فهم التحقق من صحة نموذج Magento
نشرت: 2021-05-31جدول المحتويات
في مقالتنا اليوم ، سنتعرف على التحقق من صحة النموذج في Magento 2 ، وكيف يمكنك تنفيذ التحقق من صحة النموذج بشكل أفضل في متجر Magento الخاص بك.
وحدات التحقق من صحة النموذج
في Magento ، توجد ثلاث وحدات رئيسية للتحقق من صحة النموذج تستند إلى التحقق من صحة jQuery وتوسيعه.
-
/lib/web/jquery/jquery.validate.js: التحقق من صحة jQuery الأساسي -
/lib/web/mage/validation.js: يتضمن التحقق من صحة jQuery الأساسي ووظائف الإضافة مثل$.validator.addMethodالذي يمكن استخدامه لإضافة قواعد تحقق مخصصة -
/lib/web/mage/validation/validation.js: يتضمنmage/validation.jsويضيف بعض القواعد الأخرى إلى المدقق
قواعد التحقق من صحة النموذج
بشكل افتراضي ، يتم تخزين القواعد المتاحة في Magento في /validation/rules.js . ومع ذلك ، فهذه ليست كل القواعد التي يمكنك استخدامها. نظرًا لأن الوحدات النمطية الرئيسية للتحقق من صحة النموذج تستند إلى jQuery ، يمكنك استخدام طرق التحقق المضمنة في jQuery.
كيف أن
إنشاء قواعد مخصصة
كما هو مذكور أعلاه ، يمكنك إنشاء قواعد مخصصة عن طريق إنشاء مزيج JavaScript للوحدة النمطية mage/validation واستدعاء $.validator.addMethod ، مثل:
$ .validator.addMethod (
'اسم القاعدة'،
دالة (قيمة ، عنصر) {
// إرجاع صح أو خطأ بعد التحقق من قاعدة التحقق من الصحة
} ،
$ .mage .__ ("رسالة خطأ تظهر في حالة فشل التحقق من الصحة")
)وستضيف الكود التالي قاعدة تحقق إلى mixin للتحقق مما إذا كان حقل الإدخال يحتوي على خمس كلمات فقط.
المورّد / الوحدة النمطية / view / frontend / requestjs-config.js
var config = {
التكوين: {
الخلطات: {
"بركه / التحقق من الصحة": {
"Vendor_Module / js / validation-mixin": صحيح
}
}
}
}البائع / الوحدة / view / frontend / web / js / validation-mixin.js
تعريف (['jquery'] ، الوظيفة ($) {
"استخدام صارم" ؛
وظيفة الإرجاع () {
$ .validator.addMethod (
"التحقق من صحة خمس كلمات" ،
دالة (قيمة ، عنصر) {
إرجاع value.split (''). length == 5 ؛
} ،
$ .mage .__ ("الرجاء إدخال خمس كلمات بالضبط")
)
}
}) ؛قم بتعديل رسالة تحقق موجودة
قد يكون كائن الرسائل مفيدًا عندما تحتاج فقط إلى تعديل رسالة تحقق موجودة دون تغيير قاعدة التحقق من الصحة.
على سبيل المثال ، في الكود أدناه:
$ ('# form-to-validate'). mage ('validation'، {
رسائل: {
'اسم الإدخال': {
"قاعدة التحقق 1": "رسالة التحقق 1"،
"قاعدة التحقق 2": "رسالة التحقق 2"،
} ،
}
}) ؛ input-name هو مفتاح الكائن ، وقيمته هي قائمة قواعد التحقق من الصحة. تحتوي قواعد التحقق من الصحة على رسائل تحقق كقيمة لها ، والتي يمكنك تعديلها بحرية حسب رغبتك.
إنشاء عمليات التحقق من صحة النموذج المخصص
باستخدام مكتبة mage/validation ، يمكنك إنشاء عمليات التحقق من صحة النموذج المخصصة قبل إرسالها إلى الخادم.
الخطوة 1: بدء عمليات التحقق من الصحة
هناك طريقتان يمكنك استخدامهما لبدء التحقق من صحة النموذج:
استخدام سمة data-mage-init
<form data-mage-init = '{"validation": {}}'>
...
