أهم أخطاء تصميم وتطوير تطبيقات الهاتف المحمول Magento التي نواصل تقديمها
نشرت: 2020-10-30حققت التجارة الإلكترونية العالمية 3.54 تريليون دولار في عام 2019 وستصل إلى 6.54 تريليون دولار بحلول عام 2022. وكما تتوقع ، يريد مشرفي المواقع الأذكياء قطعة من تلك الكعكة ، وهم يراهنون على منصات التجارة الإلكترونية من الدرجة الأولى.
في هذا المنشور ، سنقدم لك Magento 2 ولماذا يتم اختيارها غالبًا في التجارة الإلكترونية ، وسنرشدك خلال عمليات المراقبة النموذجية التي تحدث في سياق تطوير التطبيق على النظام الأساسي ، بالإضافة إلى تقديم نصائح حول ما يجب تجنبه عندما يتعلق الأمر بمجموعة التصميم.
ماذا ستجد في هذا المقال؟
بضع كلمات عن ماجنتو 2
غالبًا ما تحدث أخطاء في تطوير Magento وتصميم التطبيق
1. واجهة مستخدم محشوة وتجربة مستخدم ضعيفة
2. عدم البناء لنظامي iOS و Android ولا امتلاك PWA
3. اختبار المستخدم ضعيف
4. تجربة الخروج سيئة
5. سرعة التحميل
استنتاج
يبدو جيدا؟ دعنا نتعمق!
بضع كلمات عن ماجنتو 2
