كيف تحافظ على عربة التسوق BigCommerce الخاصة بك تعمل بنسبة 100 ٪ ، 24/7
نشرت: 2017-01-19دروس حول عربة التسوق BigCommerce الخاصة بك تحتاج إلى تعلمها للنجاح
ربما يكون كسب الإيرادات هو أولويتك الأولى بصفتك مالكًا تجاريًا في الولايات المتحدة باستخدام عربة تسوق BigCommerce. ولكن إذا كان فهم سبب إنقاذ المستهلك لعنصر عربة التسوق هو أهم شيء يجب معرفته ، فأنت مخطئ. لا تقلق ، فمعظم أصحاب الأعمال يرتكبون هذا الخطأ. أول شيء يجب أن تتعلمه هو سبب استخدام المستهلك لعربة التسوق في المقام الأول. تشير الدراسات إلى أن التصفح أو البحث عبر الإنترنت يختلف عن إجراء عملية شراء - وقد تختلف الأسباب الكامنة وراء ذلك. احصل على تعليم نفسك أولاً حتى تكون عربة التسوق BigCommerce فعالة. أثناء قيامك بتعيين خبير BigCommerce لإنشاء عملك عبر الإنترنت في الولايات المتحدة أو محاولة معالجة بعض الأشياء بنفسك ، تأكد دائمًا من أن عربة التسوق الخاصة بك متاحة وتعمل بكامل طاقتها على مدار الساعة طوال أيام الأسبوع.
من الواضح أن بعض المتسوقين يرغبون في الشراء في إعداد المتجر ورفض أشكال متعددة من التسوق خارج المتجر. يحب الآخرون تصفح العديد من الوسائط غير المتعلقة بالمتجر وقاموا بتوسيع نطاق تصفحهم إلى الإنترنت ، مع الحفاظ على ولائهم لعمليات الشراء داخل المتجر. تجار التجزئة الذين يحاولون "تحويل" هؤلاء المتسوقين إلى الشراء عبر الإنترنت فقط قد ينفرون المتسوقين الذين يعتمدون على الإنترنت فقط للحصول على المعلومات. - دراسة روتجرز
أخطاء عربة التسوق والتجارة الإلكترونية BigCommerce الشائعة - تمت الإجابة عليها 
الآن بعد أن فهمت سيكولوجية التسوق عبر الإنترنت ، يمكنك أن ترى أكثر من أي وقت مضى مدى أهمية تطوير وتصميم موقع BigCommerce الخاص بك بخبرة. ولكن ماذا عن تلك الأخطاء أو الأسئلة التي تظهر وتحتاج إلى إجابة على الفور؟ لقد وجدنا بعض الأسئلة BigCommerce الأكثر شيوعًا التي طرحها أصحاب الأعمال مثلك في الولايات المتحدة - وأجبنا عليها بمساعدة دعم BigCommerce عبر الإنترنت!
1- خطأ SSL
لا يوجد شيء أسوأ من إخافة العميل برسالة تحذير أمان المتصفح أثناء محاولته التسوق عبر الإنترنت في متجرك. إذا سبق لك أن رأيت واحدة أو جربتها في موقع التجارة الإلكترونية الخاص بك ، فأنت تعلم أن التجربة أقل من مواتية. أول شيء يمكنك القيام به هو التحقق لمعرفة ما إذا كانت أي من شهادات SSL الخاصة بك (الأشياء التي تضمن تأمين صفحاتك وتشفيرها بشكل صحيح) قد انتهت صلاحيتها. توجه إلى SSLCheckher.com واكتب المجال الخاص بك لترى . إذا مر تاريخ انتهاء الصلاحية ، احصل على تاريخ جديد من خلال خبير BigCommerce في الولايات المتحدة. إذا كان هناك شيء ما في صفحتك غير آمن في الواقع ، فإن المهمة تصبح أكثر تعقيدًا لإصلاحها ، لذلك ما لم تكن مطورًا خبيرًا بنفسك ، فإليك المكان الذي يجب أن تستأجر فيه BigCommerce Digital Agency للحصول على المساعدة.
2- أخطاء عربة التسوق والإصلاحات السريعة
بناءً على موضوع BigCommerce الذي يستخدمه متجرك عبر الإنترنت ، ربما تكون قد واجهت مشكلات مهمة في عربة التسوق مع بوابة الدفع الخاصة بك مما أدى إلى خسارة المبيعات. أو ، قد ترغب في أن تكون قادرًا على معالجة بعض التغييرات الاستباقية مثل تبديل الألوان ، أو إضافة "وشاح بيع" ، أو إخفاء المخزون غير المتوفر في متجرك. مثل العديد من أصحاب الأعمال ، ربما لا تعرف حتى من أين تبدأ في إصلاح أو تغيير هذه المتغيرات. سنضع بعض الأساسيات لمساعدتك على التعلم.