</form> استخدام علامة نوع text/x-magento-init
<script type = "text / x-magento-init">
{
"# نموذجي": {
"تصديق": {}
}
}
</script>الخطوة 2: تحديد قواعد التحقق من الصحة لحقل النموذج
هناك طرق مختلفة يمكنك من خلالها تحديد قواعد التحقق من صحة النموذج في Magento

كسمة
<input ... required = "true" />
كسمة مع الحجج
<input ... required = "true" minlength = "15" />
كاسم فئة
<input ... class = "input-text required-entry" />
كاسم فئة مع الحجج
<input ... class = "input-text required-entry" minlength = "15" />
data-validate :
<input ... data-validate = '{"required": true}' /> data-validate مع الوسائط
<input ... data-validate = '{"required": true، "minlength": 10}' /> استخدام data-mage-init
<form ... data-mage-init = '{"validation": {"rules": {"field-1": {"required": true}}}}'>
...
</form> استخدام data-mage-init مع الوسائط
<form ... data-mage-init = '{"validation": {"rules": {"field-1": {"required": true، "minlength": 20}}}}'>
...
</form>أمثلة
سنحاول هنا إنشاء حقول نموذج ، جنبًا إلى جنب مع نماذج التحقق من الصحة لكل حقل باستخدام طرق تحقق مختلفة.
<form class = "form" method = "post" data-mage-init = '{"validation": {"rules": {"field-4": {"required": true}}}}'>
<fieldset class = "fieldset">
<div class = "اسم الحقل مطلوب">
<label class = "label" for = "field-1"> <span> الحقل 1 (باستخدام التحقق من صحة البيانات) </ span> </label>
<div class = "control">
<input name = "field-1" title = "الحقل 1" value = "" class = "input-text" type = "text" data-validate = '{"required": true، "url": true}' />
</div>
</div>
<div class = "اسم الحقل مطلوب">
<label class = "label" for = "field-2"> <span> الحقل 2 (باستخدام السمة) </ span> </label>
<div class = "control">
<اسم الإدخال = "field-2" title = "الحقل 2" القيمة = "" class = "input-text" type = "text" required = "true" />
</div>
</div>
<div class = "اسم الحقل مطلوب">
<label class = "label" for = "field-3"> <span> الحقل 3 (باستخدام اسم الفئة) </ span> </label>
<div class = "control">
<input name = "field-3" title = "الحقل 3" value = "" type = "text" class = "input-text required-entry" />
</div>
</div>
<div class = "اسم الحقل مطلوب">
<label class = "label" for = "field-4"> <span> الحقل 4 (باستخدام data-mage-init) </span> </label>
<div class = "control">
<input name = "field-4" title = "الحقل 4" value = "" class = "input-text" type = "text" />
</div>
</div>
</fieldset>
<div class = "Actions-toolbar">
<div class = "primary">
<button type = "submit" title = "إرسال" class = "إجراء إرسال أساسي">
<span> إرسال </ span>
</button>
</div>
</div>
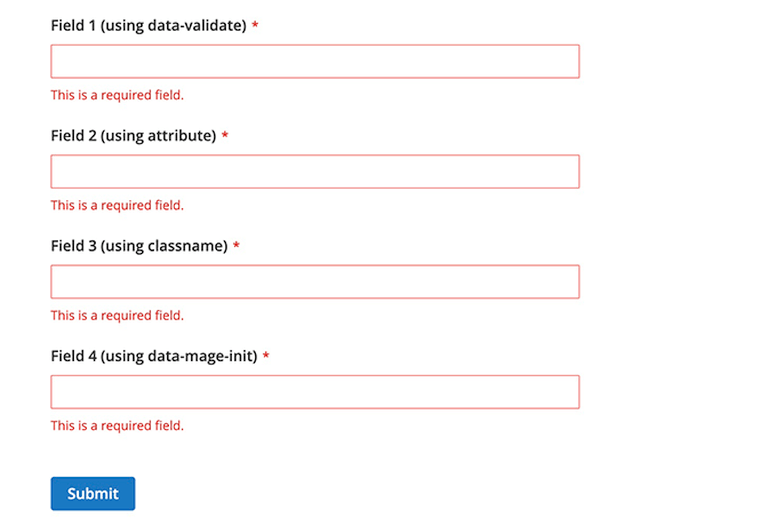
</form>باستخدام الحقول أعلاه وعمليات التحقق من صحة النموذج ، يجب أن تبدو النتيجة كما يلي: