادر مختلفة. يأتي العديد من العملاء المحتملين من خلال نموذج الويب لموقع الويب الخاص بك ، بينما يمكن إدخال الآخرين مباشرةً في لوحة معلومات Marketo من خلال قنوات التسويق المختلفة.
في بعض الأحيان ، قد يتم تحديث بيانات المستخدم التي يتم التقاطها وإرسالها من موقع Drupal الخاص بك على لوحة معلومات Marketo. ماذا يحدث عندما تحتاج إلى بيانات محدثة في الوقت الفعلي من Marketo لتخصيص محتوى Drupal لهذا المستخدم؟
واقعة الاستخدام
في الآونة الأخيرة ، طلب منا موقع Drupal الخاص بعملائنا إنشاء Webhook لاحتياجات تخصيص المحتوى الخاصة بهم. لديهم نظام تسجيل دخول واحد حيث يمكن لمستخدميهم تسجيل الدخول مرة واحدة ويمكنهم الوصول إلى مناطق متعددة في الموقع مثل الأحداث وتسجيل دخول الأعضاء والتسوق. الآن بعد تسجيل الدخول ، يتم تخصيص المحتوى على موقع ويب دروبال بناءً على تقسيمات المحتوى مثل التركيبة السكانية ومستويات الوظائف وما إلى ذلك. وهذا يحتاج إلى موقع دروبال الخاص بنا للحصول على بيانات مستخدم محدثة تتم مزامنتها في الوقت الفعلي مع نظام Marketo الخاص بهم.
يتمثل أحد الحلول غير المجدية للغاية في إجراء استدعاء لواجهة برمجة التطبيقات لجلب بيانات العميل المحتمل من Marketo عند تسجيل دخول المستخدم. ومع ذلك ، فإن هذه الطريقة لن تؤدي فقط إلى إبطاء العملية ، ولكنها تثبت أيضًا أنها أكثر تكلفة حيث يتم فوترة طلبات واجهة برمجة التطبيقات.
الحل - Webhooks
Webhooks هي في الأساس طلبات واجهة برمجة تطبيقات يتم تشغيلها بواسطة أحداث معينة. يتيح لك Marketo تسجيل webhooks للاتصال بتطبيقات مختلفة تابعة لجهات خارجية. بالنسبة لحالة الاستخدام هذه ، قمنا بتكوين خطاف ويب للحصول على بيانات في الوقت الفعلي من Marketo إلى موقع ويب Drupal. دعنا نتعمق في الخطوات المتخذة لتنفيذ الخطافات على الويب لتكامل Drupal Marketo.
الخطوة 1: إنشاء وحدة مخصصة وتحديد مسار لواجهة برمجة التطبيقات
أولاً ، تحتاج إلى تمكين وحدة مصادقة HTTP الأساسية في إعداد دروبال الخاص بك.
marketo_webhook.routing.yml