على الرغم من أن Magento ليست أكثر منصات برامج التجارة الإلكترونية استخدامًا حتى اليوم ، إلا أن خدمات تطوير Magento تشهد حاليًا زيادة في الطلب. بالنسبة للمبتدئين ، فإن النظام الأساسي قابل للتخصيص بدرجة كبيرة ويمكن "نقشه" بشكل أساسي حول احتياجات العمل المحددة ، خاصةً إذا كان المتجر معقدًا وواسع النطاق. علاوة على ذلك ، فإن النظام الأساسي ينمو بمعدل أسرع ثلاث مرات من أقرانه. ناهيك عن أنه مع إنهاء دعم الإصدار الأول من Magento في منتصف عام 2020 ، فإن العملية الصعبة للانتقال إلى الإصدار الثاني من النظام الأساسي أمر لا مفر منه ببساطة.
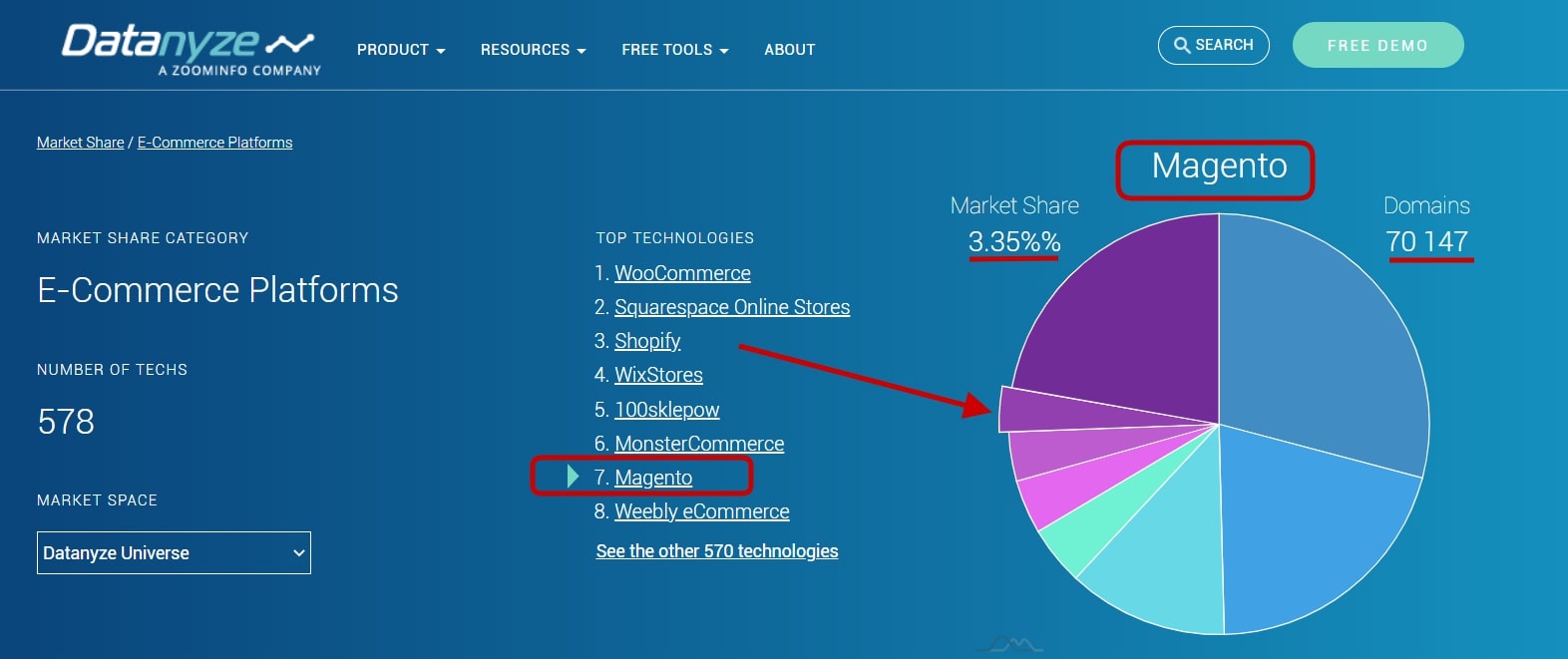
وفقًا لـ Datanyze وكما هو موضح في لقطة الشاشة أدناه ، تقف Magento خلف الأنظمة الأساسية الأخرى من حيث الحصة السوقية ورقم المجال. وهي حاليًا وراء WooCommerce و Squarespace و Shopify ، وتبلغ نسبة حصتها في السوق 3.35٪ مع أكثر من 70 ألف مجال.
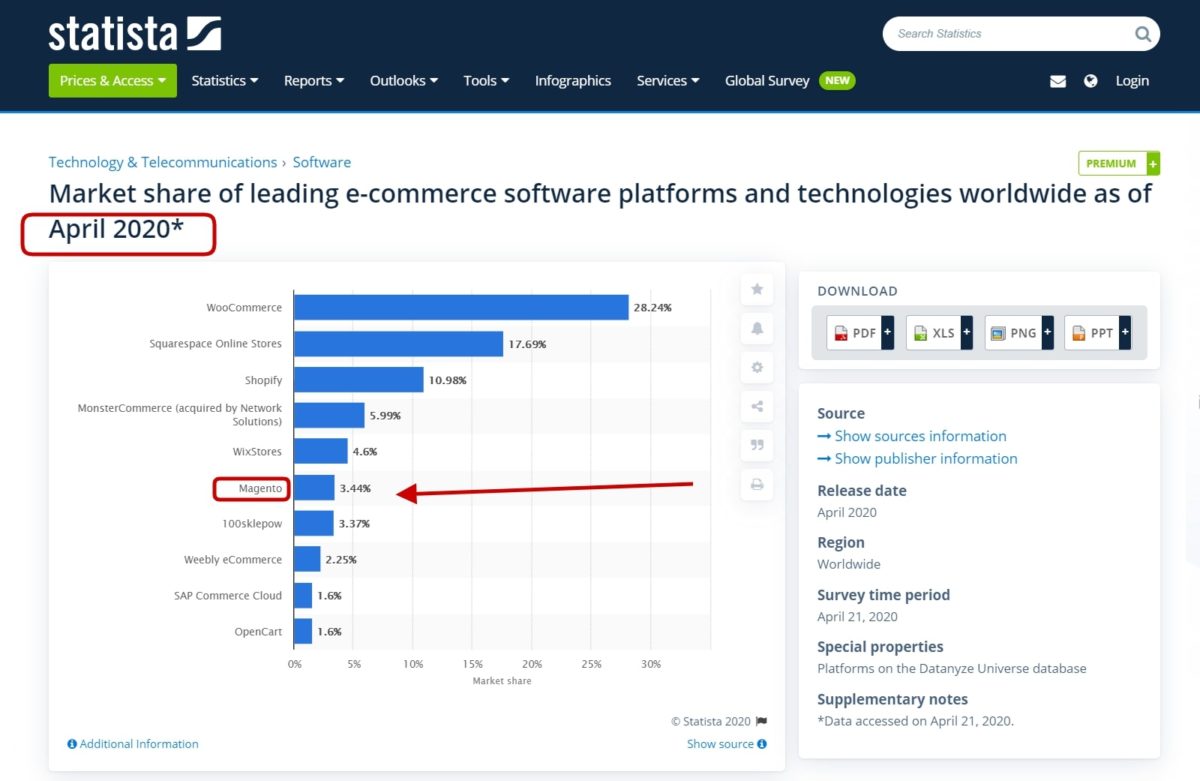
تشير البيانات الأخرى التي جمعتها Statista إلى أنه اعتبارًا من ربيع 2020 ، احتلت Magento المركز السادس بين منصات التجارة الإلكترونية الرائدة في جميع أنحاء العالم بحصة سوقية تبلغ 3.44٪.