أولاً ، يجب أن تعلم أنه لإصلاح أو تغيير عنصر في متجرك عبر الإنترنت ، ستحتاج إلى وضع يديك في ترميز متجرك المكتوب بإحدى اللغات العديدة عبر الإنترنت مثل "Javascript" و "CSS" ، أو "HTML". (إذا كنت تشعر بالحاجة إلى التوقف عن القراءة الآن وتفضل أن يساعدك خبير BigCommerce في الإجابة على أسئلتك ، فنحن لا نلومك! أرسل لنا رسالة ويمكن لفريقنا مساعدتك ). اعتمادًا على موضوع موقعك أو لغة تفضيل مطور BigCommerce لديك ، يجب أولاً تمييز ما تعمل به ، ثم يمكنك تنفيذ بعض الاستراتيجيات التالية.
للحصول على وشاح تخفيض لأحد منتجاتك لتظهر بشكل صحيح:
* 1. انتقل ضمن Design-> Edit HTML / CSS-> product.html-> في الجزء السفلي من هذا الملف ، قبل العلامة: </body> ، أضف الكود التالي:
<script>
إذا ($ (". VariationProductPrice Strike"). length> 0) {
$ (". ProductThumbImage"). prepend (“<span class = 'sale-label'> بيع </ span>")؛
}
</script>
ثم احفظ التغييرات.
2. انتقل ضمن Design-> Edit HTML / CSS-> custom.css-> في الجزء السفلي من هذا الملف ، أضف:
.ProductThumbImage .sale-label {
الموقف: مطلق.
أعلى: 0؛
اليسار: 0؛
الحشو: 5 بكسل 10 بكسل ؛
الخلفية: # E63882؛
اللون: #fff ؛
}
ثم احفظ التغييرات.
إذا لم تكن متأكدًا من كيفية الدخول إلى الفئات أو لم يتم إنشاؤها بعد ، فتراجع خطوة إلى الوراء وتحقق من دليل BigCommerce خطوة بخطوة لإعداد فئات منتجات متجرك هنا .
ماذا لو كنت تبحث فقط عن تعديل لون أو نمط الأزرار في منطقة عربة التسوق؟
* لتغيير نص زر الإضافة إلى عربة التسوق في صفحة المنتج ، حاول الانتقال إلى التصميم-> تحرير HTML / CSS-> product.html template-> في أسفل الملف ، قبل إضافة العلامة </body>:

- <script>
- $ ( وثيقة ). جاهز ( وظيفة () {
- if ( $ ( “input [type = 'submit']. AddCartButton” ). val () == “Add To Cart” ) {
- $ ( “input [type = 'submit']. AddCartButton” ). val ( "اشترِ الآن" ) ؛
- }
- }) ؛
- </script>
ثم احفظ التغييرات وتحقق من المتجر.
بالنسبة إلى نمط زر إضافة إلى عربة التسوق ، يمكنك الانتقال إلى تصميم-> تحرير HTML / CSS-> custom.css-> في الجزء السفلي من هذا الملف ، أضف:
- . تفاصيل المنتج الأولية . BTN . إضافة إلى عربة التسوق { _
- الخلفية - اللون : # d1d1d1 ؛
- اللون : # 528991 ؛
- وزن الخط : عريض ؛ _
- حجم الخط : 16 بكسل ؛
- }
حيث يمكنك استخدام أي لون آخر للون الخلفية ، وأي لون للون النص ، ونمط الخط وفقًا لاحتياجاتك.
من أجل تنسيق زر الإضافة إلى قائمة الرغبات بشكل مختلف ، داخل نفس custom.css-> في الجزء السفلي من الملف ، أضف رمزًا مثل:
- . تفاصيل المنتج الأولية . BTN . الرغبة {
- ارتفاع الخط : عادي ؛ _
- / * أضف أي نمط آخر هنا * /
- }
ارتفاع الخط يغير نص الزر إلى منتصف الزر.
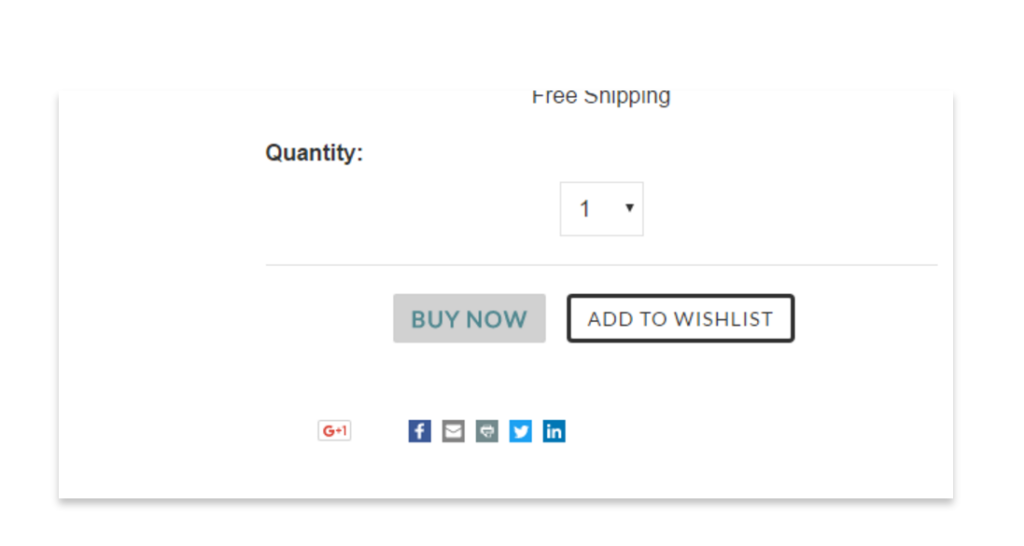
فيما يلي لقطة شاشة كمثال لكيفية ظهور أزرار صفحة المنتج إذا كنت ستطبق الكود المقدم.

