تحسين الصور في Magento 2: أفضل الممارسات
نشرت: 2021-08-11جدول المحتويات
يؤثر الأداء بشكل مباشر على النتيجة النهائية - وبما أن الصور هي أكثر أنواع الموارد المطلوبة بشكل متكرر على الويب ، فإن تحسين الصور يجب أن يكون الخطوة الأولى التي يجب أن تفكر فيها عند محاولة تحسين معدل تحويل متجر Magento الخاص بك.
في هذا البرنامج التعليمي ، سنوضح لك طرقًا لتحسين الصور في متجر Magento الخاص بك.
مقاس واحد يناسب جميع صور المنتجات
يمكنك تحسين صور المنتج بشكل مجمّع عن طريق الضغط على ملفات الصور في / media /atalog / product / .
إليك بعض الأدوات التي يجب عليك استخدامها: GIFSicle و JPEGTran و OptiPNG . ستعيد سطور الأوامر كتابة صورك الحالية إلى نسخة محسّنة دون تغيير اسم الملف. سيتم أيضًا تحسين جميع الصور المخزنة مؤقتًا بينما لا يتعين عليك تحديث ذاكرة التخزين المؤقت.
- صور PNG: استخدام OptiPNG
optipng -o7 -strip جميع الوسائط / الكتالوج / المنتج / *. png - صور JPEG: استخدام JPEGTran
اعثر على الوسائط / الكتالوج / المنتج / -name "* .jpg" -type f -exec jpegtran -copy none -optimize -outfile {} {} \؛ - صور GIF: استخدام GIFSicle
gifsicle - دفعة - تحسين = 3 وسائط / كتالوج / منتج / *. gif
استخدم تنسيق الصورة الصحيح
يساعد استخدام تنسيق الصورة الصحيح أيضًا في تقليل حجم ملف صورك. تُستخدم بعض تنسيقات الصور مثل JPEG و PNG ، على سبيل المثال ، بشكل أفضل للصور وصور الويب ، بينما تكون تنسيقات الصور مثل GIF و BMP بألوانها المحدودة (256) أكثر ملاءمة لملفات الدقة الصغيرة مثل الشعارات والأزرار والرموز.
لفهم تنسيق الصورة الذي يجب استخدامه لاحتياجات صورتك بشكل أفضل ، قم بالرجوع إلى الرسم البياني أدناه:
| غاية | أفضل التنسيقات |
| صور المنتج | JPEG ، PNG |
| الشعارات | SVG |
| أزرار؛ الرموز | GIF |
استبدل ملفات GIF بمقاطع الفيديو
يعد GIF طريقة رائعة لجعل المحتوى الخاص بك أكثر إثارة للاهتمام ، ولكنه قد لا يكون الخيار الأفضل إذا كنت ترغب في تحسين سرعة تحميل صفحتك. إذن ما هي الطريقة البديلة؟
مع أشرطة الفيديو!
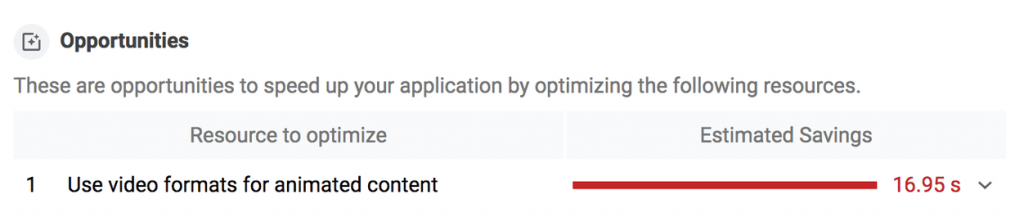
يمكنك تحويل ملف GIF الخاص بك إلى فيديو MP4 أو WebM. ولكن يجب عليك التحقق مما إذا كان من الممكن القيام بذلك باستخدام منارة Google. إذا كان لديك أي ملفات GIF يمكن تحويلها ، فسترى اقتراحًا لـ "استخدام تنسيقات الفيديو للمحتوى المتحرك":

الخطوة التالية هي تحويل ملف GIF الخاص بك. للحصول على فيديو MP4 ، يوصى باستخدام FFmpeg. قم بتشغيل الأمر التالي في وحدة التحكم الخاصة بك:
ffmpeg -i my-animation.gif -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
هذا يخبر FFmpeg بأخذ my-animation.gif كمدخل ، والمشار إليه بعلامة -i ، وتحويله إلى فيديو يسمى my-animation.mp4 .