marketo_webhook.webhook: path: '/webhooks/marketo' options: _auth: [ 'basic_auth' ] requirements: _user_is_logged_in: 'TRUE' defaults: _controller: '\Drupal\marketo_webhook\Controller\MarketoWebhookController::getMarketoLeads' methods: [POST]الخطوة 2: إنشاء وحدة تحكم لواجهة برمجة التطبيقات وتخزين البيانات في حقول مخصصة
<?php namespace Drupal\marketo_webhook\Controller; use Drupal\Core\Controller\ControllerBase; use Drupal\Core\Entity\EntityTypeManagerInterface; use Symfony\Component\DependencyInjection\ContainerInterface; use Symfony\Component\HttpFoundation\JsonResponse; use Symfony\Component\HttpFoundation\Request; /** * Controller for Marketo Webhook. */ class MarketoWebhookController extends ControllerBase { /** * The entity type manager. * * @var \Drupal\Core\Entity\EntityTypeManagerInterface; */ protected $entityTypeManager; public function __construct(EntityTypeManagerInterface $entityTypeManager) { $this->entityTypeManager = $entityTypeManager; } /** * {@inheritdoc} */ public static function create(ContainerInterface $container) { return new static( $container->get('entity_type.manager') ); } /** * Update user marketo fields. */ public function getMarketoLeads(Request $request) { $payload = json_decode($request->getContent(), TRUE); $payload_log = implode(',', $payload); \Drupal::logger('marketo_webhook')->notice($payload_log); if($payload){ if($payload['mail']){ $users = $this->entityTypeManager->getStorage('user') ->loadByProperties(['mail' => $payload['mail']]); $user = reset($users); if ($user) { if($payload['field_job_function'] != 'NA'){ $user->set('field_job_function',$payload['field_job_function']); } $user->save(); return JsonResponse::create('Success', 200); } } } return JsonResponse::create('Success', 400); } }الخطوة 3: إنشاء Webhook و Marketo Integration
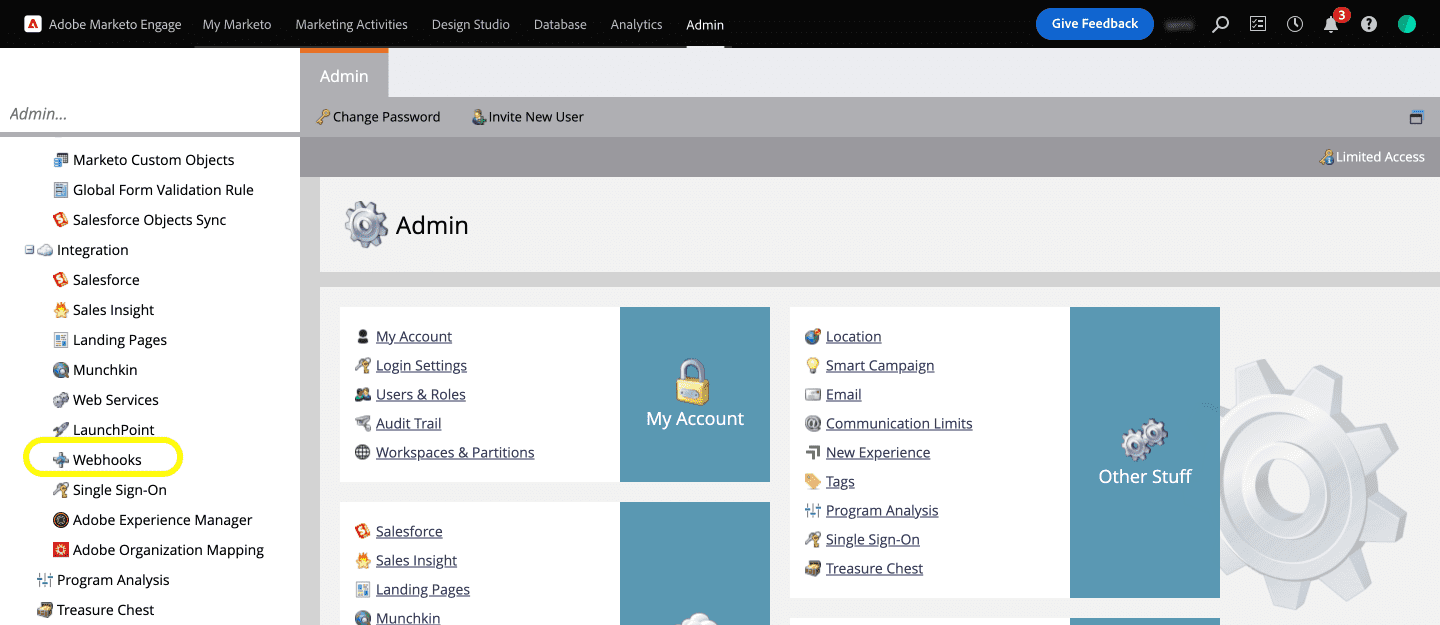
لكن أولاً ، ستحتاج إلى تسجيل Webhook. لتسجيل Webhook على Marketo ، دعنا أولاً ننتقل إلى لوحة معلومات Marketo وانقر على خيار Webhooks ضمن قائمة المسؤول >> التكامل (كما هو موضح في لقطة الشاشة أدناه).