إذا كنت بحاجة إلى نمط الزر على الماوس ، فاستخدم ما يلي:
- . تفاصيل المنتج الأولية . BTN . إضافة إلى عربة التسوق : مرر { _
- / * أضف النمط هنا * /
- }
- . تفاصيل المنتج الأولية . BTN . WishTigger : تحوم {
- / * أضف النمط هنا * /
- }
إذا كانت عربة التسوق BigCommerce تبدو حادة ولكنك تتعامل مع مشكلة بوابة الدفع ، فهناك بعض الأخطاء البسيطة ولكن الشائعة التي يمكنك البحث عنها. قد تكون بيانات الاعتماد الخاصة بك لبوابة الدفع الخاصة بك سواء كانت PayPal أو أي شيء آخر غير صحيحة. ربما تكون قد "انتهت المهلة المحددة" على الخادم الذي تعمل عليه إذا استغرقت وقتًا طويلاً. أو ربما يعاني العميل من أموال غير كافية أو ربما يستخدم بطاقة منتهية الصلاحية ؛ كلها شائعة جدا.

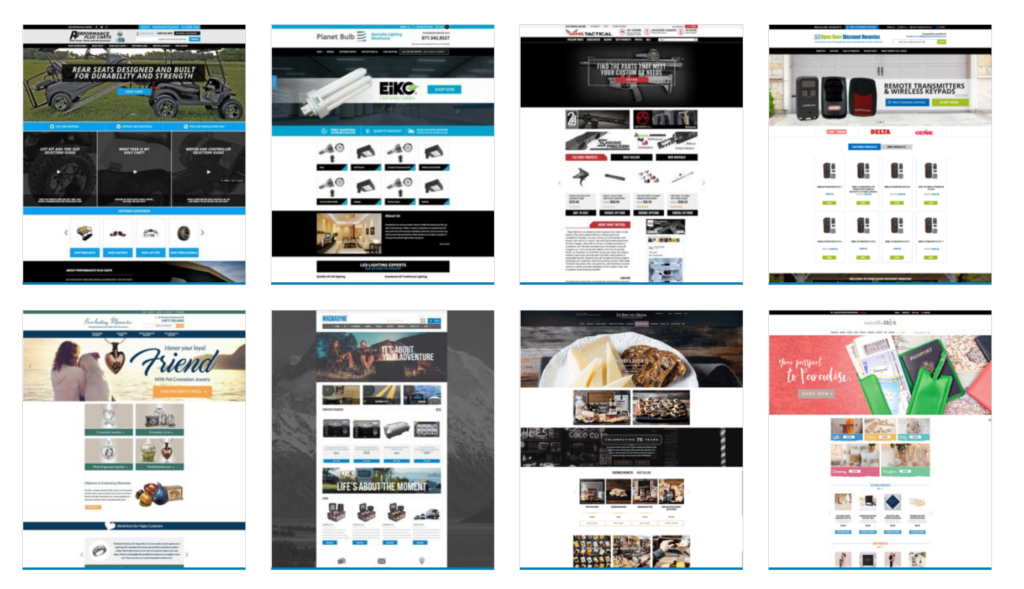
تعمق في العديد من مشكلات paypal و authorize.net لمعرفة ما إذا كان يمكنك حلها بنفسك. على الرغم من وجود بعض أدلة مساعدة BigCommerce الرائعة ، فقد يصبح الأمر محبطًا للغاية إذا لم تكن على دراية بالتطوير عبر الإنترنت بنفسك. ماذا لو كنت تعلم أنه في أي وقت كان لديك مشكلة منبثقة على موقع BigCommerce أو عربة التسوق الخاصة بك ، كان لديك خبير يمكنك الاتصال به لإصلاحها بسرعة؟ ماذا لو كان من الممكن تنفيذ كل خيارات التصميم واللون والأسلوب هذه من أجلك بناءً على المظهر العام والرؤية التي تمتلكها لموقعك؟ النبأ السار هو أنه يمكنك الحصول على كل شيء! هنا في 1Digital Agency ، نحن فخورون بشركاء BigCommerce ، https://www.1digitalagency.com/bigcommerce ، ونطور ونصمم ونستشير مواقع الويب الاحترافية لأصحاب الأعمال مثلك تمامًا. تحقق من محفظة BigCommerce الخاصة بنا ، ثم اتصل بنا وأخبرنا بما تحتاجه ، 888.982.8269.