كيفية تخصيص تخطيط صفحة المنتج في Magento
نشرت: 2021-08-16جدول المحتويات
كما تعلم ، يتطلب كل منتج تخطيط صفحة معينًا بناءً على ميزاته الفريدة. لذا فإن الشيء هنا هو تخصيص تخطيط صفحة منتج معين للعديد من المنتجات ضمن فئة دون تغيير تخطيط الفئة .
للقيام بذلك ، سنحتاج إلى استعراض الأساسيات ، ومن هناك فقط ، سنتعلم تخصيص تخطيط صفحة المنتج باستخدام ملفات التخطيط.
حول ملفات التخطيط
في Magento ، ملفات التخطيط هي ملفات .XML تُستخدم لتحديد هيكل صفحة معينة. يتم تصنيف ملفات التخطيط إلى:
- التخطيطات الأساسية : ملفات التخطيط التي توفرها الوحدات النمطية
| يكتب | موقع |
|---|---|
| تكوين الصفحة وملفات التخطيط العام | <module_dir> / view / frontend / التخطيط |
| ملفات تخطيط الصفحة | <module_dir> / view / frontend / page_layout |
- تخطيطات الموضوع : ملفات التخطيط التي توفرها السمات
| يكتب | موقع |
|---|---|
| تكوين الصفحة وملفات التخطيط العام | <theme_dir> / <مساحة الاسم> _ <الوحدة> / التخطيط |
| ملفات تخطيط الصفحة | <theme_dir> / <مساحة الاسم> _ <الوحدة> / page_layout |
كيفية تخصيص تخطيط صفحة المنتج
لتخصيص تخطيط صفحة معينة ، ستحتاج إلى تجاوز ملف تخطيط هذه الصفحة بملف مخصص. للقيام بذلك ، ستحتاج إلى تحديد موقع ملفات التخطيط لصفحة منتج المظهر الخاص بك.
تخصيص تخطيط صفحة المنتج لجميع أنواع المنتجات

ماجنتو 2 الصفحة السابقة / التالية المنتج
Magento 2 Previous Next Product Page هي ميزة محسنة تتيح للعملاء التنقل عبر صفحات المنتج بنقرة واحدة بسلاسة. تزيد هذه الميزة من قابلية استخدام متجرك وتحافظ على تجربة تصفح سلسة وممتعة لعملائك.
ماذا لو كنت تريد تخصيص تخطيط صفحة المنتج لجميع أنواع المنتجات الخاصة بك؟
هذا هو الجزء السهل ، حيث ستحتاج فقط إلى إجراء تغييرات على ملف التخطيط العام ، على سبيل المثال ، index_product_view.xml (الموجود في / theme_dir / Magento_Catalog / layout /) حتى ينعكس التغيير على جميع أنواع منتجاتك.
هيكل المحتوى في التخطيط باستخدام الحاويات
تم تصميم تخطيط صفحات المنتج باستخدام الحاويات ، والتي يمكن الرجوع إليها أو إضافة المزيد من الكتل إليها.
مثال :
<نقل العنصر = "product.info.social" destination = "product.info.main" قبل = "product.info.price" />
فيما يلي الحاويات الشائعة المستخدمة في تخطيط صفحة المنتج:
-
product.info.main -
product.info.price -
product.info.stock.sku -
product.info.form.content -
product.info.extrahint -
product.info.social -
product.info.media
تخصيص تخطيط صفحة المنتج لمنتج معين
هناك طريقتان يمكنك اتباعهما لتخصيص تخطيط صفحة منتجك لمنتج معين ، كلاهما يتضمن وضع الملفات في / تخطيط / مجلد محدد.
الطريقة الأولى : إنشاء تحديث تخطيط مخصص
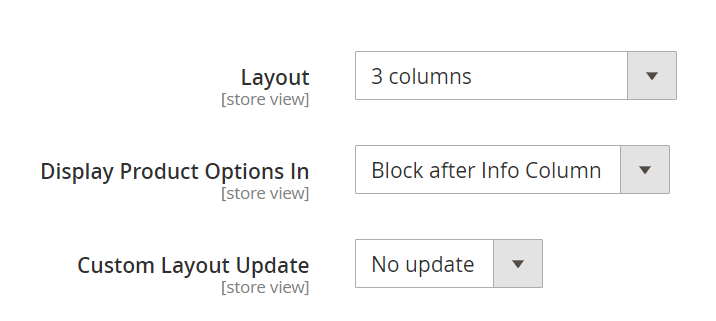
بدءًا من Magento 2.3.4 ، يتم الآن تحويل حقل XML لتحديث التخطيط في Magento Admin Panel إلى محدد ، مما يعني أنه لم يعد بإمكانك إضافة كود في هذا الحقل بحرية بعد الآن.