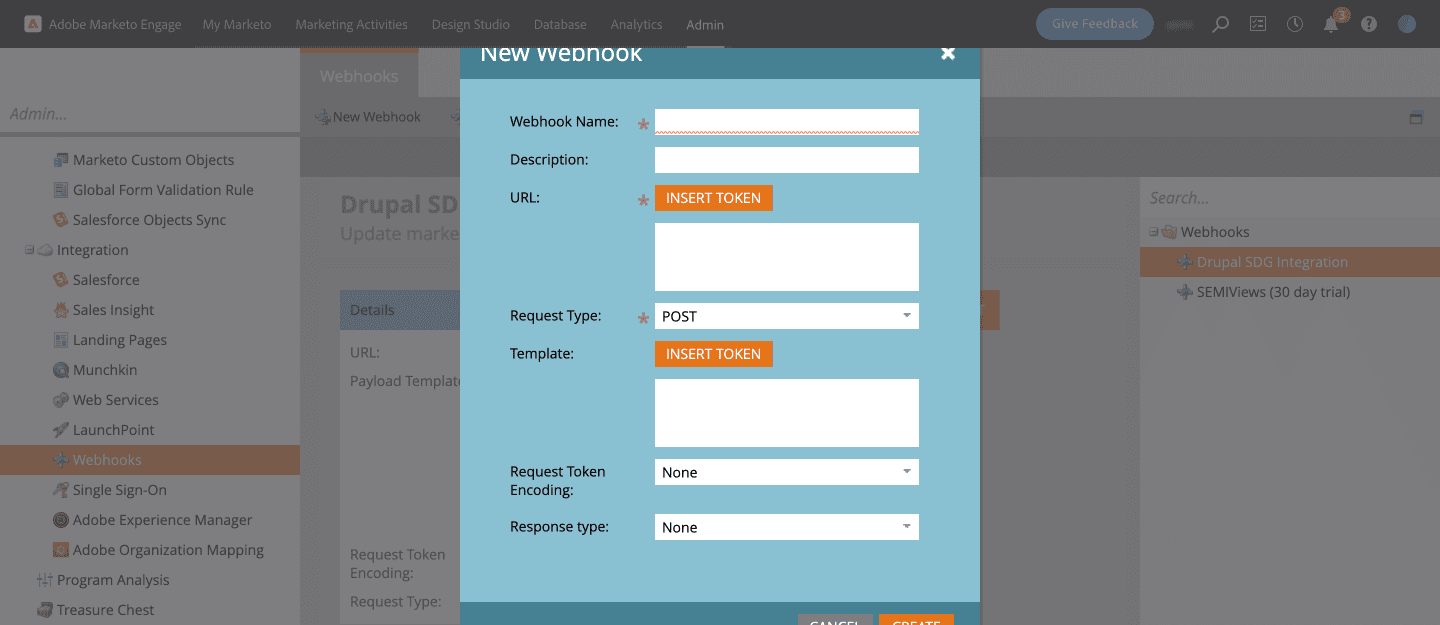
بعد ذلك ، قم بإنشاء Webhook جديد والذي سيفتح مربع حوار حيث يمكنك إدخال تفاصيل مثل اسم Webhook والوصف وعنوان URL ونوع الطلب والقالب وما إلى ذلك.

أعط اسمًا للخطاف التلقائي على الويب ووصفًا سهل الفهم. أدخل عنوان URL لإرسال طلب خدمة الويب.
على سبيل المثال ، هنا:
https://www.specbee.com/webhooks/marketo هي نقطة نهاية واجهة برمجة التطبيقات لخطاف الويب الخاص بنا
أضف اسم مستخدم وكلمة مرور دروبال للمصادقة الأساسية كما هو مذكور أدناه:
https: // username: [email protected] / webhooks / marketo
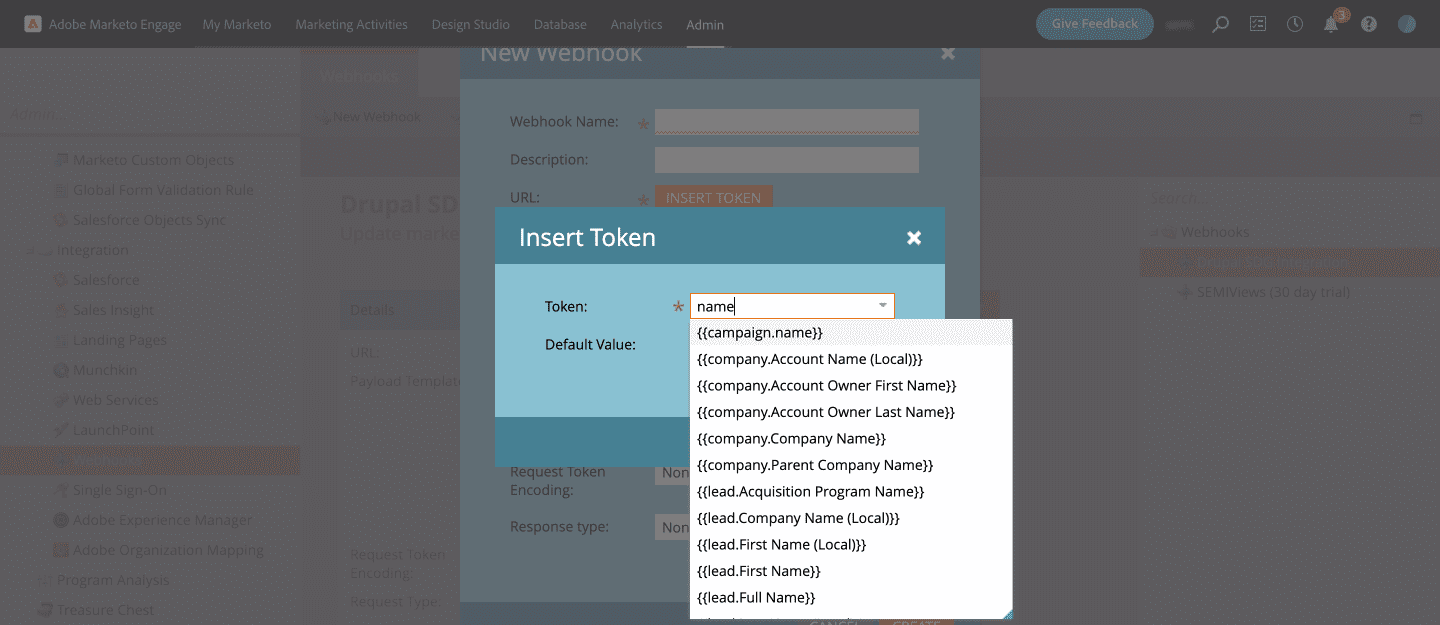
انقر فوق الزر " إدراج رمز " بجوار النموذج لإضافة حقول كائن Marketo الذي تريد تمريره مع الطلب.
على سبيل المثال: "field_job_function": "{{lead.Job Function: default = NA}}". اضبط القيمة الافتراضية على أي مفتاح من اختيارك. "NA" في حالتنا. سيؤدي هذا إلى إرجاع NA إذا لم تكن هناك بيانات.

الخطوة الرابعة: إنشاء حملة ذكية
لإنشاء Webhook Marketo Integration ، ستحتاج الآن إلى إعداد حملة ذكية . يمكنك تحديد حملاتك الذكية الخاصة بك في Marketo والتي ستقوم بتشغيل برامج Marketo مثل استدعاء Webhook ، وإرسال رسائل البريد الإلكتروني بعد حدث معين ، وما إلى ذلك. يتكون تكوين الحملة الذكية من ثلاثة أجزاء: القائمة الذكية ، والتدفق ، والجدول الزمني . ستحتاج إلى إضافة المشغل إلى Webhook ضمن القائمة الذكية.
- ضمن أنشطة التسويق وضمن البرنامج الخاص بك ، قم بإنشاء حملة ذكية جديدة.
- امنح الحملة الذكية اسمًا ووصفًا. لقد أطلقنا عليها هنا تكامل دروبال .