لكن لا تتسرع في الاستنتاجات حول موقعها في القوائم حتى الآن. طوال فترة 4 سنوات من 2016 إلى 2020 ، نمت قاعدة تجار Magento بنسبة هائلة بلغت 200٪. وهو أمر مثير للإعجاب إذا كنت تعتقد أنه نما بنسبة 100٪ من عام 2017 حتى عام 2018 وحده. أكثر من ذلك ، تجدر الإشارة إلى أن Magento من بين أفضل منصات التجارة الإلكترونية B2B.
وكما ذكرنا سابقًا بإيجاز ، فهي مطابقة رائعة للمتاجر الكبيرة والقابلة للتخصيص بدرجة عالية والتي لا ترغب في الالتزام بتصميمات النماذج "القياسية". نعم ، هذا يعني ، بالتالي ، نطاق عمل المطورين والمصممين المحترفين لبناء المتجر (على عكس التغيير والتبديل بين كتل السحب والإفلات الجاهزة).
هذا هو السبب في العودة إلى سنوات عديدة من التطوير في كل من Magento 1 و Magento 2 ، نود التحدث عن ما لا يجب فعله لإنجاح مشروع Magento.
غالبًا ما تحدث أخطاء في تطوير Magento وتصميم التطبيق
يتطلب تطوير Magento مهارات تقنية قوية وفهمًا شاملاً للغاية لمبادئ الملاحة الخاصة به لصياغة تصميمات مناسبة. وبالتالي ، ليس كل شخص لديه هذه المنصة وردية. يرتكب مطورو ومصممو تطبيقات الهاتف المحمول Magento أخطاء تكلفهم التحويلات والأرباح. دعنا نستكشف هذه الأخطاء وكيف يمكن إصلاحها.
1. واجهة مستخدم محشوة وتجربة مستخدم ضعيفة
يمكن أن تقتل عناصر الفوضى تصميم تطبيق Magento المحمول الخاص بك قبل أن تبدأ. لذا ، اجعل التصميم بسيطًا.
عند التسوق عبر الإنترنت ، يقضي الأشخاص حوالي أربع دقائق على الهاتف المحمول. لكنهم يقضون خمس دقائق أو أكثر على سطح المكتب. وبالتالي ، لديك الحد الأدنى من الوقت لترك بصمتك على متسوق محتمل. لا تقتل فرصك بالفوضى.
بكل الوسائل ، أنت لا تريد إنشاء تصميم لطيف. هذا يأتي بنتائج عكسية أيضًا. أنت بحاجة إلى موازنة الأشياء. على وجه التحديد ، تريد أن يستمتع مستخدمو تطبيقك بتجربة تفاعلية تقودهم إلى إجراء عملية شراء.
لذا ، كيف تحقق التوازن؟ كيف تحقق واجهة مستخدم تفاعلية وتتجنب الفوضى؟ كيف تصمم تجارب المستخدم التي تحصل على النقرة؟
إليك بعض أفضل الممارسات الصناعية التي يمكنك استخدامها.
يجب أن يدعم التصميم النقر المزدوج والقرص للتكبير
في إحدى الدراسات ، اكتشف معهد Baymard ما يلي:
"40 بالمائة من مواقع التجارة الإلكترونية لا تقدم ميزات التكبير / التصغير مثل النقر المزدوج أو قرص الصورة."
وبالتالي ، شهدت تلك المواقع معدلات ارتداد عالية. وفقًا للدراسة ، حتى تلك المواقع التي قدمت نسخًا عن قرب لصور منتجاتها ، ولكنها لا تدعم إيماءات التكبير / التصغير ، عانت من تحويلات ضعيفة.
هناك مشكلة أخرى وهي استخدام صور منخفضة الدقة. لا تساوي أي شيء حيث لا يمكن للمستخدمين رؤية تفاصيل المنتج. طالما أن الصور عالية الجودة ومحسّنة من حيث حجمها ، فأنت على الطريق الصحيح.
أكثر من ذلك ، يشير مطورو Magento الخبراء ومصممي تطبيقات الأجهزة المحمولة بوضوح إلى أن ميزات التكبير / التصغير موجودة. توصلت دراسة معهد Baymard إلى أن 50 بالمائة من التطبيقات التي قدمت الميزة لا تشير إلى أنها فعلت ذلك.
دعم ميزة "حفظ العنصر" أو "حفظ عربة التسوق"
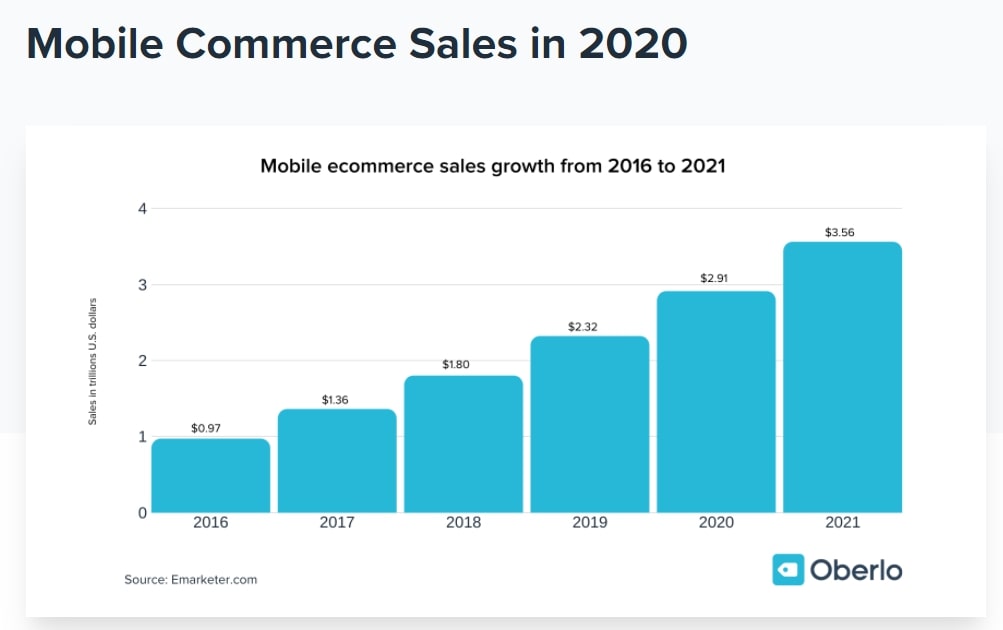
استنادًا إلى إحصائيات Oberlo لعام 2020 حول مبيعات M-Commerce ، يستمر نمو عدد المبيعات من الأجهزة المحمولة فقط ، ويتضح ذلك بوضوح في لقطة الشاشة أدناه.
على الرغم من أن الأجهزة المحمولة تجلب أكبر عدد من الزيارات إلى متجر عبر الإنترنت ، فغالبًا ما يعود المشترون إلى أجهزة الكمبيوتر المكتبية الخاصة بهم لإكمال عملية الشراء. وهنا يأتي دور ميزة "حفظ العناصر" أو "قائمة الرغبات".
يمكن أن يكون إنشاء ميزة "Save Cart" (يُشار إليها أيضًا باسم سلة التسوق الدائمة) في تطبيق Magento eCommerce مفيدًا في العديد من الحالات. نظرًا لأن المتسوقين في بعض الأحيان غير مستعدين للشراء بعد ، فهم يريدون حفظ سلة التسوق لوقت لاحق. تريد أيضًا إرسال رسائل بريد إلكتروني تذكير على فترات زمنية إلى هؤلاء المتسوقين لإكمال مشترياتهم. أكثر من ذلك ، من المنطقي وضع عرض تذكير على إصدار سطح المكتب لتشجيعهم على إكمال خطوات الخروج.
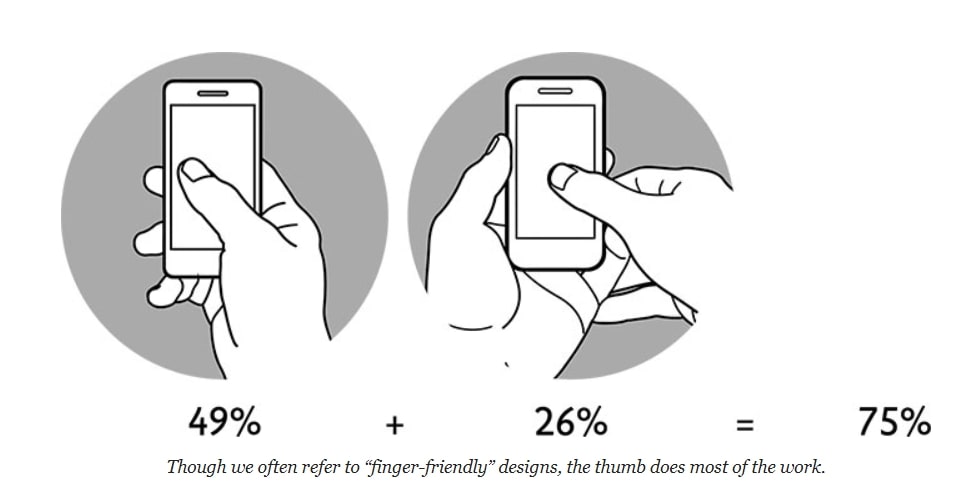
تصميم للإبهام
يعتمد حوالي 75 بالمائة من مستخدمي الهواتف المحمولة على إبهامهم عند التفاعل مع أجهزتهم. لذلك ، يجب أن يتوافق تصميم موقع الجوّال مع سلوك المستخدم هذا.