من أجل تطبيق تحديثات التخطيط المخصصة لصفحات المنتج ، ستحتاج إلى وضع ملف .XML في مجلد محدد ( app/design/frontend/<Vendor>/<Theme>/Magento_Catalog/layout/ ). سيظهر بعد ذلك تحديث التخطيط من ملف .XML هذا ضمن تحديث التخطيط المخصص كخيار قابل للتحديد.
قاعدة أسماء ملفات تحديث التخطيط المخصص
ستحتاج أسماء ملفات تحديث التخطيط المخصص إلى الالتزام بالقاعدة التالية:
catalog_product_view_selectable_<Product SKU>_<Name for Layout Update>.xml
أين:
-
<Product_SKU>: هو SKU للمنتج الذي تريد تطبيق تحديث تخطيط مخصص -
<Name for Layout Update>: هو اسم هذا التخطيط الذي سيظهر في محدد تحديث التخطيط المخصص
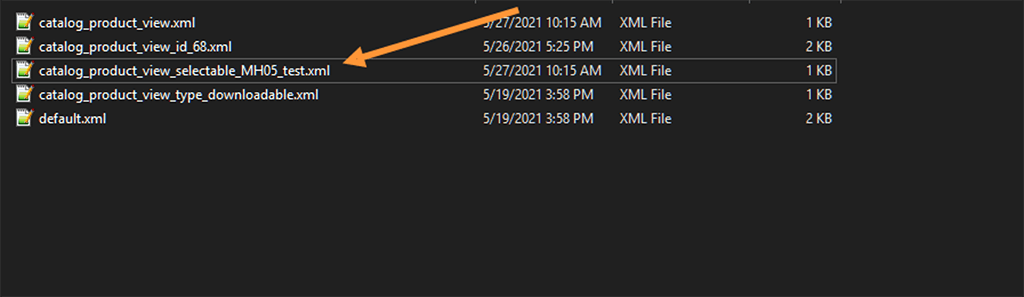
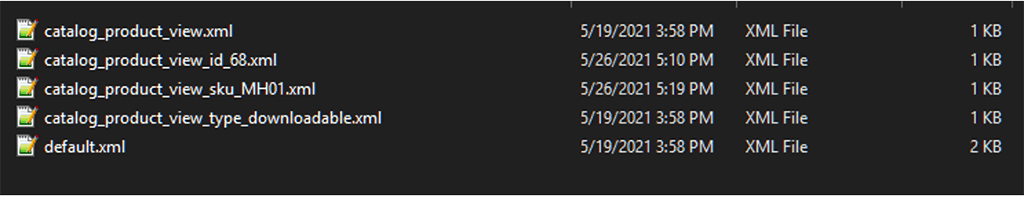
على سبيل المثال ، إذا أردنا تطبيق تحديث تخطيط مخصص جديد لـ SKU هذا: MH05. سنحتاج إلى وضع ملف تخطيط مخصص باسم catalog_product_view_selectable_ MH05_test.xml في /theme_dir/Magento_Catalog/layout/ ، مع المحتوى كما يلي:

<؟ xml version = "1.0"؟>
<page layout = "1column" xmlns: xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi: noNamespaceSchemaLocation = "urn: magento: framework: View / Layout / etc / page_configuration.xsd">
<الجسم>
<نقل العنصر = "page.main.title" destination = "product.info.main" قبل = "-" />
<نقل العنصر = "product.info.stock.sku" destination = "product.info.price" بعد = "product.price.final" />
<نقل العنصر = "product.info.review" الوجهة = "product.info.main" قبل = "product.info.price" />
<referenceContainer name = "page.wrapper">
<referenceBlock name = "breadcrumbs" remove = "true" />
</referenceContainer>
</body>
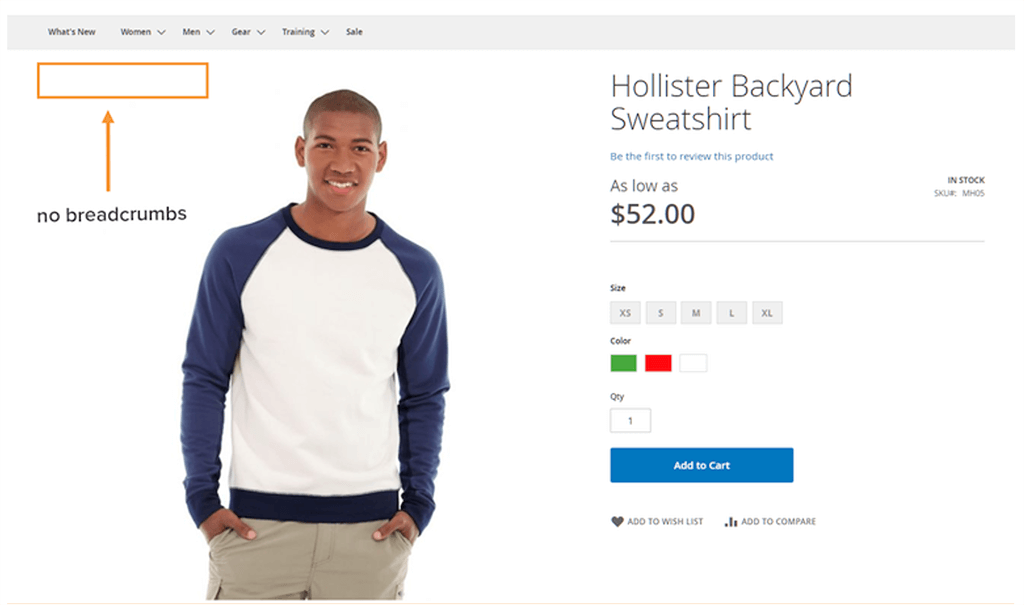
</page>ما سيفعله تخطيط الاختبار هذا هو إزالة فتات الخبز من صفحة منتج المنتج SKU MH05.
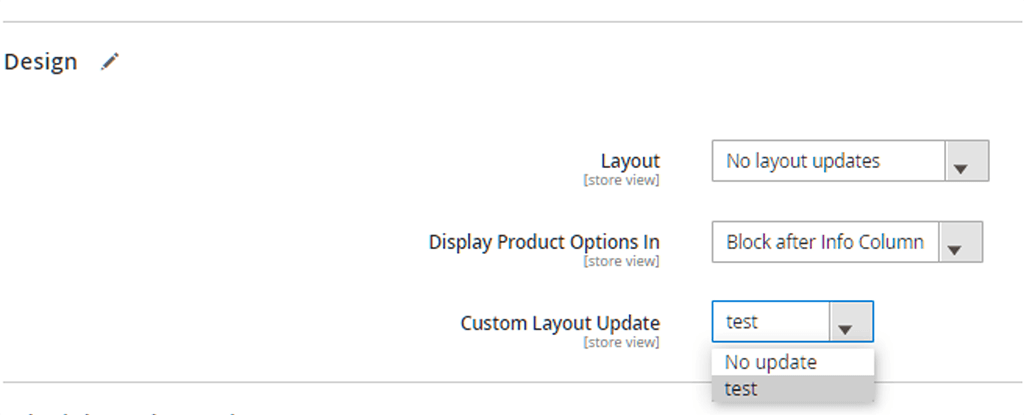
بعد ذلك ، في الكتالوج> المنتجات ، اختر المنتج المزود بـ SKU MH05. يجب أن تكون الآن قادرًا على رؤية تحديث تخطيط مخصص باسم الاختبار :

اختر تحديث التخطيط المخصص الجديد هذا واحفظ التغييرات.
الآن امسح ذاكرة التخزين المؤقت باستخدام:
php bin / magento cache: flush
ويجب أن تنعكس التغييرات الآن على الواجهة الأمامية.

الطريقة 2 : تجاوز التخطيط
باستخدام طريقة addPageLayoutHandles ، يمكنك تجاوز التخطيط باستخدام:
- معرف المنتج
- المنتج SKU
- نوع المنتج
على سبيل المثال ، إذا كنت ترغب في تخصيص تخطيط صفحة المنتج لمنتج بالمعرف 68 ، فسيحتاج اسم ملف التخطيط إلى الالتزام بالتنسيق التالي:
catalog_product_view_id_number.xml
على سبيل المثال ، catalog_product_view_id_68
ويجب أن يكون الملف في الجزء التالي:
/theme_dir/Magento_Catalog/layout/

امسح ذاكرة التخزين المؤقت بعد رسالة النظام. إذا لم يكن الأمر كذلك ، فيمكنك الانتقال إلى الواجهة الأمامية للتحقق من تخطيط الصفحة المخصص الجديد لمنتج معين.
بالنسبة لنوع المنتج ، يمكنك اتباع نفس الخطوات وتغيير اسم الملف وفقًا لذلك. على سبيل المثال ، استخدم catalog_product_view_type_bundle.xml لتطبيق تخطيط الصفحة الجديد للمنتجات المجمعة.
آمل أن تستمتع بتخطيط صفحتك الجديد لعناصرك الجميلة!
المنشورات ذات الصلة:
كيفية تخصيص عملية السحب في Magento 2
كيفية تخصيص قوالب البريد الإلكتروني لـ Magento