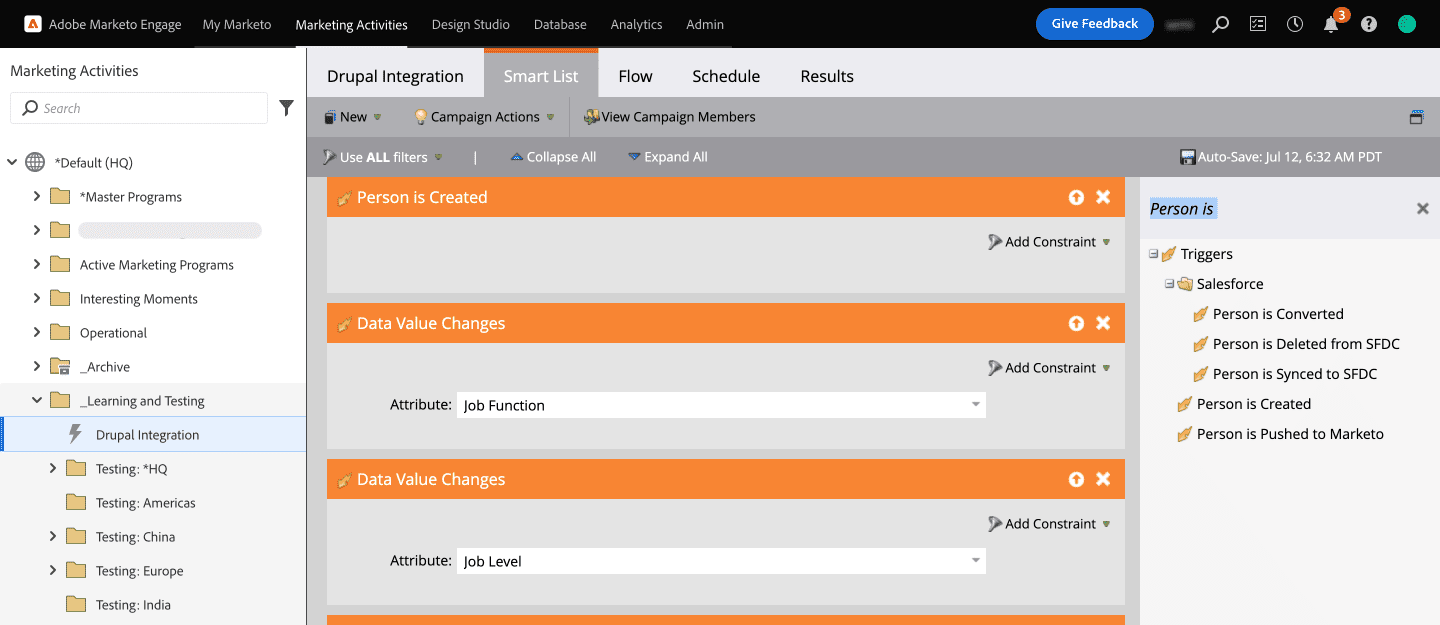
- تحت القائمة الذكية ، ستجد جميع المشغلات المتاحة. قم بسحب وإسقاط المشغلات التي تريدها في القائمة الذكية. هنا ، حددنا المشغل تم إنشاء الشخص ولكن هذا لن يتم تشغيله إلا عند إنشاء عميل متوقع جديد. لحل هذه المشكلة ، دعنا نمضي قدمًا ونضيف مشغلًا آخر لتغييرات قيمة البيانات بحيث يتم إطلاقها عند وجود تحديث في بيانات العميل المتوقع.
- لقد اخترنا سمات الوظيفة ومستوى الوظيفة ضمن الشخص لتشغيل الخطاف التلقائي (كما هو موضح في لقطة الشاشة أدناه).