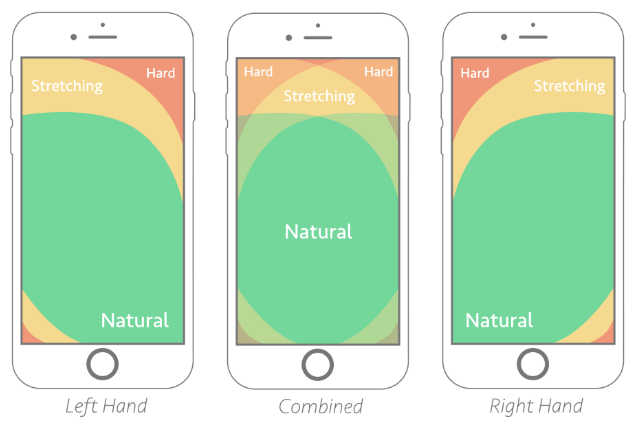
التصميم مع التركيز على الإبهام يعزز التحويل ويحسن تفاعل المستخدم ويجعل التنقل سهلاً. هذا هو ضعف الصلة عند العمل على تصميم تطبيق الويب التقدمي الخاص بك.
أكثر من ذلك ، تريد أن يضع التصميم الخاص بك عناصر مهمة للمستخدم في المنطقة الطبيعية من "منطقة الإبهام". يجب ألا يواجه المستخدمون صعوبة في الوصول إلى أي شيء تريد القيام به على تطبيقك.
يعد سلوك المستخدم هذا سببًا إضافيًا لإلغاء الفوضى في تصميم تطبيق Magento الخاص بك. تريد أن يركز المستخدمون على عدد قليل من الأشياء في كل مرة لأنه يتوافق مع كيفية استخدامهم لهواتفهم المحمولة. في هذه المرحلة ، لاحظ أن حجم الأجهزة المحمولة يزداد باستمرار. هذا هو السبب في أن وضع الأزرار وقوائم القوائم والعناصر الأخرى بالقرب من الجزء السفلي من شاشة الهاتف المحمول يعتبر ممارسة شائعة.
الاستفادة من التفاعلات الدقيقة لتعزيز تجربة المستخدم
تعتمد هذه النقطة حول استخدام التفاعلات الدقيقة على النقطة السابقة حول التصميم للإبهام.
انظر إلى الفيديو أعلاه. هذه التفاعلات الدقيقة في العمل. يريد المستخدم أن يرى كيف يبدو المنتج بلون مختلف وحجمه وميزة إضافية وما إلى ذلك. تساعد التفاعلات الدقيقة المشترين على تجربة المنتج بالكامل ، دون بذل الكثير من الجهد.
لكن هذا النوع من تجربة المستخدم لا يتوقف عند ميزات المنتج. يمكن للمشترين الاستمتاع بفوائد التفاعلات الدقيقة إذا كان بإمكانهم تقييم منتج أو الإعجاب به أو مقارنته بسهولة.
الهدف هنا هو تزويد المستخدم بأكثر تجربة ممكنة بديهية.
أنشئ نماذج تطابق أفضل ممارسات UX
لا يهتم الكثير من مصممي ومطوري تطبيقات الهاتف المحمول Magento بعناصر النموذج. ليس من المستغرب أن يؤذي تحويلاتهم.
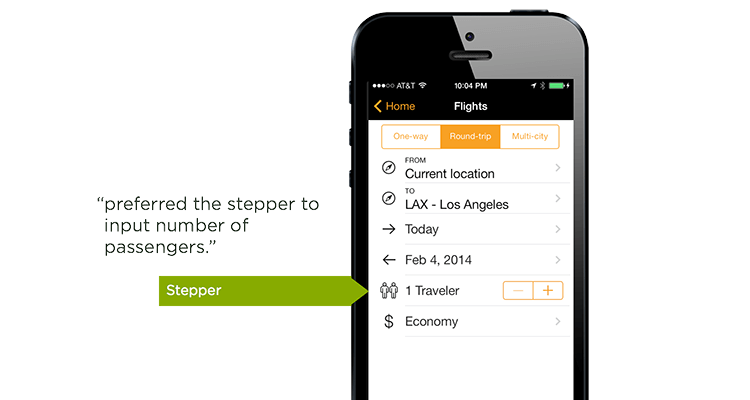
على سبيل المثال ، لا يزال معظم المطورين يستخدمون القوائم المنسدلة في نماذجهم. لكن دراسة اختبار المستخدم تظهر أن السائر يعمل بشكل أفضل على النماذج.

لا ينتهي الأمر عند هذا الحد. فيما يلي بعض أفضل ممارسات UX الأخرى لتصميمات النماذج:
- اختصر. حدد عدد حقول النموذج التي يحتاج المستخدمون إلى تعبئتها أو التي يمكنهم رؤيتها على الإطلاق. يمكنك تمكين الملء التلقائي غير المرئي إذا كنت ترغب في جمع بيانات إضافية ، دون مطالبة المستخدمين بتعبئتها يدويًا.
- ضع تسميات حقل النموذج فوق حقول النموذج. سيرى المستخدمون التسميات بسهولة أكبر ، ويقلل ذلك من احتمالية الخطأ.
- استخدم شرحًا قصيرًا. استخدم شرحًا صغيرًا لإخبار المستخدمين عن سبب قيامك بجمع معلومات محددة. يمكن أن يؤدي القيام بذلك إلى تعزيز تحويلات النموذج أيضًا.
- اجعل لوحات المفاتيح بديهية. إذا كان حقل النموذج مخصصًا للأرقام فقط ، مثل أرقام بطاقات الائتمان وأرقام الهواتف المحمولة ، فاترك لوحة الاتصال تظهر بشكل بديهي. يمكنك تقليل الأخطاء وتحسين تجربة المستخدم بهذه الطريقة.
- انقل حقول النموذج غير المملوءة إلى أعلى الشاشة. قم بعمل نماذج للتمرير لأعلى إلى حقل النموذج الفارغ التالي بمجرد قيام المستخدم بملء الحقل. يؤدي السماح لحقول النموذج بالتمرير لأعلى تلقائيًا لكشف حقل النموذج التالي غير المعبأ من الجهد وزيادة معدل إكمال النموذج.
أتمتة إدخال البيانات مع المرئيات
بالنسبة لهذه الميزة ، تريد استخدام البحث عن العنوان والاقتراح التلقائي والاكتشاف التلقائي لمساعدة المستخدمين على ملء النماذج وإكمال أنشطة إدخال البيانات بشكل أسرع.
يمكن لمستخدمي التطبيق الإشارة إلى عناوينهم بشكل أسرع باستخدام ميزة البحث عن العنوان. تقدم الأنظمة الأساسية مثل أماكن Google و USPS واجهات برمجة تطبيقات مفتوحة يمكنها مساعدتك لهذا الغرض.
الاقتراحات التلقائية موجودة في كل مكان. انت تعرفهم. تستخدمها Google لاقتراح استعلامات البحث قبل أن تنتهي من كتابة عبارة البحث ، ويستخدمها هاتفك لاقتراح كلمات لك لميزات التصحيح التلقائي.
يستخدم المصممون الأذكياء هذه الميزة لمساعدة الباحثين في العثور على المنتجات بشكل أسرع في متاجر التجارة الإلكترونية الخاصة بهم. يساعد الاكتشاف التلقائي المستخدم على التحقق من صحة البيانات التي أدخلها. على سبيل المثال ، يمكن لعميلك رؤية نوع بطاقة الائتمان التي أدخلها أثناء الخروج.
الأفكار النهائية حول أخطاء UI و UX
لا شك أن هذا هو أطول قسم هنا. لكن هذا لسبب ما. تأتي معظم أخطاء المصممين والمطورين من أخطاء واجهة المستخدم وتجربة المستخدم.
هناك خطأ كبير آخر في تجربة المستخدم لا يعطي الأولوية لبحث Magento. اجعل محتوى التطبيق قابلاً للبحث بدرجة عالية والواجهة سهلة البحث.
أخيرًا ، اجعل التطبيق آمنًا ، وإلا فلن يعمل أي شيء آخر. يهتم المستخدمون بالأمان أكثر من أي شيء آخر عند التسوق عبر أجهزتهم المحمولة. يجب ألا يضطر المستخدمون إلى تخمين ما إذا كانت بياناتهم آمنة أم لا. يجب كتابة السلامة والأمان في جميع أنحاء التطبيق. لذلك أنت تريد:
- استخدم شارات الثقة
- تطبيق رموز القفل
- استخدم كلمات الأمان مثل "آمن" و "مشفر" طوال تجربة المتسوق
- الاستفادة من علم نفس اللون
- لديك SSL صالح
لذلك ، نظرًا لأنك الجانب المسؤول عن الحفاظ على أمان بيانات العميل ، تأكد أكثر من أي شيء آخر من المضي قدمًا في الأمان وأمان البيانات ، خاصة إذا كنت ترغب في تجنب الغرامات الضخمة أو الدعاوى القضائية.
2. عدم البناء لنظامي iOS و Android ولا امتلاك PWA
قد يكون لديك أسباب حقيقية للتركيز على منصة واحدة ، ولا بأس بذلك إذا كان ذلك مفيدًا لعملك. لكن بعض مصممي ومطوري تطبيقات Magento الذين يختارون التركيز على منصة واحدة فقط ليس لديهم حالة عمل لقراراتهم.
من الناحية المثالية ، تريد البناء لاستيعاب النمو والسماح للمستخدمين بالتسوق في أي مكان يشعرون فيه بالراحة. لذلك قم ببناء أكثر من منصة واحدة. بعد كل شيء ، يعد وجود تطبيقك على iOS و Android كافيًا في معظم الحالات. يستخدم الجميع تقريبًا هاتين المنصتين المتنقلتين.
هل ترغب في اختيار لعبتك والانتقال إلى نهج أكثر حداثة؟ تحرك في اتجاه مختلف واختر لصالح PWAs بدلاً من التطبيقات الأصلية. نظرًا لكونها سريعة وسهلة الاستخدام ، وتتميز بميزات بارزة لتطبيق محلي دون الحاجة إلى تنزيله فعليًا ، فإن تطبيقات الويب التقدمية هي حاليًا الشيء الكبير التالي في التجارة الإلكترونية.
3. اختبار المستخدم ضعيف
كان الاختبار هو كيف اكتشف LukeW Ideation + Design نوع النموذج الذي يتحول بشكل أفضل. إذا تجاهلت اختبار المستخدم ، فيمكنك تحسين المحتوى بلا نهاية وبدون أي شيء لعرضه.
بعض مصممي ومطوري تطبيقات الهاتف المحمول Magento يستبعدون اختبار المستخدم. لكن الجماهير المختلفة لها احتياجات وتفضيلات فريدة. يساعدك الاختبار في معرفة ما يريده جمهورك ويتوقعه. وبالتالي ، فكر في استثمار بعض الوقت في الاختبارات.
4. تجربة الخروج سيئة
يحدث جزء كبير من حالات التخلي عن عربة التسوق مباشرة عند خطوة الخروج من الطلب. عار كبير. يتضمن ذكر أخطاء تجربة السداد التي يمكن أن تكلف عملك الكثير ما يلي:
- عملية دفع ساحقة. إجراء عملية تسجيل مطولة ومعقدة.
- إخفاء قيمة العربة. التعتيم على التكلفة الإجمالية للطلب بينما يقوم المستخدم بالتسوق سوف يضر بمبيعاتك. الشيء نفسه ينطبق على الرسوم المخفية.
- ثقة منخفضة. عدم إظهار الجدارة بالثقة (شارات الأمان ورموز القفل وغيرها من الإخفاقات النفسية). من يريد الشراء من تطبيق أو متجر يحتمل أن يكون خطيرًا؟ لاحظ أن "الخطر المحتمل" هو خطر كافٍ.
- إنشاء حساب إجباري. إجبار المستخدمين على إنشاء حساب قبل الدفع. في إحدى الدراسات ، واجه 60 بالمائة من المشاركين صعوبة في العثور على تطبيق Guest Checkout. اجعل عملية الشراء منك سهلة ، ولا تدفع العملاء المحتملين إلى فعل ما لا يريدون.
- دفع ماجنتو البطيء وإضافة إلى عربة التسوق. إذا استغرقت معالجة الخطوات وقتًا طويلاً ، فهناك احتمال كبير أن يغادر عميلك المتجر دون شراء أي شيء.
- تطبيق عربات التي تجرها الدواب. إذا كان متجرك به أخطاء أو تعطل ، فأنت تشجع المشترين المحتملين على المغادرة. لذا ، قم بإصلاحها إذا كان عليك القيام بذلك بسرعة.
- طرق دفع محدودة. قدم خيارات دفع متعددة ، في نهاية اليوم ، من مصلحتك أن تجعل الأمر مناسبًا للناس لدفعك. لا ينبغي أن يكون هذا سببًا لعدم إكمال الطلب.
كما يمكنك التخمين ، فإن الخطر هائل. بعبارة أخرى ، من بين كل عشرة متسوقين يزورون موقع التجارة الإلكترونية ، سبعة لا يشترون. لكن تصميم الخروج الأفضل يؤدي إلى زيادة بنسبة 35 بالمائة في معدلات التحويل. هذا بعض غذاء الفكر.
تعرف على كيفية تحسين مدفوعات الهاتف المحمول في دليلنا.
5. سرعة التحميل
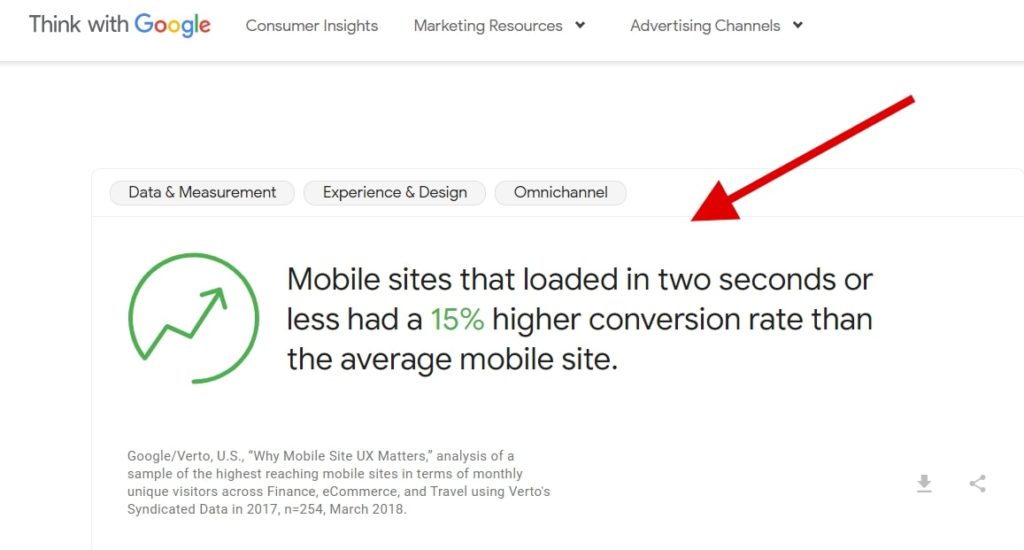
أخيرًا وليس آخرًا ، وفقًا لدراسة أجرتها Google / Verto بالولايات المتحدة ، يتفق المسوقون على أن زيادة سرعة مواقع وتطبيقات الجوال الخاصة بهم أدت إلى تحسين معدلات التحويل بنسبة 15٪. لا ينبغي أن يكون هذا الإحصاء مفاجئًا لأن صفحات الويب للجوال تستغرق وقتًا أطول للتحميل مقارنة بصفحات سطح المكتب. لذا فإن ضغط كود تطبيقك وأوزان الملفات يمكن أن يحسن أرباحك بشكل ملموس.
تعرف على المزيد حول سرعة الموقع وكيفية تحسينه هنا.
استنتاج
يحدد التصميم نجاح الأعمال. على حد قول باحثي معهد Baymard الذين ورد ذكر دراستهم في الدليل ،
"يشير بحثنا إلى أن متوسط موقع التجارة الإلكترونية يمكنه تحسين معدل التحويل بنسبة 35٪ فقط من خلال تحسينات التصميم في عملية الدفع."
لذلك ، إذا كنت قد ارتكبت أو ارتكبت أيًا من أخطاء تصميم وتطوير تطبيق Magento للجوال ، فيمكنك إصلاحها. المفاتيح بين يديك. استخدمهم.
السيرة الذاتية للمؤلف:

Alex Husar ، كبير موظفي التكنولوجيا في Onilab مع أكثر من 8 سنوات من الخبرة في Magento و Salesforce. تخرج من الجامعة التقنية التشيكية وحصل على درجة البكالوريوس في هندسة برمجيات الحاسوب. تتضمن خبرة Alex كلاً من مهارات التطوير الكاملة والقدرة القوية على تقديم إرشادات مهمة للمشروع للفريق بأكمله.
هل تشعر بالفضول بشأن أفضل اتجاهات التجارة الإلكترونية لعام 2020؟
تم إدراجها في كتابنا الإلكتروني المجاني: احصل على المراجعة النهائية لجميع اتجاهات التجارة الإلكترونية لعام 2020 للتعرف عليها جميعًا. 2020 هنا بالفعل - من الأفضل الحصول على نسختك في أسرع وقت ممكن