إذا كانت أبعاد GIF الخاصة بك غريبة ، فقم بتضمين مرشح اقتصاص مثل أدناه:
ffmpeg -i my-animation.gif -vf "crop=trunc(iw/2)*2:trunc(ih/2)*2" -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
بالنسبة لفيديو WebM ، قم بتشغيل هذا الأمر في وحدة التحكم الخاصة بك:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
* ملاحظة : على الرغم من أن فيديو WebM أصغر من فيديو MP4 ، إلا أن بعض المتصفحات لا تدعم التنسيق لأنه جديد نسبيًا.
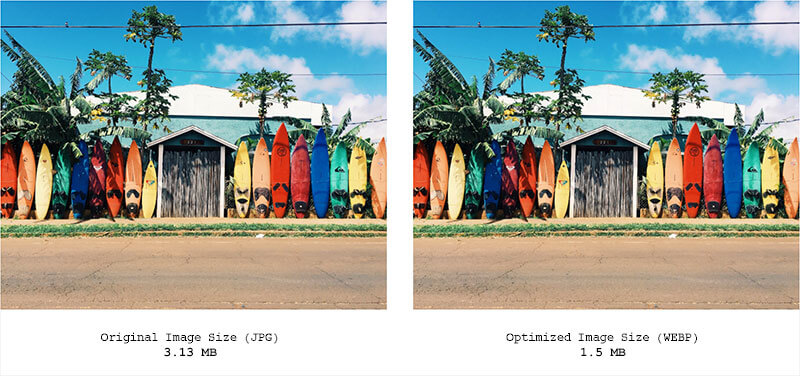
تحويل الصور إلى WebP
WebP هو تنسيق صور من الجيل التالي يوفر نسبة استثنائية من جودة الصورة إلى حجم الملف. مقارنةً بصور JPG و PNG ، تكون صور WebP في المتوسط أصغر بنسبة 25 - 35٪ مع فقدان ما يقارب الصفر في جودة الصورة.

ومع ذلك ، نظرًا لأن تنسيق الصورة لا يزال جديدًا نسبيًا ، فإنه لا يتلقى أي دعم في Magento 2 ودعم محدود في المتصفحات مثل Safari. لاستخدام WebP في متجر Magento الخاص بك ، ستحتاج إلى استخدام ملحقات مثل Magento 2 Convert Images to WebP لتمكين التحويل التلقائي لجميع صورك إلى WebP.
استخدم الصور المتجاوبة
لا تستقر على نهج "مقاس واحد يناسب الجميع" إذا كنت تريد أفضل أداء للصفحة. بدلاً من ذلك ، حاول توفير أحجام صور مختلفة لأجهزة مختلفة.
هناك العديد من الأدوات التي يمكن أن تساعدك في المهمة ، ولكن ربما تكون حزمة npm الحادة وأدوات ImageMagick CLI هي الأكثر شيوعًا.
شارب (لتغيير الحجم تلقائيًا)
لاستخدام Sharp كبرنامج نصي Node ، احفظ هذا الرمز كبرنامج نصي منفصل في مشروعك ، ثم قم بتشغيله لتحويل صورك:
const sharp = require('sharp'); const fs = require('fs'); const directory = './images'; fs.readdirSync(directory).forEach(file => { sharp(`${directory}/${file}`) .resize(200, 100) // width, height .toFile(`${directory}/${file}-small.jpg`); });ImageMagick (لتغيير حجم الصورة لمرة واحدة)
لتغيير حجم صورة إلى 54٪ من حجمها الأصلي ، قم بتشغيل الأمر التالي في جهازك الطرفي:
تحويل بحجم 54٪ picture.jpg picture-small.jpg
لتغيير حجم الصورة لتلائم 500 بكسل عرضًا × 300 بكسل ارتفاعًا ، قم بتشغيل الأمر التالي:
# macOS/Linux convert picture.jpg -resize 500x300 picture-small.jpg # Windows magick convert picture.jpg -resize 500x300 picture-small.jpg* ملاحظة : العدد الموصى به لأحجام الصور هو 3-5. بالطبع كلما زادت الأحجام التي تنشئها ، كان من الأفضل عرضها على الجهاز ، ولكن هذا يمكن أن يشغل مساحة أكبر على الخادم الخاص بك.
استخدم CDN
تعد شبكة CDN طريقة أخرى لتحسين صورك أثناء التنقل ، دون الحاجة إلى العبث بالصور المصدر. بالنسبة إلى Magento ، فإن التوصية الرسمية سريعة لأنها مدمجة بإحكام مع Magento وتوفر مزايا أمان إضافية ، إلى جانب حلول التخزين المؤقت لصفحة كاملة.
دمج ملحقات الطرف الثالث
هناك طريقة أخرى لتحسين صورك وهي استخدام امتداد Magento. سيقوم الامتداد بالعمل نيابة عنك للتأكد من أن صورك لا تبطئ سرعة تحميل الصفحة.
فيما يلي بعض الإضافات المفيدة التي يمكن أن تكون مناسبة لمتجر Magento الخاص بك:
محسن الصورة لـ Magento 2 من Mageplaza
يدعم هذا الامتداد مسؤولي المتجر لضغط أنواع مختلفة من الصور بما في ذلك PNG و JPG و GIF و TIF و BMP وحتى يتيح لك ضبط مستوى الضغط. أيضًا ، يمكن تنشيط الضغط بشكل متكرر ، لذلك لا داعي للقلق بشأنه.
Lazy Load for Magento 2 من Amasty
باستخدام ملحق Lazy Load ، لا يتم ملء معلومات المنتج إلا عندما يقوم المستخدم بالتمرير لأسفل الصفحات ، مما يؤدي إلى تسريع عرض الصفحة الأولية. كما أن لديها أدوات تحسين إضافية: ضغط الصور وتحسين بنية التعليمات البرمجية لتوفير أفضل أداء للصفحة.
أتمنى أن يساعدك هذا!