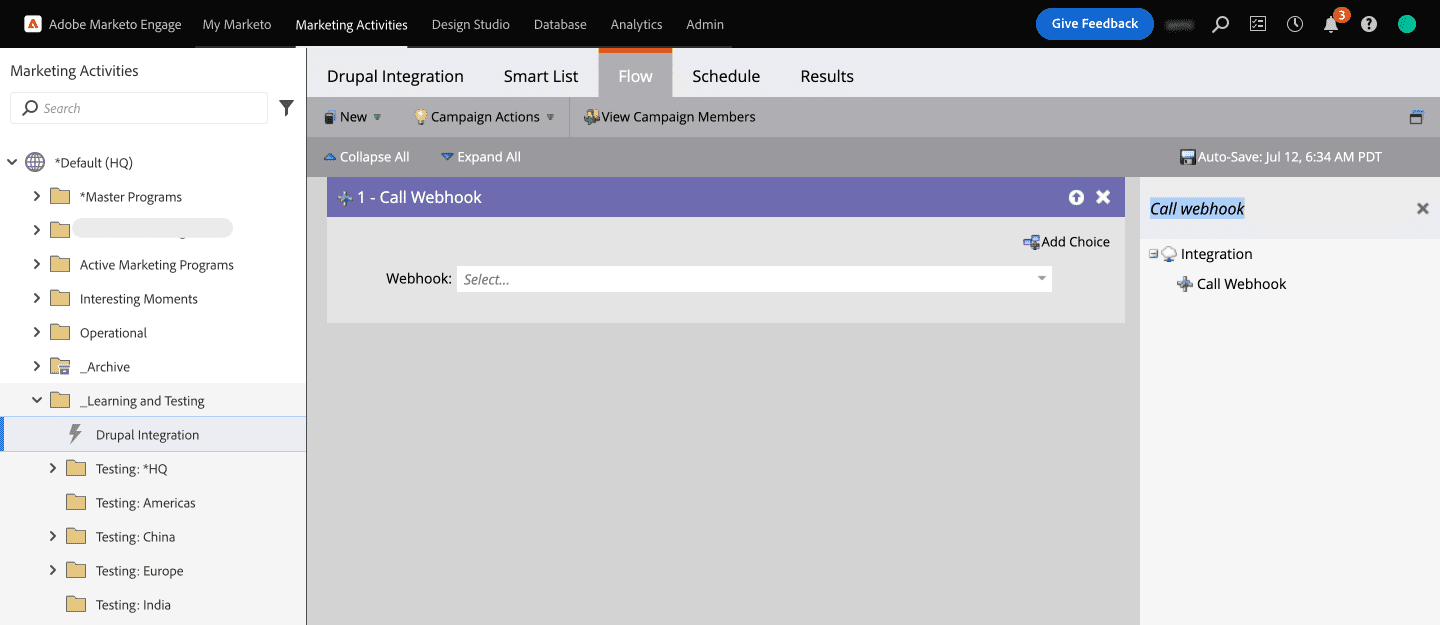
- حان الوقت الآن للاتصال بـ Webhook. انقر فوق Flow وحدد إجراء تدفق Call Webhook في الجزء الأيمن واسحبه إلى Flow. حدد اسم Webhook الذي أنشأته.

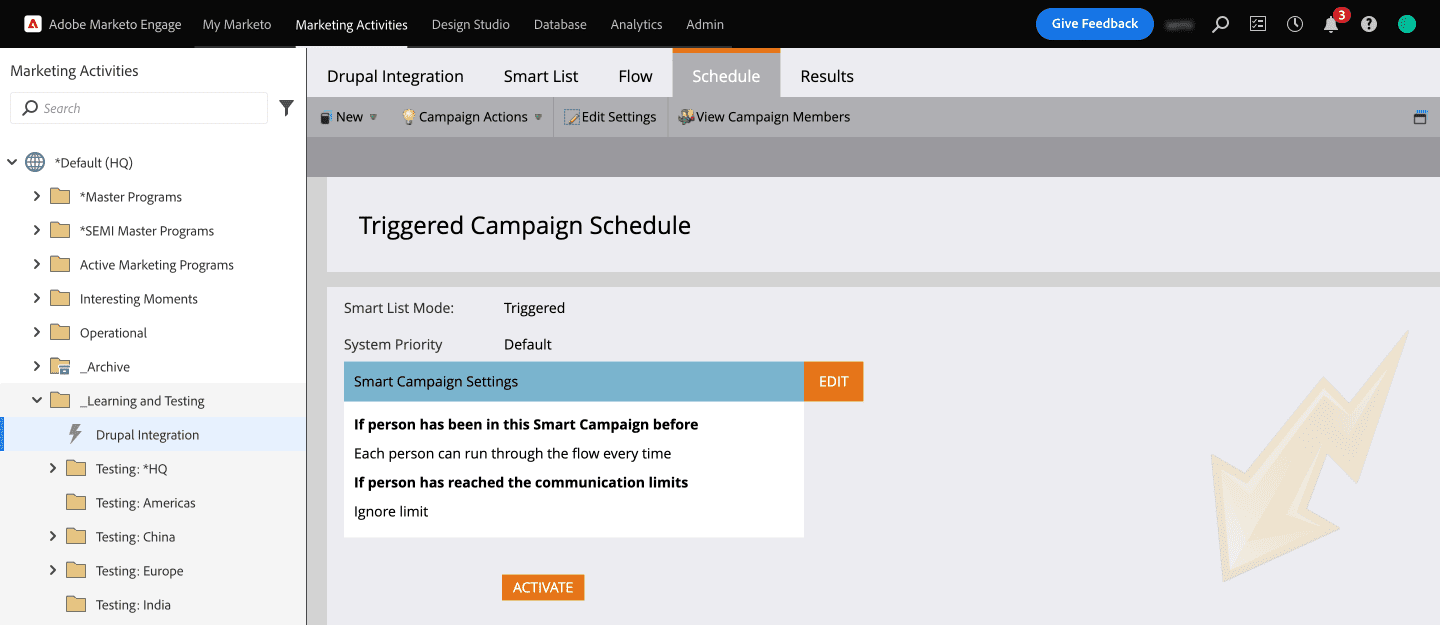
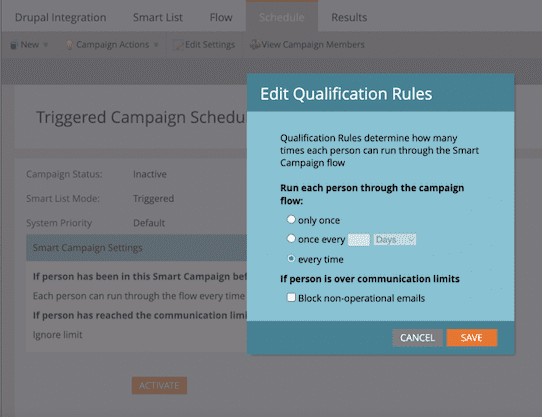
- الآن بعد أن أنشأت الحملة لاستدعاء Webhook ، فلنقم بجدولة ذلك.

- في "إعدادات الحملة الذكية" ، انقر فوق الزر "تعديل" لتعيين عدد المرات التي تريد تشغيل الحملة فيها. بالنسبة لحالة الاستخدام الخاصة بنا ، اخترنا "كل مرة" لأننا أردنا تشغيل Webhook في كل مرة يتم فيها تحديث بيانات العميل المحتمل. احفظ هذا الإعداد وانقر على تنشيط.

الخطوة 5: اختبرها!
حملتك جاهزة الآن للاختبار. ستتمكن من رؤية جميع الأنشطة ، أي عدد المكالمات إلى Webhook والتفاصيل الأخرى ضمن علامة تبويب النتائج في الحملة الذكية.
لذلك من الناحية المثالية ، عند إنشاء عميل متوقع جديد (شخص) أو تحديث مستوى الوظيفة أو حقل الوظيفة الوظيفية لأحد العملاء المحتملين الحاليين ، يجب عليه الاتصال بـ Webhook وتحديث العميل المتوقع في قاعدة بيانات موقع Drupal الخاص بك أيضًا.
لم تكن هذه المقالة ممكنة بدون مساعدة براشانث! شكرًا لك!
افكار اخيرة
يمكن أن تكون منصات أتمتة التسويق مثل Marketo إضافة قيمة إلى استراتيجية التسويق لأي مؤسسة للمساعدة في إشراك العملاء المحتملين ورعايتهم وتحويلهم في النهاية. يعمل استخدام دروبال كنظام لإدارة المحتوى على تبسيط هذه الأنشطة. في هذه المقالة ، إلى جانب توضيح كيفية دمج Marketo مع Drupal ، قمنا أيضًا بتغطية كيفية تكوين webhooks التي يمكن أن تتيح لك الحصول على بيانات العملاء المتوقعين المحدثة من Marketo إلى Drupal. هل تحتاج إلى مساعدة في تخصيص عمليات تكامل Drupal مع Marketo أو أي تطبيق آخر تابع لجهة خارجية؟ سنكون سعداء لتقديم المساعدة!
